Design patents: part one (general, examples from Apple, Facebook)
You have your own business - pizzeria. Everybody loves pizza, it is easy and quick to prepare, the demand is high, this is the gold standard of American cuisine. But at the same time, you have a lot of competitors, it is more difficult to promote products than you thought, rent is more expensive, application designs are dull, each week the revenue reaches a new lower record, it becomes harder to stand out against the others - in short, all the usual problems. Then you say to yourself: “We need to invent something that no one else has done. Something fresh, progressive. ” You are brainstorming and a great thought comes to your mind: “A description of the pizza is displayed, and then you have to move to the right, if you like, and to the left, if not. Type as Tinder, only with pizza! ”.

As if not so. You can’t do anything like this, because Tinder has a patent for gestures to “hold to the right to put like” and “hold to the left to put on dizlick.” “Well, okay,” you think. “This is the business card of their entire application, then let no one go anywhere, but simply make MVP, where under the pizza there will be buttons for likes and dislikes.” Alas, my friend: Tinder patented this too.
Designers are always interested in how other companies deal with similar problems, and often resort to their solutions as a source of inspiration. This is a fun (although sometimes not very) occupation, plus, if you completely ignore the competitors, they even criticize you for not researching the market. Both designers and those who do not have a relationship to design, it is very important to understand which solutions can be used “for inspiration”, and which cannot be used. Companies do not spare the time and effort to come up with elements that will become the face of the product, so it is logical that the prospect of plagiarism on the part of others does not please them. These elements can be complex interaction schemes (for example, the navigation system without the Home button, which Apple developed for the iPhone X and is now patent for a fortune ) or something quite simple, like the Facebook like icon.
')
How long does it take to patent a design?
In the case of designs, the process takes from one to two years , when it comes to whole products - up to five years.
How much does a design patent cost?
The total amount of all expenses is around two to three thousand dollars . Unlike other types of patents, for this you do not need to pay an annual fee. For large companies, this is a little money.
What time is the patent valid?
All patents listed in this article are valid for about fifteen years.
Where to find a list of all patents?
The list can be found in the Google Patents service, very convenient. They collect information from more than a hundred patent offices around the world. Patented product information is always publicly available; The database is available by type, company name or keywords. If there is time, it would be nice to occasionally look through this site.
I see patents. What does all this crap mean?
Citing UpCounsel , “everything that is legally valid in a patent” is written in the claims, the length of which is limited to one sentence. Accordingly, in the general case, it makes sense to go directly to this section. In patents for design solutions, however, in this sentence there is usually only water, something like: “The ornamental design of a computer system display panel, equipped with a graphical user interface, corresponding to the text description and illustrations presented below.” Not very informative. Thus, in the first place, it is better to pay attention to the figures in the applications, more precisely, to the solid lines. Dotted lines can simply provide context: show, for example, that scrolling is happening here or that a given element appears exclusively in instant messengers. From the name you can also find out what exactly is patented - animation or graphic interface. Unfortunately, in patents there is usually no detailed description of how everything works - sometimes you just have to guess somewhere.
You can patent:
Can not patent:
Sometimes, considering patents, you can unravel the company's plans for the future. I found a couple of circuits for designs that are not yet implemented in the product (maybe never will be). This is the logic: insurance, which a patent gives for 15 years, is cheaper than a year of insurance for a car. Consider this for a company for free - and if the opportunity arises to sue someone, it will turn into free money. Samsung clearly understands this: at the time of 2018, the company had 61,608 active patent families - this is 34% more than that of Canon, which takes the second place with its 34,905 patent families. Corporations are ready to patent any even a decent idea, so long as the law allows it. At the same time, they are well aware that most of them will never reach the stage of implementation - however, it may well pay off through litigation.
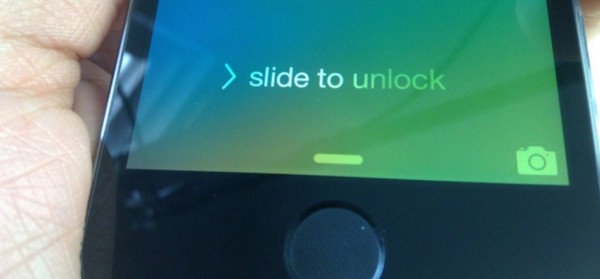
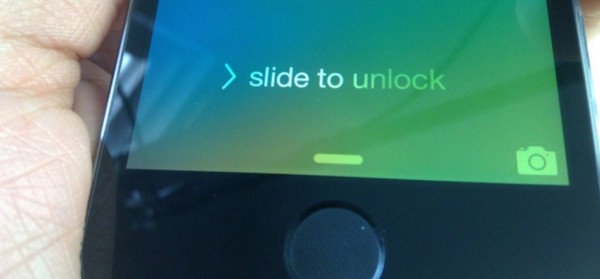
Hold to unlock


