Creating a Tic-Tac-Toe game using TypeScript, React and Mocha
We present you a translation of the article by Josh Kuttler, published on blog.bitsrc.io. Learn how to create a Tic-Tac-Toe application using React and TypeScript.

A simple tic-tac-toe game created on a modular basis and uploaded to the Bit website . You can change the components of my game and test it online on Bit PlayGround with NPM, Yarn or Bit. To do this, go to my collection of components .
')
When you create games like Tic-tac-toe in a modular fashion, it’s hard to find the reason why UI components can ever be used again. Therefore, I focused mainly on gaming utilities.
For programming, I chose the TypeScript language - compiled the code using TypeScript on the Bit site . Then I used the Mocha framework for testing.
To install components from my project, first set up bit.dev as a registry area (copy and paste on your device). This should be done only once! Upon further use of the site Bit, reconfiguring is not required.
Then install the component using the Yarn or NPM package managers:
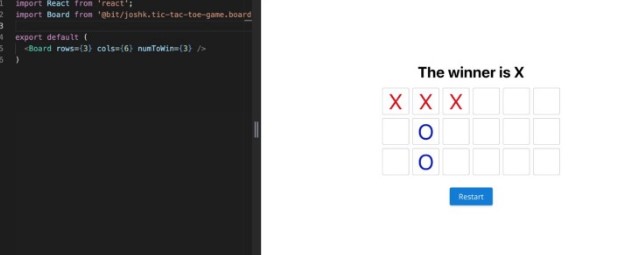
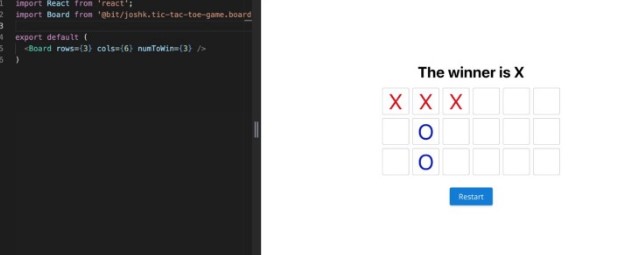
The “game” component is the main component of my application — it was created using one Board component and two Prime React components.
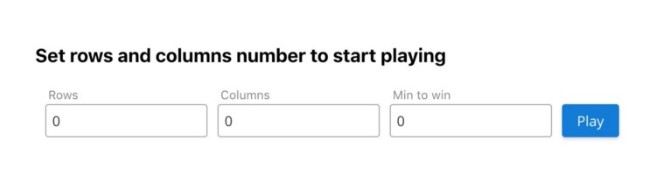
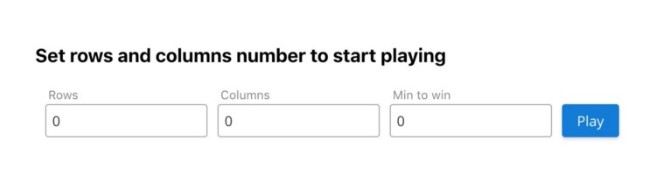
I used the Button and Input-text components for the setup screen - you can test and see their code here .

Install the PrimeReact components in your project:
After setting the parameters, you can click on "Play" and ... play!
The Board component creates a dynamic table with Props, sets the queue for the players and determines the winner. Test and see the code here .

The Square component is a regular cell that receives a value with an optional color and sends an event to the Board component when the value changes. Test and see the code here .

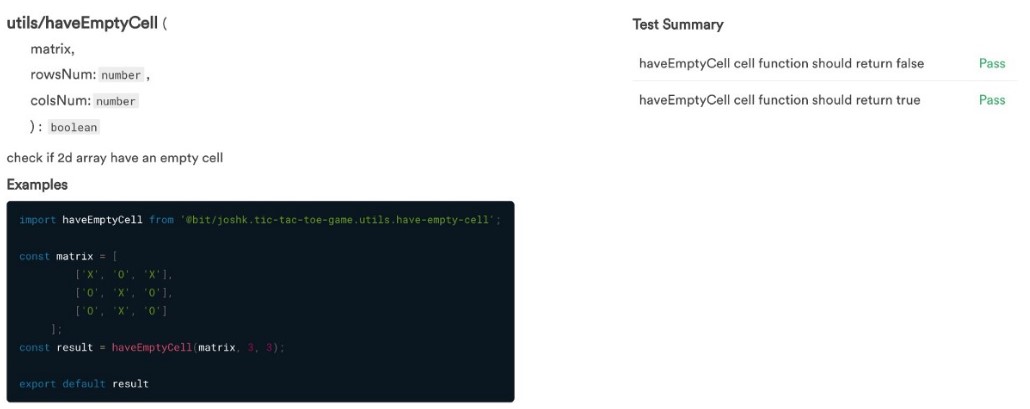
The Empty cell function is a helper function for the Winner-calc function that checks if there are empty cells in the game table.
Bit allows you to see the component documents and test results:

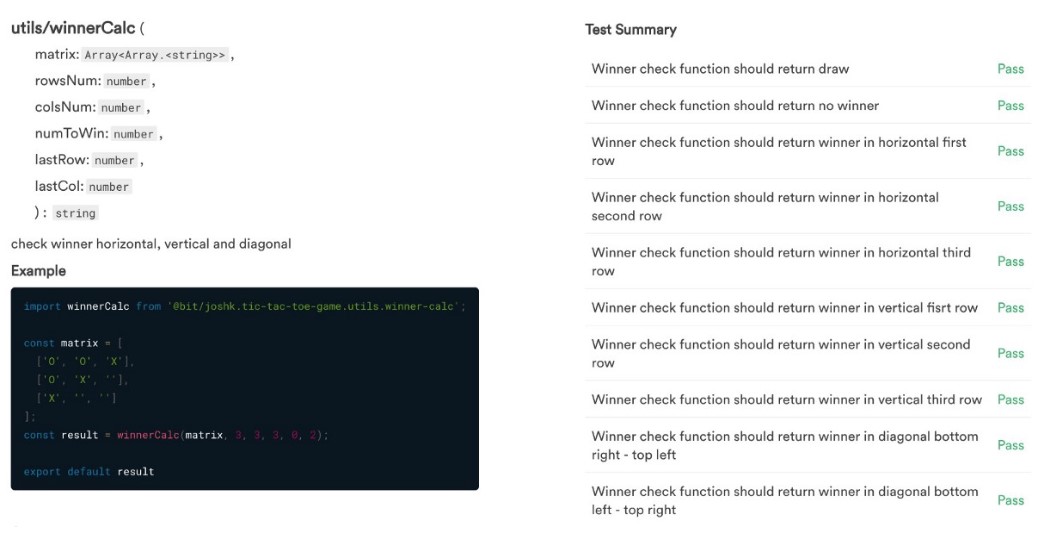
Winner calculation is a function that calculates the winner along the horizontal, vertical and diagonal planes.
Bit allows you to see the component documents and test results:

The project is available in my Bit collection and in my GitHub repository .
Feel free to comment on this article and follow me on Twitter .

A simple tic-tac-toe game created on a modular basis and uploaded to the Bit website . You can change the components of my game and test it online on Bit PlayGround with NPM, Yarn or Bit. To do this, go to my collection of components .
')
When you create games like Tic-tac-toe in a modular fashion, it’s hard to find the reason why UI components can ever be used again. Therefore, I focused mainly on gaming utilities.
For programming, I chose the TypeScript language - compiled the code using TypeScript on the Bit site . Then I used the Mocha framework for testing.
To install components from my project, first set up bit.dev as a registry area (copy and paste on your device). This should be done only once! Upon further use of the site Bit, reconfiguring is not required.
npm config set '@bit:registry' https://node.bit.dev Then install the component using the Yarn or NPM package managers:
npm i @bit/joshk.tic-tac-toe-game.game yarn add @bit/joshk.tic-tac-toe-game.game Component "game"
The “game” component is the main component of my application — it was created using one Board component and two Prime React components.
I used the Button and Input-text components for the setup screen - you can test and see their code here .

Install the PrimeReact components in your project:
yarn add @bit/primefaces.primereact.inputtext yarn add @bit/primefaces.primereact.button After setting the parameters, you can click on "Play" and ... play!
Component Board
The Board component creates a dynamic table with Props, sets the queue for the players and determines the winner. Test and see the code here .

Square component
The Square component is a regular cell that receives a value with an optional color and sends an event to the Board component when the value changes. Test and see the code here .

