Get ready: Angular 8 is close
The author of the material, the translation of which we publish, proposes to talk about Angular 8. Here we will look at some particularly hot topics raised at the NgConf and Google I / O 2019 events. Therefore, if you are interested in Angular, but for some reason have not seen reports from these activities, we believe, you will be curious to learn about what to expect from Angular 8.

I am sure that you are now looking forward to the release of Angular 8, you feel the same feelings that I experienced after NgConf 2019. The report of Igor Minar touched upon many expected innovations - from tools to technologies like differential loading and many other wonderful things.
Let's discuss how all this can affect your projects. Namely, we will consider new opportunities and talk about whether their appearance will lead to the recognition of obsolete existing mechanisms, or to the fact that the new will be incompatible with the old.
')
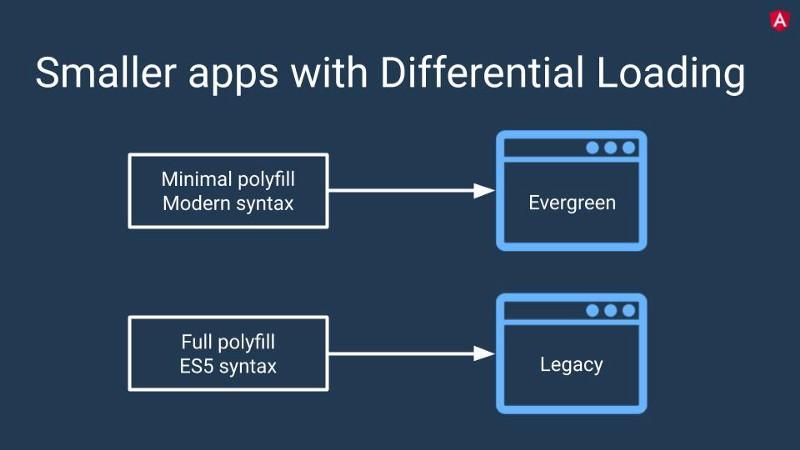
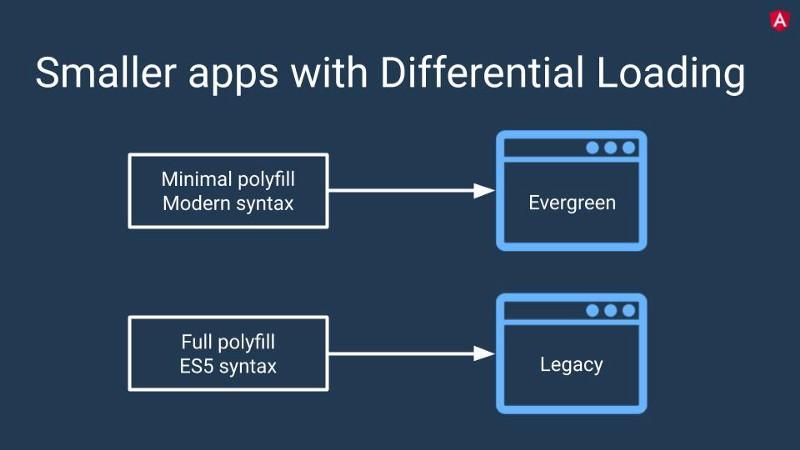
When applying differential loading technology (differential loading), Angular, in the process of assembling a project, can create a separate bundle for polyfills. It depends on the

Top - a new way of packing projects ( source )
Using this feature will reduce the size of bundles.

