27 awesome VS Code tools for modern JavaScript developers
Visual Studio Code (also called VS Code and VSCode) is a cost-effective but powerful cross-platform code editor made in the form of a desktop application. According to the author of the material, the translation of which we publish today, VS Code supports many development tools - such as TypeScript and the Chrome debugger . This, as well as the fact that an incredible number of open source extensions have been written to it, makes VS Code a very popular and beloved editor by many.

If you want to add something new to your arsenal of JavaScript-programmer - the author of the material hopes that you will find something here that is useful to you. Not all of the twenty-seven tools discussed here are intended solely for JS development. But all of them can be successfully applied by those who write in JavaScript.
The Project Snippets extension , my favorite of all time, is based on the User Snippets tool built into VS Code.
')
If you are not familiar with this standard VS Code feature, then know that it allows the user to design their own code fragments in the form of so-called snippets. This is done in order to reuse them in their projects. What does reuse mean?
Consider an example. Suppose you find that you often have to write the same boilerplate code. For example - this:
A similar code can be issued in the form of a snippet. As a result, instead of typing it all from the keyboard (or copying it from somewhere), you only need to enter the so-called prefix, after which a code corresponding to this prefix will appear in the editor.
If you, in VS Code, go to
For example, in order to create a new snippet file for React projects that use TypeScript, you can select the
Create a snippet based on a fragment of the above code. To do this, the
Now that the file has such a description of the snippet, you can create a new TypeScript file with the extension
Some inconvenience of using global snippets is that they are available for all projects you are developing (however, in some cases, for general purpose snippets, this, on the contrary, is convenient). But some projects can be configured in a special way. As a result, if what is used in such projects is not needed in all projects, a global snippet file may not be the best solution to the problem of processing fragments of reusable code.
Suppose a project uses a special folder structure. To simplify work on this project, something similar to the following code can be prepared in the
Pay attention to the first snippet. It may well be suitable for a project with a specific folder and file structure. But what if we are working on another project in which the
Take a look now at other snippets. They use single quotation marks. Their use leads to the appearance of structures like
Such constructs can be perfectly used in JavaScript. But what if we use the styled-components library as a tool for styling a project? In this case, such a syntax will not suit us. Indeed, styled-components use ordinary CSS constructs!
As a matter of fact, here the Project Snippets extension comes to our aid.
This extension allows you to create snippets that operate at the project or workspace level. Such snippets do not conflict with snippets created for other projects and do not interfere with working with them. It is very convenient.
If you like to write comments in your code, then you are probably faced with the fact that sometimes it is not easy to find a comment written once a long time ago. The reason for this may be that the code can grow a bit.
Using the Better Comments extension, you can highlight comments in different colors.

Using the Better Comments Extension
Now, among other things, if you are working on code in a team, it will be easier for you to draw the attention of other developers to important comments starting with
When I happened to see screenshots for the first time with the results of the Bracket Pair Colorizer extension, it became clear to me that this extension was bound to appear in my toolbox.
Programming is my passion, and highlighting brackets is something that definitely helps me more fully enjoy this activity.

Using the Bracket Pair Colorizer Extension
The Material theme, introduced by the Material Theme extension, is a grandiose phenomenon that is now available to fans of VS Code. Its use allows you to bring the code to the following form.

