Product Design Digest April 2019

The digest collects fresh articles on interface design, as well as tools, patterns, cases, trends and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-March 2019 .
Patterns and best practices
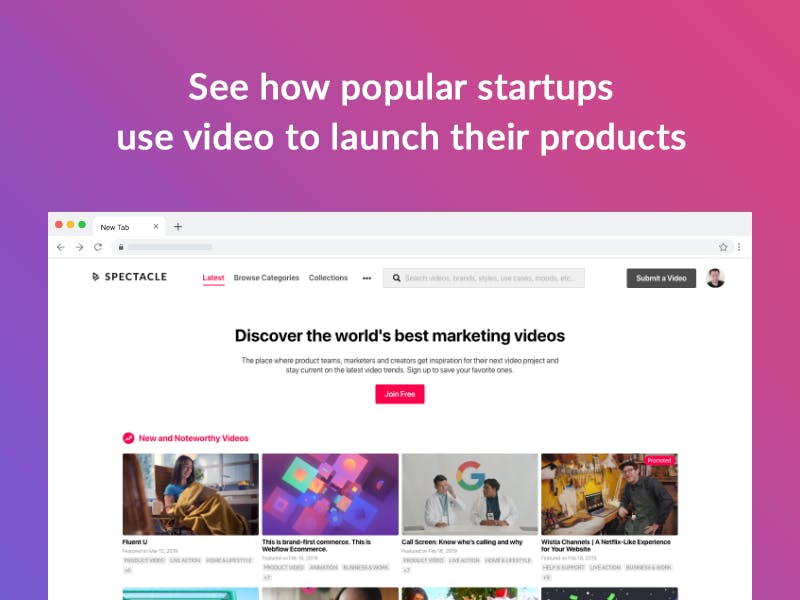
Spectacle - The Best Video Marketing Inspiration
A collection of good video presentations of products and their updates.

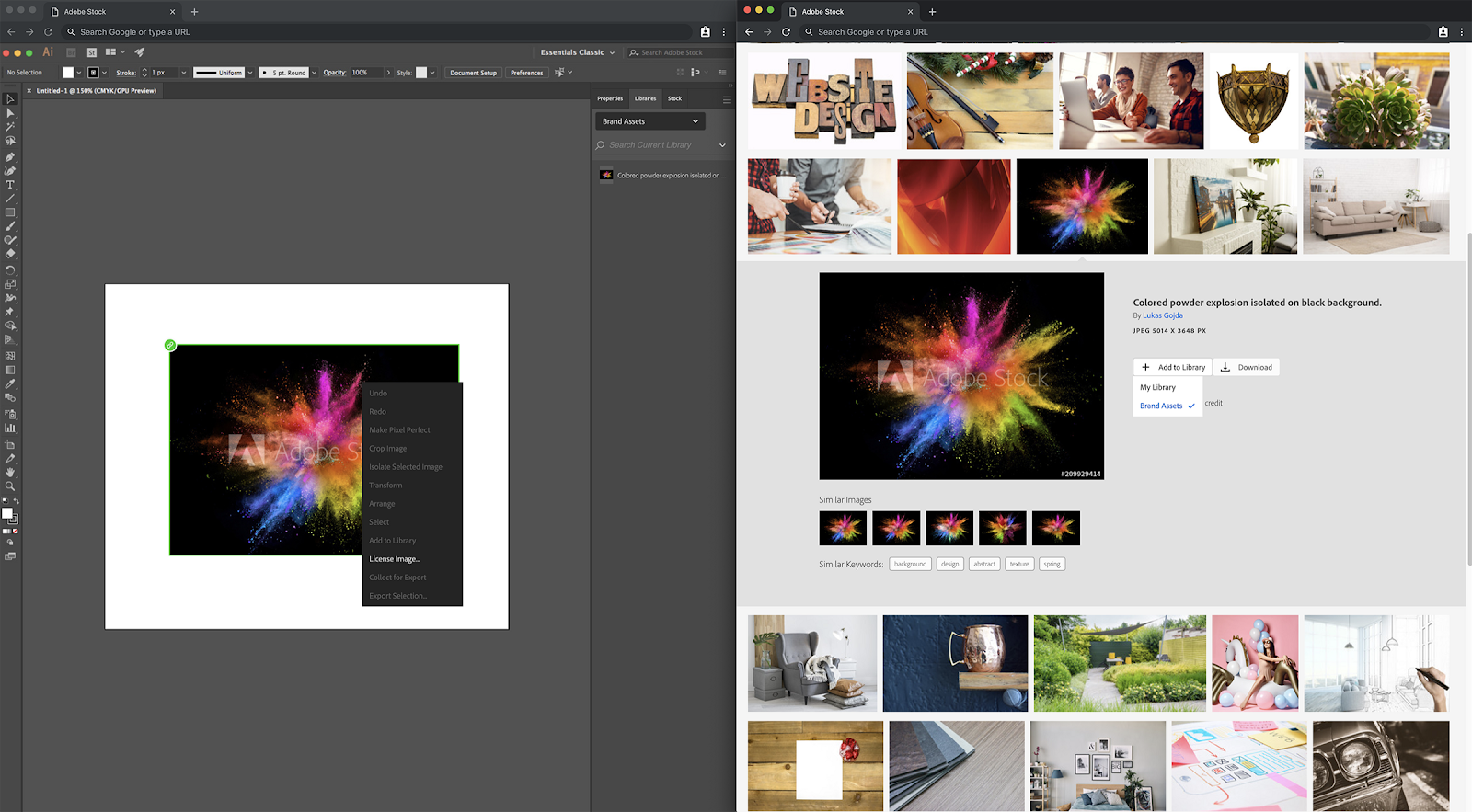
Building to learn - The role of prototyping in Design
A chic article by Adobe Cantrell from Adobe on how the design team uses prototypes to better understand the problem and improve the interface. He tells in detail about the tasks that the prototype solves in complex grocery work.
')

From Like Buttons to Message Bubbles - The UX Designs You Can't Use
Christie Tang has studied and described the interface patents of large technology companies. Apple, Facebook, Microsoft, Snapchat, Samsung, Netflix, Airbnb, Tinder.