Savings due to differential loading ( source )
How does this work?
Angular will collect additional files with polyfills and they will be injected into the code using the nomodule attributes:
The
Now SVG files can be used as templates. Until now, embedded or external HTML code could be used as templates.
The Ivy engine is still in the experimental stage. After the release of Angular 8, it can be experienced by using the
To enable the use of Ivy in an existing project, in the
You can create a new application that will use Ivy:
Ivy offers the following useful features, the first three of which are expected in Angular 9:
Bazel is another tool transferred by Google to the category of open source. Igor Minar says that Bazel has long been used for the internal needs of the company, and now it is available to everyone. To learn more about this project builder, check out the documentation and read about how to use Bazel with Angular .
You may be wondering if Bazel is ready for practical use. Briefly answer this question - it is not yet ready. Now he is in the status of "opt-in preview". Let me quote Alex Igla, who runs the Angular tool development team at Google: “If you’ve already entered Bazel before, you couldn’t help but notice that there were a lot of sharks ... Now you have done it with sharks, but the water may still be cold. "
Bazel is being brought to mind, it is expected to be included in
Here are some useful features that Bazel can give us:
You can add Bazel support to an existing project as follows:
You can create a new application using Bazel:
The new version of Angular allows you to use API Builders, also known as Architect. Angular uses builders to perform basic operations:
Now you can create your own collectors. I see them as similar to the gulp / grunt commands used in “old times”.
In general, a collector is simply a function with a set of commands that is passed to the
You can take a look at the built-in Angular collectors here . Here's the great stuff about them on the Angular blog.
In the new version of Angular there will be a new version of the system of lazy loading of modules, the appearance of which leads to the fact that the existing syntax
Previously, it looked like this:
With the release of Angular 8 - so:
If you have a lot of modules, when working with which the lazy loading mechanism is used, and you want to automate their translation into a new mode of operation, take a look at this material.
The Angular development team is committed to supporting those who use AngularJS and help them switch to Angular. As a result, support for the
Angular 8 adds support for web workers. With their help, you can organize the background execution of resource-intensive code. To create a new web worker you can use the following command line command line interface Angular:
Since there has recently been a serious increase in the popularity of progressive web applications, many improvements have been made to service workers. In particular, one of these improvements was the addition of the
You can read more about service workers in this section of the Angular documentation.
The
In the new Angular, you can use the
More so do not have to. Now it is enough to call the only method:
This new feature implies the use of the
You may have encountered the following examples of inconsistent system behavior. Sometimes search results are available in the
It should be noted that these features are not available for
When using
→ Details about this feature can be found here .
Angular now uses TypeScript 3.4 (in the seventh version of Angular, TypeScript 3.2.x is used). The new version of TS is not so much a serious change. They probably will not lead to unpleasant consequences.
→ Details about the TS 3.4 innovations can be found here .
In the current environment,
If you use Firebase hosting to deploy Angular applications, then you will definitely like this innovation. The point is that now in the Angular CLI there is a special command to perform this operation:
→ Here you can learn more about this feature.
The
Previously used such designs:
Now apply the following approach:
Remove the
The
Few are aware of the fact that Angular automatically corrected errors when using the HTML elements
In the case of
In the case of
Now Angular leaves the correction of these errors at the discretion of the developers. This is done in order to avoid conflicts and errors. As a result, those who are accustomed to this opportunity will need to take care of the correctness of the code themselves.
→ Details about this can be found here .
The Angular Material project has been renamed Angular Components. Package names have not changed.
Angular 8 will be released very soon. The Angular development team does a great job. The results of their efforts facilitate the work and lives of those who use Angular. In particular, for example, with each new version of the framework it is easier and simpler to make the transition to it from the previous version. Here, for example, how it looks in the case of Air France.

The time it takes to upgrade to new versions of Angular ( source )
As a result, we can hope that the transition from Angular 7 to Angular 8 will not take much time and will not require serious effort.
Here you can find step-by-step guides on switching to new versions of Angular.
About a month ago, Igor Minar said that everything indicates that Angular 8.0.0 may well be released in late May. May 24 released Angular 8.0.0-rc.5 .
The future of Angular looks quite optimistic. Everything else depends on us.
Dear readers! What do you expect from Angular 8?


Main provisions
I am sure that you are now looking forward to the release of Angular 8, you feel the same feelings that I experienced after NgConf 2019. The report of Igor Minar touched upon many expected innovations - from tools to technologies like differential loading and many other wonderful things.
Let's discuss how all this can affect your projects. Namely, we will consider new opportunities and talk about whether their appearance will lead to the recognition of obsolete existing mechanisms, or to the fact that the new will be incompatible with the old.
')
New opportunities
▍ Differential load
When applying differential loading technology (differential loading), Angular, in the process of assembling a project, can create a separate bundle for polyfills. It depends on the
browserlist file. This is how it will look, in general terms.
Top - a new way of packing projects ( source )
Using this feature will reduce the size of bundles.

