Animation in mobile apps: test Lottie
Many people know about the LottieFiles library, but they don’t hurry to try it in practice. There are few articles on this topic, so I decided to share my experience in creating animations for mobile applications using Lottie.

Without animation in mobile interfaces is not enough. It enlivens the application, helps the user to navigate in it and get a response to their actions, causes emotions.
')
By the type of interaction, you can divide the animation into several categories:
Let's clarify for which types of interaction Lottie is suitable.
LottieFiles is a library for iOS, Android, Web, and Windows. In this article I will tell about features only for iOS and Android, as I specialize in mobile interfaces.
Little educational program - the library consists of json files in which animation from Adobe After Effect is encoded. The plugin that participates in the creation of such files is called Bodymovin. It has a JavaScript engine and renders animation in real time.
You can use the trial version of Adobe After Effect , if you have not worked with this program before. For a week of use, you will have time to test and decide whether you need it.
I analyzed the spreadsheet from Airbnb and outlined the features of Adobe After Effect, which are supported on both iOS and Android. When creating animations, they must be taken into account in order to get json output, which will be displayed correctly on both platforms.

Pivot table with supported functions for iOS and Android
The designer creates the animation in Adobe After Effect, given the limitations, then exports it to json using the Bodymovin plugin. After that, you need to make a test file in the preview services - Bodymovin Player or Lottie Preview .
