Product Design Digest May 2019

The digest collects fresh articles on interface design, as well as tools, patterns, cases, trends and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-April 2019 .
Patterns and best practices
Design Animation Handbook - UI Animation Guide
The new book Ryan McLeod "Animation Handbook" from InVision is devoted to interface animation. Thoughts and interviews with designers Google, Headspace, Lyft and Zova Fitness. Not the largest of what they did, but in sufficient detail.

Google UX Designer
David Hogue tips from Google to simplify interfaces. An intelligent systematic approach helps to dismantle potential difficulties in a product.
')

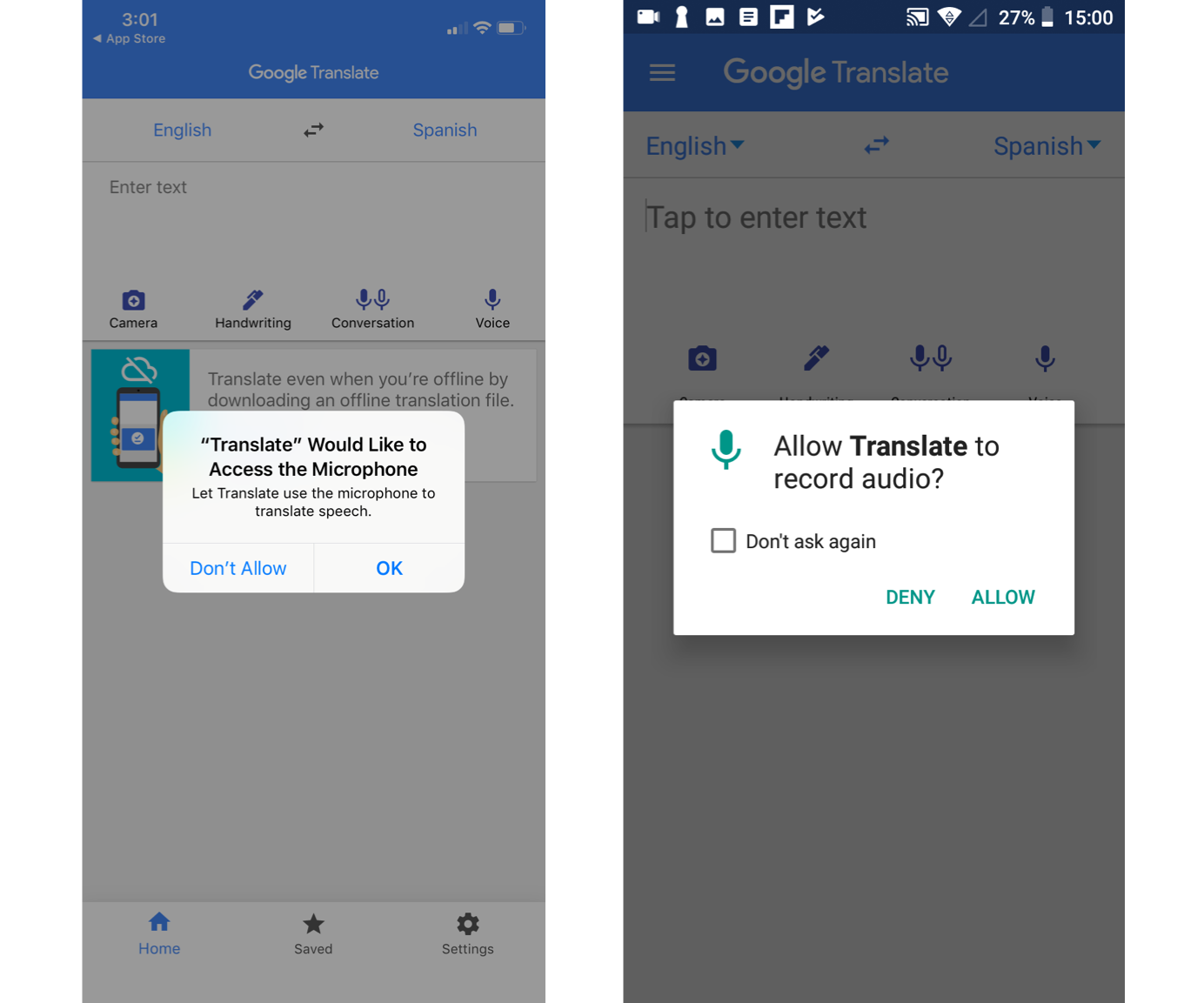
3 Design Considerations for Effective Mobile-App Permission Requests
Tips Maria Rosala from Nielsen / Norman Group on the correct format and the moment of requesting permissions to use mobile functions from users.

Designing for different states in the UI
Memo on the design of interface states from Shane Doyle. Perfect condition, empty, loading, partial, imperfect, interactive, mistakes, success.
Texts for the interface - how to write content in Tinkoff Business
Summary of Anna Kochetkova's speech from Tinkoff Business from the UX Marathon conference. Excellent memo for good texts in the interface.
5 things to be mindful of when you design filters
Memo Zhiyu Xue on competent interface filters. How to ensure a good sample and help the user to work with it.
Looking for a long dash
An interesting format for typographic notes in the format of simple cards from the DocDoc team.
Designing a Dark Theme for OLED iPhones
Vidit Bhargava shows why, on OLED phones, dark gray is better suited for a dark theme rather than pure black. With pure black, the animation will be blurry, and dark gray will have almost as little energy (on OLED screens, the brighter the pixel, the more battery it requires).
Night Mode with Mix Blend Mode: Difference
One of the cheapest ways to implement a dark theme in the interface through the overlay modes in CSS.
'About Us' Information on Corporate Websites - User Research Findings
Tips from Anna Kaley and Jakob Nielsen of the Nielsen / Norman Group on the presentation of the "about the company" page.
Baymard Institute Studies
Jamie Appleseed Tips for Organic Video Embedding on a product page .
Design systems and guidelines
New in Android Q and Google I / O 2019
The annual presentation of the achievements of Google Google I / O 2019 was held on May 7-9 in the Mountain View. Gathered what concerns designers.

Android Q now has a dark theme out of the box ( guide for developers ). It still has to be supported by the applications themselves, but for many it is a good reason to systematize the work with colors and icons (for example, through tokens). Those who used the standard Material Design components can relax altogether - they have support out of the box. Lecture for designers from the conference .

Other interface innovations in the tenth version:
Improved gesture control for the main navigation on the OS , the transition to which was started in Android P. There is a potential conflict with the side menu to go back. The classic version with 3 icons is available during the initial configuration.

Support for flexible screens out of the box. The company is working on prototypes of such devices .
In material design guidelines, a section on sounds in interfaces appeared . Lecture for designers .
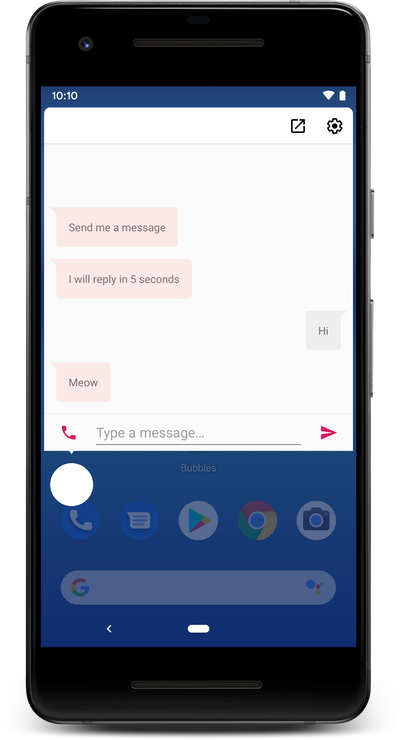
Floating Bubbles chats a la Facebook will be part of the platform.

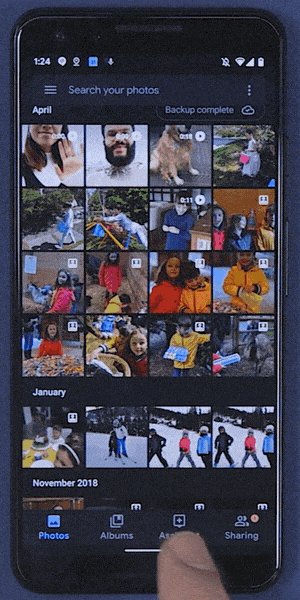
The digital wellbeing initiative had a good effect : its users reduced the use of the phone at night by 27%. In Q, there will also be a focus mode with a ban on launching individual applications for procrastination.
The deep learning engine has been powerfully optimized, so that it is now available on the device, even without the Internet. Due to this several powerful things appeared at once:
Smart Reply works for any instant messengers, quick actions are available in the notification area.

