Why the front-end should understand the principles of UI
Modern development is built in such a way that each team member, be it a developer, a UI-specialist or a product manager, is responsible only for those stages of work to which his area of expertise extends. However, to create the best product, a specialist must sufficiently understand all the steps of the manufacturing process. If a team is committed to cross-functionality, when the division into areas of responsibility is conditional, then the quality of the product and the achievement of the goal become the area of responsibility not only of individual specialists, but of the whole team.
At one of the internal projects, we at SimbirSoft developed a task tracker that responds to our business processes. At the start, we planned that this would help us to run in new - at that time - technologies before putting them into commercial development. Now it is a product that employees of the company actively use.
Since this project was actually born inside the front-end department, outside specialists were practically not involved. The functionality and interface were formed by front-end developers, based on the tasks arising in the daily work of the department. After analyzing similar products on the market, we identified the necessary minimum of functions + implemented the elements that met the needs of our business processes. So we created the first version of task tracker with a small number of functions and launched it for a limited number of users. As a focus group, we chose project managers who agreed to lead projects in our task tracker.
')
The focus group used our task tracker for a month, after which we were able to get feedback on the usability of the interface, as well as the needs arising during the work.
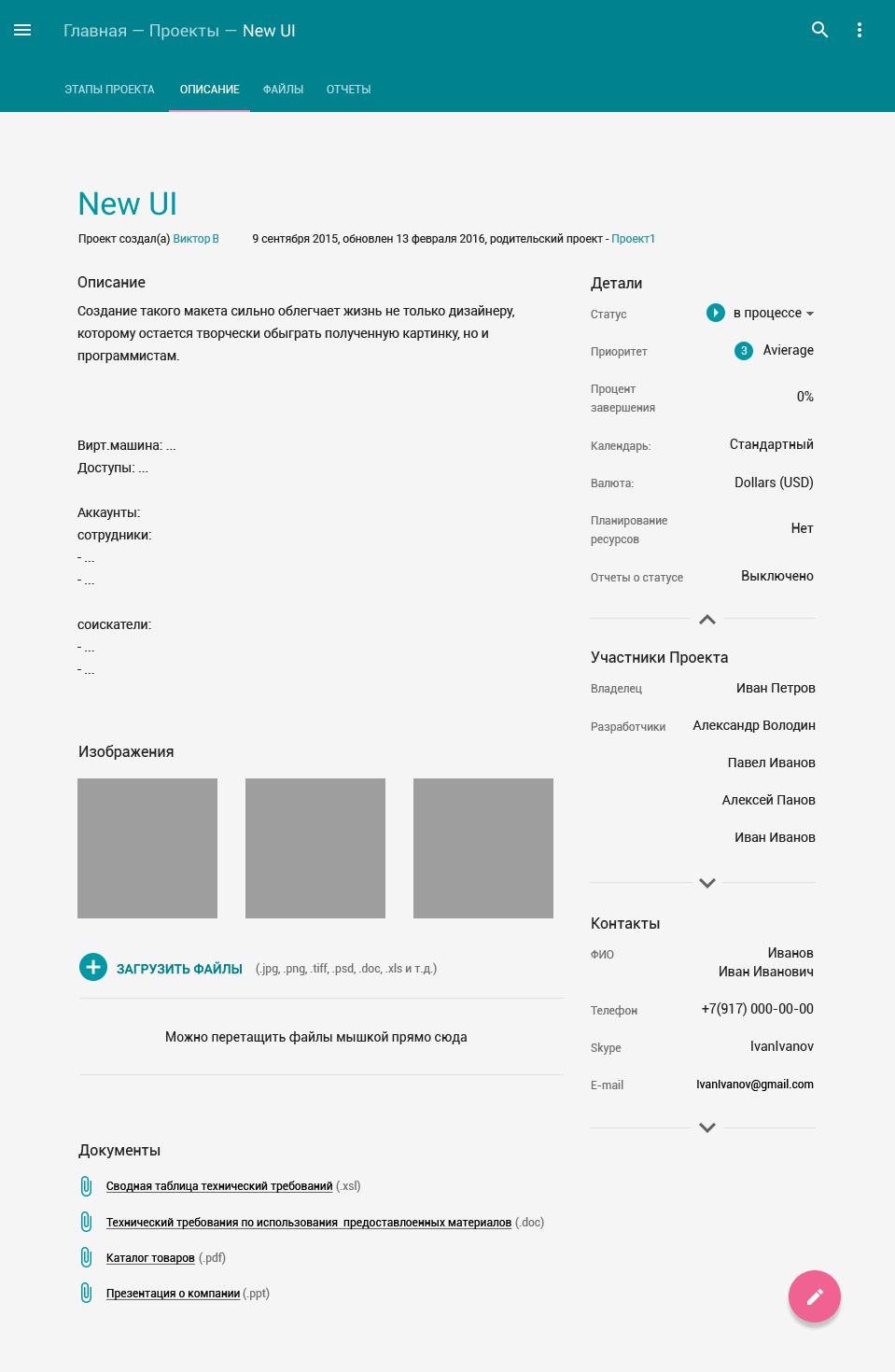
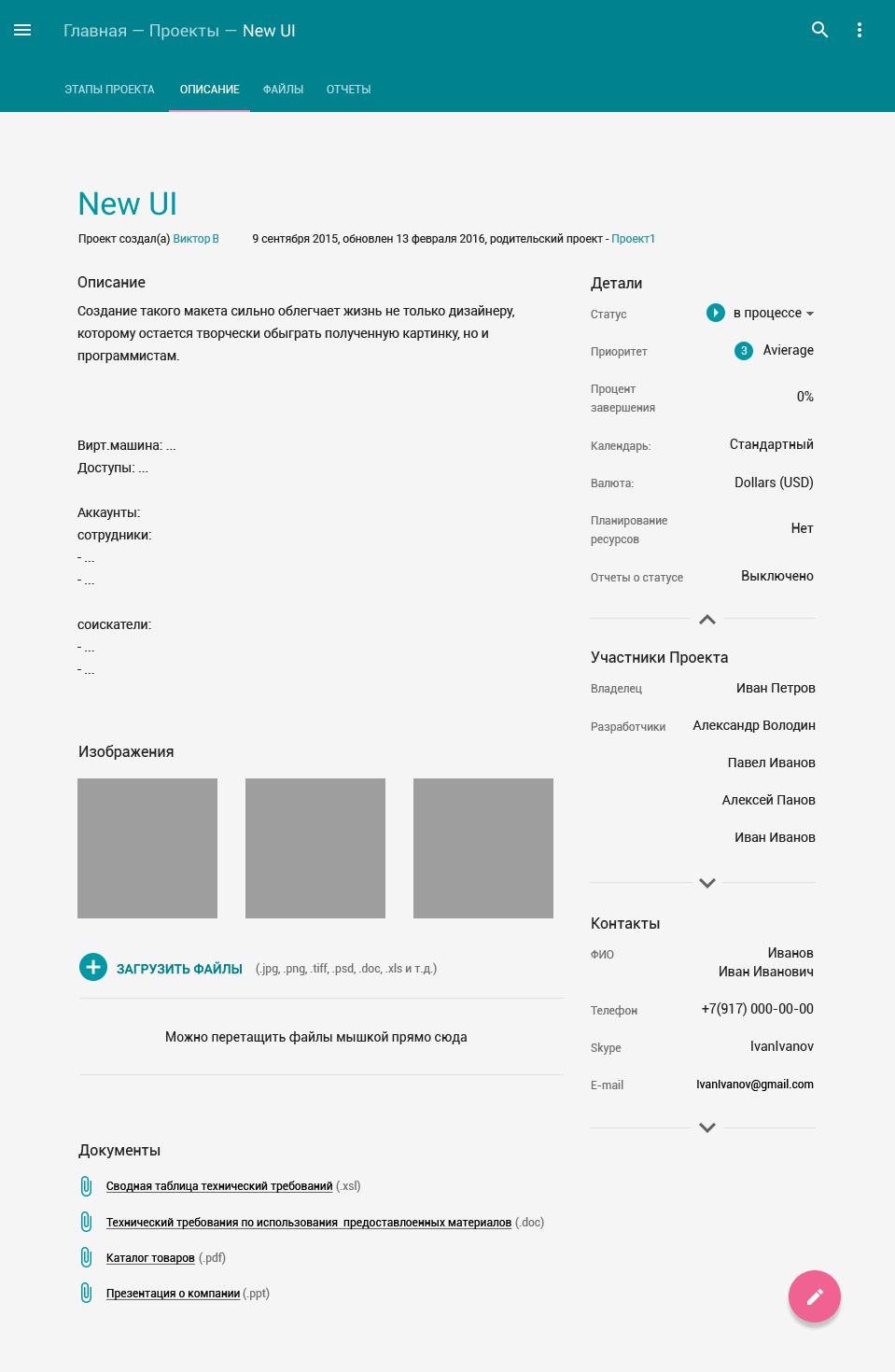
Let us consider in detail the page of the problem (Fig. 1) in the task tracker and the notes to it from the focus group.

