How to make sites in 2019
The web is changing rapidly, and you do not fall behind!

I wrote such a similar article in 2018, but the web is changing so quickly that those guidelines are now hopelessly outdated.
Let's take a look at the most important principles of web design in 2019, step by step.
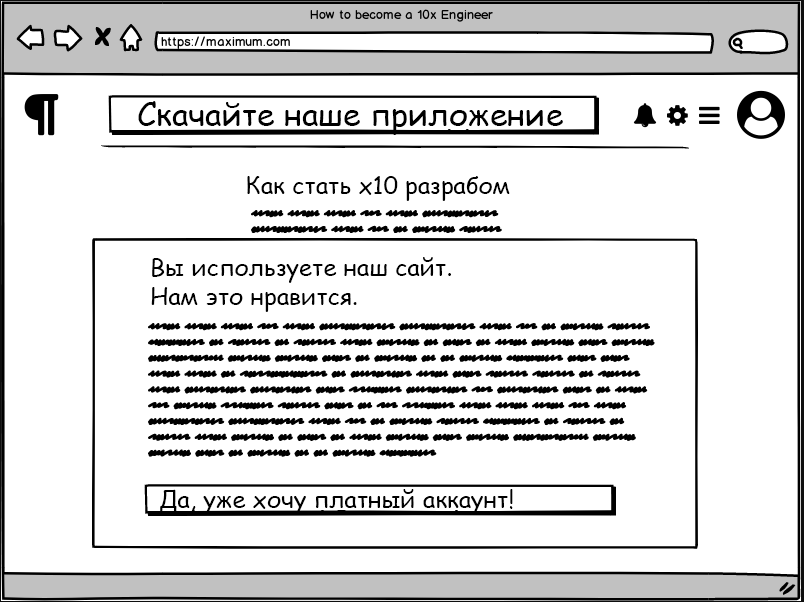
Be sure to let the user know that the site has a mobile application.
This is the most important principle, and for good reason. Focus groups for which we have already spent a lot of money have shown that the first thing that a user wants when they hit your site is to install a mobile application.
Well, the shortest way to this is to show a hefty modal window:

As an optional option, you can add a button or link to close this window, but it is crucial that the text on it is poorly distinguishable and formulated as if the user should be ashamed to refuse or he will still want to install the application in the future.
Tip: If you do not have a mobile application, it does not matter! Just stuff the whole site into a webview with security turned off and write that this is a mobile application!
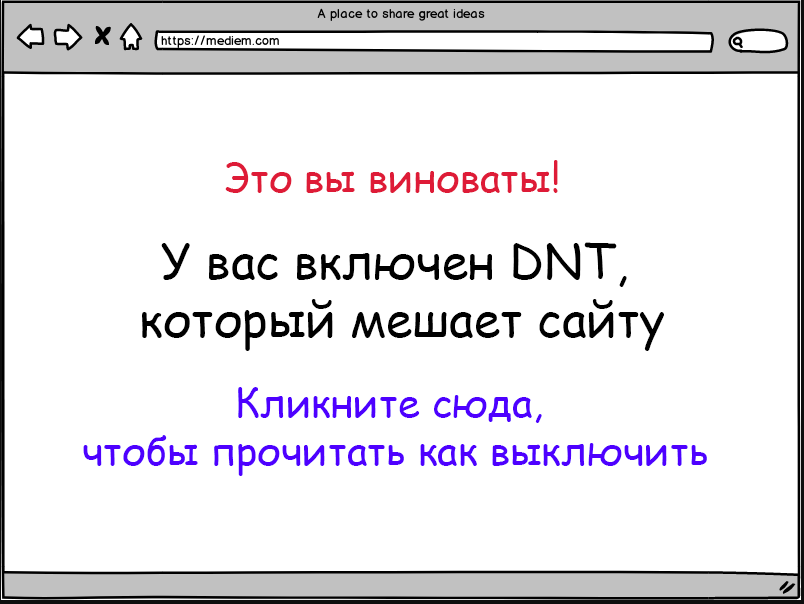
Develop a strategy for Do Not Track
Most modern browsers (so that they are!) Support the HTTP DNT header, which stands for Do Not Track (“Do Not Track”). This header signals that the user does not want to be tracked and, unfortunately, this header is enabled by default in some browsers such as Brave ( open-source browser with ad blocker from JavaScript creator Brendan Eich ).
Do not panic! It turned out that most users will turn off the header as soon as you ask them, and so that everything goes like clockwork, attach detailed instructions on how to do it:

Tip: Do not ask if the user wants to disable DNT in the manual on disabling DNT, otherwise it will agree.
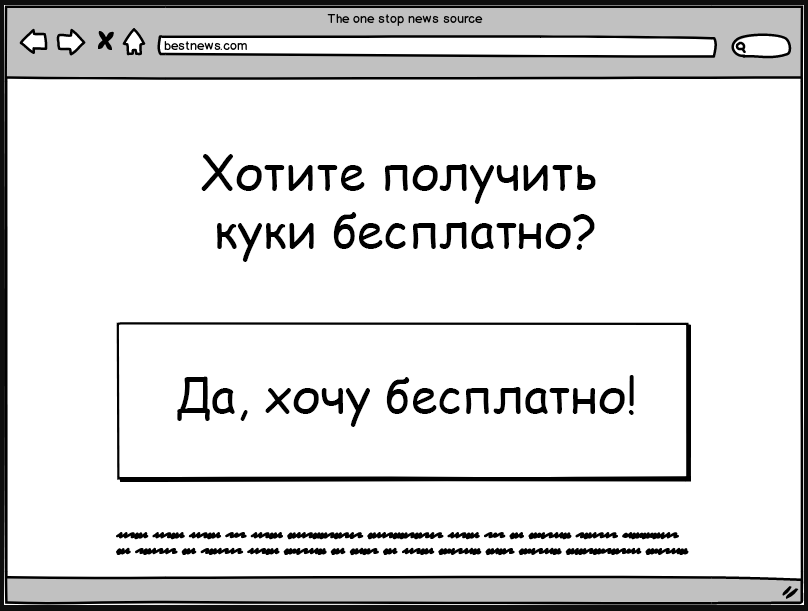
Develop a strategy for Cook
It is not required to ask about cookies, if they are used on the website for adequate reasons, but it is much better to request permission for all cookies in a crowd, then we will be able to track everything we want without fear of consequences!

Tip: Do not download pages without cookies, even if they are not needed for work, because then you’ll be able to track much less personal information that you can sell later.
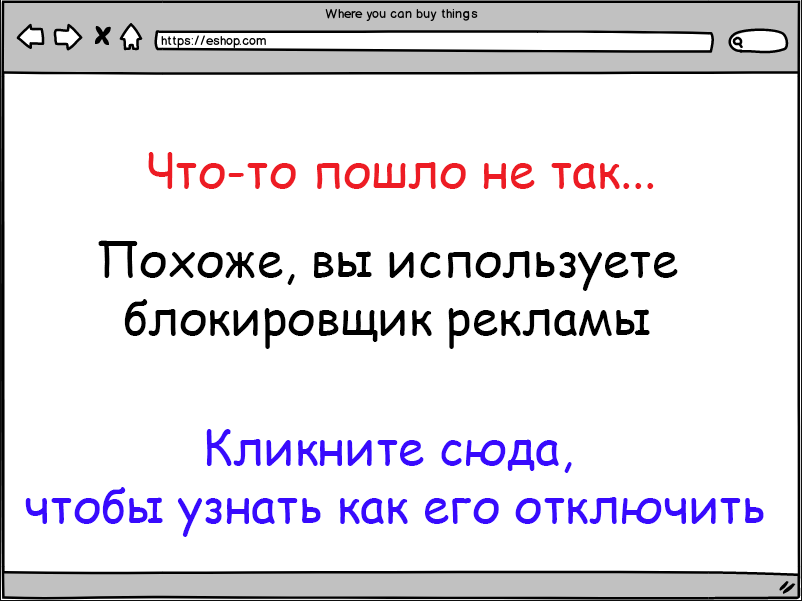
Block blockers
Advertising blockers are everywhere, and this affects the profits, so without blocking the blockers anywhere!

