Interface development on multiple screens. Step to using AI
In order to get acquainted with the prototype of the system you need at least 2 browsers (or 2 computers).
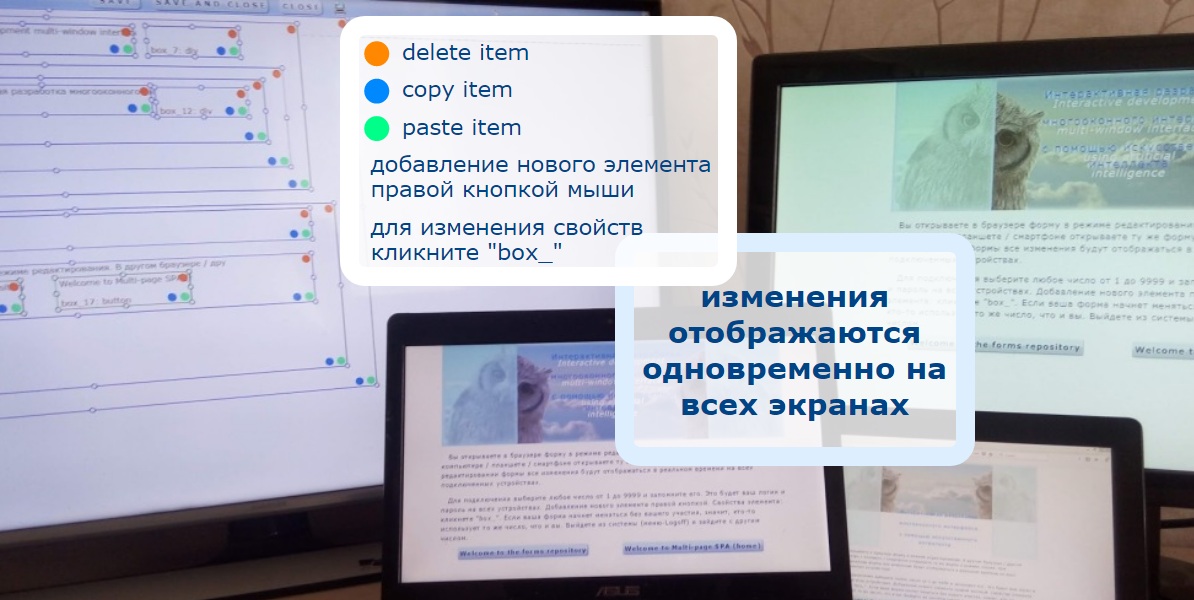
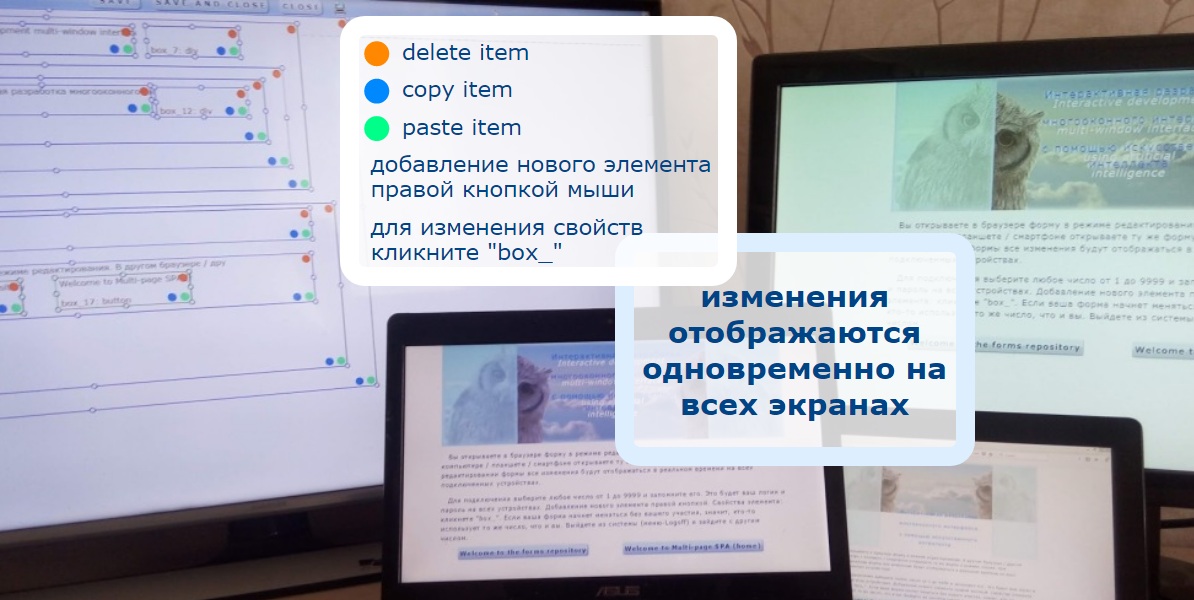
Open the form from the repository in edit mode ( edit ). In another browser (on another computer, tablet, smartphone), open the same form in view mode ( show ). When editing a form, all changes will be displayed in real time on all connected devices.