Making code using the Material theme
This must be one of the best existing topics.
If you're writing in TypeScript, you should probably consider translating your TSLint configurations to typescript-eslint. The fact is that, according to some reports , Palantir's TSLint support will be discontinued after some time. Instead of TSLint, typescript-eslint will be used there.
Projects are gradually switching to using the @ typescript-eslint / parser package and related packages. This is done in an effort to prepare for future changes in the TS development ecosystem. If you like Prettier , then you can use this tool, using the majority of ESLint rules.
Stylelint is the tool that is always used in my projects. This is true for several reasons:
I don’t know how other developers take notes during the brainstorming sessions, but I like to make notes in Markdown format. This is a simple and convenient format. There are many tools available to help you write Markdown texts. Among these tools, markdownlint can be noted.
This is the VS Code extension, which is a linter that helps verify styles in
In addition, I usually use docsify in all my projects. This tool supports Markdown format and other useful features.
I have a habit of writing notes directly in the code about what needs to be done in the project. As a result, I'm interested in extensions like TODO Highlight . This extension helps you work with TODO notes.
The Import Cost extension belongs to the category of tools whose usefulness can be felt when they are first used. However, after using such a tool for some time, it may turn out that there will no longer be a need for it. The fact is that over time, the developer already knows exactly what information will give such a tool. However, I still recommend using this extension for a while. It may well be that it will benefit you.
Sometimes the search for the closing part of a tag can turn into a difficult task. In such cases, the Highlight Matching Tag extension may be useful.

Using the Highlight Matching Tag Extension
Sometimes I get bored that in the process of working in VS Code, I have to constantly switch to the music player in order to switch the track, and then return to my business again.
The vscode-spotify extension , which allows you to control the Spotify player directly from VS Code, helps me solve this problem.
Thanks to this extension, you can see information about the song being played in the status bar of the editor. You can use hotkeys to switch recordings; Spotify can also be controlled from VS Code using buttons.
GraphQL technology is growing in popularity, examples of its application can be seen in almost all corners of JavaScript-development. Therefore, many are most likely to find the GraphQL for VSCode extension useful.
This extension supports GraphQL syntax highlighting, linting, code completion.
I use Gatsby a lot, so I have to read GraphQL code every day. The GraphQL for VSCode extension helps me with this.
The Indent-Rainbow extension is similar to the Highlight Matching Tag extension described above. If sometimes it’s not easy for you to understand indentation, this extension will help you deal with the problem by improving the readability of the code. Here is an example of its use.

Using the Indent-Rainbow Extension
Color Highlight is one of those extensions that I am asked about: “Where did you find it?”. This extension helps in working with color. It looks like below.

Using the Color Highlight Extension
Color Picker is an extension for VS Code that offers the user a graphical interface to help you choose colors for use in CSS.
When I had the opportunity to try the REST Client extension for the first time, it did not seem to me particularly useful. It could not stand comparison with something like Postman .
But gradually it turned out that this expansion has a huge positive impact on my work. Especially when I needed to test certain APIs.
When working with it, it’s enough, for example, to create a new file in which there will be only one line:
In order to execute the HTTP GET request at this address, just select it, go to the command bar (

Using the REST Client Extension
This extension also allows you to configure parameters or data for POST requests. This is done with just a couple of lines of code:
Such a construction will lead to a POST request with the parameters
And this, in fact, is only an extremely concise description of the possibilities of this extension.
I really did not like, when setting up a new workplace, to make lists of the extensions I used, then save them in something like Evernote , then manually restore it all.
I was able to automate this process using the Settings Sync extension.
To use it, just have a gist / GitHub account. If it becomes necessary to save the settings (this includes keyboard bindings, snippets, and extensions, and much more) - just use the
The Todo Tree extension helps you find TODO comments in your project code. It prepares these comments in the format of the tree displayed on the left side of the screen.

Using the Todo Tree Extension
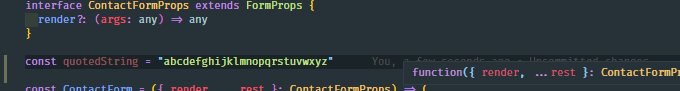
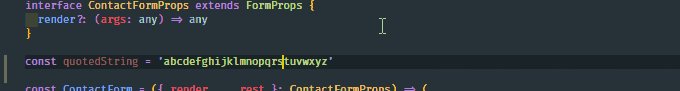
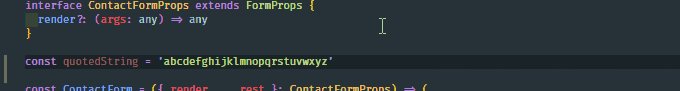
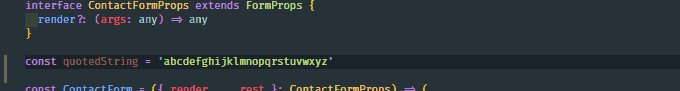
Toggle Quotes is an interesting extension that allows you to change the appearance of the quotes used in the code. It turns out to be very useful, for example, in cases where you need to change regular quotes to backticks (backticks). This can be useful when interpolating strings, and it can be especially useful when Prettier styled strings using regular single quotes.