We are so used to this pattern that it is even strange that Apple appropriated such a common thing. When they introduced this gesture into circulation, the idea was rather new, it is clear that they decided to stake it out - this is quite fair. I believe that the patent covers all designs, where, to unlock the screen, you need to hold horizontally. This does not mean that you now can not use this gesture in the design - you just need to take care that the screen is visually different. At one time, the court proceedings caused a lot of noise, as a result of which Samsung had to pay Apple $ 120 million for a similar design.
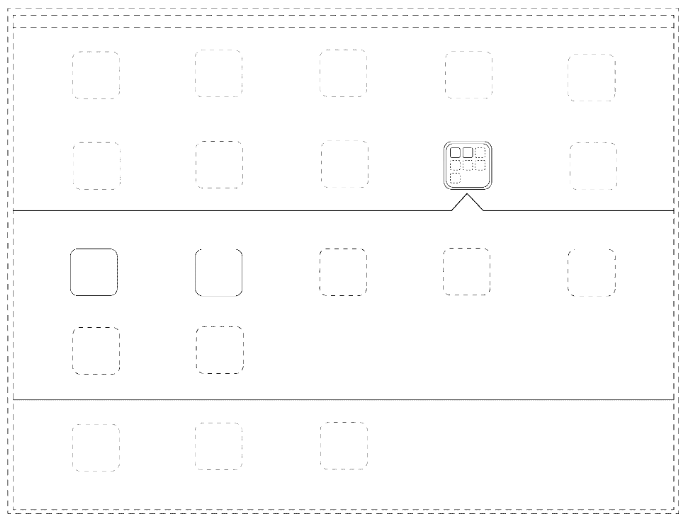
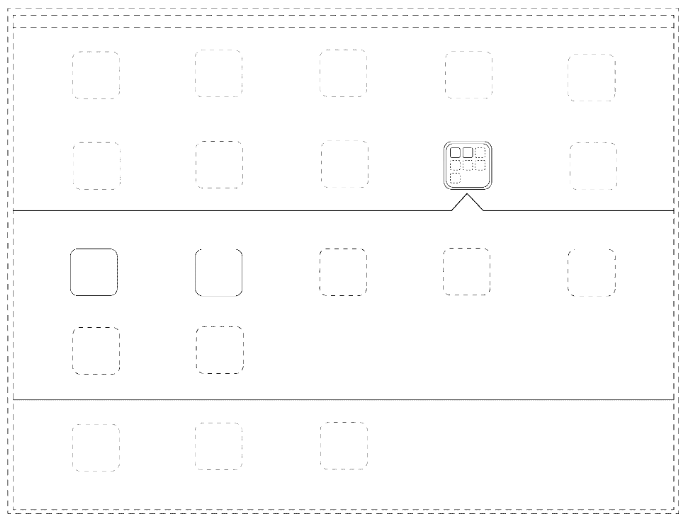
Icons with drop down menu

When you click on the icon, behind which the group of elements is hidden, they are displayed in the field that unfolds below. The double contour of the selected icon and the arrow at the top of the field are integral design elements in this patent.
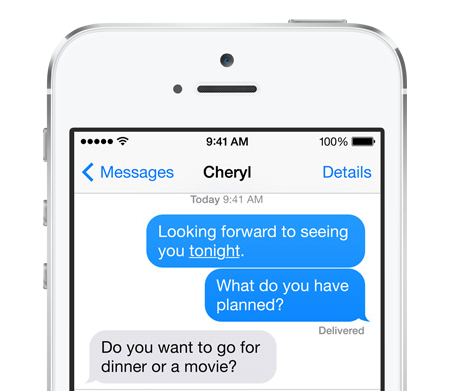
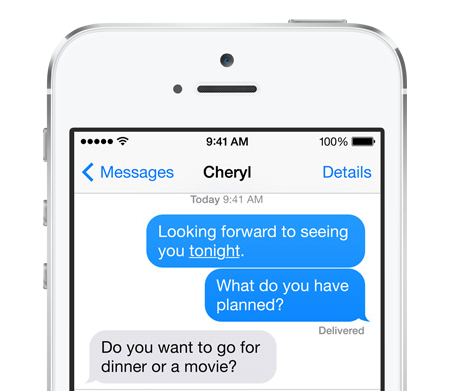
IMessage Message Clouds Form


Chat interfaces all adhere to about the same pattern, so this patent should be paid special attention to. It seems that Apple decided that the characteristic clouds are a cult aspect in user experience, so make sure not to accidentally repeat this form with a little tail from the last message, and try to add distinctive features to the interface.
Touch ID Icon

This beauty is already taken. You can use the Touch ID icon only on mocaps, where fingerprint authentication is requested by the module using Apple native resources. On the login screen in your version of the eCommerce application on iOS, let's say you can not put it. I once set it up, but a client, who turned out to be more knowledgeable, pointed out to me, so I learned the hard way. Admittedly, the icon is excellent, round like this - no need to excel with the strange elongated shape of the print. Apple is young.
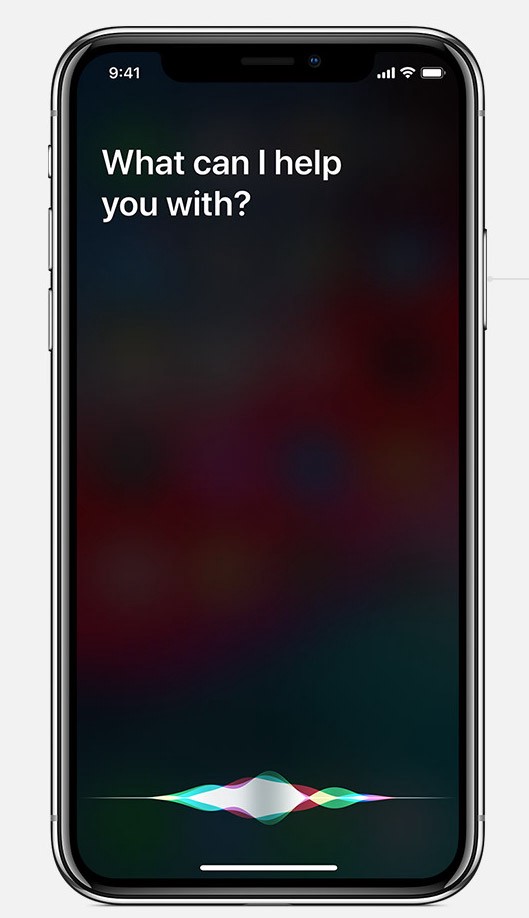
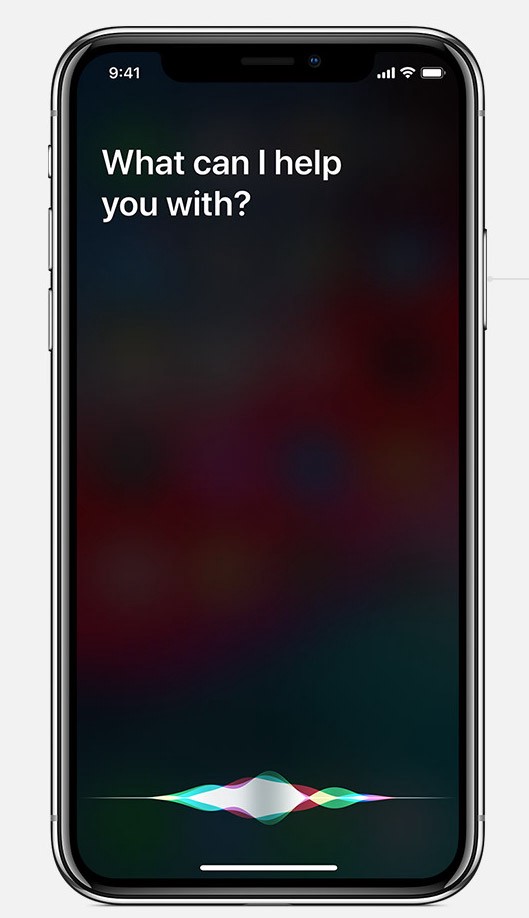
Visualization of voice in Siri


