Using JavaScript console in browsers
Today we are publishing a note on the features of using a JavaScript console in browsers that lie outside the well-known command

The simplest way to use
Now imagine that you need to display several objects in the console. For example - such:
')
Perhaps it would be most logical to use several commands like
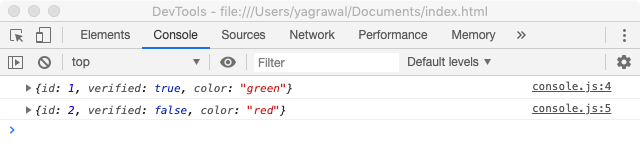
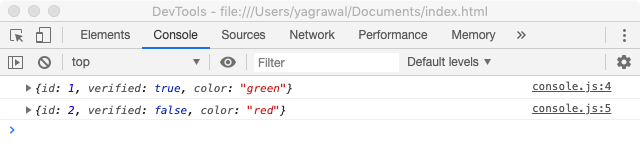
Take a look at what is displayed in the console.

There are no variable names in the console.
As you can see, the names of the variables,
With this approach, an object will get to the console, whose property names will be the names of the object variables to be output. In addition, it allows you to get rid of some of the
It is possible to further improve the appearance of what the program displays in the console by arranging the contents of the objects in the form of a table. This will well affect the readability of information. Namely, we are talking about the fact that if you output objects with the same property names, or arrays of similar objects to the

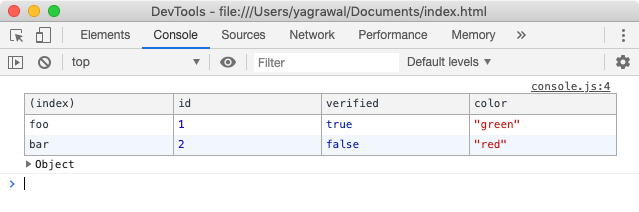
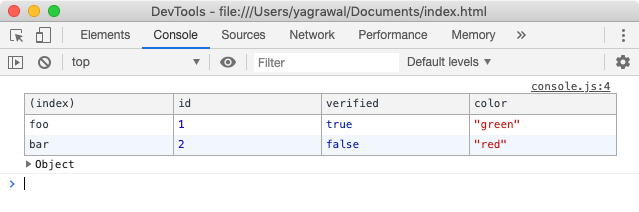
Console.table () command in action
You can use this command if you need to group certain related data and create structures from nested groups that improve the usability of working with such data.
In addition, this approach can be used in cases where a certain function executes several commands for outputting something to the console, and it is necessary that the results of the execution of such commands can be clearly separated at a glance.
Suppose we display information about certain users in the console:
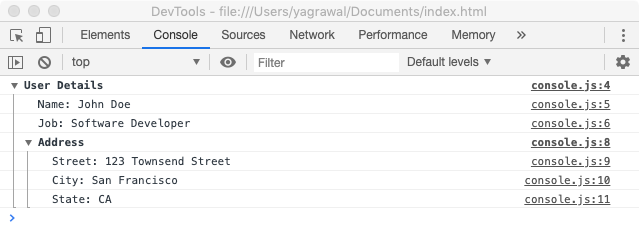
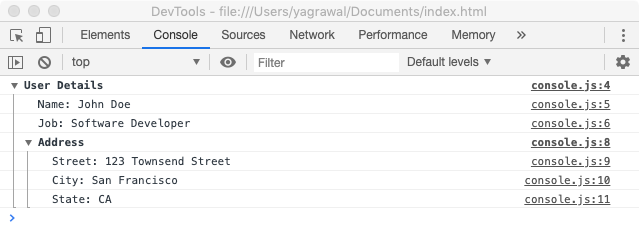
This is what the output of this code looks like.