Using the Toggle Quotes Extension
The Better Align extension allows you to align code without first highlighting it.
In order to use this extension, you need to place the cursor in the code you want to align, open the command bar (using
The Auto Close Tag extension has been helping me since the day I started working at VS Code. It allows you to enter something like
This simple and convenient feature is not in the standard features of VS Code, so I find this extension very useful.
I don't like arrays whose elements are not in alphabetical order. The Sort Lines extension helps me quickly deal with this problem. If you also do not like such arrays - it may come in handy for you.
Perhaps I am the only person who finds the VSCode Google Translate extension useful. But it helps me, since I have to take part in work on projects that people who speak different languages work with me. This extension can be useful for those who, for translating something, do not want to collapse VS Code.
Prettier is an extension for VS Code that can automatically format code written in JavaScript, TypeScript and other languages.
I like the icons from the Material Icon Theme package more than others. Using them is much easier to distinguish between file types. This is especially true for cases when a dark theme is used in VS Code.
The long-name extension IntelliSense for CSS class names in HTML allows you to equip VS Code with the ability to autocomplete CSS class names in the HTML
The Path Intellisense extension helps to automatically complete the entry of file names.
We hope that among the extensions for VS Code that you just read about, there is something that is useful to you.
Dear readers! What extensions for VS Code would you add to the ones discussed in this article?