Savings due to differential loading ( source )
How does this work?
Angular will collect additional files with polyfills and they will be injected into the code using the nomodule attributes:
<body> <pp-root></pp-root> <script type="text/javascript" src="runtime.js"></script> <script type="text/javascript" src="es2015-polyfills.js" nomodule></script> <script type="text/javascript" src="polyfills.js"></script> <script type="text/javascript" src="styles.js"></script> <script type="text/javascript" src="vendor.js"></script> <script type="text/javascript" src="main.js"></script> </body> The
nomodule attribute, boolean, prevents the script from loading and executing in browsers that support ES6 modules. Such browsers ignore such scripts. Older browsers download and execute them.▍SVG-templates
Now SVG files can be used as templates. Until now, embedded or external HTML code could be used as templates.
@Component({ selector: "app-icon", templateUrl: "./icon.component.svg", styleUrls: ["./icon.component.css"] }) export class AppComponent {...} ▍Experimental Ivy rendering engine
The Ivy engine is still in the experimental stage. After the release of Angular 8, it can be experienced by using the
--enable-ivy flag when creating a new application. Below is the corresponding code. Remember that Ivy is not quite ready yet (it is still in the status of “opt-in preview”), and, as Igor Minar said at NgConf 2019, it is still recommended to use the View Engine when creating new applications.To enable the use of Ivy in an existing project, in the
tsconfig.app.json file tsconfig.app.json set the enableIvy option to angularCompilerOptions to true in the angularCompilerOptions : "angularCompilerOptions": {"enableIvy": true} You can create a new application that will use Ivy:
$ ng new my-app --enable-ivy Ivy offers the following useful features, the first three of which are expected in Angular 9:
- Faster compilation.
- Improved type checking for templates.
- Reducing the size of bundles. Here , if you haven’t seen it yet, a 4.3 KB application demonstration with Google I / O 19.
- Backward compatibility.
- And my favorite feature is debugging templates. I am sure that, like me, many developers need this.
▍Support Bazel
Bazel is another tool transferred by Google to the category of open source. Igor Minar says that Bazel has long been used for the internal needs of the company, and now it is available to everyone. To learn more about this project builder, check out the documentation and read about how to use Bazel with Angular .
You may be wondering if Bazel is ready for practical use. Briefly answer this question - it is not yet ready. Now he is in the status of "opt-in preview". Let me quote Alex Igla, who runs the Angular tool development team at Google: “If you’ve already entered Bazel before, you couldn’t help but notice that there were a lot of sharks ... Now you have done it with sharks, but the water may still be cold. "
Bazel is being brought to mind, it is expected to be included in
@angular/cli in version 9.Here are some useful features that Bazel can give us:
- Accelerate project build time. The first build takes some time, but parallel builds are much faster. Angular already uses Bazel, and now CI procedures are completed in 7.5 minutes, not in an hour, as it was before Bazel.
- Incremental build projects. It will be possible to assemble and deploy not the entire application, but only what has changed in it.
- Ability to work with Bazel files, which, by default, are hidden.
You can add Bazel support to an existing project as follows:
ng add @angular/bazel You can create a new application using Bazel:
$ npm install -g @angular/bazel $ ng new my-app --collection=@angular/bazel ▍API Builders
The new version of Angular allows you to use API Builders, also known as Architect. Angular uses builders to perform basic operations:
serve , build , test , lint and e2e . Here is an example of using collectors from the file angular.json : ... "projects": { "app-name": { ... "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", ... }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", ... }, "test": { "builder": "@angular-devkit/build-angular:karma", ... }, "lint": { "builder": "@angular-devkit/build-angular:tslint", ... }, "e2e": { "builder": "@angular-devkit/build-angular:protractor", ... } } } } Now you can create your own collectors. I see them as similar to the gulp / grunt commands used in “old times”.
In general, a collector is simply a function with a set of commands that is passed to the
createBuilder() method from the @angular-devkit/architect package: import { createBuilder } from '@angular-devkit/architect'; function customBuild(options, context) { return new Promise((resolve, reject) => { // }) } createBuilder(customBuild); You can take a look at the built-in Angular collectors here . Here's the great stuff about them on the Angular blog.
Changes in lazy loading
In the new version of Angular there will be a new version of the system of lazy loading of modules, the appearance of which leads to the fact that the existing syntax
loadChildren:string will be considered obsolete.Previously, it looked like this:
loadChildren: './lazy/lazy.module#LazyModule'; With the release of Angular 8 - so:
loadChildren: () => import('./lazy/lazy.module').then(m => m.LazyModule) If you have a lot of modules, when working with which the lazy loading mechanism is used, and you want to automate their translation into a new mode of operation, take a look at this material.
▍ Support $ location AngularJS API
The Angular development team is committed to supporting those who use AngularJS and help them switch to Angular. As a result, support for the
$location service has been added to the system, in the angular/common/upgrade package. We are talking about the following features:- Getting status from
$locationservice. - Tracking address changes.
- Obtaining the same information about the components of the address that could be obtained in AngularJS (
hostname,protocol,port,search). - Testing the service using the MockPlatformLocation API.
▍Web Workers
Angular 8 adds support for web workers. With their help, you can organize the background execution of resource-intensive code. To create a new web worker you can use the following command line command line interface Angular:
ng g webWorker <name> Service Workers
