New Mail Mail.ru and what's the octopus
Mail.ru Mail last year turned 20 years old. During its existence, the web version of the product has changed many times - there were a total of seven full versions. Sometimes we affected only the technical part, sometimes noticeably changed the appearance. But every time there were changes for a reason - we developed the product, making it faster, more convenient and more modern.

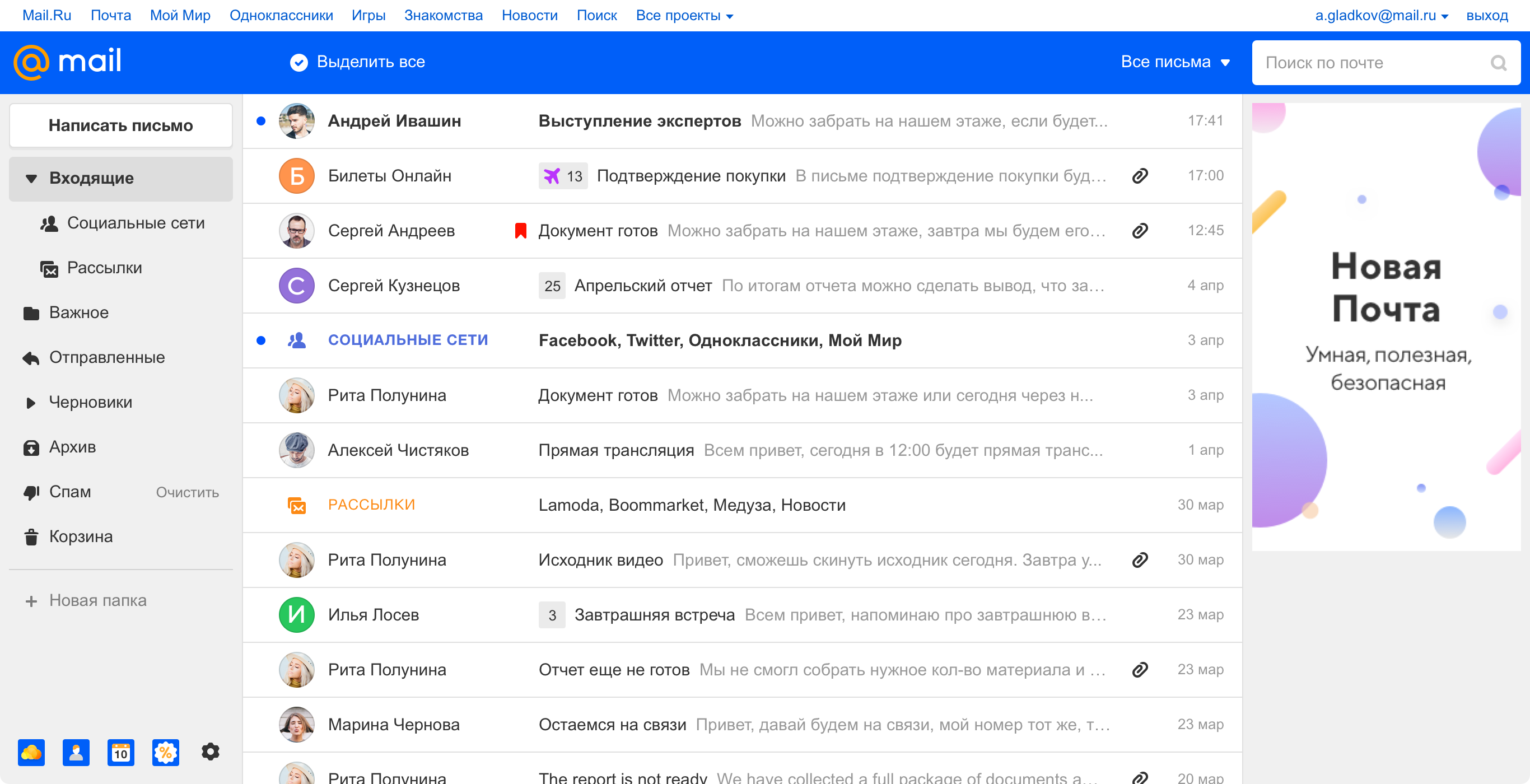
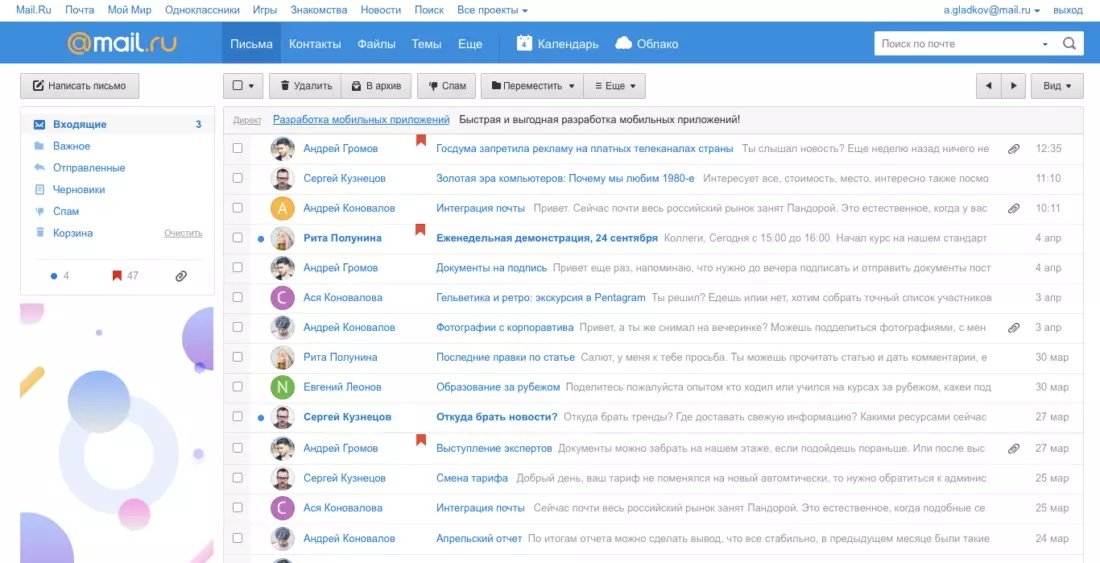
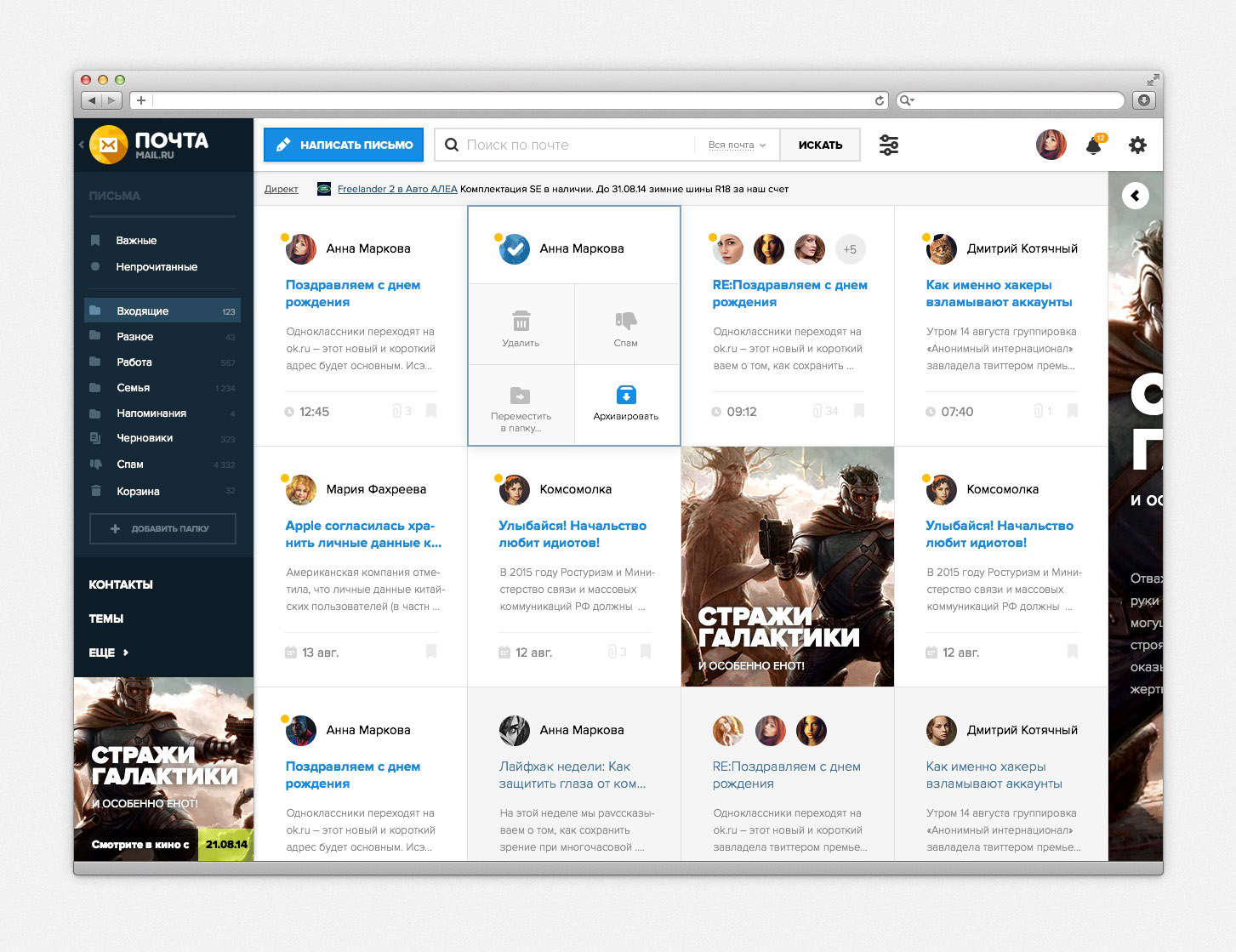
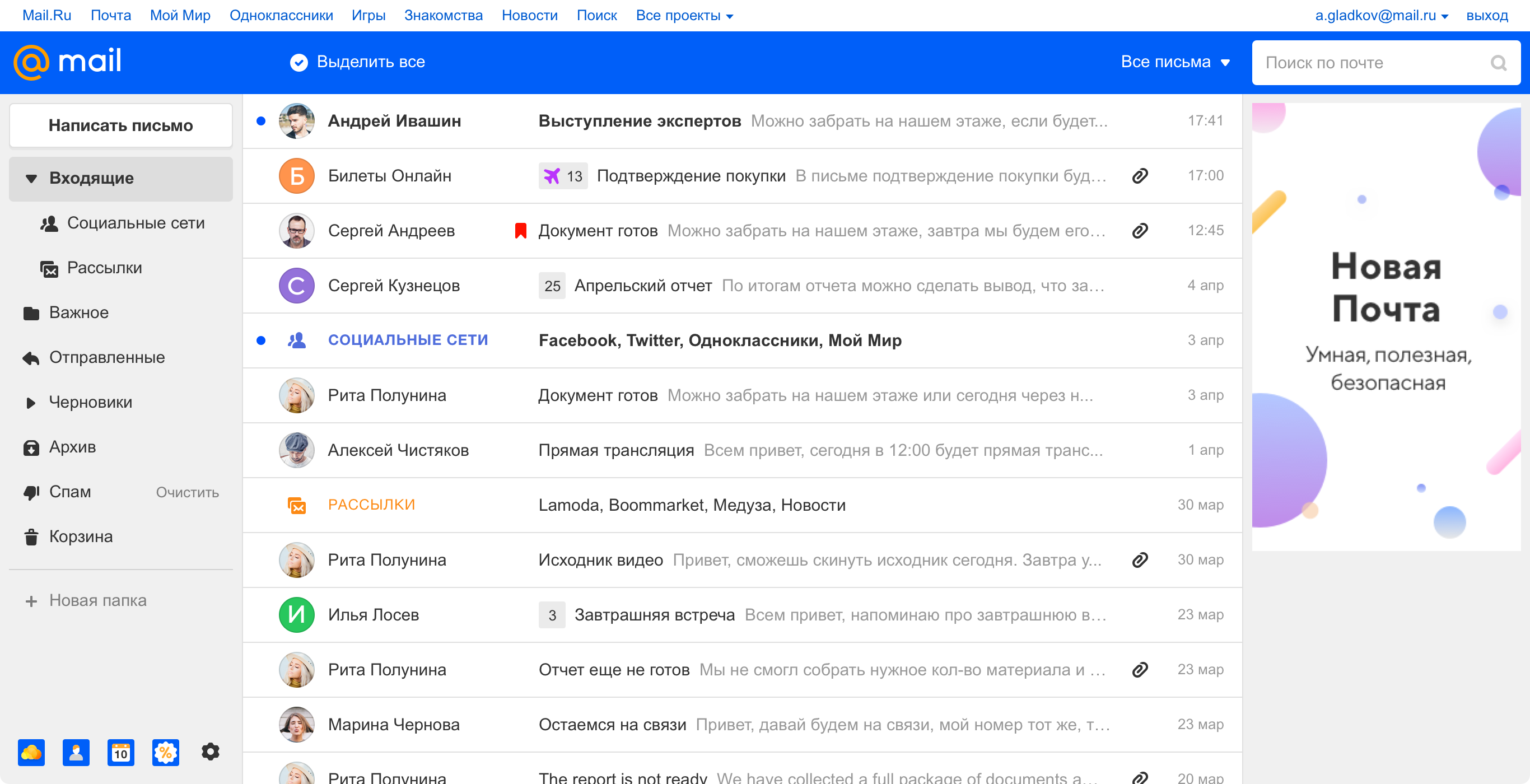
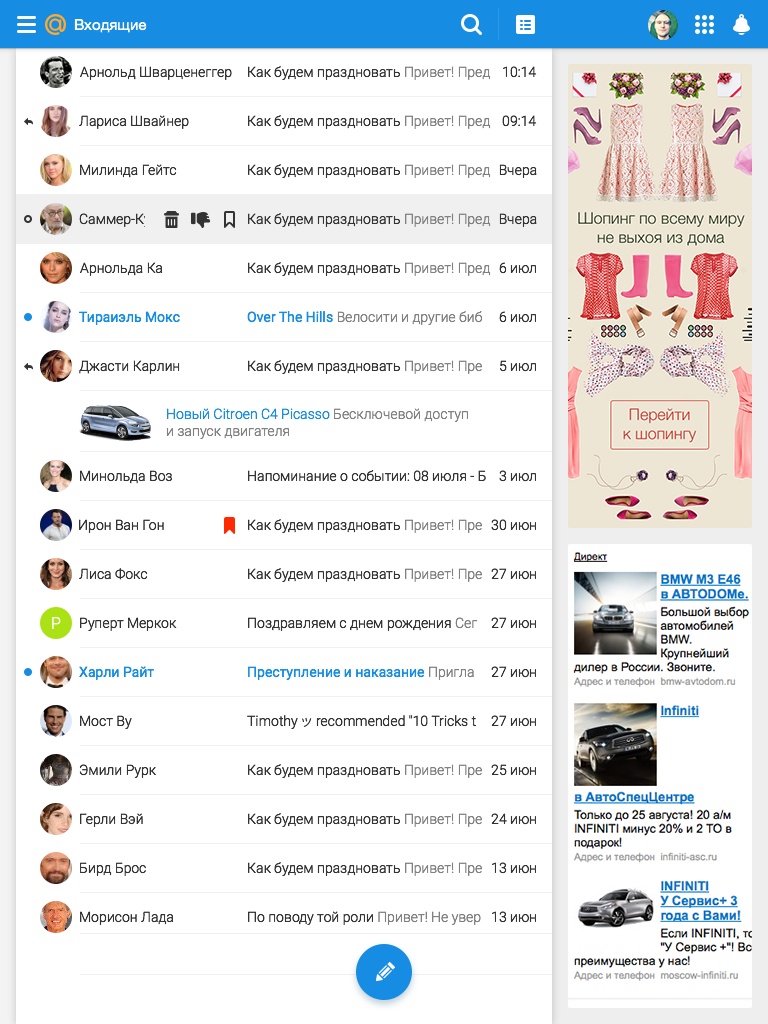
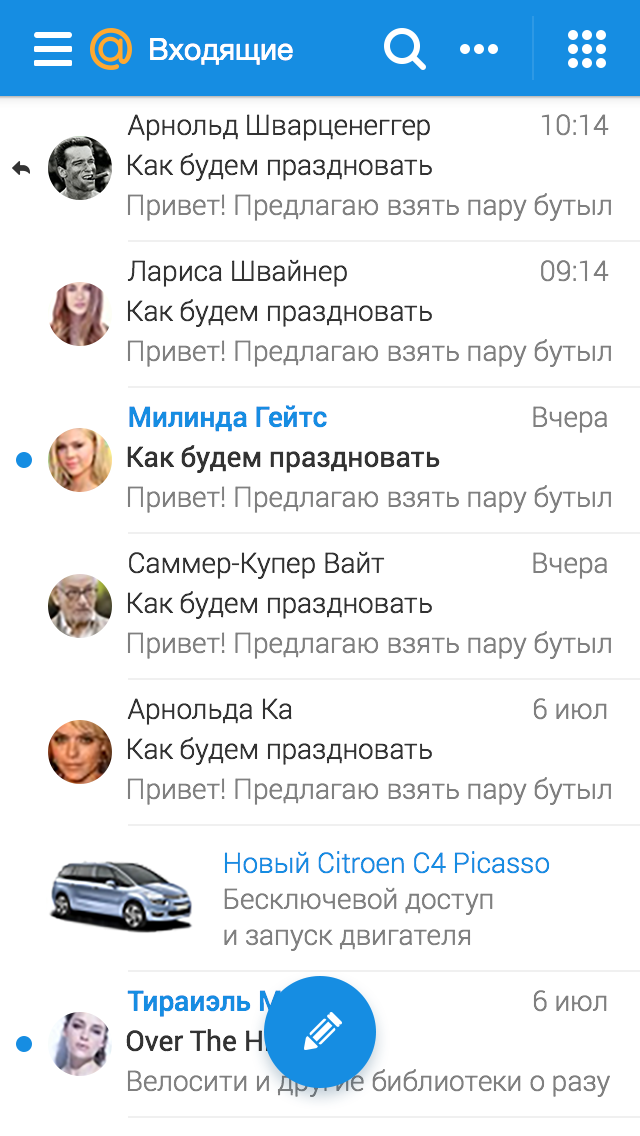
List of letters in the new design, 2019