If you want to add something new to your arsenal of JavaScript-programmer - the author of the material hopes that you will find something here that is useful to you. Not all of the twenty-seven tools discussed here are intended solely for JS development. But all of them can be successfully applied by those who write in JavaScript.
1. Project Snippets
The Project Snippets extension , my favorite of all time, is based on the User Snippets tool built into VS Code.
')
If you are not familiar with this standard VS Code feature, then know that it allows the user to design their own code fragments in the form of so-called snippets. This is done in order to reuse them in their projects. What does reuse mean?
Consider an example. Suppose you find that you often have to write the same boilerplate code. For example - this:
import { useReducer } from 'react' const initialState = { // } const reducer = (state, action) => { switch (action.type) { default: return state } } const useSomeHook = () => { const [state, dispatch] = useReducer(reducer, initialState) return { ...state, } } export default useSomeHook A similar code can be issued in the form of a snippet. As a result, instead of typing it all from the keyboard (or copying it from somewhere), you only need to enter the so-called prefix, after which a code corresponding to this prefix will appear in the editor.
If you, in VS Code, go to
File > Preferences > User Snippets , then you can optionally create a new global New Global Snippets File by selecting the New Global Snippets File .For example, in order to create a new snippet file for React projects that use TypeScript, you can select the
New Global Snippets File and set the file name as typescriptreact.json . The newly created .json file will be opened in the editor, in which it will be possible to describe snippets.Create a snippet based on a fragment of the above code. To do this, the
typescriptreact.json file must be converted to the following: { "const initialState = {}; const reducer = (state, action)": { "prefix": "rsr", "body": [ "const initialState = {", " //$1", "}", "", "const reducer = (state, action) => {", " switch (action.type) {", " default:", " return state", " }", "}" ] } } Now that the file has such a description of the snippet, you can create a new TypeScript file with the extension
.tsx and enter the rsr prefix in it. This will cause a popup with a description of the snippet. Pressing Tab completes the procedure for inserting a snippet into a file. It will be represented by the following code: const initialState = { // } const reducer = (state, action) => { switch (action.type) { default: return state } } Some inconvenience of using global snippets is that they are available for all projects you are developing (however, in some cases, for general purpose snippets, this, on the contrary, is convenient). But some projects can be configured in a special way. As a result, if what is used in such projects is not needed in all projects, a global snippet file may not be the best solution to the problem of processing fragments of reusable code.
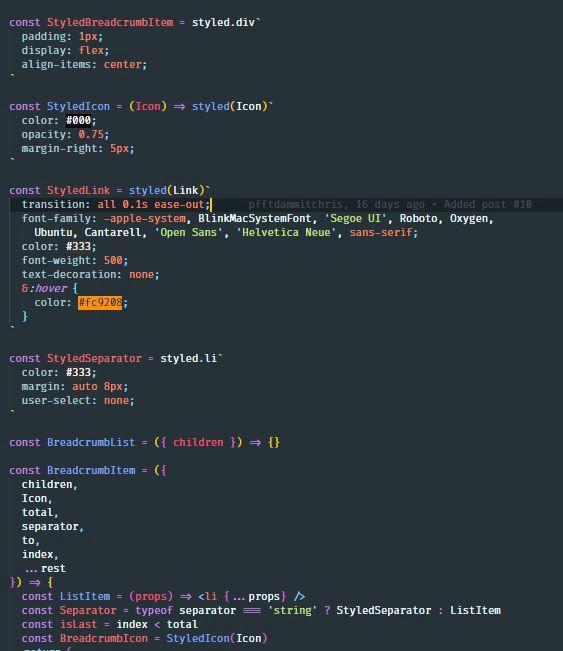
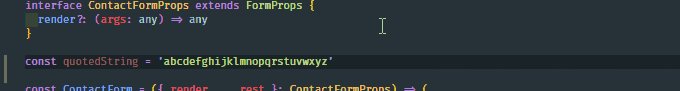
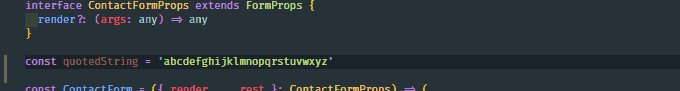
Suppose a project uses a special folder structure. To simplify work on this project, something similar to the following code can be prepared in the
typescriptreact.json file: { "import Link from components/common/Link": { "prefix": "gcl", "body": "import Link from 'components/common/Link'" }, "border test": { "prefix": "b1", "body": "border: '1px solid red'," }, "border test2": { "prefix": "b2", "body": "border: '1px solid green'," }, "border test3": { "prefix": "b3", "body": "border: '1px solid magenta'," } } Pay attention to the first snippet. It may well be suitable for a project with a specific folder and file structure. But what if we are working on another project in which the
Link component is located along a path like components/Link ?Take a look now at other snippets. They use single quotation marks. Their use leads to the appearance of structures like
border: '1px solid red' in the code.Such constructs can be perfectly used in JavaScript. But what if we use the styled-components library as a tool for styling a project? In this case, such a syntax will not suit us. Indeed, styled-components use ordinary CSS constructs!
As a matter of fact, here the Project Snippets extension comes to our aid.
This extension allows you to create snippets that operate at the project or workspace level. Such snippets do not conflict with snippets created for other projects and do not interfere with working with them. It is very convenient.
2. Better Comments
If you like to write comments in your code, then you are probably faced with the fact that sometimes it is not easy to find a comment written once a long time ago. The reason for this may be that the code can grow a bit.
Using the Better Comments extension, you can highlight comments in different colors.

Using the Better Comments Extension
Now, among other things, if you are working on code in a team, it will be easier for you to draw the attention of other developers to important comments starting with
! or ? .3. Bracket Pair Colorizer
When I happened to see screenshots for the first time with the results of the Bracket Pair Colorizer extension, it became clear to me that this extension was bound to appear in my toolbox.
Programming is my passion, and highlighting brackets is something that definitely helps me more fully enjoy this activity.

