DIY: How we did a “live” schedule for Codefest X
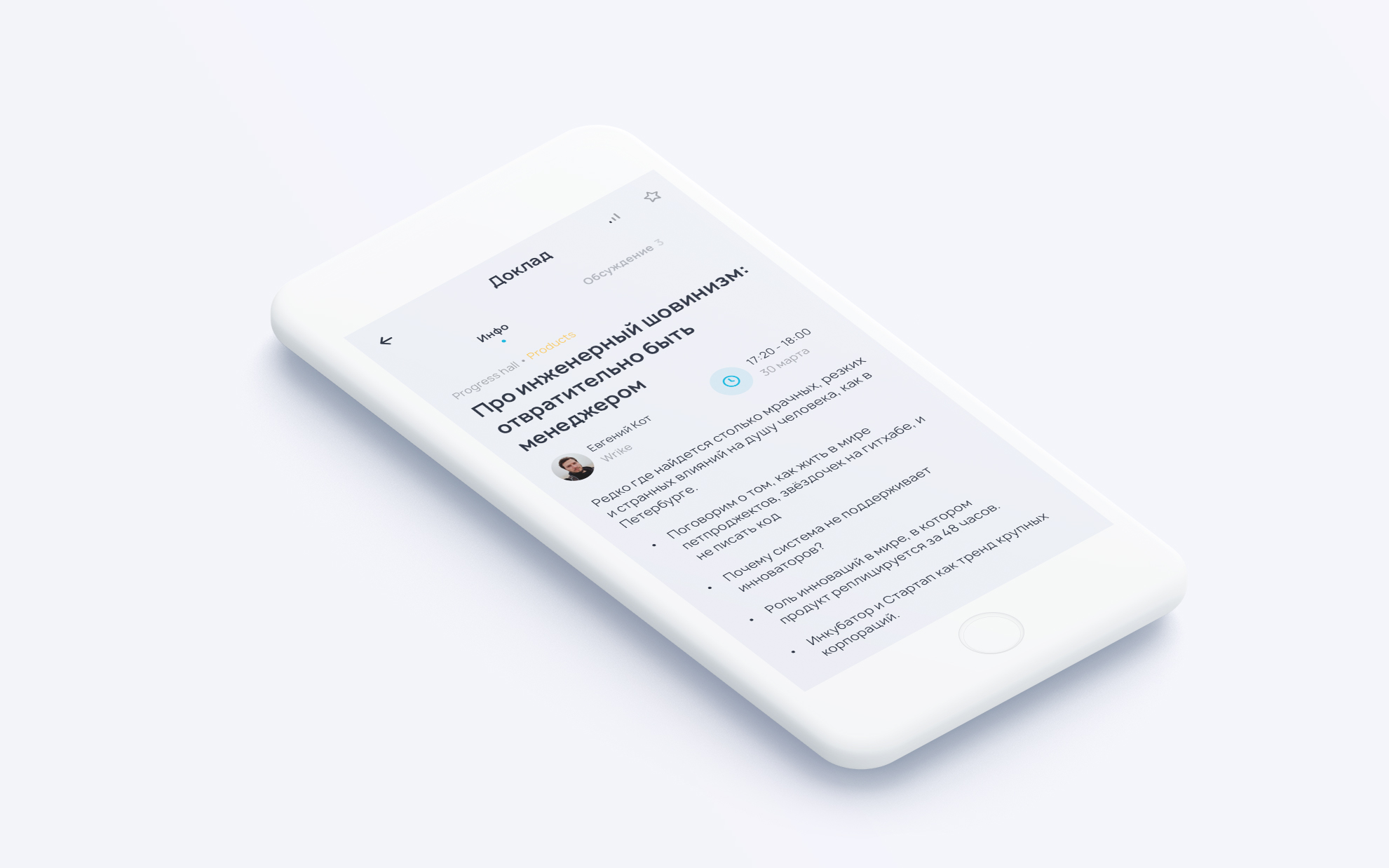
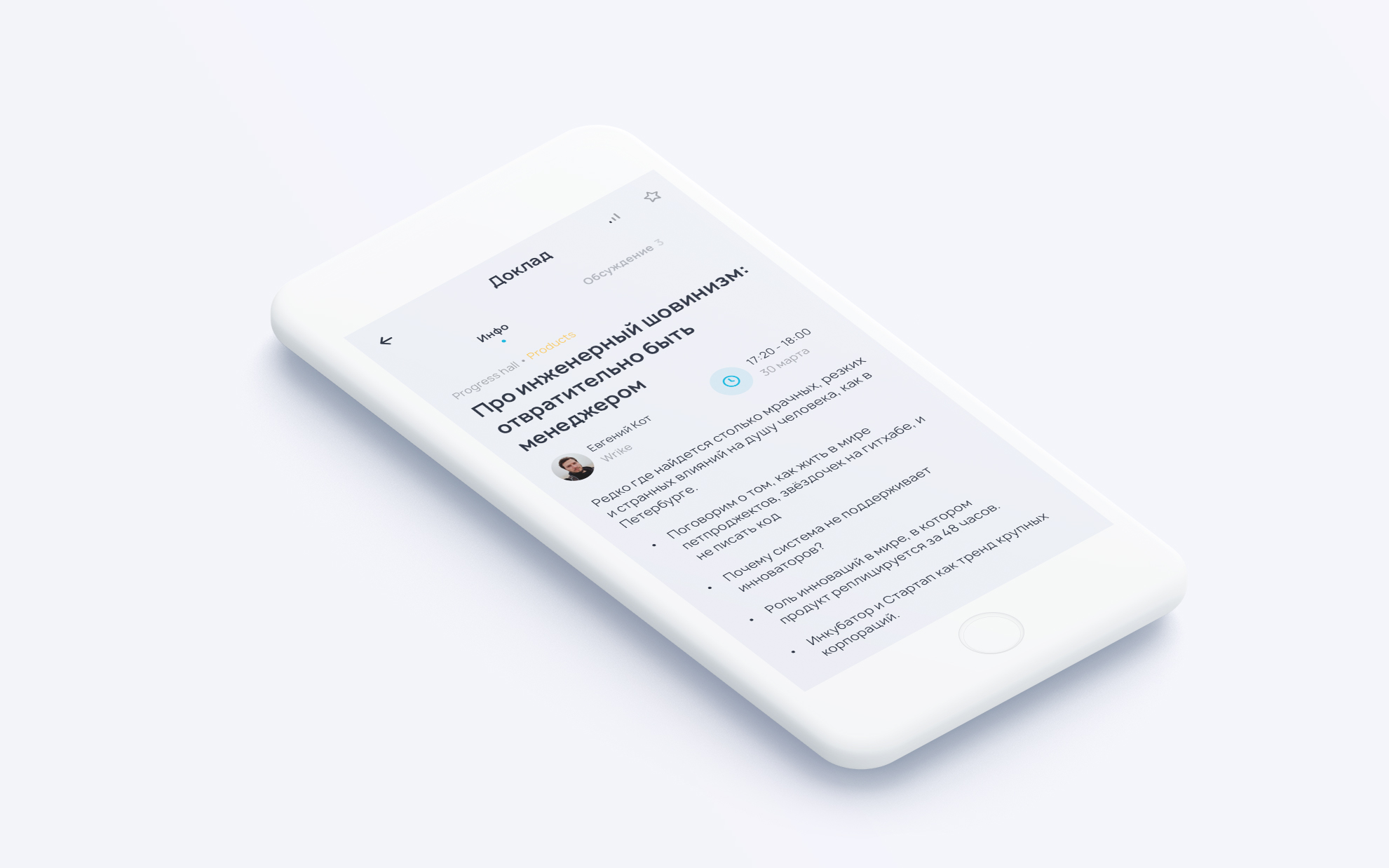
In late March, the 10th anniversary CodeFest died down in Novosibirsk. Like, probably, any conference, CodeFestX left the participants a lot of different impressions of “my foot will not be here anymore” before “how to buy a lifetime subscription?”. I will not describe how it was, the reviews are already there and I think there will be more. I want to share the story of how we launched an alternative version for the Codefest schedule ( look better from the mobile ): from idea to the result.