Think of the animation in advance, taking into account the layers. You can create it from scratch in Adobe After Effect, or you can first draw the source file in Adobe Illustrator or Sketch. Importing to Adobe After Effect in this case can simplify the plugins:
If it’s not possible to purchase plugins, simply import the Adobe Illustrator file as a Composition into Adobe After Effect. Before you start, create Shapes from imported layers. If you do not do this, then when exporting json, you will lose the visual part of the animation due to binding to the Adobe Illustrator file.

Creating Shapes Based on Adobe Illustrator Vector Layers
I used ready-made illustrations and prepared cases that are based on the proposed animation classification. For the example of micro-interaction, a button is selected, for an independent graphic animation, an illustration for onboarding. I also tried to make json for the visual component of the custom transition between screens.

Onboarding Animation (Image source - Flaticon )

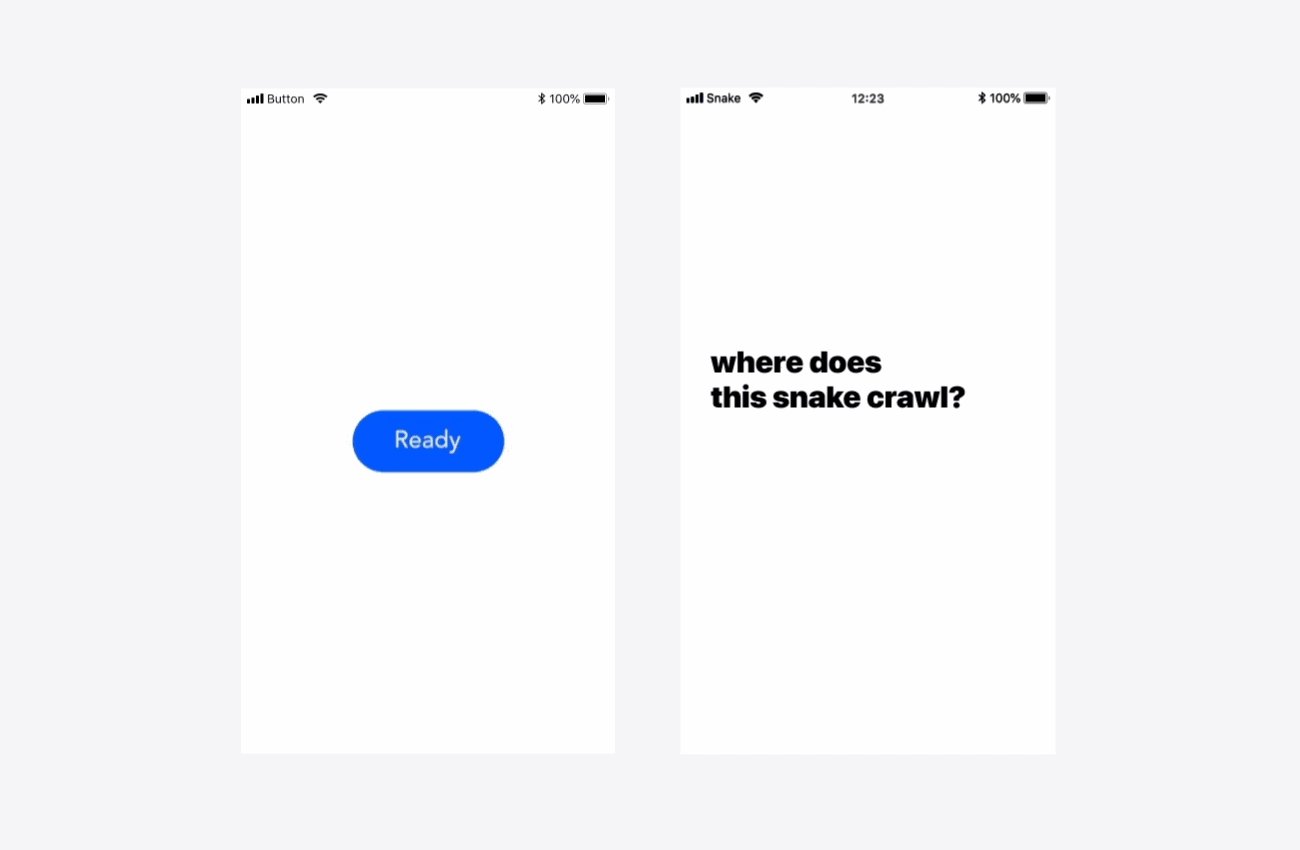
