Dark times are coming
Or what should be remembered when developing a dark mode of an application or site
2018 showed dark modes on the way. Now that we are halfway through 2019, we can say with confidence that they are here and they are everywhere.

To begin with, the dark mode is not a new concept at all. It has been used for quite some time. And once, in fact, it was only used for a long time: the monitors were of the green-black type, but only because the luminous coating inside emitted a greenish glow when exposed to radiation.
But even after the introduction of color monitors, the dark mode continued to live. Why so?

Another reason is the new display technology. The flagship models of large companies - Apple, Google, Samsung, Huawei - all are equipped with OLED-screens, which, unlike LCD displays, do not require backlight. And this is really good news for your battery. Imagine viewing a black square on your phone; With an LCD display, the backlight will illuminate the entire screen, although most of it is black. But when viewing the same image on the OLED-display, the pixels of which the black square consists of are simply turned off. And, therefore, do not consume energy at all.
These types of displays make dark modes many times more interesting. Using a dark interface, you can significantly extend the battery life of your device. Check out the facts and figures from the Android Dev Summit last November to see for yourself . Dark modes, of course, go hand in hand with UI changes so let's refresh our knowledge!
Dark Modes 101
First of all: “dark” is not equal to “black”. Do not try to replace the white background with black, as this will make it impossible to use shadows. Such a design will be super flat (in a bad sense).
It is important to keep in mind the basic shading / lighting principles. Objects that are more elevated should be brighter in the shade, imitating real lighting and shading. Thus, it is easier to distinguish between different components and their hierarchy.

Two equally gray squares with a shadow, one on a 100% black background, the other on # 121212. When lifting the object gets a lighter shade of gray.
In a dark theme, you can still work with your normal primary color, if the contrast is in order. Let's explain with an example.

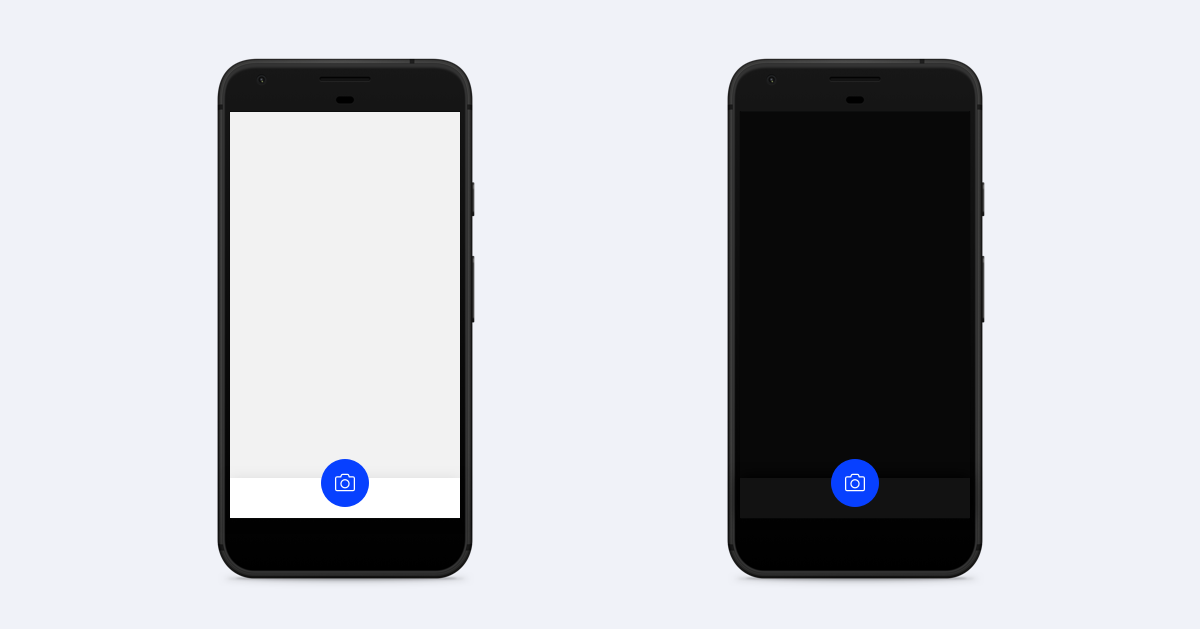
In this interface, the main action is the big blue button in the bottom panel. There is no problem in terms of contrast when switching between light or dark mode, the button still attracts attention, the icon is clear, in general, everything is fine.