I have been visiting Codefest since 2010, and this year was my 9th conference. For me, Codefest is a tradition, and this time I wanted to do something useful. Before the event, reading the conference chat, I realized that the schedule is something that can definitely be improved. Codefest is a rich event from which everyone would like to get the most, so I decided to help with building an alternative, customizable schedule.
The objectives were as follows:
')

The concept of a “pumped-through” schedule went to Codefest organizers. I shared the idea at Wrike and quickly found like-minded people ready to connect. We started with research, looked at conference sites and mobile apps. In general, they launched the usual grocery process in Wrike.
As a result of the backlog development, it was determined that the necessary functionality is needed like this:
There were lower priority tasks:
There were still tasks with the third priority, where we still have a lot of spaceships buried, but I believe that their time will come.
We decided to take as a stack for the project what we use in the development of our product to give an opportunity to see how the frontend is built in Wrike. We write on Dart ( and already told why: here and here ) and YET for large web projects like ours, there is only Angular ( that's 5 minutes of inspiration from bunopus ). The repository of our project can be found here github.com/wrike/codefestx .
In our application to Angular, we added Redux . For Dart there are several implementations: we took Redux.dart and Redux Epics for effects. In our project, the Redux-related code is here github.com/wrike/codefestx/tree/master/lib/src/redux .
To work with immutable states ( immutable state ), we have taken packages built_value and built_collection , which simplify the work well. For example, we create a class for the state of our application, CodefestState , and packages generate a builder .
For communication between Angular and Redux, a simple trick is used ( the main component is github.com/wrike/codefestx/blob/master/lib/app_component.dart ):
And we link them together through the standard dart stream :
That is, when creating an action in the manager ( they are all here ), it gets into the Redux repository. It is being processed and the state is changing, which causes the Angulyarovsky Change Detection cycle.
For sending notifications, 2 mechanisms were made: for notifications about the occurrence of events, since This is important, integrated with PushWoosh and got a system push ( unfortunately without the support of browsers on iOS ). For less critical events, for example, the release of a new version, they raised a socket, and used socket_io_client on the client.

In general, the structure of the application is simple and, in my opinion, understandable. If you have questions, then we can discuss specific solutions in the comments or on github.
In the modern world, in order to lay out the JS file for general use, one cannot do without k8s . But seriously, one of the features of our service is its refinement right at the conference itself ( which some Dartisan used among visitors and no, they are not from Wrike :) ).

Therefore, we decided to make an honest CI. We looked at the integration possibilities that GitHub has , and found Google Cloud Build there : since we use Google products, then we shouldn’t leave this track. The integration works like this: any commit to the repository calls the build cloudbuild.yaml . We followed the path that we assemble the Docker container with the finished application ( there is a template for darth - hub.docker.com/r/google/dart ), and then we launch it in k8s, so that we can roll back releases, scale and provide other hypothetical situations. From what was not enough out of the box, it’s the ability to do different behaviors depending on the branch where we commit, that is, for the master to build and deploy to battle, and for the other branches, the minimum steps are taken without k8s. There is an active discussion of this topic here , and we took advantage of the decision from this discussion. CI worked perfectly and never failed.
In addition to our success, of course, there is something that could be done differently. For example, not to force people to log in when voting for reports - some do not like it ( especially in short-term services ). As a result, we received not so many “likes” for the reports, but, nevertheless, congratulated the speaker-champions.

We also, in the guise of web development, have forgotten about the hard limitations of iOS, and that there is no way to push for the web . It turned out that almost half of the users of our service were from the iPhone. Unfortunately, we could not send them a notification.
And what else upset the team, as I have already mentioned, did not manage to do all our plans. Some of the functionality was rolled out right at the conference, and some still live in the backlog.
Thanks to the organizers that the link to the schedule was added to the participant list of the conference. During the conference, the service was used by more than 1,100 users. To the main program of ~ 120 events, we added another ~ 50 "folk". Approximately 75% of the sessions were on mobile devices, we sent over 500 push notifications, released 3 releases during the conference itself, got a lot of pleasure from the process and the result.

It was a great experience, and we will continue to develop the project, at least for internal events and conferences Wrike. If you were on Codefest and used our schedule, we will be glad to receive your feedback in the comments.

Idea
I have been visiting Codefest since 2010, and this year was my 9th conference. For me, Codefest is a tradition, and this time I wanted to do something useful. Before the event, reading the conference chat, I realized that the schedule is something that can definitely be improved. Codefest is a rich event from which everyone would like to get the most, so I decided to help with building an alternative, customizable schedule.
The objectives were as follows:
')
- For visitors - to give the opportunity to get more relevant information about current events and form their own tape of interests. Plus, all conference attendees had the opportunity to come to our booth and gash any missing feature or fix a bug;
- For Codefest , this is an additional distribution channel for a “national” program;
- For us, as a company , this is, of course, an additional plus in the Employer-brand.