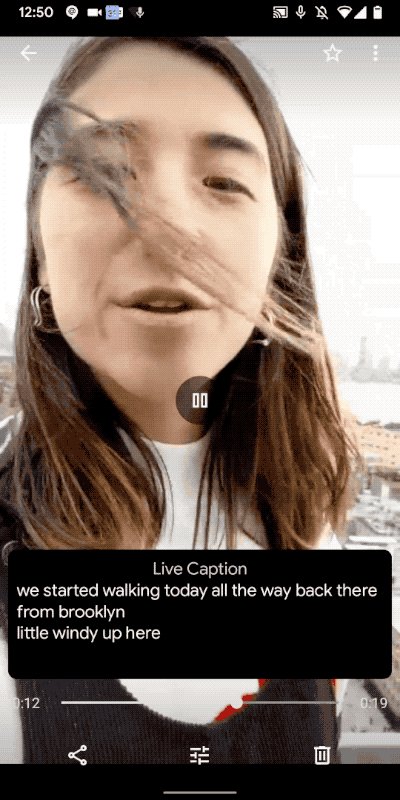
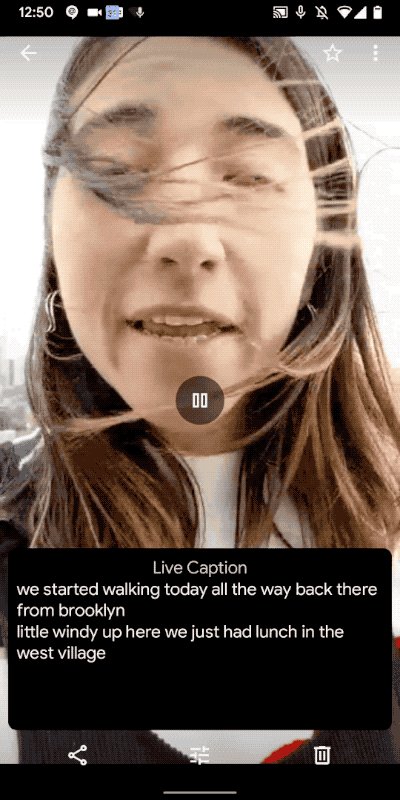
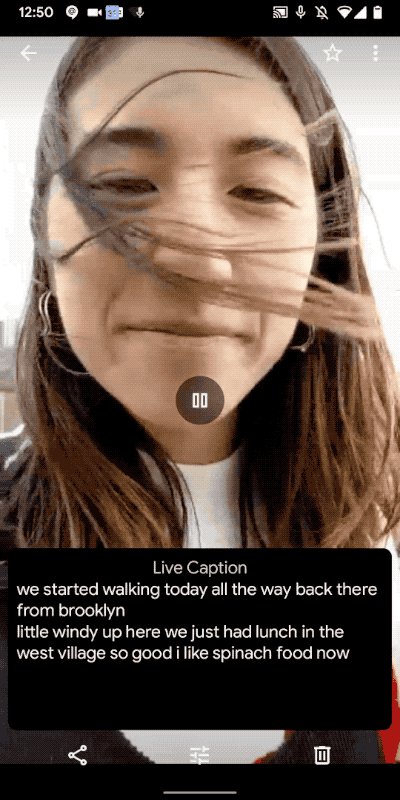
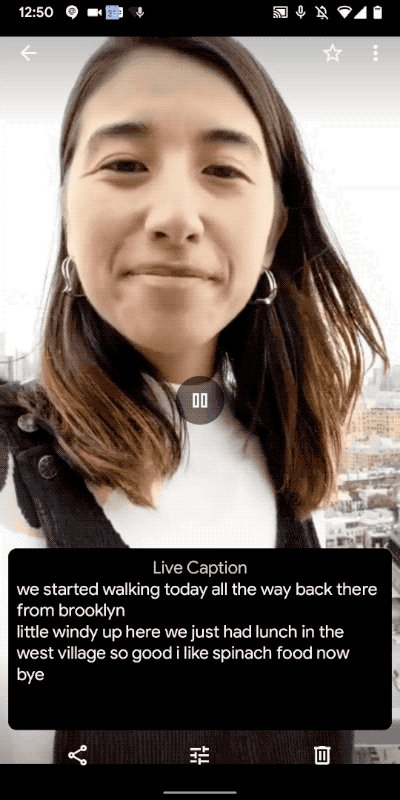
Subtitles for live video (for now only for English).

All presentations from the conference for designers . Theming in Material Design and its use in products, design sprints for Google Assistant, design for AI, sounds in the interface, a dark theme. Well, a review of the new in Material Design .
In general, after a major update of Material Design last year, now we are talking more about polishing and gradual development. The beta version can already be put (although there is not everything yet ).
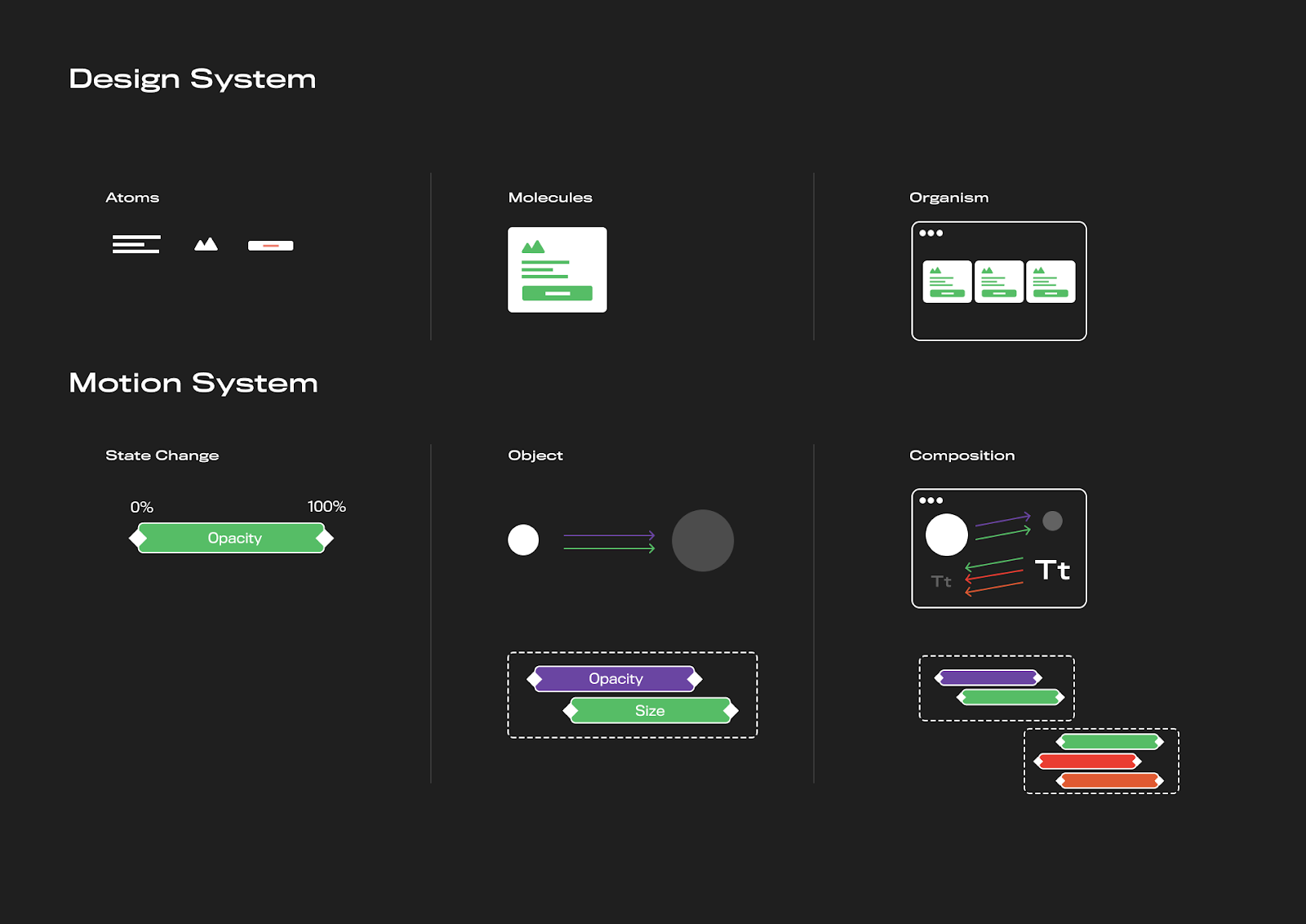
5 steps for systematizing motion design
Smart memo on the description of animation in design systems from Caleb Barclay. Audit of existing decisions, key variables and scales, nature and principles, specification.

