5 extremely simple ways to significantly increase the speed of your VueJS-application
Hello. Translation of this article was prepared specifically for students of the “Developer JavaScript” course, which starts as early as next week.

Chui's voice
A little about me - my name is Waibhav, I'm from Five2One. I have been involved in VueJS for as long as 2 years (since release 1.0) and basically helped create / train 3 of the largest VueJS code bases in Sydney. This code serves millions of people, so my task is not just to create scalable code patterns, but also to a large extent take care of its performance.
')
You see, as a rule, small startups and code bases are guided by quickly pushing the code into the light and delivering the product to the client, which we have succeeded in - you can evaluate our work on the website Five2one.com.au, but beyond that, as engineers, our goal is to take care of performance and scalability.
Let's get straight to the point - let's talk about some simple ways to improve the performance of your VueJS application.

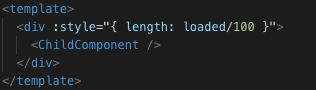
What we see here is a “functional” pattern that has no declared state and deals only with props. You can easily create it in a functional component based on Vue using a rendering method.
https://vuejs.org/v2/guide/render-function.html
If you read this, you will see the props transfer with
So a simple fix for this solution is below:

Just like that, you don’t need to worry about changing the syntax of the template, you can stick to it and still enjoy the luxury of the Vue syntax.
Use keep-alive for dynamically loaded components.

Sometimes we load components on the fly with Vue. We can switch between components that load dynamically. So that we can maintain state and prevent data reloading when switching components, the DOMless shell is a good solution to speed up the process.

This will be a little more obvious to most, given how the vDOM system works in Vue. The goal of the vDOM is to act as an intermediate update tool and track (very efficiently) the isolated changes in the project's user interface and run isolated redraws for these target components instead of redrawing the entire screen.

Often we can create a component that has a shell that is rendered many times, and some other part of the same template has to do MANY work, whenever another part of the template is redrawn. A simple solution is to simply split the file into components. If the child does not depend on the parent in relation to the data, it should be processed without problems.

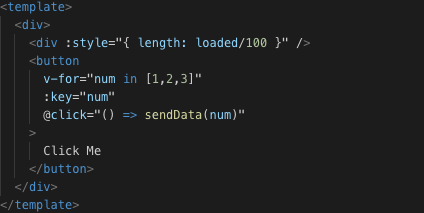
Using anonymous functions in CTA events. Whenever an anonymous function is passed to the “onClick” buttons (I saw this pattern among developers who come from React, because this is one of the ways to pass user data to a function in React), it is better not to pass an anonymous function. The reason is this.
Consider the example below:

What happens here is that every time a div increases in length (for example, a progress bar), all the buttons will also be redrawn.
Technically, they shouldn't, because nothing changes in them, right? No props update or data update, etc.
This is a trick, JS interacts with anonymous functions in memory, that is, every time a re-rendering occurs, a new instance of an anonymous function is created, and the comparison algorithm selects it as a new object, therefore, re-displays the buttons even if it is not needed.
Fortunately, Vue is so amazing that it is smart enough to understand that no function called on its own should be called until the event it is attached to works, so even if it is IIF, Vue makes it thunk, which delays the execution.

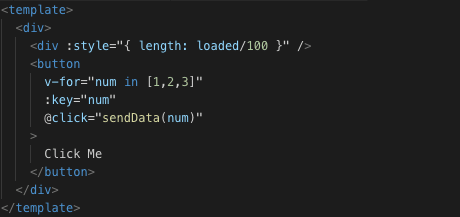
If you want to be secure, you should always create a closure that returns another function, so the wrapper function has only one instance and does not cause re-rendering.
This is just as simple, there are gray areas in relation to it, and this is not a general solution. Use this method only when there are many components on the page and switching of the component display is fast.
Yes, I'm talking about using v-if or v-show. There is a huge difference between them. V-if = false never renders the component with the directive disabled. Therefore, if this component switches several times in a short period of time, it will affect performance, so using v-show in such situations works very well.
However, the catch is that when you add a v-show to a component, and this component has to perform a heavy operation when it is first rendered, then this operation will be performed regardless of whether the v-show is true or false. It is necessary to postpone it using v-if, until this component is really needed. Remember that v-show only sets the displayed CSS value for the displayed component: none if the component is still being rendered.
However, even if this component has a large initial workload, if it constantly switches, and this method should be performed every time, it is better to do a v-show. It all comes down to user needs.
I hope this helped you all!
If you like it, be sure to subscribe for similar topics:
twitter: twitter.com/ @veebuv
Here is such a translation. We are waiting for your comments, friends.