The concept of a “pumped-through” schedule went to Codefest organizers. I shared the idea at Wrike and quickly found like-minded people ready to connect. We started with research, looked at conference sites and mobile apps. In general, they launched the usual grocery process in Wrike.
As a result of the backlog development, it was determined that the necessary functionality is needed like this:
- The main conference schedule with the ability to filter reports and search;
- Favorites and notifications about the approach of selected events;
- The national program, with the same functionality as the main one, as well as the opportunity for partners and activists to add events to this program.
There were lower priority tasks:
- Discussion on the report so that authorized users can exchange views and debate;
- Likes and people's rating reports;
- Map, because CodeFest is great, and navigation is very important.
There were still tasks with the third priority, where we still have a lot of spaceships buried, but I believe that their time will come.
Implementation
We decided to take as a stack for the project what we use in the development of our product to give an opportunity to see how the frontend is built in Wrike. We write on Dart ( and already told why: here and here ) and YET for large web projects like ours, there is only Angular ( that's 5 minutes of inspiration from bunopus ). The repository of our project can be found here github.com/wrike/codefestx .
In our application to Angular, we added Redux . For Dart there are several implementations: we took Redux.dart and Redux Epics for effects. In our project, the Redux-related code is here github.com/wrike/codefestx/tree/master/lib/src/redux .
To work with immutable states ( immutable state ), we have taken packages built_value and built_collection , which simplify the work well. For example, we create a class for the state of our application, CodefestState , and packages generate a builder .
For communication between Angular and Redux, a simple trick is used ( the main component is github.com/wrike/codefestx/blob/master/lib/app_component.dart ):
- ChangeDetectorRef - standard Angulyarov display update mechanism ( documentation here )
- Standard redux Store ( documentation here )
- Our simple dispatcher - github.com/wrike/codefestx/blob/master/lib/src/redux/services/dispatcher.dart
And we link them together through the standard dart stream :
_dispatcher.onAction.listen((action) => _store.dispatch(action)),
_store.onChange.listen((_) => _zone.run(_cdr.markForCheck)),
That is, when creating an action in the manager ( they are all here ), it gets into the Redux repository. It is being processed and the state is changing, which causes the Angulyarovsky Change Detection cycle.
For sending notifications, 2 mechanisms were made: for notifications about the occurrence of events, since This is important, integrated with PushWoosh and got a system push ( unfortunately without the support of browsers on iOS ). For less critical events, for example, the release of a new version, they raised a socket, and used socket_io_client on the client.

In general, the structure of the application is simple and, in my opinion, understandable. If you have questions, then we can discuss specific solutions in the comments or on github.
Infrastructure
In the modern world, in order to lay out the JS file for general use, one cannot do without k8s . But seriously, one of the features of our service is its refinement right at the conference itself ( which some Dartisan used among visitors and no, they are not from Wrike :) ).

Therefore, we decided to make an honest CI. We looked at the integration possibilities that GitHub has , and found Google Cloud Build there : since we use Google products, then we shouldn’t leave this track. The integration works like this: any commit to the repository calls the build cloudbuild.yaml . We followed the path that we assemble the Docker container with the finished application ( there is a template for darth - hub.docker.com/r/google/dart ), and then we launch it in k8s, so that we can roll back releases, scale and provide other hypothetical situations. From what was not enough out of the box, it’s the ability to do different behaviors depending on the branch where we commit, that is, for the master to build and deploy to battle, and for the other branches, the minimum steps are taken without k8s. There is an active discussion of this topic here , and we took advantage of the decision from this discussion. CI worked perfectly and never failed.
A spoon of tar
In addition to our success, of course, there is something that could be done differently. For example, not to force people to log in when voting for reports - some do not like it ( especially in short-term services ). As a result, we received not so many “likes” for the reports, but, nevertheless, congratulated the speaker-champions.

We also, in the guise of web development, have forgotten about the hard limitations of iOS, and that there is no way to push for the web . It turned out that almost half of the users of our service were from the iPhone. Unfortunately, we could not send them a notification.
And what else upset the team, as I have already mentioned, did not manage to do all our plans. Some of the functionality was rolled out right at the conference, and some still live in the backlog.
results
Thanks to the organizers that the link to the schedule was added to the participant list of the conference. During the conference, the service was used by more than 1,100 users. To the main program of ~ 120 events, we added another ~ 50 "folk". Approximately 75% of the sessions were on mobile devices, we sent over 500 push notifications, released 3 releases during the conference itself, got a lot of pleasure from the process and the result.

It was a great experience, and we will continue to develop the project, at least for internal events and conferences Wrike. If you were on Codefest and used our schedule, we will be glad to receive your feedback in the comments.
Source: https://habr.com/ru/post/448610/
All Articles