7 tips to optimize CSS to speed up page loading
In the modern web, page load time is one of the most important metrics. Even milliseconds can have a huge impact on your profits and slow page loads can easily hurt your conversion rates. There are many tools and techniques that you can use to speed up your website. In this article, we’ll take a look at the best CSS optimization tips you can use to increase your interface performance.

Note from the translator
A big request to take a gracious attitude to the errors noticed and report them.
Thank.
The most important thing with all types of optimization is to start with a thorough audit. Fortunately, there are many CSS diagnostic tools that can help you find existing performance bottlenecks. First and foremost, you can use the Developer Tools in your browser to check how fast the data loads. In most browsers, you can open the “Developer Tools” by pressing F12.
')
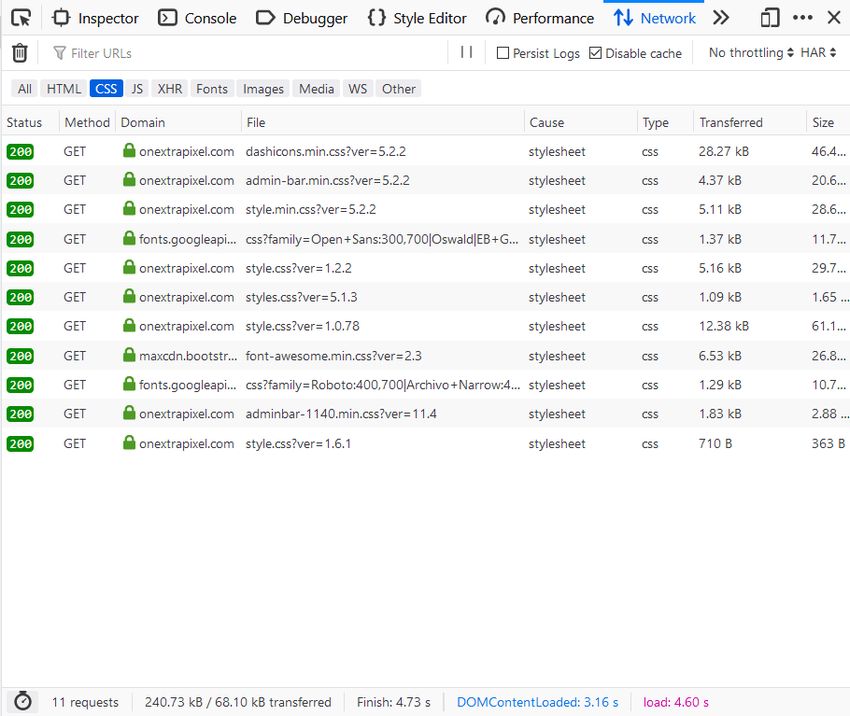
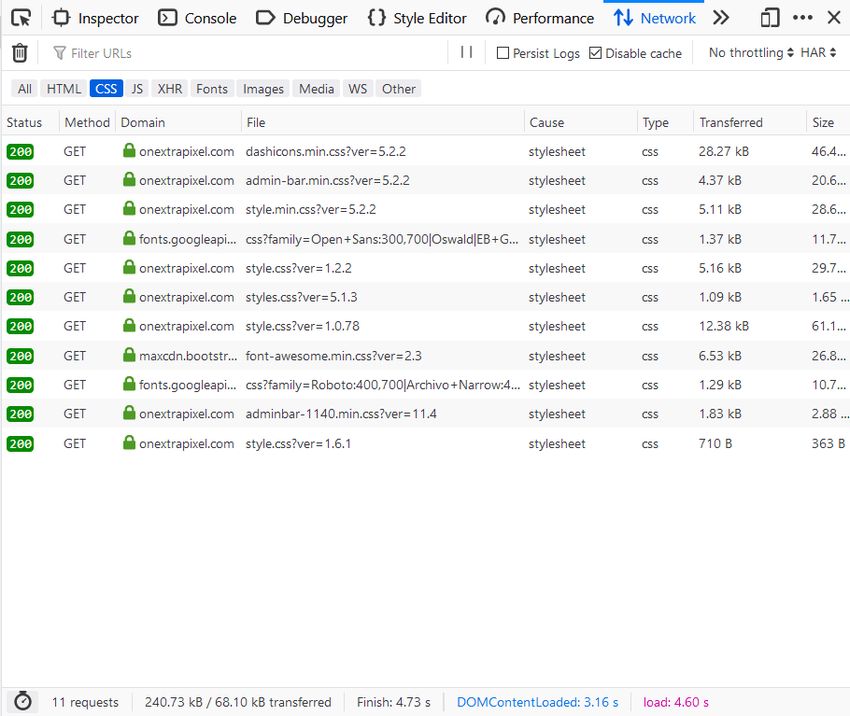
For example, in the Firefox browser’s Developer Tools you can find out the size and download time of all CSS files uploaded on your page using the Network tab. You can also check how fast your CSS files load with or without caching. Since external CSS is shown here, such as Google Fonts font files and CSS files downloaded from third-party CDN servers, you can find many sources that you didn’t even know about before.