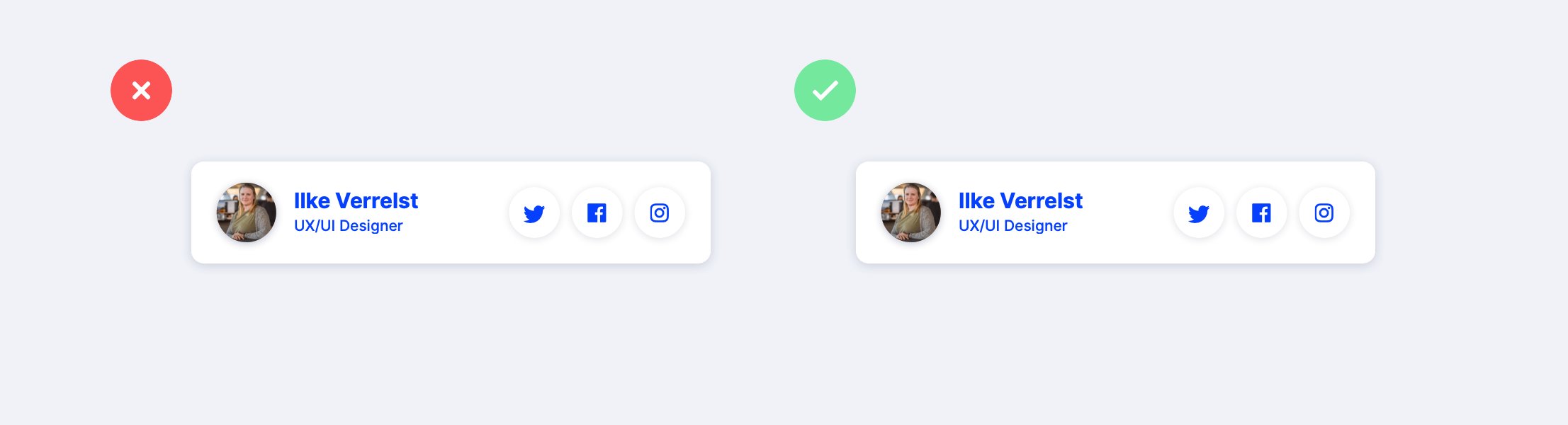
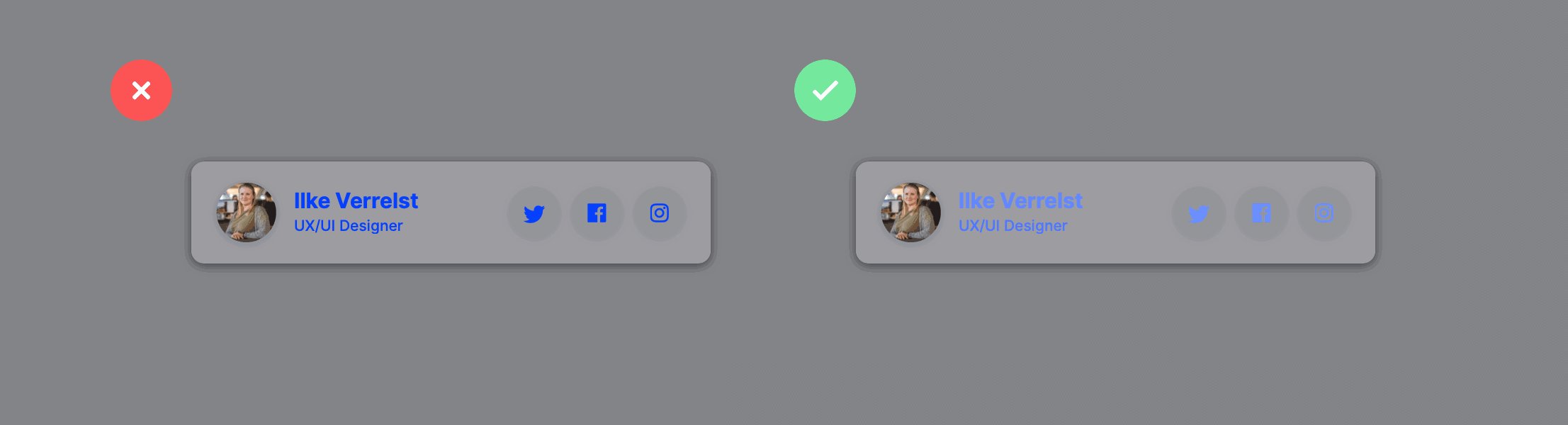
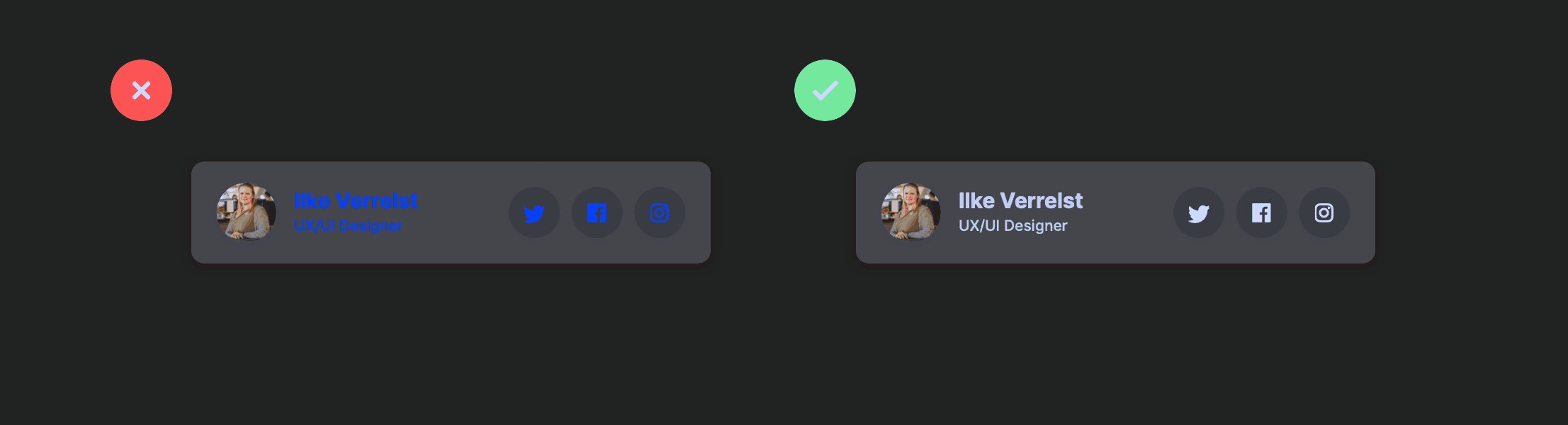
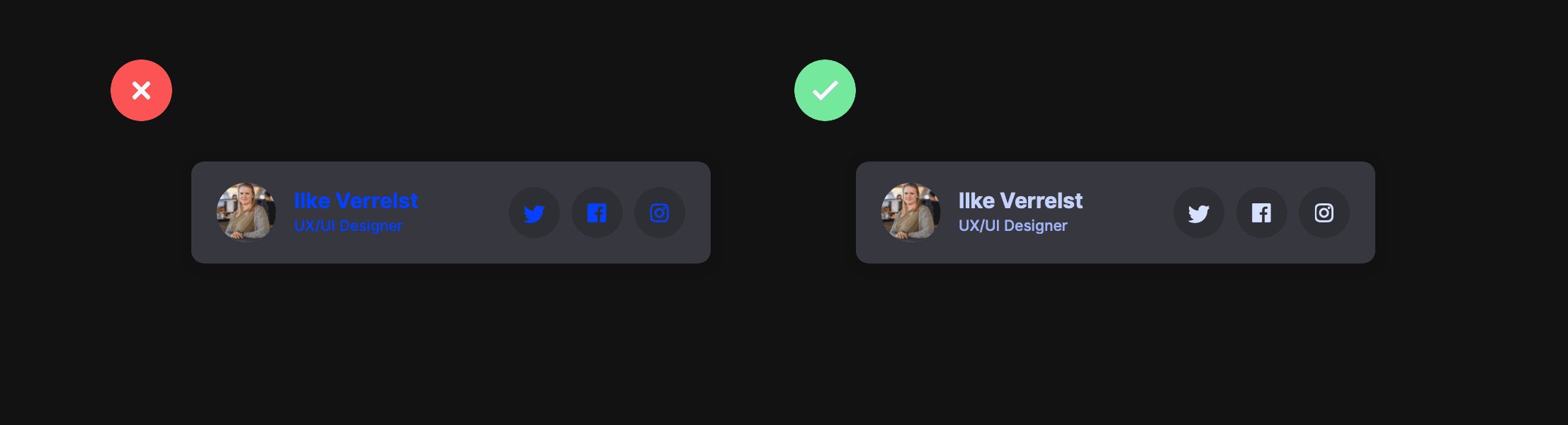
When the same color is used differently, for example in the text - there will be problems. Try using a (much) less saturated hue of the main color or look for other ways to incorporate brand colors into the interface.