Improve digital payment experience
Adil Siddiqui gathered visual recommendations on the design of mobile payment interfaces. All examples are accompanied by animation in context.

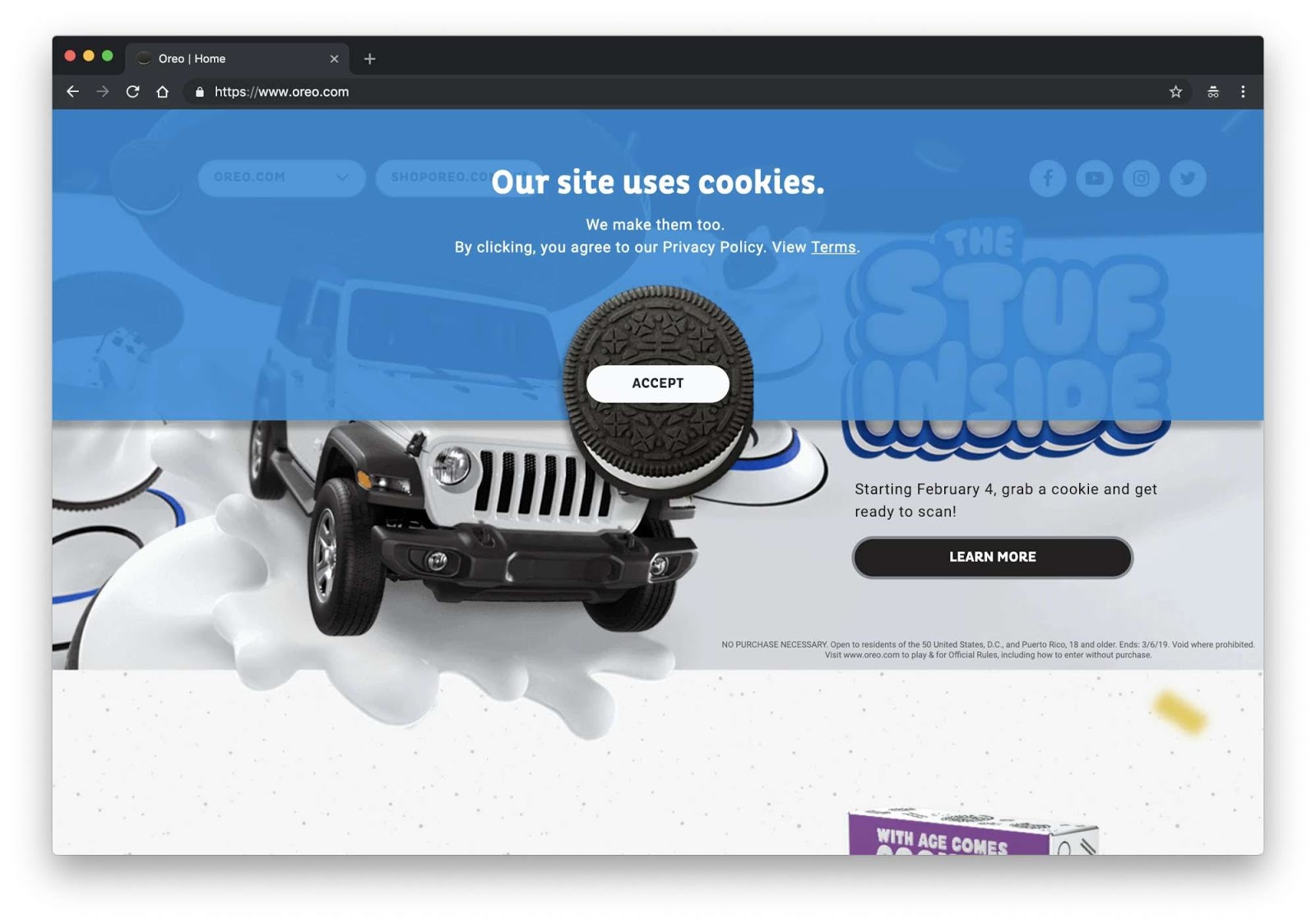
Privacy UX - Better Cookie Consent Experiences
Vitaly Friedman from Smashing Magazine examines examples of requests for the use of cookies in modern websites. A rather large collection of ways to inform users of one of the most clumsy interfaces in history.

In the next article, he gives advice on user-friendly product notification policies . It takes into account all the channels - the product itself, the browser, the operating system, additional channels like mail and SMS.
At the end of the cycle, he proposes a mini-framework for accurate work with users' personal data .
Baymard Institute Studies
The importance of cross-references to different configurations and product version .
Design systems and guidelines
Acronis Design System
Acronis has been developing its design system for several years and has published several articles about it, but apart from this, little was known about it. The other day, the guys posted a video presentation that shows the main features. It turned out to be a powerful tool, where there is a library of components in the code and their combination with symbols in Sketch. It shows the use for the assembly of pages, test coverage, statistics on the use of components - all fashionable things in design systems. I can not wait to add a link to a live guide to the club of creators of domestic systems .
VKUI Styleguide
VKontakte design system for mobile applications. Supports the tomatization based thematization . Repository

Mikhail Likhachev talks about creating a dark theme for mobile applications . To do this, they needed to transfer part of the variables to tokens, so they improved the basis for the design system.
United States Web Design System
The second version of the USWDS 2.0 US state system design system. Tokens, thematization and all that .