The Sound of Trust - Building a Sonification Strategy for Enterprise Experiences
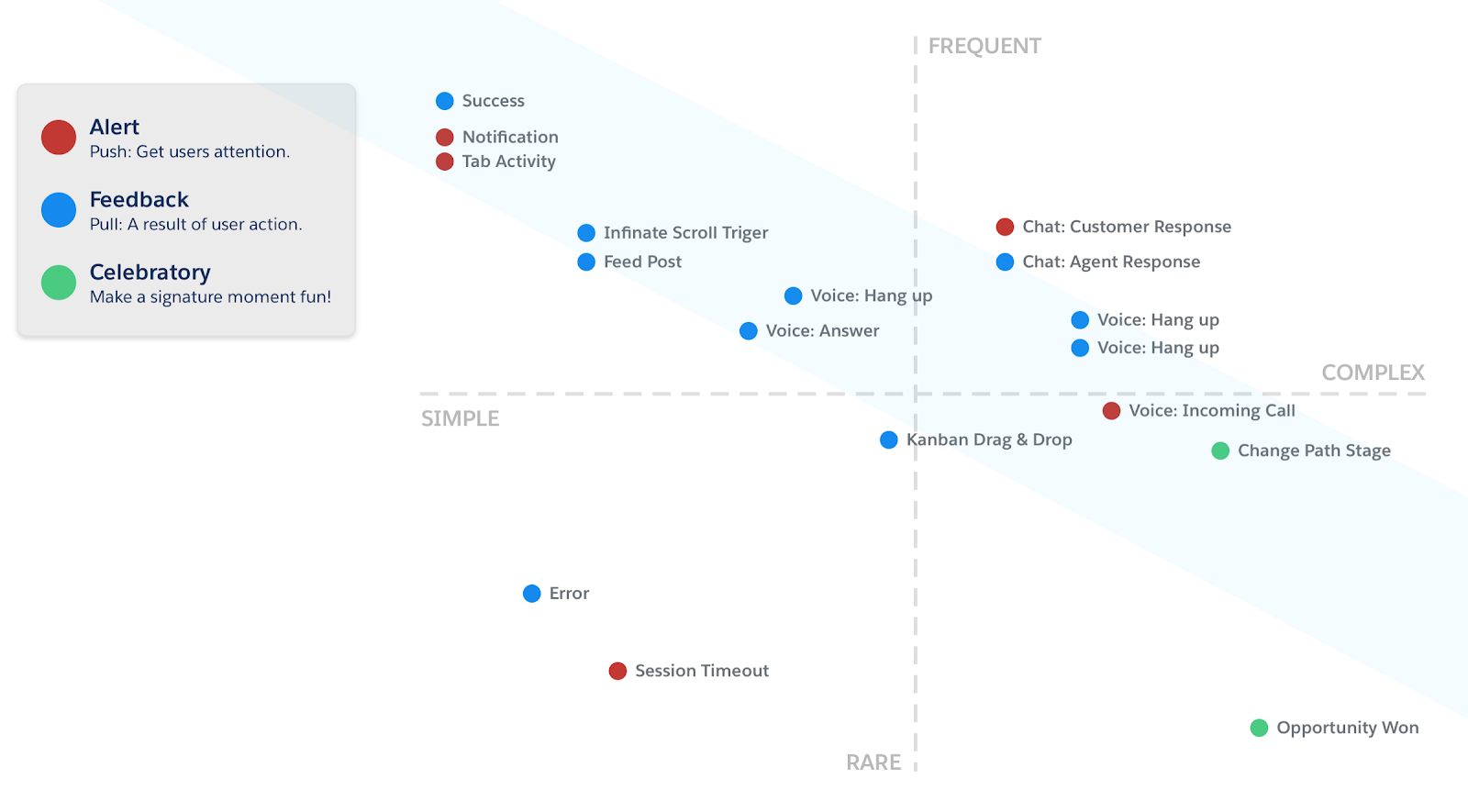
Adam Doti from Salesforce talks about the description of the interface sounds in their Lightning design system. Principles, patterns and a great model of relevance.

Typography in Design Systems
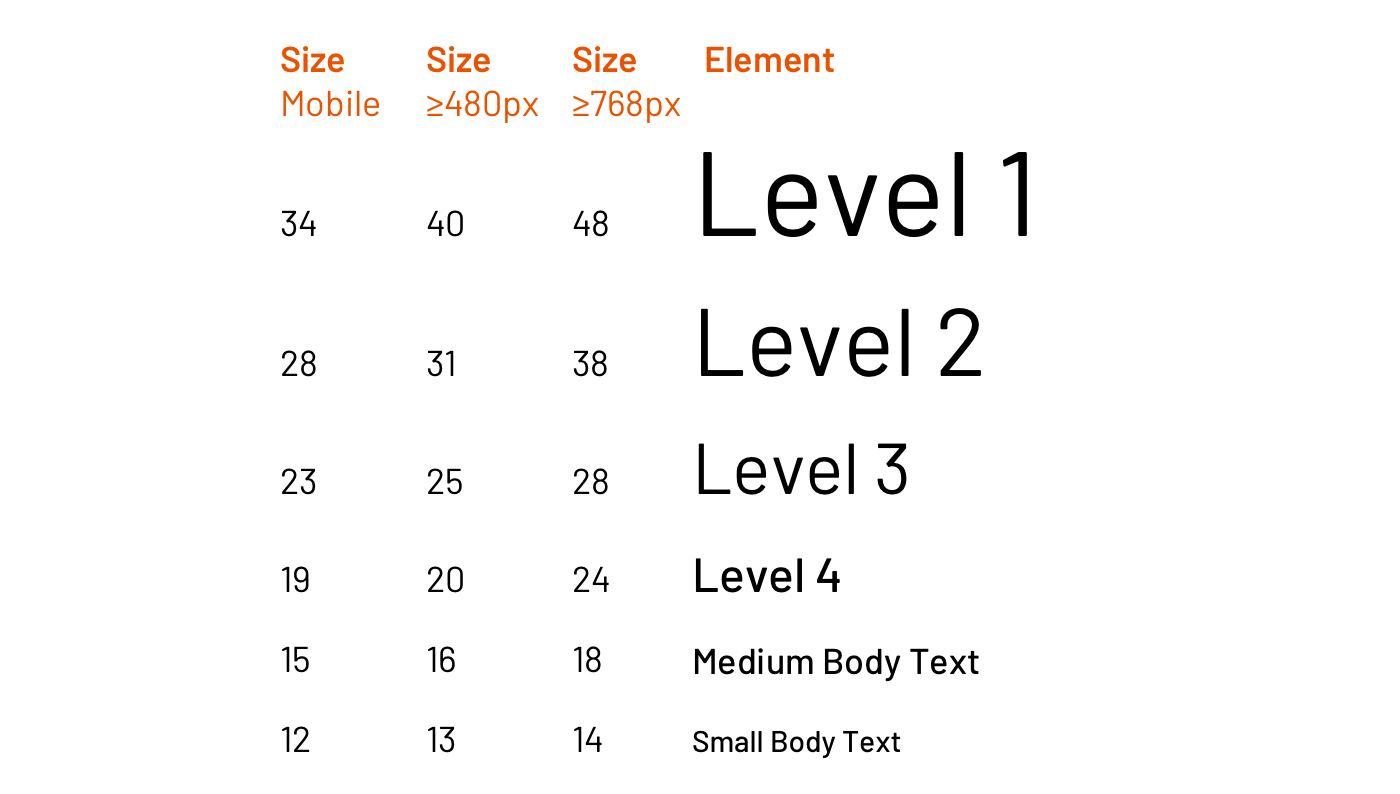
Nathan Curtis tells in detail about the best practices of typography description in design systems.

Uber Base Web - Base Web React Components
Uber design system. Announcement .

Stencil
A framework for creating design systems out of beta .
Front-End Documentation, Style Guides and the Rise of MDX
Overview of MDX syntax and popular frameworks (Docusaurus, Gatsby, Docz, Storybook, Styleguidist, VuePress, MkDocs, GitBook) for creating live guidelines and description of components.

Understanding the user
'Our Users Are Everyone' - Designing Mass-Market Products for Large User Audiences
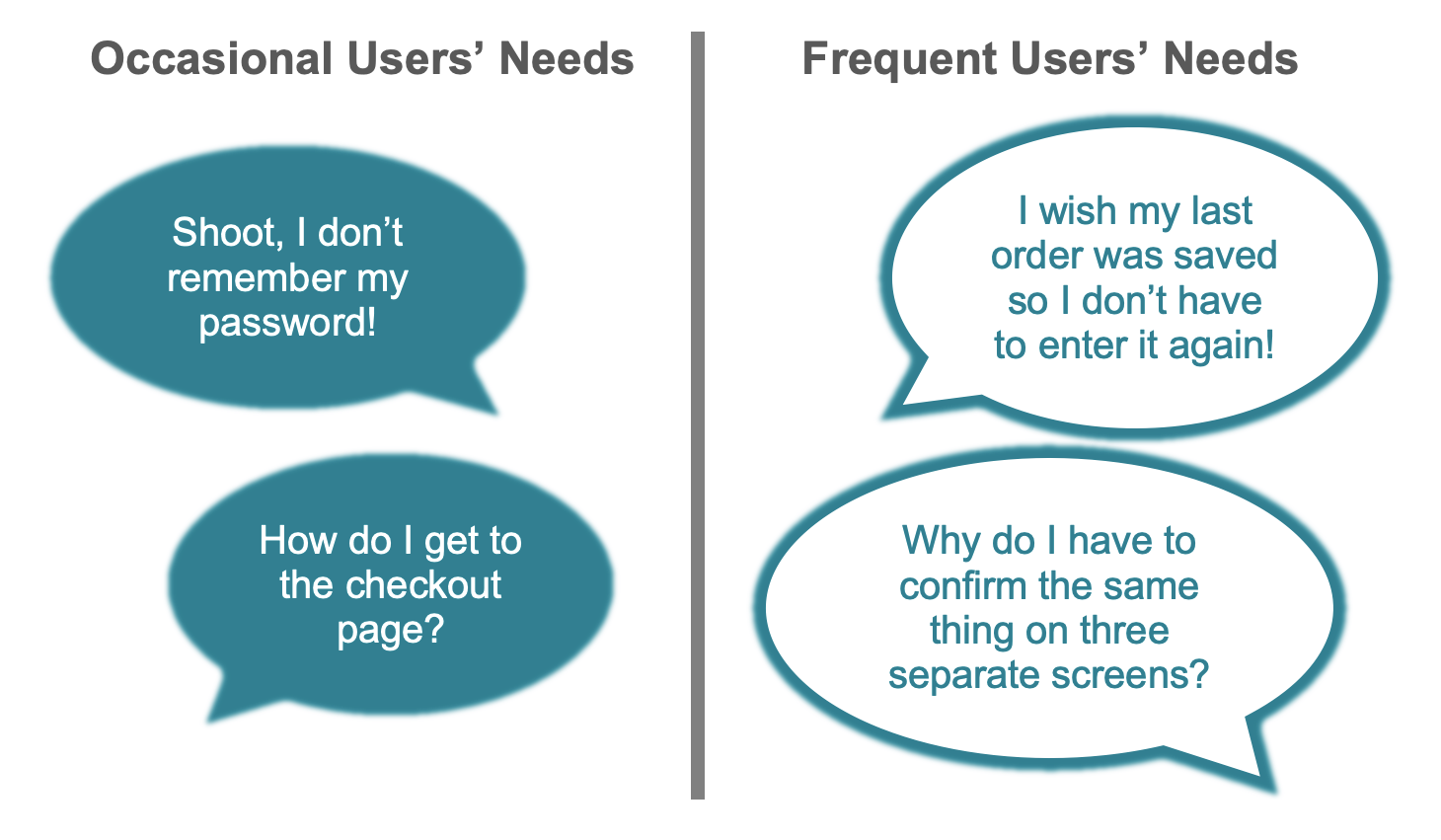
Kathryn Whitenton talks about mass products, where it is difficult to segment users. Often, this leads to the forced opinion that “our users are just about everything, so you can't do anything about it.” She advises trying to separate them at least in terms of frequency of use - this is a good first step.