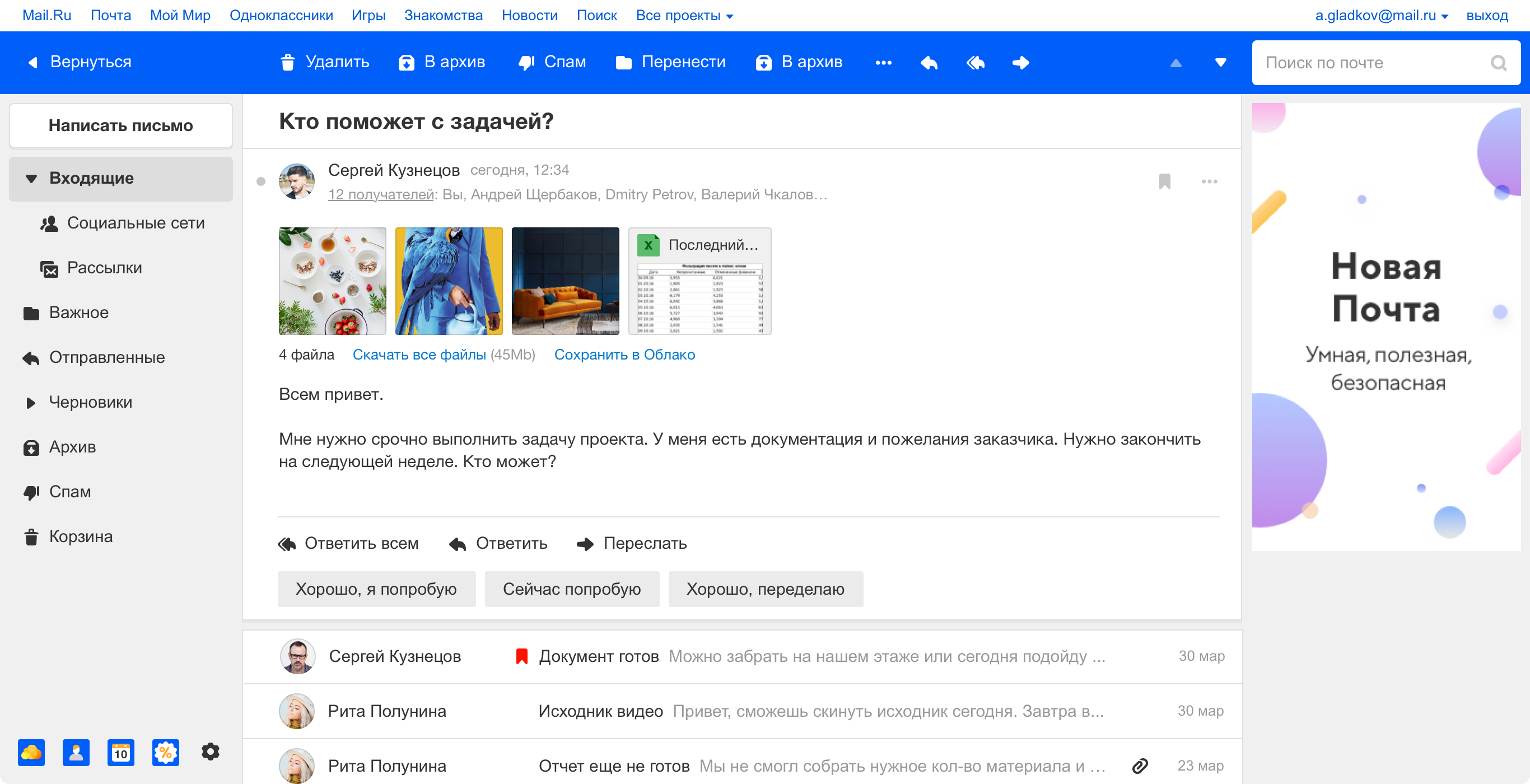
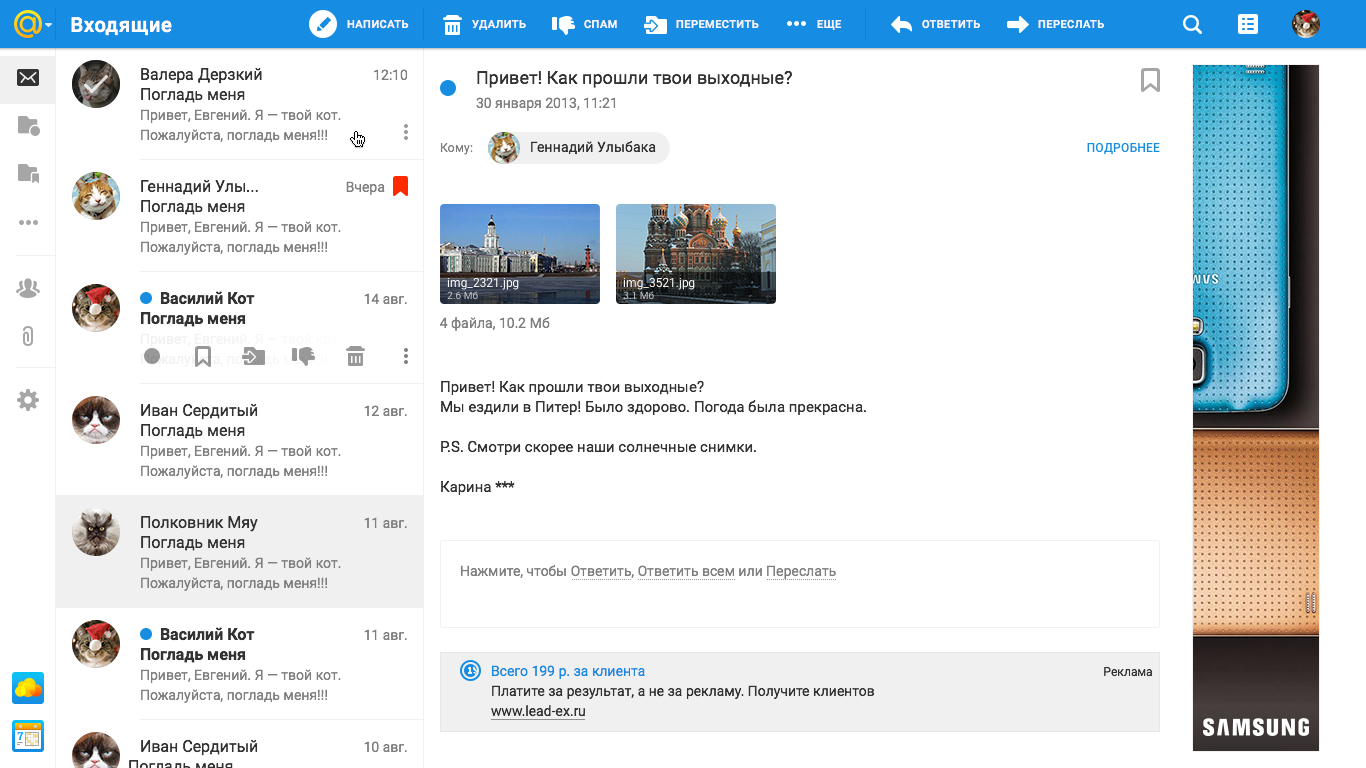
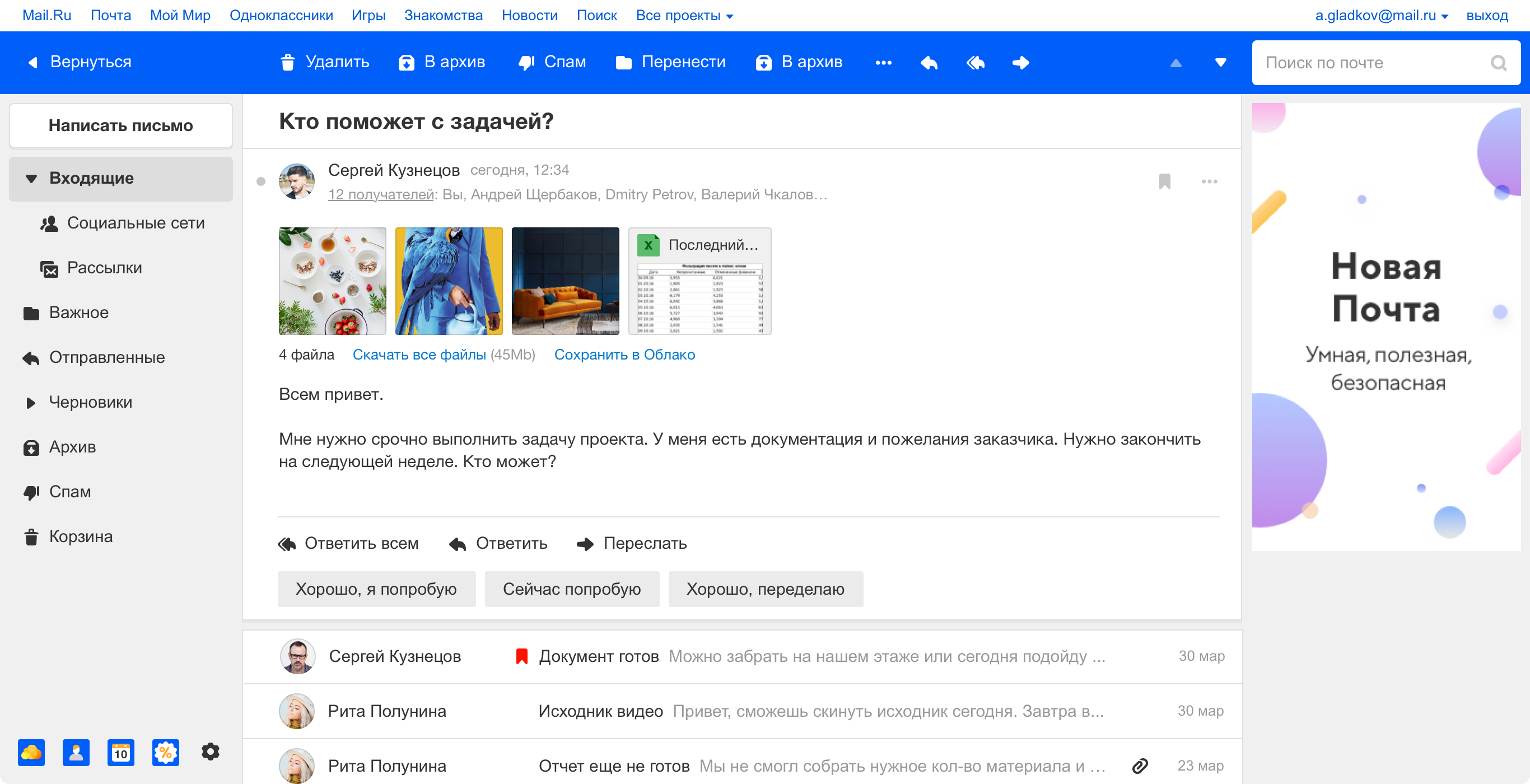
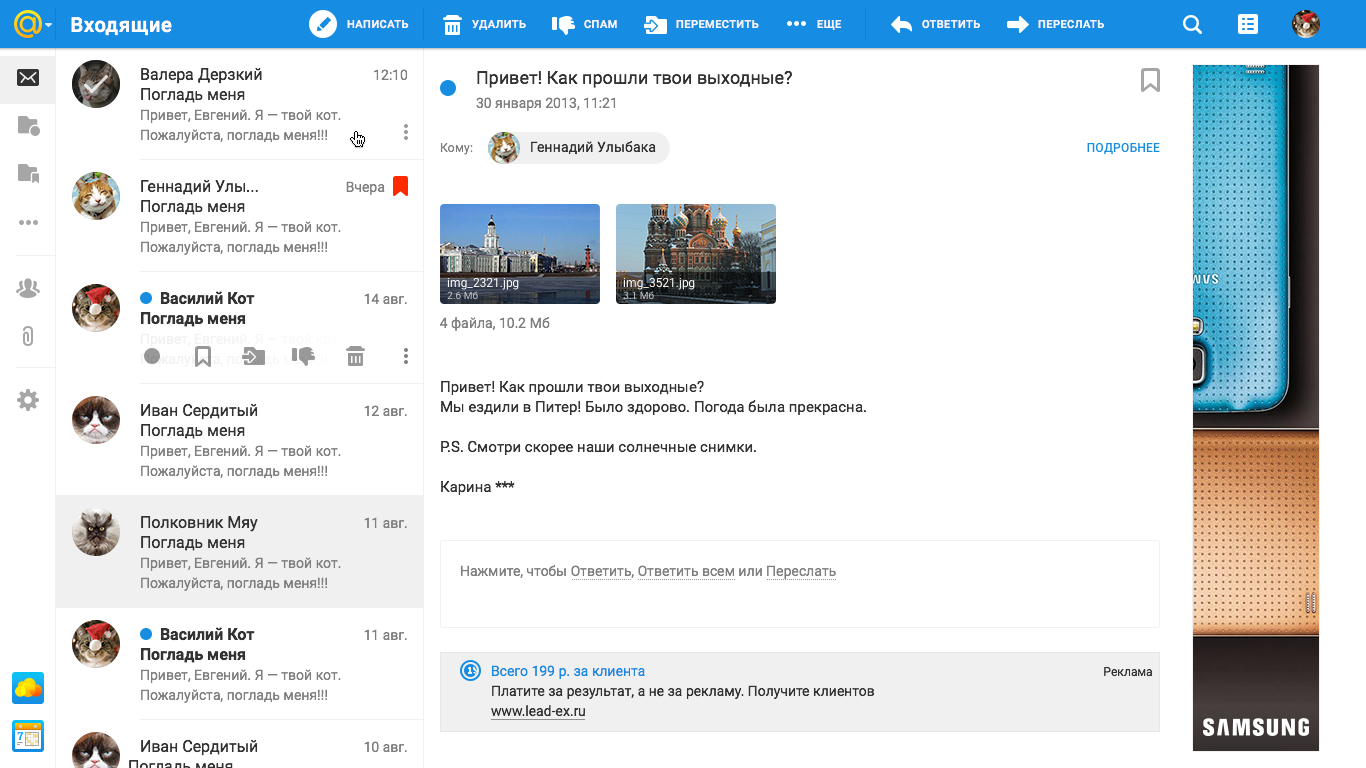
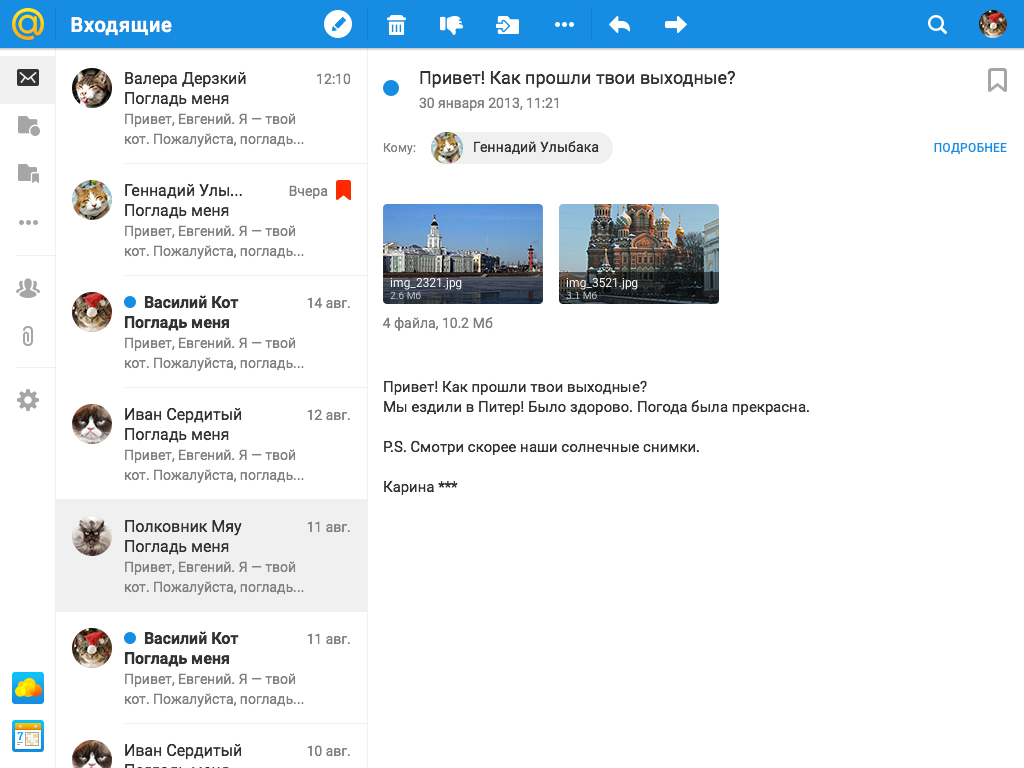
Reading a letter in a new design, 2019
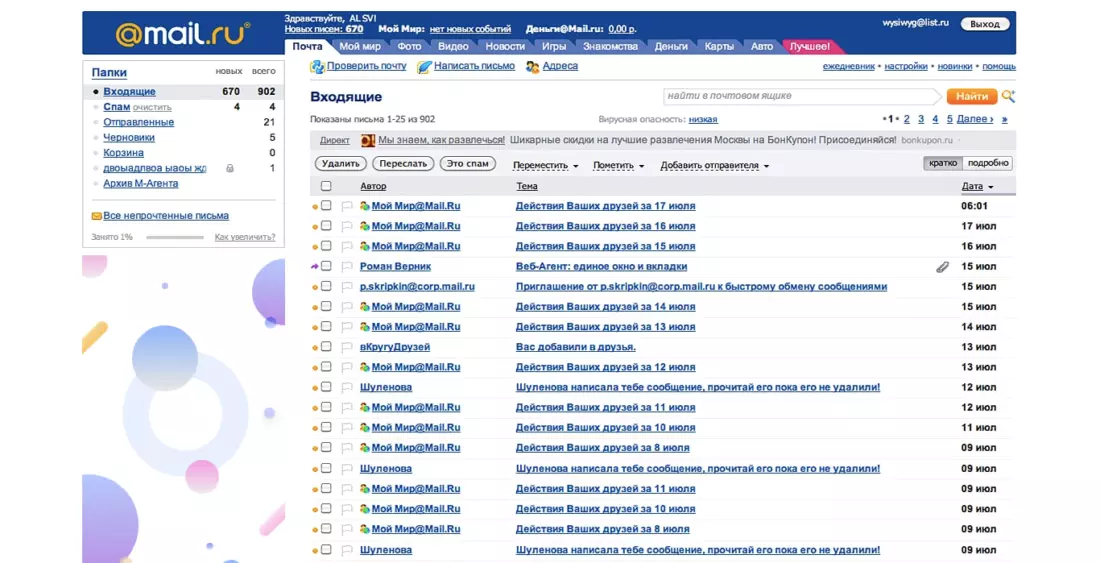
And ten years ago, in 2009, it looked like this:
')

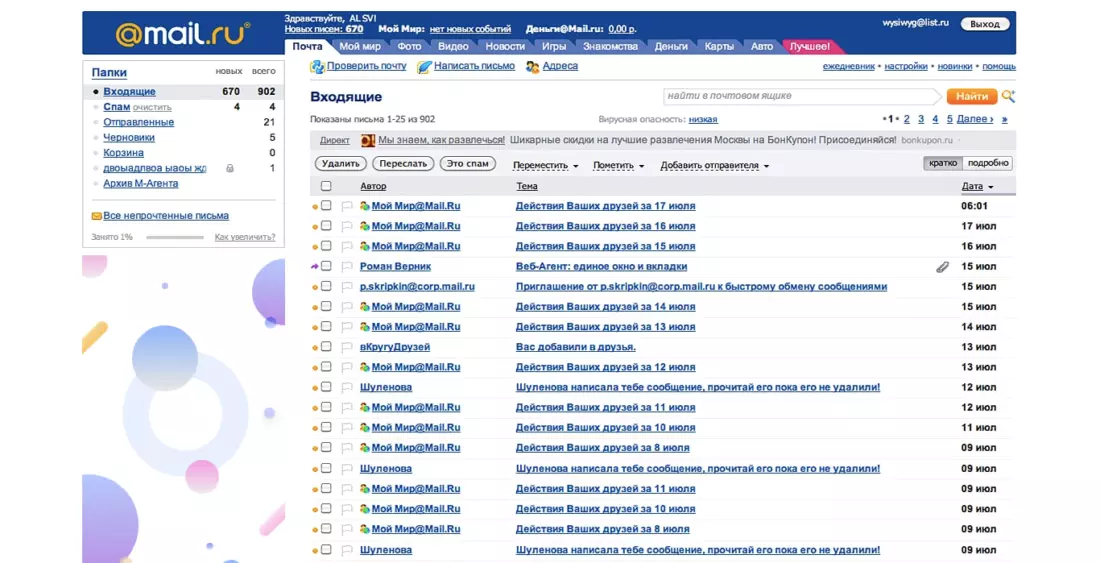
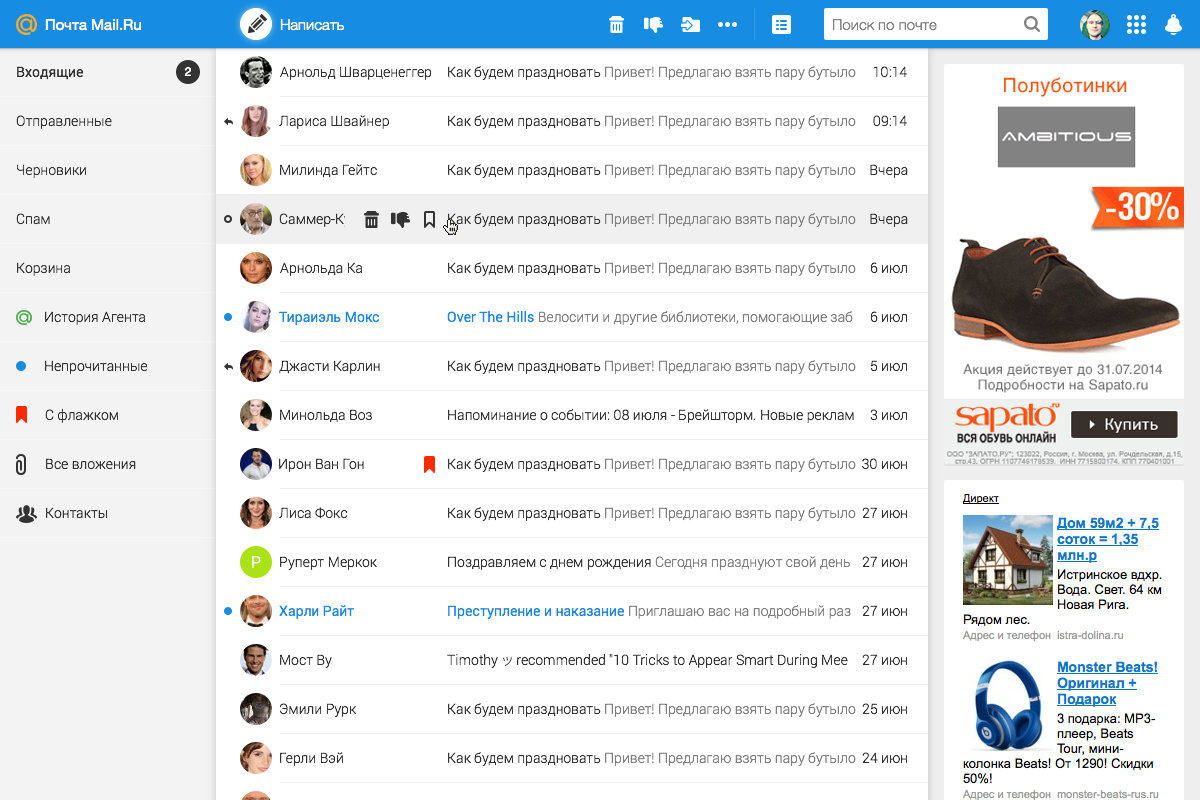
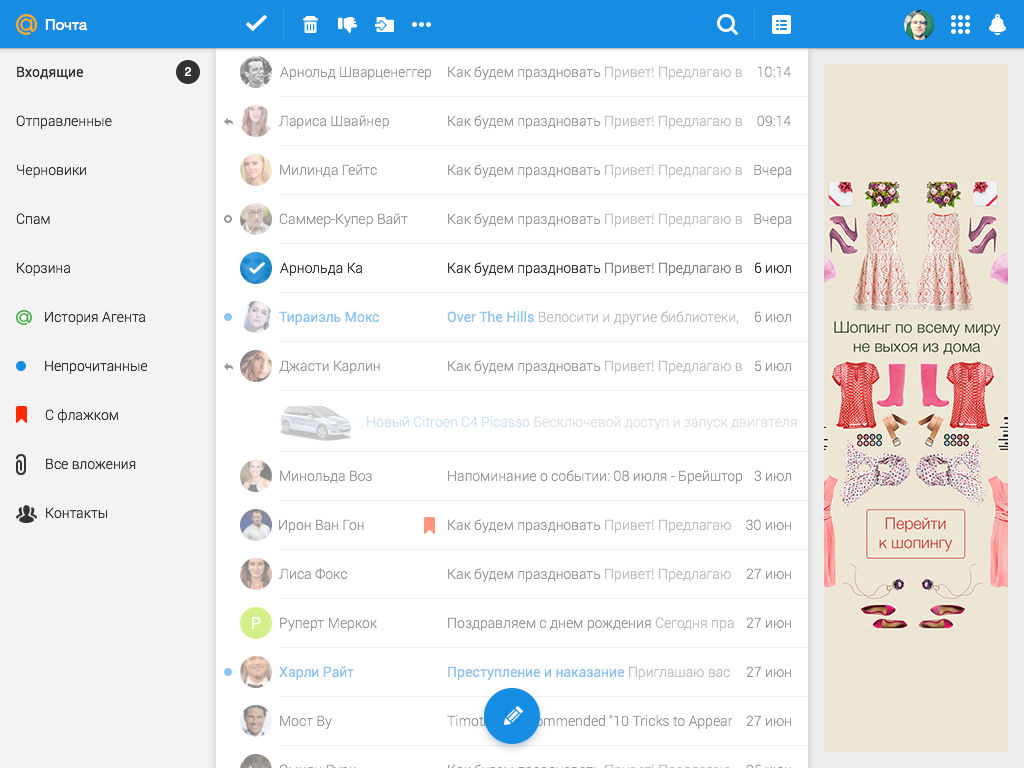
Mail, 2009

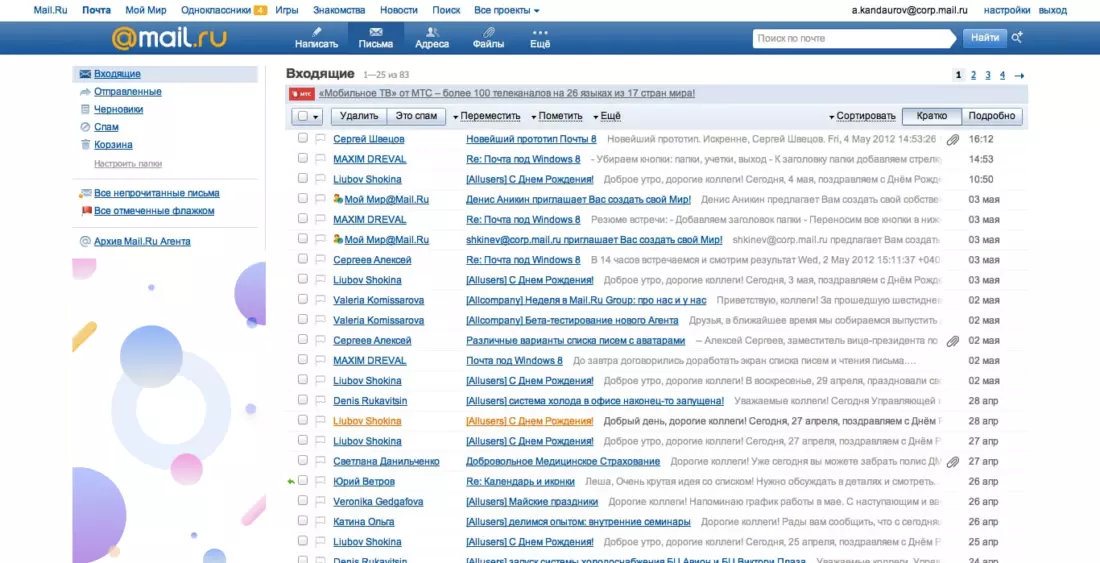
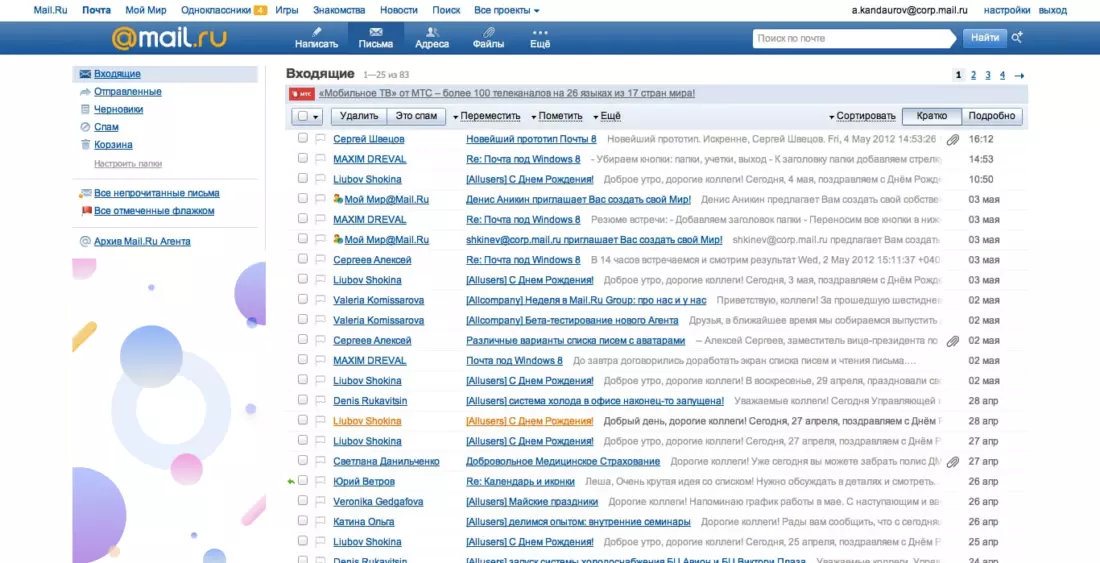
Mail, 2011
The 2014 Mail version appeared as part of the unification of the three products: Calendar, Mail and Cloud. Each service solves its own task, but it complements each other perfectly - it is a powerful set of tools for solving certain tasks, in the company we call them productivity-services.

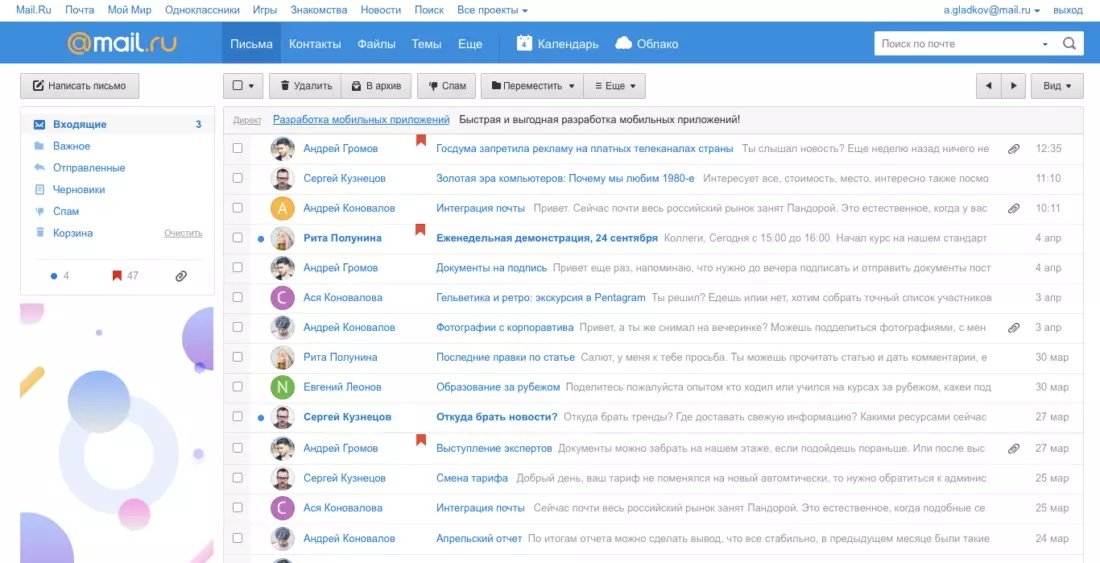
Post Office 2014
In parallel with the web version of Mail, mobile applications of the product were actively developed. The mobile audience grew at a gigantic pace, obvious intersections with the web audience became visible, that is, people used the web version at home or at work, and on the move could use the mobile application or mobile web version. The next step for the product became obvious - it was necessary to move to a single view on all platforms.
There was another important impulse for change - the logo and corporate identity of the company did not change significantly over the course of 10 years, while there was a strong desire to refresh the look. So we got the global challenge of rebranding the company along with the redesign of the flagship product, on which it was possible to try a new style.
It all started with the name of the product within the team. We have a funny tradition of naming versions using Greek numerals, so the project was called Octavius, since it was the eighth version (octō from Greek means “eight”).
This is consonant with the word octopus, so in the current beta version you can find an octopus on the download - it has become a kind of project mascot. An interesting fact is that the octopus appeared in the very first version of Mail in 1998 as an image of a postman who copes with a large number of letters thanks to the number of hands.