Designing Our Design Systems Team
Ben Lister talks about the creation of the Sprout Social design system and how its team has changed. As it often happens, it began with a group of enthusiasts who allocated 30% of their time to work on it, but a full-fledged dedicated group gradually formed. Very cool example of how such a team evolves with clearly described problems, goals and objectives.
Bonus: Blog design team Sprout Social .

Size in Design Systems
Nathan Curtis shows how to describe several component densities in a design system.

Managing Z-Index In A Component-Based Web Application
Pavel Pomerantsev gives advice on system work with z-index in component design systems. How to ensure that components do not break when pasting into different pages.
Design Systems Publication
Jina Anne mini-magazine about Medium design systems with interesting articles from outside authors.
Why don't we just use material design?
Ben Moss talks about the limits of usefulness of open design systems of well-known companies on the example of Material Design.
Storybook
- Moving in the direction of a full-fledged live guide for designers, not just developers - in the new version, you can display the basics of the visual language (colors, typography, pictograms) and, in general, describe components better.
- Chromatic : Add-in for visual component testing.
Understanding the user
Children's Exposure to Digital Technology Causes Parental Anxiety
Kim Flaherty and Kate Moran from the Nielsen / Norman Group write about concerns about over-use of gadgets by children and how parents are struggling with this.
The fight to regulate dangerous design is heating up
In the UK, legislation restricting digital products when used by children is being discussed. They are easily bought for all tricks in involving users, which leads to dependence.
Sympathy vs. Empathy in ux
Sarah Gibbons of the Nielsen / Norman Group writes about the differences between sympathy and empathy. Designers do not always use these terms correctly, but are confused with pity and compassion.

The map is not the territory - Empathy in design
David Siegel and Susan Dray talk about empathy cards that follow characters 'paths - they become “like” substitutes for the users' understanding, without actually giving the required depth.
Information architecture, conceptual design, content strategy

Lisa Maria Martin - Everyday Information Architecture
A List Apart released in April 2019 the book Lisa Maria Martin "Everyday Information Architecture". They publish an excerpt from chapter 4 .
Journey Mapping - 9 Frequently Asked Questions
Sensible tips by Alita Joyce and Kate Kaplan from the Nielsen / Norman Group to create a customer journey map. Should I break a map into several, how to involve non-designers, what research to conduct and other useful introductory.

The User's Perspective -
John Rhea offers a simplified version of the customer journey map in the “hero travel” format.
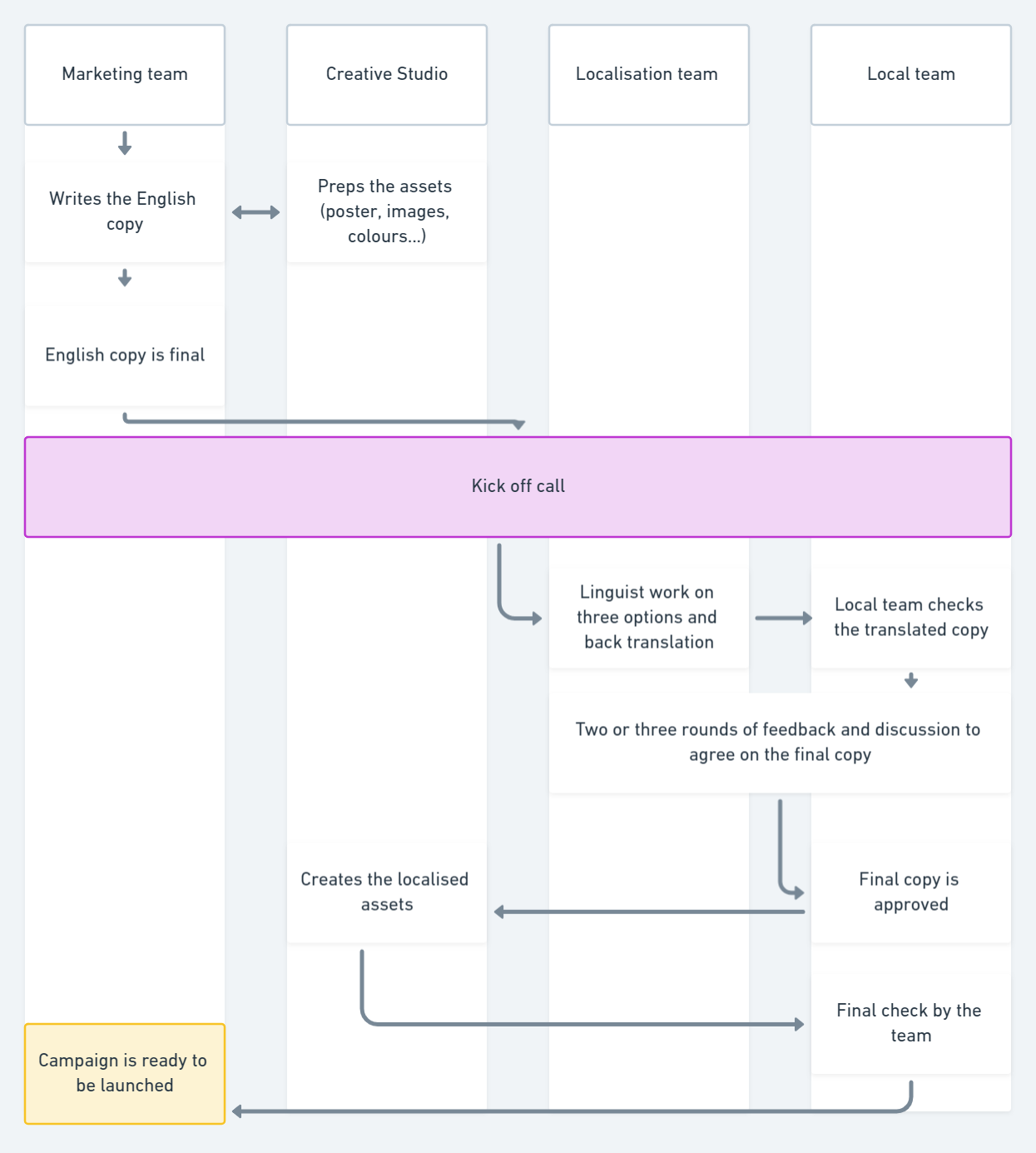
Translation, localisation or transcreation?
AnneSophie Delafosse from Deliveroo describes three approaches to adapting content for other countries - translation, localization and re-creation from the original brief.

