Tables in Figma. Data Grid Design by One Component

Building a table of components is a task that sooner or later arises before each developer of design systems in Figma .
There are three approaches to the design of tables to create a data grid with a flexible architecture. In each case, either a row component, a column component, or a cell component is used. Each of the cases will be discussed in detail below.
')
Why all this?
Why in general all to push in one cell? Does a medium sized project really need such flexibility? Do I need a component architecture for a regular table?
Inside a large team project, this is the only sure way to create new data grids — through a component. This helps generate more options and validate new ideas faster.
My observations show that not all Figma-designers accustom themselves to work with components from the earliest stages of a new project. According to a recent survey in Figma-chat, slightly less than half of designers use components. Most use just frames and copy-paste.
But those who managed to switch their workflow to component, most likely will never take a step back, because this approach gives more flexibility and is in demand among organizations with its own staff of designers. Do you want to keep your interest in your vacancy, if you are pointing to a cool organization where you already work in Figma - work with components.
Nevertheless, I would also recommend freelance designers to use a ready-made UI library . You can make a duplicate for a new client and quickly master stylized for specific tasks through master components.
Table styles
When I created my own, not the first design systems in Figma , I reviewed hundreds of tables and managed to categorize the most frequently used styles.
Classic
Horizontal and vertical dividers are clearly visible, the headings are highlighted by bold and are separated by background from the cells with content. Such Excel-style:

Contrast Header
Separators may be missing, or may be only horizontal. Thanks to the intense headers, such data grids are quickly separated by a look, if there are many of them on one dashboard:

Material table
Data-first approach. Such tables can be found in the material design. More intense upper separator and single-pixel internal qualitatively share the data:

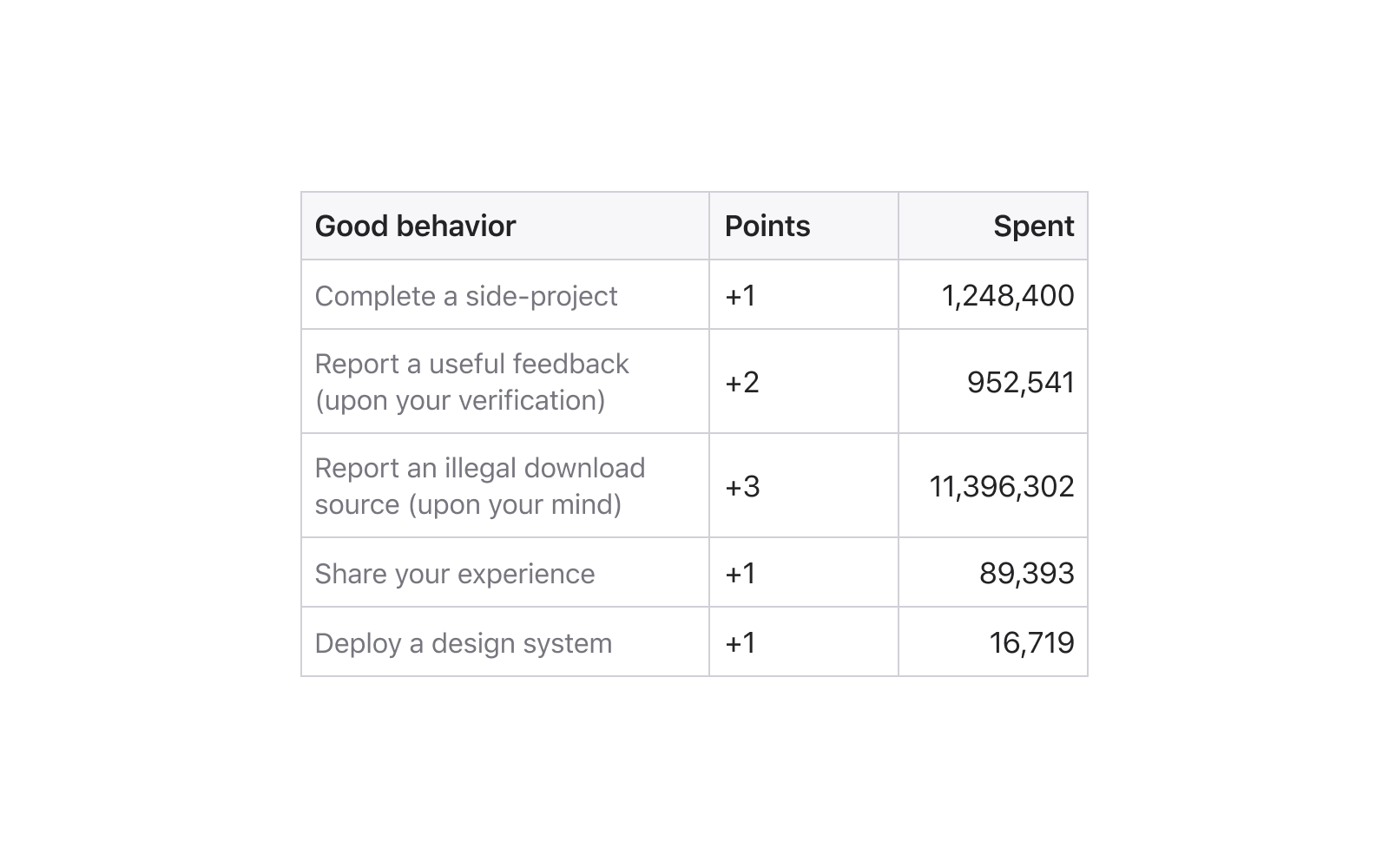
Across the strip
These tables are straight from the past, but to this day the use of alternating gray and white rows is often found in the modern UI:

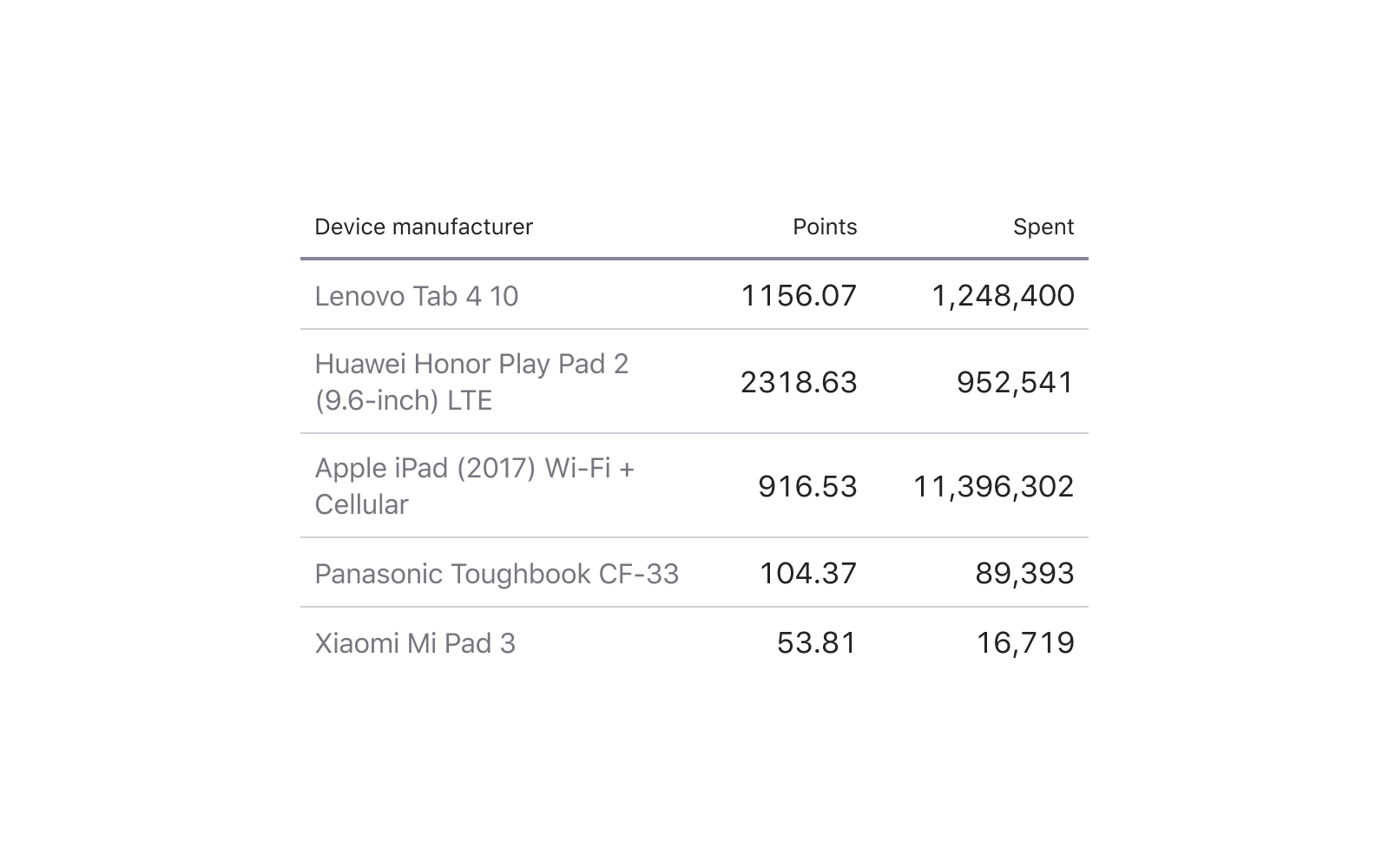
Minimalism
Nothing but data! This is fully justified on dense desktop interfaces, where every pixel counts:

Using components to create a table
All five styles that I have shown above are assembled from a single component cell, the only difference is in the content and they will all refer to one single main component. I consider this method to be the most flexible and I will tell you about it in detail soon, but first I will list two other approaches.
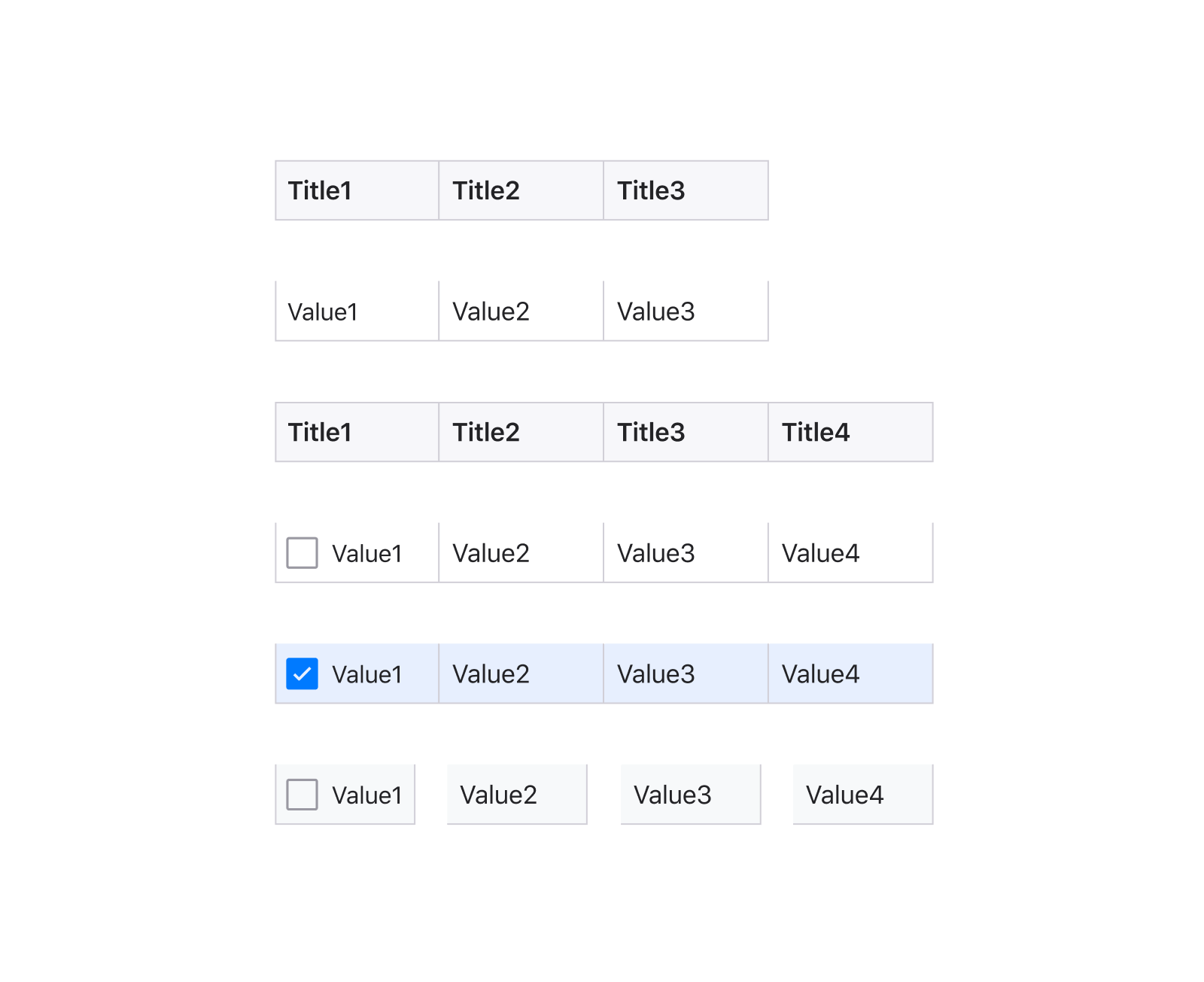
Row component
Use a string with cells of a predetermined amount. Thus, a table is quickly assembled by simple top-down cloning. Next is the width of each row.
With boarders inside each cell also have to work, the differences are present:

Cons : low degree of flexibility, cells are always scaled proportionally. You will have to keep many components in the system with a different set of cells, and then additionally create new states for each set, which can complicate the organization.
Pros : Row height is convenient to adjust. Ideal for dashboard projects in which the horizontal states in a project often change: onHover, onSelected, onFocus, and so on, and the specifics of development require frequent switching between them:

Column component
For the first time this idea occurred to me a little over a year ago and I implemented it in later versions of the Material Design System for Figmy. A table would be conveniently assembled from column components, within which N-number of rows is predetermined and multiplied beforehand, and all unnecessary ones would be cut off the frame border using the Clip Content option. Then it would be enough to pull the frame down below the bottom border to show more additional cells in the column:

Cons : inside the component, it will not be possible to adjust the height of each cell (horizontal pitch), since otherwise it will not be possible to implement “cutting off the excess”.
Pros : sufficient flexibility to build tables in a design system with different column widths, for example, to fit a different data type.
Tip : you can keep three such components with different pitch: S-32px / M-48px / XL-64px, for example, and to some extent solve the problem of cell density. Especially useful in the case of creating both mobile and desktop templates within a single project / team library.
Cell component
Using a component cell gives you maximum flexibility in styling a table. Rarely what project requires the use of both Material-style and classic for the data grid. But if you are a freelancer who regularly creates new dashboards to his clients from his own or commercial base of components, then you better start from the cell from which you will be creating bricks behind the brick. Then it will be enough to insert four lines, press them on the sides of the cell, place constraints and generate new styles.
Uber feature: in my mobile iOS12 library for Figma , I can turn everything upside down through the component :) By the way, the materials for this article were made based on the layouts from this product:

Cons: virtually none, except that this approach requires more time and skills.
Pros: maximum flexibility, the ability to manage the grid with a single component, adjust the dividers, background, nested icons, and more.
I will consider the detailed composition of such a super-cell in the next issue.
Source code with components is available here .
Subscribe to my channel , there will be all the announcements! Especially considering that we are now sawing our own design system to solve many problems of design and web development in one fell swoop. These are components in Figma source and React / Angular NPM packages. With absolutely identical design, a little better than Google Material :) I regularly publish new funny pictures about this product. Broadcast about the development of conduct almost live.
Now, many organizations are transferring their design departments to Figma. The question arises: to figure out how to create it from scratch from components with the correct structure, or to take one of the ready for iOS , Android , Web or desktop applications . Any of the Figma UI libraries can be deployed within the organization and get hundreds of quality components and templates to create your future products. Learn more at setproduct.com
Source: https://habr.com/ru/post/449966/
All Articles