6 Rules for Persuasive Storytelling
Tips Rachel Krause of the Nielsen / Norman Group to wrap knowledge about users and their product use scenarios in clear and descriptive stories.
Remember Me
Lindsay Nevard from Facebook shows how well-packed user histories can help product teams in many working moments.

Why Do People Call Customer Service?
Jeff Sauro investigated the situations in which customers contact support. They are divided by industry and specific issues.
Making the Case for Accessibility
Susanna Zaraysky gives advice on the argumentation of investments in accessibility for users with disabilities. Not that it is supported by strong numbers, but useful.
Why I Don't Believe in Empathic Design
Don Norman is skeptical about empathy attempts to users - if you refer to the original meaning of the term, it is hardly possible. He advises focusing on user activities and supporting them in products.

Don Norman on how to design fails older consumers
Don Norman writes about the problems of the modern technological world, poorly adapted for the elderly.
Information architecture, conceptual design, content strategy
Évolt
The service allows you to work on the conceptual design of interfaces. Description of the characters, scenarios, customer journey map, and of the mindboards to boot.
Intercom on Onboarding
Intercom has published the second edition of its book, Onboarding.
New interface design tools
Sketch 55
A simple way to change distances in a group of objects, view SVG code, improve printing and the interface as a whole.

Plugins
- Method : checks the padding in the layouts to match the 8-pixel micro module.
- AEUX : Exporting Sketch Layouts for use in After Effects.
- Iconscout : allows you to quickly find icons and illustrations for your layout.
- A note on creating your own Sketch plugin for Amy Rogers .
Adobe XD
May update . Components are reworked into a more mature version, along with more systematic work with styles, many interface improvements.
Figma
Patterns for drawing diagrams in Sketch and Figma .
Roman Kamushken describes several approaches to creating tables .
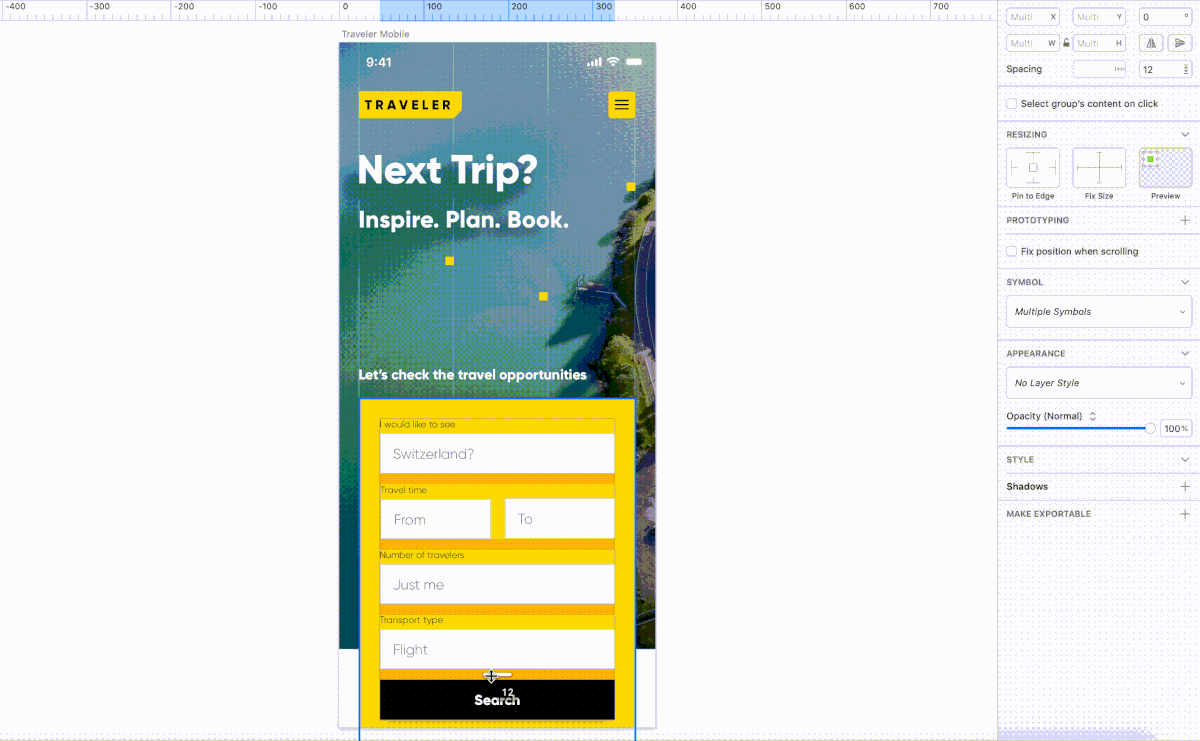
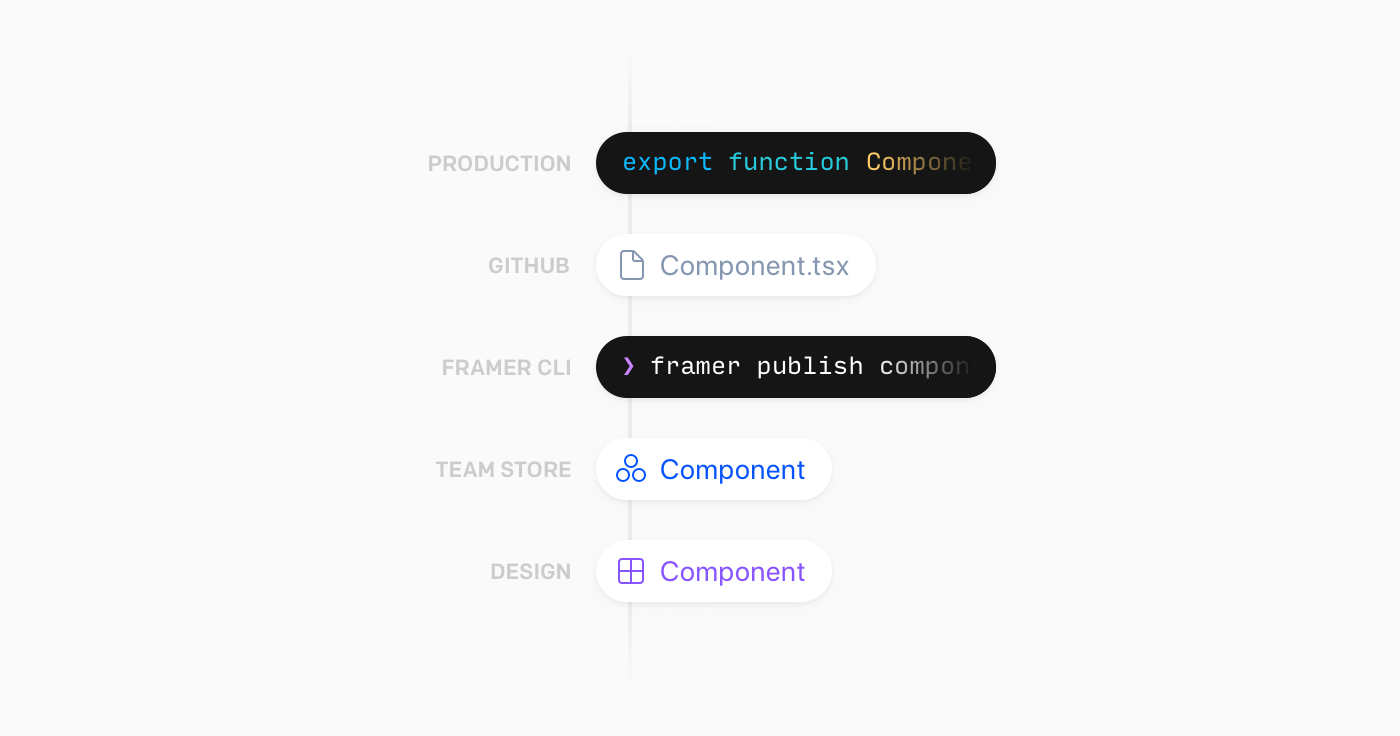
Framer x
Finally came Framer Bridge , which allows you to connect components from the technological framework. They are synchronized with the Framer components (which now use Git for versioning).