Reference Service: Fitness Clubs
Stanislav Khrustalev continues a series of posh publications on Customer Journey Map with a detailed analysis of the customer experience of the fitness club visitor.
Why we made a content design playbook
Pete Kowalczyk from Deliveroo talks about how to prepare content for interfaces. These are five stages: problem definition, information structuring, expressive means, specification and polishing.
New interface design tools
Sketch 54
There are no revolutions: improvement of a dark theme, guides, insertion of pictures and symbols.

Plugins
- Sketch Lint : Brings the idea of linting to check the layouts for compliance with the basic parameters of the design system. It highlights inconsistencies in the interface elements.
Adobe XD
Collection of free illustrations .
Figma
Rasmus Andersson interface redesign . Read also the overview of working with grids .
Sheet 2 Site
The second version of the generator of simple sites from the tables in Google Sheets. A bunch of new templates and important integrations.
Mock
A simple online service inserts a video of an interactive prototype into the frame of the phone for promo.
Mockdown
The service makes a schematic version of the layout for presentations and promotional sites.
Google earth studio
The Google Earth team has released a tool that allows you to collect video spans over cities based on their maps.
Speak human
Generator fish interface texts that are believable.
Workbench Suite
A pack of simple tools for working on layouts - cutting the desired size, tagging, meta tags, creating a color palette from a photo and others.
Geenes
Visual service for the selection of the color palette for the interface. Immediately tries them on the abstract screen of the mobile application.
Moleskine studio
Moleskine launched their app for sketching on the tablet.
Vector Flow
Procedural tool for working with vector graphics. In a format similar to Origami, you build nodes and their dependencies, as a result you get a generative illustration.
Dislack
Another form designer. Collects and stores the entered data.
Plectica
Another tool for collaboration in the digital analogue marker board. Charts, mental maps, conceptual models and all that.
Sketch vs Figma, Adobe XD, And Other UI Design Applications
Sketch, Figma and Adobe XD comparison by key features from Ashish Bogawat. A good way to quickly figure out for those who know only one product.
Awesome design tools
A good catalog of design tools in different categories.
Sketchkeys
Stickers on the keyboard with the Sketch, Figma and Photoshop hotkeys.
User research and analytics
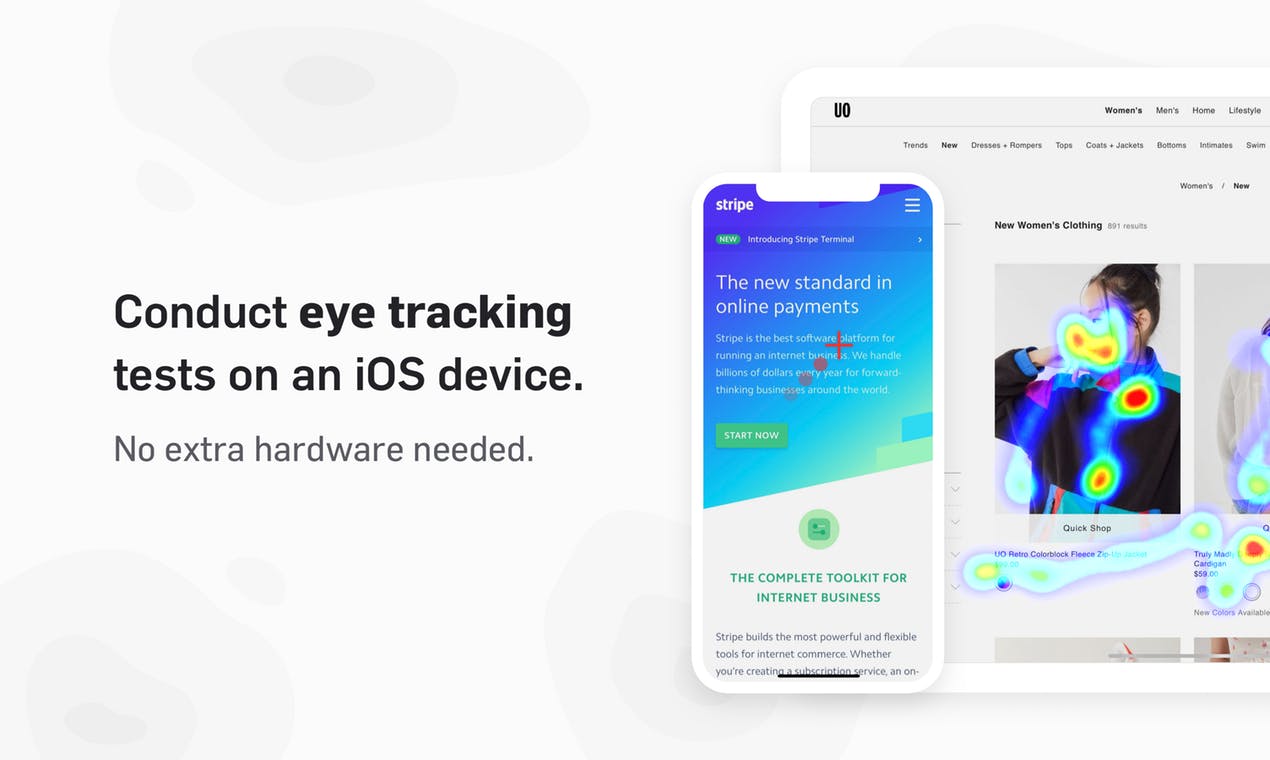
Hawkeye
Mobile application allows you to test sites on the iPhone using eye tracking. Of course, you need a phone from the latest generations.