Voice interfaces are gradually becoming a trend in design, and people will definitely soon start contacting Siri, Alexa, and Google Assistant in search of ideas. Apple decided to seize the initiative and patent the visualization of the process of converting a human voice to digital content in the form of many-colored waves.
Facebook
Like button



The patent applies to the appearance of the icon and the different types of animation that are attached to it. Everything is transparent here. What exactly happens to the icon during animation is not spelled out, so that in the future, Facebook will be able to quietly play with the design.
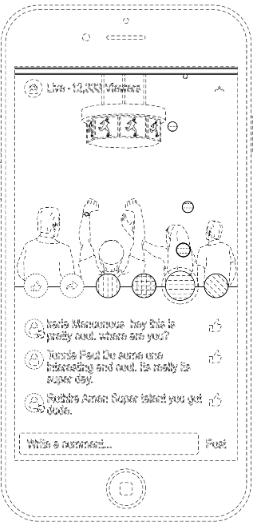
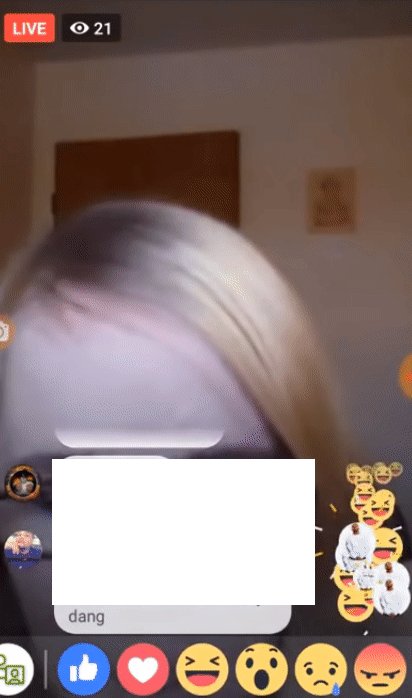
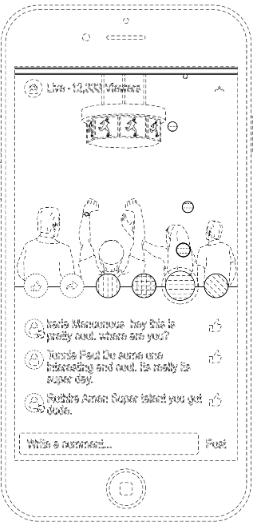
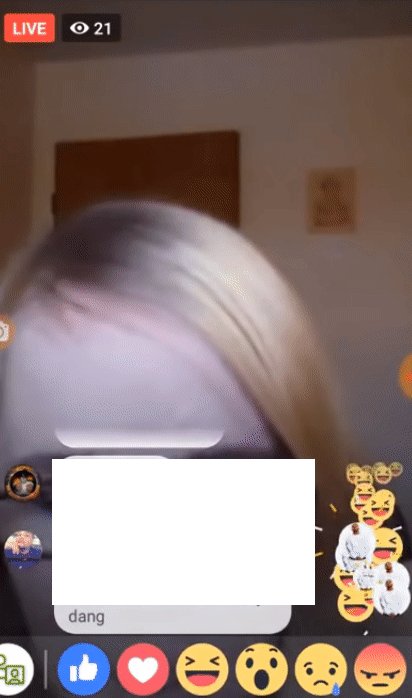
Livestream floating icons (old feature)