Also launched Framer Playground with a new code editor to create your components.
Marvel
The third version of the corporate tool package has been released . Gathered together all the latest launches like usability testing and help with project organization and management of the organization as a whole.
Baselance
The service allows you to store a database of freelancers with contacts, portfolios, price tags. Import data from Behance, Vimeo, Soundcloud, Instagram, GitHub and Artstation.
Project cue
Online tool for animation, facilitating its transfer to developers. Allows you to use JSON from plugins like Bodymovin 'for AfterEffects and spin the result. Announcement from the authors .
Tilda
Site about working with Tilda - tips, examples, contractors.
Octopus
Service for creating simple sitemaps in the browser.
UserGuiding
Service for creating training methods for meeting a new user. Tooltips, pulsars, wizards and other popular analytics patterns of the entire script.
Concepts
Tablet application for sketches and illustrations.
WBO
Another marker collaboration board in the browser.
Bildr
Another service that promises to combine the design and the generation of the finished code from it.
DesignGapp
Service for creating static guidelines.
remove.bg
Released applications for Windows, Mac and Linux .
Abstract
Joe Woodward from the Microsoft Outlook team describes their design process based on the Sketch and Abstract combination .
User research and analytics
Useberry
The service helps usability testing of interactive prototypes (and even assemble them inside).
UX Research Collective
June 6-7, a Torveto conference on user research was held. There is a very powerful and representative composition of dozens of speakers.
They run a sensible journal at the Medium UX Research Collective, where they publish interviews with all the speakers at the conference. Mandy Owen from Airbnb , Monal Chokshi from Lyft , researchers from Shopify and Patti Carlson from Mailchimp told about team structure, integration with product teams, the role of research in the company's culture and the overall market development. Chris Geison from AnswerLab - about his vision of professional trends and challenges.
The organizers make mitaps and keep the community in Slack , so it's helpful to keep track of their activities. Moreover, they publish video speeches ( last year’s conference , for example).
The Science of Silence - Intentional Silence as a Moderation Technique
Kate Kaplan of the Nielsen / Norman Group describes an approach with the intentional short-term silence of a moderator during user research. This allows not to confuse the respondent with thoughts and not to ask leading questions and clarifications. The article has excellent audio examples for each situation.

Usability Testing with Minors: 16 Tips
Memo by Alita Joyce of the Nielsen / Norman Group to conduct user research with children and adolescents. This is a difficult audience, while still having legal restrictions on working with it.

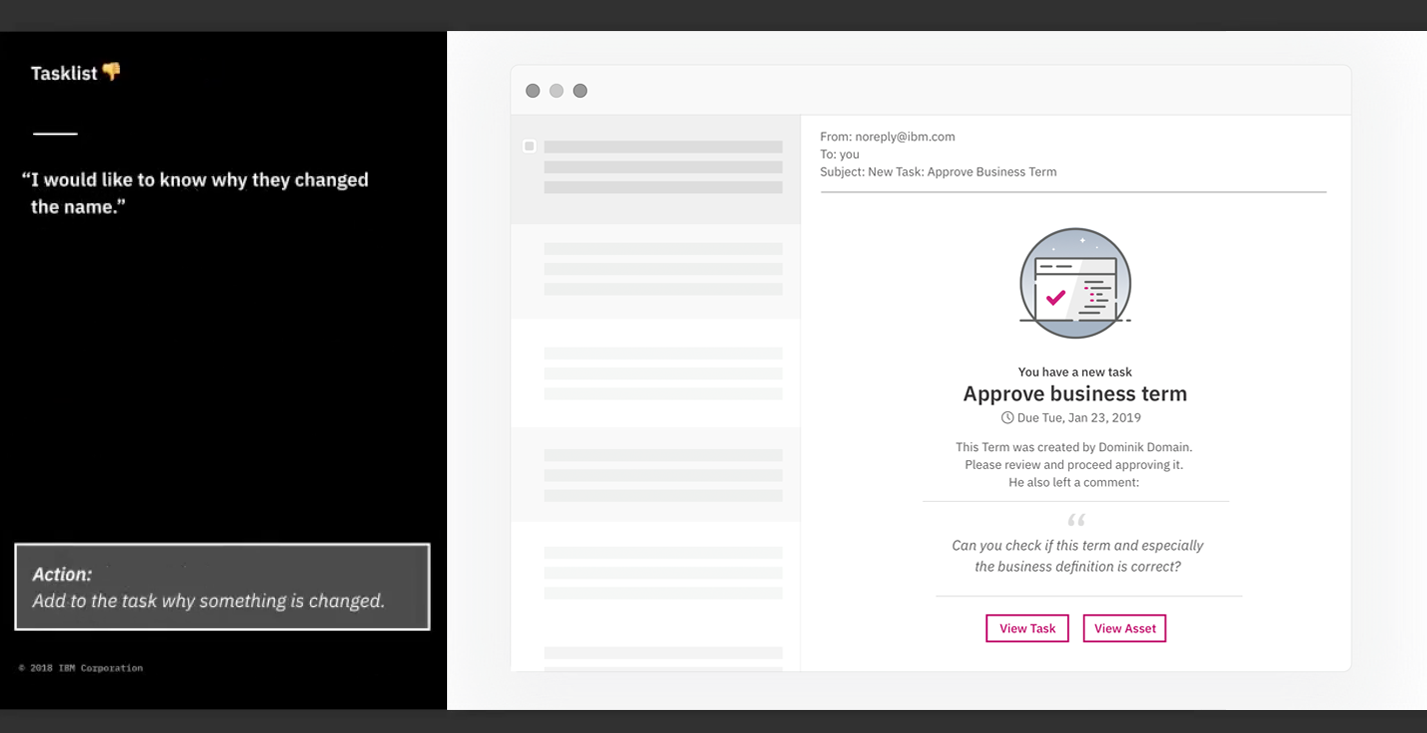
Design partnership with users
Arin Bhowmick from IBM talks about how the format of working with sponsoring users (i.e. respondents) is arranged in their version of design thinking. The product team regularly tests prototypes and concepts with them.

Visual programming and browser design
New scripts
- Animation of letters in the spirit of the view from under the water .
- Generator of spectacular paint streaks appearing behind the mouse cursor .
- Opening new pages of the site .
- A collection of simple script effects on CSS .
CSS grid
Visual grid generator on CSS Grid .
Metrics and ROI
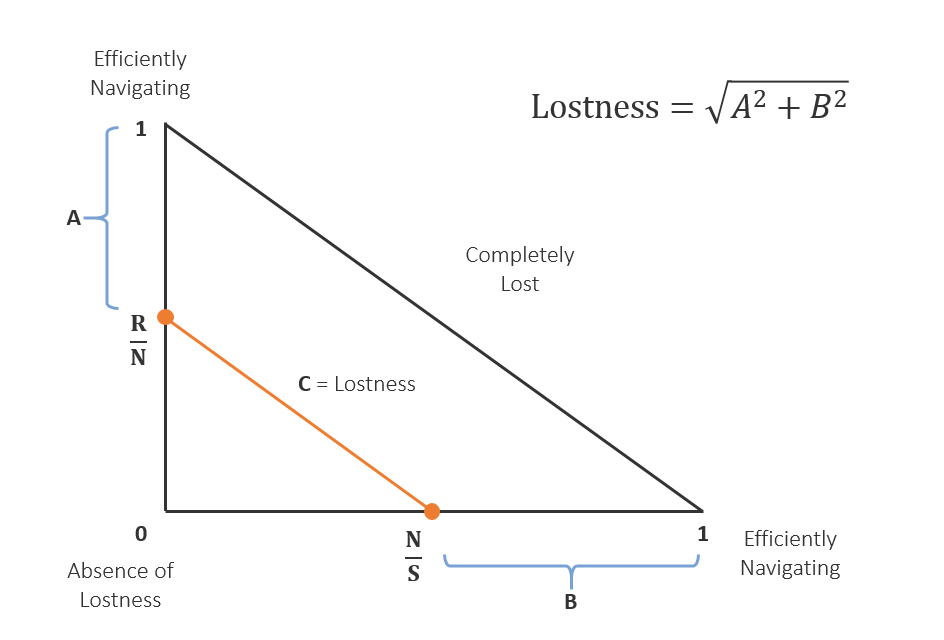
Validating a Lostness Measure
Jeff Sauro talks about the “lostness” metric of users - it allows you to evaluate the navigation on the site. Does it help to find information in a reasonable amount of actions?

10 Things to Know About Technology Acceptance Model
Jeff Sauro talks about the TAM (Technology Acceptance Model) model, which helps to evaluate and evaluate the usefulness and usability of the product. How it works, how to evaluate it, alternative approaches.
Design Management and DesignOps
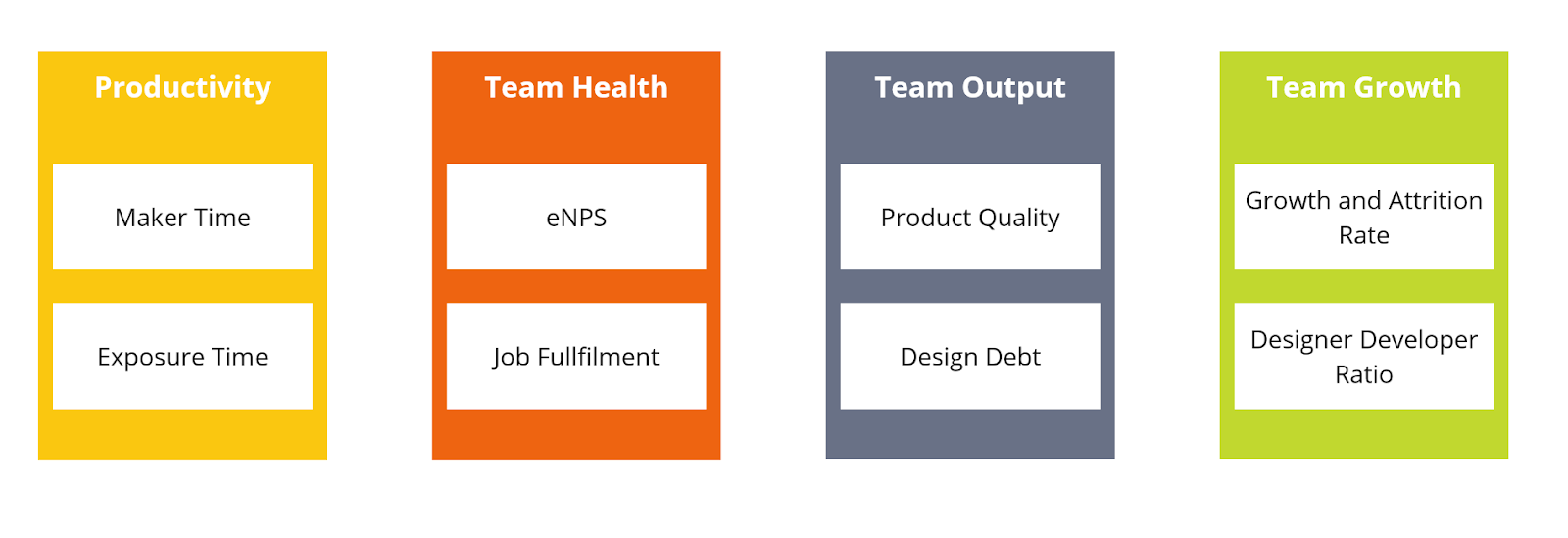
DesignOps: What can we measure?
Dell's Arturo Leal describes a metrics model for evaluating the performance of a design team. They are divided into 4 categories: productivity, team health, work results and growth.