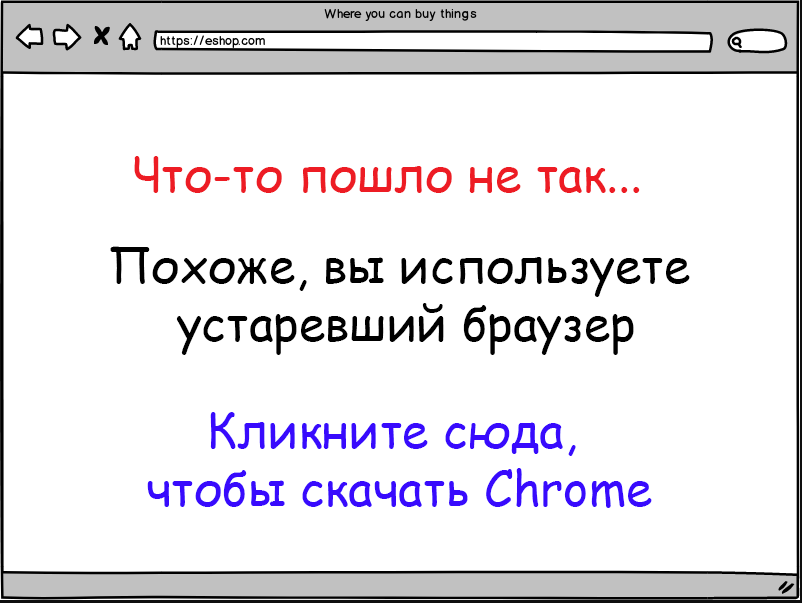
Chrome is planning to block the blockers (my sweetheart!), So if someone comes to Brave, you can safely say that his browser is outdated:

Tip: Don't tell anyone about Brave, Chromium's open source browser with built-in ad blocking .
Also do not tell anyone about Firefox , Opera or Vivaldi - the advice of a translator.
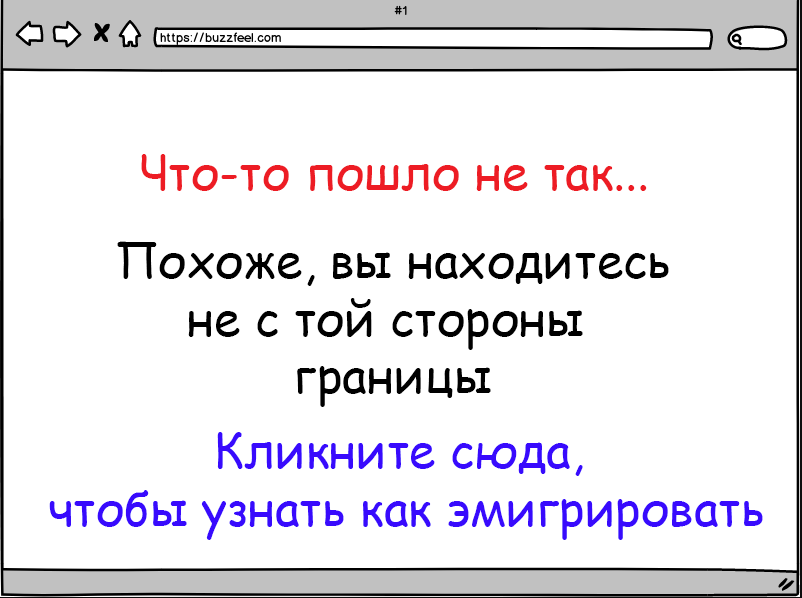
Block calls from other countries
With all these laws, the GDPR , link taxes and Huawei Ban (in the USA - approx. Transl.) , Although it is still not completely clear what it means, it is better to just take and block them all from harm's way.

Tip: You can ...
Make the layout as much as possible.
The 800 pixel layout days are long gone. Now more and more widescreen displays, so try to use as much space as possible.

Tip: Studies show that modal windows without a close button are closed much less frequently!
Use notifications
Modern browsers support notifications, which means they need to be enabled, but if you don’t, you can always try to subscribe the user to the mailing list or sms by default.

Tip : You can also use these notifications to inform users of a new version of a mobile application.
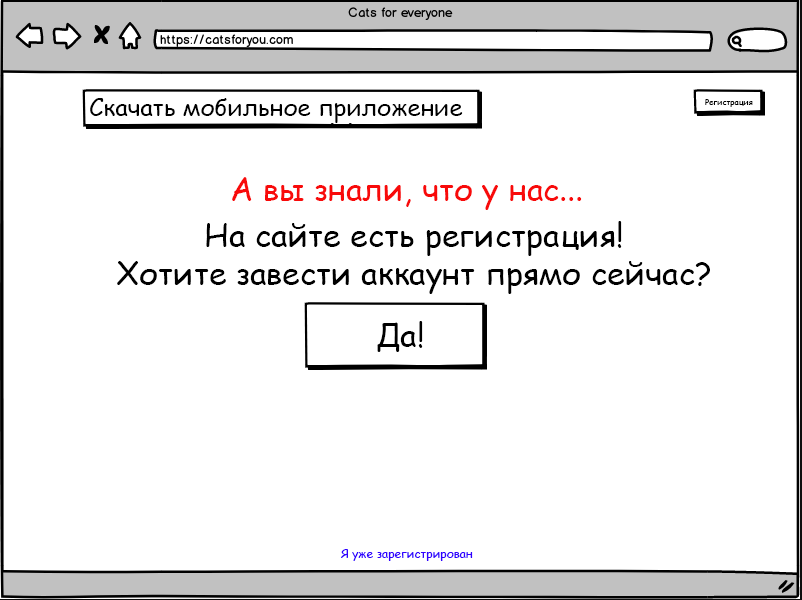
Remind user
Sometimes users forget that they can register, so regularly remind about it and show a tremendous link or button:

Tip: Do not forget to remind the user as soon as his cursor goes beyond the site area.
Give the user a chance to opt out
It is very important to be user-friendly and unobtrusive, which means that we must give the opportunity to refuse from constant reminders, mailings and windows.
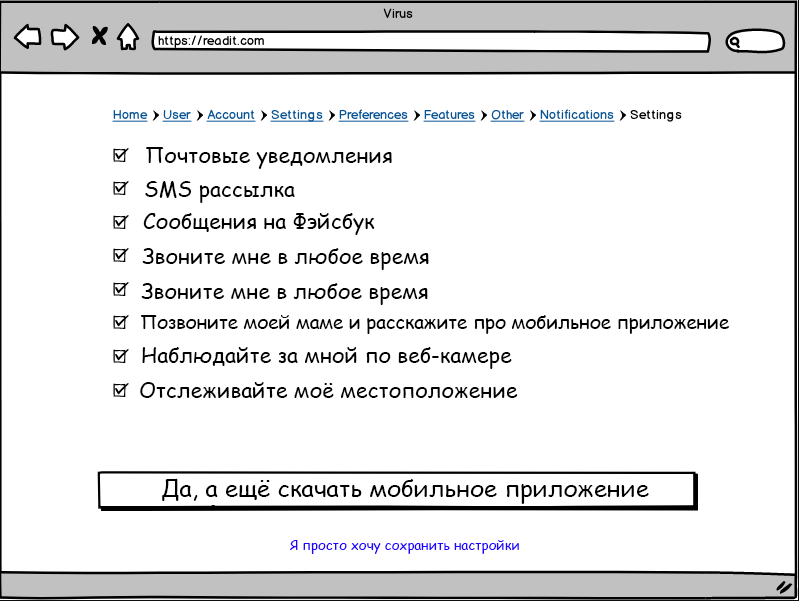
The main thing in this business is to place options where they are most noticeable, for example, in one of the subsections of the “account settings”:

Use JavaScript
It is well known that you always need to use javascript.
No, of course you might think: “But why, because I only have text and a couple of pictures?” But have you thought about the future? Soon, no doubt, you will have a bunch of modal windows. And when this happens, you will regret a hundred times that you did not use the trendy JS framework running in the serverless cloud.

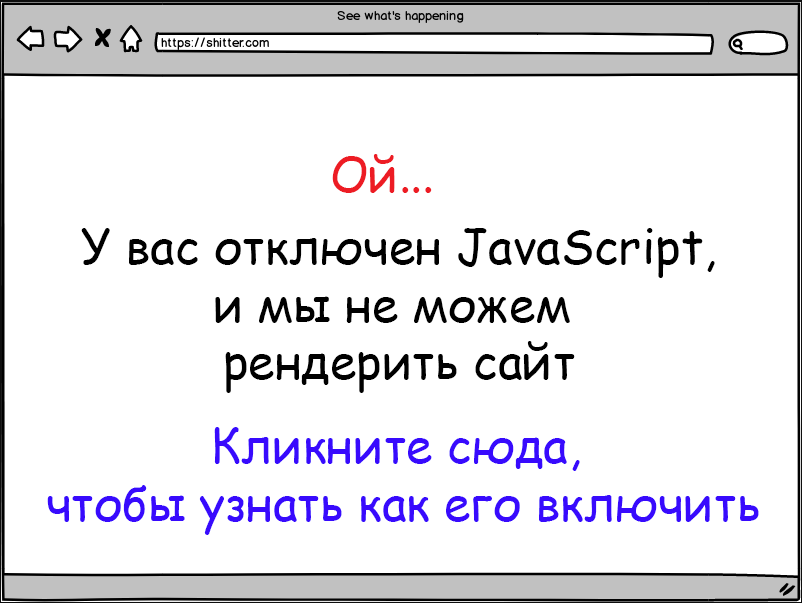
Tip: Specifically, this page does not render javascript.
')
Source: https://habr.com/ru/post/456912/
All Articles