Google's Pingdom Tools and Lighthouse are two more free tools that developers often use to analyze site speed and interface performance. Pingdom Tools, for example, gives you some useful tips on optimizing CSS when running a simple website speed test.

Most websites use several CSS files. Although in most cases using modular CSS files is considered the best solution, downloading each individual file may take some time. But for this very reason, there are tools for minifying and compressing CSS. If you use them wisely, this can significantly reduce page load time.
There are online services, such as CSS Minify , that allow you to minimize a CSS file by simply copying it into a simple form. This type of service can work well with small projects. However, their use can become cumbersome and time consuming in situations with large projects that include many CSS files. In such situations, it is better to give preference to automated solutions.
Nowadays, most build tools allow you to compress automatically. For example, a Webpack by default returns all project files as a minified package. PostCSS also has smart plugins, such as CSS Nano , which not only minify your files, but also produce many special optimizations on them.

If, while writing CSS, you still rely solely on the traditional block model and align elements on the page using margin, padding and float, you should consider switching to more modern methods called Flexbox and CSS Grid . They allow you to implement complex layouts with much less code.
Using the old approaches, you will have to use a lot of tricks and tricks, even for such simple things as centering elements vertically. However, this does not apply to the Flexbox and CSS Grid. Although the development of new approaches may take some time, it is worth it, since the size of your CSS files will be much smaller. This is especially true for Flexbox, which currently has very good browser support (98.3% globally).

Although CSS Grid is not as well supported by browsers (92.03% globally), you can already use this approach if you do not need to support older browsers or are ready to implement folback.

4. Use the <link> tag instead of the
There are two main methods for uploading CSS files to a web page:
You need to add the
When you add more than one CSS file to an HTML page, always consider CSS specificity. Start with a generic style sheet, and then specify more specific ones. You need to follow this principle because style sheets added later override the rules of previous CSS files. An example is when CSS files are added in the correct order:
Downloading all images on a webpage can be time consuming. To reduce this time, developers use a variety of image optimization methods, such as loading images from an external CDN or using image compression tools, such as TinyJPG . These solutions can help a lot, but in some situations you can replace the use of resource-intensive JPG and PNG images with CSS effects.
For example, you can use gradients instead of huge background images that can slow down the visitor's browser of your page. You can use CSS gradient functions to create linear, radial, and repeating gradients. With these built-in CSS functions, you can specify not only colors, but also the gradient angle.
The following rule, for example, creates a beautiful gradient background that loads much faster than any images:
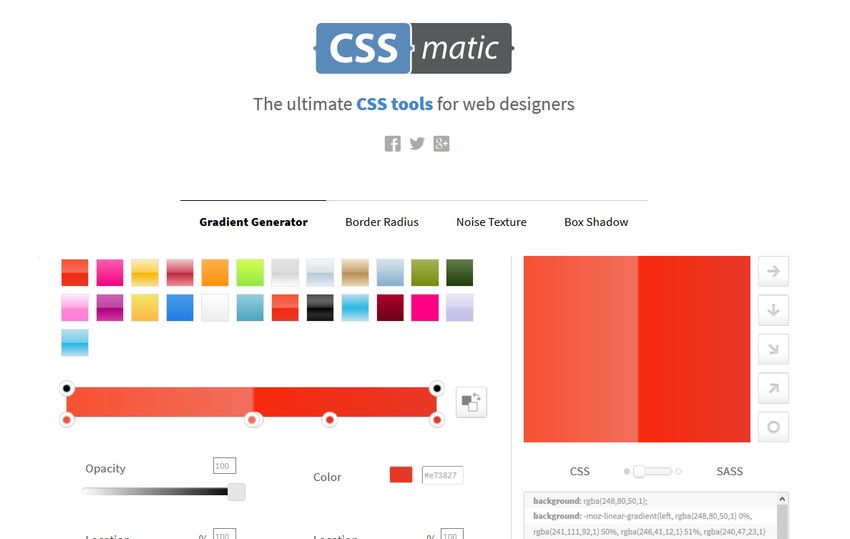
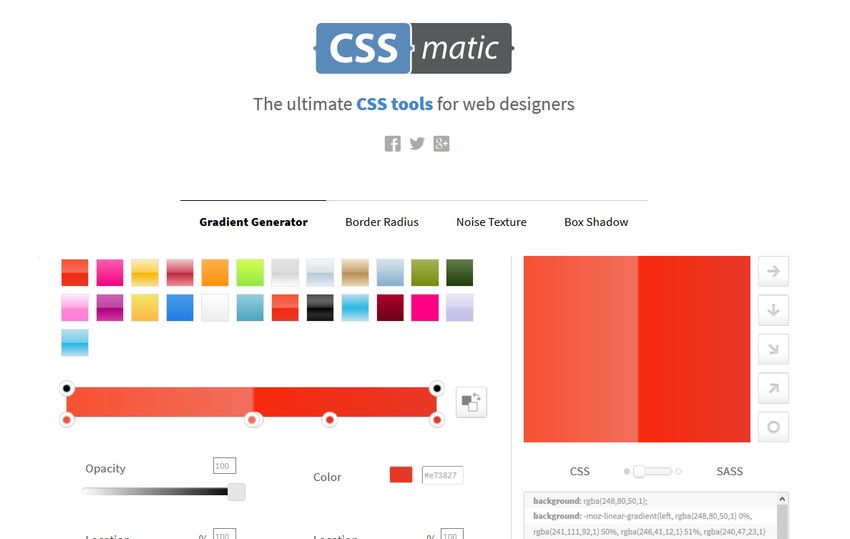
For more complex gradients and textures, you can also use generators such as CSSmatic (in the image below) and ColorZilla