How Corporate Innovation Labs End Up Preventing Innovation
Jared Spool writes about the proper organization of innovative teams in companies. Selection of individual laboratories or startups does not always have an effect - it is much more useful to arm the main product teams with suitable tools.
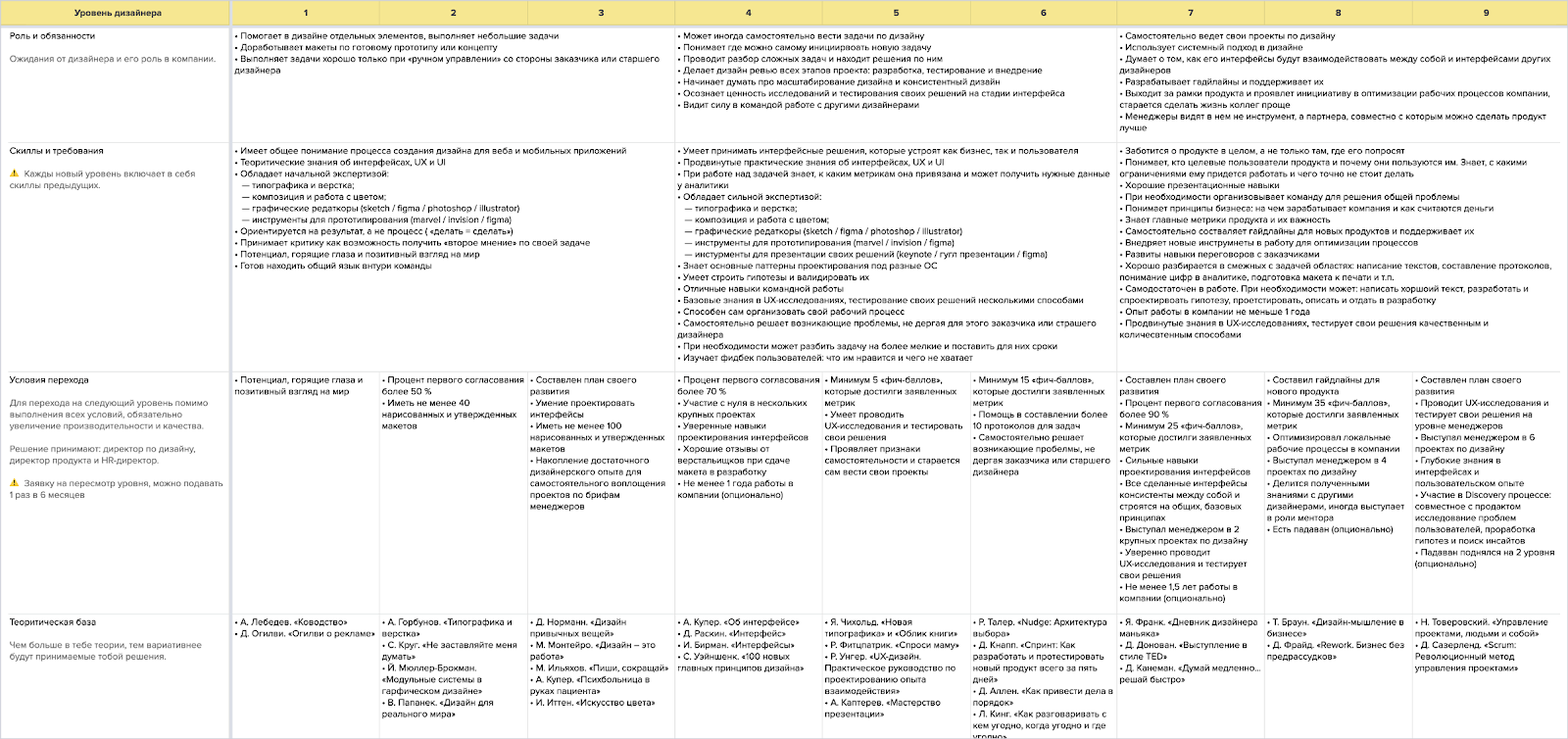
6th level designer - how we motivate and develop designers
Ivan Solovyov from DocDoc talks about the competency map for designers in the company.

What Mike Monteiro Taught me About Feedback
Summary of Mike Monteiro's key ideas for handling customer feedback. What to do if you bombed and how to exhale properly and put the discussion on a healthy track.
Fortifying the design career path at IBM
Eunice from IBM briefly talks about the competency map for designers in the company (there are already 2,000 of them).

Julie Zhuo - The Making of a Manager
Julie Zhuo has released the book The Making of a Manager. It helps novice managers to work more intelligently. I have not reached it yet, but apparently, it does not focus on design management, but speaks of common things. Interview about her approach to work and the book (and another for InVision ).
A Books Apart, it seems, is about to begin to sell a similar “Resilient Management” from Lara Hogan .
Team interaction
Setting the Right Tone in Design Conversations
Dan Brown from EightShapes gives tips on conducting useful working meetings.
Cases
Designing for publishing tools
Ramox Mahmood from Vox Media talks about the design process for editorial tools on the example of Chorus Video.
Our order tracker is a product that crosses the physical and digital divide
Stephen Macvean from Deliveroo talks about redesigning the order status tracking interface.
Trends
How to design for your billions of dead users.
Facebook's thoughts on what to do with user profiles after they die. By 2050, they will overtake the number of living (if, of course, the product itself will still be with us).
Transitioning to a Career in AR / VR Design
Jake Blakeley from Facebook talks about how he started working on virtual and augmented reality interfaces.

Voice Interfaces
Google Assistant on Google I / O 2019
Cheerfully develops as one of the focal points. It helps drivers more actively , simplified calling popular actions , learned to recognize appeals to loved ones without a name , works better with Android TV . Thanks to the deep-learning engine running on the device, it reacts much faster .

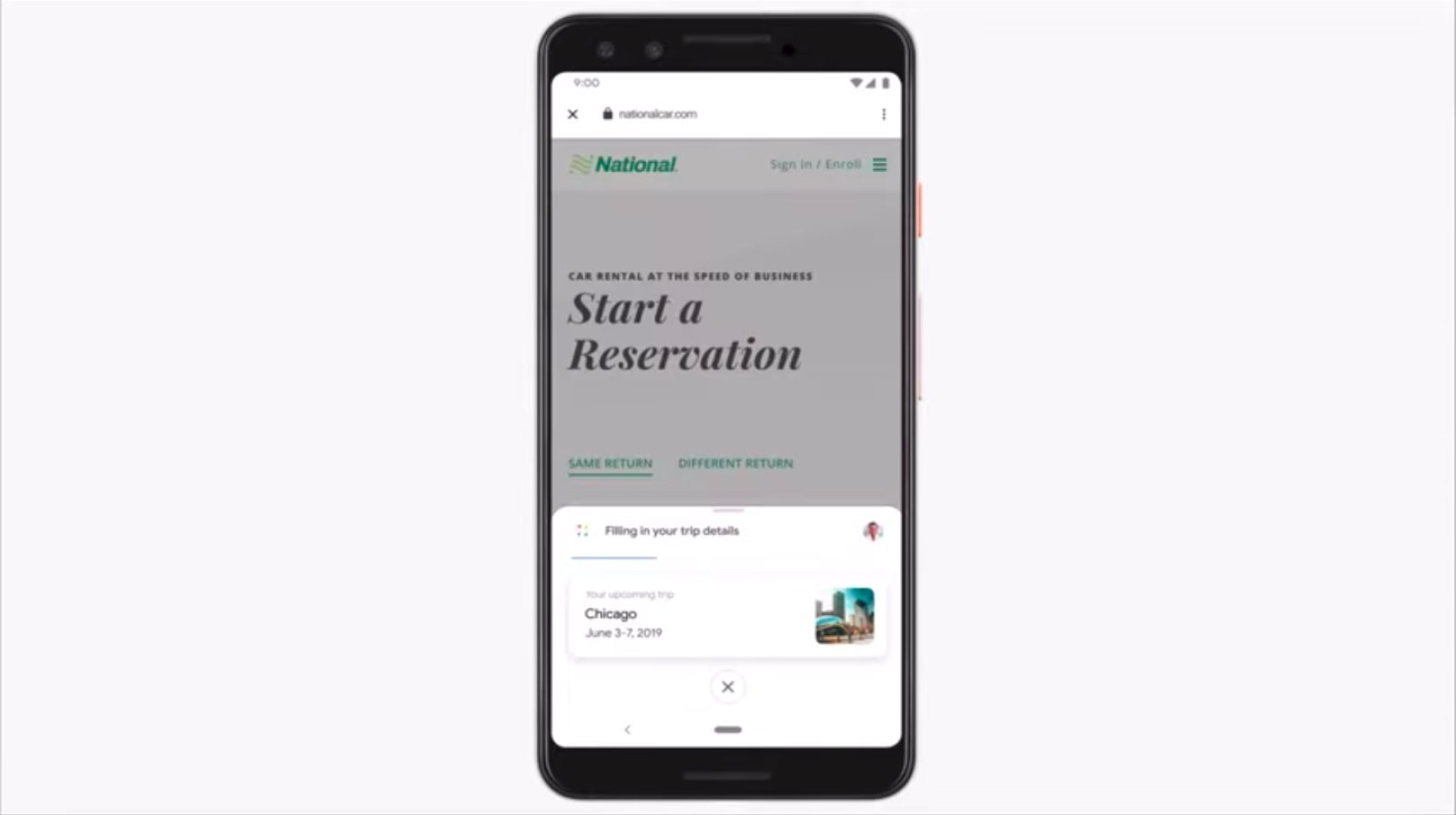
But the most interesting thing is the development of Duplex, which last year stirred up Internet users (photo). He connected to Chrome and became an assistant in filling out complex forms on the web - for example, rent a car or buy movie tickets.