How to Team Matters
Jared Spool offers a custom research maturity model in a team. Its important clarification is that it makes sense to evaluate maturity in a particular team, and not in the organization as a whole.
The lean research memo
Dani Nordin from athenahealth shows a template of preparatory documents and a user research report in a lean format.
Give Your Research Skills Away - Why Do You Get Out Of A Job?
Good advice from Nancy Lincoln Perry from Microsoft on involving the entire product team in user research. How to improve their design literacy and put tools in place to conduct quick product evaluations so that the researchers themselves can focus on strategic objectives.

Skip User Research Unless You're Doing It Right - Seriously
Joe Munko talks about the importance of reusing insights found in user research. In the course of the endless race to test grocery solutions, this is forgotten, but the investment in the knowledge base is great, then it will pay off.
Visual programming and browser design
Andy Clarke - Art Direction For The Web

Smashing Magazine released Andy Clarke's Art Direction for the Web. It tells about the possibilities of modern technologies in a spectacular presentation of brands on the web. One of the articles shows what a spectacular magazine layout can be done using CSS Shapes .
New scripts
- Lax.js : A library for animating elements when scrolling through a page.
- Animation sphere consisting of dynamic lines .
- Opening photos in the gallery .
- Animate letters in headlines .
- Glitch effect on the photo under the cursor .
Important Browser Updates
- Chrome 74 will allow users to turn off the animation on the site . It causes motion sickness in some users.
Metrics and ROI
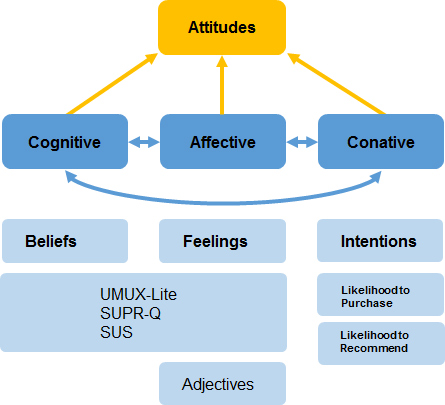
Why You Should Measure UX Attitudes
Jeff Sauro describes ways to assess brand attitudes according to three criteria: beliefs, feelings, and intended behavior. Estimates within each category may be controversial, but that is where they are important for focused work on products.

Design Management and DesignOps
Design Leadership Notebook
Dennis Hambeukers launched a blog on design management, where he describes his vision of the system development of design in companies (before that, he led a similar design service ). The entire archive (there are about 50 articles) is hardly worth reading (many repetitions, the highlighted articles summarize the main ideas well). But it is clear that he does well in various kinds of conceptual design models, so there’s enough of useful.
A design maturity model that he put together based on the recent InVision approach and the 1972 Larry Greiner classic concept . A strong idea of growth crises is added to the familiar “ladder”, which pushes the next step.

Approach to changes in design and organization . An accompanying article on concrete steps.
The approach to scaling design in the company . An accompanying article with a model of the benefits of design at different levels, allowing you to move from product design to organization design.