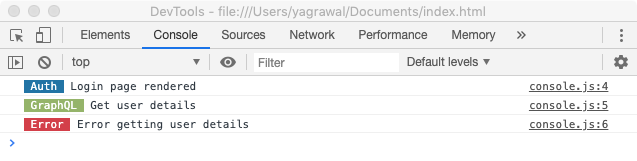
Grouping the output of data output commands to the console
When using the
Depending on the situation, the

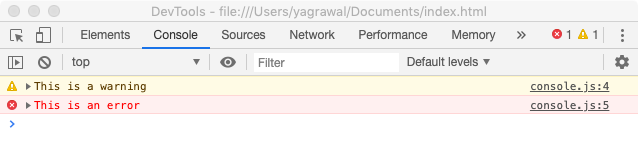
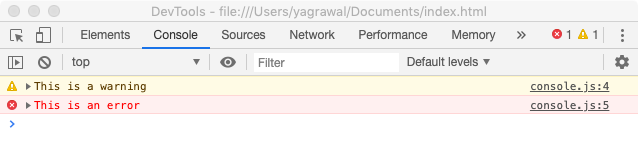
Warnings and errors
You may also need the
In customizing the appearance of messages displayed in the console, you can go even further by styling them yourself. To style the texts displayed in the console, you can use the
You can also customize other CSS text properties, like

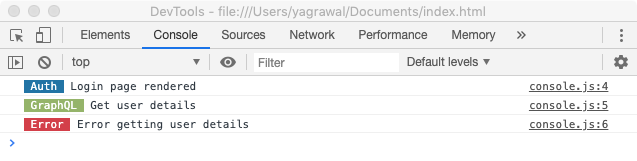
Stylization of the data displayed in the console
The
One of the important tasks facing the front-end developer is to ensure high speed of the code. The
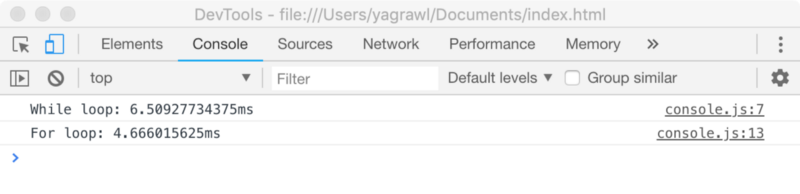
Take a look at what got into the console after executing this code.

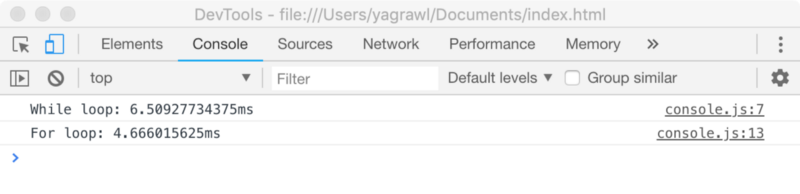
Results of using console.time ()
In this article, we looked at some useful trivia about displaying data in the browser console. If earlier you didn’t know about these opportunities - we hope, now you have new useful JavaScript tools.
Dear readers! If you are developing large JavaScript projects, please tell us about the means by which you solve logging problems in them.
console.log() . As a matter of fact, this command is a simple debugging tool that allows you to output something to the console. However, the knowledge of some features of this tool will allow those who use it to increase the efficiency of work.
Console.log () command and variable names
The simplest way to use
console.log() is, for example, to output some string or object. For example, print the following line in the console: console.log('Is this working?'); Now imagine that you need to display several objects in the console. For example - such:
')
const foo = { id: 1, verified: true, color: 'green' }; const bar = { id: 2, verified: false, color: 'red' }; Perhaps it would be most logical to use several commands like
console.log(variable) to solve this problem. Although the data in the console and get, with their output, it becomes clear one problem.Take a look at what is displayed in the console.

