8 simple UI techniques to make the design prototype dynamic, without resorting to animation

The material of this article is a consequence of my design experiments and conclusions for the last year and a half of the continuous design of the grind. I tirelessly collected ui kits, experimented with content in placeholders, styles, shadows, texts and states, to see if this affects the conversion. In other words, can I increase sales of design products for Figma, if I add a little visual dynamics to static design layouts to make the templates more interesting and more functional.
Below I will demonstrate a few simple tricks on how to add some useful effects to ordinary static prototypes. The quality will not suffer from this, there will be a visual variety in the repeating elements. Perhaps this will help make your best shot at Dribbble or win a few points in the eyes of the client or team lead, because using these techniques demonstrates you as an artist attentive to UI details.
If I embed some kind of chip in the design, and see how the metrics grow on my Setproduct resource, I find it difficult to be sure what action caused these changes. However, as my site developed, I began to notice an increase in the number of regular visitors who for some reason are returning. If people did not buy products, they appeared again and again to gawk at something. But for what?
')
Alas, I have not yet found a way to determine the metrics of various visual techniques with which I regularly experiment. I tried to analyze all my UI developments and systematize from the subconscious to a convenient and understandable list of simple tricks to make the design a little more fun. Maybe it’s just fun and eye-catching, maybe subscribers are growing from it, maybe it's something from the near future, and maybe it doesn't make any sense. As I said above, I can’t be sure that the attendance and page views on my site are growing precisely because of these techniques of adding “visual dynamics” to static layouts. But I like to think that the UI effects that I describe below directly or indirectly influenced my overall progress.
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers to complete more orders per month, programmers can create beautiful applications on their own, and the Timlids “run through” sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization on the basis of our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
So, I’ll talk about how adding states to a static prototype adds some dynamics to it, showing some event. Go!
Slightly raised
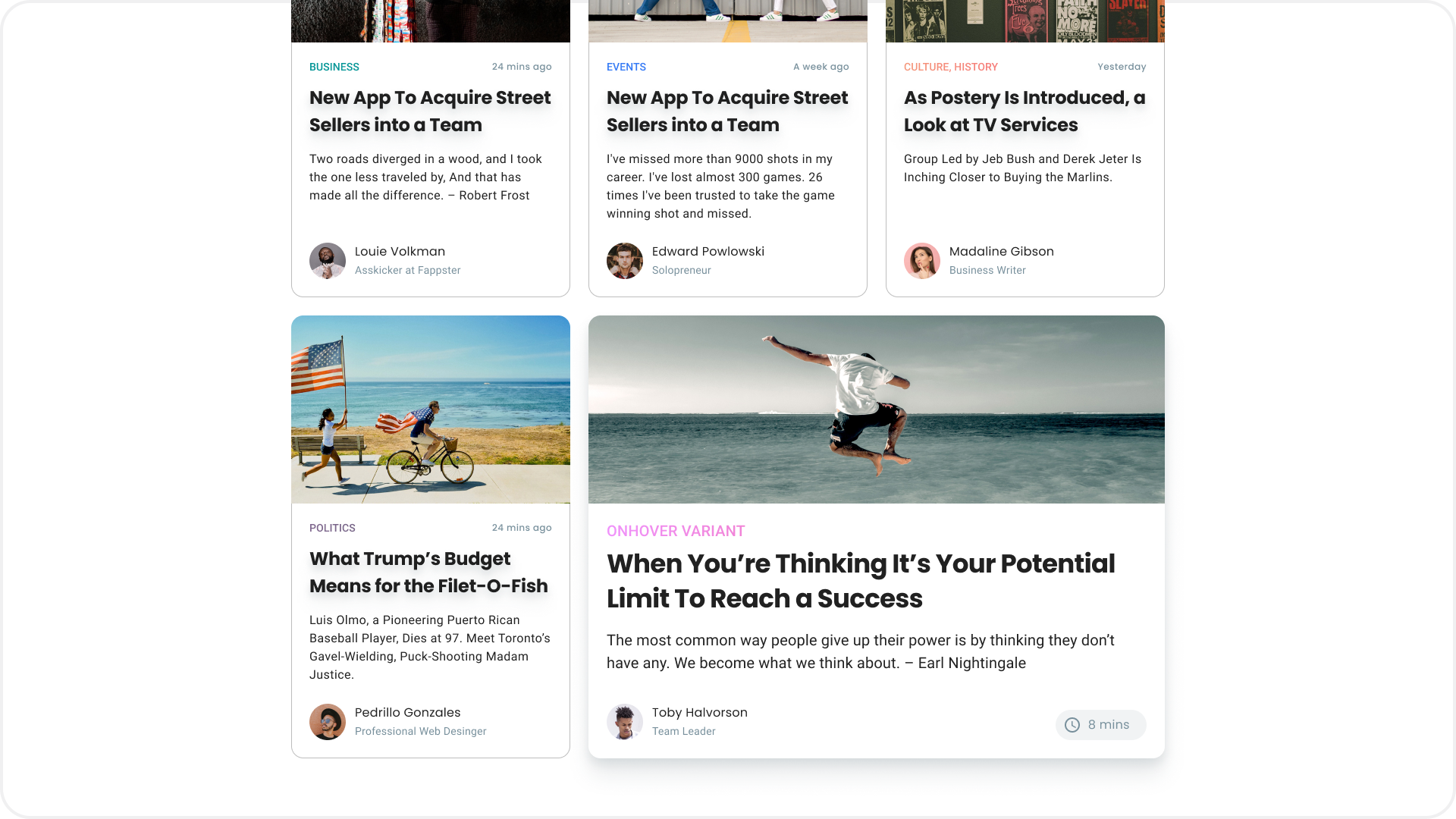
If your artboard uses a lot of cards, blocks and other elements of the same type, then one of the sample can be “lifted” with a shadow. This technique is appropriate for large items, such as cards, and for small UI components, for example, menu sections in side navigation. It seems that we hover the cursor on the card and you can click:


In this example, perhaps clicking on a review does not make any sense, but the method with raising the card is applicable here. Who knows, if you work for a client and demonstrate this block to him, he will probably say “Wow, this is a cool shadow effect, let's multiply it EVERYWHERE and I accept this work”. You gave the client a choice. This is a profit!