We were faced with a serious task: to remake the Mail web interface so that it becomes the same for all platforms. And thus lay a new approach for all other products of the company.
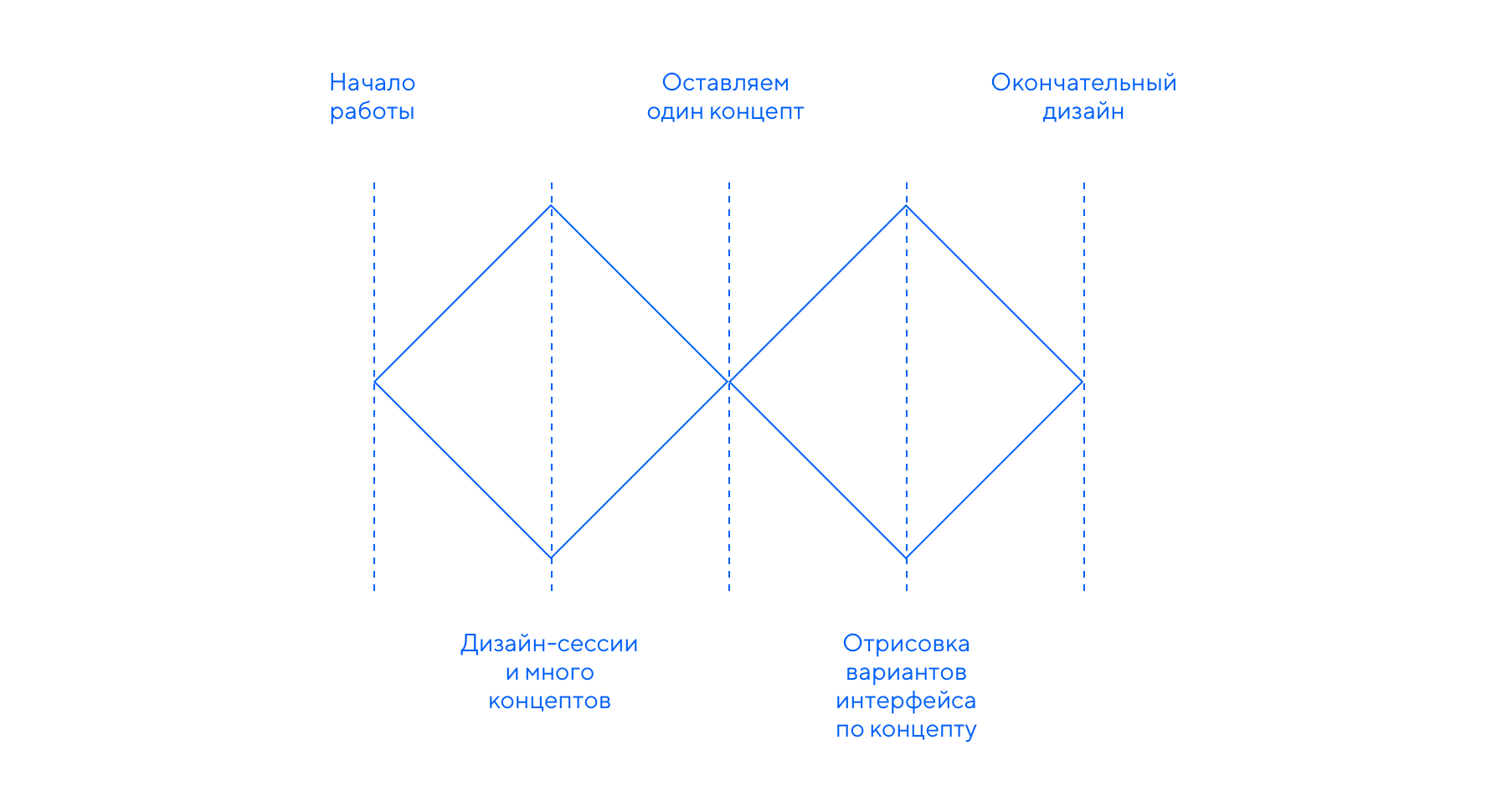
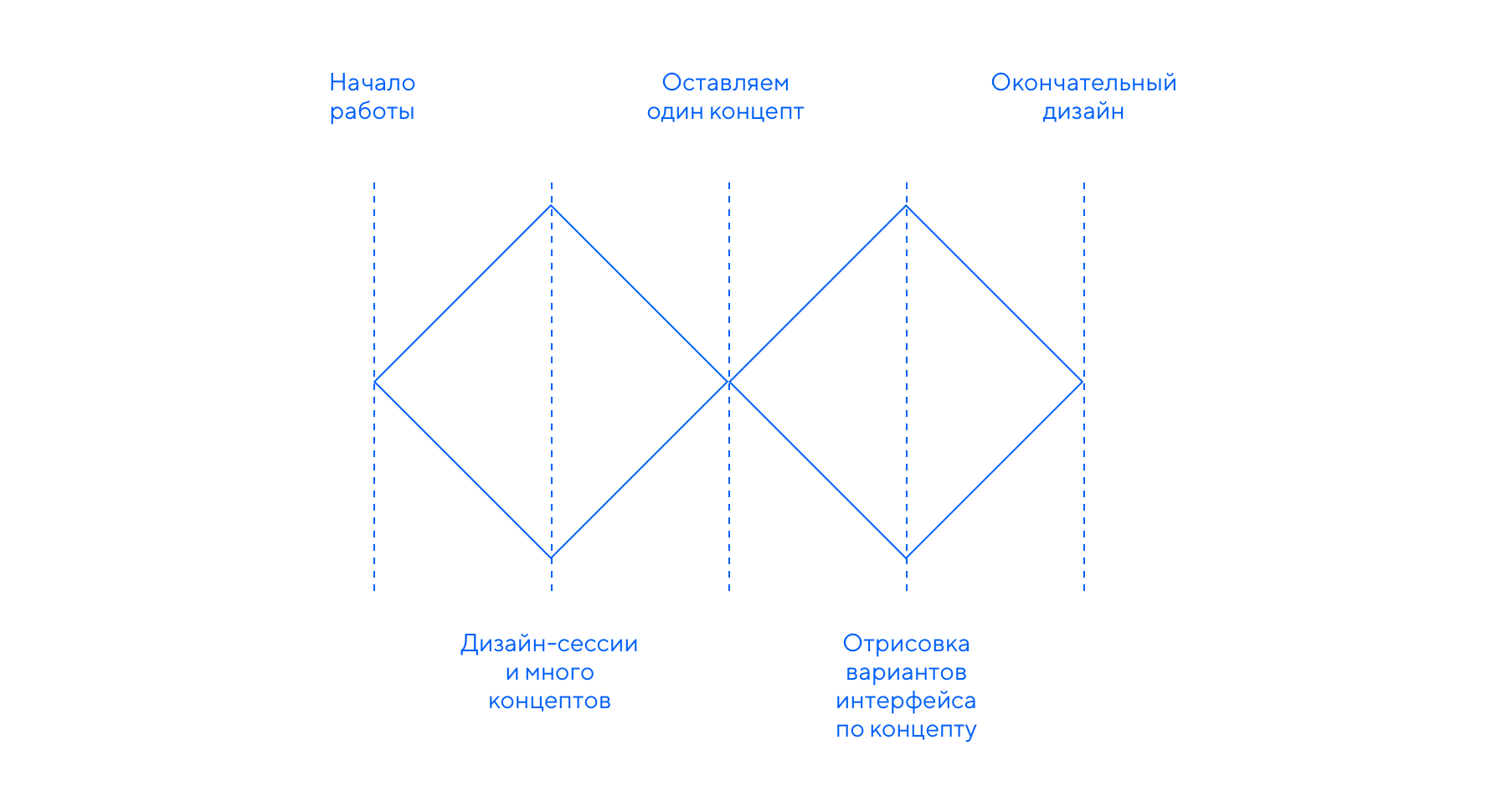
To decide which way to go, we used the Double-Diamond approach. When we first disagree on the solutions, and then we narrow down to concrete ones, there may be several such approaches until we get a suitable result.

We needed to get more interesting concepts and ideas in order to leave one thing in the end. For this generation, we used design sessions, when designers from all departments get together and solve one problem. We often use such an approach in the company, it helps to dig the task deeper, and the designers to fantasize and switch from the main working draft.

Design department during the presentation of one of the ideas.
At first, each designer took on the task alone and, without any restrictions, drew his version of the new Mail interface. So we got quite a lot of different concepts. We reviewed all the ideas, left strong approaches, combined similar options - this is how several teams were formed.
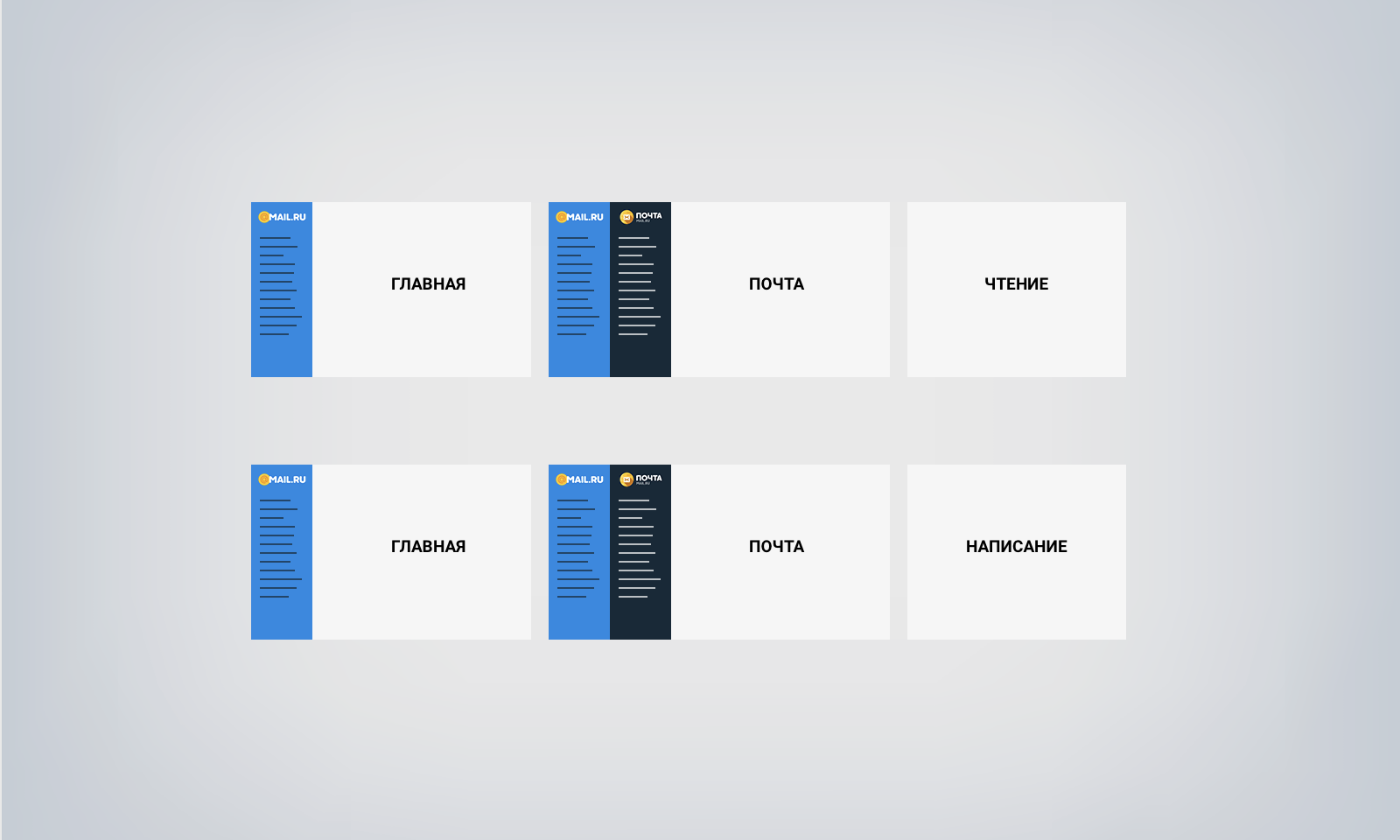
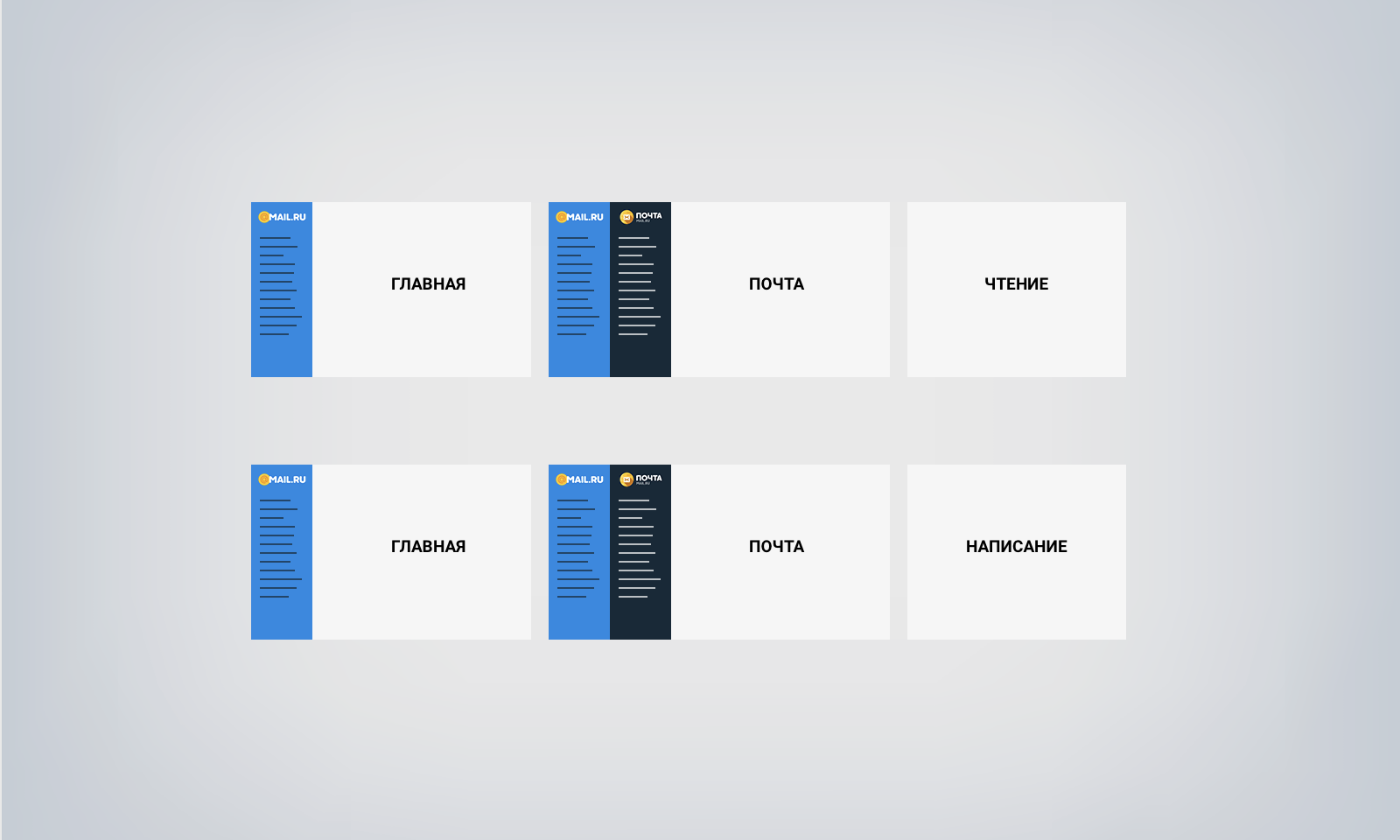
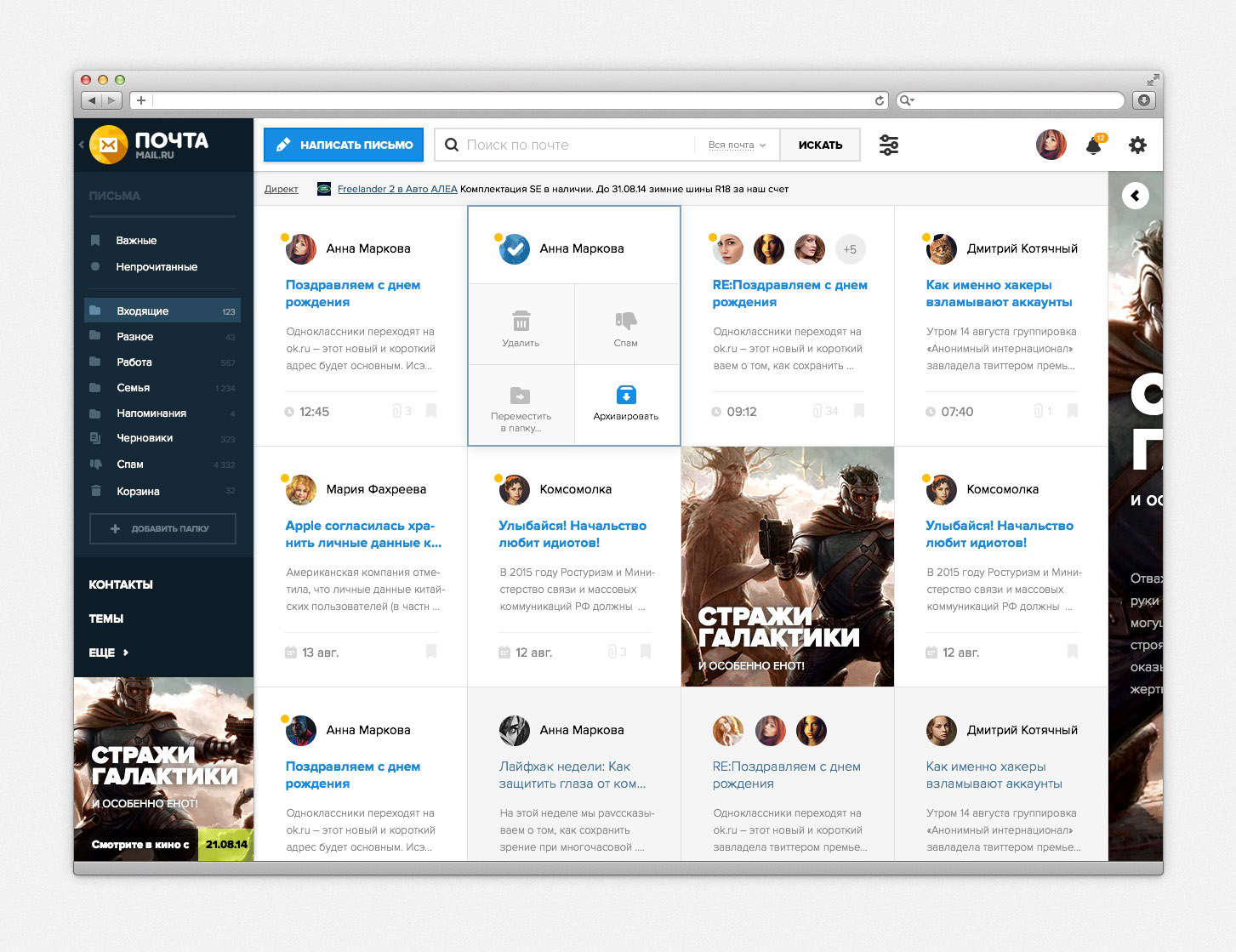
The first group decided to fantasize what would happen if a letter or a letter was opened by a pop-up window. After all, on the desktop, work most often happens with a list of letters, this is the main screen for the user. The rest is additional screens and their status.

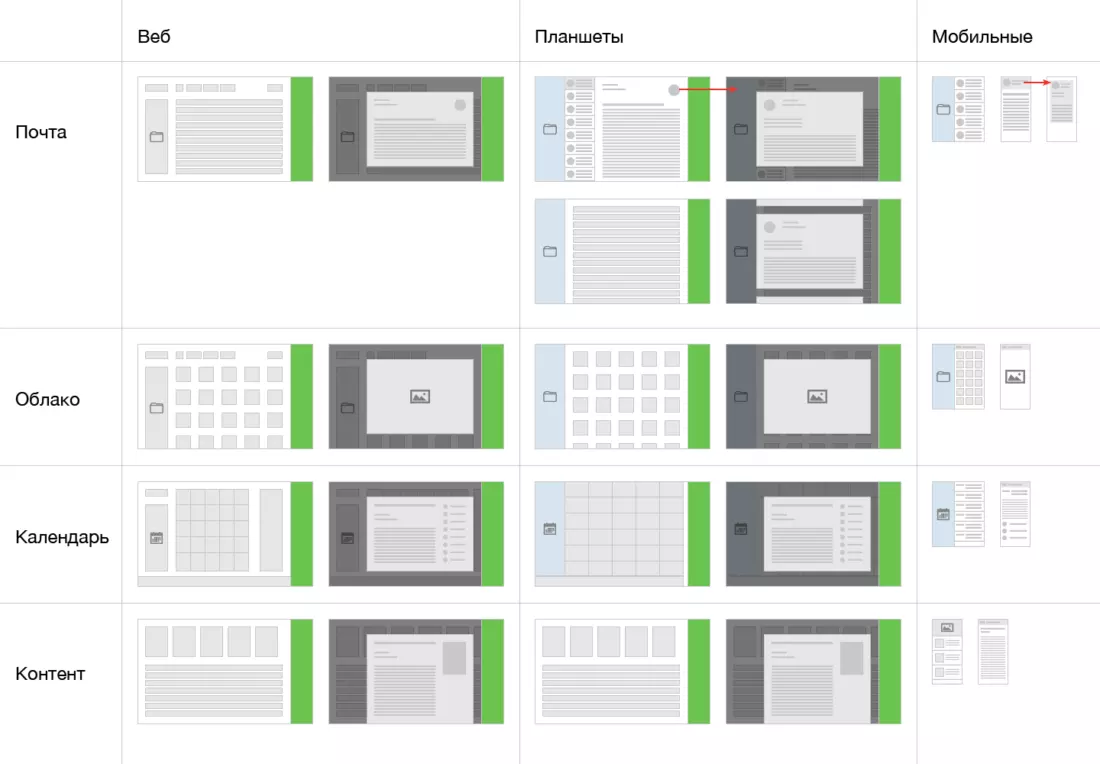
Conceptual diagram for different projects and different screens.
We decided to try not to lead the user away from the main screen, but instead to give him the opportunity to solve all tasks through pop-up windows: this saves time of interaction with the interface and leaves the person in the context of its main screen.
For example, a user can scroll the list of letters indefinitely, then write a new letter in a pop-up window and return to the same state of the list of letters as before writing.
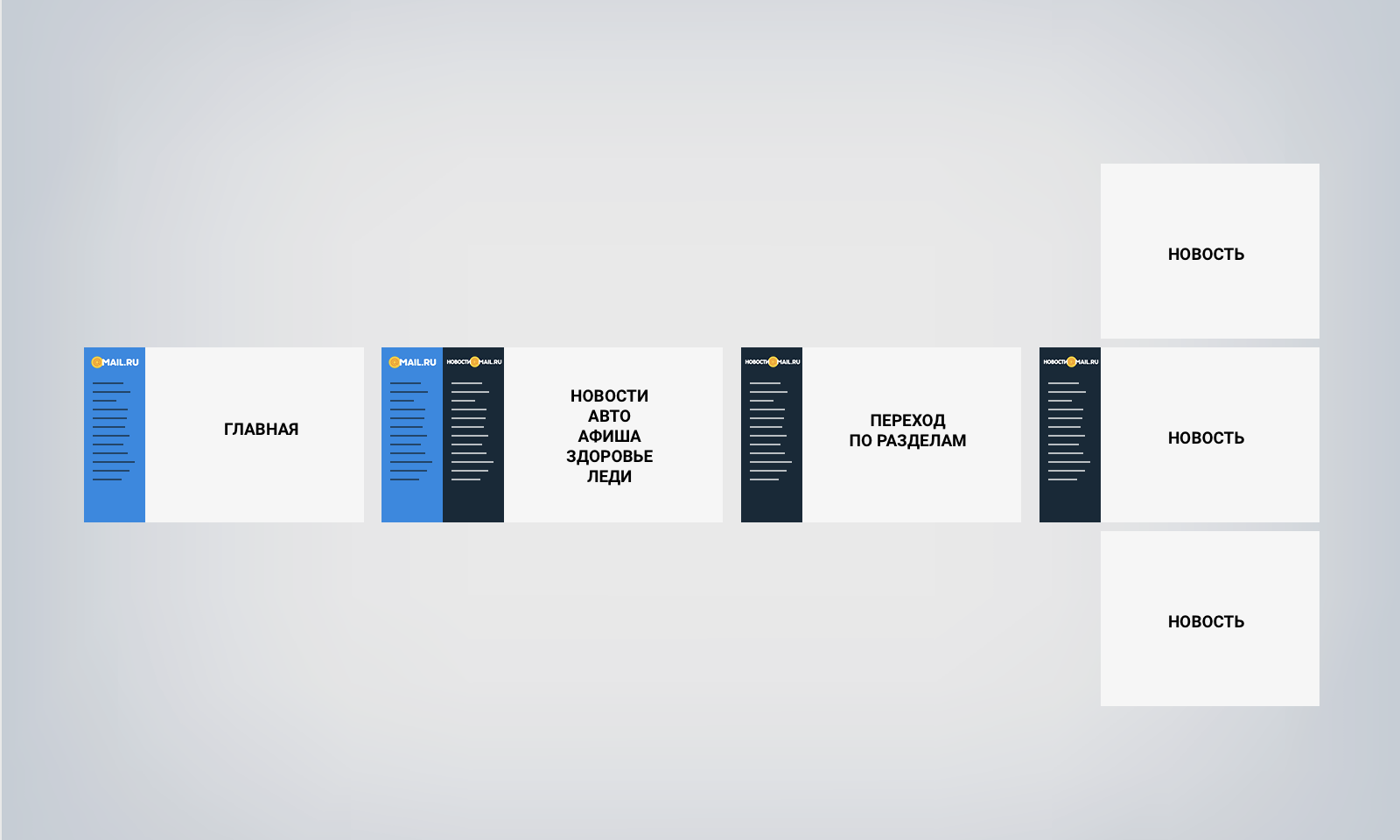
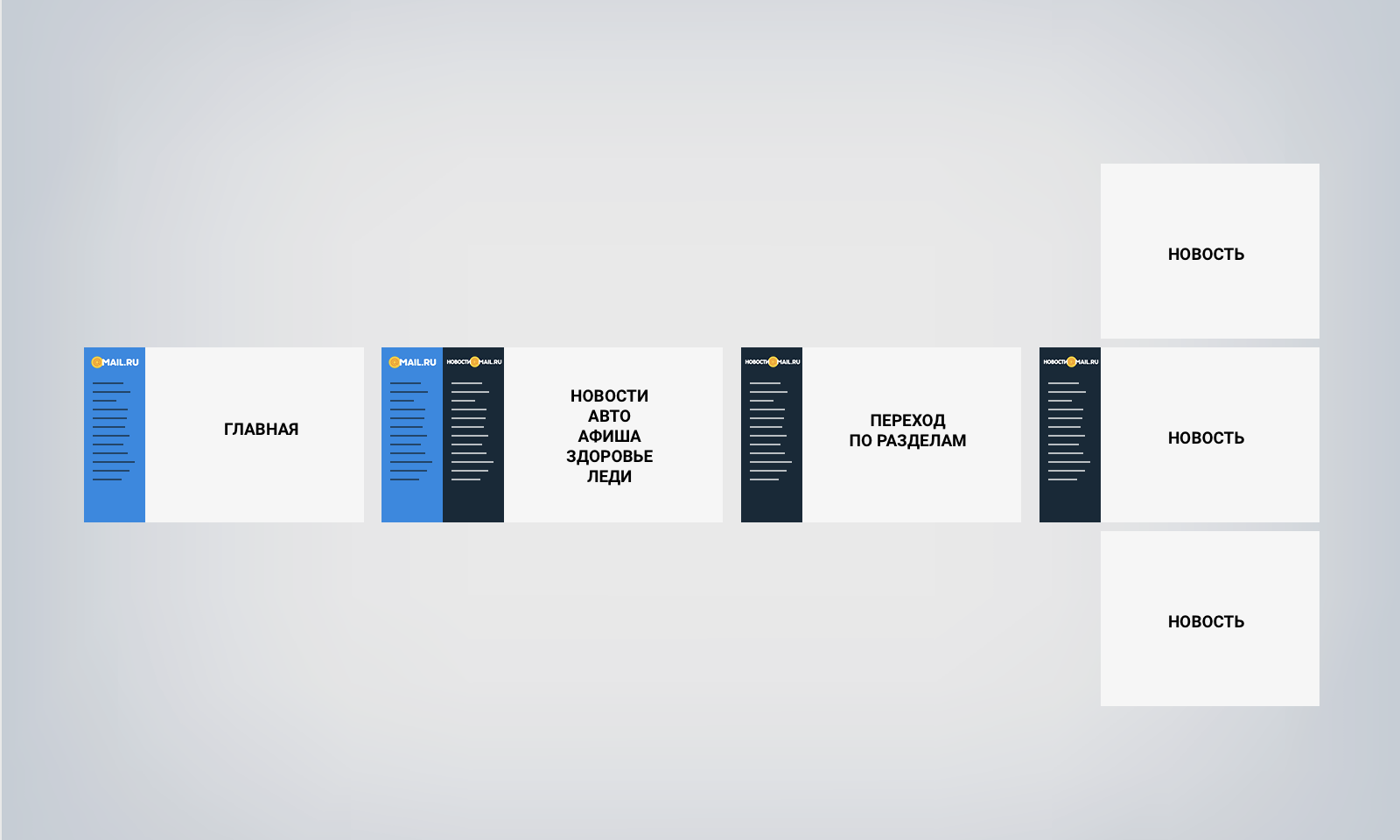
At any site of the company there is a block with portal navigation, which contains links to all projects. We thought that if we reconsider this structure and give the product the entire page space. Divide everything into modules (slice), build it horizontally with the ability to move on them (slide), where the first to put a list of all projects. At the same time leave the usual movement in the vertical plane (scroll).