Left: red on black looks bad. Right: reduce the saturation - and everything becomes good. - approx. trans.
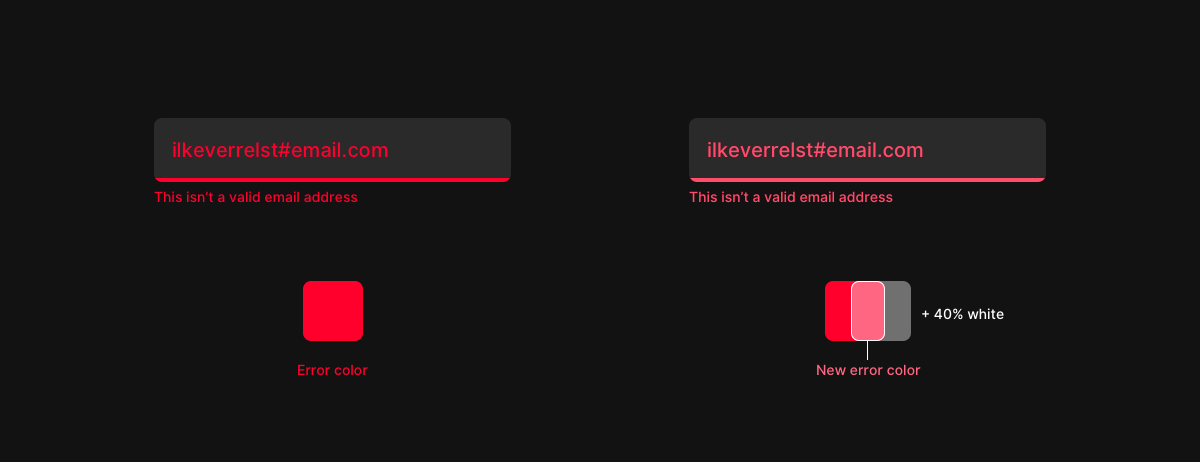
The same applies to all other saturated colors that you could use, such as warning or error colors. Google uses a 40% overlay of the white layer over the color of the default error in its Material Design Guidelines when switching to the dark mode. This is a pretty good starting point, as it will improve contrast levels to meet AA standards. Of course, you can always change the settings on your own, but be sure to check the contrast levels. By the way, a useful tool for this purpose is a plugin for Sketch - Stark , which exactly shows how much contrast is between 2 layers.
