Effective web development workflow: Confluence, Airtable and other tools

I have been working as a front-end developer for about two years, participated in the creation of various projects. One of the lessons I learned: the interaction between different groups of developers, united by one goal, but having different tasks and degree of responsibility, is not easy.
In consultation with other team members, designers and developers, I created a website creation cycle for small teams (5–15 people). It includes tools such as Confluence, Jira, Airtable and Abstract. In this article I will share the features of the organization of the workflow.
Skillbox recommends: A two-year hands-on course "I am a PRO Web Developer . "
')
We remind: for all readers of "Habr" - a discount of 10,000 rubles when writing to any Skillbox course on the promotional code "Habr".
Why do you need all this?
The minimum team needed to create a site from scratch is a designer, programmer and project manager. In my case, the team was formed. But after the release of a couple of sites I got the feeling that something was wrong with her. Sometimes we simply did not fully understand our duties, left much to be desired to communicate with the client. All this slowed down the process and hindered everyone.
I began to work on solving the problem.

Google search gives good results for our problem.
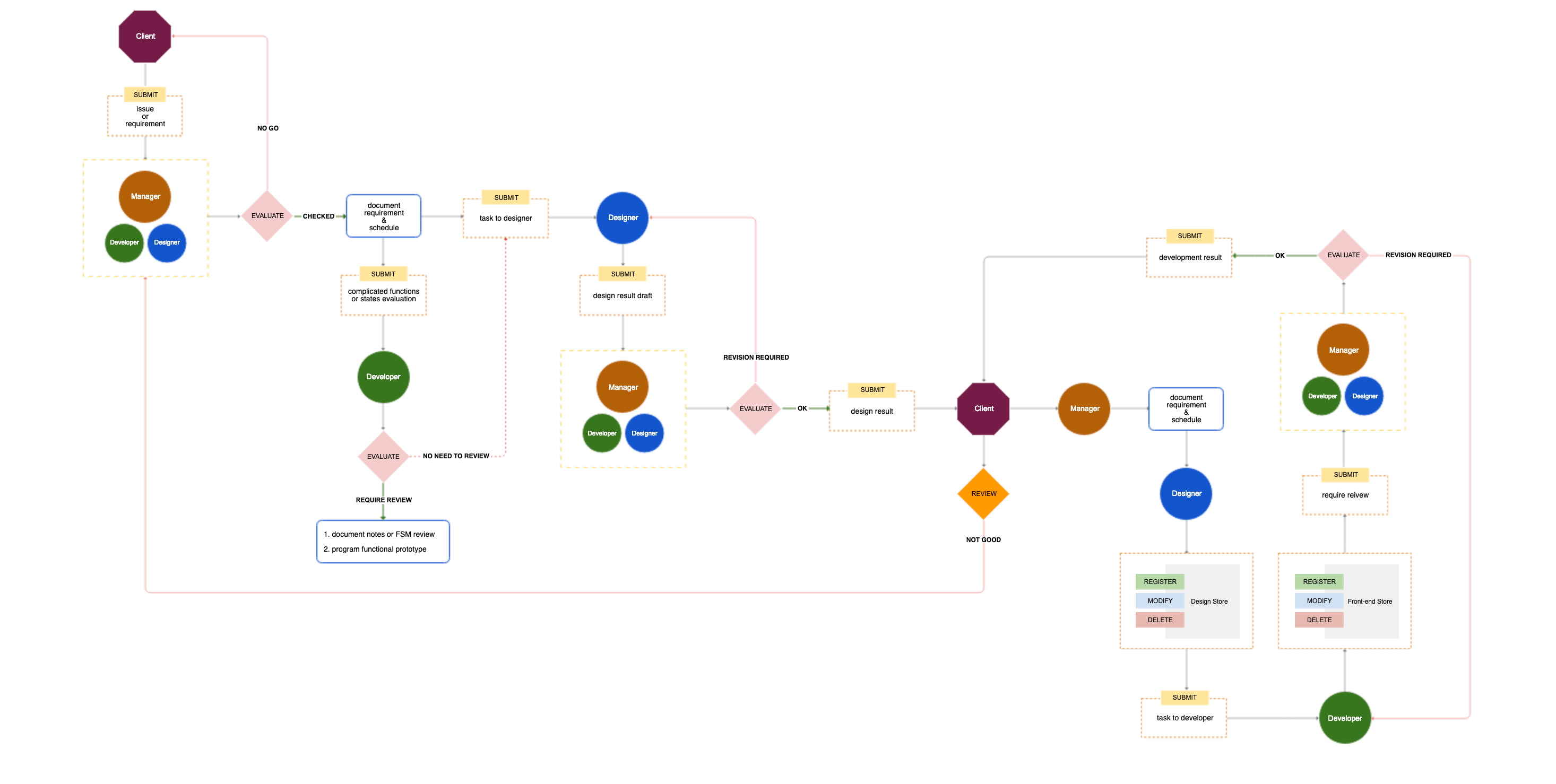
In order to make the work more visual, I created a workflow diagram that gives an understanding of how the work is done with us.

