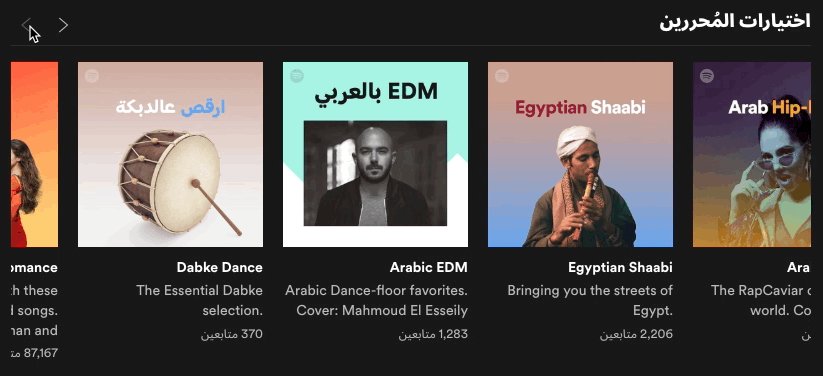
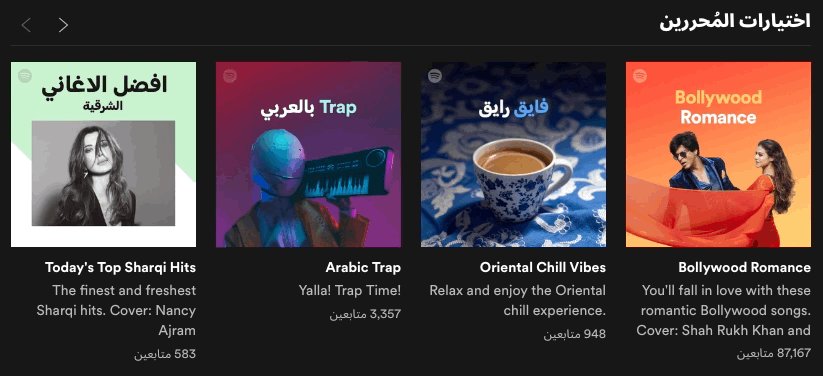
(Left to right (Through the Looking Glass)

It seems that something is wrong with the title? This is one of the problems web developers face when adding support for languages such as Arabic. In this article, we’ll tell you about the problems we encountered and the solutions we’ve come up with to support the Arabic language in the Spotify desktop client and the web player.
Localization in Spotify is important. Our mission is to “unleash the potential of human creativity, giving millions of musicians the opportunity to earn their art for a living, and billions of fans to enjoy and be inspired by them.” To achieve this mission, it is important that users from different countries can effectively communicate in their languages. We recently launched Spotify in North Africa and West Asia. One of the languages in these regions is Arabic. Unlike English, Arabic is read from right to left. This affects websites that want to support Arabic.
Table of contents
In the article we will use the following abbreviations:
LTR (Left To Right): text that is read from left to right, for example, English or Spanish.
RTL (Right To Left): text that is read from right to left, for example, Arabic.
')
Mirror Layout
Right-to-left in Arabic is distributed not only the text, but the whole page layout. For example, you should turn the image indicating the direction. We are faced with a few exceptions, which will be discussed below in the icon section.
How dir attribute works
The direction of the text in the element to the browser is reported by the
dir attribute. To set the global page direction, you must set the dir attribute for the entire page.Attribute values:
- ltr - used to write from left to right (for example, English, Swedish). This is the default value.
- rtl - used for writing from right to left (for example, Arabic, Hebrew, Persian).
- auto - used for dynamic content. The browser itself chooses the direction. Unicode Bidirectional Algorithm is used to process elements and determine direction. See details in the section “English in RTL format” .
CSS
Both the CSS Flexbox and CSS Grid look at the
dir attribute to determine the direction of the element. For example, flex-start automatically switches to RTL when the dir attribute is set to "rtl" .But the
dir attribute using flexbox or grid may not be enough to reflect the entire user interface on RTL. There are too many asymmetric CSS properties that need to be followed when designing a website that supports both LTR and RTL. For example, margin-left: 20px and text-align: right in RTL will change and become margin-right: 20px and text-align: left .There are many tools to automate this work. We chose PostCSS-RTL , which at the assembly stage generates RTL rules with “inverted” properties.
.foo { margin-left: 15px; text-align: right; color: rebeccapurple; } CSS input
[dir] .foo { color: rebeccapurple; } [dir="ltr"] .foo { margin-left: 15px; text-align: right; } [dir="rtl"] .foo { margin-right: 15px; text-align: left; } CSS output
Icons
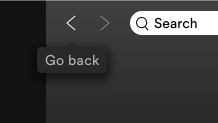
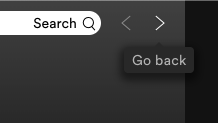
Icons and items that are directional or related to progress should be converted to RTL. For example, the back and forth navigation buttons must be swapped.