Considering how many patents gave rise to these mobile icons, Facebook has clearly put a lot of effort into services for the live stream. At this time, Twitter's Periscope and Instagram Live were just gaining popularity. When the user selects an icon or a smiley on the horizontal panel during the live stream, animation is played for all participants - these elements float across the screen. This is a very interesting project: you can watch the reactions of other people in real time, and they are lined up on the timeline, and not just listed with the number of clicks. Facebook has patented this floating movement of icons, upwards, horizontally and in other variations, despite the fact that they are not currently used in products - just for testing. The company has a scheme where icons come up from the center of the screen, if you click on the corresponding area, plus an alternative version of the same concept, where the same thing happens at the bottom of the screen.
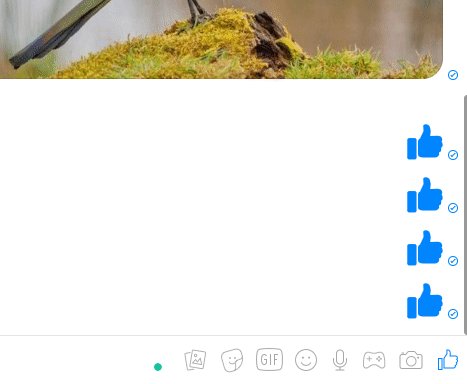
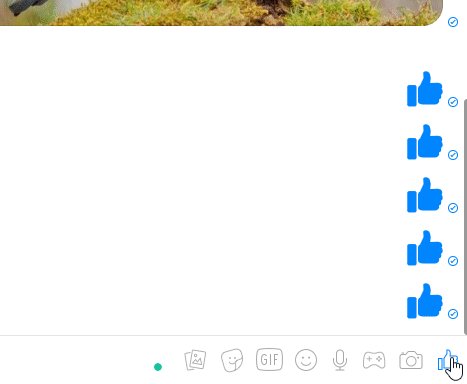
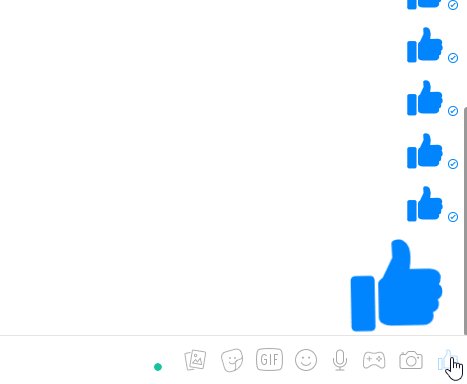
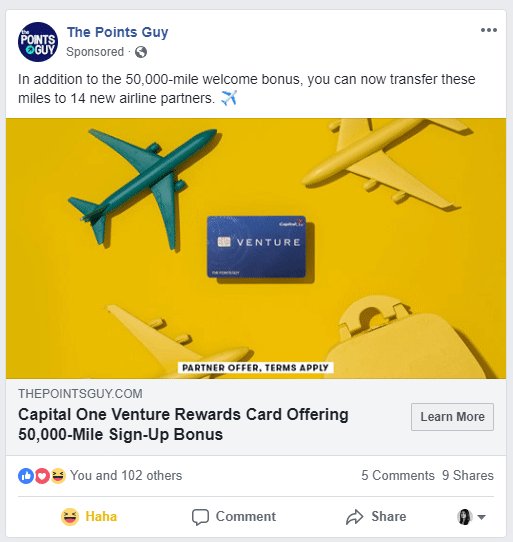
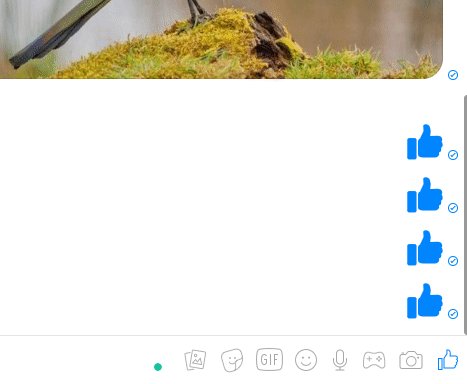
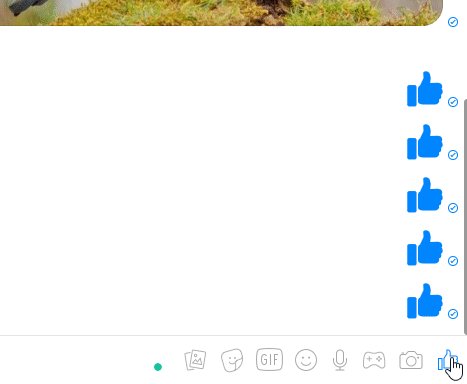
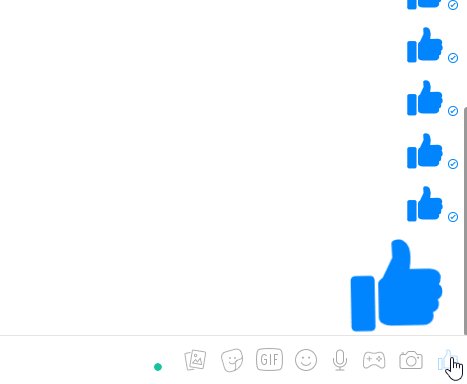
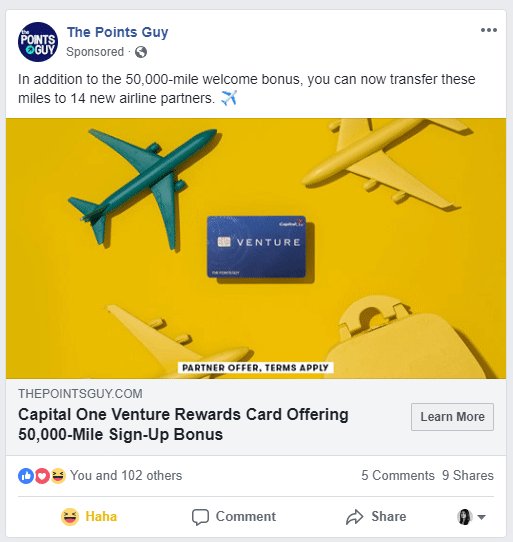
Icons that increase when held