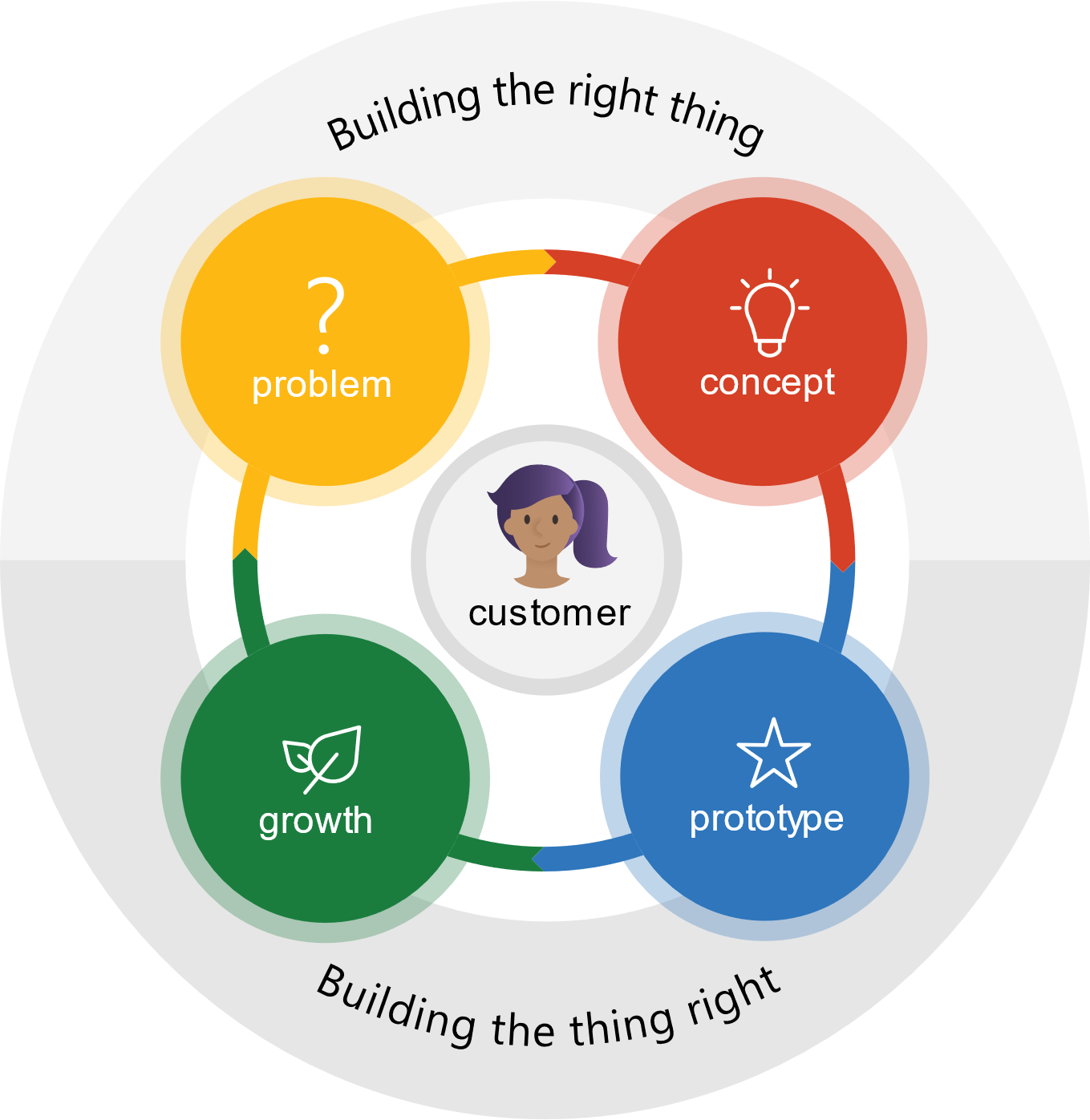
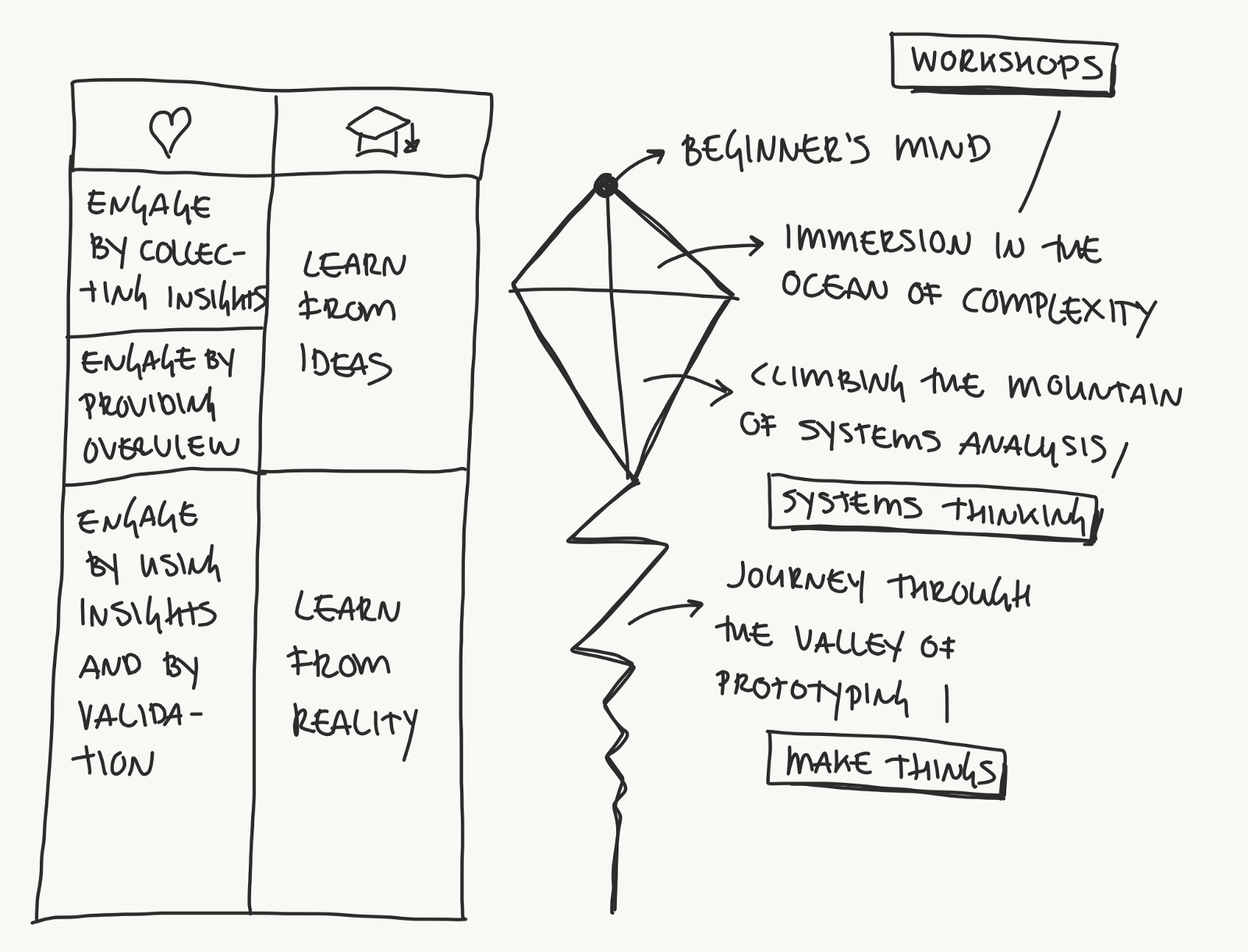
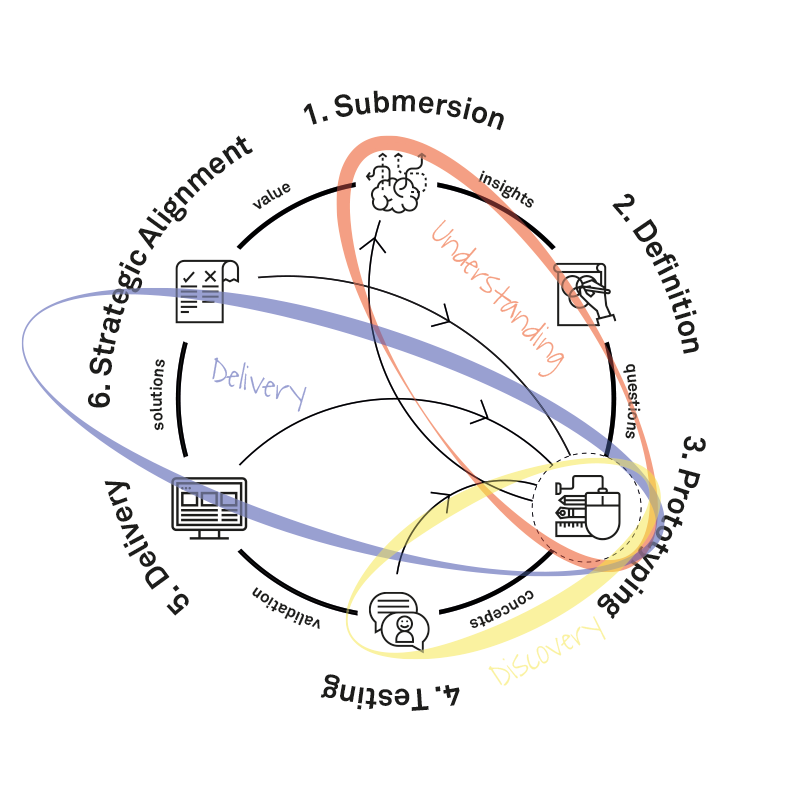
A design process model based on two popular approaches - a double diamond and a gradually unraveling coil. He called it a "kite" and in general it seems to be true.

