Improvement for tree comments Habr
 Some articles cause lively discussions with hundreds of comments, the branches of which occupy two screens at 1280x1024.
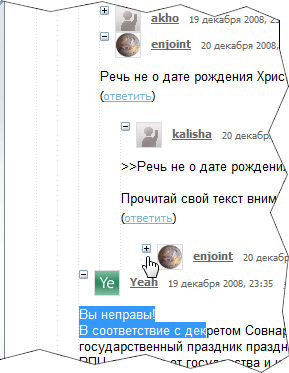
Some articles cause lively discussions with hundreds of comments, the branches of which occupy two screens at 1280x1024.For example, here in this screenshot it is easy to get lost in comment levels.
I wanted the comment tree to be equipped with such vertical lines with minus bars that we are used to in many modern editors. And I did it on the weekend.
')
Compare with the screen shot after .
Description
I use Opera, but I think that this decision is not difficult to adapt for Fire Lisa, too.
Ex . : pietrovich ported for FireLisa, see further on page.
In Opera, you can assign your own styles (CSS) and scripts (javascript) for each site.
- Made for Opera custom styles that add light translucent vertical lines, so that you can see the level of nesting comments.
- I made a custom script, which after loading the page adds a minus button to each comment, which allows you to collapse the text of the comment and all nested comments (answers).
Installation
- Download the latest version from http://yfka-lipt.narod.ru/habr/habr_opera.zip
- Unpack the habr directory somewhere
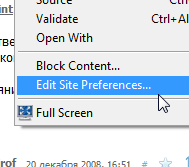
(good tone to store settings in the user's home directory, I put next to all the data of the Opera) - Open the main page of the habr in Opera and right-click;
in the menu that appears, select
Edit Site Preferences ... (Site Settings ...)
- Select the Display tab.
In it, click the Choose ... button (Browse ...) and select the habr.css file in the unpacked directory.
- Select the Scripting tab.
In it, press the Choose button ... (Browse ...) and select the habr. Unpacked directory now.
- Click OK.
And refresh the F5 page.
Conclusion
Personally, I have become much more comfortable with this module.
This is an open source without any restrictions. Improve, modify, use as you like.
PS Transferred to a collective blog.
(Thanks for the karma).
Source: https://habr.com/ru/post/47530/
All Articles