Static web: back to basics?
We turn to the early years of the Internet to understand the current popularity of dynamic sites. Then consider the advantages of static sites in terms of performance, editing speed and search engine optimization.
At first there was static.
In the early days, the Internet was a community of enthusiasts, developers, and engineers. Despite frequent comparisons between MySpace and Facebook, these two services are fundamentally different. They also well demonstrate the difference in the “Internet paradigm” of the corresponding time .
')
Both are social networks, but creating a MySpace page required a basic understanding of HTML and CSS. In the end, the site opened in 2003. On the other hand, the easy-to-use Facebook interface helped expand the audience to over two billion users.
Behind the antagonism of MySpace / Facebook lies a critical point of tension on the Internet: how to interact with the content that we are editing? There are two main ways.
WordPress quickly captured the Internet: it currently has about 60% of the CMS market . It is so common that it can be considered as a global web platform: about a third of all sites on the Internet use WordPress .
Success does not mean relevance. In fact, advanced users refuse WordPress for various reasons:
When WordPress was released in 2003, it had almost no competitors. But that was 15 years ago. Later, interesting tools and frameworks appeared for formatting texts, as well as for publishing and rendering. Development proceeded in parallel, which paved the way for the static web.
Let's start with editing and focus on Markdown.
While WordPress was getting fatter and fatter, the popularity of alternatives for both publishing sites and formatting content was growing.
New lightweight markup languages, such as Markdown, offer a reliable alternative for editing content. They are suitable even for non-technical users. It is enough to spend an hour studying the cheat sheet - and you will reduce the time formatting texts to almost zero.
Indeed, Markdown is quite simple, quick to learn, and at the same time incredibly powerful. When using Markdown and some keyboard shortcuts, the author can simultaneously write and format his content. In addition, Markdown offers many export options (HTML, PDF, LaTex, doc ...) and ensures that the formatting is maintained regardless of the format.
Finally, Markdown allows you to work with text objects (footnotes, tags, links to sections, table of contents, graphs and charts) at the document level instead of introducing another layer of abstraction. This greatly improves the maintainability and portability of the content.

JAMstack architecture example
Versioning and development on Git quickly spread in the software world - and for good reasons. This is an increase in the reliability and security of the entire development process. In addition, the system for managing user permissions, branch logic, and access to the complete history of files, as well as the ability to compare files between versions, are incredibly useful functions to avoid incorrect changes or correct them.
While the developers got all these fancy tools, the writers still edited their articles in Word to copy them into a WordPress WYSIWYG editor and then start fighting formatting. Why not share the goodies?
In the end, paradoxically, but the Github repositories are a very convincing CMS:
So far, we have looked at the benefits of static websites in a very pragmatic way: in terms of performance or efficiency. Let's go back a little and evaluate the big picture.
The average size of the site is now much more than 3 MB , as of 2017. But much more important is the change in the structure of the web page . For reference, here is the evolution of the average page since 2011:

Inflating the average web page. Source: Speed Matters
For comparison, in our blog the main page weighs 10 KB, and the average page (including images) is about 400 KB.
We probably have modern laptops and smartphones with decent access speed. What about those who live in countries with bad internet? Most of the Internet is made up of text: it should be light.
This may seem like a problem of the first world; but in reality this is a terrible problem of poor countries. Poorly designed sites restrict people's access to useful services . In addition, unnecessary traffic overloads networks, and higher requirements push up the cost of services.
Ultimately, we come to this conclusion: the creation of an unnecessary dynamic website in 2019 is detrimental to society . The Internet is a shared resource. Why don't we try to avoid another tragedy of the communities, because for this we need nothing but common sense?
Let's just ask the developers of sites that are 12 times more massive than they should be: where do you have so much hatred from? Under ideal conditions, the average user with an average connection of 7.2 Mbps takes more than three seconds to load one page .
What is the effect? Neil Patel, a famous figure in the SEO community, made a very detailed infographic on this topic . He estimates that 40% (53% on mobile devices) leave users on a page that has more than three seconds to load . Thus, an absurd situation arises:
News, media and other sites lose up to 40% of the audience due to poor performance due to the unreasonable choice of dynamic rendering. This figure does not include search engine traffic due to deteriorating SEO.
So let's remove the fat. Why so many scripts? Is it really so difficult in 2019 to implement proper image processing (resizing, compression, loading order)?
We are convinced that static sites will soon become commonplace. At the same time, a static site easily defeats a bloated dynamic competitor in an SEO game: it's time to play!
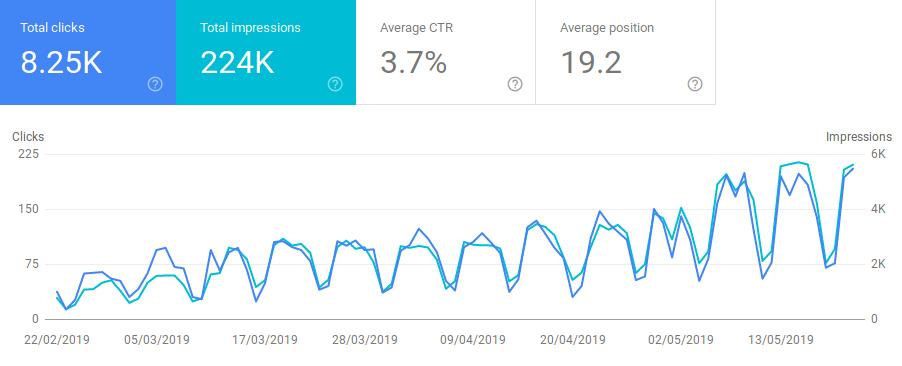
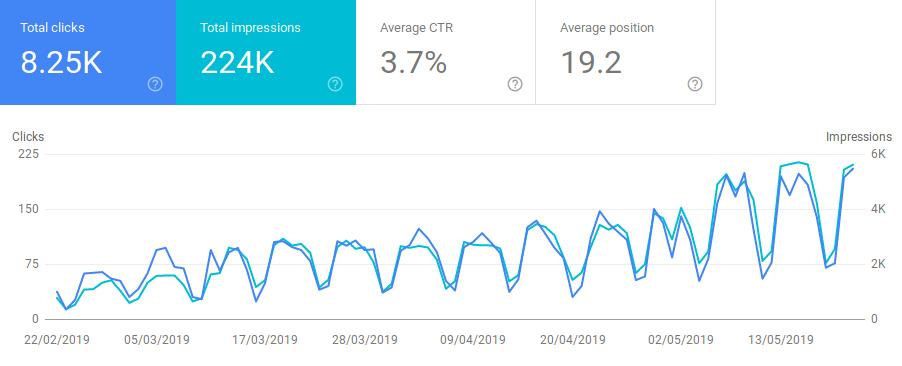
We chose the Hugo framework for our blog; it helped streamline the content editing process and achieve impressive organic search results:

Transitions from search engines (organic)
Fortunately, since the release of Jekyll in 2008, much more static website generators and other related services have appeared.
If you are considering a static engine for your site, read our next article with a description of the main frameworks and tools, as well as some tips and tricks to develop excellent static sites.
At first there was static.
In the early days, the Internet was a community of enthusiasts, developers, and engineers. Despite frequent comparisons between MySpace and Facebook, these two services are fundamentally different. They also well demonstrate the difference in the “Internet paradigm” of the corresponding time .
')
Both are social networks, but creating a MySpace page required a basic understanding of HTML and CSS. In the end, the site opened in 2003. On the other hand, the easy-to-use Facebook interface helped expand the audience to over two billion users.
Behind the antagonism of MySpace / Facebook lies a critical point of tension on the Internet: how to interact with the content that we are editing? There are two main ways.
- WYSIWYG (What You See Is What You Get) - as the name suggests, in this paradigm the goal is for the editor to show the final rendering as accurately as possible. One of the first proponents of this approach was WordPress, later others joined. Medium's online editor (shown below) based on TinyMCE is considered one of the best WYSIWYG editors on the Internet.

Preliminary version of Medium editor - Efficiency above all . WYSIWYG editors like newbies, but usually they are limited in functionality or inconvenient. In the end, adding some syntax increases the complexity, but also allows for better control of the final rendering of the content. In addition, the formatting is still performed using a certain syntax (HTML, CSS, Markdown ...), so it does not depend on the editor used.
Sunrise WordPress
WordPress quickly captured the Internet: it currently has about 60% of the CMS market . It is so common that it can be considered as a global web platform: about a third of all sites on the Internet use WordPress .
Success does not mean relevance. In fact, advanced users refuse WordPress for various reasons:
- Editing : working with WP, even with the new Guttenberg is a real torment. The editor is slow, awkward and comes with confusing block logic. Attempts to format and edit content lead to a waste of time and search for alternatives. In addition, it by default does not support any “smart features,” such as footnotes or tables. They require an absurdly complex workflow or another plugin.
- Security : because of its success, WordPress has become the main goal of hackers. Any large WP site must implement additional protection measures (plug-ins?) To handle various types of attacks. In addition, WordPress supports all versions of PHP from 5.2.4 (released 12 years ago) to 7.2. Add all the plugins and themes and you will get an endless list of attacks. Here is an overview of the most common .
- Performance : out of the box WordPress has terrible performance. With some plugins (cache, CDN ...) and other settings you can speed it up - but do you want to do this? Isn't the meaning of a web framework minimizing optimization efforts?
- Bloat Plugins: Because of all the plugins required by WordPress, it ultimately slows down the site and impairs security. Fresh WP installation requires 5−10 plug-ins for work and 10−15 for “optimization” : caching / minification, CDN, image compression, SEO (YoastSEO, RankMath), redirects, security, anti-spam in comments, formatting (code syntax, external links, etc.). Any additional function requires the installation of another plugin: multilingual, social networking buttons, Markdown import, footnotes, content generation, carousels ...
Let's make it static!
When WordPress was released in 2003, it had almost no competitors. But that was 15 years ago. Later, interesting tools and frameworks appeared for formatting texts, as well as for publishing and rendering. Development proceeded in parallel, which paved the way for the static web.
Let's start with editing and focus on Markdown.
Sunrise markdown
While WordPress was getting fatter and fatter, the popularity of alternatives for both publishing sites and formatting content was growing.
New lightweight markup languages, such as Markdown, offer a reliable alternative for editing content. They are suitable even for non-technical users. It is enough to spend an hour studying the cheat sheet - and you will reduce the time formatting texts to almost zero.
Indeed, Markdown is quite simple, quick to learn, and at the same time incredibly powerful. When using Markdown and some keyboard shortcuts, the author can simultaneously write and format his content. In addition, Markdown offers many export options (HTML, PDF, LaTex, doc ...) and ensures that the formatting is maintained regardless of the format.
Finally, Markdown allows you to work with text objects (footnotes, tags, links to sections, table of contents, graphs and charts) at the document level instead of introducing another layer of abstraction. This greatly improves the maintainability and portability of the content.