This is one of the less obvious but enjoyable features of the platform that add value to the Facebook brand.
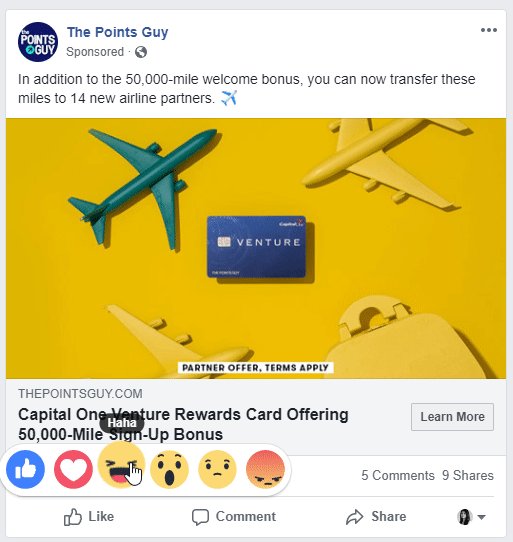
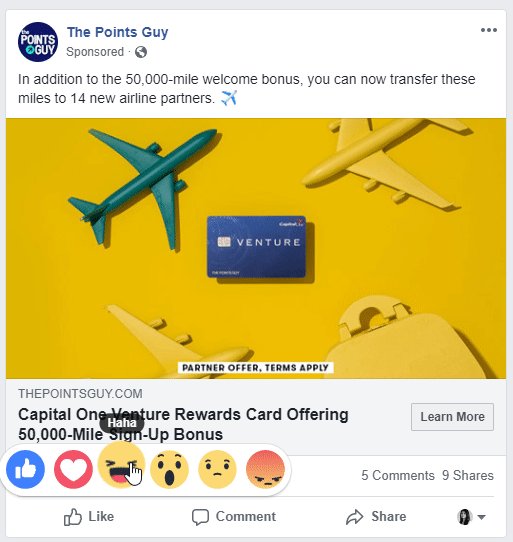
Display the entire set of icons on hover


“Packing” all the emoticons in one element of the interface was very resourceful from Facebook. Being able to respond is an important part of the experience, so Facebook needed to highlight it. If you put smiles into the drop-down box, there will be more room for other actions, besides, you can not sacrifice animations, with which everything looks fun and playful.
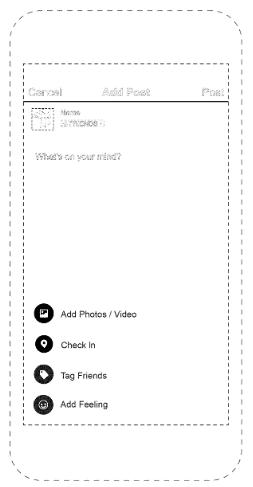
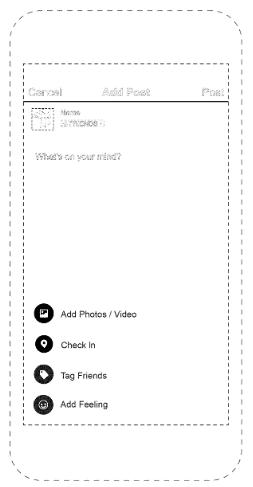
New post in the mobile version


Facebook has reserved simple post creation screens, like the ones above. They also have a patent for a desktop version of the same screens, everything looks a little different there. This patent is new: it was issued only in August 2018. The elements that are being emphasized here include icons and text at the bottom of the screen.
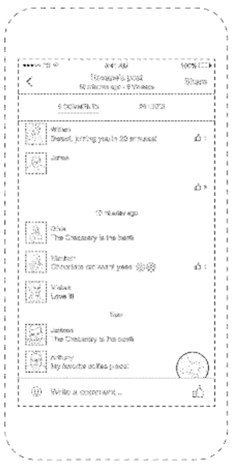
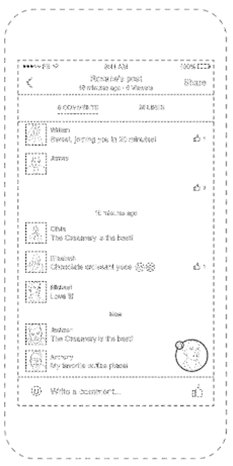
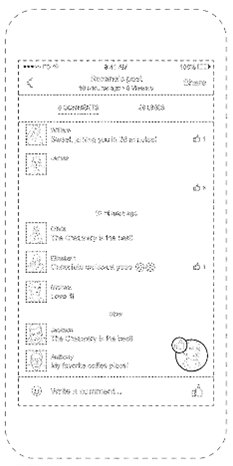
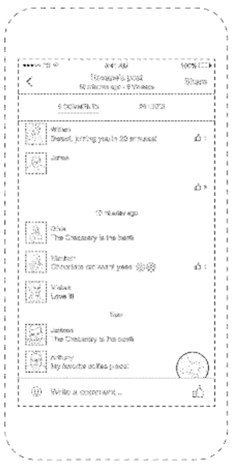
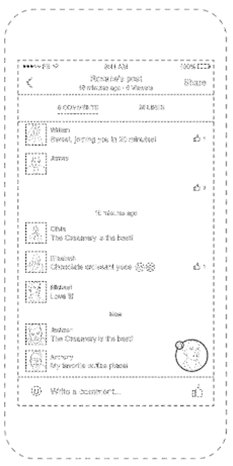
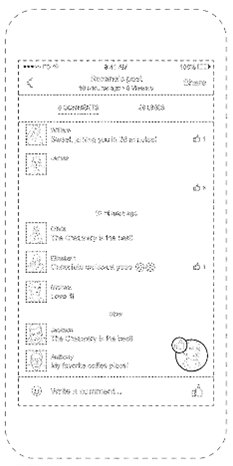
Interactions when you click on "like" (in the future)