Slice, Slide & Scroll - this is one of our teams’s bolder views on the scalability and contrast of the visual, the guys didn’t limit themselves from the very beginning and fantasized on “all the money”. Although some solutions remained within the framework of the "concept cars", but the team thought out dozens of interface details and micro-animations and experimented with typography and air. This had an effect not only for a specific task, but also was distributed to other projects.



There were two more approaches that started two different teams, but came to very similar results.
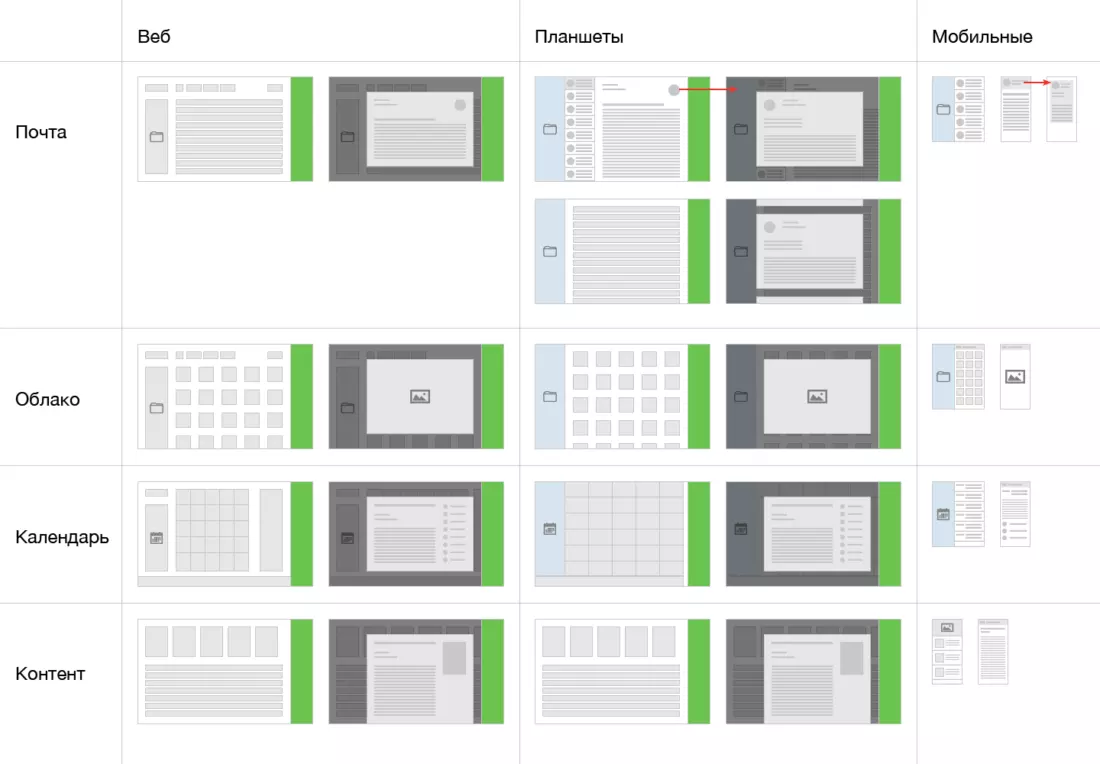
Flex's approach worked well for adaptability: it was clear how the product would look on any device. In doing so, real data and business requirements were taken into account. Those. It turned out the most realistic, if it came to the development.




Another approach (Touch) complemented the appearance of a three-column mode and a convenient view of a narrow column with folders. This gave flexibility to the interface and closed gaps in scaling at certain screen resolutions.


An important advantage of the approach was that many mobile patterns were used there. For example, the clearly enlarged block size, which made the interface on the web suitable for touch-based use. An additional impulse was the appearance of desktop devices with touch-control support, which meant that with the interface it should be convenient to control your finger everywhere, not just on the tablet and phone.
Following the results of the design sessions, we got a combined approach: we took the Flex and Touch.Mail.ru approaches as a basis, supplementing them with successful solutions from other concepts. As they say in the famous cartoon, we understood a lot from the work done and were able to form design principles on which we assembled a new interface.
It was important for us to maintain a single user experience on any device, so the adaptability of the interface was extremely important. A person should not experience discomfort when he opens Mail in a mobile browser after a tablet or desktop, controls should be immediately on the screen.
List of letters.
In the old mail we support three web versions of the project at once: for desktop, mobile phone and tablet. Now we are approaching a single species.
The task is not easy, because the product is very complex, so in the beta version, the interface adapts only to the viewport of the portrait version of the tablet (the web page visible to the user is equal to the tablet resolution). Adaptation for a mobile viewport is already on the way, but for now we are showing the old version in this form.
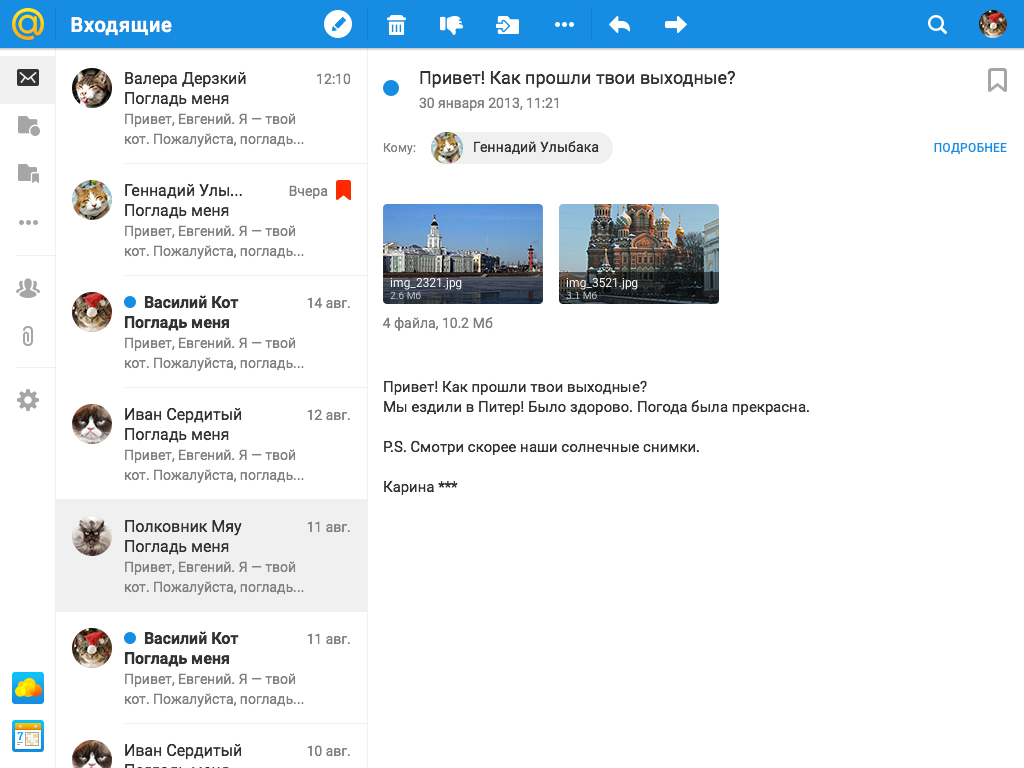
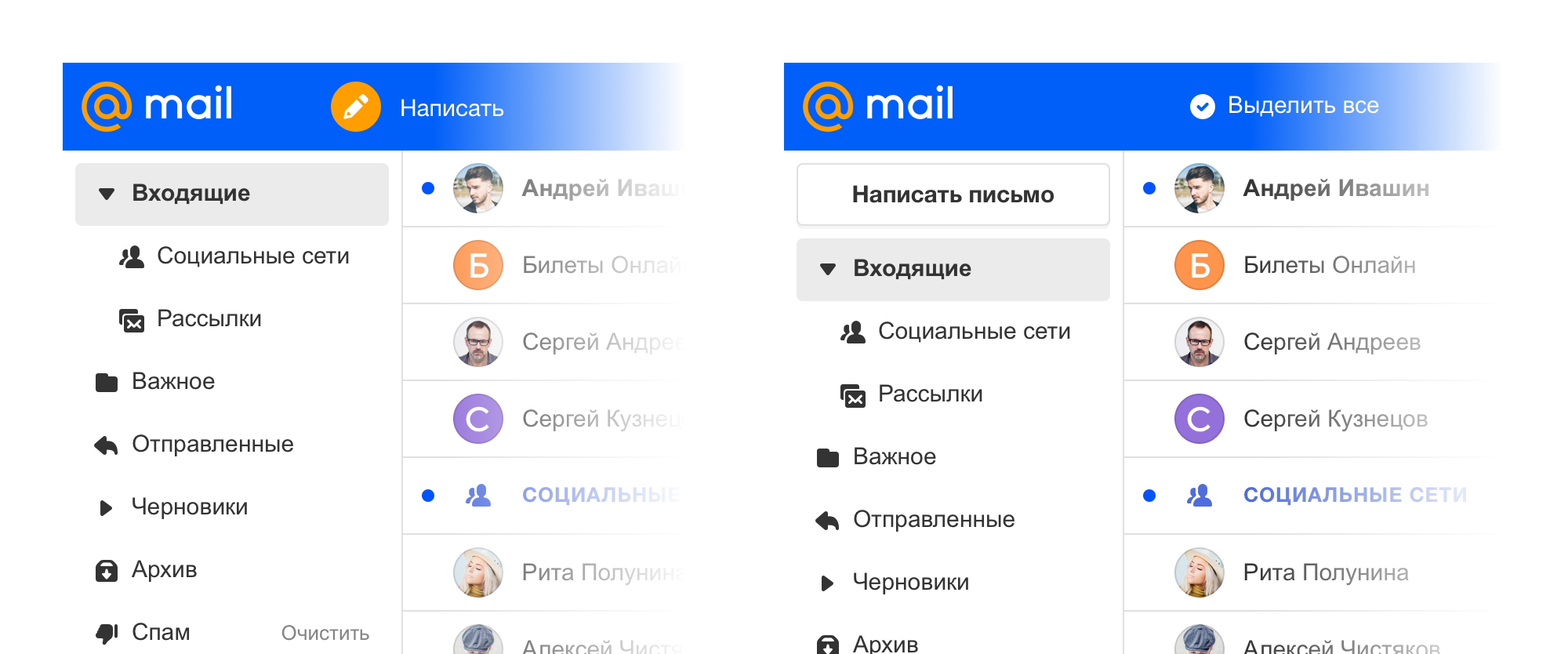
We needed to make a single interface not only within the web, but also to connect it with our mobile applications, so the default interface elements are larger, they support comfortable finger tapping even on laptops or large tablets with touch screens. This allows you to keep a single dimension on all devices.
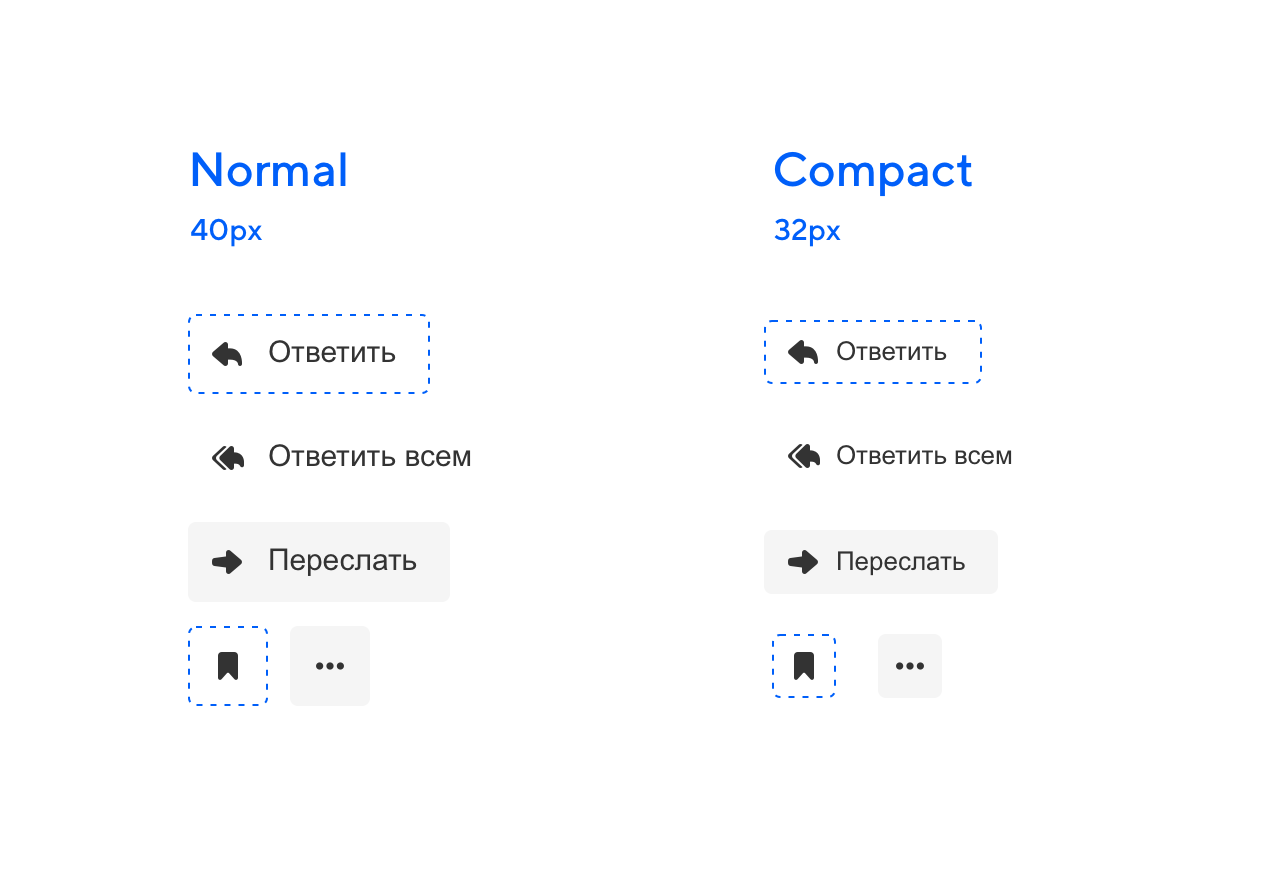
But we know that for many users on desktop resolutions, the amount of information on the screen is important, so we also left a compact display of the interface.

The compact version has always been in our interfaces, this is an important point for productive work. But now the logic of this kind is well developed and has become part of our design system. Change view is available in the settings of the Mail.
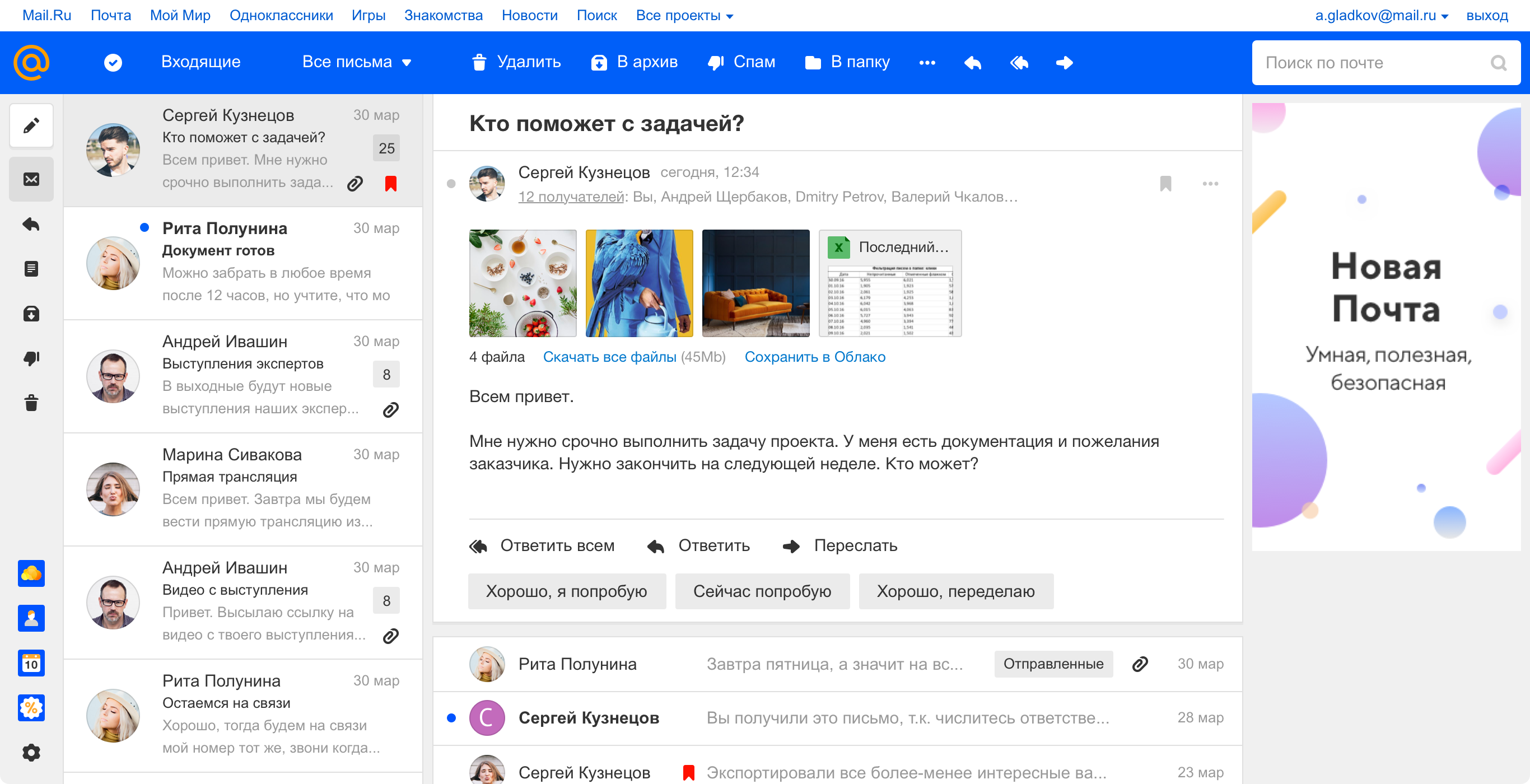
In the appearance settings, another view is also available for users who need to speed up work with letters - a view with a letter column. Thanks to research, we know that our users, for whom productivity is important, often switch, for example, to Microsoft Outlook, because there is exactly this display mode, when you can see both a list of letters and an open letter, which is extremely convenient in working correspondence.
In the old versions of Mail.ru, Mail.ru once had such a look, it was called pro.mail.ru, it lived separately and was eventually lost in an attempt to simplify the interface. Now it can be easily found in your mailbox view settings.

We know that a huge number of our users use Mail for business purposes. And most of the correspondence in the Post today is precisely business correspondence.
Previously, in order to write a letter and use the list of letters at the same time, it was necessary to open the spelling in a new window. The same thing happened when you had to write several letters at the same time.
On UX-studies of the current version of Mail, we often saw people writing a letter in a new browser tab. Therefore, we immediately counted on the fact that a person may need information from his mailbox, for example, from a certain letter. And in case he needs to write several letters at once at the same time, we have added a window with the possibility of folding.
Now all this can be done in one window and return to the list of letters at any time, folding and expanding the letter. You can also write multiple letters at the same time. That is, we do not lead a person anywhere, but give the opportunity to do everything in one window.

The creation of a filter for letters also works. It is available directly from the letter, opening in a pop-up window and not taking the person to a separate screen. In future versions, we will also add the ability to minimize the window.
Relevance in our situation is an opportunity to cut off the unnecessary, leave only what is necessary and emphasize the important.
For example, we used this principle in the top blue menu, which in the new version began to contain basic actions with letters and became contextual, in order to display only what is needed at the moment.

For example, if we are in an open letter, then the menu displays the main actions with the letter.

If we select several letters, we see a set of group actions.

We know this interaction with the menu by mobile applications. So the project is more like a full-fledged web application than a web site with endless layers from the menu.
To unload the interface, we have worked with the list of letters. For example, we decided to remove checkboxes for selecting a particular letter. Although the checkbox looks more obvious, we decided to choose lightness, especially since such a pattern has already taken root in our mobile applications.

