A very mathematical history of the perfect combination of colors.

Zachary Beer creates drawings using the color palette from the Solarized Mac color scheme and a custom program for generating Geometriq images.
A couple of years ago, I fell in love with a color palette: a color slightly darker than white, highlighted by yellow-orange and neutral blue on a dark gray background, "the color of a TV switched to a dead channel," as William Gibson wrote in Neuromante. These colors belonged to the theme of Solarized Dark, a popular code editor for MacOS called TextMate. To be honest, at first I didn’t like it very much. But I soon discovered that I could not work in any other color scheme. If you have been staring at the screen all day, then inevitably you will begin to find fault with the fonts and colors.
It turned out that I am not the only one. I am not a coder by profession, but I like to use code editors to write texts and organize notes. Switching from Mac to Windows, I began to look for the appropriate tools, and began to see Solarized Dark and its close relative Solarized Light, using the same palette of 16 colors, almost everywhere. It's hard to say how many programmers use it. The scheme is free and has open source, so it has no statistics on sales. It is in any major code editor and many other tools. Microsoft even included it in the set of the popular VS Code editor. Solarized has a lot of fans.
“If I open a terminal window where the Solarized theme is not installed, I feel uncomfortable,” said Zachary Behr of Richmond (Virginia), a programmer and artist who began using Solarized shortly after its appearance in 2011. Bir loves Solarized so much that he uses it as a color scheme for his computer-generated drawings . “I decided that I could not give out such a balanced palette that looks good in dark and light colors,” he says.
')
The Solarized circuit was not accidental. It reflects the obsession with details of its creator, Ethan Shoonover . “I didn’t release it until I was 1000% sure that I like all the colors and that they all match each other mathematically,” says Schunover. - I had a lot of monitors, some calibrated, others specially upset. Sometimes I showed it to my wife, who thought I was sorting a little with it. ”
Too much contrast
Soonover worked as a designer and programmer in Seattle when he began working on Solarized in 2010. Shortly before that, he changed the OS and was disappointed with the color schemes that came with the tools he used. Many applications offered only a simple “black on white” scheme, derived from old text-based computer terminals. However, it seemed to Shunover that these color schemes look much sharper than the old monitors they are trying to emulate. The fact is that the background of the old monitors of the 1980s is really black, he says. "They had less contrast." Today's LCD screens have the ability to produce darker and brighter colors.
The optimal contrast for text on the screen is controversial. Many people like very contrasting patterns. However, it was not only the contrast that disturbed him. He did not like the schemes with low contrast. Even the best themes used at least one color that looked much brighter than the rest. All because the apparent brightness of the color depends on the background. In other words, a certain shade of blue will seem more or less bright, depending on the surrounding colors.
This phenomenon, known as the Helmholtz-Kohlrausz effect , is especially annoying to programmers, since the code-writing tools use color to distinguish different parts of the code from one another. For example, in a web page code in a typical text editor using the Solarized Dark scheme, the links are shown in green; formatting syntax, for example, italic, blue, and comments that developers write to themselves are gray. Ideally, colors should help distinguish these elements among themselves, but not one element should stand out more than others.
Shunover decided to choose colors that not only look good together, but also have the same apparent brightness. The task was complicated by the fact that he wanted to use the same palette for light and dark themes. Therefore, it took him several monitors and long checks.

Solarized dark

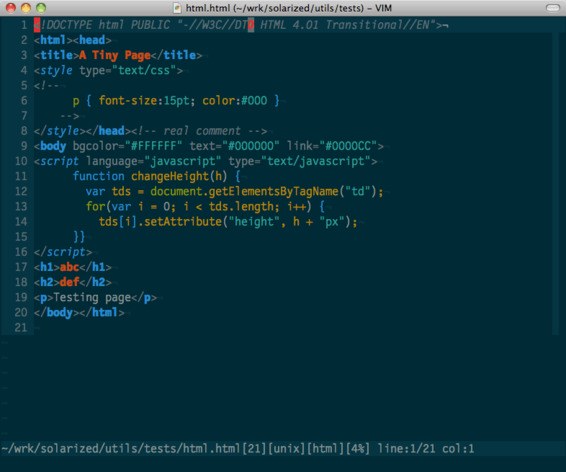
Solarized Light in the Vim editor
Shunover talks a lot about the mathematical nature of such a choice of colors, but he chose initial colors, blue and yellow, for personal reasons. Blue reminds him of his long-standing talassophobia - fear of deep water. And although he says that he has no other manifestations of synesthesia - like the sound of colors or the taste of words - the yellow color gives him associations related to the tastes and smells of his childhood. “My parents are artists, and I’m no stranger to picking things up for unknown reasons,” he says.
Proceeding from this, Shunover began to pick up other flowers that gave enough - but not too much - contrast between the elements, and maintaining the same level of contrast in the light and dark version. The result is a palette of 16 colors that maintain the same relationship even when inverted. “I think it’s a bit like composing music using a limited number of notes,” says Shunover. “There is something so scattered and beautiful about her.”
An open source program is gaining popularity
Schnoover released Solarized for free in April 2011 via GitHub, a platform for storing and collaborating on code. He says he never intended to make money on it. “It would kill something special about her, cast a shadow on her,” he says. “I believe in open source software, in order to release something special to the world, so that everyone can use it.”
Although he checked the color scheme in various applications, at first Shunover published topics for only a limited range of tools that he used, for example, for Vim editor and the text email client Mutt. He announced the release of the Solarized topic on the Vim mailing list; soon the project hit the first page of Hacker News. He immediately liked the programmers, who soon took up the adaptation of topics for other tools for programming. In 2013, Solarized Dark appeared on the developers' monitors in a Facebook ad — look at the dark screens and the colored lines crossing them.
Solarized is gradually beginning to penetrate into applications designed not only for geeks. Solarized is offered in the MacOS Ulysses word processor as one option. The color scheme was used for graphics in the N ++ video game in 2014. The MicroPad note-taking program advertises Solarized as one of its features on the site. "Solarized Dark for MicroPad is especially useful for night work, which I do more often than I would like to admit," says programmer Nick Webster, a computer science student at Victoria University in Wellington, New Zealand.
But so far it has not reached such mainstream things as, say, the color scheme for a large web application or software package. “When Apple introduced the dark mode for MacOS, I decided it was cool,” says Bir. “But I would like it to be Solarized.”
But with the increase in the number of dark theme-releasing applications, such as Google Chrome, Facebook Messenger and Slack, Solarized can still get its moment of glory.
Source: https://habr.com/ru/post/447986/
All Articles