When you click the picture will open in full resolution.
Targets and goals
One of the first techniques that I decided to test was the “Waterfall” cascade model. I applied it to highlight problems and understand how to solve them.

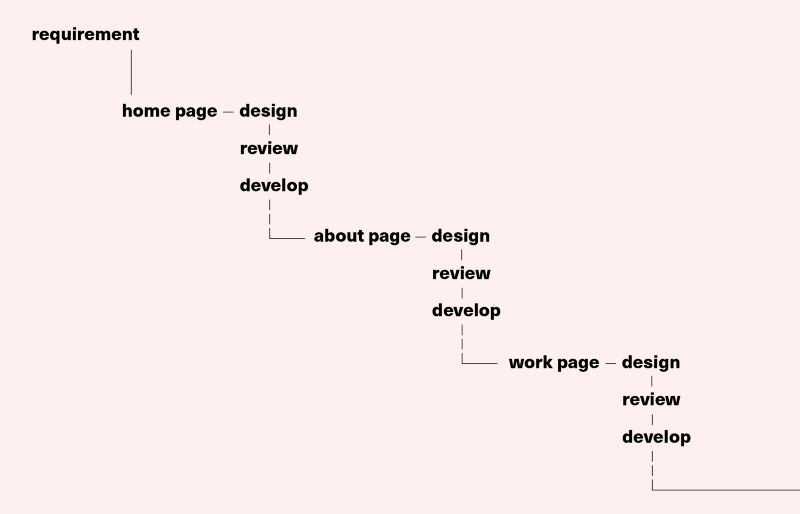
Problem: Most often, the client does not evaluate the process of creating a site modularly, as developers do. He perceives it as a regular site, that is, he thinks in categories of individual pages. In his opinion, designers and programmers create separate pages, one after another. As a result, the customer simply does not understand what is following in the course of the actual process.
Task: Convincing the client is not worth it, the best option is to develop a modular process for creating a site based on the page-by-page model within the company.
Universal design tokens and components are managed by both developers and designers.

Problem: this is a common situation with a large number of strategies. There are many interesting solutions, in most cases it is proposed to create a design system that is controlled by a style guide / library generator. But in our situation, adding another component to the development process that would allow managing access levels for designers was simply impossible.
Task: building a universal system in which designers, developers and managers can work synchronously without interfering with each other.
Accurate development tracking

Problem: Although there are many useful tools to track problems and evaluate overall progress, most of them cannot be called flexible or optimal. The tool can be useful, saving the team time, which in a normal situation is spent on questions and clarifications on specific tasks. It also makes life easier for managers, giving them a more accurate understanding of the entire project.
Task: create a dashboard to track the process of performing tasks by different team members.
Set of tools
After experimenting with different tools, I settled on the following set: Confluence, Jira, Airtable and Abstract. Below I will reveal the benefits of each.
Confluence
Tool role: information and resource center.
The Confluence workspace is relatively easy to organize, it has many features, integration with different applications and individual custom templates. It cannot be called a universal solution to all problems, but it is ideally suited as an information and resource center. This means that any reference or technical detail relevant to the project should be entered into the database.
The tool allows you to properly document each component and any other details about the project.

The main advantage of Confluence is the setting of document templates. In addition, it can be used to implement a single repository of specifications and various project documentation, dividing the participants' access levels. Now you can not worry about what you have on hand the old version of the specification, as happens when sending documents by e-mail.
More information about the tool is available on the official website of the product .
Jira
The role of the tool: problem monitoring and task management.

