Interactive Roadmap for web development learners
In the village, the codery.camp programming school continues to develop. We recently completed a complete redesign of the web development course, which is now available online.
We used an unusual solution for compiling theoretical materials - they are all combined into an interactive graph, which is convenient to use as a Roadmap for web development students. The materials are interconnected, and besides the theory itself, contain exercises on writing code.

We believe that during training a person constantly switches between two modes - this is the mode of building the overall picture and the mode of deepening into the details of a particular entity.
')
In the course lessons we concentrate on the first mode - the lesson contains only general information that helps to build a “picture of the world”. The lesson can be read without going into details - and only having understood the general picture as a first approximation, can we begin to delve into specific materials.
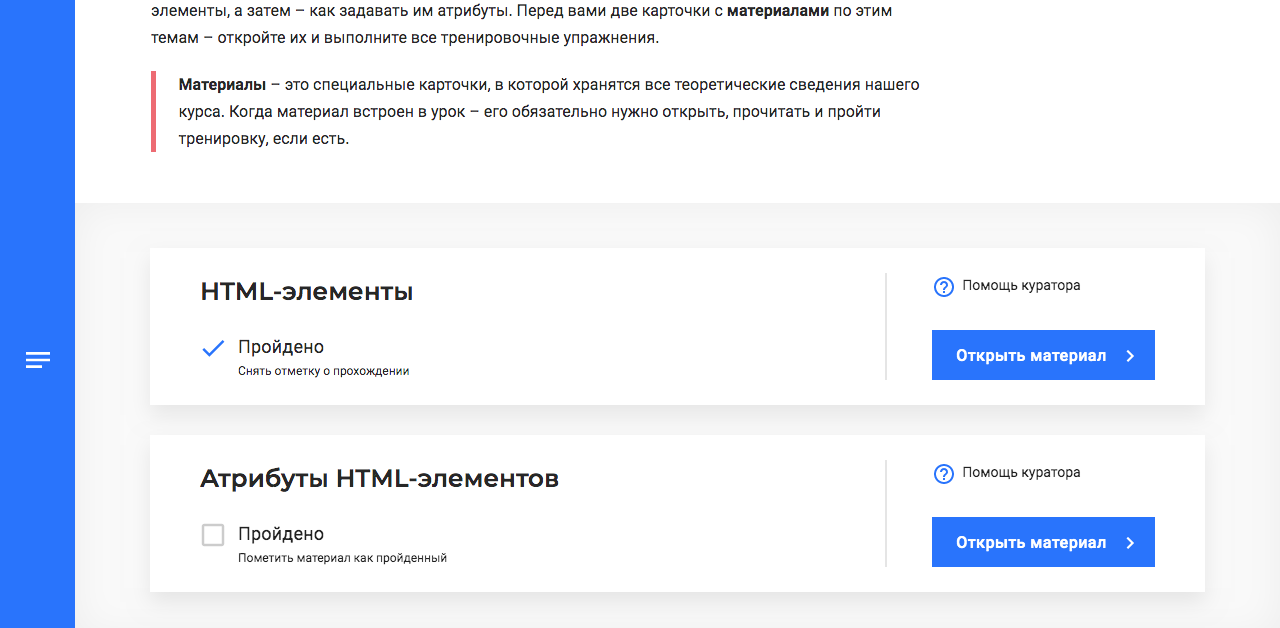
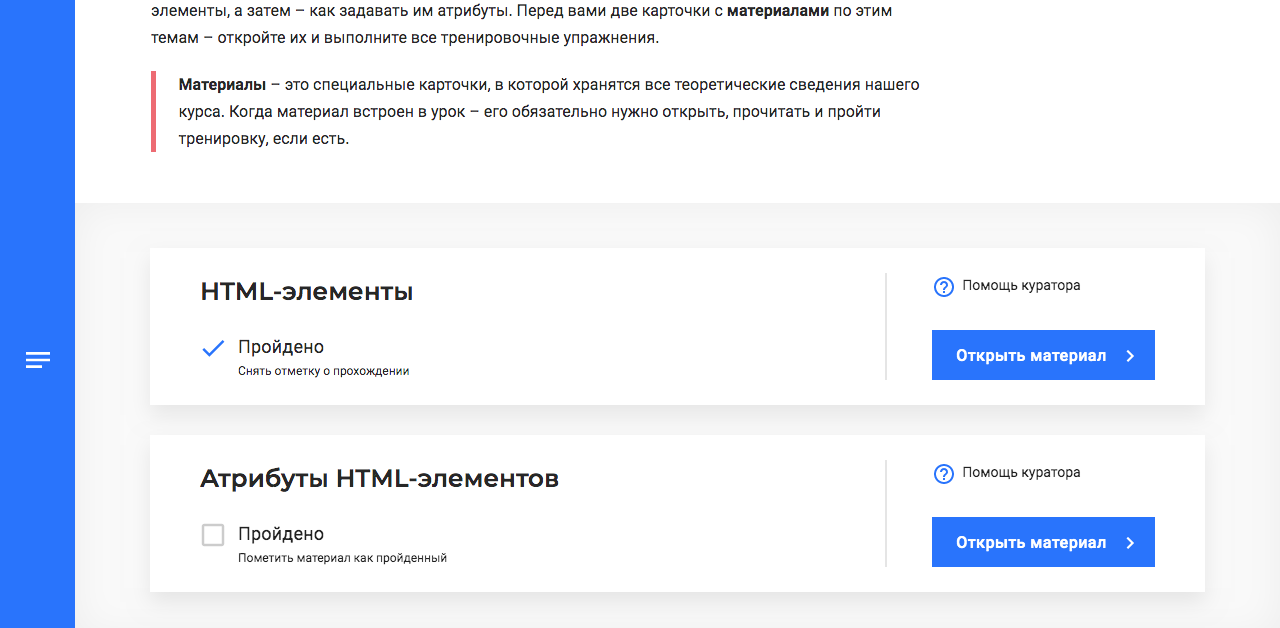
Theoretical materials are shown in the course in the form of frames. Clicking on this box takes the student to the second mode - he fully concentrates on mastering specific material, without delving into his role in the subject of this lesson.