This is the case of the evolution of a mature product, when some things become obvious and you can try to remove them, while everything will work.
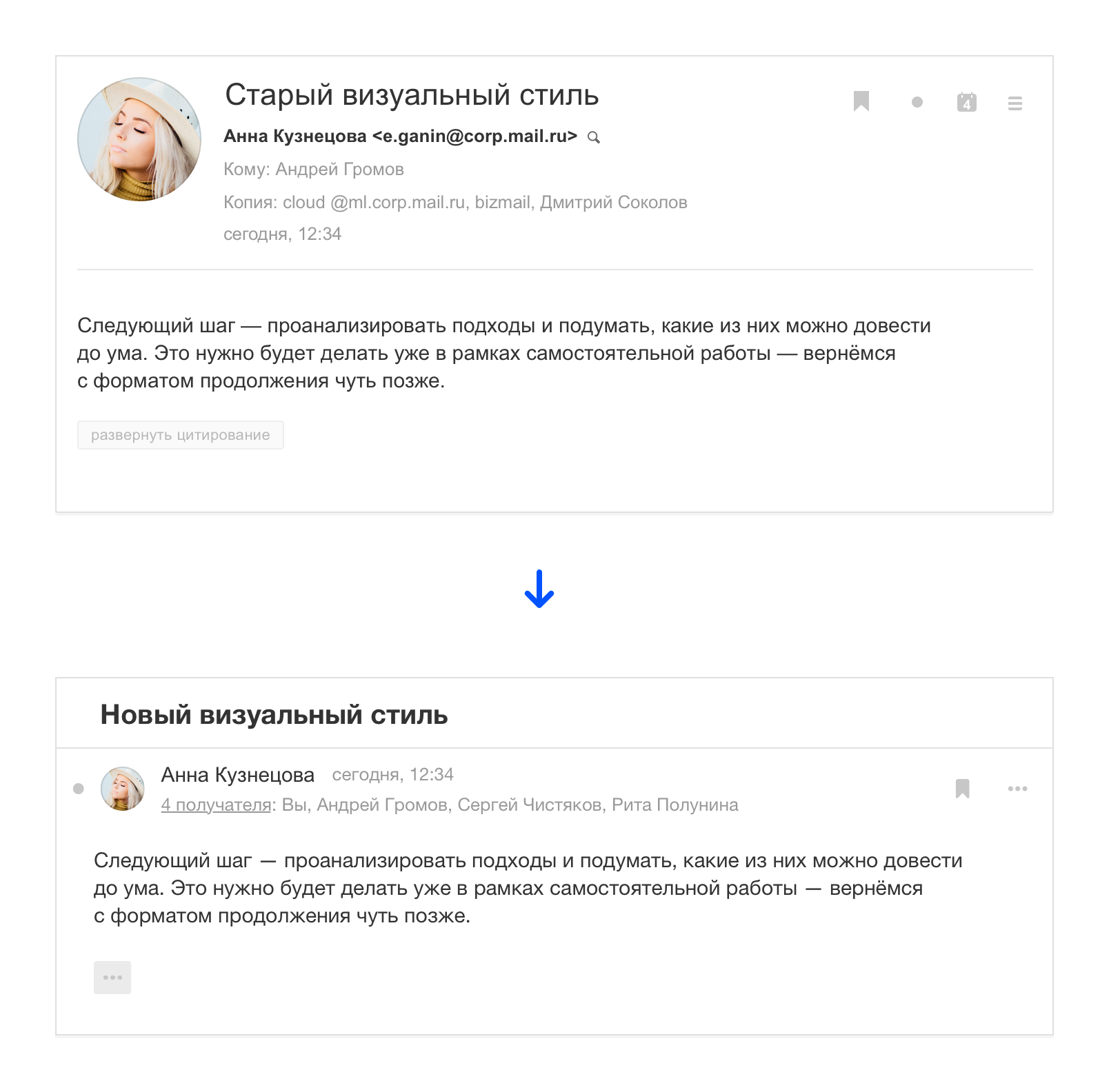
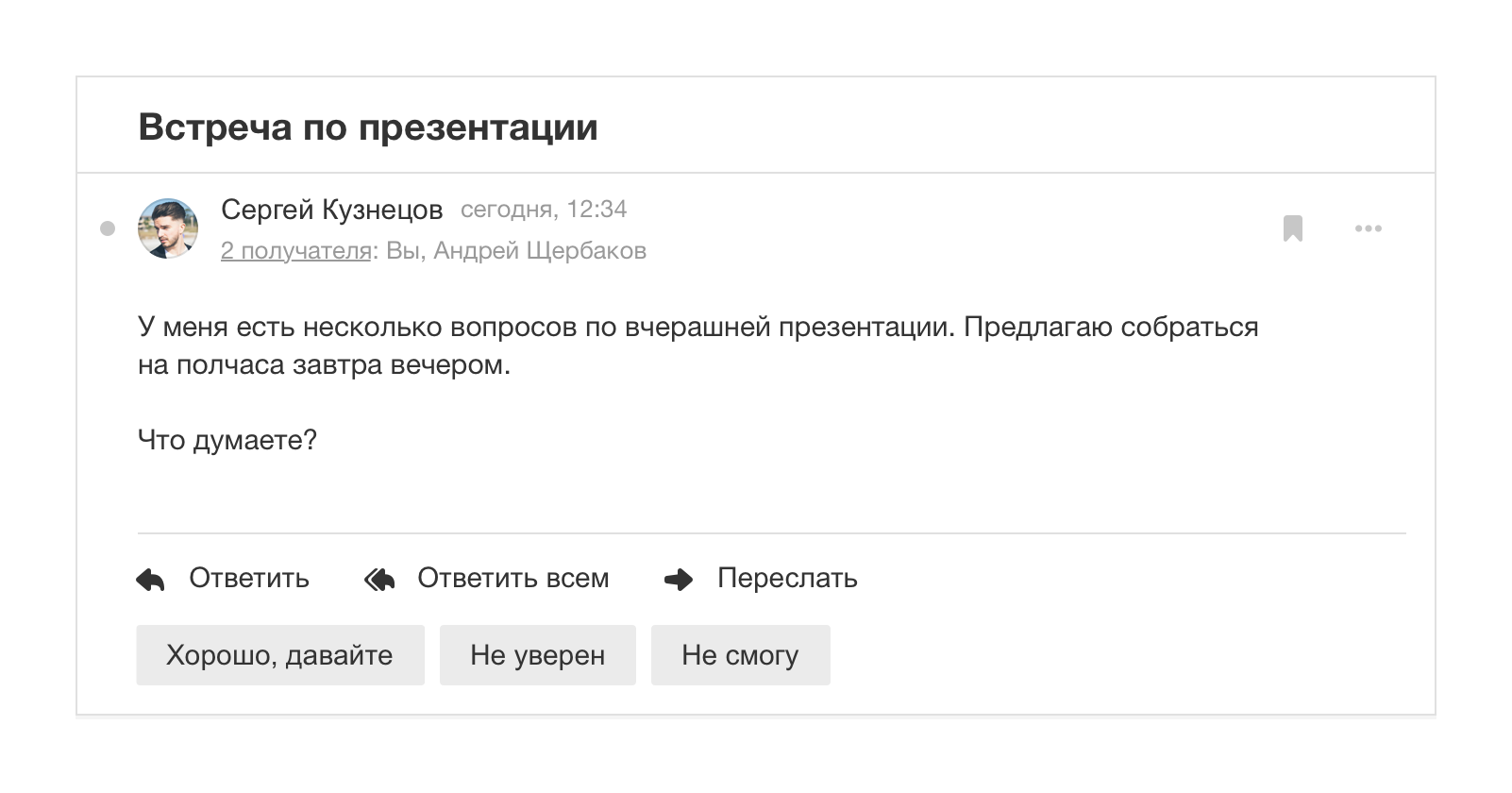
The cap of the letter became more compact so that the content was higher, thereby placing emphasis on the message itself, and not on who it was from. This can be considered a reference to messengers, where the correspondence works according to a similar logic.

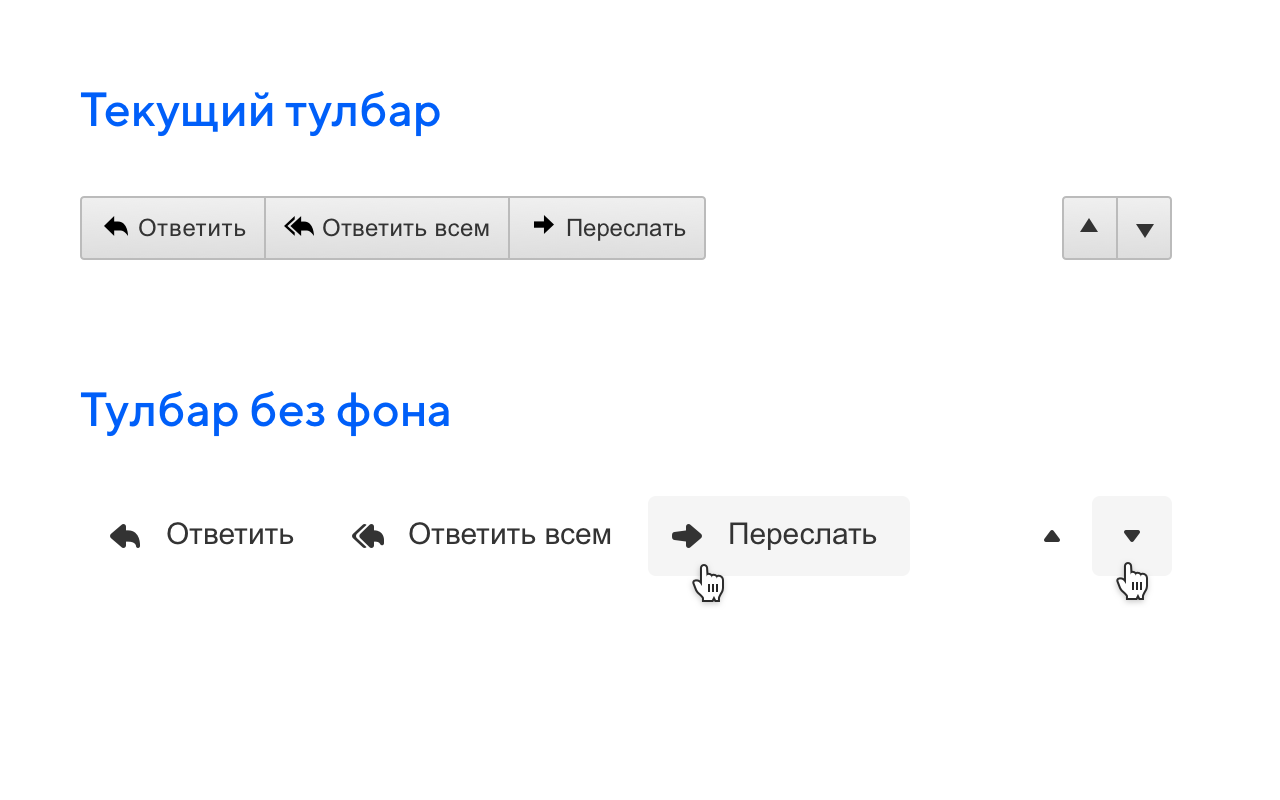
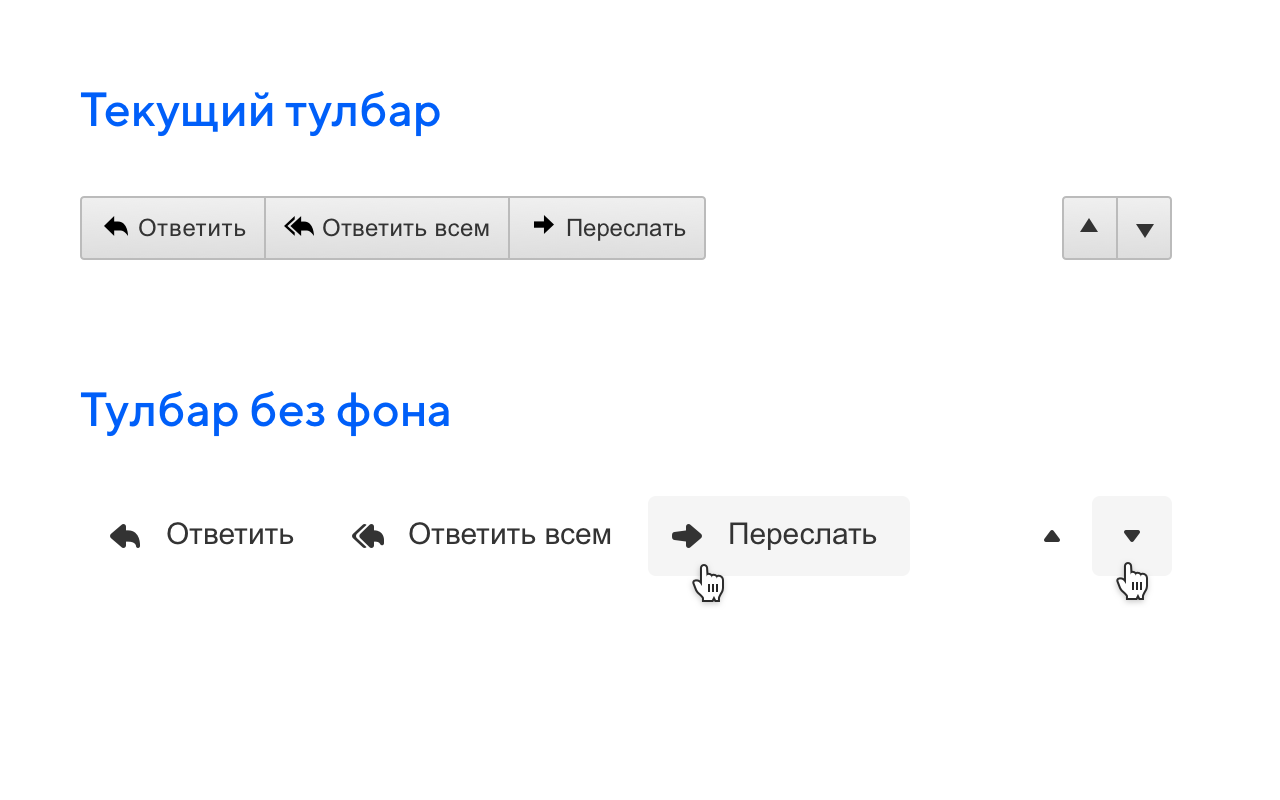
We have worked with the interface elements themselves so that they have less visual noise. We introduced the style of buttons without a background that do not look so heavy. This trend came from mobile applications, when the context itself prompts the purpose of the button. Background or underline can be omitted, and the action will still be read.

Since the product was constantly growing and sometimes changing pieces, a mess appeared in the styles, there were too many colors and in different shades. Disassembling where to use one or another color was not easy, which complicated the work.
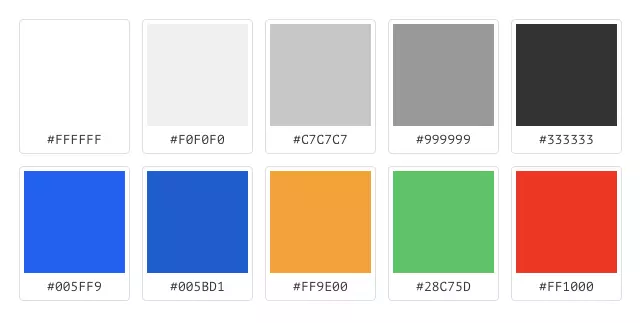
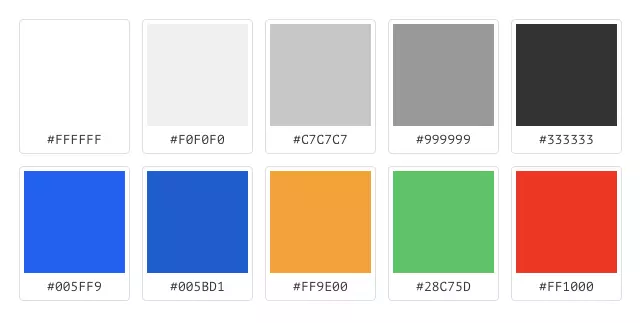
In the eighth version, we supported the Paradigm design system, thanks to which we were able to do with only 9 colors.

Modern mail becomes really smart and helps the user in a variety of ways. And we are rescued by our strong machine learning team.
All email clients suffer not only from spam, but also from a large number of mailings, to which we ourselves have subscribed. They can be really useful, but they create chaos in the mail.
In the new version, we made metatreds, with the help of which mailings are hidden in a smart folder that can be opened right on the list of letters. So really important letters, for example, correspondence with people are not lost among a large number of mailings.
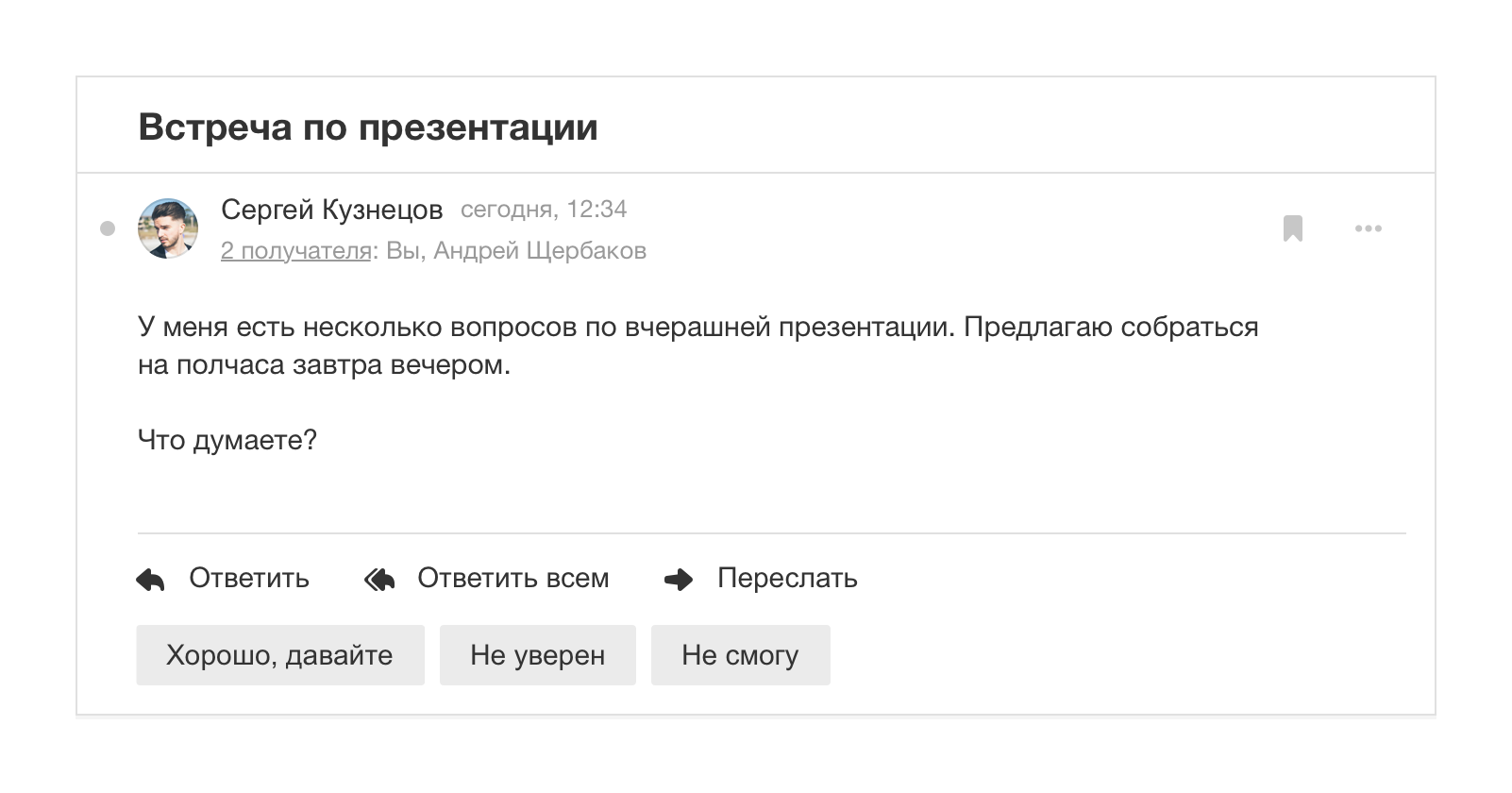
Machine learning has helped us with responses to letters. Now we can offer ready-made sentences phrases that you can quickly send. There are always three options: positive, negative and neutral.

The testing process was divided into several stages, at each stage we checked a certain sample of people and how they solve their problems.
We needed to check how the principles that we used in the new interface work. A series of studies in our UX-lab helped us with this.
For research, we collected certain respondents: one group of people who use only the web version of the project and the second one, which also adds mobile apps. Since the web interface contained many mobile patterns, we needed to check them for different types of users.

Respondent with an analyst-researcher during the test.
All respondents performed basic tasks, for example, writing a letter, highlighting letters, answering a letter. We diluted standard scripts with tasks with new features, for example, writing two letters at the same time, using a ready-made quick response to a letter, creating a filter to the sender directly in the letter.

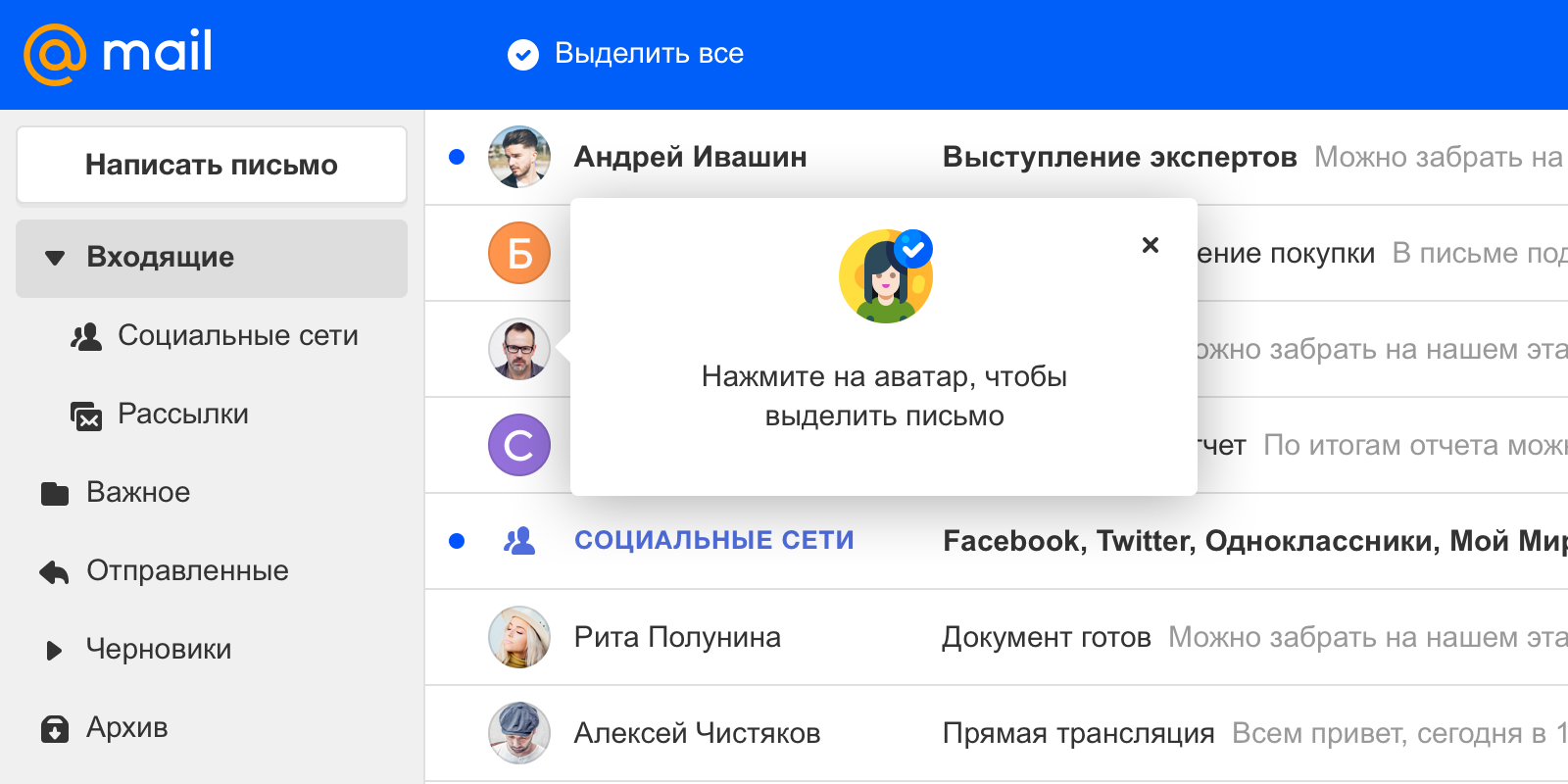
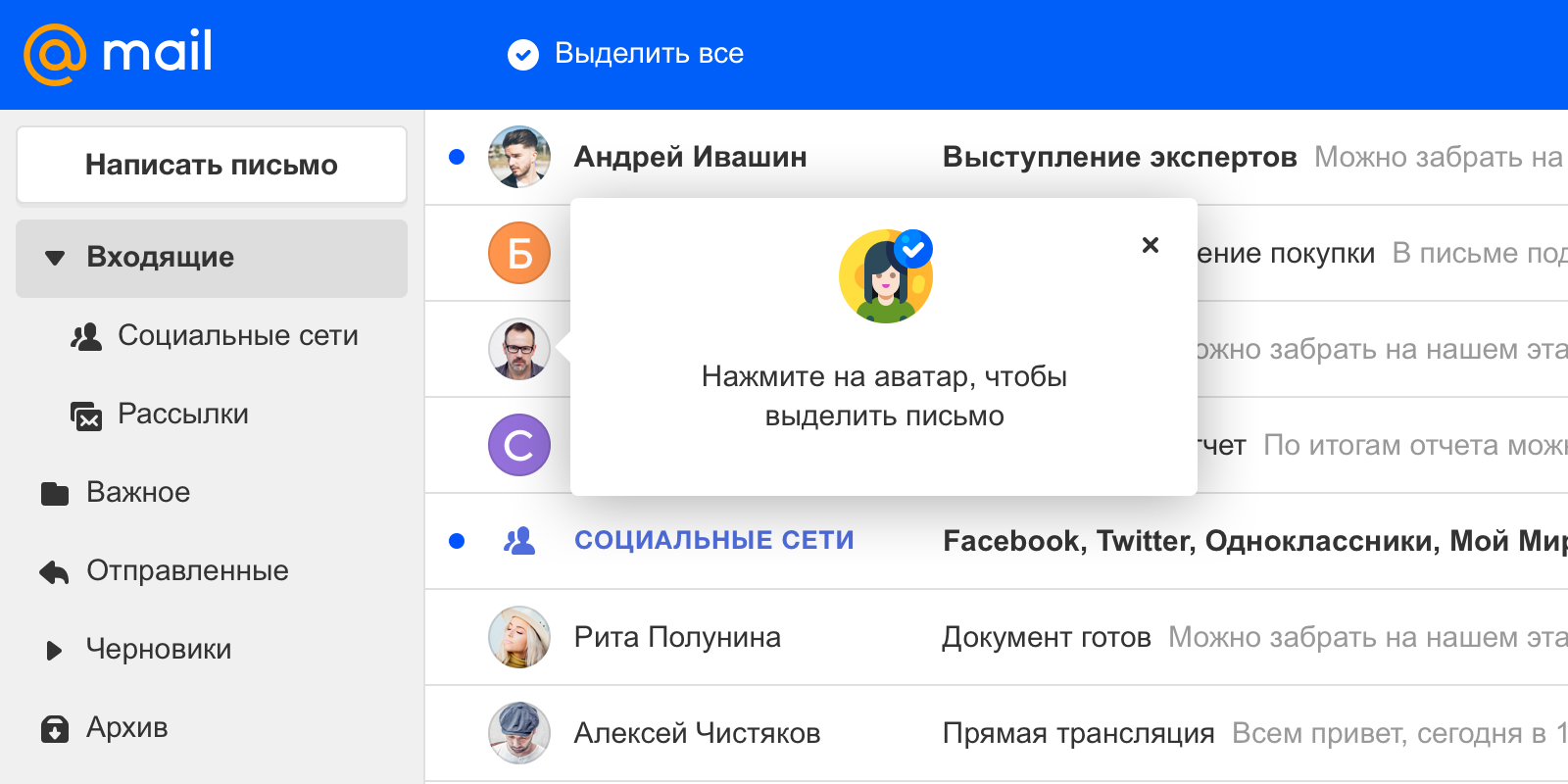
Of all the innovations, the most problematic was the selection of letters for avatars, and it is for users who are not familiar with our mobile applications, where such a solution has been used for a long time. From the experience of applications, we know that users eventually get used to this selection of letters, for learning a new approach, we supplemented the interface by displaying an explicit button for selecting all letters and a hint at the start of use.

