Setting up automatic testing of a hybrid application
In this article I want to share the experience of solving the problem of launching automated testing of a mobile application on Android.
Automate testing of a hybrid mobile application.
About the application to test:
Perhaps these are the key points that influenced the configuration of the PC to run tests.
')
We will use Appium as a tool for automatic testing.
In short, this is a tool that allows using the server to send commands to the client what to do and what to do.
Full information you can get on the developer's site.
Let's get started
In a convenient place for you on the disk, create the folder “Appium automation”.
For example:
Next in this folder (C: \ Appium automation) create several more folders:
If any of the applications / components you have installed, follow the instructions and you will simply understand the logic of the relationship, i.e. it is not necessary to reinstall everything.
Follow the link and click Download:

Next we get to the download page for different OS, because I have Windows 10 x64, choose:

After downloading the file, open it and unpack the .exe file (select the installation path) to the folder:
(the version number at the time of download may be different)
To download , click on the link .
Install to folder:
During the first launch of Android Studio, you will need to configure the program :
Create a new project in Android Studio:
Install SDK Tools
In Android Studio, select Tools - SDK Manager.
In the window that appears, the Android SDK section will be selected.

On the SDK Platforms tab, select the version of Android on which you will conduct testing.
And, on the SDK Tools, select the points:
Click Apply or Ok and wait for the download and installation of components.

Right-click on “My Computer” - “Properties” - “Advanced System Settings”.
In the window that opens, on the “Advanced” tab, select “Environment Variables ...”
In the “System Variables” block we create a new variable.


First variable
Variable Name - JAVA_HOME
The value of the variable is
(that way where you installed jdk in claim 1, in some cases it is possible that the Program Files folder will be called Program Files (x86))
Second variable
Variable Name - ANDROID_HOME
The value of the variable is
Addition of the Path variable
In the list of system variables, find the Path variable and click “Change ...”.
Click in the “Create” window that appears and add variables:
As a result, you should get 4 new variables, then you need to click Ok.

Download Appium:

Run the downloaded .exe file and install Appium on your PC. During the installation process, you will need to select only install globally or a specific user. I installed globally, because for me it doesn't matter.
Download the Appium libraries:

The downloaded .jar file is moved to the folder.

The downloaded .jar file is moved to the folder:

The downloaded .jar file is moved to the folder:
Download the Selenium libraries:

Unpack the downloaded archive into the folder:
To download, follow the link https://www.jetbrains.com/idea/download
Near the Community version and click Download (this is a free version, but it is enough for automatic tests).
On the download page there is a comparison of Community and Ultimate versions.
In case you want to buy the Ultimate version, feel free to do it! But, once again, the Community version will be enough.
Run the downloaded .exe file and install it (just click Next until the program starts to install)
First launch of IntelliJ IDEA
Create a project in IntelliJ IDEA
Settings for the created project
Choose File - Project Structure ...
In the window that appears, select Modules - Dependencies - “+” - JARs or directories ...

And add to the project all previously loaded libraries.