They showed a reverse example - Live Relay will help users with disabilities to answer calls with text (well, or ready-made Smart Reply).
All this is connected with the initiatives of the smart home, which are now served under the brand name Google Nest (instead of Google Home). Since many voice assistants go to “smart displays” (stupidly on a tablet on a stand, now with games ), their new Google Nest Hub Max is just that.

Car Interfaces
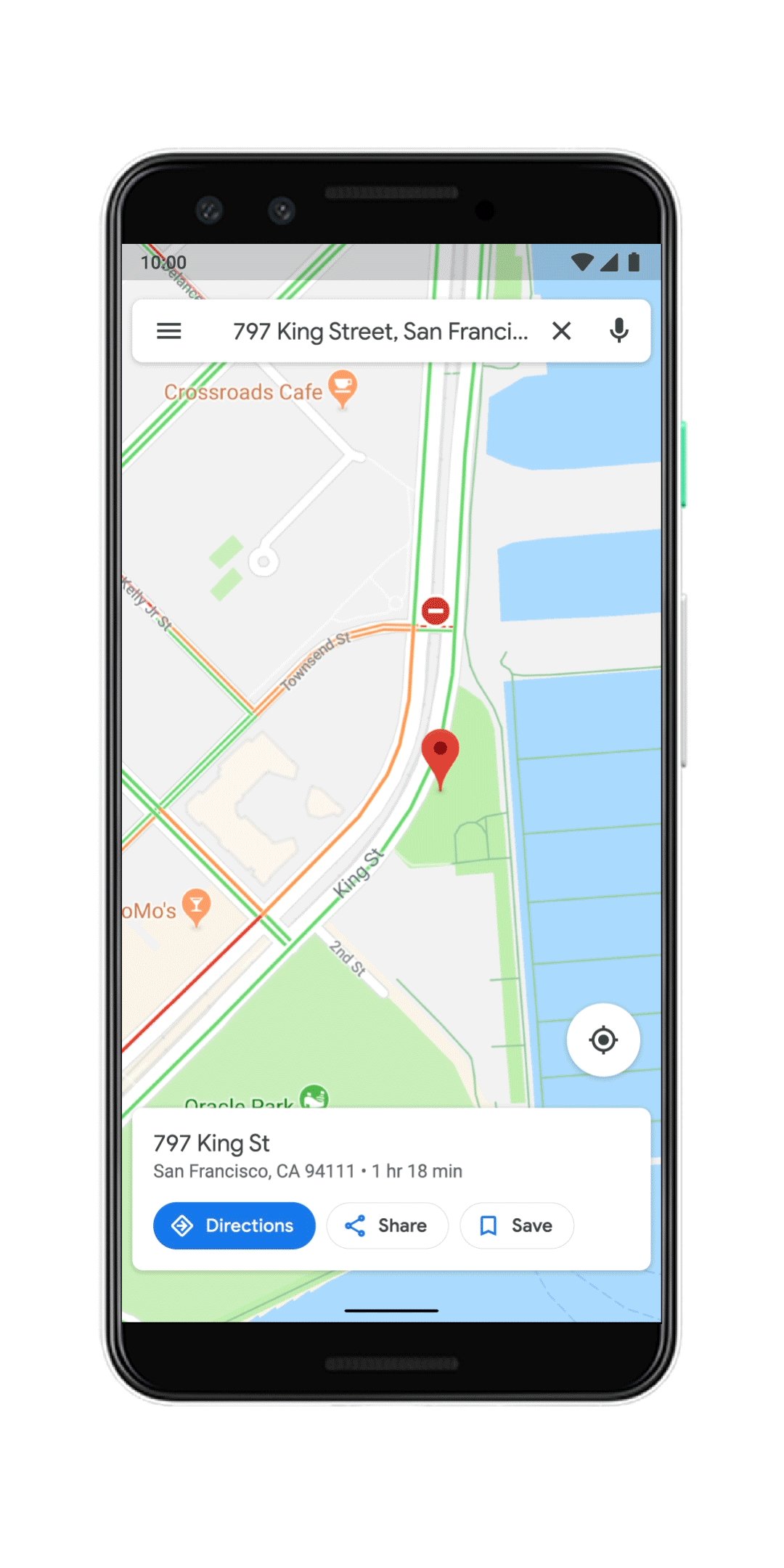
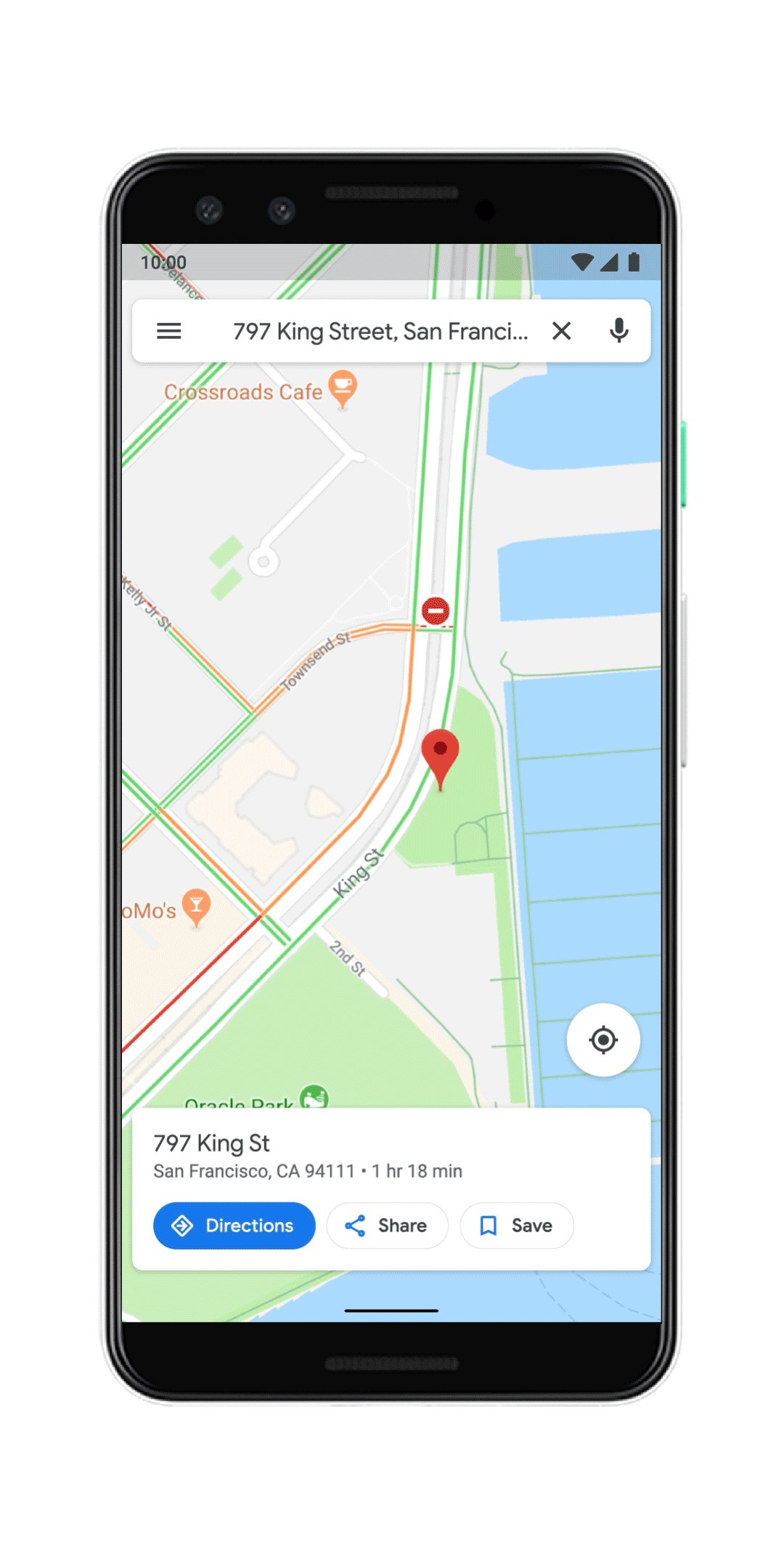
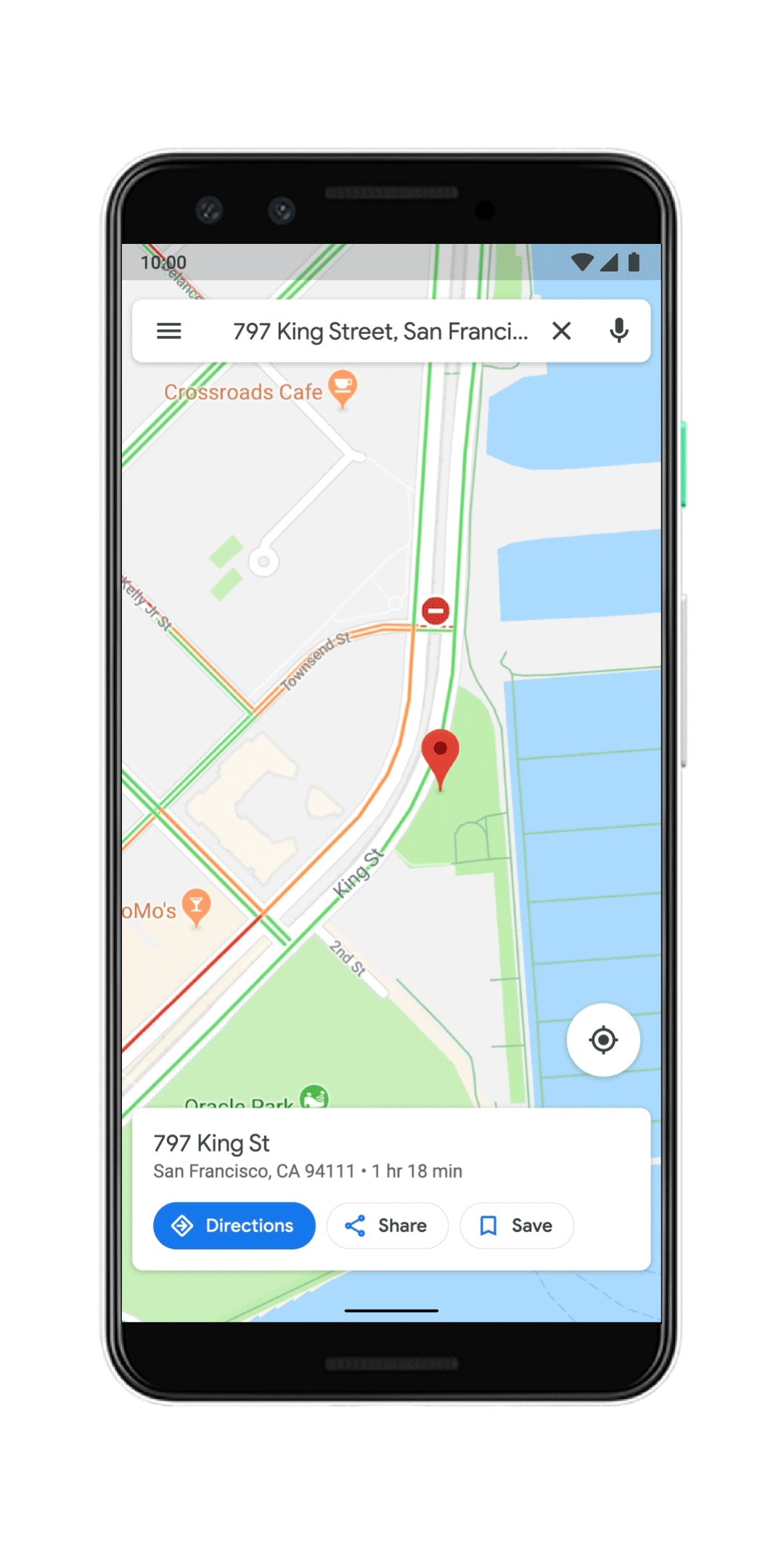
- Updated long-forgotten Android Auto . Constant navigation bar, focus on working with the map.
- Raluca Budiu from Nielsen / Norman Group parses the Tesla interface .
For general and professional development
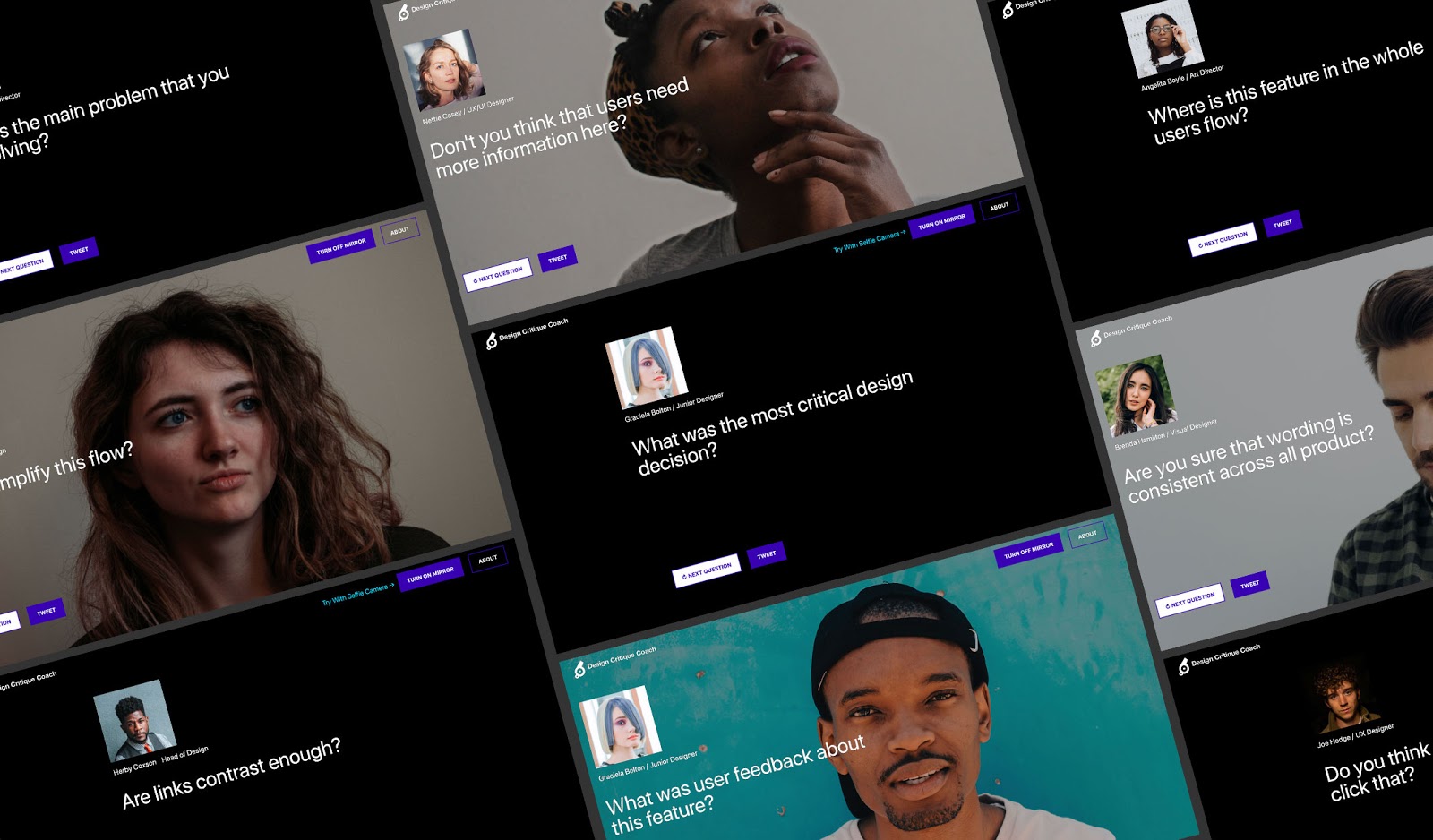
Design Critique Coach
Practice arguing skills - the site asks training questions to the designer that help respond to design criticism.