After analyzing the experience and requirements of the focus group for the track tracker, the developers compiled a table where they divided the requirements into “urgent” and “important”. This was helped by a simple Eisenhower table.

The list of requirements was also divided according to two criteria:
We collected and analyzed the assessments of the focus groups, divided the tasks by priorities, left our recommendations and the final document sent for discussion to the involved UI-expert. In the course of a general rally, a set of rules was derived, which satisfies both the analytical requirements of the specialist UI and the capabilities of the team. Identified the most priority tasks in the first version of the task tracker, as well as the necessary features for the future version.
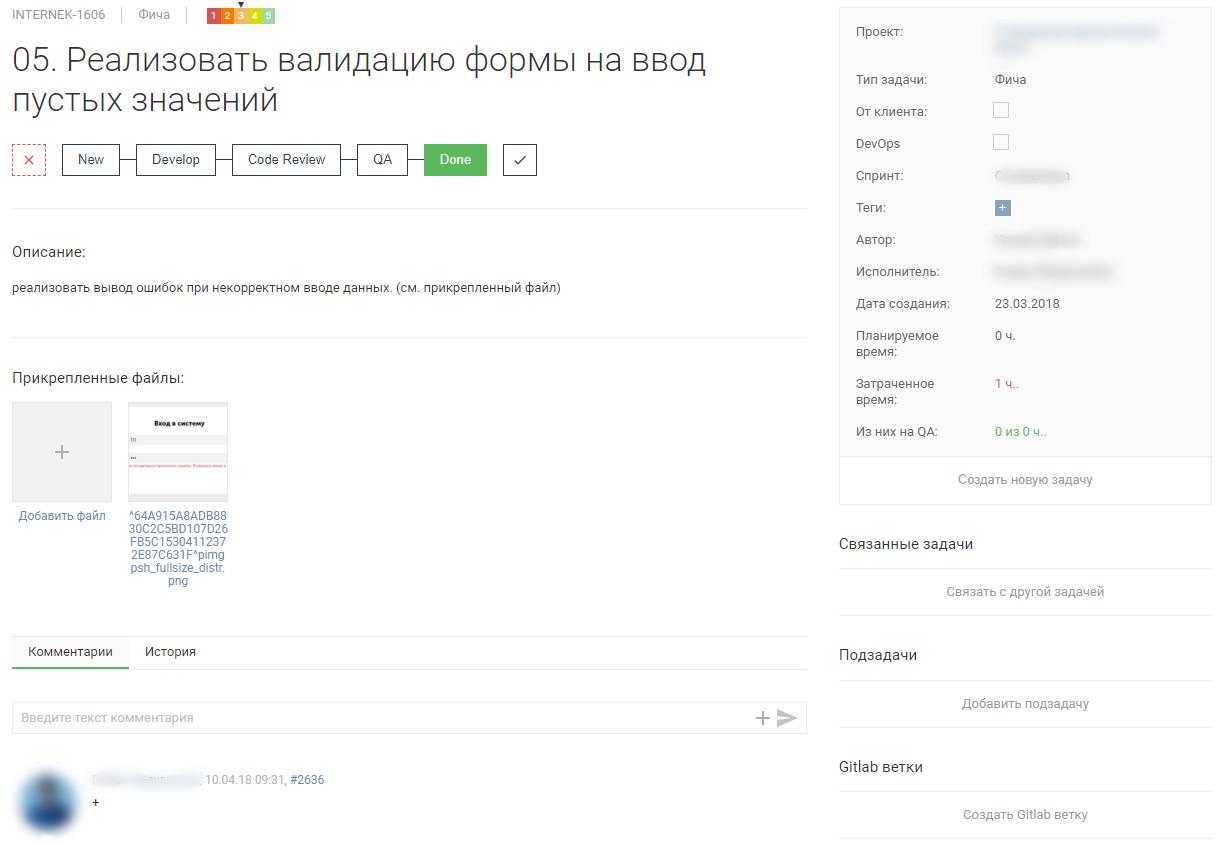
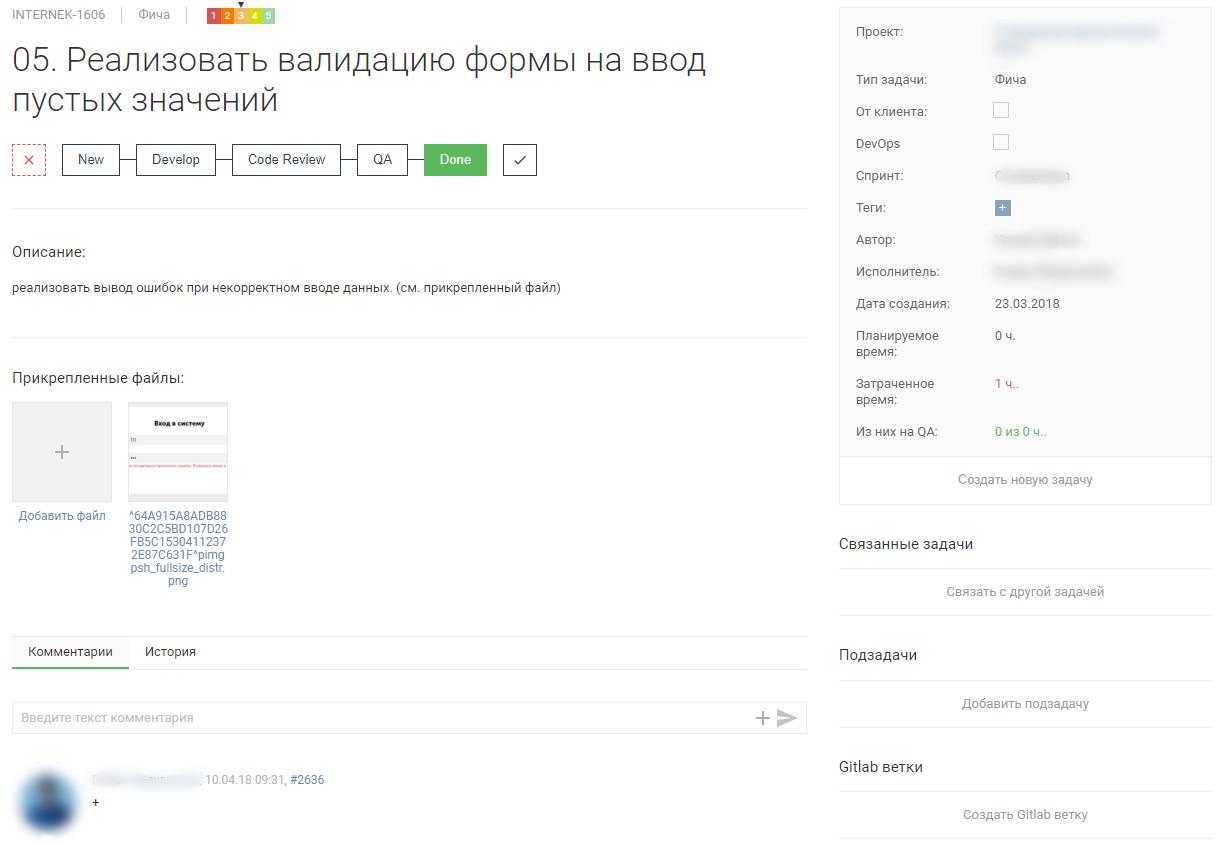
The result is a final detailed task page (Fig. 2).

When creating the product, we performed the following steps:
In the process of solving the internal task of optimizing the task tracker, the development team deeply plunged into the requirements of the UI and expanded its experience. A common understanding of the principles of the interface of the structure helped the team to come up with the right questions, which, in turn, managed to be solved together with the UI-specialist. At the output, the company received an internal product that responds to its business processes and provides those functions that we could not get from the analogues existing at that time.
Many developers adhere to the rule that they should only follow the instructions in the technical specifications and layouts, relying on the expertise of the UI-specialist. But based on our experience, we have formulated several reasons why it is desirable for the development team at the start of the project to understand the basic principles of the UI:
As our development experience shows, knowledge of UI principles is really useful for the whole team. Currently, we are constantly engaged in training employees within the company in order to transfer to developers the latest knowledge on UI and other related areas. Expanding the expertise of our developers helps us optimize these processes and follow our main rule - to show the first result in the first month of work on the project.
Practical example
At one of the internal projects, we at SimbirSoft developed a task tracker that responds to our business processes. At the start, we planned that this would help us to run in new - at that time - technologies before putting them into commercial development. Now it is a product that employees of the company actively use.