In addition to gradients, traditional JPG and PNG images can also be replaced with scalable vector graphics (SVG). Not only does it load faster, but you also need to load only one version of the image. This is due to the fact that the SVG-image can be scaled to any size without loss of quality due to its vector nature. In addition, you can also style SVG with CSS, just like a regular HTML file.
Although the ! Important rule can be a real find in certain situations, it should only be used as a last resort. This rule creates an exception from the cascade. That is, when you add! Important to a CSS declaration, it overrides any other ads, even those that have greater specificity. Here is the syntax:
If there are many! Important rules in CSS, the user's browser will have to perform additional checks in the code, which may slow down the page further. It is considered good practice to never use! Important for the entire site or when creating a theme or plugin. If possible, use this rule only in situations where you want to override CSS from a third-party library.
Although CSS refactoring is rarely an easy task, it can often significantly improve the performance of a website. For example, when your CSS files are too large, or you have an outdated code base, or you have a very bad page load time, which seriously damages your conversion. The goal of CSS refactoring is to make your code more elegant, easy to maintain, and faster to load.
CSS refactoring is a multi-step process during which you need to analyze every aspect of your CSS code. You need to check the following points:
Before proceeding with refactoring, set measurable targets and select the criteria by which you will be guided, such as page loading speed or the time of the first drawn content, so that you can compare their values before and after.
Also, do not forget to use a version control system such as Git. In this case, if something goes wrong, you can return to the previous version of the code.
There are many CSS optimization tips that you can use to improve the performance of your website. Most of them are easy to implement, but can significantly affect the load time of your page. Faster loading of pages not only improves usability, but also helps to improve your position on Google and other search engines.
In addition to the best practices for optimizing CSS, you can use other loading acceleration techniques, such as caching, Google AMP, and the HTTPS protocol. If you want to learn more about them, you can also read our article 10-step guide to improve website loading speed .

Note from the translator
A big request to take a gracious attitude to the errors noticed and report them.
Thank.
1. Locate performance bottlenecks
The most important thing with all types of optimization is to start with a thorough audit. Fortunately, there are many CSS diagnostic tools that can help you find existing performance bottlenecks. First and foremost, you can use the Developer Tools in your browser to check how fast the data loads. In most browsers, you can open the “Developer Tools” by pressing F12.
')
For example, in the Firefox browser’s Developer Tools you can find out the size and download time of all CSS files uploaded on your page using the Network tab. You can also check how fast your CSS files load with or without caching. Since external CSS is shown here, such as Google Fonts font files and CSS files downloaded from third-party CDN servers, you can find many sources that you didn’t even know about before.

Google's Pingdom Tools and Lighthouse are two more free tools that developers often use to analyze site speed and interface performance. Pingdom Tools, for example, gives you some useful tips on optimizing CSS when running a simple website speed test.

2. Minify and compress CSS files
Most websites use several CSS files. Although in most cases using modular CSS files is considered the best solution, downloading each individual file may take some time. But for this very reason, there are tools for minifying and compressing CSS. If you use them wisely, this can significantly reduce page load time.
There are online services, such as CSS Minify , that allow you to minimize a CSS file by simply copying it into a simple form. This type of service can work well with small projects. However, their use can become cumbersome and time consuming in situations with large projects that include many CSS files. In such situations, it is better to give preference to automated solutions.
Nowadays, most build tools allow you to compress automatically. For example, a Webpack by default returns all project files as a minified package. PostCSS also has smart plugins, such as CSS Nano , which not only minify your files, but also produce many special optimizations on them.