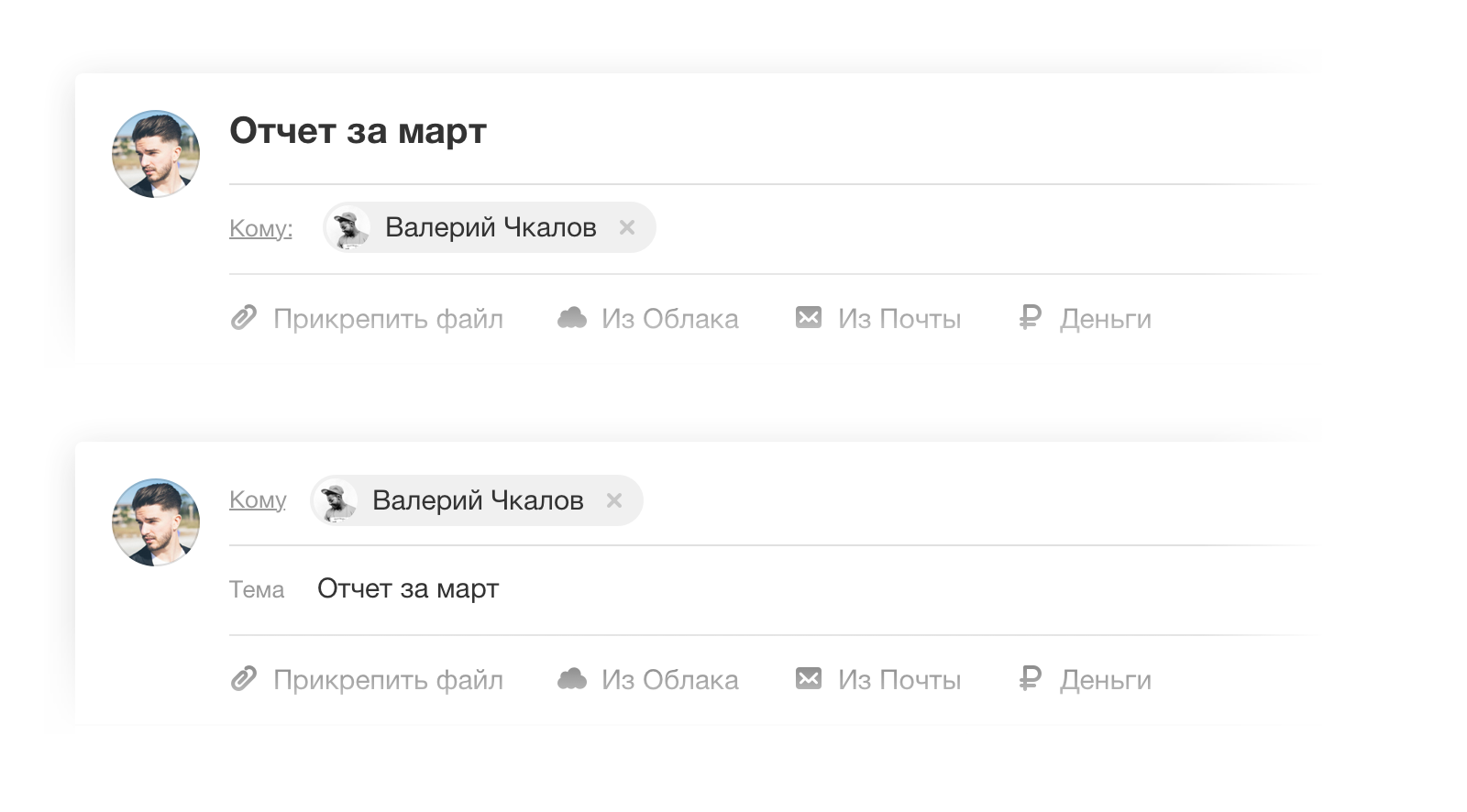
There were also difficulties with the new form of writing a letter, where we tried to swap the fields of the letter and recipients. So the spelling repeated the structure of the fields when reading the letter, but the respondents habitually entered the addressee in the subject of the letter and no clues in the interface could help, because most people do not look at the screen when they enter something. As a result, we returned the classic field order.

Under the main scenarios, there were no more problems. The respondents positively assessed the external new mail, talked about the cleanliness and simplicity of the interface, compared it with mobile and desktop applications of email clients, and that’s what we wanted.
Mail.ru Group is a large company with a huge staff, so colleagues are among the first to get the opportunity to see new products, and we get useful feedback from them. For most, Mail is the main working tool, so this scenario becomes a good test for experienced users, and you can see problems throughout the toolbox, and not just in basic scenarios.
Showing the product inside, we received a number of wishes. For example, in the first approach, the button for writing a letter was contextual and was hidden when switching to searching or selecting letters in the list. The need for continuous access to this button is an important item for professional users. Realizing the fact that it should always be available, we made it transparent.

We have tested the adaptability, because the company has a huge number of different monitors and laptops. We immediately began to receive feedback on which border permits we had something broken.
At this stage, we did not launch the view settings and, by default, showed a large view. The most important request among experienced users was the request to return a compact display. After that, it became obvious that such a view should be done as soon as possible, if we do not want to sow within this audience.
Also, corporate users immediately noticed the little things that you get used to with the active work with letters and without them, it becomes really uncomfortable. For example, a person writes about attachments in a letter, but does not attach them. Previously, we asked if he had forgotten to attach them, and in the new version we missed it. So users began to make similar mistakes again and told us about it.
Tests in corporate conditions are one-sided, because they are experienced users who actively use the product for work. In the UX-lab, we meet just ordinary users, but the sample is very small for quantitative conclusions. And we needed to find out what didn’t like or lacked ordinary users. Therefore, the next step was to check on the beta community - we suggest connecting to each Mail user and testing new features before they get to the main interface.
For example, many requests were received to translate letters, which we wanted to postpone, but revised the situation and added to the interface a little faster.
There was not enough transition to the creation of folders - in the old version there was a link in the folder list. We returned this opportunity, but sped up the process. Now you can create a folder directly in the list, raising a pop-up window, and not go to a separate page as before.
We also launched a survey of new users to hear their opinion about the new interface. Among other users noted that they liked the design, proximity to desktop clients, the ability to customize the appearance of the box and the endless scrolling of letters.
There were also critical reviews, for example, for many, the new interface turned out to be simply unusual, which often happens with the redesign of mature products - it is difficult for users to change their habits and change into a new interface in an instant.
It was important for us to hear about the sensations from long-term use of the product - it is a quality metric. According to previous reviews, we knew that the transition to the new interface causes discomfort. But even greater discomfort is a return to the old, when I already spent time in the new. As a result, we see that the percentage of returning to the old interface among connected users is steadily decreasing as the product updates.
In addition to quality, we also checked quantitative metrics - the main thing for us is how often users return to the interface to solve their problems (retention rate). And this figure has grown. In addition, users began to interact more actively with letters, for example, almost half the number of responses and opening file attachments.
Mail is a large and mature project with a huge audience, and we know firsthand how difficult it is to make such a redesign. We are not in a hurry and are moving neatly to make the beta version the main mail client, but the first conclusions can already be made.
A new web interface along with mobile applications helped to build the product as a single system, where the visual style and interaction with the elements are preserved. This changed the approach to work within the team: the separation of the mobile and web designer has disappeared, today it is the person responsible for drawing the entire product. But most importantly, it gives a unified interaction experience for Mail users and makes the transition from one device to another as seamless as possible.
The new interface is available at the link: octavius.mail.ru .

List of letters in the new design, 2019

Reading a letter in a new design, 2019
And ten years ago, in 2009, it looked like this:
')

Mail, 2009

Mail, 2011
The 2014 Mail version appeared as part of the unification of the three products: Calendar, Mail and Cloud. Each service solves its own task, but it complements each other perfectly - it is a powerful set of tools for solving certain tasks, in the company we call them productivity-services.

Post Office 2014
In parallel with the web version of Mail, mobile applications of the product were actively developed. The mobile audience grew at a gigantic pace, obvious intersections with the web audience became visible, that is, people used the web version at home or at work, and on the move could use the mobile application or mobile web version. The next step for the product became obvious - it was necessary to move to a single view on all platforms.
There was another important impulse for change - the logo and corporate identity of the company did not change significantly over the course of 10 years, while there was a strong desire to refresh the look. So we got the global challenge of rebranding the company along with the redesign of the flagship product, on which it was possible to try a new style.
First concepts
It all started with the name of the product within the team. We have a funny tradition of naming versions using Greek numerals, so the project was called Octavius, since it was the eighth version (octō from Greek means “eight”).
This is consonant with the word octopus, so in the current beta version you can find an octopus on the download - it has become a kind of project mascot. An interesting fact is that the octopus appeared in the very first version of Mail in 1998 as an image of a postman who copes with a large number of letters thanks to the number of hands.


We were faced with a serious task: to remake the Mail web interface so that it becomes the same for all platforms. And thus lay a new approach for all other products of the company.
To decide which way to go, we used the Double-Diamond approach. When we first disagree on the solutions, and then we narrow down to concrete ones, there may be several such approaches until we get a suitable result.

We needed to get more interesting concepts and ideas in order to leave one thing in the end. For this generation, we used design sessions, when designers from all departments get together and solve one problem. We often use such an approach in the company, it helps to dig the task deeper, and the designers to fantasize and switch from the main working draft.

Design department during the presentation of one of the ideas.
At first, each designer took on the task alone and, without any restrictions, drew his version of the new Mail interface. So we got quite a lot of different concepts. We reviewed all the ideas, left strong approaches, combined similar options - this is how several teams were formed.
Pop-up concept
The first group decided to fantasize what would happen if a letter or a letter was opened by a pop-up window. After all, on the desktop, work most often happens with a list of letters, this is the main screen for the user. The rest is additional screens and their status.

Conceptual diagram for different projects and different screens.
We decided to try not to lead the user away from the main screen, but instead to give him the opportunity to solve all tasks through pop-up windows: this saves time of interaction with the interface and leaves the person in the context of its main screen.
For example, a user can scroll the list of letters indefinitely, then write a new letter in a pop-up window and return to the same state of the list of letters as before writing.
Slice, Slide & Scroll
At any site of the company there is a block with portal navigation, which contains links to all projects. We thought that if we reconsider this structure and give the product the entire page space. Divide everything into modules (slice), build it horizontally with the ability to move on them (slide), where the first to put a list of all projects. At the same time leave the usual movement in the vertical plane (scroll).


Slice, Slide & Scroll - this is one of our teams’s bolder views on the scalability and contrast of the visual, the guys didn’t limit themselves from the very beginning and fantasized on “all the money”. Although some solutions remained within the framework of the "concept cars", but the team thought out dozens of interface details and micro-animations and experimented with typography and air. This had an effect not only for a specific task, but also was distributed to other projects.



Flex and Touch
There were two more approaches that started two different teams, but came to very similar results.
Flex's approach worked well for adaptability: it was clear how the product would look on any device. In doing so, real data and business requirements were taken into account. Those. It turned out the most realistic, if it came to the development.




Another approach (Touch) complemented the appearance of a three-column mode and a convenient view of a narrow column with folders. This gave flexibility to the interface and closed gaps in scaling at certain screen resolutions.


An important advantage of the approach was that many mobile patterns were used there. For example, the clearly enlarged block size, which made the interface on the web suitable for touch-based use. An additional impulse was the appearance of desktop devices with touch-control support, which meant that with the interface it should be convenient to control your finger everywhere, not just on the tablet and phone.
Principles of the new interface
Following the results of the design sessions, we got a combined approach: we took the Flex and Touch.Mail.ru approaches as a basis, supplementing them with successful solutions from other concepts. As they say in the famous cartoon, we understood a lot from the work done and were able to form design principles on which we assembled a new interface.
- Adaptability: the web version of Mail should be available on all devices, from desktop to mobile phone
- Versatility: appearance adapts to specific tasks
- Efficiency: the ability to work with the interface in one window and accelerate work with familiar tasks
- Relevance: maintain the context of the situation and show only what is necessary
- Clean and simple: less visual noise and unnecessary elements
- Intelligence in the interface: the ability of Mail to solve routine tasks for the user.
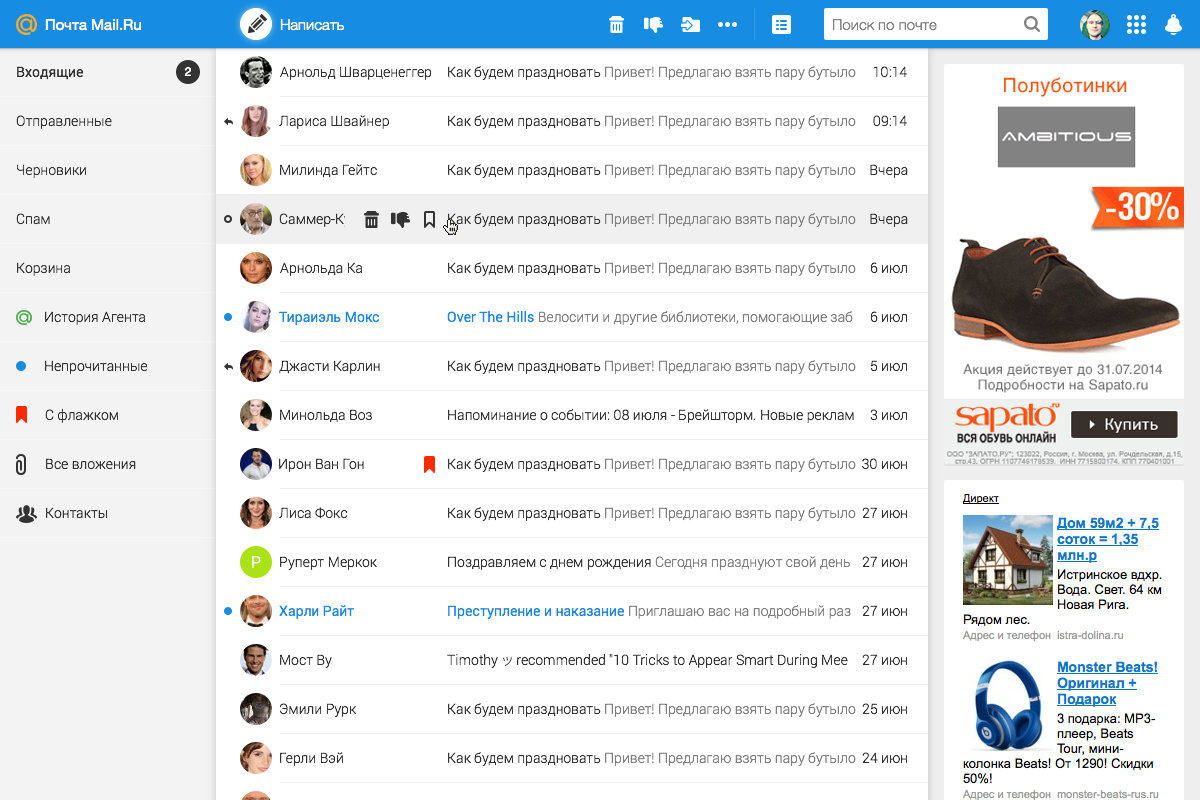
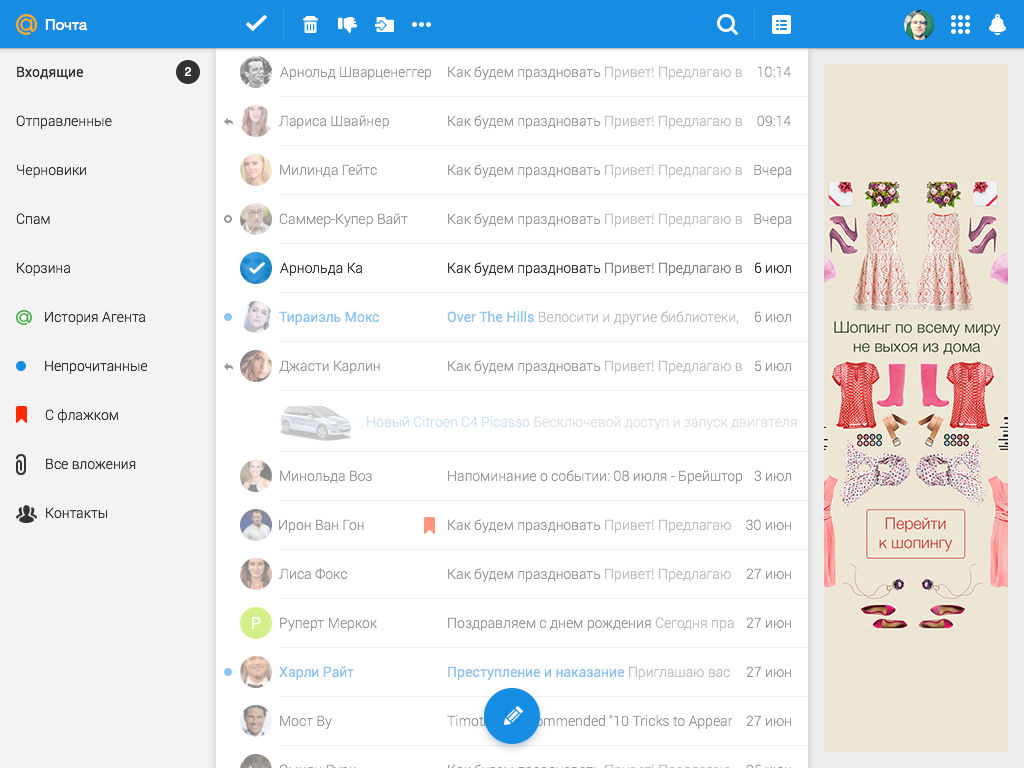
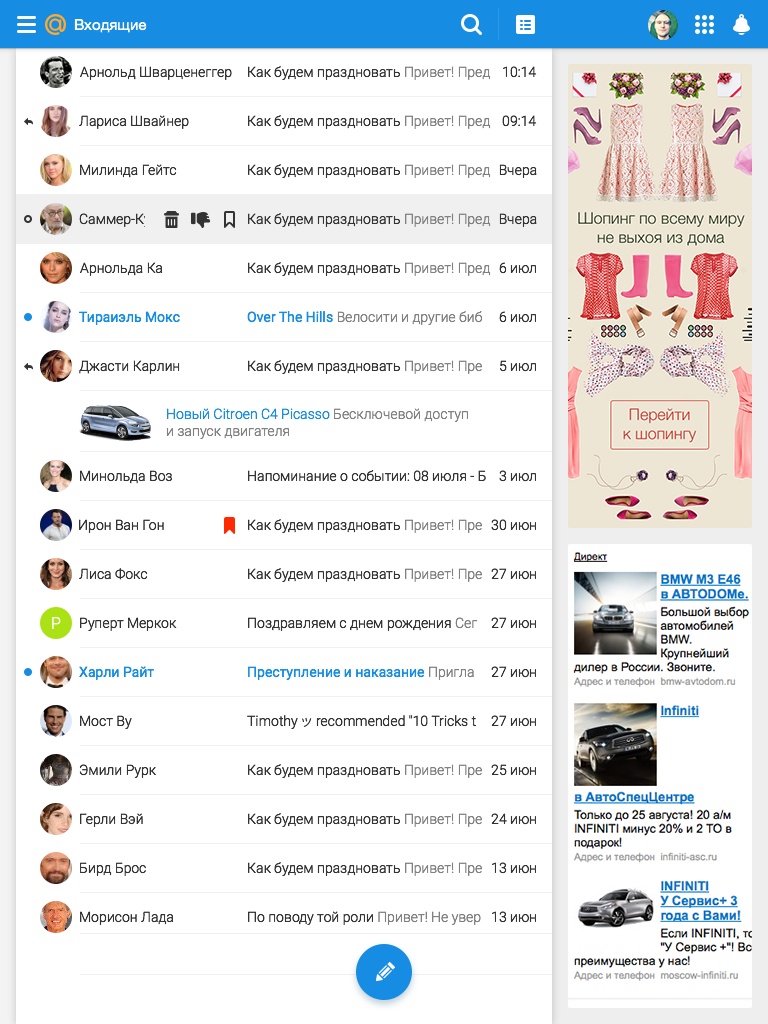
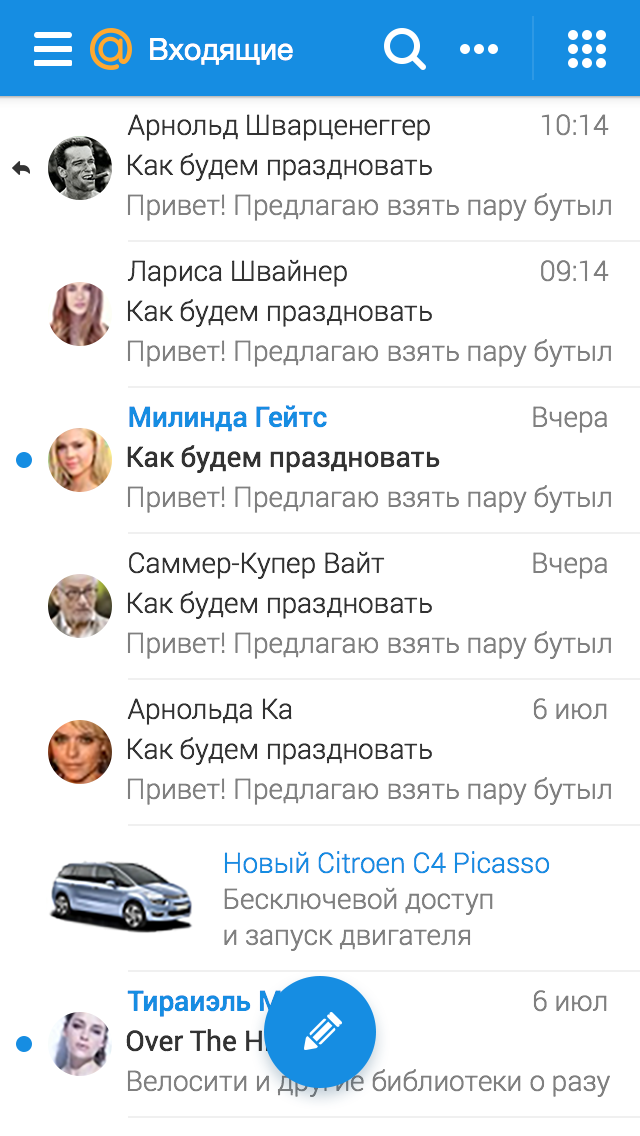
Interface adaptability
It was important for us to maintain a single user experience on any device, so the adaptability of the interface was extremely important. A person should not experience discomfort when he opens Mail in a mobile browser after a tablet or desktop, controls should be immediately on the screen.
List of letters.
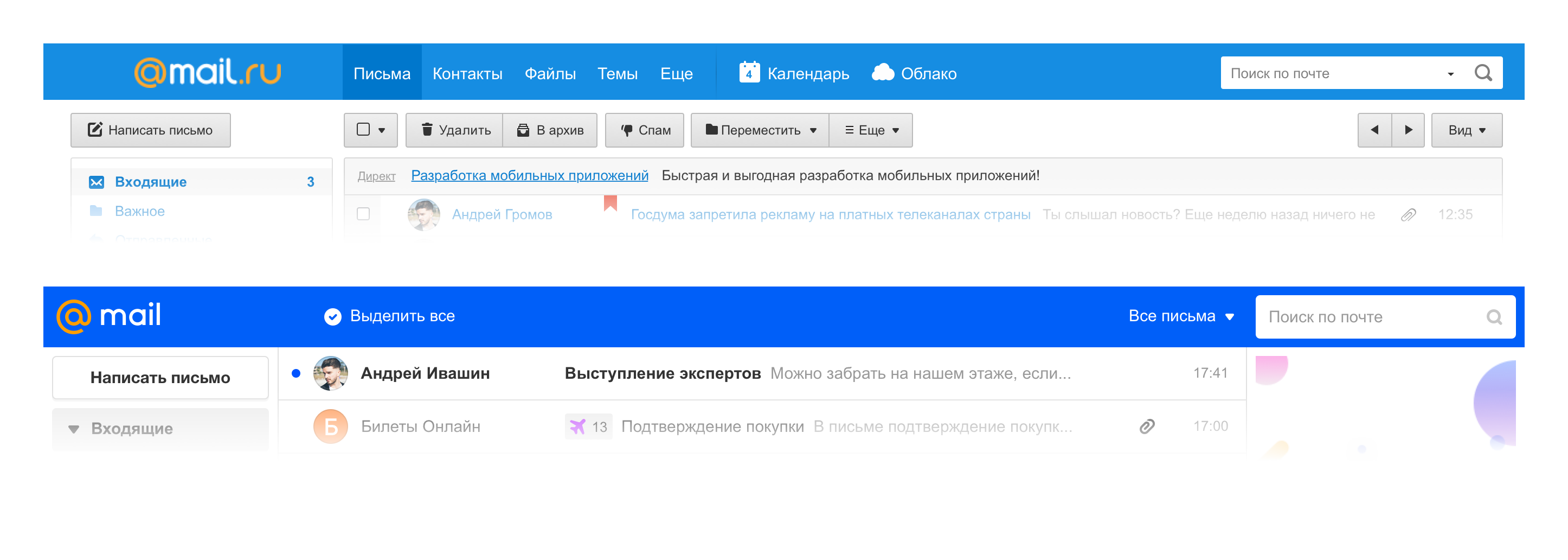
In the old mail we support three web versions of the project at once: for desktop, mobile phone and tablet. Now we are approaching a single species.
The task is not easy, because the product is very complex, so in the beta version, the interface adapts only to the viewport of the portrait version of the tablet (the web page visible to the user is equal to the tablet resolution). Adaptation for a mobile viewport is already on the way, but for now we are showing the old version in this form.
Versatility of the interface
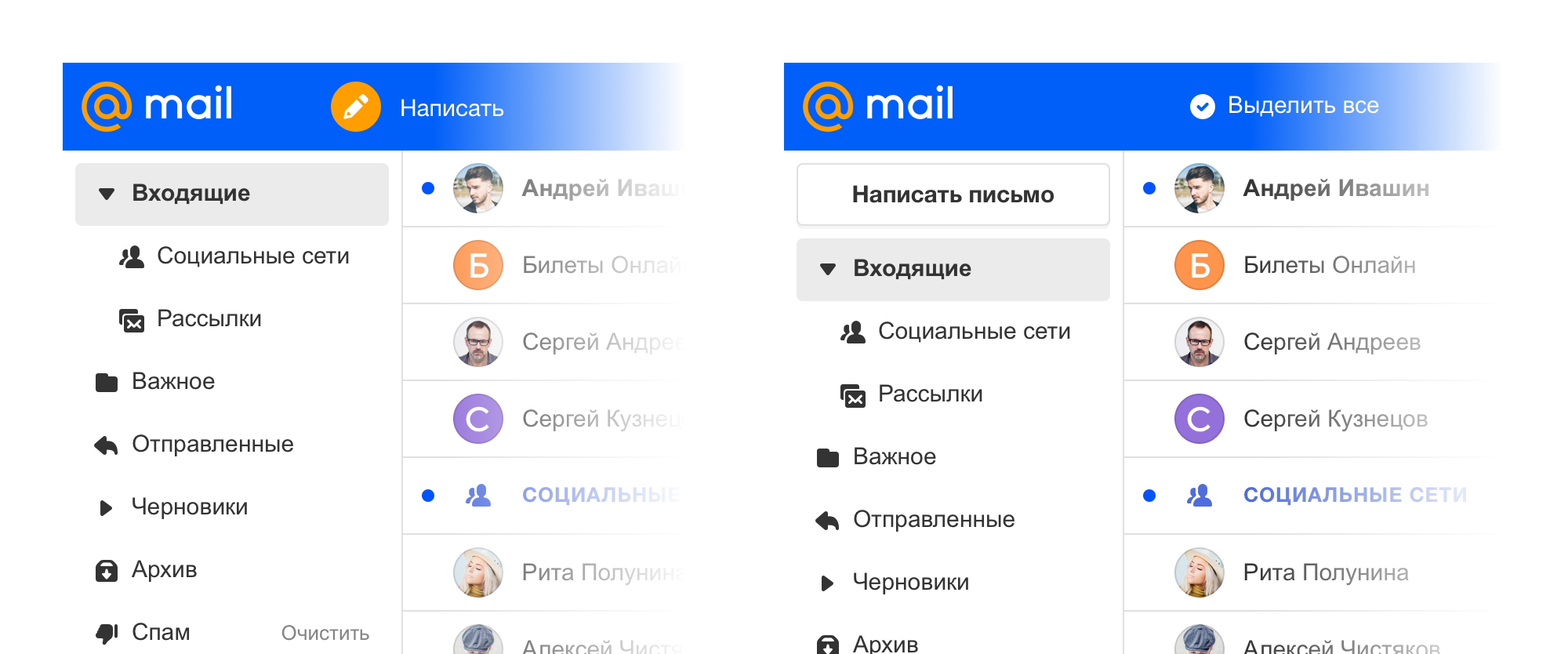
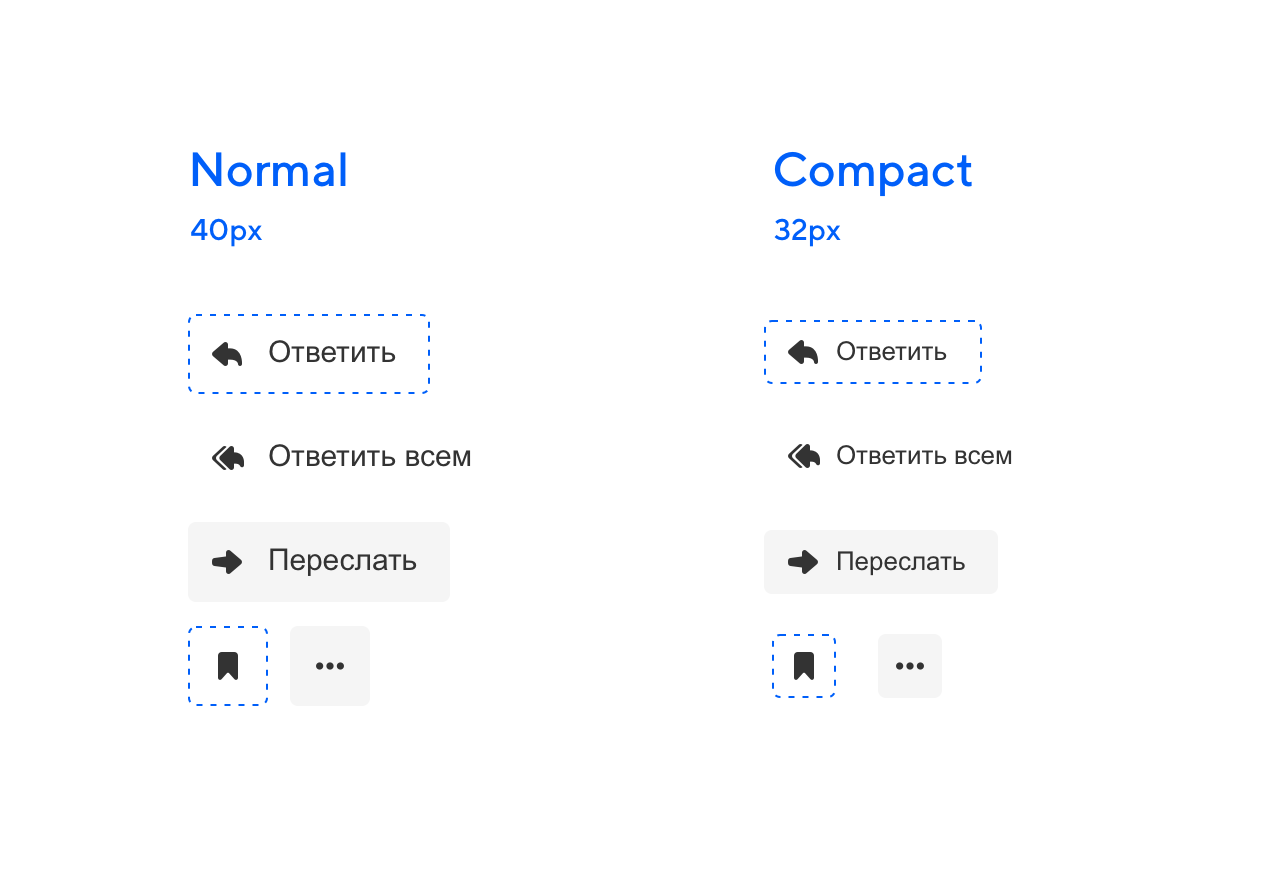
We needed to make a single interface not only within the web, but also to connect it with our mobile applications, so the default interface elements are larger, they support comfortable finger tapping even on laptops or large tablets with touch screens. This allows you to keep a single dimension on all devices.
But we know that for many users on desktop resolutions, the amount of information on the screen is important, so we also left a compact display of the interface.

