About PNG format. Short test drive
- What is PNG?
- PNG vs GIF.
- PNG vs JPEG.
- Life after Photoshop or compress further.
- Adobe Fireworks or PNG-8 with alpha channel.
- Verdict.
PNG
The raster graphic format PNG , which is gaining more and more popularity in the era of web 2.0, appeared back in 1995 as a replacement for the good old GIF (and, partly, TIFF). By that time, the owners of the patented GIF had decided to knock down four-digit amounts from all developers using the format, and the free community had no choice but to offer a free alternative.
So what are the advantages of the format?
- Full support for alpha-transparency. Allows you to make areas of the image transparent and translucent.
- High quality compression algorithm without loss of quality. Similar to LZW, but slightly more efficient.
- The possibility of interlaced scanning, and (unlike the GIF) both vertically and horizontally at the same time.
- Built-in gamma correction. Allows you to attach display settings to an image, so that the image is displayed on different monitors in the same way as the author.
')
PNG vs GIF
Since PNG-24 uses the full color palette, comparing it with GIF is quite difficult. PNG-8 with its index palette is more similar here. I will provide screenshots for comparison:


Practice (as well as the opinion of colleagues) shows that simple small GIF images compress better. But when it comes to large images, GIF is still left behind.
In addition, another big advantage: in fact, contrary to popular belief, PNG-8 can also use a full alpha channel , like PNG-24. Photoshop simply does not support it, so Sergey Chikuyonok from Lebedev Studio recommends using Adobe Fireworks, which I decided to do (More on this later ).
PNG vs JPEG
And in this battle, if we don’t need transparency, PNG loses, so to speak, in the “middle market segment”. Although, if you link an ICC profile to a JPEG, the difference in volume becomes imperceptible. My measurements were given on - JPEG 100%. And with less quality (with a difference that is not particularly noticeable to the eye), the comparison, unfortunately, becomes even more sad.
In general, see for yourself:


UPD In general, the results greatly depend on the image itself: PNG compresses the gradients and monochromatic areas better, but for photos, JPEG gives better compression. Although, they say (very hard to believe), on large photos PNG and here it leads - it’s just been verified that in the process of converting screenshots to an article (PNG versus JPEG-70% is a one and a half time gain).
Life after Photoshop or squeeze further
In many situations, PNG remains generally indispensable, since transparency is normally not supported by any of the alternative web formats, and what space it opens up to designers and layout makers ... UPD In addition, taking into account the specifics of the format, for design elements on the web - this is probably The best decision.
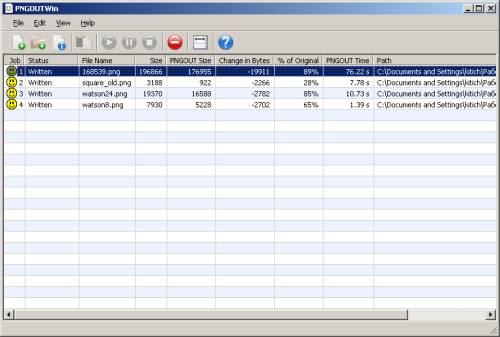
Google and download - PNGOut . The program of about 1.5 MB with a minimum number of settings allows you to run (including batch) PNG files with compression.
On the package of icons (90 files with a transparent background without any special bells and whistles) the gain in volume averaged about 10-15%. Not really, of course, impressive. But for the above sample files, the percentage of compression ranged from 10% (large poster without transparency) to 72% (translucent rectangles). So, it is worth a try, especially working with the utility does not take much time.

In addition to PNGOut, there are many more programs that I don’t want to do a detailed review of:
- OptiPNG - does not have a graphical shell and works from the command line. According to unverified data, the percentage of compression is less. UPD but its users claim otherwise.
- Pngcrush - I did not try it myself, they say “trying to optimize the file using all available methods,” but the main thing is not “how it tries”, but “how it optimizes”.
- and a number of utilitoku just cleaning up office garbage from files.
Adobe Fireworks
Frankly speaking, Adobe Fireworks has become a real discovery for me: PNG-8, PNG-24 and PNG-32 + a lot of settings!
3 format versions in AF:

I did not consider PNG-24 and PNG-32 in detail. As I understand it, in their terminology, 32 is with the alpha channel, and 24 is without. According to preliminary estimates, Photoshop copes with this task better.
But PNG-8 broke all my (and most colleagues) stereotypes. The final file is much smaller than GIF and there is full support for transparency in two ways: alpha and index transparency. The only drawback compared with PNG-24 is the index palette, although it all depends on the needs. My personal opinion is that PNG-8 in most cases does both GIF and PNG-24 .
PNG versus GIF in AF, although Fireworks does not work by default with the usual GIF-JPEG (I was not playing with the settings). But even in comparison with the Photoshop result, the difference in favor of PNG:

And here is the whole variety of PNG-8 - for this you should install Adobe Fireworks:

For comparison: by the efforts of Photoshop, the same file weighed 3,188 bytes against the 450 received, that is, 6 times more.
Verdict
In my opinion, GIF its already outlived. Now its existence is primarily a matter of the inertia of society. UPD However, a segment of various animation amenities Everything still remains for the GIF :).
For transparent design elements, PNG-8 should be used (less often PNG-24, when the PNG-8 palette is not enough to save the image without loss).
For photos and complex graphic elements, JPEG is still the leader because of its powerful image optimization capabilities. Although in some cases it may be enough and PNG-8 - as before, with GIF, bold experiments - the key to success. UPD But for really big images, still JPEG loses.
All web designers and layout designers recommend installing Adobe Fireworks and taking a look at PNG in a new perspective.
UPD I’m really not an expert and the review was written on my knee, as the epithet “short” says; perhaps not by the best examples. So thanks to everyone who took an active part in the discussion, especially kmike and @merlin_rterm. In the process I learned a lot of new things, in particular, the specifics of PNG compression and that JPEG-100 is still a loss of quality. Most of these interesting things are added right in the text of the article, in order not to tear them away from the content.
Updated illustrations. Unfortunately, the service hosting the pictures does not store PNGs, still converting it to JPEG. But now at least the quality is better. I repeat once again - my goal was not to compare artifacts, but only kilobytes and again kilobytes of the resulting files.
Source - Just Kitich blog .
Source: https://habr.com/ru/post/45242/
All Articles