To connect, select any number from 1 to 9999 and remember it. This will be your username and password on all devices. If your form starts changing without your participation, it means that someone is using the same number as you. Log out and log in with a different number.
')
Go to the forms repository

In edit mode, you see rectangles that can be moved. Each element has a type and properties. When changes are made, the data of all elements is sent to the server via websocket. The server converts the elements into Python dictionaries and sends them via websocket to your second browser as a JSON string. On the second browser, the former dictionary becomes an object, which is converted to React components. In the last article I described it in detail.
Such is the double transpiler.
The array of websocket connections is stored in the Python dictionary, the key consists of the uuid of the form and the user's login. This allows you to simultaneously evaluate the result on multiple screens.
Using the “Print” button, you can view the conversion results as a dictionary and even generate an html page. Pressing the “Print” button attempts to save the form. In the version on the site, the record is blocked, so press the button before making changes.
Forms 13, 14, 15 are made in the Owl and saved using the “Print” button. They can be viewed on the links: 13 , 14 , 15 .
The repository is a document-oriented repository, where each form has a unique uuid and any number of fields (1 table of 5 columns on Sqlite3, something like MongoDB). When you save the old field value is transferred to history, for a new value, a new record is created in the table. This makes it possible to return to previous versions of the form. Such is the time machine.
The most interesting is the insertion of Python components. I tried to contact Dash (they have hundreds of Piton blanks), received a letter from them: “We will write or call you,” but didn’t visit the site.
The form consists of elements. It is planned to create and manage their properties using AI and voice input:
“Alice, Maroussia, move box 14 away and make the background more fun. And increase the font. "
In this version, instead of AI, you can use the PI (the intelligence of subordinates), as well as the FID (your own intelligence). In the latter case, commands can be given mentally.
Alexey Nosikov
Open the form from the repository in edit mode ( edit ). In another browser (on another computer, tablet, smartphone), open the same form in view mode ( show ). When editing a form, all changes will be displayed in real time on all connected devices.
To connect, select any number from 1 to 9999 and remember it. This will be your username and password on all devices. If your form starts changing without your participation, it means that someone is using the same number as you. Log out and log in with a different number.
')
Go to the forms repository

How it works
In edit mode, you see rectangles that can be moved. Each element has a type and properties. When changes are made, the data of all elements is sent to the server via websocket. The server converts the elements into Python dictionaries and sends them via websocket to your second browser as a JSON string. On the second browser, the former dictionary becomes an object, which is converted to React components. In the last article I described it in detail.
Such is the double transpiler.
The array of websocket connections is stored in the Python dictionary, the key consists of the uuid of the form and the user's login. This allows you to simultaneously evaluate the result on multiple screens.
Using the “Print” button, you can view the conversion results as a dictionary and even generate an html page. Pressing the “Print” button attempts to save the form. In the version on the site, the record is blocked, so press the button before making changes.
Forms 13, 14, 15 are made in the Owl and saved using the “Print” button. They can be viewed on the links: 13 , 14 , 15 .
The repository is a document-oriented repository, where each form has a unique uuid and any number of fields (1 table of 5 columns on Sqlite3, something like MongoDB). When you save the old field value is transferred to history, for a new value, a new record is created in the table. This makes it possible to return to previous versions of the form. Such is the time machine.
The most interesting is the insertion of Python components. I tried to contact Dash (they have hundreds of Piton blanks), received a letter from them: “We will write or call you,” but didn’t visit the site.
The form consists of elements. It is planned to create and manage their properties using AI and voice input:
“Alice, Maroussia, move box 14 away and make the background more fun. And increase the font. "
In this version, instead of AI, you can use the PI (the intelligence of subordinates), as well as the FID (your own intelligence). In the latter case, commands can be given mentally.
Alexey Nosikov
Source: https://habr.com/ru/post/450898/
All Articles