Navigated or active
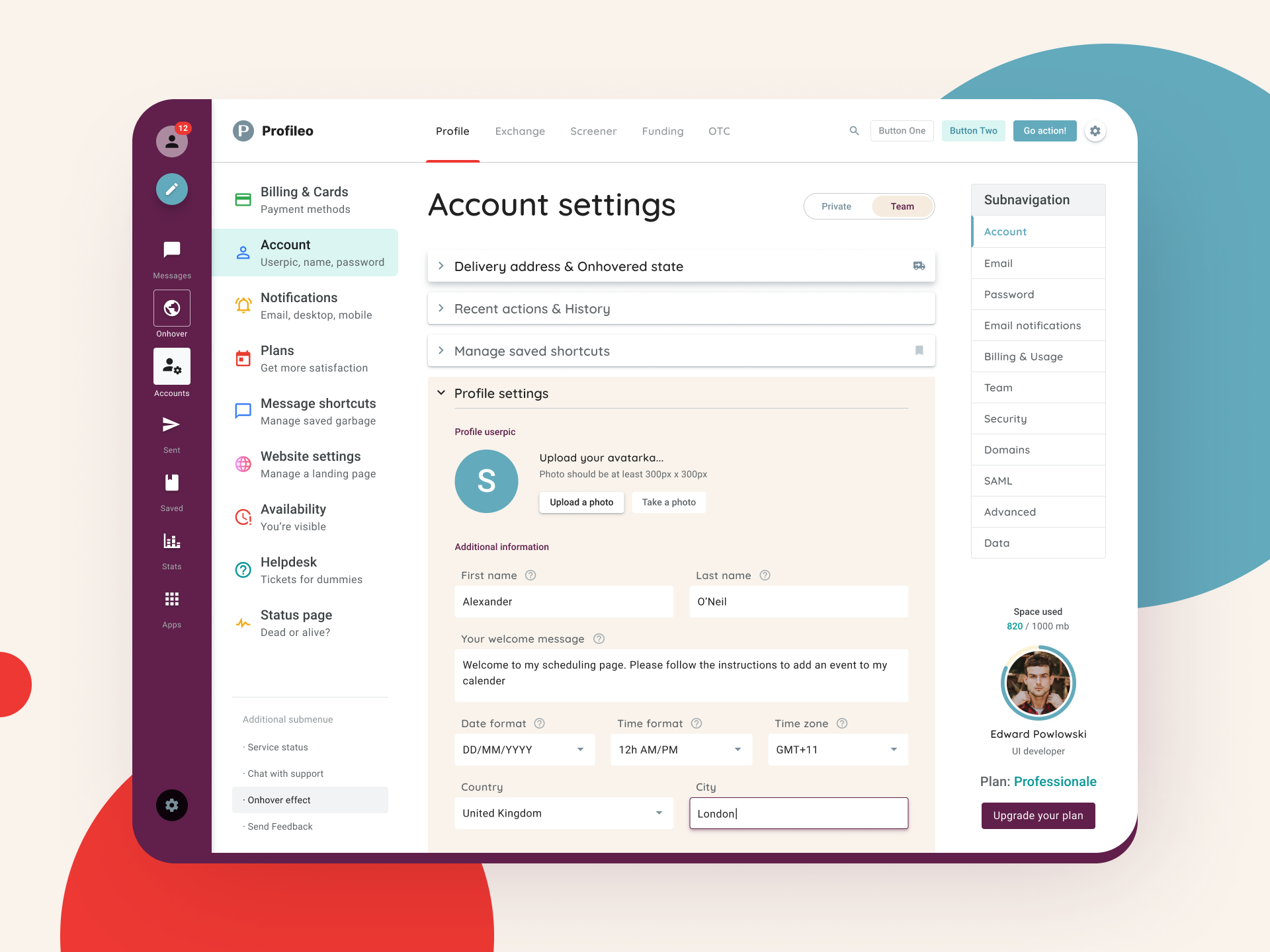
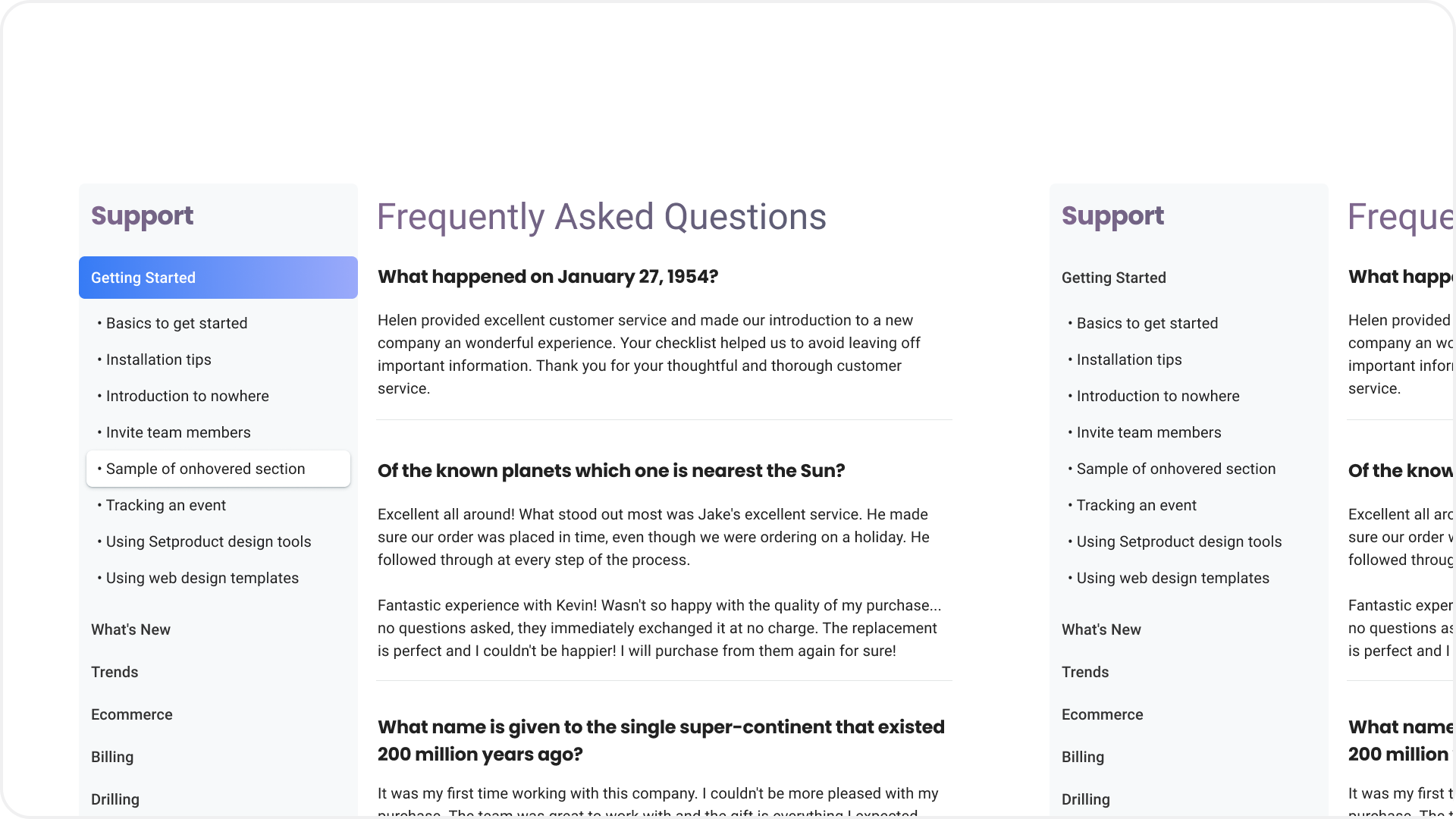
For example, when prototyping dashboards, navigation in several depth levels is often used. To make the speakers, I made the first level Getting Started activated, and on one of the unfolded items of the submenu I added an onHover style. In addition, it will help developers get all the necessary menu states and observe how it looks holistically and in the context of navigation:

I deliberately left an “empty” version on the right, so that you could compare and decide which one is the most attractive.