This patent was issued in November 2018 for a function that we still have to see in the product. It seems to me this way: when you scroll through comments on a publication, a photo from a user’s profile goes out into the field of view and next to it appears, gradually increasing, an icon showing how he reacted (say, like). To whom this profile belongs, from the scheme it is not clear. Perhaps this is the real-time response of other users, and maybe this is how your own actions are animated.
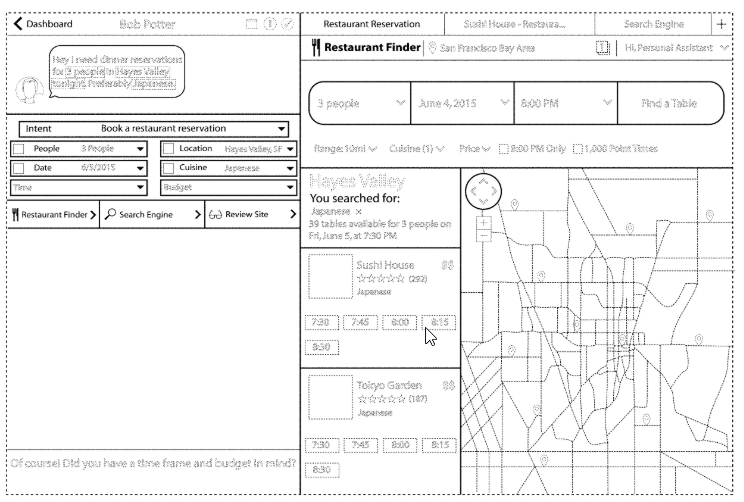
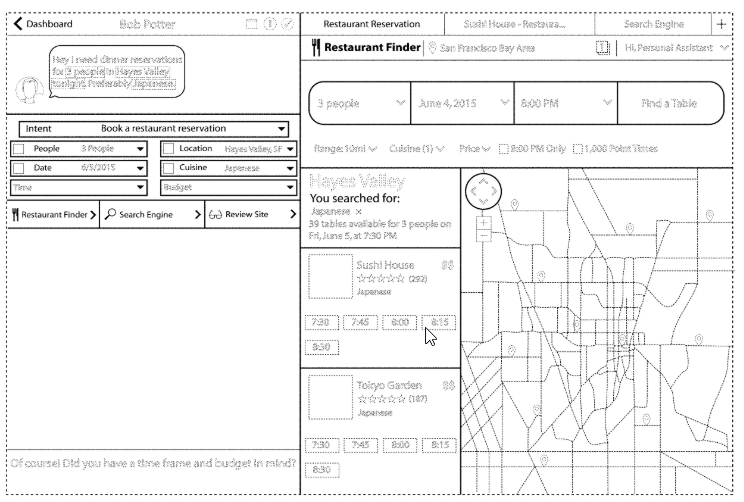
Reservation via chat (in the future)

I was very happy when I saw this tool, because, as far as I know, it has not yet been taken to work. Facebook secured the rights to the interface for the design, allowing the user to book a table in various catering establishments through the built-in instant messenger. The patent refers to 2017, so it’s hard to say whether the implementation is still in progress or whether Facebook has completely excluded this idea from priorities. In any case, it would be interesting to see how this feature would compete with other booking applications: OpenTable, Resy, Yelp.

As if not so. You can’t do anything like this, because Tinder has a patent for gestures to “hold to the right to put like” and “hold to the left to put on dizlick.” “Well, okay,” you think. “This is the business card of their entire application, then let no one go anywhere, but simply make MVP, where under the pizza there will be buttons for likes and dislikes.” Alas, my friend: Tinder patented this too.
Designers are always interested in how other companies deal with similar problems, and often resort to their solutions as a source of inspiration. This is a fun (although sometimes not very) occupation, plus, if you completely ignore the competitors, they even criticize you for not researching the market. Both designers and those who do not have a relationship to design, it is very important to understand which solutions can be used “for inspiration”, and which cannot be used. Companies do not spare the time and effort to come up with elements that will become the face of the product, so it is logical that the prospect of plagiarism on the part of others does not please them. These elements can be complex interaction schemes (for example, the navigation system without the Home button, which Apple developed for the iPhone X and is now patent for a fortune ) or something quite simple, like the Facebook like icon.
')
General Patent Questions
How long does it take to patent a design?
In the case of designs, the process takes from one to two years , when it comes to whole products - up to five years.
How much does a design patent cost?
The total amount of all expenses is around two to three thousand dollars . Unlike other types of patents, for this you do not need to pay an annual fee. For large companies, this is a little money.
What time is the patent valid?
All patents listed in this article are valid for about fifteen years.
Where to find a list of all patents?
The list can be found in the Google Patents service, very convenient. They collect information from more than a hundred patent offices around the world. Patented product information is always publicly available; The database is available by type, company name or keywords. If there is time, it would be nice to occasionally look through this site.
I see patents. What does all this crap mean?
Citing UpCounsel , “everything that is legally valid in a patent” is written in the claims, the length of which is limited to one sentence. Accordingly, in the general case, it makes sense to go directly to this section. In patents for design solutions, however, in this sentence there is usually only water, something like: “The ornamental design of a computer system display panel, equipped with a graphical user interface, corresponding to the text description and illustrations presented below.” Not very informative. Thus, in the first place, it is better to pay attention to the figures in the applications, more precisely, to the solid lines. Dotted lines can simply provide context: show, for example, that scrolling is happening here or that a given element appears exclusively in instant messengers. From the name you can also find out what exactly is patented - animation or graphic interface. Unfortunately, in patents there is usually no detailed description of how everything works - sometimes you just have to guess somewhere.
In short
You can patent:
- Icons;
- Static screens (certain patterns in the interfaces);
- Animated interactions (hold right or left, for example);
- Already existing functions that you added with something decorative, so that the result was original;
- Something very specific: the location of a certain text on a particular page, the size of the picture. But here it is best to show flexibility so that even after updating the product, the design still fits into the set parameters;
- Several elements can be separated by different patents, even if they are presented on the same screen. Returning to the example of Tinder, the company patented the gesture "to hold on the screen" and separately - the location of the round buttons like and dislike, although these elements appear together.
Can not patent:
- Functionality. Let's say you cannot claim the rights to a digital thermostat, but a round-shaped digital thermostat that is adjustable by rotation - easily (as Nest did). Accordingly, it is possible for others to design a digital thermostat in the shape of a triangle;
- Use any color.
Sometimes, considering patents, you can unravel the company's plans for the future. I found a couple of circuits for designs that are not yet implemented in the product (maybe never will be). This is the logic: insurance, which a patent gives for 15 years, is cheaper than a year of insurance for a car. Consider this for a company for free - and if the opportunity arises to sue someone, it will turn into free money. Samsung clearly understands this: at the time of 2018, the company had 61,608 active patent families - this is 34% more than that of Canon, which takes the second place with its 34,905 patent families. Corporations are ready to patent any even a decent idea, so long as the law allows it. At the same time, they are well aware that most of them will never reach the stage of implementation - however, it may well pay off through litigation.
Apple
Hold to unlock