What about the text?
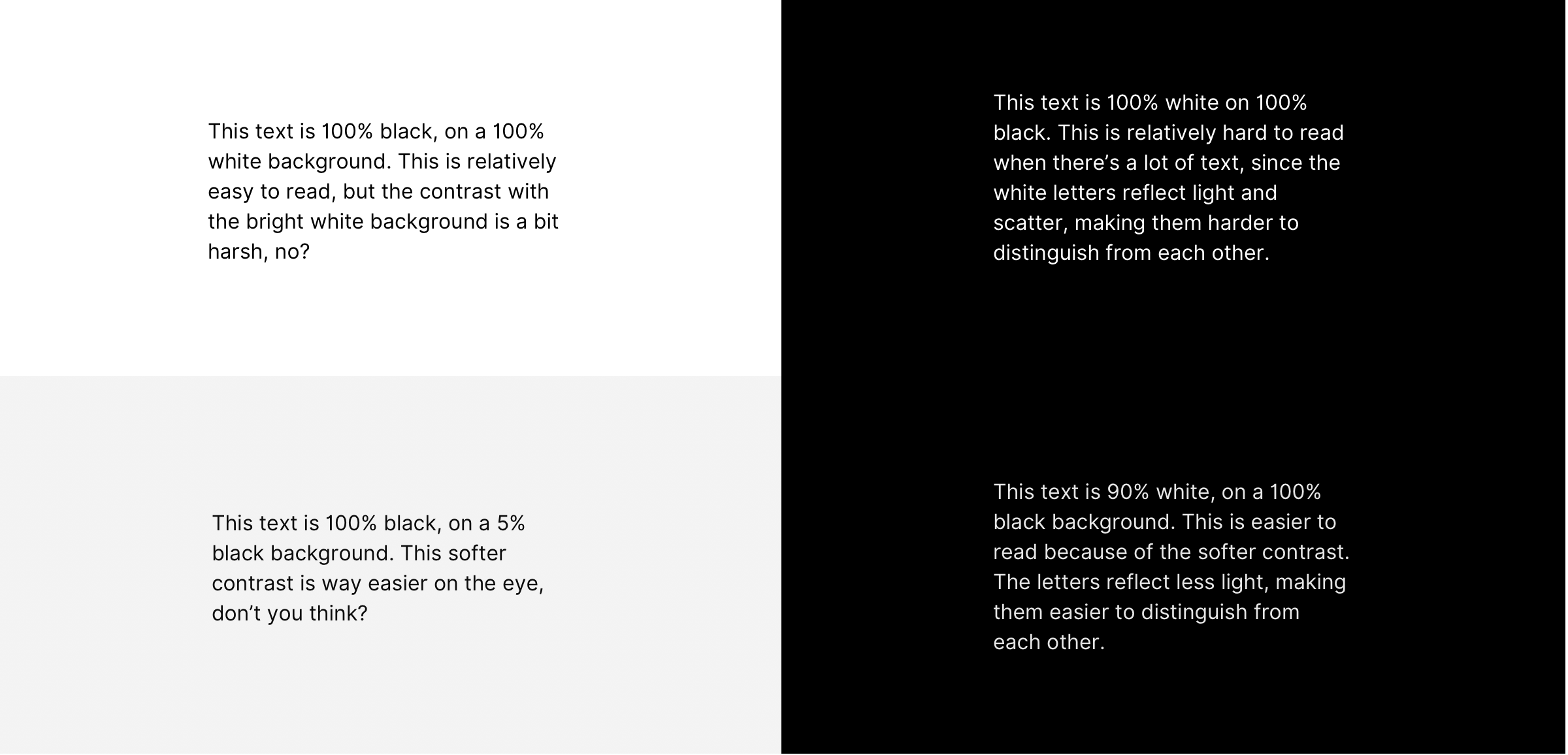
Everything is simple: nothing should be 100% black 100% white and vice versa. White reflects light waves of all lengths, black - absorbs. If you place a 100% white text on a 100% black background, the letters will reflect light, smear and become less readable, which will have a negative effect on readability.
The same applies to the 100% white background, which reflects too much light to fully focus on the words. Try to soften the white color a little, use light gray for backgrounds and texts on black backgrounds. This will reduce the strain on the eyes, preventing them from overstressing.