Back button in LTR

Back button in RTL (English text is used instead of Arabic)
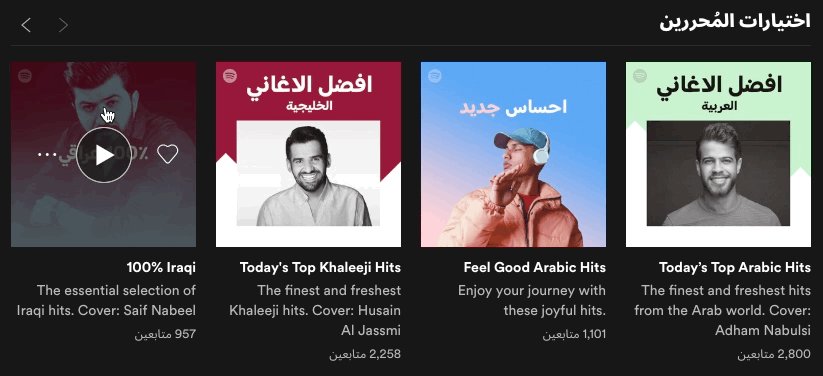
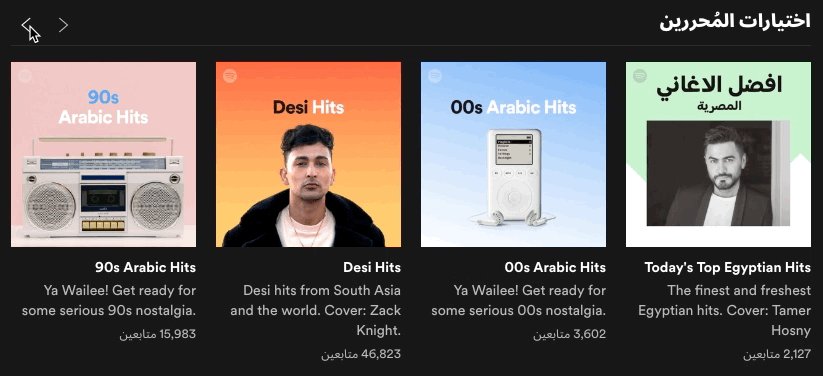
All animations with the direction of movement must also be flipped. For example, carousels should slide in the other direction.

Exceptions
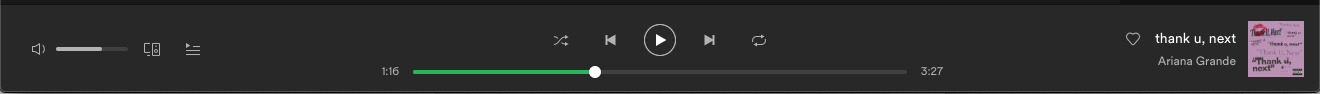
Initially, we assumed that everything would be mirrored. But pretty quickly saw some exceptions. For example, the media playback buttons and the progress bar do not require mirroring, as they relate to the direction of the tape being played. Arabic-speaking users expect playback controls and a progress bar to look the same as in LTR.

LTR play indicator
English language RTL
Often, LTR and RTL texts are mixed on one page. Spotify has over 40 million songs by musicians from around the world and more than 3 billion playlists. Content is presented in many languages for users from all over the world. Therefore, in Spotify clients, LTR and RTL content is often mixed.
(Hello (World: the problem of punctuation and brackets
One of the first problems we encountered was this:

Problem brackets
This happens because the browser sets the base text direction based on the value of the
dir attribute of our element. Punctuation marks, such as ( ) . ! ( ) . ! and the rest are not described by the direction in Unicode. They inherit the base text direction.The bidirectional Unicode Bidirectional Algorithm considers each character in the string from right to left. As an example, take the string
"Hello (World)" on the page.- The algorithm starts parsing the string on the right. He sees the non-directional symbol
), so he looks at the basic direction of the text and sees that the text is going from right to left. The algorithm decides to move)to the beginning of the line.“Hello (World)” -> “(Hello (World”
- The algorithm sees
dwith the direction of the LTR. It does not need to be moved. The same applies to other English characters up to(. - The algorithm sees
(without direction. He remembers the prevailing base direction (specified by the previous characterW) from left to right. The algorithm decides not to move(. The same applies to the space and all the characters in"Hello”
For more information on how Unicode Bidirectional Algorithm works, see here .
As a result, we get the string
"(Hello (World" . We solved this problem by specifying the auto value for the dir attribute in all dynamic content, for example, in artist names, album and song names. This isolates the content and sets the base direction in accordance with the first a strongly typed direction symbol. In this case, the non-directional characters will always inherit the direction from the surrounding characters, not the page. Therefore, the string "Hello (World)" obtained. To maintain the correct alignment, use the attribute only for embedded inline elements, otherwise you have to add the text-align property to the elements.... ello World: truncation problem
Mixed content also presents a problem if you want to add a truncation that does not fit the element.

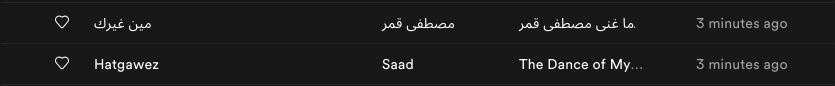
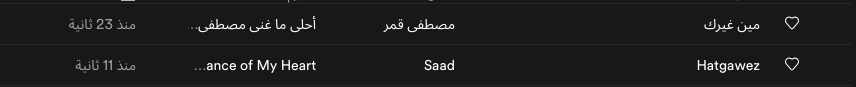
LTR UI: Arabic text truncated from the wrong side

RTL UI: English text truncated from the wrong side
Truncation occurs on the wrong side, because the browser sets the direction of the text from the
dir attribute. The problem is solved by the setting of the attribute "auto" for the element with truncated text.
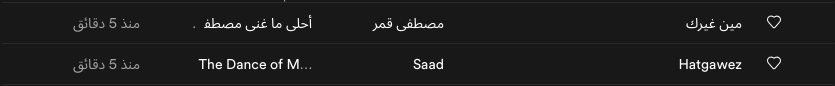
LTR UI: Arabic text truncated to the right

RTL UI: English text truncated from the right side
Arabic letter
When developing a multilingual UI, it is important to ensure that the interface works correctly for all alphabets. Here, in brief, what you need to check when adding Arabic.
Intercharacter spacing
Arabic writing is a ligature. Most, if not all, characters in a word are related to each other. For this reason, do not use the character spacing in Arabic. He breaks the symbols, breaking the natural ligature.
Font size
Arabic characters typically have more complex glyphs than English characters. There are more lines and nuances that should fit into the same space. Because of this, Arabic writing with the same font size is less legible than English. Characters too small. We decided to increase the minimum font size in Arabic from 11 to 12px. We also made sure that the font does not complicate Arabic glyphs. A good choice would be Google Noto , which is more legible than Arial — the default backup font for Arabic in the browser.
Vertical Trimming
Some Arabic letters are higher than English. This can lead to vertical clipping of characters. Perhaps for Arabic you will need to increase the line spacing (line-height).

Vertical Trimming
Capital letters
In Arabic, there are no capital letters, so it makes no sense to highlight something in capital letters on the page.
Arabic commas
In many languages, comma is used,. In Arabic, another delimiter:
، .We have often encountered the command
array.join(', ') in the code. To support different delimiters depending on the user's language settings, we added the getSeparator() method.Arabic numbers
Arabic language two numeral systems
- Western Arabic numerals: 0 1 2 3 4 5 6 7 8 9
- Eastern Arabic numerals: ٩ ٣ ٤ ٥ ٦ ٧ ٨ ١ ٢ ٠
Select one system and use it consistently throughout the application. We chose Western Arabic numerals.
Transparent text color
Arabic glyphs may overlap. Transparent text color does not work, because overlapping parts do not get the expected transparency. The solution to the problem is completely opaque color and opacity for the text element.