Empty cell function
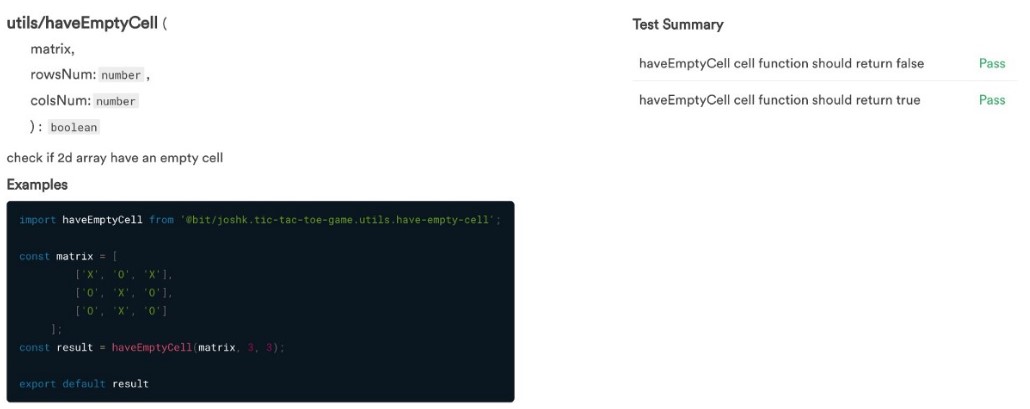
The Empty cell function is a helper function for the Winner-calc function that checks if there are empty cells in the game table.
Bit allows you to see the component documents and test results:

Function code
/** * @description * check if 2d array have an empty cell * @param {{Array.<string[]>}} matrix 2d array * @param {number} rowsNum number of rows * @param {number} colsNum number of columns * @returns {boolean} return true if empty cell was found, and false if not. * @example * import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell'; * * const matrix = [ * ['X', 'O', 'X'], * ['O', 'X', 'O'], * ['O', 'X', 'O'] * ]; * const result = haveEmptyCell(matrix, 3, 3); * * export default result * @example * import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell'; * * const matrix = [ * ['X', 'O', 'X'], * ['O', '', 'O'], * ['O', 'X', 'O'] * ]; * const result = haveEmptyCell(matrix, 3, 3); * * export default result * @example * import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell'; * * const matrix = [ * ['X', 'O', 'X'], * ['O', , 'O'], * ['O', 'X', 'O'] * ]; * const result = haveEmptyCell(matrix, 3, 3); * * export default result * @example * import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell'; * * const matrix = [ * ['X', 'O', 'X'], * ['O', null, 'O'], * ['O', 'X', 'O'] * ]; * const result = haveEmptyCell(matrix, 3, 3); * * export default result */ function haveEmptyCell(matrix: Array<Array<string>>, rowsNum: number, colsNum: number): boolean { let empty: boolean = false; for (let x = 0; x < rowsNum; x++) { for (let y = 0; y < colsNum; y++) { const element: any = matrix[x][y]; if (!element) { empty = true; break; } } if (empty) break; } return empty; } export default haveEmptyCell Winner calculation function
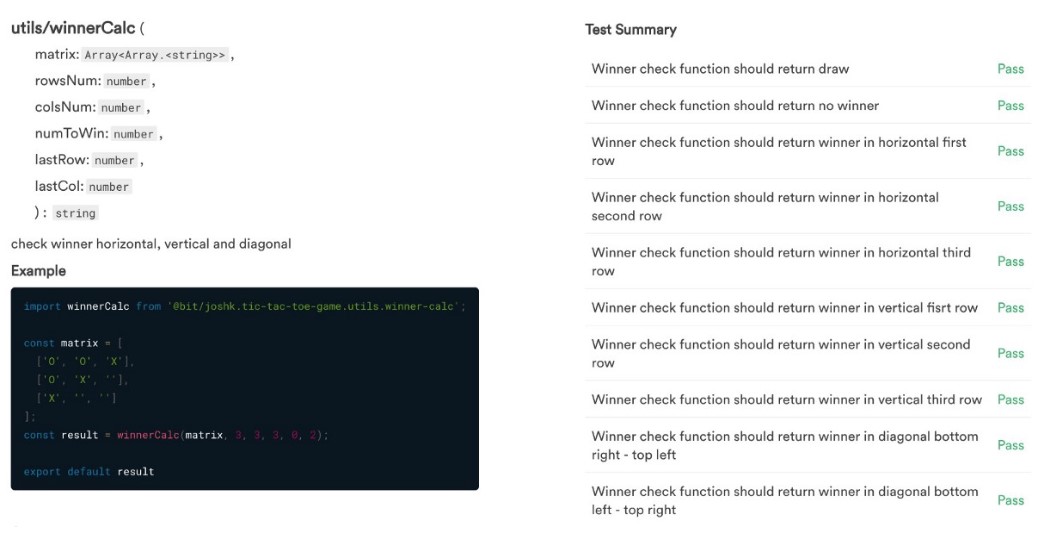
Winner calculation is a function that calculates the winner along the horizontal, vertical and diagonal planes.
Bit allows you to see the component documents and test results:

Function code
/** * @description * check winner horizontal, vertical and diagonal * @param {Array.<string[]>} matrix 2d array with X and O * @param {number} rowsNum number of rows * @param {number} colsNum number of columns * @param {number} numToWin the number of matching to win * @param {number} lastRow the row number of the square player click * @param {number} lastCol the column number of the square player click * @returns {string} return the winner, X or O or '' if no one win. * @example * import winnerCalc from '@bit/joshk.tic-tac-toe-game.utils.winner-calc'; * * const matrix = [ * ['O', 'O', 'X'], * ['O', 'X', ''], * ['X', '', ''] * ]; * const result = winnerCalc(matrix, 3, 3, 3, 0, 2); * * export default result */ import haveEmptyCell from '../HaveEmptyCell' function winnerCalc(matrix: Array<Array<string>>, rowsNum: number, colsNum: number, numToWin: number, lastRow: number, lastCol: number): string { let winner: string = ''; let match: number = 0; const lastValue: string = matrix[lastRow][lastCol]; //check Horizontal for (let c = 0; c < colsNum; c++) { let currentValue = matrix[lastRow][c]; if (currentValue === lastValue) match++; else match = 0; if (match === numToWin) { winner = lastValue; break; } } if (winner !== '') return winner; match = 0; //check Vertical for (let r = 0; r < rowsNum; r++) { let currentValue = matrix[r][lastCol]; if (currentValue === lastValue) match++; else match = 0; if (match === numToWin) { winner = lastValue; break; } } if (winner !== '') return winner; //check diagonal top-left to bottom-right - include middle match = 0; for (let r = 0; r <= rowsNum - numToWin; r++) { let rowPosition = r; for (let column = 0; column < colsNum && rowPosition < rowsNum; column++) { const currentValue = matrix[rowPosition][column]; if (currentValue === lastValue) match++; else match = 0; if (match === numToWin) { winner = lastValue; break; } rowPosition++; } if (winner !== '') break; } if (winner !== '') return winner; //check diagonal top-left to bottom-right - after middle match = 0; for (let c = 1; c <= colsNum - numToWin; c++) { let columnPosition = c; for (let row = 0; row < rowsNum && columnPosition < colsNum; row++) { let currentValue = matrix[row][columnPosition]; if (currentValue === lastValue) match++; else match = 0; if (match === numToWin) { winner = lastValue; break; } columnPosition++; } if (winner !== '') break; } if (winner !== '') return winner; //check diagonal bottom-left to top-right - include middle match = 0; for (let r = rowsNum - 1; r >= rowsNum - numToWin - 1; r--) { let rowPosition = r; for (let column = 0; column < colsNum && rowPosition < rowsNum && rowPosition >= 0; column++) { let currentValue = matrix[rowPosition][column]; if (currentValue === lastValue) match++; else match = 0; if (match === numToWin) { winner = lastValue; break; } rowPosition--; } if (winner !== '') break; } if (winner !== '') return winner; //check diagonal bottom-left to top-right - after middle match = 0; for (let c = 1; c < colsNum; c++) { let columnPosition = c; for (let row = rowsNum - 1; row < rowsNum && row >= 0 && columnPosition < colsNum && columnPosition >= 1; row--) { console.log(`[${row}][${columnPosition}]`); let currentValue = matrix[row][columnPosition]; if (currentValue === lastValue) match++; else match = 0; if (match === numToWin) { winner = lastValue; break; } columnPosition++; } if (winner !== '') break; } if (winner !== '') return winner; if(haveEmptyCell(matrix, rowsNum, colsNum) === false) { winner = '-1'; } return winner; } export default winnerCalc The project is available in my Bit collection and in my GitHub repository .
Feel free to comment on this article and follow me on Twitter .
Source: https://habr.com/ru/post/456000/
All Articles