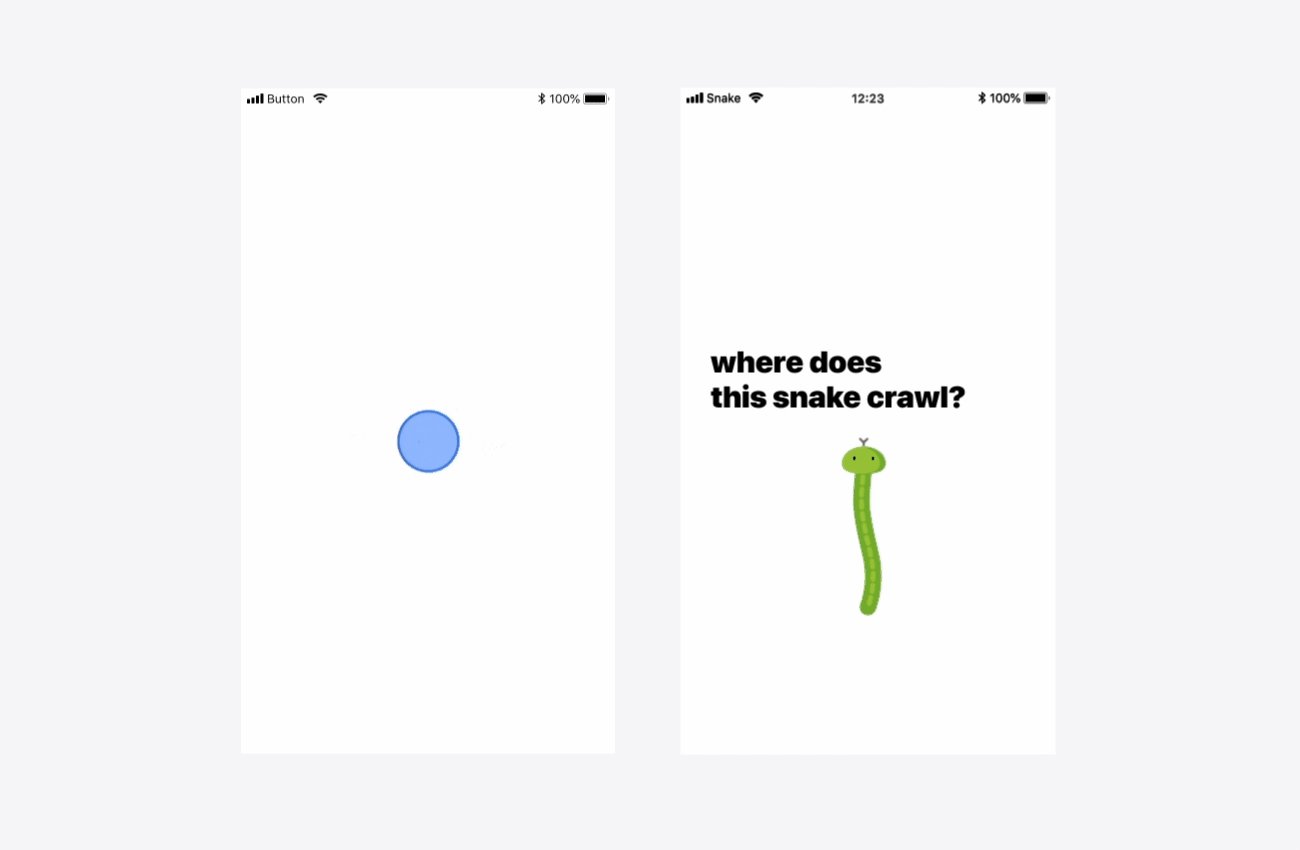
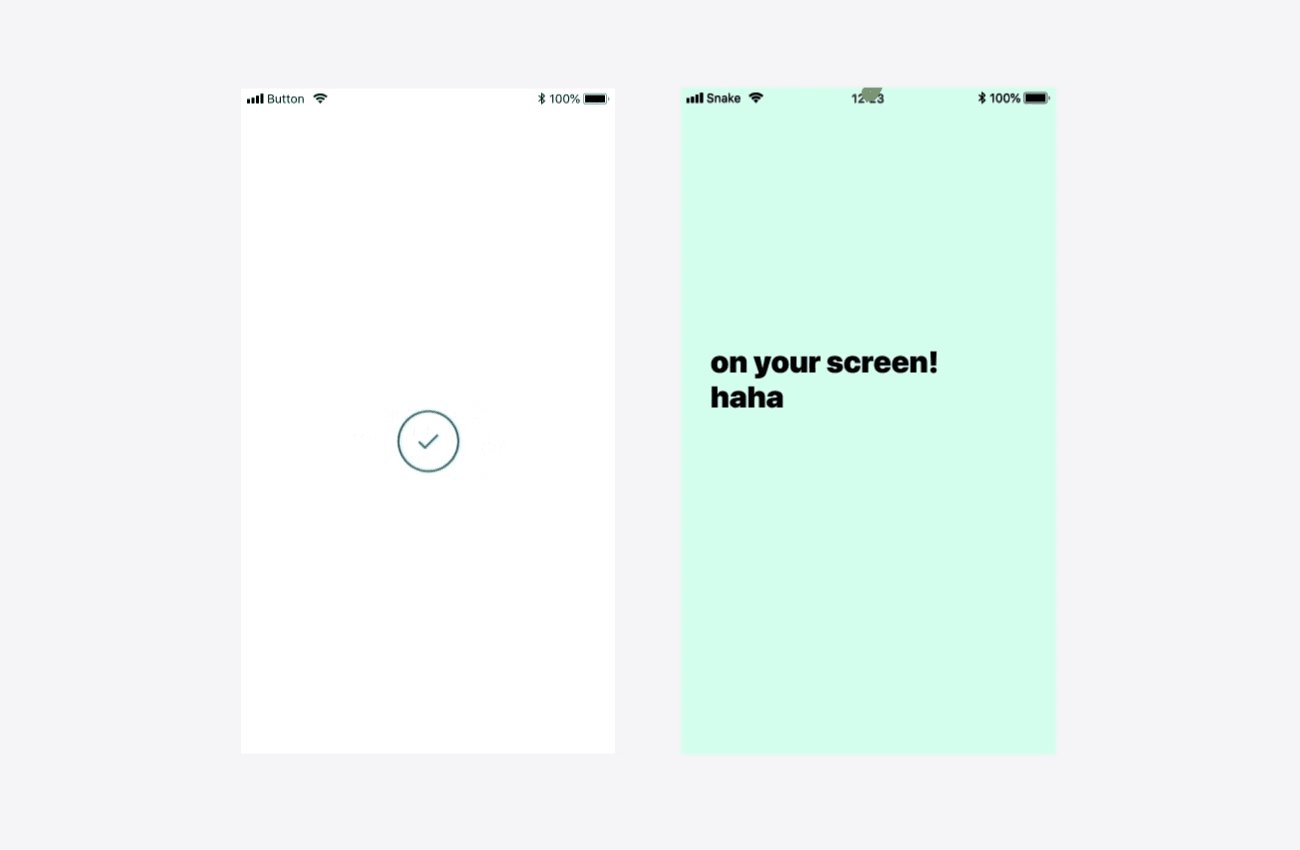
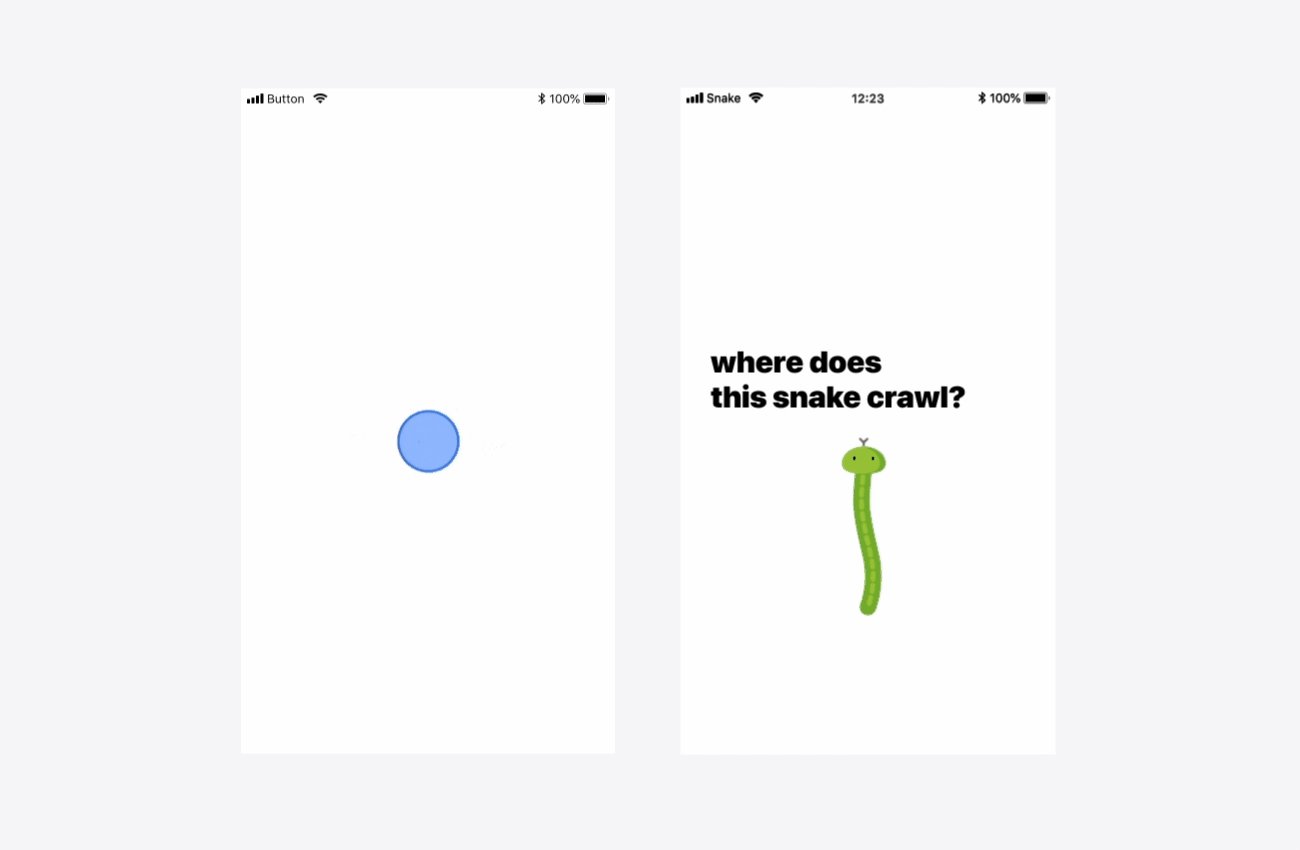
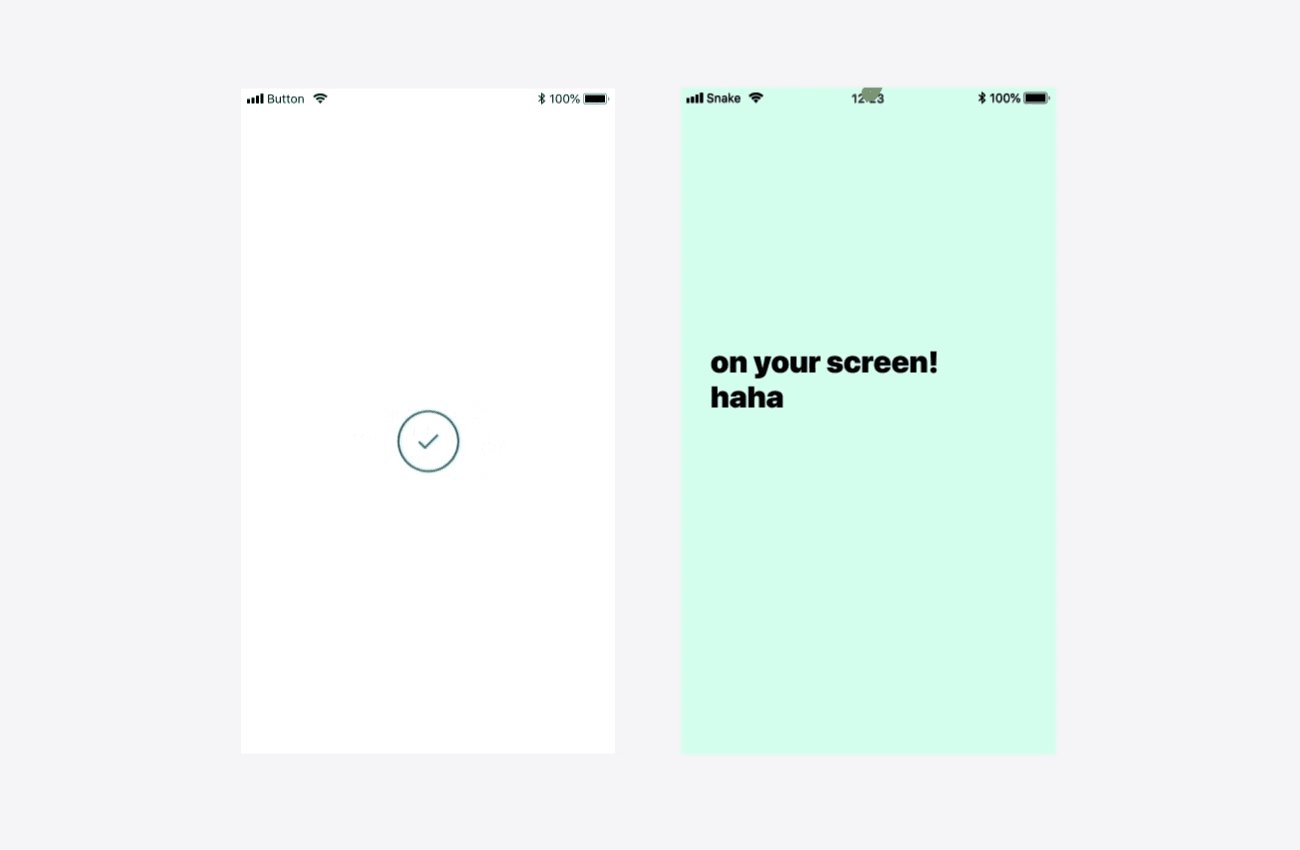
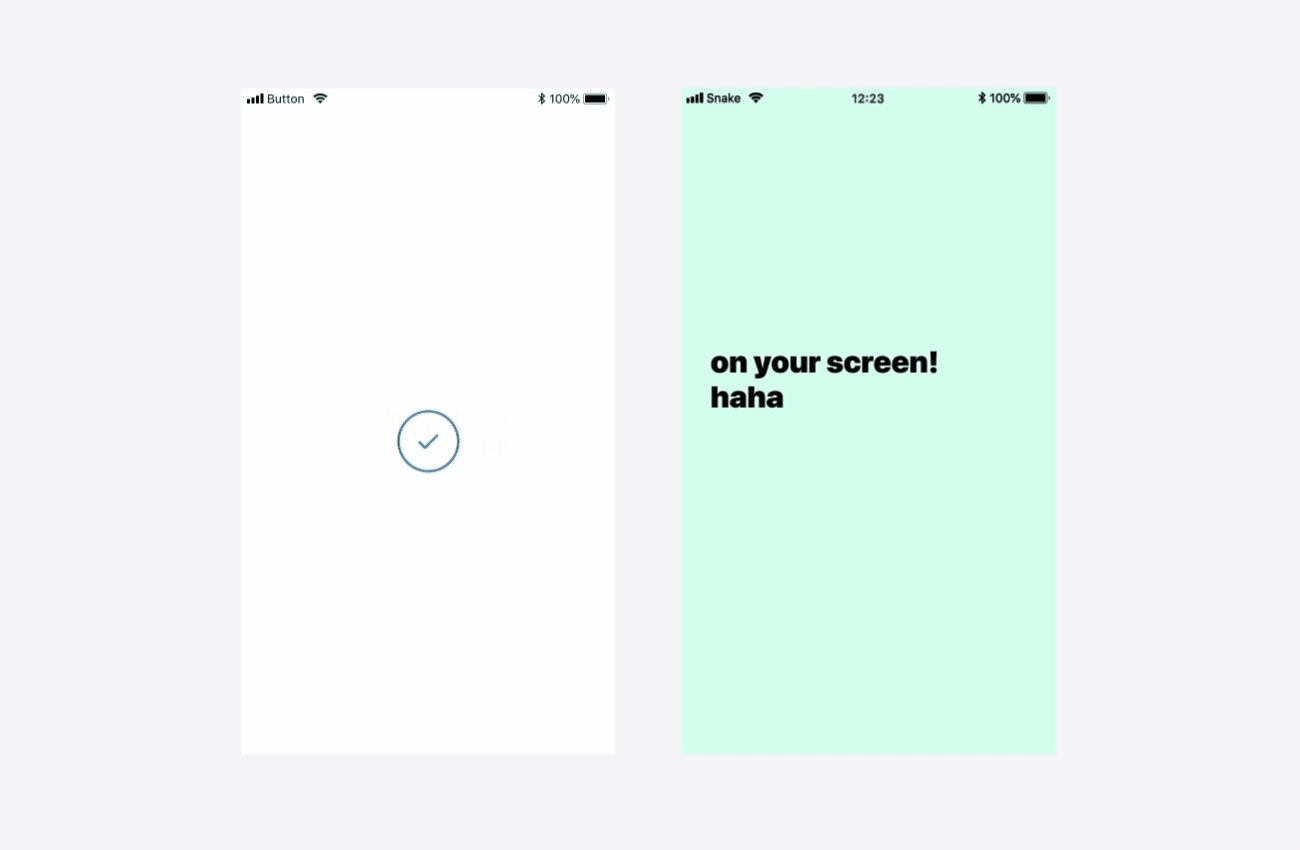
Button animation and animation to navigate between two screens
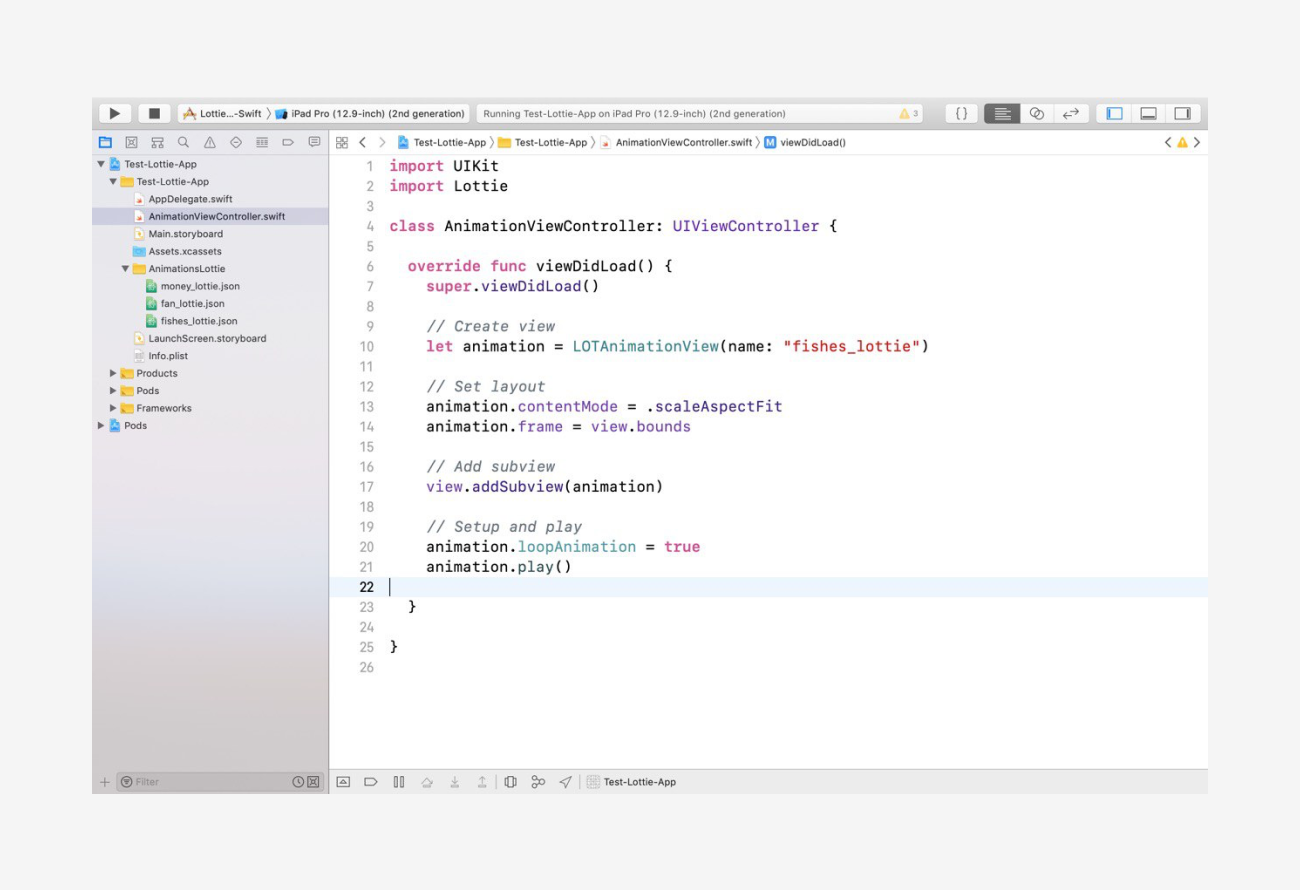
To add animation to the application, connect the LottieFiles library. Here you can learn how to do it. In the executable code for the animation, you can set the size, playback speed and the number of plays - this allows you to fine-tune the animation.