In addition to the explanation itself, the materials contain special training sessions - exercises on writing code to consolidate this material in practice.
All materials are interconnected by arrows - like the technology tree in strategic games. It helps a lot when mastering complex materials that rely on other basic knowledge. Ifa student student has difficulty understanding, he can at any time roll back to a more fundamental material and repeat it immediately - rather than looking for missing knowledge throughout the course structure.
This isolation of theoretical materials from the lessons provides an additional opportunity. Students with basic initial knowledge can build the route of their studies themselves and move along this material map, marking the traversed special button.
It turns out an interactive roadmap for exploring web development, reminiscent of passing locations in games - https://codery.camp/roadmap

Despite this additional opportunity, we consider it more correct to pass the materials in the sequence provided for in the lessons. In addition to forming a general picture, the lessons have one more important feature - practical tasks.
To master web development, it is not enough just to study a set of separate materials and technologies — you need to learn how to tie them together in larger projects. Practical tasks just represent such projects, growing in complexity from lesson to lesson and covering an increasing number of materials passed.
Practical tasks are performed in external sandboxes and manually checked by the teacher. Moreover, he not only checks the correctness of the work, but also draws attention to typical style questions - design of the code, the naming of variables, etc. - which are better corrected at a very early stage of development by the developer.
In addition to testing practical tasks, the teacher plays another important role.
No matter how well the material is explained, during its development some questions sometimes arise that cannot always be answered independently.
Therefore, we have placed next to each material button to call the chat with the teacher. Each chat is tied to the material - so when you return to the past, it is easy to find answers to questions that have arisen.

Getting a chat is not always convenient. It is much more convenient to ask in person - this will allow you to get an answer many times faster, simultaneously solving other related questions that have arisen during the conversation. Our practice shows that with full-time support from a teacher, progress on the course is much faster.
To do this, we have a summer programming camp in our village. Students live in tents, but in the camp a block with a comfortable terrace for classes and bathrooms is built, there is high-speed WiFi, hot meals are brought in (and soon a cafe will open).

Detailed camp conditions are described at https://codery.camp/camping . It is most convenient to follow the news of the programming school in the telegram channel @codery_camp , and for the news of the village - in the instagram @it_poselok .
Recall that in the village this year will be a lot of educational and other activities described in the last article - join!
We used an unusual solution for compiling theoretical materials - they are all combined into an interactive graph, which is convenient to use as a Roadmap for web development students. The materials are interconnected, and besides the theory itself, contain exercises on writing code.

Learning concept
We believe that during training a person constantly switches between two modes - this is the mode of building the overall picture and the mode of deepening into the details of a particular entity.
')
In the course lessons we concentrate on the first mode - the lesson contains only general information that helps to build a “picture of the world”. The lesson can be read without going into details - and only having understood the general picture as a first approximation, can we begin to delve into specific materials.
Theoretical materials are shown in the course in the form of frames. Clicking on this box takes the student to the second mode - he fully concentrates on mastering specific material, without delving into his role in the subject of this lesson.

In addition to the explanation itself, the materials contain special training sessions - exercises on writing code to consolidate this material in practice.
All materials are interconnected by arrows - like the technology tree in strategic games. It helps a lot when mastering complex materials that rely on other basic knowledge. If
This isolation of theoretical materials from the lessons provides an additional opportunity. Students with basic initial knowledge can build the route of their studies themselves and move along this material map, marking the traversed special button.
It turns out an interactive roadmap for exploring web development, reminiscent of passing locations in games - https://codery.camp/roadmap

Practical tasks
Despite this additional opportunity, we consider it more correct to pass the materials in the sequence provided for in the lessons. In addition to forming a general picture, the lessons have one more important feature - practical tasks.
To master web development, it is not enough just to study a set of separate materials and technologies — you need to learn how to tie them together in larger projects. Practical tasks just represent such projects, growing in complexity from lesson to lesson and covering an increasing number of materials passed.
Practical tasks are performed in external sandboxes and manually checked by the teacher. Moreover, he not only checks the correctness of the work, but also draws attention to typical style questions - design of the code, the naming of variables, etc. - which are better corrected at a very early stage of development by the developer.
Teacher's help
In addition to testing practical tasks, the teacher plays another important role.
No matter how well the material is explained, during its development some questions sometimes arise that cannot always be answered independently.
Therefore, we have placed next to each material button to call the chat with the teacher. Each chat is tied to the material - so when you return to the past, it is easy to find answers to questions that have arisen.

Camp
Getting a chat is not always convenient. It is much more convenient to ask in person - this will allow you to get an answer many times faster, simultaneously solving other related questions that have arisen during the conversation. Our practice shows that with full-time support from a teacher, progress on the course is much faster.
To do this, we have a summer programming camp in our village. Students live in tents, but in the camp a block with a comfortable terrace for classes and bathrooms is built, there is high-speed WiFi, hot meals are brought in (and soon a cafe will open).

Detailed camp conditions are described at https://codery.camp/camping . It is most convenient to follow the news of the programming school in the telegram channel @codery_camp , and for the news of the village - in the instagram @it_poselok .
Recall that in the village this year will be a lot of educational and other activities described in the last article - join!
Source: https://habr.com/ru/post/456346/
All Articles