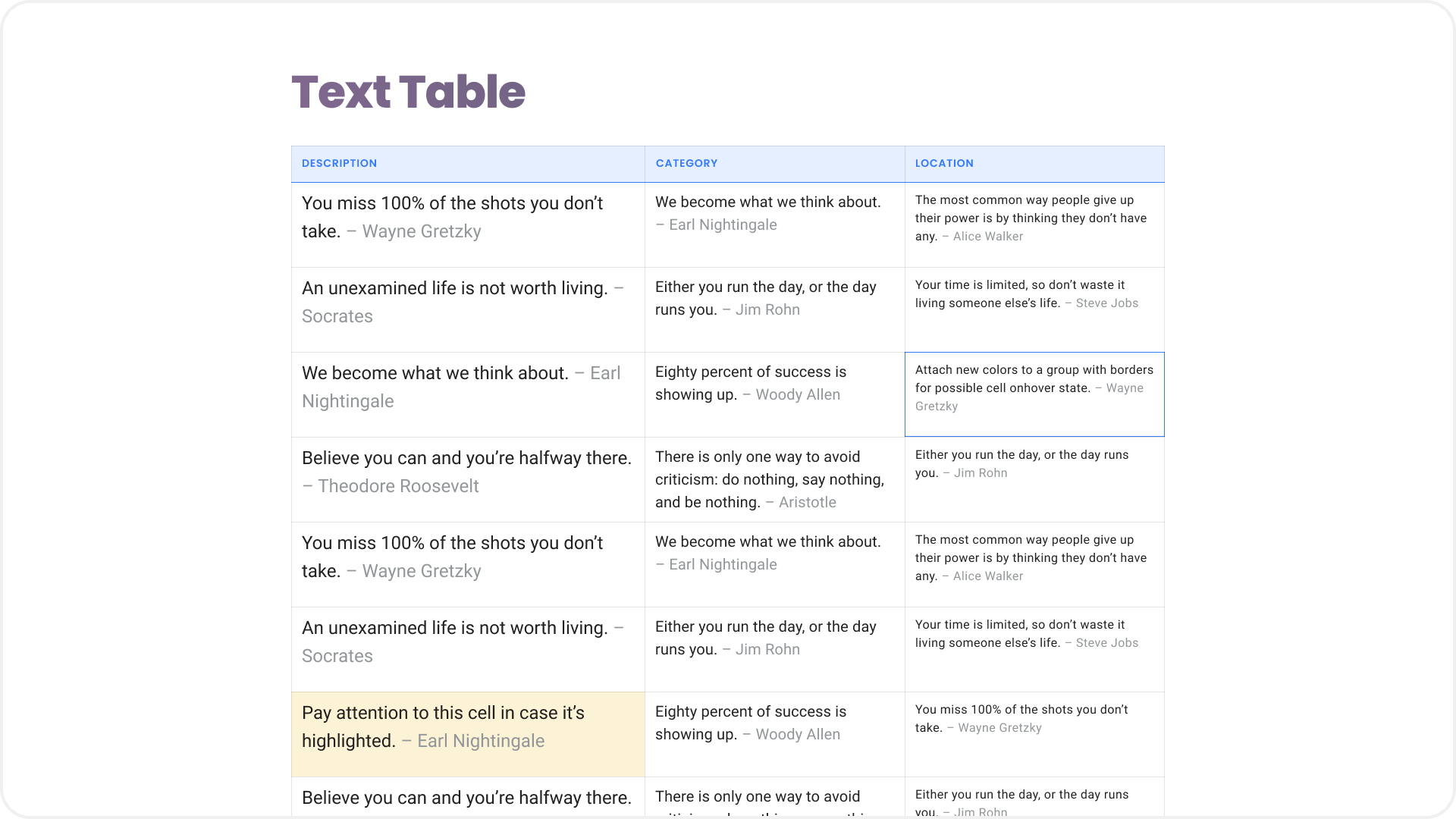
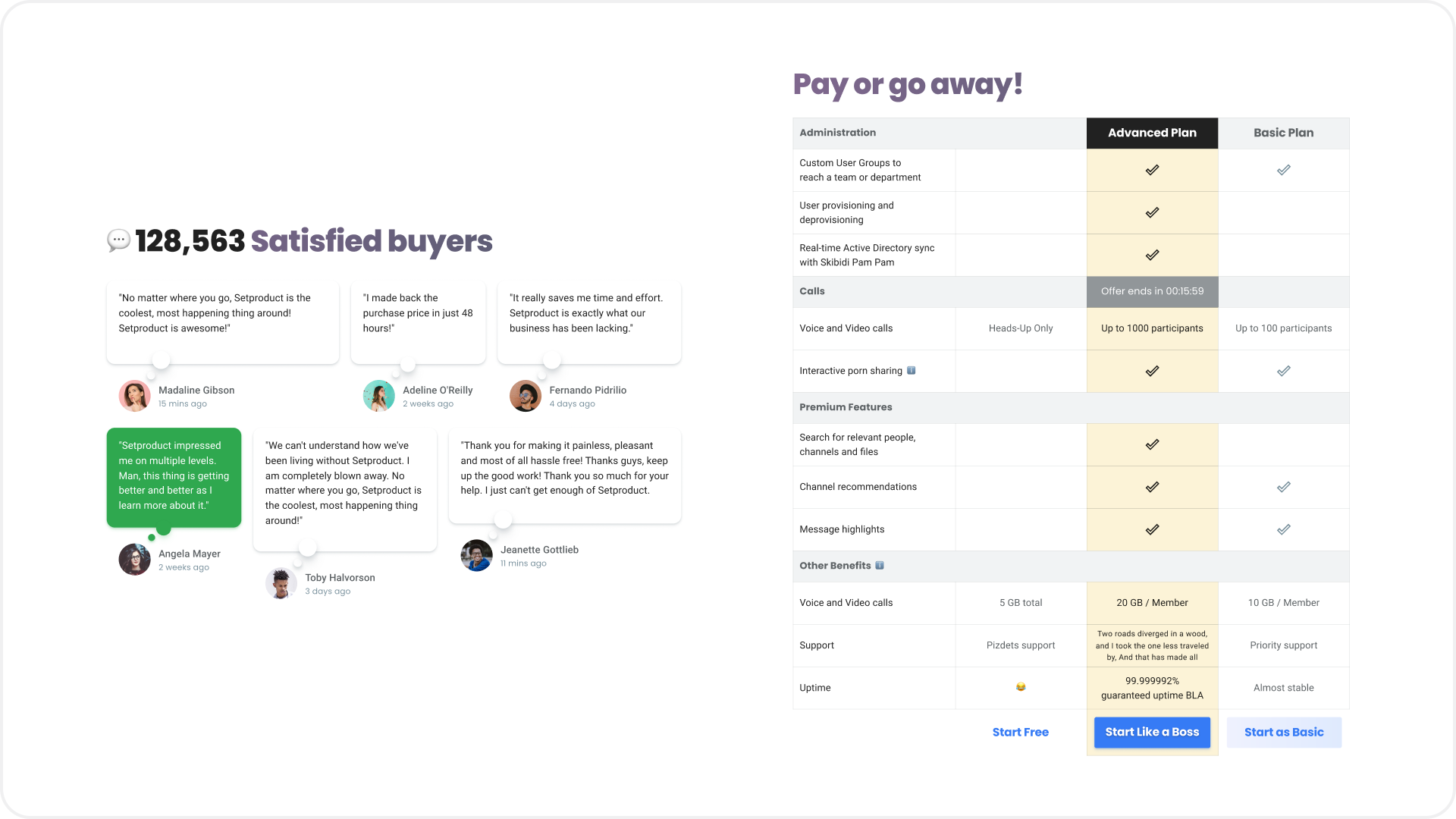
A simple table can be made more dynamic if one simulates the state of the induced cursor on one of the cells, and another, for example, tint with light yellow, showing something conditionally important in it. The eye caught - the goal is reached
Useful trash
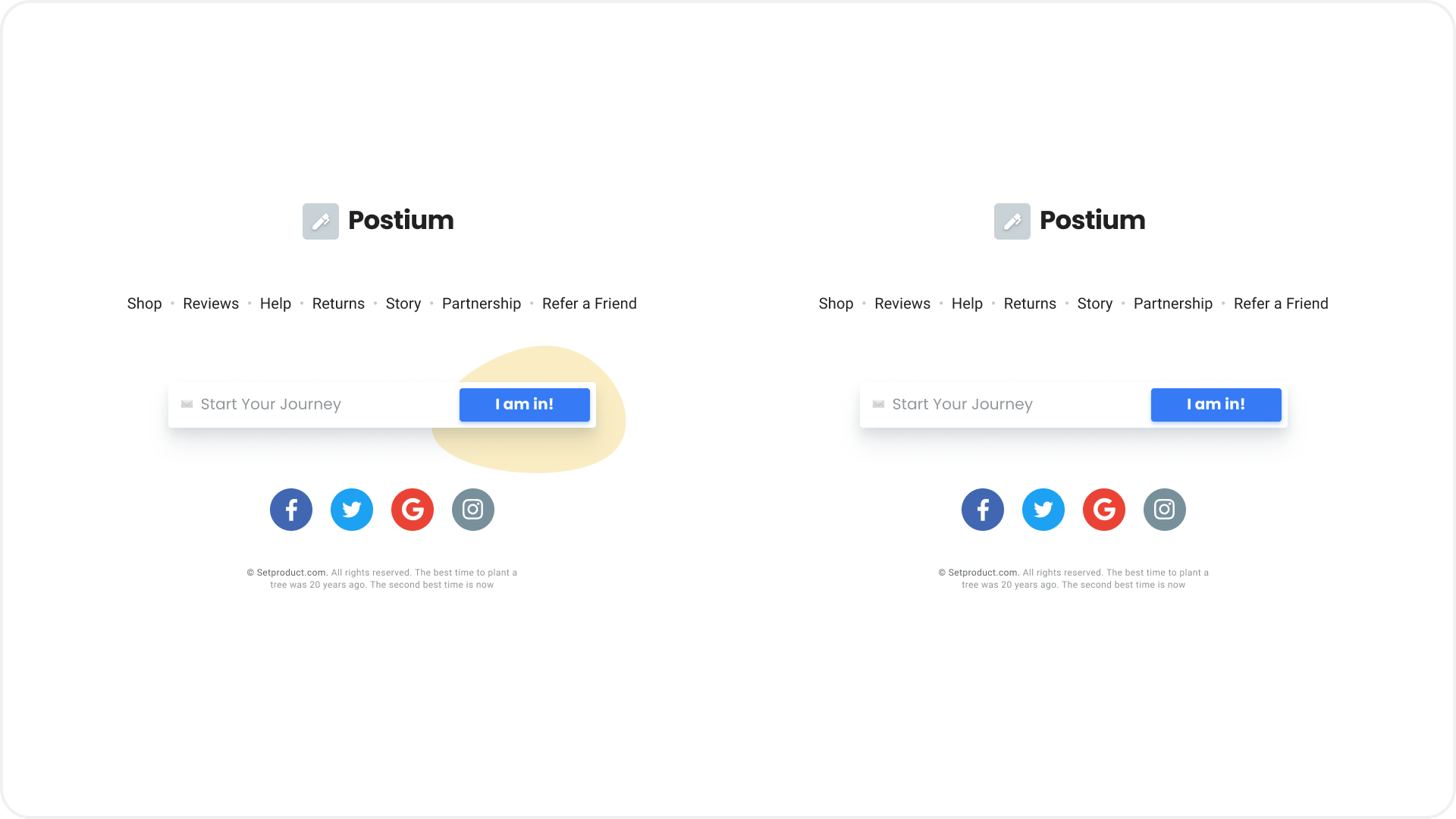
Flying background circles, squares, crosses, blobs and other other visual trash, an integral part of the design craft, especially if you want to promote your profile on Dribbble. Only the geometry and outlines of this tinsel change cyclically. I started to think about how to make this more meaningful and use it for the benefit of the user experience:

Does blob under the blue button seem to make it visually larger and more attractive in the truest sense of the word?
And sometimes it becomes useful to start a useless element with a background if it helps to delimit objects:

As can be seen in the variant on the left, the green spot adds a form and dynamics to the card, although a stroke or a shadow as options here is also appropriate to use.
Selected or marked
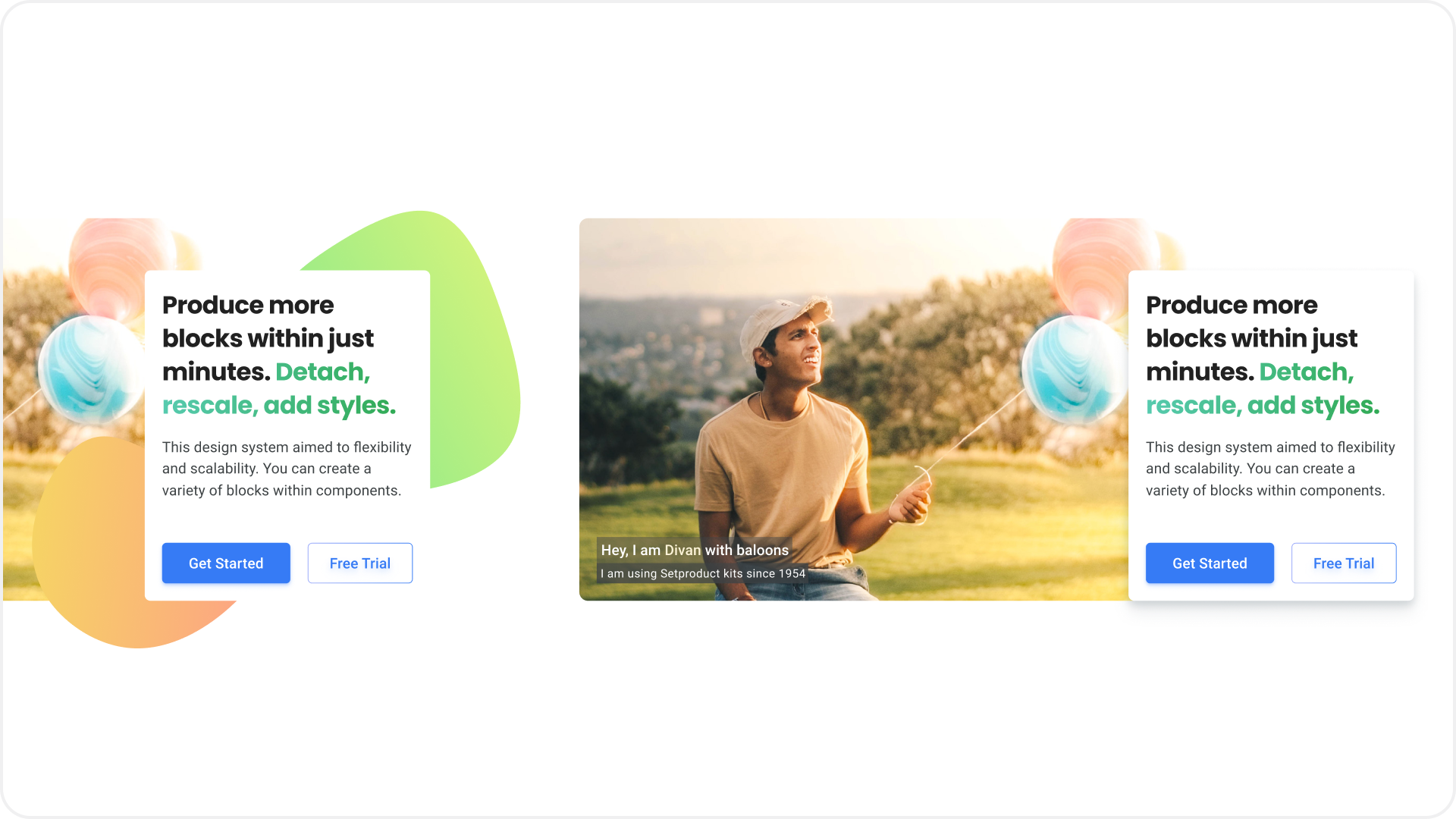