Click OK.
Now the project is ready to run tests.
Real device
You need a USB cable to connect the device to the computer and the smartphone itself.
To get started in the smartphone, go to “Settings” - “About phone”.
Further, on different smartphones everything is different, but the essence is to find the “Serial number” and click on it 5-7 times until the toaster appears, that “You are a developer now” (the alert text may differ from model to model)
After this manipulation, the “For Developers” section will appear in your phone’s settings. He can also hide from model to model in different sections, for example, he will be somewhere in “Settings” - “For Developers”, and somewhere “Settings” - “Special Opportunities” - “For Developers”, etc. .
You need to go to the “For Developers” section and activate “USB Debugging”.
When you connect your smartphone via USB, you will see a message about debugging permission via USB, you can check the box “Trust this device” and click “OK”, then this message will not appear again the next time you connect the phone to this PC.
All your smartphone is ready to work in automatic tests.
Virtual device
You can also create a virtual device through Android Studio, then you will not need to connect a real device to your computer.
But on a virtual device, tests can work slower than on a real one.
To create it, open Android Studio, further:
After the done manipulations in the section “Tools” - “AVD Manager” you will see the created device. Using the green “Play” icon you can launch the device.
How to check that your PC saw the connected device?
Run the command line (“Start” - “System Tools - Windows” - “Command Line”)
And enter the adb devices command.
As a result, if the device is connected with the “USB debugging” function enabled, you will receive a connected device and its UDID (serial number):
We add import.
Register the server and where it should send requests
Install Android Driver:
Set the parameters (properties):
Device name (you can find it for the real device in “Settings” - “About phone”, and for the virtual “Tools” - “AVD Manager” - the “Name” field):
The link to the APK that you want to run (.apk must be a debug build so that you and the appium can inspect the application):
Run Appium Driver:
This code will be enough to start your application on the connected device.
Additional commands
In order to suspend the project for a certain amount of time, for example, 8 seconds. (value is specified in milliseconds). It may be necessary if you need to wait for the page or application to load:
We get ContextHandles, where we understand what we are working with now (NATIVE_APP or WEBVIEW):
Assign Context to the last value received in the array. This will allow you to correctly switch to WEBVIEW, because default Context = NATIVE_APP:
We control the application interface
Because we work with a hybrid application, i.e. the elements of the application are drawn in WEBVIEW, and not in NATIVE_APP, then most often we will have to use one type of search for the findElementByCssSelector element.
Click on the Ok button:
- where .button-ok is the class of the element. You can also use the item ID exactly.
We send the value to the field, for example, you have a search and you want to send the value “Cinema” there.
Click to find:
In this way, you can already manage your application.
Sooner or later, you will come to the point that not all the content is placed on the smartphone screen, i.e. you need to scroll. If an element is not visible on the screen during the testing process, Appium will throw out an error that it does not see the element and most likely all further testing will be covered with errors.
In order to scroll across the screen, you can execute the JS function scrollIntoView in Java.
In my case, this will allow you to go down to the Ok button.
It may be an incident that you kind of wrote everything correctly, but the scrolling is not performed.
Try to bind to other elements on the screen and first it is better to do this through the console in Chrome - Inspect, so you are guaranteed to understand that when you bind to this element, the scroll will work.
You can go to step 8 and if everything works for you, then that's fine!
But I had another pitfall.
His name is Crosswalk Browser.
When I started the project, I constantly got an error:
It means that not one test was performed.
What you need to check in this case:
After these manipulations, add another capabilities to your project.
- where C: \\ node_modules \\ appium-with-crosswalk-fix \\ chromedriver \\ 2.28 \\ chromedriver.exe
this is the path to a fixed chromedriver
Total your project will look like this:
Such a project:
There are several main points for a project to start:
Well, then you are free to test settings, the necessary information is on the official website of the developer .
Appium can also be used to test iOS applications.
I wanted to write short, but it turned out as always.
Thanks to everyone who read to the end, I hope you have been useful!
What will tell:
- How to run an automated testing environment using Appium
(PC OS - Windows 10) - How to avoid some errors that occur when trying to run tests in a hybrid application
- Some basic commands for running the simplest tests. We will use Java and JavaScript
Task
Automate testing of a hybrid mobile application.
About the application to test:
| Platform | Android |
| Framework | Angular, Cordova, Ionic |
| Browser | Crosswalk |
Perhaps these are the key points that influenced the configuration of the PC to run tests.
')
Testing environment
We will use Appium as a tool for automatic testing.
In short, this is a tool that allows using the server to send commands to the client what to do and what to do.
Full information you can get on the developer's site.
Let's get started
In a convenient place for you on the disk, create the folder “Appium automation”.
For example:
C:\Appium automation Next in this folder (C: \ Appium automation) create several more folders:
| Android SDK | C: \ Appium automation \ Android SDK |
| Android Studio | C: \ Appium automation \ Android Studio |
| APK | C: \ Appium automation \ APK |
| Appium lib | C: \ Appium automation \ Appium Lib |
| Selenium lib | C: \ Appium automation \ Selenium Lib |
If any of the applications / components you have installed, follow the instructions and you will simply understand the logic of the relationship, i.e. it is not necessary to reinstall everything.
Filling created folders and loading other components
1. Java SDK
Follow the link and click Download:

Next we get to the download page for different OS, because I have Windows 10 x64, choose:

After downloading the file, open it and unpack the .exe file (select the installation path) to the folder:
C:\Program Files\Java\jdk-12.0.1 (the version number at the time of download may be different)
2. Android Studio and Android SDK
To download , click on the link .
Install to folder:
C:\Appium automation\Android Studio During the first launch of Android Studio, you will need to configure the program :
- Instal Type choose Custom, click Next
- Choose a theme that you like, click Next
- Android SDK Location specify C: \ Appium automation \ Android SDK, click Next
- You can leave Emulator Settings on Recommended, click Next
- Click Finish and wait for the installation process to complete.
Create a new project in Android Studio:
- Click Start a new Android Studio project
- Specify the Name, Path to your project, or you can change nothing and leave the suggested one, click Next
- In the drop-down list of Phone and Tablet, select “API 23: Android 6.0 (Marshmallow), click Next
- Choose Empty Activity ,, click Next
- Click Next
- Click Finish
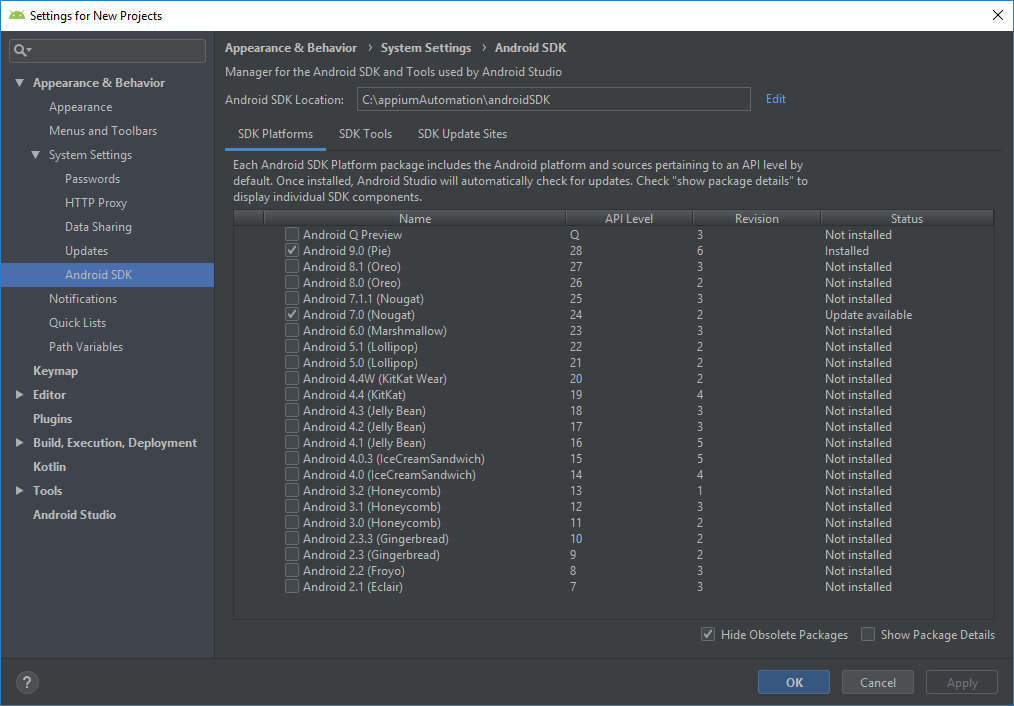
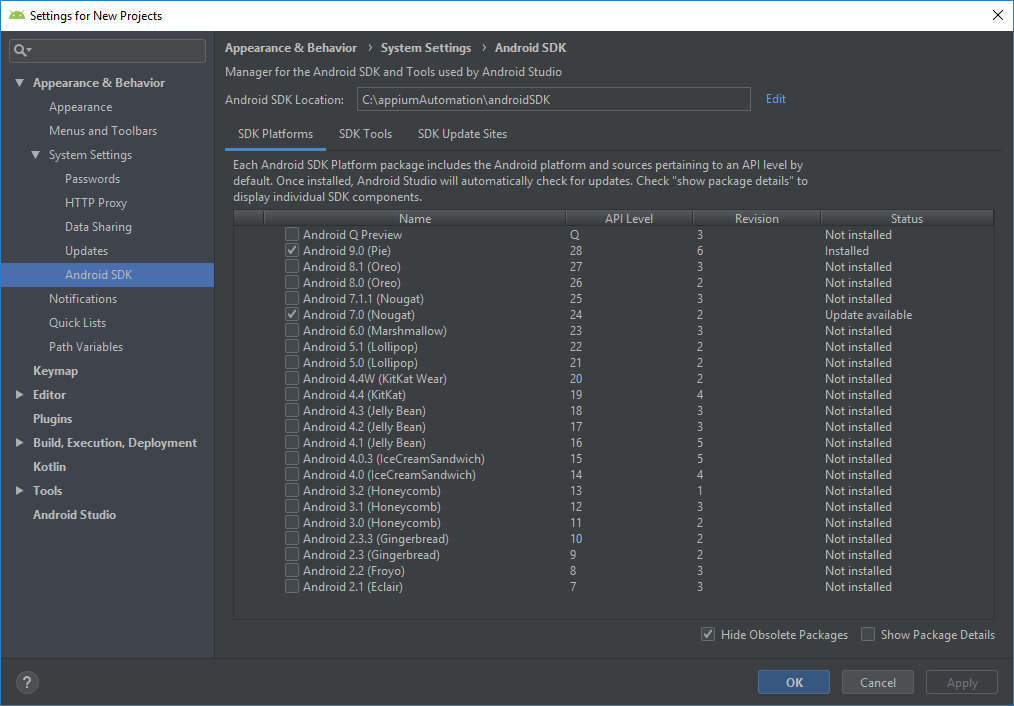
Install SDK Tools
In Android Studio, select Tools - SDK Manager.
In the window that appears, the Android SDK section will be selected.