We are so used to this pattern that it is even strange that Apple appropriated such a common thing. When they introduced this gesture into circulation, the idea was rather new, it is clear that they decided to stake it out - this is quite fair. I believe that the patent covers all designs, where, to unlock the screen, you need to hold horizontally. This does not mean that you now can not use this gesture in the design - you just need to take care that the screen is visually different. At one time, the court proceedings caused a lot of noise, as a result of which Samsung had to pay Apple $ 120 million for a similar design.
Icons with drop down menu

When you click on the icon, behind which the group of elements is hidden, they are displayed in the field that unfolds below. The double contour of the selected icon and the arrow at the top of the field are integral design elements in this patent.
IMessage Message Clouds Form


Chat interfaces all adhere to about the same pattern, so this patent should be paid special attention to. It seems that Apple decided that the characteristic clouds are a cult aspect in user experience, so make sure not to accidentally repeat this form with a little tail from the last message, and try to add distinctive features to the interface.
Touch ID Icon

This beauty is already taken. You can use the Touch ID icon only on mocaps, where fingerprint authentication is requested by the module using Apple native resources. On the login screen in your version of the eCommerce application on iOS, let's say you can not put it. I once set it up, but a client, who turned out to be more knowledgeable, pointed out to me, so I learned the hard way. Admittedly, the icon is excellent, round like this - no need to excel with the strange elongated shape of the print. Apple is young.
Visualization of voice in Siri


Voice interfaces are gradually becoming a trend in design, and people will definitely soon start contacting Siri, Alexa, and Google Assistant in search of ideas. Apple decided to seize the initiative and patent the visualization of the process of converting a human voice to digital content in the form of many-colored waves.
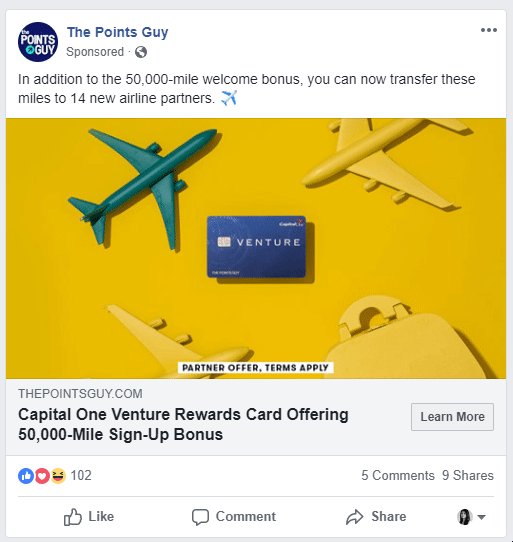
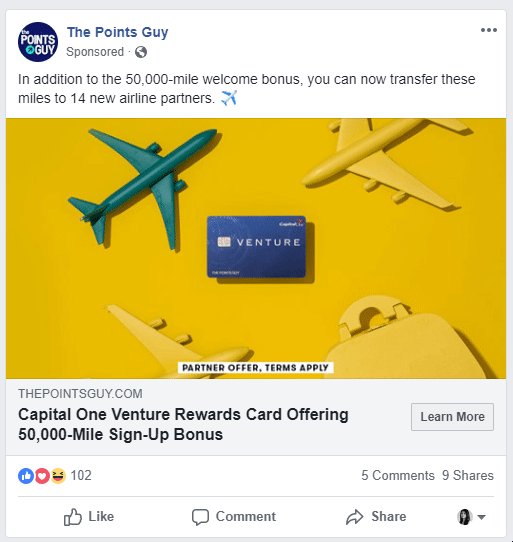
Like button



The patent applies to the appearance of the icon and the different types of animation that are attached to it. Everything is transparent here. What exactly happens to the icon during animation is not spelled out, so that in the future, Facebook will be able to quietly play with the design.
Livestream floating icons (old feature)