Imitation of the ability to make a sample or select an element of the active - a great way to bring diversity to the prototype. Even if, ultimately, there is no logic in this choice, then such a technique will at least show you competent in understanding the states of the UI elements after a fictional interaction with them:

In the screen on the left, nothing happens, while in the right and central screens the choice is supposedly made and the element changed state
Power emoji
From time to time, emoji is found in applications as a way to enhance a message to a user or as part of a design language. When prototyping, you can quickly assemble a logo, taking any icon as a basis or reinforce the message on the Empty state screen. By the way, sometimes inserting an emoji-symbol is faster than selecting a separate icon from the library. Figma perfectly renders them, but if you overdo it with the height of the text, then pixels appear. In any case, emoji will help to add to your layout some personalization and positive, or even meaning:

Emphasis of importance
Every day we are confronted with situations where design encourages us to make a choice that is beneficial for business. This is mainly done by highlighting or giving priority to the desired area, block, button, or any other detail. According to such principles, one can somehow particularly highlight, or contrast with one of the repeating objects in a group. A column in the table, or a matchbook with a product review, specifically drawing attention to it:

Active input
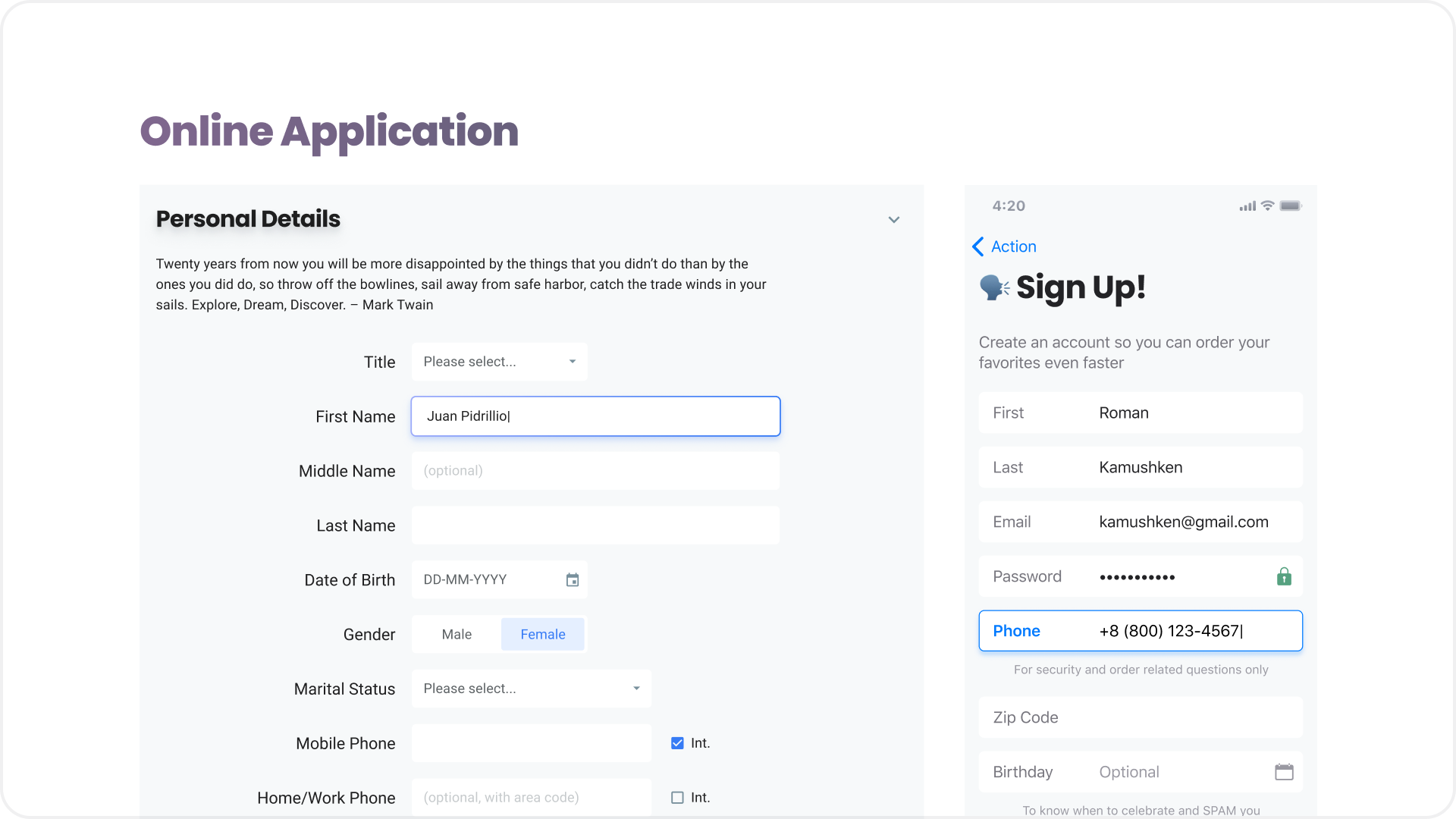
When you are designing a prototype that uses a lot of text fields, it looks great if one of the inputs is selected as active. This can be a focus, an error, or a state of validation when something is already entered. Use your imagination, reproducing real situations that are possible when filling inputs, and this will help to emit the most realistic picture:

Game of Thrones of Shadows
Physics of space should be understood by every designer. Now the shadows from UI objects are back to our weapons, but they returned to be rethought after several years of oblivion, being superseded by a flat-trend. Now they are more realistic and more organically used in the design to create the desired effect. Therefore, you should be well aware of the objects on the canvas in space and subordinate to logic the blurring and transparency of each shadow, depending on the effect you want to get:

I had to “dribble” a little bit the most common prototype of git-dashboard to collect some likes and subscribers.