Using the Bracket Pair Colorizer Extension
4. Material Theme
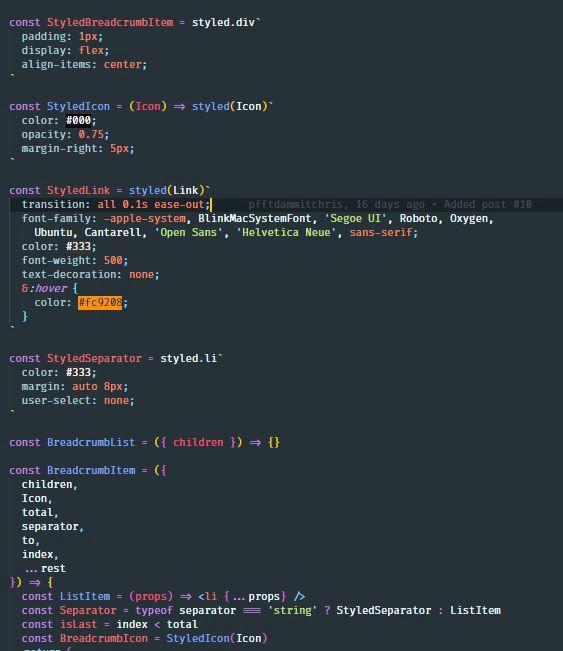
The Material theme, introduced by the Material Theme extension, is a grandiose phenomenon that is now available to fans of VS Code. Its use allows you to bring the code to the following form.

Making code using the Material theme
This must be one of the best existing topics.
5. @ typescript-eslint / parser
If you're writing in TypeScript, you should probably consider translating your TSLint configurations to typescript-eslint. The fact is that, according to some reports , Palantir's TSLint support will be discontinued after some time. Instead of TSLint, typescript-eslint will be used there.
Projects are gradually switching to using the @ typescript-eslint / parser package and related packages. This is done in an effort to prepare for future changes in the TS development ecosystem. If you like Prettier , then you can use this tool, using the majority of ESLint rules.
6. Stylelint
Stylelint is the tool that is always used in my projects. This is true for several reasons:
- It helps to avoid mistakes.
- It promotes styling conventions when writing CSS.
- It works well with Prettier.
- It supports CSS / SCSS / Sass / Less.
- It supports plugins created by the developer community.
7. Markdownlint + docsify
I don’t know how other developers take notes during the brainstorming sessions, but I like to make notes in Markdown format. This is a simple and convenient format. There are many tools available to help you write Markdown texts. Among these tools, markdownlint can be noted.
This is the VS Code extension, which is a linter that helps verify styles in
.md files. It also supports text formatting using Prettier.In addition, I usually use docsify in all my projects. This tool supports Markdown format and other useful features.
8. TODO Highlight
I have a habit of writing notes directly in the code about what needs to be done in the project. As a result, I'm interested in extensions like TODO Highlight . This extension helps you work with TODO notes.
9. Import Cost
The Import Cost extension belongs to the category of tools whose usefulness can be felt when they are first used. However, after using such a tool for some time, it may turn out that there will no longer be a need for it. The fact is that over time, the developer already knows exactly what information will give such a tool. However, I still recommend using this extension for a while. It may well be that it will benefit you.
10. Highlight Matching Tag
Sometimes the search for the closing part of a tag can turn into a difficult task. In such cases, the Highlight Matching Tag extension may be useful.

Using the Highlight Matching Tag Extension
11. vscode-spotify
Sometimes I get bored that in the process of working in VS Code, I have to constantly switch to the music player in order to switch the track, and then return to my business again.
The vscode-spotify extension , which allows you to control the Spotify player directly from VS Code, helps me solve this problem.
Thanks to this extension, you can see information about the song being played in the status bar of the editor. You can use hotkeys to switch recordings; Spotify can also be controlled from VS Code using buttons.
12. GraphQL for VSCode
GraphQL technology is growing in popularity, examples of its application can be seen in almost all corners of JavaScript-development. Therefore, many are most likely to find the GraphQL for VSCode extension useful.
This extension supports GraphQL syntax highlighting, linting, code completion.
I use Gatsby a lot, so I have to read GraphQL code every day. The GraphQL for VSCode extension helps me with this.
13. Indent-Rainbow
The Indent-Rainbow extension is similar to the Highlight Matching Tag extension described above. If sometimes it’s not easy for you to understand indentation, this extension will help you deal with the problem by improving the readability of the code. Here is an example of its use.