Chui's voice
A little about me - my name is Waibhav, I'm from Five2One. I have been involved in VueJS for as long as 2 years (since release 1.0) and basically helped create / train 3 of the largest VueJS code bases in Sydney. This code serves millions of people, so my task is not just to create scalable code patterns, but also to a large extent take care of its performance.
')
You see, as a rule, small startups and code bases are guided by quickly pushing the code into the light and delivering the product to the client, which we have succeeded in - you can evaluate our work on the website Five2one.com.au, but beyond that, as engineers, our goal is to take care of performance and scalability.
Let's get straight to the point - let's talk about some simple ways to improve the performance of your VueJS application.
Number one

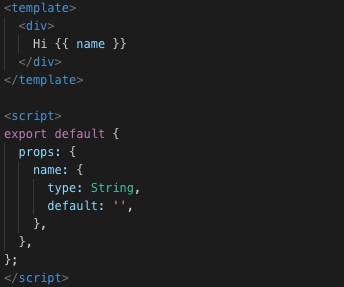
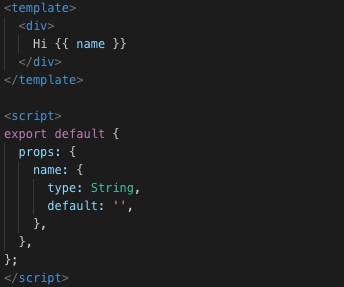
What we see here is a “functional” pattern that has no declared state and deals only with props. You can easily create it in a functional component based on Vue using a rendering method.
https://vuejs.org/v2/guide/render-function.html
If you read this, you will see the props transfer with
functional: trueSo a simple fix for this solution is below:

Just like that, you don’t need to worry about changing the syntax of the template, you can stick to it and still enjoy the luxury of the Vue syntax.
QUICK EDIT: Since this is a functional component, its context does not exist, so you need to apply props.name to access props - thanks to Dinesh Madhanlal for the mention
Second simple way
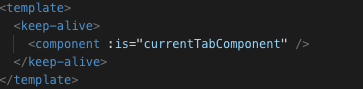
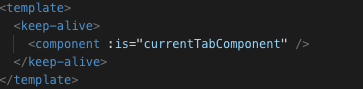
Use keep-alive for dynamically loaded components.

Sometimes we load components on the fly with Vue. We can switch between components that load dynamically. So that we can maintain state and prevent data reloading when switching components, the DOMless shell is a good solution to speed up the process.

Third simple way
This will be a little more obvious to most, given how the vDOM system works in Vue. The goal of the vDOM is to act as an intermediate update tool and track (very efficiently) the isolated changes in the project's user interface and run isolated redraws for these target components instead of redrawing the entire screen.

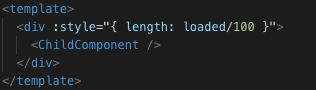
Often we can create a component that has a shell that is rendered many times, and some other part of the same template has to do MANY work, whenever another part of the template is redrawn. A simple solution is to simply split the file into components. If the child does not depend on the parent in relation to the data, it should be processed without problems.

Fourth simple way
Using anonymous functions in CTA events. Whenever an anonymous function is passed to the “onClick” buttons (I saw this pattern among developers who come from React, because this is one of the ways to pass user data to a function in React), it is better not to pass an anonymous function. The reason is this.
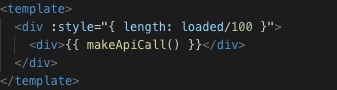
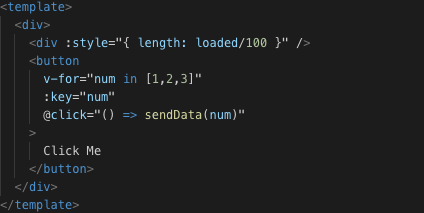
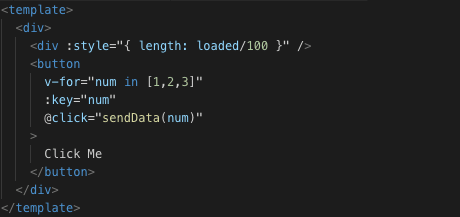
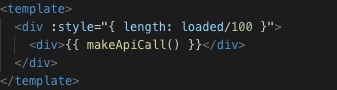
Consider the example below:

What happens here is that every time a div increases in length (for example, a progress bar), all the buttons will also be redrawn.
Technically, they shouldn't, because nothing changes in them, right? No props update or data update, etc.
This is a trick, JS interacts with anonymous functions in memory, that is, every time a re-rendering occurs, a new instance of an anonymous function is created, and the comparison algorithm selects it as a new object, therefore, re-displays the buttons even if it is not needed.
Fortunately, Vue is so amazing that it is smart enough to understand that no function called on its own should be called until the event it is attached to works, so even if it is IIF, Vue makes it thunk, which delays the execution.

If you want to be secure, you should always create a closure that returns another function, so the wrapper function has only one instance and does not cause re-rendering.
Magic 5th easy way
This is just as simple, there are gray areas in relation to it, and this is not a general solution. Use this method only when there are many components on the page and switching of the component display is fast.
Yes, I'm talking about using v-if or v-show. There is a huge difference between them. V-if = false never renders the component with the directive disabled. Therefore, if this component switches several times in a short period of time, it will affect performance, so using v-show in such situations works very well.
However, the catch is that when you add a v-show to a component, and this component has to perform a heavy operation when it is first rendered, then this operation will be performed regardless of whether the v-show is true or false. It is necessary to postpone it using v-if, until this component is really needed. Remember that v-show only sets the displayed CSS value for the displayed component: none if the component is still being rendered.
However, even if this component has a large initial workload, if it constantly switches, and this method should be performed every time, it is better to do a v-show. It all comes down to user needs.
I hope this helped you all!
If you like it, be sure to subscribe for similar topics:
twitter: twitter.com/ @veebuv
Here is such a translation. We are waiting for your comments, friends.
Source: https://habr.com/ru/post/456724/
All Articles