It's simple: the “higher” the object from the zero plane (background), the greater the transparency, blur and offset in the shadow. By the way, in Figma it is often more convenient to create realistic shadows with the usual Rectangle, to which in this example I rounded the corners and applied a blur> 200. Further, with a simple Resize, I brought it to the most realistic look, creating the effect of “hovering” navigation over the dashboard. Fortunately, in the production of such nonsense can not be found. Such tricks have to be resorted to in order to understand which Dribbble posts the audience responds better to. But this is a separate topic in the promotion of the design product, about this some other time.
Conclusion
Today's design is damn interesting. Over the last year of constant UI experiments, it began to seem to me that design is like an open source product: everyone in the community can bring something of their own, and if these ideas prove promising, your wave will be picked up by the rest and smashed along distant shores. That is why it is important to tell the world what you are doing.
Now, looking back, I can honestly confess before myself: all my previous many years of design experience was not worth a penny. Switching to my own products and creating one ui kit after another, I managed to make a tremendous leap in practice, at the same time polishing the experience of organizing and improving the architecture of the design systems in Figma. But now in my head there is a giant repository of components and their possible states. And if you wake me up at night and ask, for example, about Tabs, I will instantly spit out literally everything about you .
If you are wondering if it is worth collecting your ui kit and trying sales, then I’ll answer that it is definitely worth it. Coming up with yourself a design task turned out to be much more interesting than getting bogged down in a lot of stupid edits from another client. In the worst case, you will gain more experience. With a good set of circumstances, you will get the first sales, which probably will further spur you on and motivate you.
Dare! Have fun prototyping
You can also subscribe to my channel Useful Designer , where I say what I think about design and products around the design scene.
By the way, if you understand Western design trends, are attentive to the grid, typography, horizontal rhythm, and generally to each pixel, then you have a great opportunity to join the small Setproduct team to jointly fill the digital market with high-quality design templates that save other teams whole months of development. Email me in Telegram .
Source: https://habr.com/ru/post/459964/
All Articles