Acceleration of cutting layout in Photoshop
When creating a html-page layout, sometimes you have to deal with a lot of pictures of the same type. For example, fell out to impose a photo album. You need to cut about twenty "thumbnails", then name and save them all. Routine.
In order to quickly cut with all this - use a few tricks.
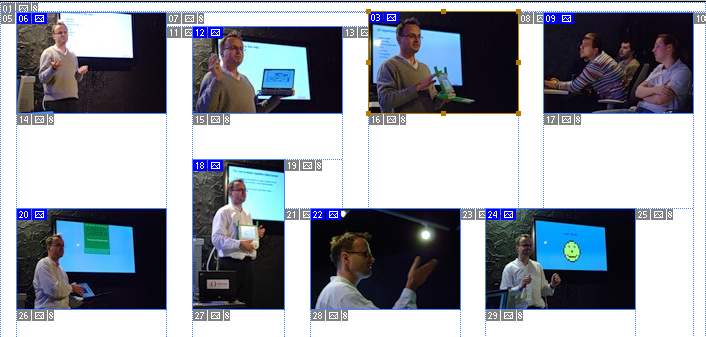
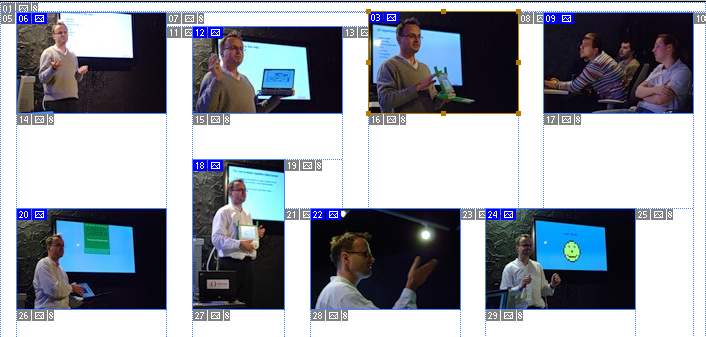
Select the slice tool with one picture. And then, without departing from the cash register, press Alt and drag the slice to the next patient. If necessary, adjust the shape of the slice. Twenty seconds - and everything is cut:

')
Each slice must have its own, unique and sane name. To do this, we need to double-click on the slice and call Slice Option . But, if we want to speed up, then it will be better to cut everything first, and to call slices already in Save for Web .
Why? Because in this case we will have to do fewer actions: click on the slice, press Tab and, voila, we get the name of the slice. While in normal mode, we have to either press Tab four times, or drag the mouse back and forth.
However, we have with you a whole regiment of images that, most likely, will need to be given a name like some-name- [n] . And in this case, you can never get into the slice settings.
Select the slices we need and press the main button - Save . In the save window, specify the Selected Slices and select the Other item in the Settings list ...

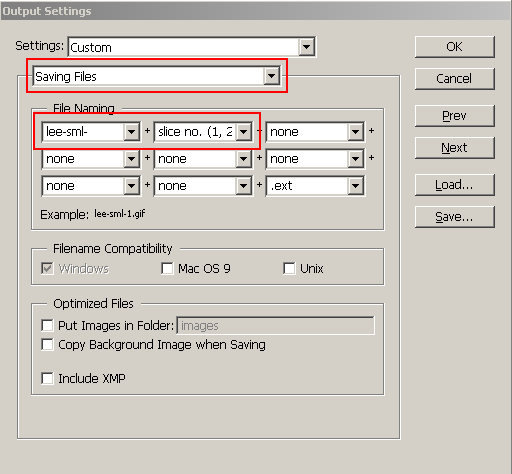
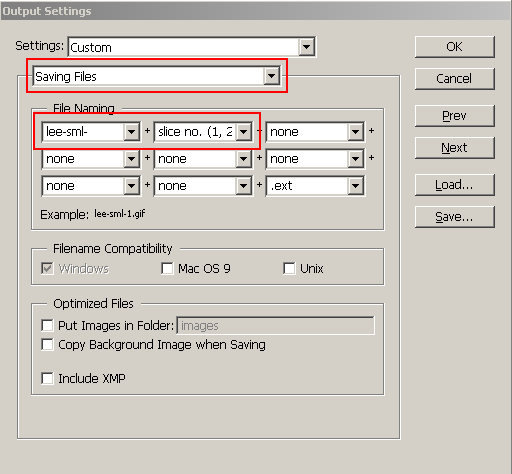
In the Output Settings window, go to the Saving Files section and here we construct the file name that is convenient for us. The designer is serious, there is a lot of detail, so no one leaves offended.

Having a firm hand, you will spend no more than a minute on all this action and get a pack of pictures. And it is difficult to dream more.
In order to quickly cut with all this - use a few tricks.
Cutting
Select the slice tool with one picture. And then, without departing from the cash register, press Alt and drag the slice to the next patient. If necessary, adjust the shape of the slice. Twenty seconds - and everything is cut:

')
Preservation
Each slice must have its own, unique and sane name. To do this, we need to double-click on the slice and call Slice Option . But, if we want to speed up, then it will be better to cut everything first, and to call slices already in Save for Web .
Why? Because in this case we will have to do fewer actions: click on the slice, press Tab and, voila, we get the name of the slice. While in normal mode, we have to either press Tab four times, or drag the mouse back and forth.
However, we have with you a whole regiment of images that, most likely, will need to be given a name like some-name- [n] . And in this case, you can never get into the slice settings.
Select the slices we need and press the main button - Save . In the save window, specify the Selected Slices and select the Other item in the Settings list ...

In the Output Settings window, go to the Saving Files section and here we construct the file name that is convenient for us. The designer is serious, there is a lot of detail, so no one leaves offended.

Having a firm hand, you will spend no more than a minute on all this action and get a pack of pictures. And it is difficult to dream more.
Source: https://habr.com/ru/post/45948/
All Articles