The compact version has always been in our interfaces, this is an important point for productive work. But now the logic of this kind is well developed and has become part of our design system. Change view is available in the settings of the Mail.
In the appearance settings, another view is also available for users who need to speed up work with letters - a view with a letter column. Thanks to research, we know that our users, for whom productivity is important, often switch, for example, to Microsoft Outlook, because there is exactly this display mode, when you can see both a list of letters and an open letter, which is extremely convenient in working correspondence.
In the old versions of Mail.ru, Mail.ru once had such a look, it was called pro.mail.ru, it lived separately and was eventually lost in an attempt to simplify the interface. Now it can be easily found in your mailbox view settings.

Interface efficiency
We know that a huge number of our users use Mail for business purposes. And most of the correspondence in the Post today is precisely business correspondence.
Previously, in order to write a letter and use the list of letters at the same time, it was necessary to open the spelling in a new window. The same thing happened when you had to write several letters at the same time.
On UX-studies of the current version of Mail, we often saw people writing a letter in a new browser tab. Therefore, we immediately counted on the fact that a person may need information from his mailbox, for example, from a certain letter. And in case he needs to write several letters at once at the same time, we have added a window with the possibility of folding.
Now all this can be done in one window and return to the list of letters at any time, folding and expanding the letter. You can also write multiple letters at the same time. That is, we do not lead a person anywhere, but give the opportunity to do everything in one window.

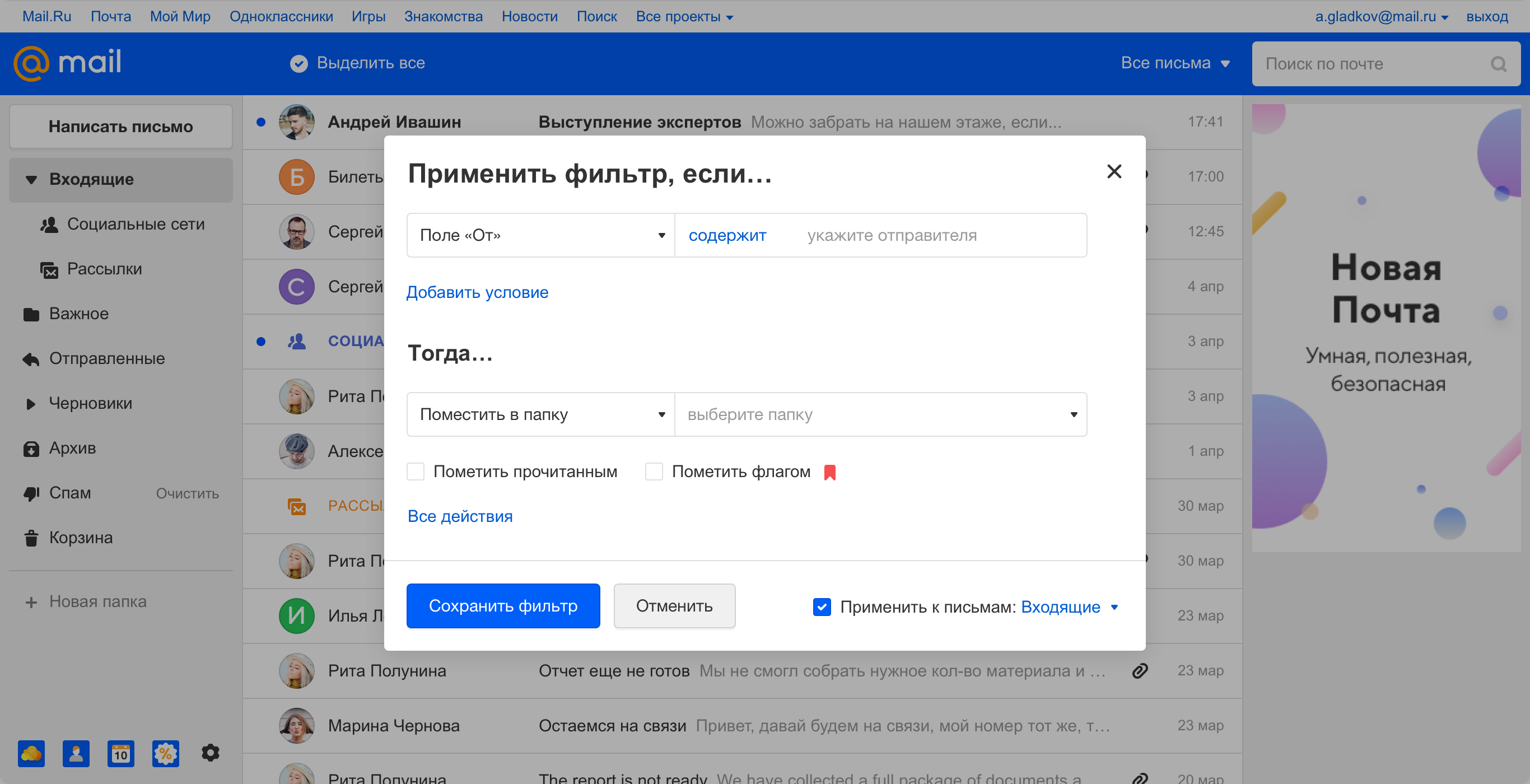
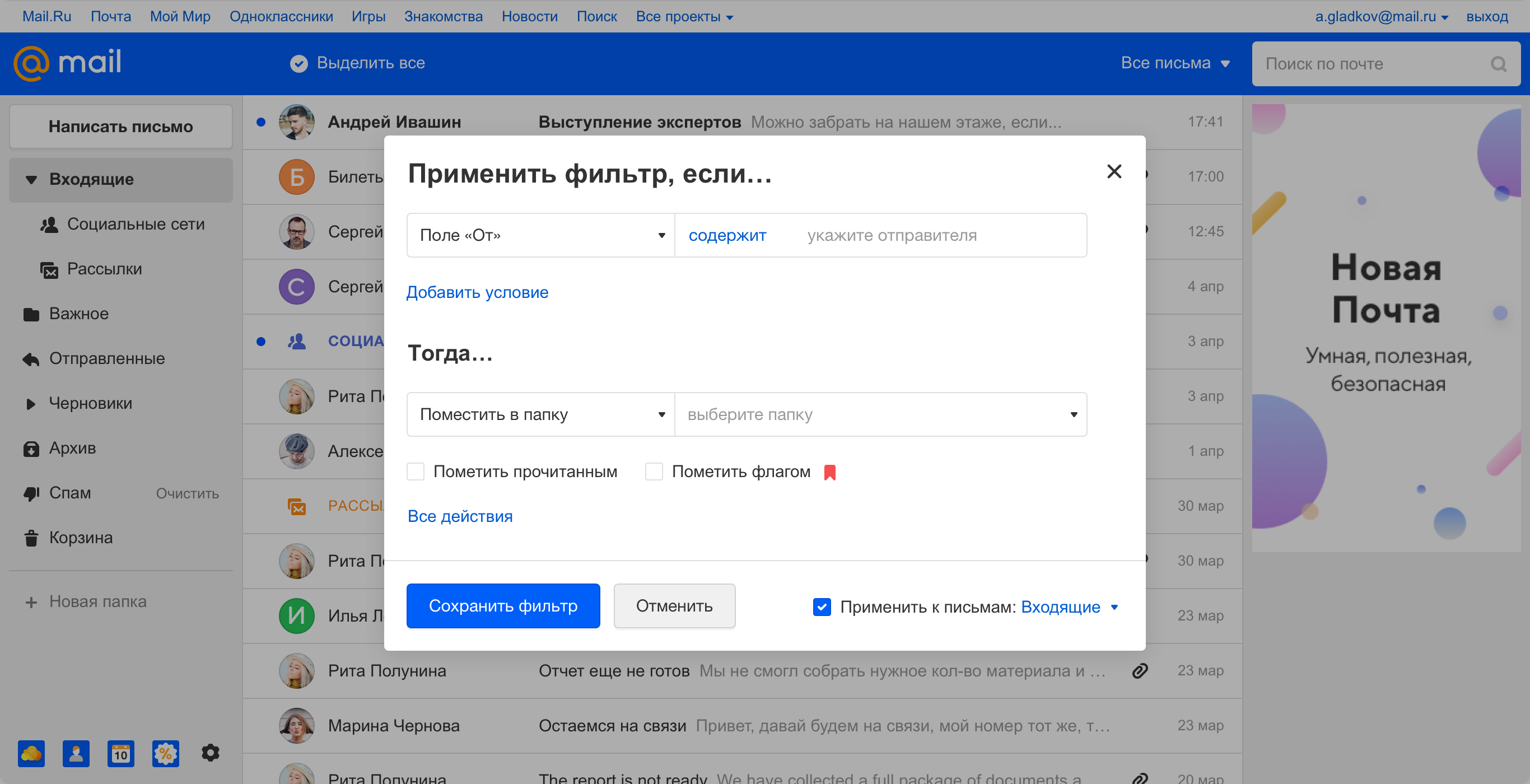
The creation of a filter for letters also works. It is available directly from the letter, opening in a pop-up window and not taking the person to a separate screen. In future versions, we will also add the ability to minimize the window.
Interface Relevance
Relevance in our situation is an opportunity to cut off the unnecessary, leave only what is necessary and emphasize the important.
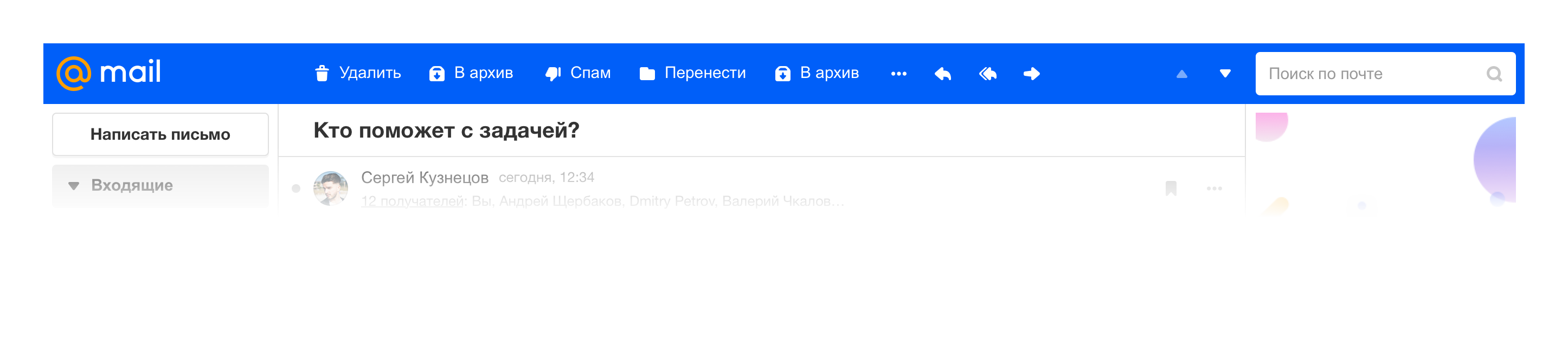
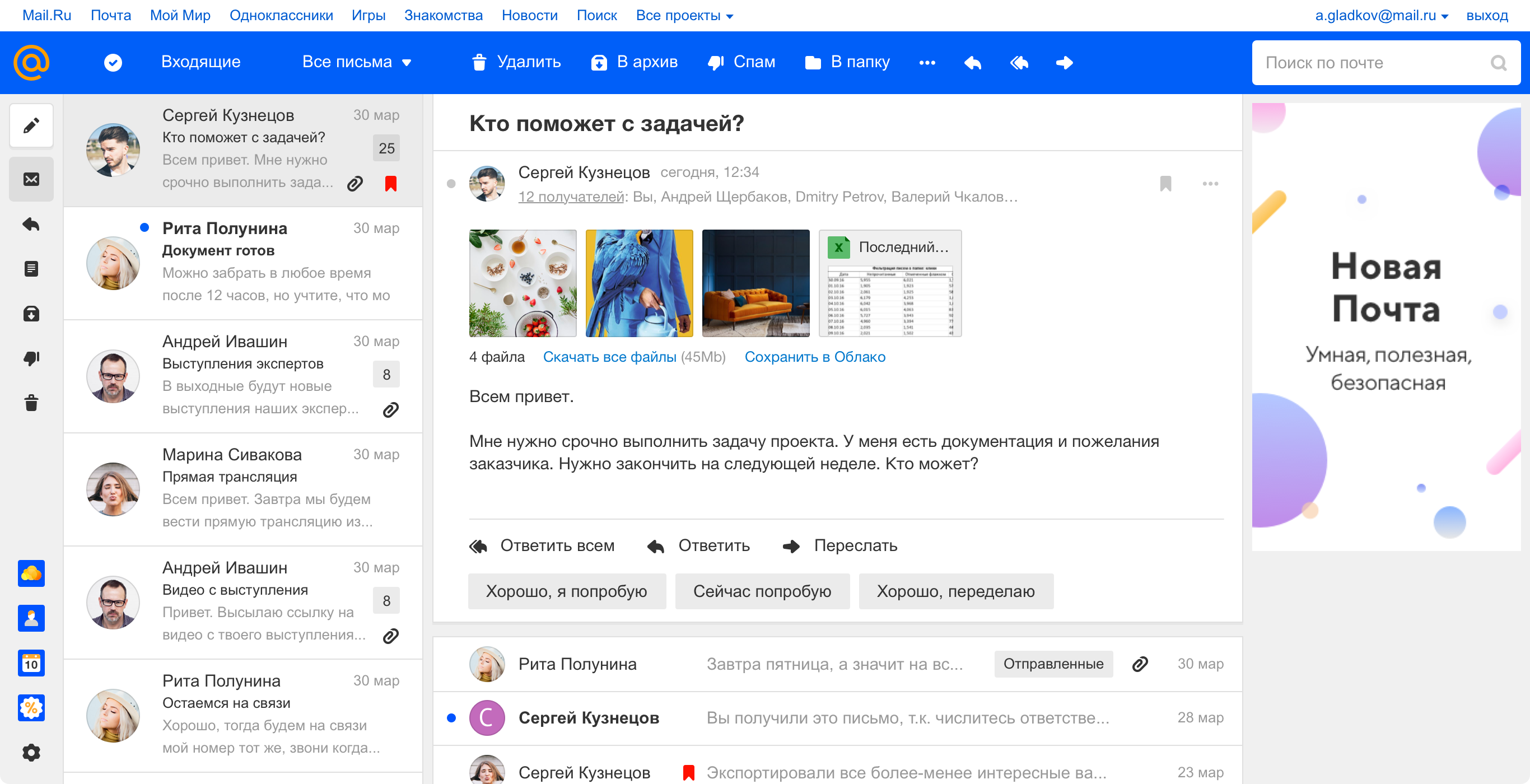
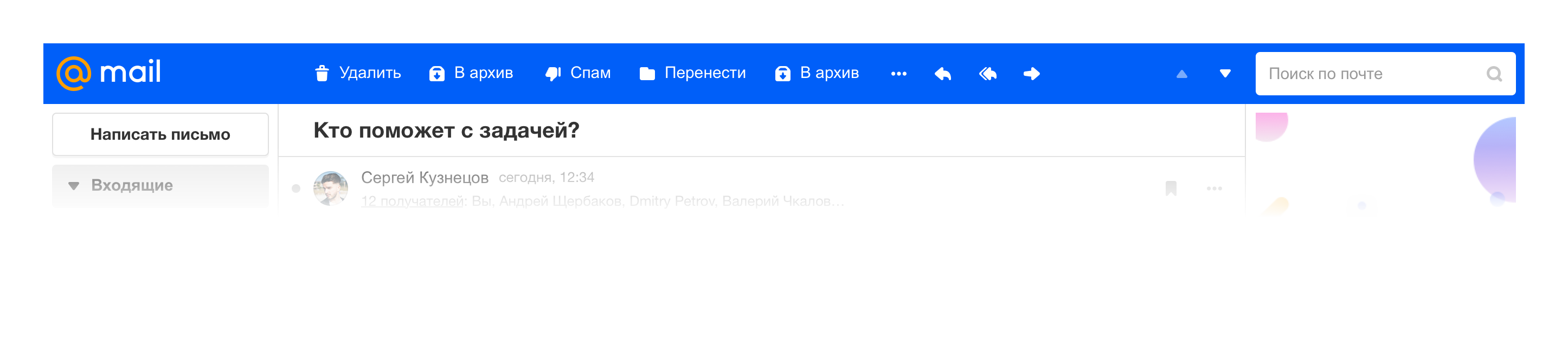
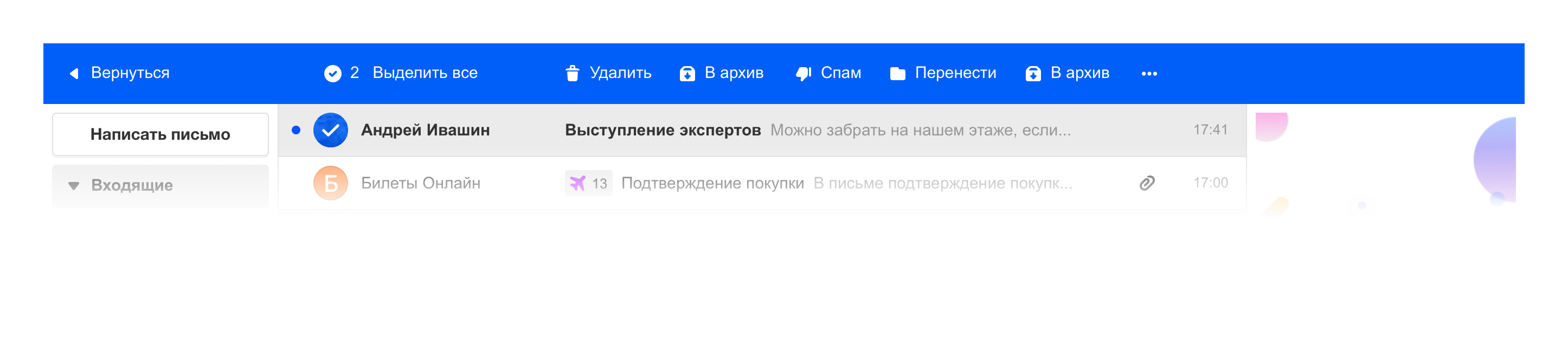
For example, we used this principle in the top blue menu, which in the new version began to contain basic actions with letters and became contextual, in order to display only what is needed at the moment.