Jira is a very powerful project planning and management tool. The main part of the functionality is creating custom workflows. In order to effectively manage the tasks (which is what we need), you should pay special attention to the proper use of the type of the request and the problem (issue type).
So, to be sure that developers create components based on the correct design, they need to be notified every time something changes in the design. Once the component has been updated, the designer needs to open the task, assign the responsible developer, assigning him the correct type of task.
With Jira, you can be sure that absolutely all the participants in the process (I remind you that in our case, 5–15) receive correct tasks that are not lost and find their performer.
More information about Jira is available on the official website of the product .
Airtable
Tool role: component management and progress board.
Airtable is a mixture of spreadsheets and databases. All this makes it possible to customize the operation of all the tools discussed above.
Example 1. Component Management
As for the style guide generator, it is not always convenient to use it - the problem is that designers cannot edit it. In addition, the decision to use the Sketch component library will not be too correct, since it has many limitations. Most likely, using this program outside the program simply will not work.
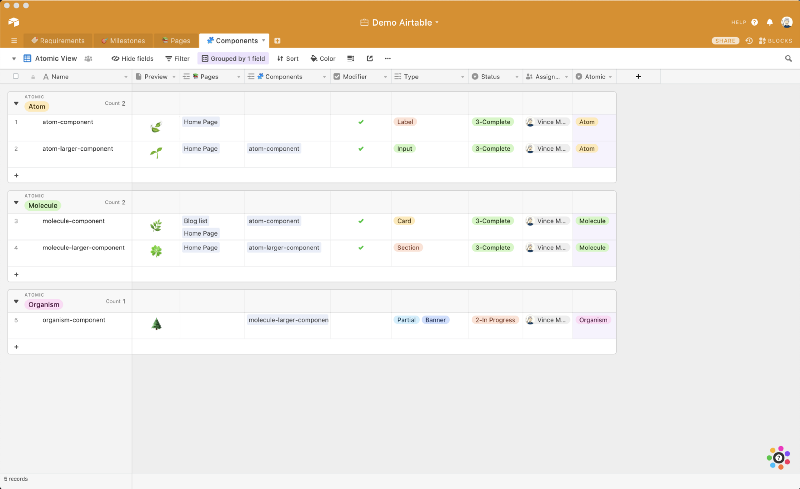
Airtable is also not ideal, but it is better than many other similar solutions. Here is a sample version of the component management table template:

When the developer takes into account the design component, he evaluates the resulting on the basis of ABEM, registering the component in the table. There are 9 columns in total:
- Name - the name of the component according to the principle of ABEM.
- Preview - here you can see either a screenshot or a component image downloaded from another source.
- A linked page is a link to a component page.
- Child component - reference to child components.
- Modifier — checks for the presence of style variants and their determination (for example, active, red, etc.).
- Component category is a general category (text, promo, sidebar).
- Development status - the actual development progress and its definition (completed, in progress, etc.).
- Responsible - the developer who is responsible for this component.
- Atomic level - the atomic category of this component (according to the concept of atomic design).
- You can refer to the data in the same or in different tables. Connecting points will not confuse in the case of scaling. In addition, the data can easily filter, sort and change their appearance.
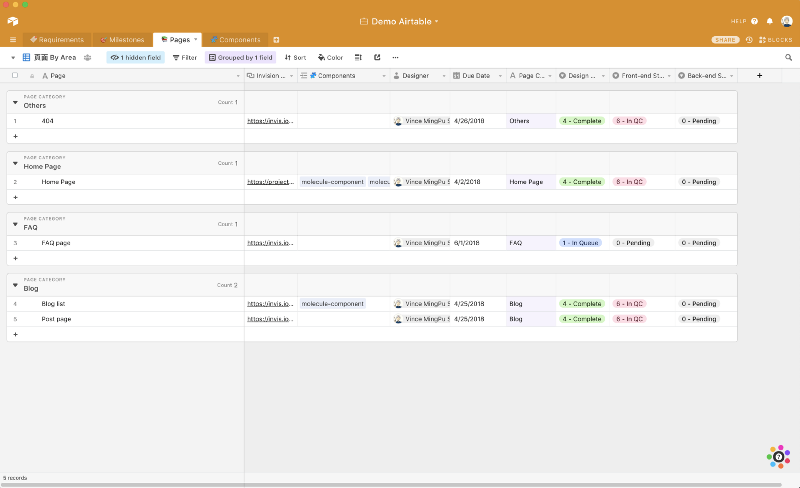
Example 2: page development progress
To assess the progress of the development of the page you need a template that was created specifically for this purpose. The table can serve both for the needs of the team itself and for the client.

Any page information can be marked here. This is the deadline, a reference to the InVision prototype, the addressee, the child component. It immediately becomes noticeable that the operations are very convenient to perform, as regards both documenting and updating the design, as well as the development status of the frontend and backend. Moreover, these operations are performed simultaneously.
Abstract
The role of the tool: a single source of version control of assets of design.

Abstract can be called GitHub for assets in Sketch, it saves designers from having to copy and paste files. The main advantage of the tool is that it is a design repository that acts as the “sole source of truth”. Designers should update the main branch to the most recent version of the approved layout. After that, they have to notify the developers. Those, in turn, should work only with the design branches of the main branch.
As output
After we introduced the new development process and all the tools mentioned above, the speed of our work has increased at least twice. This is not a perfect solution, but very good. True, in order for it to work, you need to put a lot of effort into it - “manual work” is required to upgrade and keep all this in working condition.
Skillbox recommends:
- Practical course "Mobile Developer PRO" .
- Online course "C # -developer" .
- Practical annual course "PHP developer from 0 to PRO" .
Source: https://habr.com/ru/post/458102/
All Articles