Since this project was actually born inside the front-end department, outside specialists were practically not involved. The functionality and interface were formed by front-end developers, based on the tasks arising in the daily work of the department. After analyzing similar products on the market, we identified the necessary minimum of functions + implemented the elements that met the needs of our business processes. So we created the first version of task tracker with a small number of functions and launched it for a limited number of users. As a focus group, we chose project managers who agreed to lead projects in our task tracker.
')
The focus group used our task tracker for a month, after which we were able to get feedback on the usability of the interface, as well as the needs arising during the work.
Let us consider in detail the page of the problem (Fig. 1) in the task tracker and the notes to it from the focus group.
- Important information is spread throughout the page. Time is wasted to cover the complete information about the task. In addition to a brief description, tasks often have file attachments (technical tasks, additions, etc.). Their location on the second screen of the page increased the risk that the user would ignore the attachments.
Objective: to concentrate all the elements of the task necessary for its correct execution, within the first screen. - The task editing form is an extra interface element. Making even minor edits forces the user to focus his attention on the new element, wasting time studying it.
Objective: get rid of the form, edit the task on the fly. - The lack of comprehensive information on the life cycle of the task (from New to Done) and the gradation of tasks in order of importance.
Purpose: to make sure that when opening a task, the user instantly understands what stage it is at and what priority it has.

After analyzing the experience and requirements of the focus group for the track tracker, the developers compiled a table where they divided the requirements into “urgent” and “important”. This was helped by a simple Eisenhower table.

The list of requirements was also divided according to two criteria:
- we can solve it ourselves;
- This requires additional analytical work (engaging a UX designer).
What is the result?
We collected and analyzed the assessments of the focus groups, divided the tasks by priorities, left our recommendations and the final document sent for discussion to the involved UI-expert. In the course of a general rally, a set of rules was derived, which satisfies both the analytical requirements of the specialist UI and the capabilities of the team. Identified the most priority tasks in the first version of the task tracker, as well as the necessary features for the future version.
The result is a final detailed task page (Fig. 2).

When creating the product, we performed the following steps:
- analyzed the market offers, identified the key requirements in accordance with our business processes and compiled the TK for the first version of task tracker;
- implemented the initial version of the project interface, based on our own experience and the formed TK;
- collected feedback from the focus groups, analyzed it and corrected TK in accordance with the needs of Central Asia;
- together with the designer, we modified the interface and made it convenient for users.
In the process of solving the internal task of optimizing the task tracker, the development team deeply plunged into the requirements of the UI and expanded its experience. A common understanding of the principles of the interface of the structure helped the team to come up with the right questions, which, in turn, managed to be solved together with the UI-specialist. At the output, the company received an internal product that responds to its business processes and provides those functions that we could not get from the analogues existing at that time.
Many developers adhere to the rule that they should only follow the instructions in the technical specifications and layouts, relying on the expertise of the UI-specialist. But based on our experience, we have formulated several reasons why it is desirable for the development team at the start of the project to understand the basic principles of the UI:
- The overall goal is a great interface. The developer must understand why and why a decision was made during design. The developer and the UI designer may have a different perception of the project, which leads to misunderstandings and errors. If a developer and a UI designer communicate in the same language, this reduces the time for analyzing the task assigned to the developer and increases the speed of its execution.
- Accelerating the development process. The second point follows from the first. The designer may not take into account some element behavior. The developer, based on his experience, can make corrections within the team that do not conflict with the analytical data and the general concept of the application. This reduces the time required to formulate and complete the task.
- Protection of the product from the excessive complexity of the interface. It so happens that in the pursuit of a beautiful designer can forget about the practicality of the interface. Our common and main goal is to make a clear, convenient product that can solve user problems. The task of the front-end developer in this case is to explain reasonably why the decisions made will not solve the problem or are not feasible from the development point of view.
- The developer becomes more valuable and competitive. For various reasons, the customer may refuse the services of a UI-designer. Then, on the shoulders of the developer lies not only his immediate work, but also the creation of such an interface in which the user will be comfortable working. UI-whales solve the problem of design elements, but their location on the page and the functionality is the responsibility of the developer.
As our development experience shows, knowledge of UI principles is really useful for the whole team. Currently, we are constantly engaged in training employees within the company in order to transfer to developers the latest knowledge on UI and other related areas. Expanding the expertise of our developers helps us optimize these processes and follow our main rule - to show the first result in the first month of work on the project.
Source: https://habr.com/ru/post/447734/
All Articles