On the SDK Platforms tab, select the version of Android on which you will conduct testing.
And, on the SDK Tools, select the points:
- Android SDK Build-Tools
- Android Emulator
- Android SDK Platform-Tools
- Android SDK Tools
- Documentation for Android SDK
- Support Repository
Click Apply or Ok and wait for the download and installation of components.

3. Create PATH variables
Right-click on “My Computer” - “Properties” - “Advanced System Settings”.
In the window that opens, on the “Advanced” tab, select “Environment Variables ...”
In the “System Variables” block we create a new variable.


First variable
Variable Name - JAVA_HOME
The value of the variable is
C:\Program Files\Java\jdk-12.0.1 (that way where you installed jdk in claim 1, in some cases it is possible that the Program Files folder will be called Program Files (x86))
Second variable
Variable Name - ANDROID_HOME
The value of the variable is
C:\Appium automation\Android SDK Addition of the Path variable
In the list of system variables, find the Path variable and click “Change ...”.
Click in the “Create” window that appears and add variables:
- % ANDROID_HOME% \ emulator
- % ANDROID_HOME% \ platform-tools
- % ANDROID_HOME% \ tools
- % ANDROID_HOME% \ tools \ bin
As a result, you should get 4 new variables, then you need to click Ok.

4. Appium
Download Appium:
- Follow the link http://appium.io/
- Click Download
- Choose Appium-windows-1.13.0.exe (the version number may differ at the time of download)

Run the downloaded .exe file and install Appium on your PC. During the installation process, you will need to select only install globally or a specific user. I installed globally, because for me it doesn't matter.
Download the Appium libraries:
- Follow the link http://appium.io/downloads.html
- Choose a language, in my case Java
- Click the download icon

The downloaded .jar file is moved to the folder.
C:\Appium automation\Appium Lib - Follow the link https://mvnrepository.com/artifact/junit/junit
- Choosing the latest stable version (I have it 4.12)
- Click download .jar file

The downloaded .jar file is moved to the folder:
C:\Appium automation\Appium Lib - Follow the link https://mvnrepository.com/artifact/org.hamcrest/hamcrest-core
- Choose the latest stable version (I use 1.3)
- Click download .jar file

The downloaded .jar file is moved to the folder:
C:\Appium automation\Appium Lib Download the Selenium libraries:
- Follow the link https://www.seleniumhq.org/download
- Choose a language, in my case Java
- Click Download

