Browser performance when the page loads
Note: Below is the translation of John Resig 's Browser Page Load Performance note, in which he reviews Steve Souders’s test environment for analyzing browser client performance. My comments further in italics.
Steve Souders contributed a lot more to improving browser performance when loading a page and client optimization than anyone. During his work at Yahoo! He was in charge of YSlow (a great tool for measuring the performance of your site) and wrote a book on improving the performance of web pages - High Performance Web Sites . He now works at Google, but he still does the same thing: it makes web pages loading a little faster.
I was delighted with the release of one of his new projects - UA Profiler (the project started a long time ago, but there have not been any good reviews of his work yet ). You can run this tool in your browser to find out its current client productivity capabilities, which in one way or another limit the page loading speed.
')
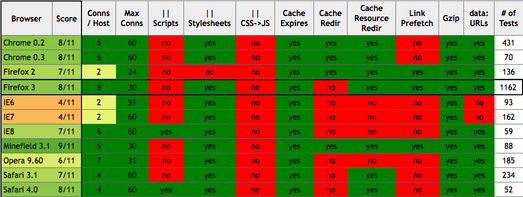
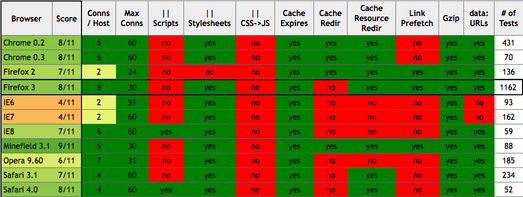
Let's take a look at the following table:

Read more on webo.in →
Steve Souders contributed a lot more to improving browser performance when loading a page and client optimization than anyone. During his work at Yahoo! He was in charge of YSlow (a great tool for measuring the performance of your site) and wrote a book on improving the performance of web pages - High Performance Web Sites . He now works at Google, but he still does the same thing: it makes web pages loading a little faster.
I was delighted with the release of one of his new projects - UA Profiler (the project started a long time ago, but there have not been any good reviews of his work yet ). You can run this tool in your browser to find out its current client productivity capabilities, which in one way or another limit the page loading speed.
')
Let's take a look at the following table:

Read more on webo.in →
Source: https://habr.com/ru/post/45623/
All Articles