Using the Indent-Rainbow Extension
14. Color Highlight
Color Highlight is one of those extensions that I am asked about: “Where did you find it?”. This extension helps in working with color. It looks like below.

Using the Color Highlight Extension
15. Color Picker
Color Picker is an extension for VS Code that offers the user a graphical interface to help you choose colors for use in CSS.
16. REST Client
When I had the opportunity to try the REST Client extension for the first time, it did not seem to me particularly useful. It could not stand comparison with something like Postman .
But gradually it turned out that this expansion has a huge positive impact on my work. Especially when I needed to test certain APIs.
When working with it, it’s enough, for example, to create a new file in which there will be only one line:
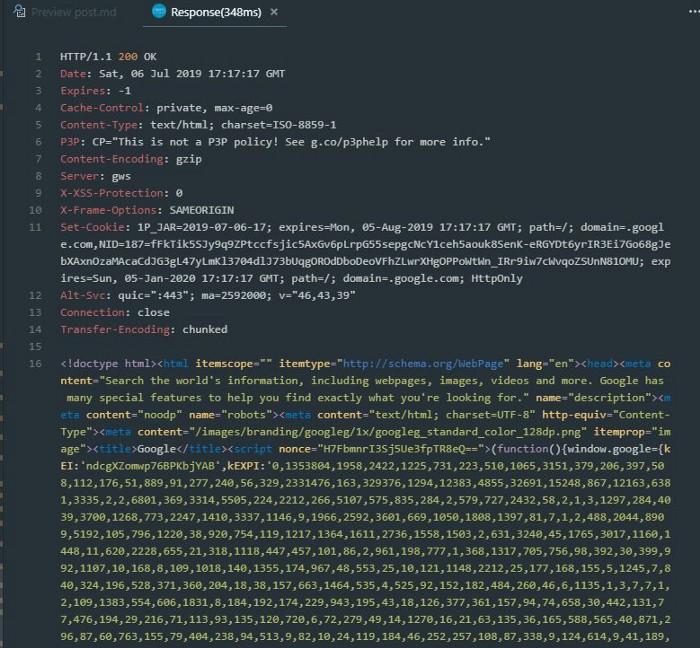
https://google.com In order to execute the HTTP GET request at this address, just select it, go to the command bar (
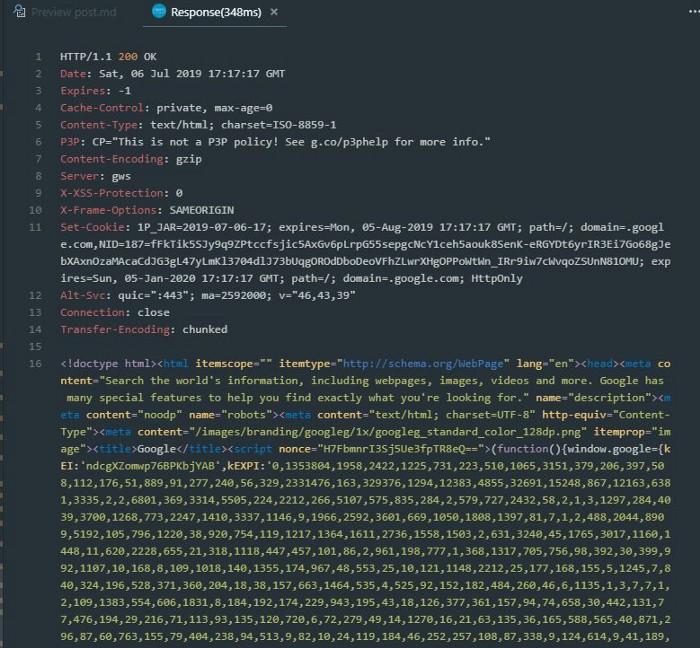
CTRL + SHIFT + P ), and select the Rest Client: Send Request command. After that, a new tab will be opened, in which very soon information about the request and response will appear. It is very useful.
Using the REST Client Extension
This extension also allows you to configure parameters or data for POST requests. This is done with just a couple of lines of code:
POST https://test.someapi.com/v1/account/user/login/ Content-Type: application/json { "email": "someemail@gmail.com", "password": 1 } Such a construction will lead to a POST request with the parameters
{ "email": "someemail@gmail.com", "password": 1 } .And this, in fact, is only an extremely concise description of the possibilities of this extension.
17. Settings Sync
I really did not like, when setting up a new workplace, to make lists of the extensions I used, then save them in something like Evernote , then manually restore it all.
I was able to automate this process using the Settings Sync extension.
To use it, just have a gist / GitHub account. If it becomes necessary to save the settings (this includes keyboard bindings, snippets, and extensions, and much more) - just use the
SHIFT + ALT + U key combination. This will load all of these settings into the gist account. However, they will be available only to the account holder. In order to download the settings, for example, when switching to a new computer, just install this extension, enter the gist account information and use the SHIFT + ALT + D key combination.18. Todo Tree
The Todo Tree extension helps you find TODO comments in your project code. It prepares these comments in the format of the tree displayed on the left side of the screen.