All cases have been tested and connected - Lottie can be used for animation for different purposes.

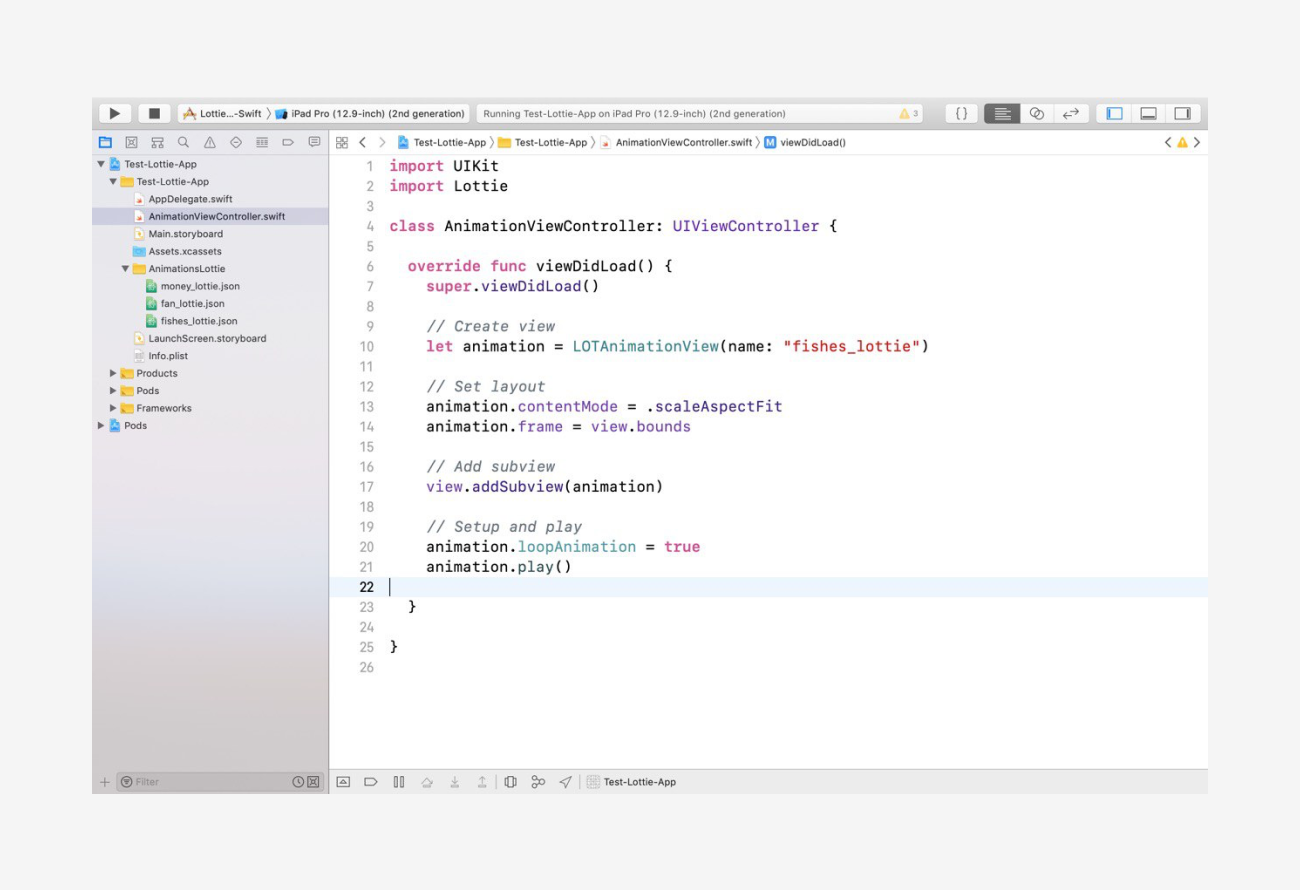
Connect Lottie on iOS
Recently, Maxime Robinet together with Psycle Research launched the experiment Figma (love) Lottie , in which they tried to use the Figma API to demonstrate json on layouts.
To use the service, carry out preliminary manipulations with the layout in Figma. Place on it a group of layers: a container for displaying the animation, animation parameters in text blocks (speed and cyclic reproduction). Detailed instructions here .
For the demonstration, you will need json, a personal access token (available in your account settings) and a link to the screen layout in Figma. The desired device mocap will be added automatically under the layout resolution. As a result, you get a link that can be shared. She will work about two months.
That's what happened with me.
Figma (love) Lottie helps you to demonstrate json directly in the interface and adjust animation parameters without the help of a developer. Lottie Preview and Bodymovin Player do not have these features.