Since there has recently been a serious increase in the popularity of progressive web applications, many improvements have been made to service workers. In particular, one of these improvements was the addition of the
SwRegistrationOptions parameter. Another improvement was the support of multiple applications on the same domain.You can read more about service workers in this section of the Angular documentation.
▍ Improve forms
The
markAllAsTouched method has been markAllAsTouched , which allows you to mark all elements inside the FormGroup as touched . This is very useful in cases where you need to run the validation of all controls inside the FormGroup . Before that, the same thing was done like this: validateFormAndDisplayErrors(form: FormGroup) { Object.keys(form.controls).map((controlName) => { form.get(controlName).markAsTouched({onlySelf: true}); }); } In the new Angular, you can use the
clear method to clear FormArray , which removes all elements from it. Previously, it was necessary to use the following construction, deleting the first element in each iteration of the loop: while (formArray.length) { formArray.removeAt(0); } More so do not have to. Now it is enough to call the only method:
formArray.clear() ▍Setting up the moment of receiving a response when using ViewChild and ContentChild directives
This new feature implies the use of the
static flag, which allows you to specify the moment of permission of the request, defined by the ViewChild directive or ContentChild .You may have encountered the following examples of inconsistent system behavior. Sometimes search results are available in the
ngOnInit lifecycle method, and sometimes they are not there before calling ngAfterContentInit or ngAfterViewInit . Here is how to use the static flag: // @ContentChild('foo', { static: false }) foo!: ElementRef; // ngOnInit @ViewChild(TemplateRef, { static: true }) foo!: TemplateRef; It should be noted that these features are not available for
ViewChildren and ContentChildren directives. The corresponding search requests for items are executed after the detection of changes.When using
static: true should be careful, since the use of this flag will not allow getting results from dynamic templates (that is, * ngIf). A Schematics rule has been added to the system that allows you to convert existing code to use the new syntax. This syntax will be used with Ivy.→ Details about this feature can be found here .
▍ Support Typescript 3.4.x
Angular now uses TypeScript 3.4 (in the seventh version of Angular, TypeScript 3.2.x is used). The new version of TS is not so much a serious change. They probably will not lead to unpleasant consequences.
→ Details about the TS 3.4 innovations can be found here .
▍ Improving performance
In the current environment,
ServerRendererFactory2 creates a new instance of DomElementSchemaRegistry for each request, which is quite expensive in terms of resources. Now the global instance of the DomElementSchemaRegistry will be shared.▍Downloading Angular Applications on Firebase Hosting
If you use Firebase hosting to deploy Angular applications, then you will definitely like this innovation. The point is that now in the Angular CLI there is a special command to perform this operation:
ng run [PROJECT_NAME]:deploy → Here you can learn more about this feature.
APIs are deprecated.
▍Using the type of any when working with TesBed.get
The
TesBed.get method had two signatures. One is typed, the second is the receiving and returning type any . Now the method signature, which implies the use of the any type, has been recognized as obsolete. You can use this method only with an indication of a specific type. This, for example, will have an impact on the cases of working with string tokens (which are not supported) and with some other tokens.Previously used such designs:
TestBed.configureTestingModule({ providers: [{ provide: "stringToken", useValue: new Service() }], }); let service = TestBed.get("stringToken"); // any Now apply the following approach:
const SERVICE_TOKEN = new InjectionToken<Service>("SERVICE_TOKEN"); TestBed.configureTestingModule({ providers: [{provide: SERVICE_TOKEN, useValue: new Service()}], }); let service = TestBed.get(SERVICE_TOKEN); // Service ▍DOCUMENT Removal from angular / platform-browser
Remove the
DOCUMENT from the @angular/platform-browser package. If you use DOCUMENT from this package, you should start importing it from @angular/common .▍Deleting the package angular / http
The
@angular/http package was deprecated in Angular 5, but was still available, since @angular/platform-server was dependent on it. Now this package is removed from the list of packages.Critical changes
▍Automatic fix code
Few are aware of the fact that Angular automatically corrected errors when using the HTML elements
tr and col .In the case of
tr corrections were performed if the corresponding element was not inside the tbody , tfoot or thead . The fixes were to automatically place the item in tbody .In the case of
col , the code in which this element is not inside the colgroup tag has been colgroup .Now Angular leaves the correction of these errors at the discretion of the developers. This is done in order to avoid conflicts and errors. As a result, those who are accustomed to this opportunity will need to take care of the correctness of the code themselves.
→ Details about this can be found here .
▍Rename Angular Material
The Angular Material project has been renamed Angular Components. Package names have not changed.
Results
Angular 8 will be released very soon. The Angular development team does a great job. The results of their efforts facilitate the work and lives of those who use Angular. In particular, for example, with each new version of the framework it is easier and simpler to make the transition to it from the previous version. Here, for example, how it looks in the case of Air France.

The time it takes to upgrade to new versions of Angular ( source )
As a result, we can hope that the transition from Angular 7 to Angular 8 will not take much time and will not require serious effort.
Here you can find step-by-step guides on switching to new versions of Angular.
About a month ago, Igor Minar said that everything indicates that Angular 8.0.0 may well be released in late May. May 24 released Angular 8.0.0-rc.5 .
The future of Angular looks quite optimistic. Everything else depends on us.
Dear readers! What do you expect from Angular 8?

Source: https://habr.com/ru/post/453584/
All Articles