Unpack the downloaded archive into the folder:
C:\Appium automation\Selenium Lib 5. IntelliJ IDEA Community Edition
To download, follow the link https://www.jetbrains.com/idea/download
Near the Community version and click Download (this is a free version, but it is enough for automatic tests).
On the download page there is a comparison of Community and Ultimate versions.
In case you want to buy the Ultimate version, feel free to do it! But, once again, the Community version will be enough.
Run the downloaded .exe file and install it (just click Next until the program starts to install)
First launch of IntelliJ IDEA
- Choose “Do not import settings”
- Accept the license agreement
- Choose a topic
- Click Next
- Click Start using IntelliJ IDEA
Create a project in IntelliJ IDEA
- Choose Create New Project
- Specify the path to the Java SDK
- Click New ...
- Specify the path to the previously downloaded Java SDK C: \ Program Files \ Java \ jdk-12.0.1
- Click Next
- Tick the “Create project from template”
- Click Next
- Specify the project name and location to save
- Click Finish
Settings for the created project
Choose File - Project Structure ...
In the window that appears, select Modules - Dependencies - “+” - JARs or directories ...

And add to the project all previously loaded libraries.

Click OK.
Now the project is ready to run tests.
6. Setting up an Android device
Real device
You need a USB cable to connect the device to the computer and the smartphone itself.
To get started in the smartphone, go to “Settings” - “About phone”.
Further, on different smartphones everything is different, but the essence is to find the “Serial number” and click on it 5-7 times until the toaster appears, that “You are a developer now” (the alert text may differ from model to model)
After this manipulation, the “For Developers” section will appear in your phone’s settings. He can also hide from model to model in different sections, for example, he will be somewhere in “Settings” - “For Developers”, and somewhere “Settings” - “Special Opportunities” - “For Developers”, etc. .
You need to go to the “For Developers” section and activate “USB Debugging”.
When you connect your smartphone via USB, you will see a message about debugging permission via USB, you can check the box “Trust this device” and click “OK”, then this message will not appear again the next time you connect the phone to this PC.
All your smartphone is ready to work in automatic tests.
Virtual device
You can also create a virtual device through Android Studio, then you will not need to connect a real device to your computer.
But on a virtual device, tests can work slower than on a real one.
To create it, open Android Studio, further:
- “Tools” - “AVD Manager” - “+ Create Virtual Device ...”
- Choose a device, click Next
- Choose the desired version of Android, click Next
- Specify the device name, click Finish
After the done manipulations in the section “Tools” - “AVD Manager” you will see the created device. Using the green “Play” icon you can launch the device.
How to check that your PC saw the connected device?
Run the command line (“Start” - “System Tools - Windows” - “Command Line”)
And enter the adb devices command.
As a result, if the device is connected with the “USB debugging” function enabled, you will receive a connected device and its UDID (serial number):
List of devices attached UDID device 7. We write the project
We add import.
package name; import java.util.*; import io.appium.java_client.android.AndroidDriver; import io.appium.java_client.android.AndroidElement; import io.appium.java_client.remote.MobileCapabilityType; import org.openqa.selenium.*; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.JavascriptExecutor; import java.net.MalformedURLException; import java.net.URL; import java.util.concurrent.TimeUnit; Register the server and where it should send requests
Install Android Driver:
AndroidDriver<AndroidElement> driver = null; Set the parameters (properties):
DesiredCapabilities capabilities = new DesiredCapabilities(); Device name (you can find it for the real device in “Settings” - “About phone”, and for the virtual “Tools” - “AVD Manager” - the “Name” field):
capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "MyPhone"); The link to the APK that you want to run (.apk must be a debug build so that you and the appium can inspect the application):
capabilities.setCapability(MobileCapabilityType.APP, "C:\\Appium automation\\APK\\My-debug-Apk.apk"); Run Appium Driver:
try { driver = new AndroidDriver<>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } catch (MalformedURLException e) { System.out.println(e.getMessage()); } This code will be enough to start your application on the connected device.
Additional commands
In order to suspend the project for a certain amount of time, for example, 8 seconds. (value is specified in milliseconds). It may be necessary if you need to wait for the page or application to load:
Thread.sleep(8000); We get ContextHandles, where we understand what we are working with now (NATIVE_APP or WEBVIEW):