3. Use Flexbox and CSS Grid
If, while writing CSS, you still rely solely on the traditional block model and align elements on the page using margin, padding and float, you should consider switching to more modern methods called Flexbox and CSS Grid . They allow you to implement complex layouts with much less code.
Using the old approaches, you will have to use a lot of tricks and tricks, even for such simple things as centering elements vertically. However, this does not apply to the Flexbox and CSS Grid. Although the development of new approaches may take some time, it is worth it, since the size of your CSS files will be much smaller. This is especially true for Flexbox, which currently has very good browser support (98.3% globally).

Although CSS Grid is not as well supported by browsers (92.03% globally), you can already use this approach if you do not need to support older browsers or are ready to implement folback.

4. Use the <link> tag instead of the @import rule
There are two main methods for uploading CSS files to a web page:
- add an HTML page to the <head> section using the <link> tag
- import from other stylesheets using the
@importCSS declaration
You need to add the
@import to the beginning of the main CSS file. In most cases, this approach is used to load small resources, such as fonts and other design elements. At first glance, this may look like a good solution, however, the browser takes much more time to load additional style sheets than in a situation where the HTML page loads them directly using the <link> tag.When you add more than one CSS file to an HTML page, always consider CSS specificity. Start with a generic style sheet, and then specify more specific ones. You need to follow this principle because style sheets added later override the rules of previous CSS files. An example is when CSS files are added in the correct order:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css"> 5. Use gradients and SVG instead of images.
Downloading all images on a webpage can be time consuming. To reduce this time, developers use a variety of image optimization methods, such as loading images from an external CDN or using image compression tools, such as TinyJPG . These solutions can help a lot, but in some situations you can replace the use of resource-intensive JPG and PNG images with CSS effects.
For example, you can use gradients instead of huge background images that can slow down the visitor's browser of your page. You can use CSS gradient functions to create linear, radial, and repeating gradients. With these built-in CSS functions, you can specify not only colors, but also the gradient angle.
The following rule, for example, creates a beautiful gradient background that loads much faster than any images:
div { background: linear-gradient(45deg, lightgreen, royalblue); } For more complex gradients and textures, you can also use generators such as CSSmatic (in the image below) and ColorZilla

In addition to gradients, traditional JPG and PNG images can also be replaced with scalable vector graphics (SVG). Not only does it load faster, but you also need to load only one version of the image. This is due to the fact that the SVG-image can be scaled to any size without loss of quality due to its vector nature. In addition, you can also style SVG with CSS, just like a regular HTML file.
6. Avoid the! Important rule
Although the ! Important rule can be a real find in certain situations, it should only be used as a last resort. This rule creates an exception from the cascade. That is, when you add! Important to a CSS declaration, it overrides any other ads, even those that have greater specificity. Here is the syntax:
h1 { margin-bottom: 20px !important; } If there are many! Important rules in CSS, the user's browser will have to perform additional checks in the code, which may slow down the page further. It is considered good practice to never use! Important for the entire site or when creating a theme or plugin. If possible, use this rule only in situations where you want to override CSS from a third-party library.
7. CSS Refactoring
Although CSS refactoring is rarely an easy task, it can often significantly improve the performance of a website. For example, when your CSS files are too large, or you have an outdated code base, or you have a very bad page load time, which seriously damages your conversion. The goal of CSS refactoring is to make your code more elegant, easy to maintain, and faster to load.
CSS refactoring is a multi-step process during which you need to analyze every aspect of your CSS code. You need to check the following points:
- Are unused or duplicate CSS rules or resources present?
- is it possible to use more modern techniques such as Flexbox and CSS Grid
- is there too much specificity being used (this can be calculated using a visual specificity calculator )
- is the structure of CSS files well organized (for example, it is easier to maintain smaller files than large ones)
- is it worth starting to use automatic build tools
- and much more.
Before proceeding with refactoring, set measurable targets and select the criteria by which you will be guided, such as page loading speed or the time of the first drawn content, so that you can compare their values before and after.
Also, do not forget to use a version control system such as Git. In this case, if something goes wrong, you can return to the previous version of the code.
Summing up
There are many CSS optimization tips that you can use to improve the performance of your website. Most of them are easy to implement, but can significantly affect the load time of your page. Faster loading of pages not only improves usability, but also helps to improve your position on Google and other search engines.
In addition to the best practices for optimizing CSS, you can use other loading acceleration techniques, such as caching, Google AMP, and the HTTPS protocol. If you want to learn more about them, you can also read our article 10-step guide to improve website loading speed .
Source: https://habr.com/ru/post/459878/
All Articles