Considering how many patents gave rise to these mobile icons, Facebook has clearly put a lot of effort into services for the live stream. At this time, Twitter's Periscope and Instagram Live were just gaining popularity. When the user selects an icon or a smiley on the horizontal panel during the live stream, animation is played for all participants - these elements float across the screen. This is a very interesting project: you can watch the reactions of other people in real time, and they are lined up on the timeline, and not just listed with the number of clicks. Facebook has patented this floating movement of icons, upwards, horizontally and in other variations, despite the fact that they are not currently used in products - just for testing. The company has a scheme where icons come up from the center of the screen, if you click on the corresponding area, plus an alternative version of the same concept, where the same thing happens at the bottom of the screen.
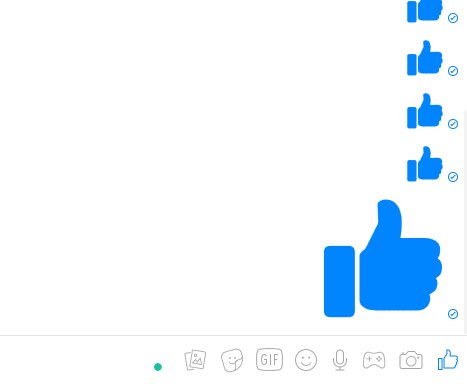
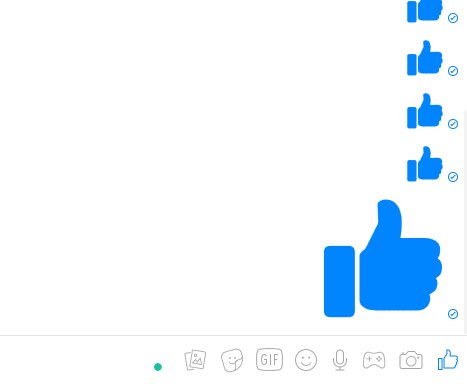
Icons that increase when held


This is one of the less obvious but enjoyable features of the platform that add value to the Facebook brand.
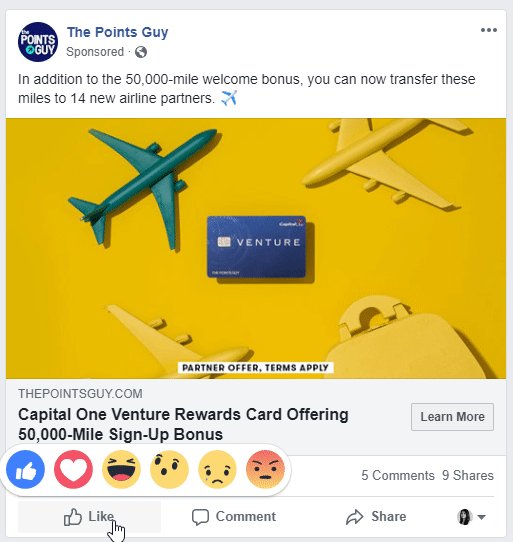
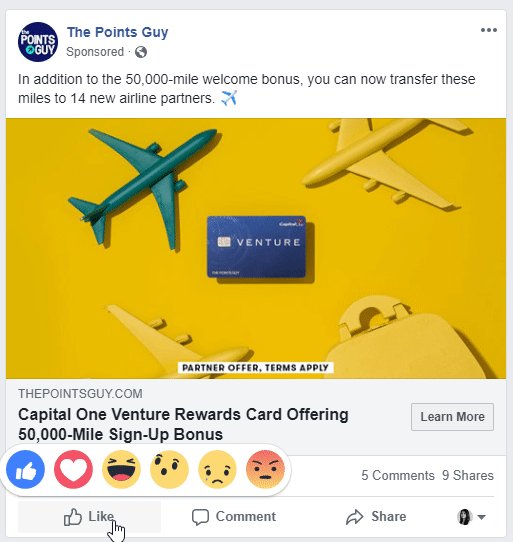
Display the entire set of icons on hover


“Packing” all the emoticons in one element of the interface was very resourceful from Facebook. Being able to respond is an important part of the experience, so Facebook needed to highlight it. If you put smiles into the drop-down box, there will be more room for other actions, besides, you can not sacrifice animations, with which everything looks fun and playful.
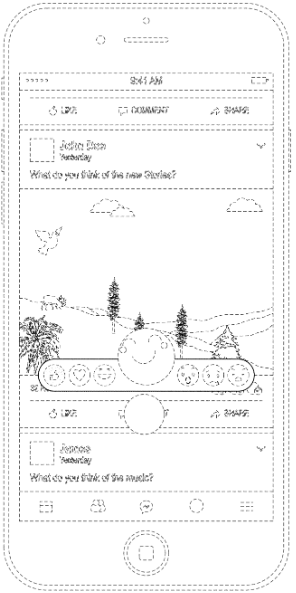
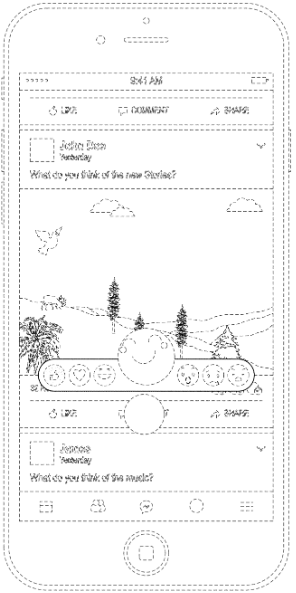
New post in the mobile version


Facebook has reserved simple post creation screens, like the ones above. They also have a patent for a desktop version of the same screens, everything looks a little different there. This patent is new: it was issued only in August 2018. The elements that are being emphasized here include icons and text at the bottom of the screen.
Interactions when you click on "like" (in the future)

This patent was issued in November 2018 for a function that we still have to see in the product. It seems to me this way: when you scroll through comments on a publication, a photo from a user’s profile goes out into the field of view and next to it appears, gradually increasing, an icon showing how he reacted (say, like). To whom this profile belongs, from the scheme it is not clear. Perhaps this is the real-time response of other users, and maybe this is how your own actions are animated.
Reservation via chat (in the future)

I was very happy when I saw this tool, because, as far as I know, it has not yet been taken to work. Facebook secured the rights to the interface for the design, allowing the user to book a table in various catering establishments through the built-in instant messenger. The patent refers to 2017, so it’s hard to say whether the implementation is still in progress or whether Facebook has completely excluded this idea from priorities. In any case, it would be interesting to see how this feature would compete with other booking applications: OpenTable, Resy, Yelp.
Source: https://habr.com/ru/post/448680/
All Articles