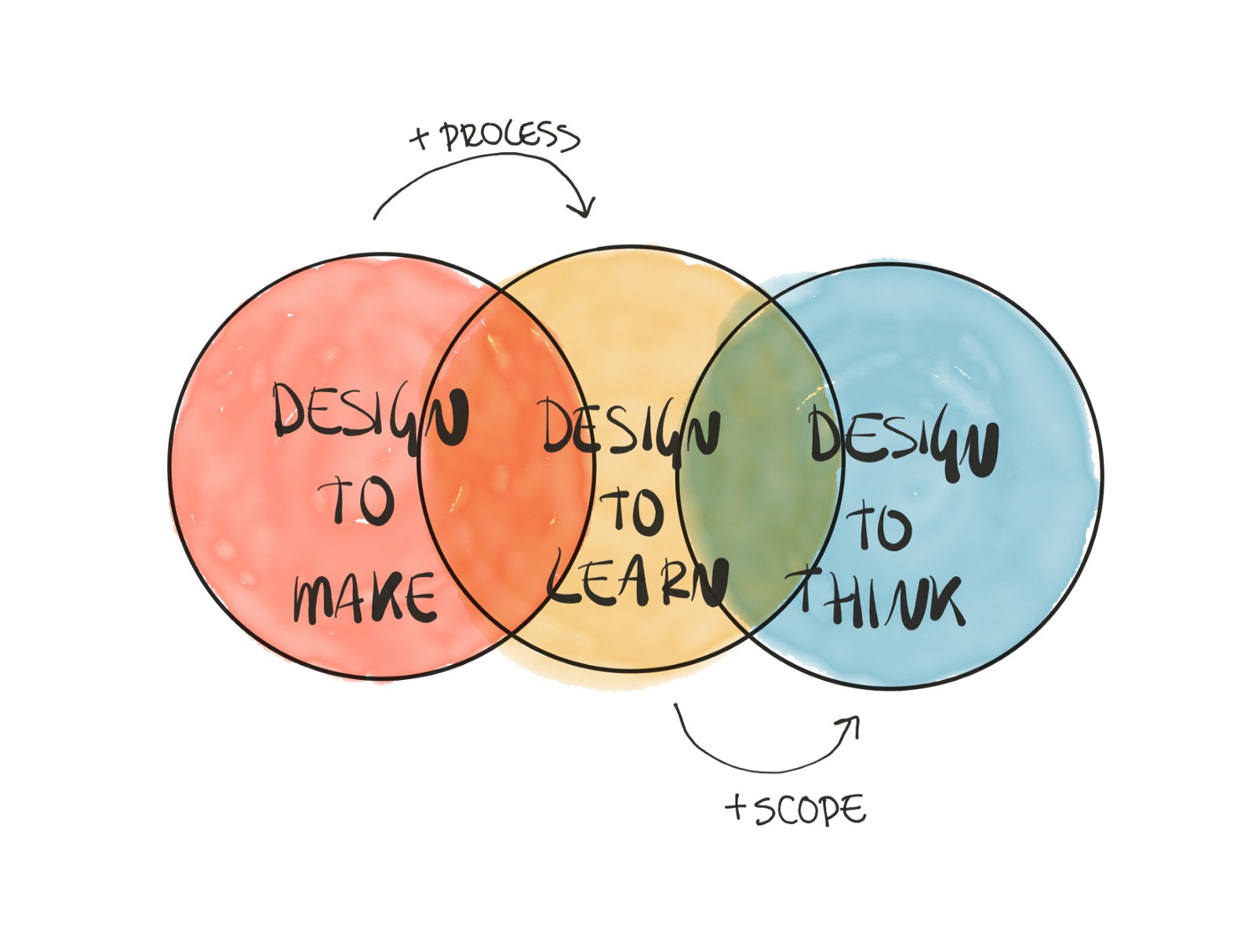
Three stages of maturation of the design process : do, learn, think -. As you move increases and returns from it.