Using the Todo Tree Extension
19. Toggle Quotes
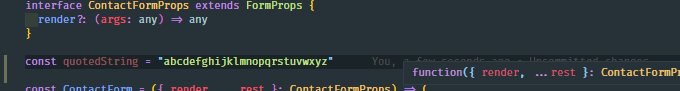
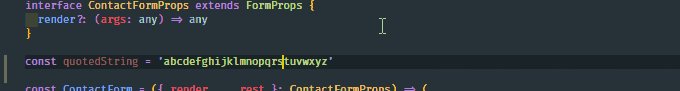
Toggle Quotes is an interesting extension that allows you to change the appearance of the quotes used in the code. It turns out to be very useful, for example, in cases where you need to change regular quotes to backticks (backticks). This can be useful when interpolating strings, and it can be especially useful when Prettier styled strings using regular single quotes.

Using the Toggle Quotes Extension
20. Better Align
The Better Align extension allows you to align code without first highlighting it.
In order to use this extension, you need to place the cursor in the code you want to align, open the command bar (using
CTRL + SHIFT + P or the keyboard shortcut that you assigned to perform this task) and call the Align command.21. Auto Close Tag
The Auto Close Tag extension has been helping me since the day I started working at VS Code. It allows you to enter something like
<div> , then the / icon, and then automatically closes the tag.This simple and convenient feature is not in the standard features of VS Code, so I find this extension very useful.
22. Sort Lines
I don't like arrays whose elements are not in alphabetical order. The Sort Lines extension helps me quickly deal with this problem. If you also do not like such arrays - it may come in handy for you.
23. VSCode Google Translate
Perhaps I am the only person who finds the VSCode Google Translate extension useful. But it helps me, since I have to take part in work on projects that people who speak different languages work with me. This extension can be useful for those who, for translating something, do not want to collapse VS Code.
24. Prettier
Prettier is an extension for VS Code that can automatically format code written in JavaScript, TypeScript and other languages.
25. Material Icon Theme
I like the icons from the Material Icon Theme package more than others. Using them is much easier to distinguish between file types. This is especially true for cases when a dark theme is used in VS Code.
26. IntelliSense for CSS class names in HTML
The long-name extension IntelliSense for CSS class names in HTML allows you to equip VS Code with the ability to autocomplete CSS class names in the HTML
class attribute. His work is based on class definitions found in your workspace.27. Path Intellisense
The Path Intellisense extension helps to automatically complete the entry of file names.
Summary
We hope that among the extensions for VS Code that you just read about, there is something that is useful to you.
Dear readers! What extensions for VS Code would you add to the ones discussed in this article?

Source: https://habr.com/ru/post/460801/
All Articles