Set<String> contextNames = driver.getContextHandles(); for (String contextName : contextNames) { System.out.println(contextName); } Assign Context to the last value received in the array. This will allow you to correctly switch to WEBVIEW, because default Context = NATIVE_APP:
driver.context((String) contextNames.toArray()[contextNames.toArray().length - 1]); We control the application interface
Because we work with a hybrid application, i.e. the elements of the application are drawn in WEBVIEW, and not in NATIVE_APP, then most often we will have to use one type of search for the findElementByCssSelector element.
Click on the Ok button:
driver.findElementByCssSelector(".button-ok").click(); - where .button-ok is the class of the element. You can also use the item ID exactly.
We send the value to the field, for example, you have a search and you want to send the value “Cinema” there.
driver.findElementByCssSelector(".search-input").sendKeys(""); Click to find:
driver.findElementByCssSelector(".search-button").click(); In this way, you can already manage your application.
Sooner or later, you will come to the point that not all the content is placed on the smartphone screen, i.e. you need to scroll. If an element is not visible on the screen during the testing process, Appium will throw out an error that it does not see the element and most likely all further testing will be covered with errors.
In order to scroll across the screen, you can execute the JS function scrollIntoView in Java.
((JavascriptExecutor) driver).executeScript("document.querySelector('.button-ok').scrollIntoView({block: \"end\", behavior: \"smooth\"});"); In my case, this will allow you to go down to the Ok button.
It may be an incident that you kind of wrote everything correctly, but the scrolling is not performed.
Try to bind to other elements on the screen and first it is better to do this through the console in Chrome - Inspect, so you are guaranteed to understand that when you bind to this element, the scroll will work.
You can go to step 8 and if everything works for you, then that's fine!
But I had another pitfall.
His name is Crosswalk Browser.
When I started the project, I constantly got an error:
“Make sure the app has its webview configured for debugging” It means that not one test was performed.
What you need to check in this case:
- make sure you have a debug build
- make sure that the Inspect feature of the application is enabled in the debug build
- install fixed chromedriver
- go to https://github.com/blutter/appium-crosswalk-fix
- the installation will be in npm so install it on your PC in advance ( https://www.npmjs.com/get-npm )
After these manipulations, add another capabilities to your project.
capabilities.setCapability("chromedriverExecutable", "C:\\node_modules\\appium-with-crosswalk-fix\\chromedriver\\2.28\\chromedriver.exe"); - where C: \\ node_modules \\ appium-with-crosswalk-fix \\ chromedriver \\ 2.28 \\ chromedriver.exe
this is the path to a fixed chromedriver
Total your project will look like this:
package name; import java.util.*; import io.appium.java_client.android.AndroidDriver; import io.appium.java_client.android.AndroidElement; import io.appium.java_client.remote.MobileCapabilityType; import org.openqa.selenium.*; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.JavascriptExecutor; import java.net.MalformedURLException; import java.net.URL; import java.util.concurrent.TimeUnit; public class Main { public static void main(String[] args) throws InterruptedException { AndroidDriver<AndroidElement> driver = null; DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "MyPhone"); capabilities.setCapability(MobileCapabilityType.APP, "C:\\Appium automation\\APK\\My-debug-apk.apk"); capabilities.setCapability("chromedriverExecutable", "C:\\node_modules\\appium-with-crosswalk-fix\\chromedriver\\2.28\\chromedriver.exe"); try { driver = new AndroidDriver<>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } catch (MalformedURLException e) { System.out.println(e.getMessage()); } Set<String> contextNames = driver.getContextHandles(); for (String contextName : contextNames) { System.out.println(contextName); } driver.context((String) contextNames.toArray()[contextNames.toArray().length - 1]); Thread.sleep(8000); driver.findElementByCssSelector(".search-input").sendKeys(""); driver.findElementByCssSelector(".search-button").click(); } Such a project:
- Install your app on your device
- Finds the search field on the application page
- Will put there the value of “Cinema”
- Click on the “Search” button
8. Run the project
There are several main points for a project to start:
- Start the Appium server (p.4)
- Using the shortcut launch Appium
- Click “Start server”
- Connect the device to a PC or launch a virtual device (p.6)
- Customize the project (p.5 and p.7)
- Click Run (or on the IntelliJ IDEA toolbar, or Run - Run 'Main')
- Enjoy the result
Well, then you are free to test settings, the necessary information is on the official website of the developer .
Appium can also be used to test iOS applications.
I wanted to write short, but it turned out as always.
Thanks to everyone who read to the end, I hope you have been useful!
Source: https://habr.com/ru/post/452742/
All Articles