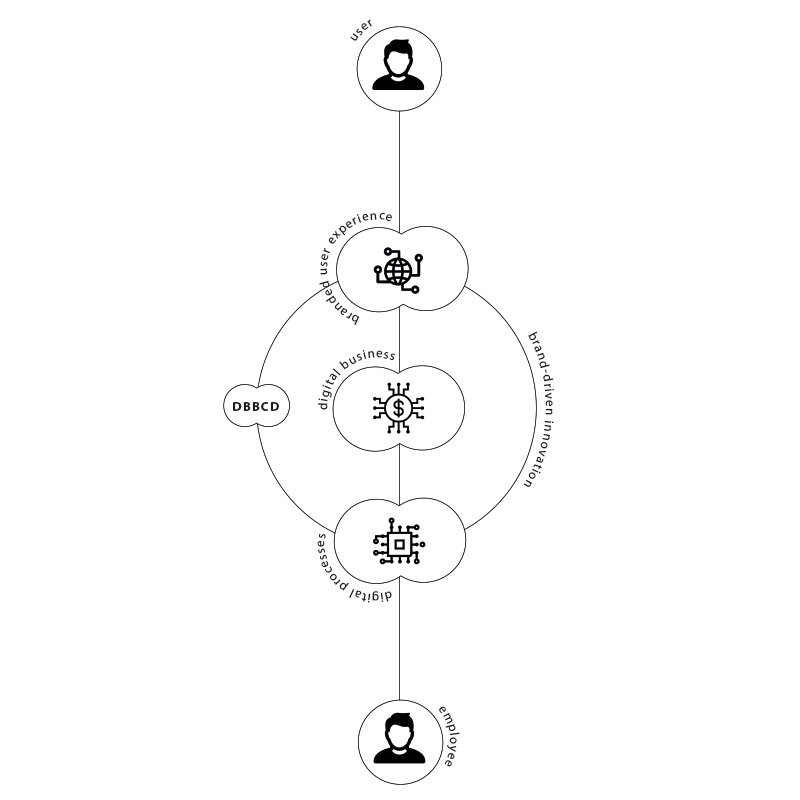
Stages of design development (offline brand, business software, end-user software) and the modern world, where the brand and the UX merge into one.

The key role of prototyping in the modern design process is that all stages of work on the product revolve around them.

UX Responsibilities in Scrum Ceremonies
The coolest memo for designers working in the agile process from Anna Kaley of the Nielsen / Norman Group. It shows how to effectively participate in all meetings and scheduling, which are quite intensive in the canonical approach.

Developing ux teams
Matt Griffin from Shopify talks about the approach to the development of designers in his team. How pair work helps to transfer skills from strong to growing specialists. In the first two parts it was a little less interesting, but it can also be useful.
Feedback
Fabricio Teixeira gives advice on conducting design review sessions. How to convey your point of view and comments to other people's decisions.
Bonus: How to conduct reviews in Asana and IBM .
Design Your Team
Jennifer Brook from Dropbox has published a small framework for defining the common values of a design team. Download instructions and cards .
The need to think and talk
Jared Spool cites five criteria for the benefits of a business-specific design: increase revenues, reduce operating expenses, increase revenues from a new or existing business, and increase the value of business for shareholders. For each of them he shows examples of useful things from the side of design.
Product management and analytics
Assumption Slam - Out of U and ME
Julie Booth from Shopify describes her approach to working with hypotheses through a familiar 2 × 2 priority matrix.
(Value ÷ Effort) x Confidence = Priority
Jared Spool talks about the prioritization approach for the product team that product designers can use. It takes into account the value, complexity of implementation and confidence in success.
Cases
New Mail Mail.ru and what's the octopus
Artyom Gladkov spoke about the redesign of Mail.ru Mail. The article tells about the history of work on the eighth version of the product - the principles of design, the initial concepts, the ideas laid out and their run-in on users.

Rebranding as a distributed team - How we collaborated with a design agency
Yegor Korobeynikov talks about the rebranding of RealtimeBoard, which later became Miro. Not bad and in sufficient detail about the process and key stages. Barbara Gago on the prerequisites for rebranding and the use of the brand sprint .

How We Redesigned Heap's App in Three Months
Dave Feldman talks about redesigning the Heap service.
Screenshots redesign
Gil Bouhnick studied the best practices of screenshots in application stores and put together his solution, which gave a good exhaust.
How to create a dark theme and do no harm. Experience team Yandex. Mail
Vladimir Klepov from the Yandex Mail team talks about several approaches to automated repainting mailing letters for a dark theme.
Trends
Web Design Trends 2019 - Voice Interfaces, Image Search
A very good overview of trends from Awwwards. Since many of the weary things like animation and large typography turned into genres, they consider the specific nuances of their application, and not just the presence. There are also about visual techniques, and about interfaces, and about the profession in general.

For general and professional development
April Fools
- Jakob Nielsen about the new user research method eartracking to replace eyetracking.
- Kara Pernice analyzes the usability of public toilets .
- Jamal Nichols describes the joking method of gorilla testing (by analogy with guerilla, the guerrilla approach).
The 10 Usability Heuristics - Free posters for every design office
Visual posters for the classic 10 heuristics of Jacob Nielsen.
Scapegoating User Experience Design
Khoi Vinh examines an article in Washington Post about how Nest and other companies with smart home products put their customers at risk . For them, ease of use is important, because of which they reduce important security measures like two-factor authorization, which is critical for a product-related personal data.
People and companies in the industry
Shopping design studios large companies
Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleynik.
Source: https://habr.com/ru/post/451498/
All Articles