Designer First World Problems
Pablo Stanley has been making a series of comics about designers on The Design Team site for several years. He collected the main hits in one material.

Soft skills in UX - what makes a designer designer great
Tips for pumping general professional designer skills from Kaja Laura Toczyska.
What "intuitive" really means
Fabricio Teixeira parses the abstract and rarely relevant term “intuitive” into specific interface characteristics.
The world needs a tech diet; here is how designers can help
Fabricio Teixeira and Caio Braga's powerful long-run ethics for designers that can potentially help reduce the technological attachment of users.
New Rosenfeld Media Books
- Abby Bajuniemi "Designing and Researching Natural Language Interaction" on the study of voice and chat interfaces. Interview with the author .
- Stephen Anderson and Karl Fast "Figure It Out" .
- Jim Kalbach "The Jobs To Be Done Playbook" .
- Boon Sheridan "Getting Started in UX" .
- Michael Metts & Andy Welfle Designing with Words .
- Amy Bucher "Engaged: Psychology for Digital Product Design" .
People and companies in the industry
How did you?
A story about changes in Microsoft's design culture and organizational processes that help unite teams of different products. This helps to glue them together, it is better to integrate the hardware and software of the devices, to quickly find new solutions for the design system and implement it in practice. Translation .

D³ - DocDocDesign
Design team blog DocDoc.
UX Collective - on the remote team
The founder and editor of UX Collective Fabricio Teixeira talks about how the team leads one of the largest design magazines on Medium.
Shopping design studios large companies
- Adaptive Path completed the integration into Capital One . They finally abandon the brand and, unfortunately, curtail all educational activities and conferences.
Conference proceedings
Enterprise UX 2018
The Enterprise UX 2018 conference was held June 13-15 in San Francisco. Summary of speeches from Pabini Gabriel-Petit ( Part 3 ).
Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleynik. Special thanks to the Grid team for the editor and Alexander Orlov for the visual style.
Source: https://habr.com/ru/post/455475/
All Articles