3 practical examples of using restructuring in JavaScript
We write cleaner code using restructuring patterns

You are probably already familiar with JavaScript restructuring. It came to us in 2015 in the ES6 specification , but if you need to refresh your knowledge, then on the Mozilla website you can read a large detailed article on how it all works .
But knowing how to work is not at all the same as knowing how to use. Here are three patterns that will help you make the code cleaner, safer and more readable!
1. Named function arguments
Named arguments are an alternative to positional arguments for processing parameters of a function. Instead of specifying the arguments in a strictly defined order, just specify their name. In Python, for example, it looks like this:
def sum(a=1,b=2,c=3): return a+b+c sum(b=5,a=10) See you The order is not important if you explicitly specify the name of the parameter. The advantages over positional arguments are that:
- You can omit one or more parameters when calling a function
- The order in passing arguments is no longer important.
- The code has become readable
Although natively named arguments are not supported in JavaScript, we can use the restructuring pattern to achieve all three advantages above. Here is the last example already in JavaScript:
function sum({a = 1, b = 2, c = 3}) { return a + b + c } sum({b: 10, a: 5}) // 5 + 10 + 3 = 18 All goals have been achieved: you can not specify c , the order is no longer important, and the arguments are accompanied by their own names. All this is possible thanks to destructuring.
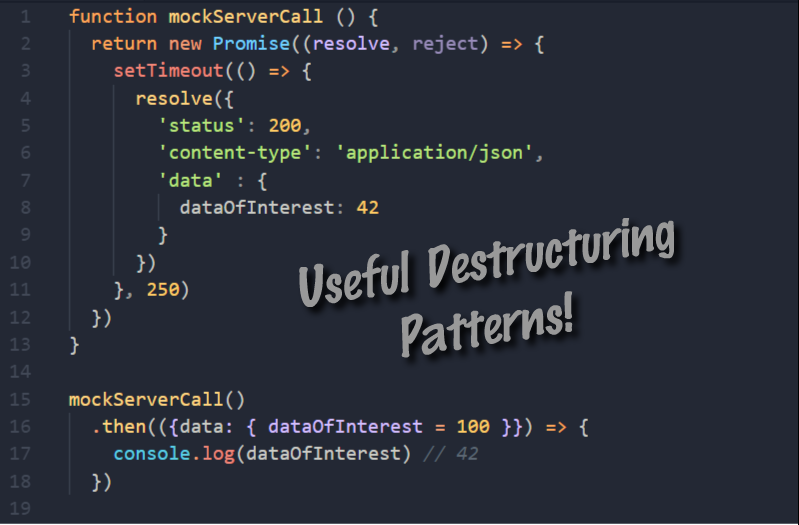
2. Cleaner server response parsing
Often, in the server's response, we are interested only in a data block, or even just one specific value from this block. If this is your case, use destructuring to ignore everything else that the server usually sends. Example:
function mockServerCall () { return new Promise((resolve, reject) => { setTimeout(() => { resolve({ 'status': 200, 'content-type': 'application/json', 'data' : { dataOfInterest: 42 } }) }, 250) }) } mockServerCall() .then(({data: { dataOfInterest = 100 }}) => { console.log(dataOfInterest) // 42 ( 100) }) This pattern allows you to pull out the data of interest to us as the arguments are parsed. And the ability to adjust the default values you get a bonus. Which brings us smoothly to the next pattern ...
Setting default values during assignment
If a variable does not exist in the namespace, we often need to set its default value.
Before destructuring, you could do something like this:
// var nightMode = userSettings.nightMode || false But this approach will require a line of code for each assignment. Destructuring will allow you to do everything in one fell swoop:
const userSettings = {nightMode: true, fontSize: 'large'} const { nightMode = false, language = 'en', fontSize = 'normal' } = userSettings console.log(nightMode) // true console.log(language) // 'en' console.log(fontSize) // 'large' This pattern can be used to set the state of React!
I hope these patterns will be useful to you! To read more about destructuring, go to the links below (information in English - approx. Transl.) :
')
Source: https://habr.com/ru/post/456944/
All Articles