JAMstack architecture example
Version control is not only for programmers, but also for writers!
Versioning and development on Git quickly spread in the software world - and for good reasons. This is an increase in the reliability and security of the entire development process. In addition, the system for managing user permissions, branch logic, and access to the complete history of files, as well as the ability to compare files between versions, are incredibly useful functions to avoid incorrect changes or correct them.
While the developers got all these fancy tools, the writers still edited their articles in Word to copy them into a WordPress WYSIWYG editor and then start fighting formatting. Why not share the goodies?
In the end, paradoxically, but the Github repositories are a very convincing CMS:
- Simple access control . Branch logic is suitable for editing and publishing texts. For example, if you need to strictly control the publication of content, then the authority to merge into the main branch can be issued only to the editor-in-chief.
- Logic of branches . When using the repository as a CMS, the branches can serve different purposes. You can use one branch as an intermediate medium so that authors can evaluate the final rendering of the content on their machine.
- File history . With GitHub repositories, you get access to the entire history of files and easily compare versions. This is convenient, especially if there are many different authors on the blog.
- No installation required . The repository can be opened with one click. In a service like Netlify , one more click - and a blog online.
Fat pages cut off the audience
So far, we have looked at the benefits of static websites in a very pragmatic way: in terms of performance or efficiency. Let's go back a little and evaluate the big picture.
The average size of the site is now much more than 3 MB , as of 2017. But much more important is the change in the structure of the web page . For reference, here is the evolution of the average page since 2011:

Inflating the average web page. Source: Speed Matters
For comparison, in our blog the main page weighs 10 KB, and the average page (including images) is about 400 KB.
We probably have modern laptops and smartphones with decent access speed. What about those who live in countries with bad internet? Most of the Internet is made up of text: it should be light.
Why should I download the entire bloated page for more than three megabytes to read only the text, where there may be just a few words?
Remember users
This may seem like a problem of the first world; but in reality this is a terrible problem of poor countries. Poorly designed sites restrict people's access to useful services . In addition, unnecessary traffic overloads networks, and higher requirements push up the cost of services.
Ultimately, we come to this conclusion: the creation of an unnecessary dynamic website in 2019 is detrimental to society . The Internet is a shared resource. Why don't we try to avoid another tragedy of the communities, because for this we need nothing but common sense?
Users leave slow sites.
Let's just ask the developers of sites that are 12 times more massive than they should be: where do you have so much hatred from? Under ideal conditions, the average user with an average connection of 7.2 Mbps takes more than three seconds to load one page .
What is the effect? Neil Patel, a famous figure in the SEO community, made a very detailed infographic on this topic . He estimates that 40% (53% on mobile devices) leave users on a page that has more than three seconds to load . Thus, an absurd situation arises:
News, media and other sites lose up to 40% of the audience due to poor performance due to the unreasonable choice of dynamic rendering. This figure does not include search engine traffic due to deteriorating SEO.
So let's remove the fat. Why so many scripts? Is it really so difficult in 2019 to implement proper image processing (resizing, compression, loading order)?
“How does a dynamic engine that constantly regenerates the same static content in general become the Internet standard?” - Florent Shovo
We turn to statics
We are convinced that static sites will soon become commonplace. At the same time, a static site easily defeats a bloated dynamic competitor in an SEO game: it's time to play!
We chose the Hugo framework for our blog; it helped streamline the content editing process and achieve impressive organic search results:

Transitions from search engines (organic)
Fortunately, since the release of Jekyll in 2008, much more static website generators and other related services have appeared.
If you are considering a static engine for your site, read our next article with a description of the main frameworks and tools, as well as some tips and tricks to develop excellent static sites.
Source: https://habr.com/ru/post/453656/
All Articles