Dark mode here and not going to leave
The amount of time we spend at the screens is growing constantly, and every new day, new screens appear in our life, from the moment of awakening and until we fall asleep. This is a fairly new phenomenon, our eyes are not accustomed to such an increase in time at the screen late at night. This is where the dark regime comes into play. After the introduction of this function in macOS and Material Design (and, most likely, in iOS), we believe that sooner or later it will become default in all applications, both mobile and desktop. And better to be ready for this!
The only reason not to introduce the dark mode is when you are absolutely 100% sure that your application is used exclusively in bright daylight. This, however, happens infrequently.
It is worth mentioning a few things that will require special attention in the implementation of the dark regime, in addition to the basic principles, summarized earlier.
From the point of view of accessibility, the dark mode is not the most convenient, since the contrast is generally lower, which in turn does not improve readability at all.

But imagine that you are getting ready for bed, really want to sleep, but just before falling asleep, you remembered that you need to send someone a super important message that cannot wait even one night. You take your phone, turn it on and AAAAAA ... the light background of your iMessage will not let you fall asleep for another 3 hours. While a light text on a dark background is not considered the most accessible, having a dark mode right at that second would increase the convenience by a million. It all depends on the situation in which the user is currently located.
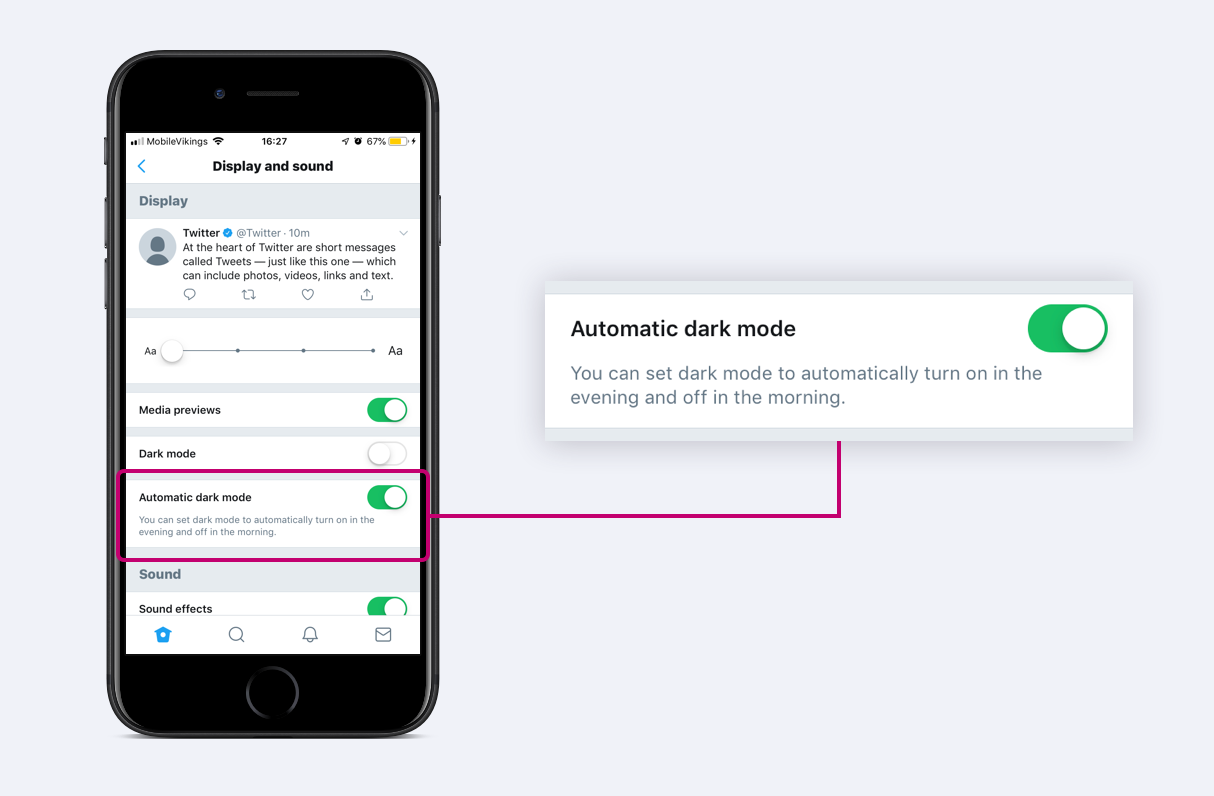
That's why we think auto dark mode is such a cool idea. It turns on in the evening and turns off in the morning. The user does not even need to think about it, which is very convenient. Twitter did a great job with the dark mode settings. In addition, they have both a simple dark mode and an even darker mode for all these OLED screens, saving battery and everything connected with it. It is important to note here: let the user switch manually when he wants it: there is nothing worse than automatically changing the interface without being able to switch it back.

Twitter has an automatic dark mode that turns on in the evening and turns off in the morning.
Also, when developing a theme, it is worth bearing in mind that some dark things simply cannot be done.
Take a text editor, for example, Pages. You can make the interface dark, but the sheet itself will always be white, imitating a real sheet of paper.

The same applies to all kinds of editors for creating content, such as Sketch or Illustrator. Although the interface can be made dark, the mounting plate you work with will always be white by default.

Therefore, regardless of the application, we believe that the dark modes will become native for the operating system you are using, which means that it is better to prepare for the future in advance, it will be dark.
If you want to learn more about the development of dark interfaces, be sure to read the Material Design guidelines, this was our main source of information for this article.
')
Source: https://habr.com/ru/post/455898/
All Articles