There are no variable names in the console.
As you can see, the names of the variables,
foo and bar , are not here. Objects, using the arrow icon in the left parts of the lines, can be expanded, but even so, looking at the internal structure of objects, it can be very difficult to understand exactly which object is displayed in the console. In solving this problem, we can use the calculated names of the properties of objects. Namely, this feature of object literals, which appeared in ES6, allows using a convenient construction of the following type: console.log({ foo, bar }); With this approach, an object will get to the console, whose property names will be the names of the object variables to be output. In addition, it allows you to get rid of some of the
console.log() calls used earlier to display objects separately.Console.table () command
It is possible to further improve the appearance of what the program displays in the console by arranging the contents of the objects in the form of a table. This will well affect the readability of information. Namely, we are talking about the fact that if you output objects with the same property names, or arrays of similar objects to the
console.table() , you can use the command console.table() . This is how the result of executing a console.table({ foo, bar }) command console.table({ foo, bar }) looks like.
Console.table () command in action
Command console.group ()
You can use this command if you need to group certain related data and create structures from nested groups that improve the usability of working with such data.
In addition, this approach can be used in cases where a certain function executes several commands for outputting something to the console, and it is necessary that the results of the execution of such commands can be clearly separated at a glance.
Suppose we display information about certain users in the console:
console.group('User Details'); console.log('name: John Doe'); console.log('job: Software Developer'); // console.group('Address'); console.log('Street: 123 Townsend Street'); console.log('City: San Francisco'); console.log('State: CA'); console.groupEnd(); console.groupEnd(); This is what the output of this code looks like.

Grouping the output of data output commands to the console
When using the
console.group() command, groups, by default, are displayed in expanded form. In order to display them minimized, instead of this command, you can use the command console.groupCollapsed() . In order to view the contents of such a group, you will need to expand it using the icon to the left of the group name.Commands console.warn () and console.error ()
Depending on the situation, the
console.warn() and console.error() commands may be useful to you in order to emphasize the importance of some messages output to the console. They are used respectively for displaying warnings and errors.
Warnings and errors
You may also need the
console.info() command, which is designed to display informational messages.In customizing the appearance of messages displayed in the console, you can go even further by styling them yourself. To style the texts displayed in the console, you can use the
%c directive. This can be useful, for example, for organizing the visual separation of information coming from subsystems of executing calls to certain APIs, from subsystems responsible for processing events generated by the user, and so on. The main thing here is to work out certain rules of stylization and adhere to them. Here is an example of setting the appearance of data displayed in the console: console.log('%c Auth ', 'color: white; background-color: #2274A5', 'Login page rendered'); console.log('%c GraphQL ', 'color: white; background-color: #95B46A', 'Get user details'); console.log('%c Error ', 'color: white; background-color: #D33F49', 'Error getting user details'); You can also customize other CSS text properties, like
font-size and font-style .
Stylization of the data displayed in the console
Command console.trace ()
The
console.trace() command displays the results of the stack trace to the console and allows you to judge what happened in a certain place of the program during its execution. For example, there are some methods that, in certain situations, need to be called only once, say - methods for deleting information from the database. You can check whether a single call of this method is executed only once, using console.trace() . This command allows you to display information in the console that helps to monitor the correctness of the internal mechanisms of programs.Command console.time ()
One of the important tasks facing the front-end developer is to ensure high speed of the code. The
console.time() command allows you to measure the execution time of operations and output what was found out to the console. For example, we examine a couple of cycles with this command: let i = 0; console.time("While loop"); while (i < 1000000) { i++; } console.timeEnd("While loop"); console.time("For loop"); for (i = 0; i < 1000000; i++) { // } console.timeEnd("For loop"); Take a look at what got into the console after executing this code.

Results of using console.time ()
Results
In this article, we looked at some useful trivia about displaying data in the browser console. If earlier you didn’t know about these opportunities - we hope, now you have new useful JavaScript tools.
Dear readers! If you are developing large JavaScript projects, please tell us about the means by which you solve logging problems in them.
Source: https://habr.com/ru/post/448920/
All Articles