Lottie can speed up application development. The time spent on animation in the project is controlled by the designer. He creates, tests, adjusts animation and transfers to developers. Functional specifications are not required here. However, for various reasons, it is not appropriate for LottieFiles to connect for each mobile application. Also, development teams often abandon this library due to well-established internal processes, to go beyond which is usually difficult. I would like to try LottieFiles in a real project.
Here you can download json-s created by me and see them in the Lottie Preview.

Lottie Preview application itself - iOS and Android

Without animation in mobile interfaces is not enough. It enlivens the application, helps the user to navigate in it and get a response to their actions, causes emotions.
')
By the type of interaction, you can divide the animation into several categories:
- micro - interactions - visual responses to user actions, animation of specific interface elements on the screen, for example, buttons or icons;
- independent graphic animation within the screen , for example, an animated illustration in onboarding or splash screen;
- transitions - an animation that interconnects two screens.
Let's clarify for which types of interaction Lottie is suitable.
We understand the nuances
LottieFiles is a library for iOS, Android, Web, and Windows. In this article I will tell about features only for iOS and Android, as I specialize in mobile interfaces.
Little educational program - the library consists of json files in which animation from Adobe After Effect is encoded. The plugin that participates in the creation of such files is called Bodymovin. It has a JavaScript engine and renders animation in real time.
You can use the trial version of Adobe After Effect , if you have not worked with this program before. For a week of use, you will have time to test and decide whether you need it.
I analyzed the spreadsheet from Airbnb and outlined the features of Adobe After Effect, which are supported on both iOS and Android. When creating animations, they must be taken into account in order to get json output, which will be displayed correctly on both platforms.

Pivot table with supported functions for iOS and Android
Creating Lottie Files
The designer creates the animation in Adobe After Effect, given the limitations, then exports it to json using the Bodymovin plugin. After that, you need to make a test file in the preview services - Bodymovin Player or Lottie Preview .
Think of the animation in advance, taking into account the layers. You can create it from scratch in Adobe After Effect, or you can first draw the source file in Adobe Illustrator or Sketch. Importing to Adobe After Effect in this case can simplify the plugins:
- Overlord (from Adam Plouff) for integrating Adobe After Effect and Adobe Illustrator — to quickly move vector shapes between programs without importing and organizing files;
- AEUX (from Adam Plouff and Google SUMux) - for the integration of Adobe After Effect and Sketch, similar to Overlord. Coming soon for Figma!
If it’s not possible to purchase plugins, simply import the Adobe Illustrator file as a Composition into Adobe After Effect. Before you start, create Shapes from imported layers. If you do not do this, then when exporting json, you will lose the visual part of the animation due to binding to the Adobe Illustrator file.

Creating Shapes Based on Adobe Illustrator Vector Layers
I used ready-made illustrations and prepared cases that are based on the proposed animation classification. For the example of micro-interaction, a button is selected, for an independent graphic animation, an illustration for onboarding. I also tried to make json for the visual component of the custom transition between screens.

Onboarding Animation (Image source - Flaticon )

Button animation and animation to navigate between two screens
We connect library
To add animation to the application, connect the LottieFiles library. Here you can learn how to do it. In the executable code for the animation, you can set the size, playback speed and the number of plays - this allows you to fine-tune the animation.
All cases have been tested and connected - Lottie can be used for animation for different purposes.

Connect Lottie on iOS
What's new
Recently, Maxime Robinet together with Psycle Research launched the experiment Figma (love) Lottie , in which they tried to use the Figma API to demonstrate json on layouts.
To use the service, carry out preliminary manipulations with the layout in Figma. Place on it a group of layers: a container for displaying the animation, animation parameters in text blocks (speed and cyclic reproduction). Detailed instructions here .
For the demonstration, you will need json, a personal access token (available in your account settings) and a link to the screen layout in Figma. The desired device mocap will be added automatically under the layout resolution. As a result, you get a link that can be shared. She will work about two months.
That's what happened with me.
Figma (love) Lottie helps you to demonstrate json directly in the interface and adjust animation parameters without the help of a developer. Lottie Preview and Bodymovin Player do not have these features.
On practice?
Lottie can speed up application development. The time spent on animation in the project is controlled by the designer. He creates, tests, adjusts animation and transfers to developers. Functional specifications are not required here. However, for various reasons, it is not appropriate for LottieFiles to connect for each mobile application. Also, development teams often abandon this library due to well-established internal processes, to go beyond which is usually difficult. I would like to try LottieFiles in a real project.
Here you can download json-s created by me and see them in the Lottie Preview.

Lottie Preview application itself - iOS and Android
Source: https://habr.com/ru/post/451638/
All Articles