Transparency problem
Quality standards
Here are some things we have done to qualitatively introduce the Arabic language:
- Test sessions in a team
- Beta test with Arabic speaking staff
- Test UI and transfers by external agencies.
To ensure the quality of the Arabic UI, some tools were needed.
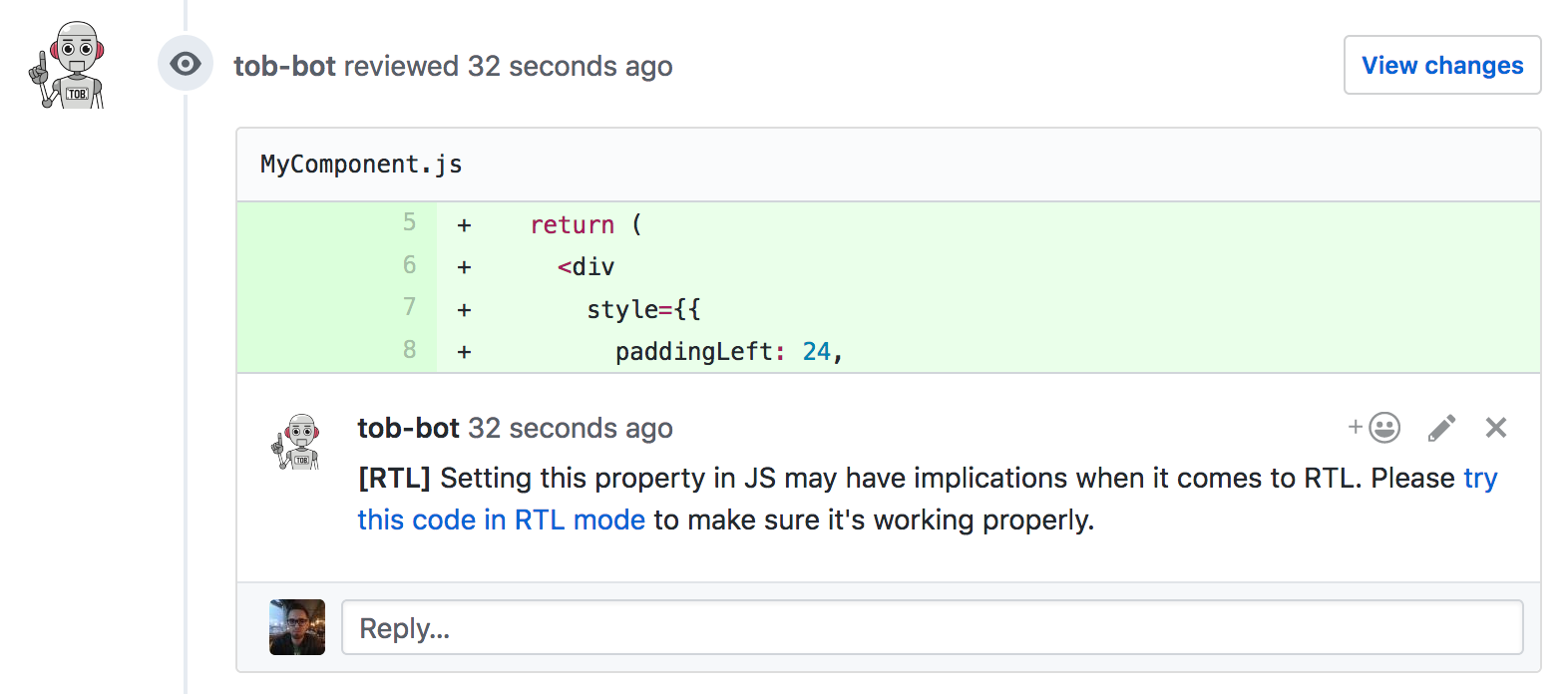
We decided to create a GitHub bot. It publishes comments on pull requests that correspond to potential problems. The comment does not impose anything: it is just a reminder to check how the change will affect the Arabic language, with reference to the testing instructions. The bot comments on the modified lines corresponding to the fill, intersymbol spacing, conversions, etc. The CSS code is converted by PostCSS-RTL, so it is usually enough to look at the change in Arabic and make sure it looks good. CSS properties can be set via JS, but PostCSS-RTL does not convert JS. Bot also checks the JS-files and comments on them, too, if there are relevant properties.

Comment tob-bot
Useful sources
Source: https://habr.com/ru/post/450000/
All Articles