For example, if we are in an open letter, then the menu displays the main actions with the letter.

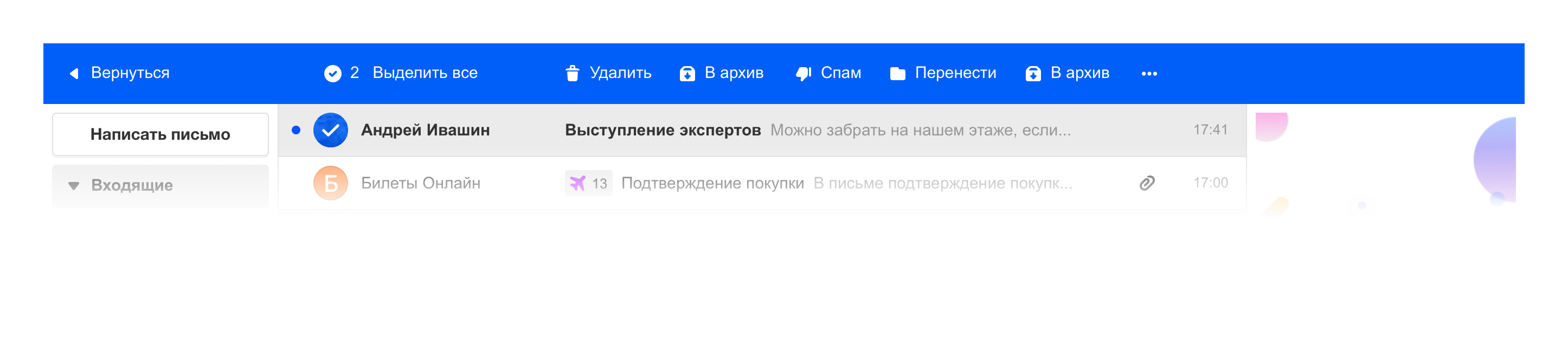
If we select several letters, we see a set of group actions.

We know this interaction with the menu by mobile applications. So the project is more like a full-fledged web application than a web site with endless layers from the menu.
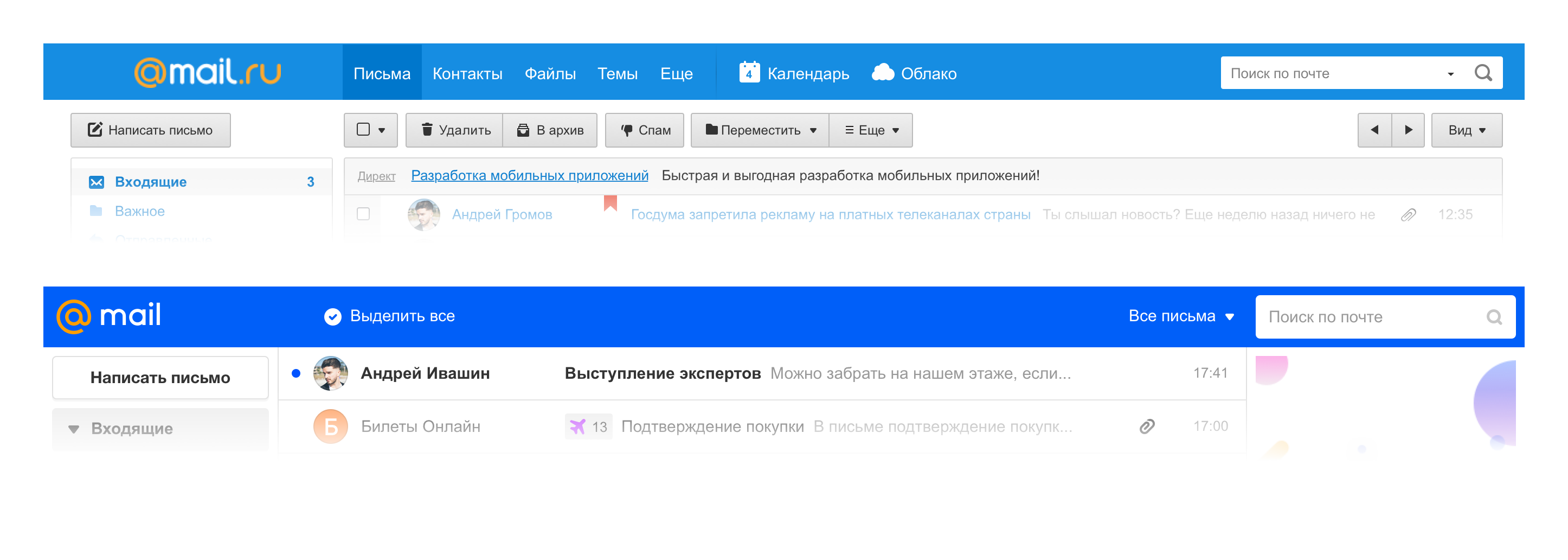
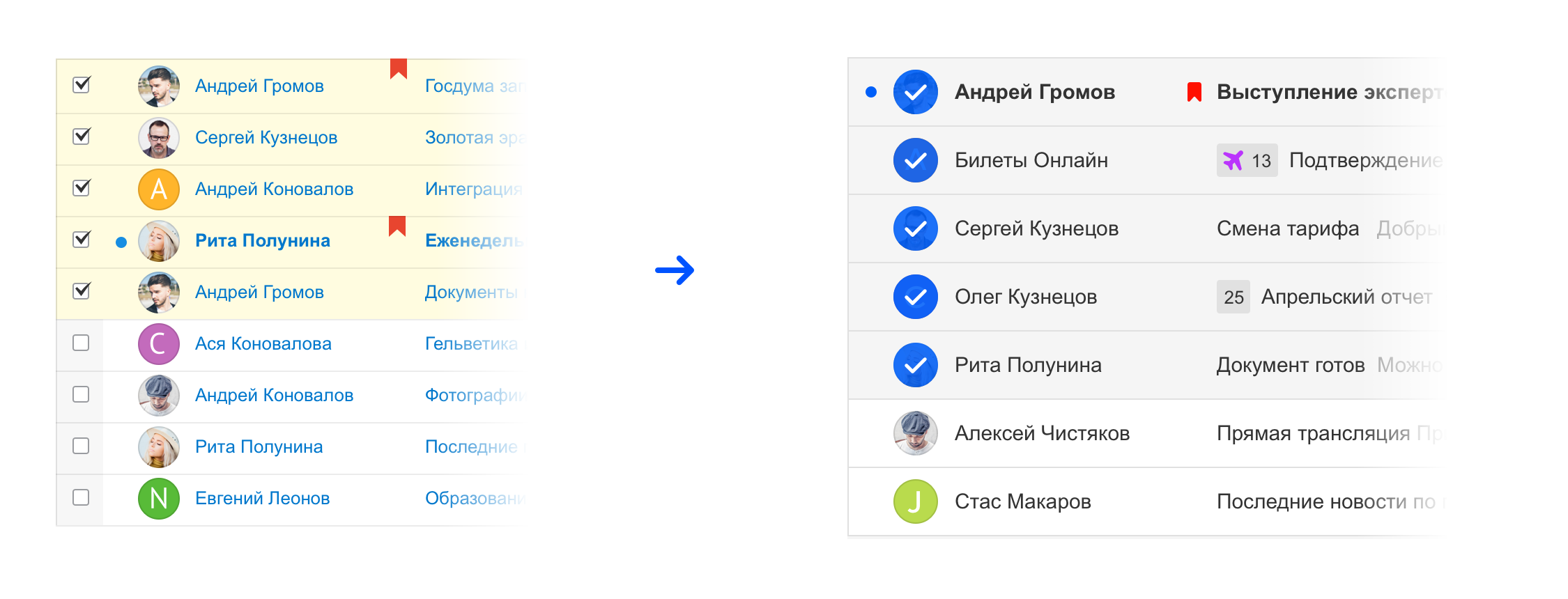
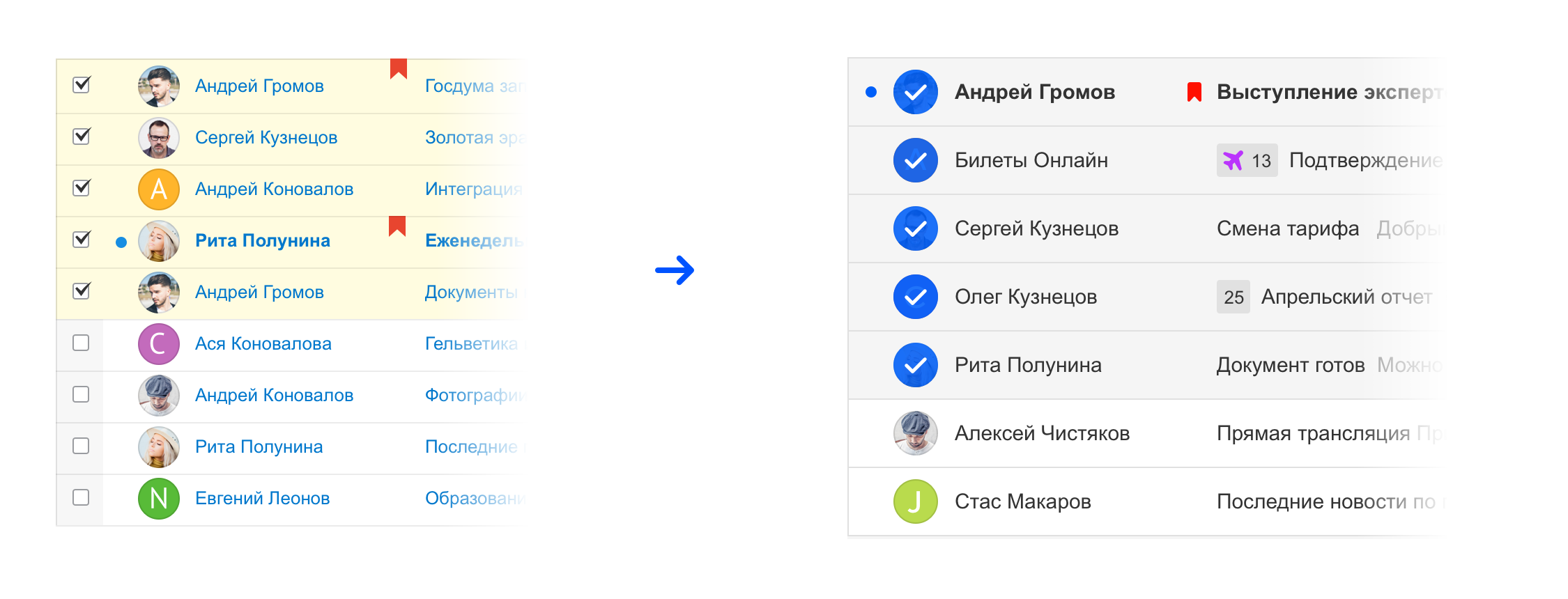
To unload the interface, we have worked with the list of letters. For example, we decided to remove checkboxes for selecting a particular letter. Although the checkbox looks more obvious, we decided to choose lightness, especially since such a pattern has already taken root in our mobile applications.

This is the case of the evolution of a mature product, when some things become obvious and you can try to remove them, while everything will work.
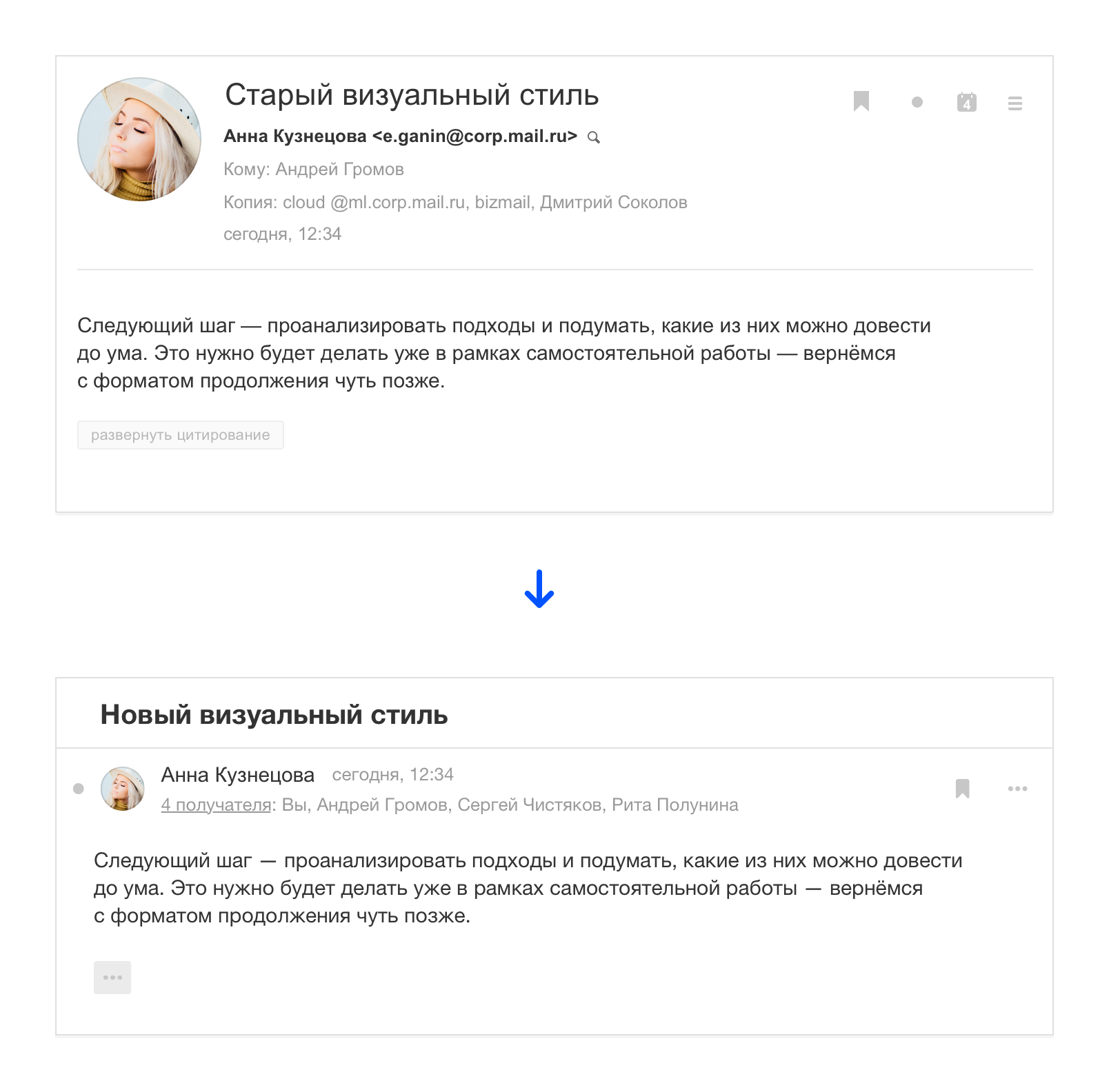
The cap of the letter became more compact so that the content was higher, thereby placing emphasis on the message itself, and not on who it was from. This can be considered a reference to messengers, where the correspondence works according to a similar logic.

Clean and easy interface
We have worked with the interface elements themselves so that they have less visual noise. We introduced the style of buttons without a background that do not look so heavy. This trend came from mobile applications, when the context itself prompts the purpose of the button. Background or underline can be omitted, and the action will still be read.

Since the product was constantly growing and sometimes changing pieces, a mess appeared in the styles, there were too many colors and in different shades. Disassembling where to use one or another color was not easy, which complicated the work.
In the eighth version, we supported the Paradigm design system, thanks to which we were able to do with only 9 colors.

Intellect in the interface
Modern mail becomes really smart and helps the user in a variety of ways. And we are rescued by our strong machine learning team.
All email clients suffer not only from spam, but also from a large number of mailings, to which we ourselves have subscribed. They can be really useful, but they create chaos in the mail.
In the new version, we made metatreds, with the help of which mailings are hidden in a smart folder that can be opened right on the list of letters. So really important letters, for example, correspondence with people are not lost among a large number of mailings.
Machine learning has helped us with responses to letters. Now we can offer ready-made sentences phrases that you can quickly send. There are always three options: positive, negative and neutral.

Testing
The testing process was divided into several stages, at each stage we checked a certain sample of people and how they solve their problems.
UX research in the laboratory
We needed to check how the principles that we used in the new interface work. A series of studies in our UX-lab helped us with this.
For research, we collected certain respondents: one group of people who use only the web version of the project and the second one, which also adds mobile apps. Since the web interface contained many mobile patterns, we needed to check them for different types of users.

Respondent with an analyst-researcher during the test.
All respondents performed basic tasks, for example, writing a letter, highlighting letters, answering a letter. We diluted standard scripts with tasks with new features, for example, writing two letters at the same time, using a ready-made quick response to a letter, creating a filter to the sender directly in the letter.

Of all the innovations, the most problematic was the selection of letters for avatars, and it is for users who are not familiar with our mobile applications, where such a solution has been used for a long time. From the experience of applications, we know that users eventually get used to this selection of letters, for learning a new approach, we supplemented the interface by displaying an explicit button for selecting all letters and a hint at the start of use.

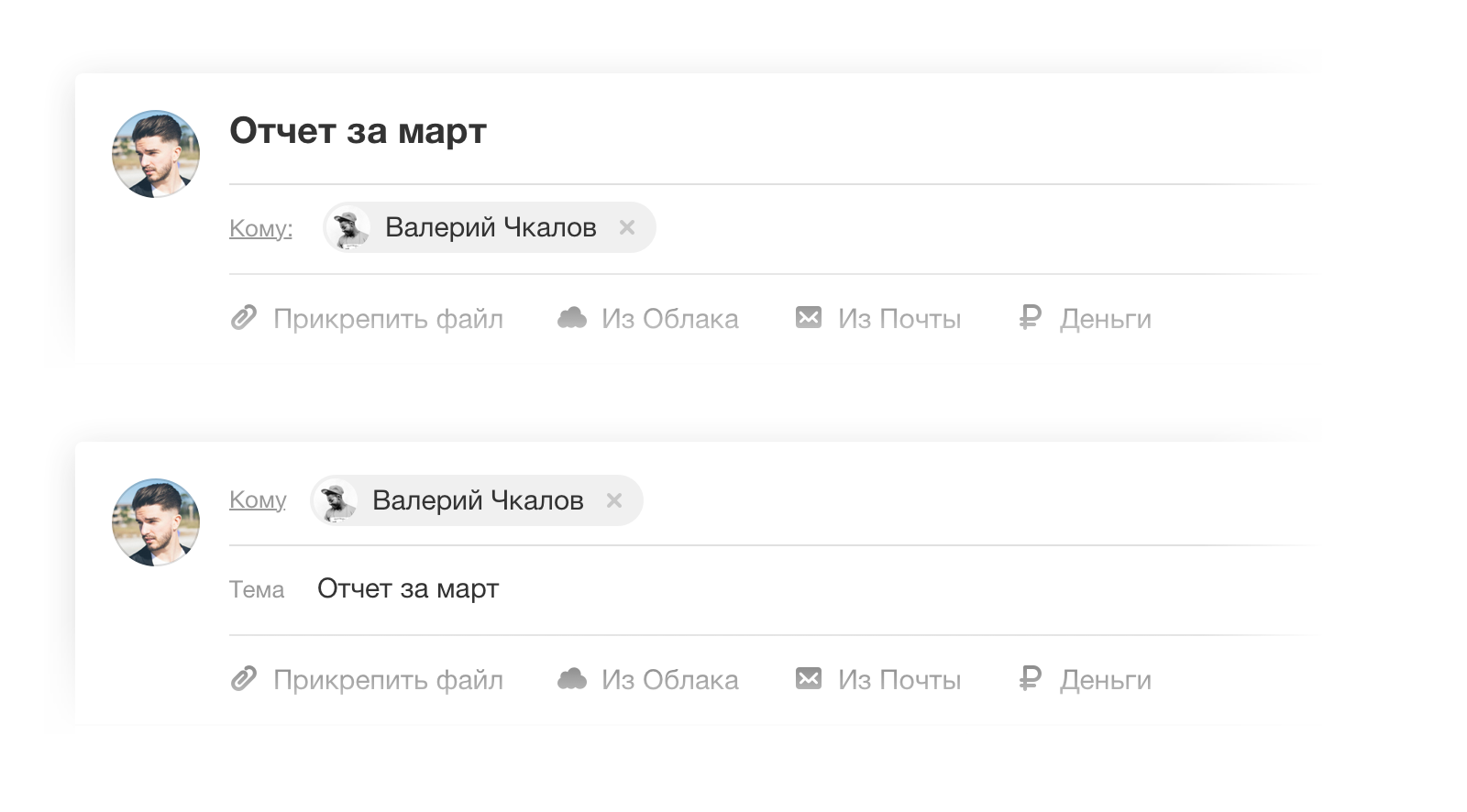
There were also difficulties with the new form of writing a letter, where we tried to swap the fields of the letter and recipients. So the spelling repeated the structure of the fields when reading the letter, but the respondents habitually entered the addressee in the subject of the letter and no clues in the interface could help, because most people do not look at the screen when they enter something. As a result, we returned the classic field order.

Under the main scenarios, there were no more problems. The respondents positively assessed the external new mail, talked about the cleanliness and simplicity of the interface, compared it with mobile and desktop applications of email clients, and that’s what we wanted.
Testing for corporate users
Mail.ru Group is a large company with a huge staff, so colleagues are among the first to get the opportunity to see new products, and we get useful feedback from them. For most, Mail is the main working tool, so this scenario becomes a good test for experienced users, and you can see problems throughout the toolbox, and not just in basic scenarios.
Showing the product inside, we received a number of wishes. For example, in the first approach, the button for writing a letter was contextual and was hidden when switching to searching or selecting letters in the list. The need for continuous access to this button is an important item for professional users. Realizing the fact that it should always be available, we made it transparent.

We have tested the adaptability, because the company has a huge number of different monitors and laptops. We immediately began to receive feedback on which border permits we had something broken.
At this stage, we did not launch the view settings and, by default, showed a large view. The most important request among experienced users was the request to return a compact display. After that, it became obvious that such a view should be done as soon as possible, if we do not want to sow within this audience.
Also, corporate users immediately noticed the little things that you get used to with the active work with letters and without them, it becomes really uncomfortable. For example, a person writes about attachments in a letter, but does not attach them. Previously, we asked if he had forgotten to attach them, and in the new version we missed it. So users began to make similar mistakes again and told us about it.
Beta community
Tests in corporate conditions are one-sided, because they are experienced users who actively use the product for work. In the UX-lab, we meet just ordinary users, but the sample is very small for quantitative conclusions. And we needed to find out what didn’t like or lacked ordinary users. Therefore, the next step was to check on the beta community - we suggest connecting to each Mail user and testing new features before they get to the main interface.
For example, many requests were received to translate letters, which we wanted to postpone, but revised the situation and added to the interface a little faster.
There was not enough transition to the creation of folders - in the old version there was a link in the folder list. We returned this opportunity, but sped up the process. Now you can create a folder directly in the list, raising a pop-up window, and not go to a separate page as before.
We also launched a survey of new users to hear their opinion about the new interface. Among other users noted that they liked the design, proximity to desktop clients, the ability to customize the appearance of the box and the endless scrolling of letters.
There were also critical reviews, for example, for many, the new interface turned out to be simply unusual, which often happens with the redesign of mature products - it is difficult for users to change their habits and change into a new interface in an instant.
It was important for us to hear about the sensations from long-term use of the product - it is a quality metric. According to previous reviews, we knew that the transition to the new interface causes discomfort. But even greater discomfort is a return to the old, when I already spent time in the new. As a result, we see that the percentage of returning to the old interface among connected users is steadily decreasing as the product updates.
In addition to quality, we also checked quantitative metrics - the main thing for us is how often users return to the interface to solve their problems (retention rate). And this figure has grown. In addition, users began to interact more actively with letters, for example, almost half the number of responses and opening file attachments.
First results
Mail is a large and mature project with a huge audience, and we know firsthand how difficult it is to make such a redesign. We are not in a hurry and are moving neatly to make the beta version the main mail client, but the first conclusions can already be made.
A new web interface along with mobile applications helped to build the product as a single system, where the visual style and interaction with the elements are preserved. This changed the approach to work within the team: the separation of the mobile and web designer has disappeared, today it is the person responsible for drawing the entire product. But most importantly, it gives a unified interaction experience for Mail users and makes the transition from one device to another as seamless as possible.
The new interface is available at the link: octavius.mail.ru .
Source: https://habr.com/ru/post/447676/
All Articles