The release of cross-platform .NET UI-toolkit AvaloniaUI 0.8
The next beta release of AvaloniaUI took place .

The release included a large number of bug fixes, performance optimizations and a number of new features. What's new, you can learn under the cut.
X11 backend for Linux
Previously, we used GTK2 first and then GTK3 to draw windows under Linux. Unfortunately, GTK had more problems than benefits, and graphics output generally had to be done via XPutImage with a separate connection to the X-server.
In 2011 , a backend working directly with libX11 was implemented, which, in addition to fixing a number of bugs and a general simplification of working with windows, made it possible to implement support for per-monitor DPI , which GTK does not do for X11 for ideological reasons (it is in Qt for X11).
File dialogs are still dependent on GTK3, but work with them is organized in such a way that in the future it will be possible to use the same dialogs from Qt and through the portal API .
AvaloniaResource
Previously, we used EmbeddedResource for resources, which resulted in resource names like `resm: YourAssembly.Dir1.Dir2.file.xaml". Now we have implemented MSBuild-task, which allows you to refer to resources via normal Url in WPF / UWP, and same relative paths relative to the current XAML file, for example:
<!-- --> <Image Source="../file.jpg"/> <!-- /root/dir --> <Image Source="/root/dir/file.jpg"/> <!-- /root/dir "Assembly.Name" --> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/> To migrate old projects, you need to replace the EmbeddedResource with an AvaloniaResource , for example:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/> To bind XAML markup to codebehind, we previously used the resource name mapping in EmbeddedResource with namespace and class name, which caused a number of inconveniences when the location of the name markup file did not match the class name. Now for this, the x:Class attribute is used, as in all healthy person XAML frameworks:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl"> Dark theme
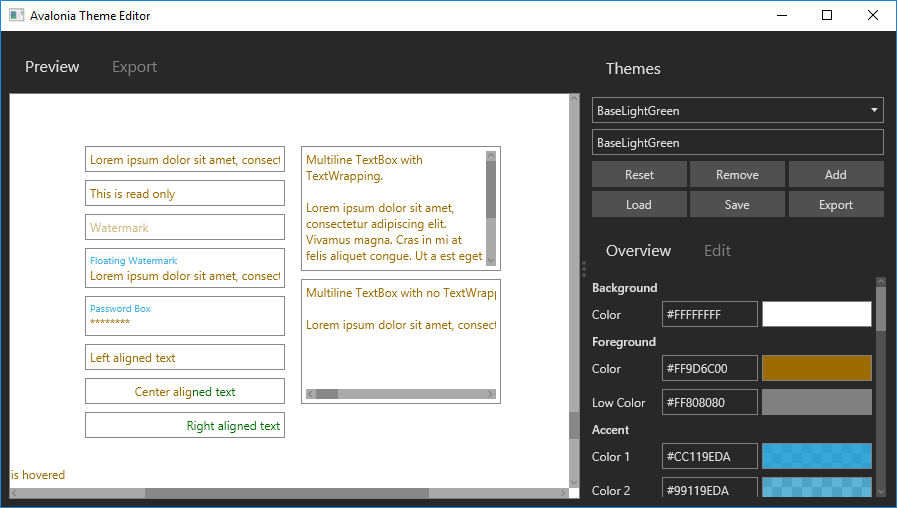
In # 2078 , the feature that everyone has been waiting for has been added, a dark theme.

Note: tabs on the left are NOT theme and are not included.
Improved customization of platform specific options
Some refactoring of platform-specific options configuration has been performed. Previously, I had to write such a terrible footwoman:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; } Now everything is short and beautiful
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false }); Updated previewer in Visual Studio plugin
The previewer has been rewritten to use TCP image transfer. Earlier we had a set of crutches with the creation of an off-screen window and pushing it into the studio via user32! SetParent. The problem with this approach was that it did not always work, and when it worked, it was not always right. Now the previewer behaves much more stable.
Also in the updated plug-in improvements were made Intelisensa
Viewbox
In # 2066 , the frequently requested control from WPF and UWP: ViewBox .
DropDown renamed ComboBox
Despite the fact that he did dropdown, and not combobox, we renamed it to make it like everyone else (WPF / UWP). The old name is still available, but will be removed after a couple of releases.
Datagrid
The DataGrid is now considered conditionally ready for use (well, just because it is already being actively used), transferred to the main repository and published in the Avalonia.Controls.DataGrid package.
To use it, you need to call UseDataGrid when configuring the application:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid(); and register its default theme in App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles> Multitheck in treeview
In # 2347 , a multi select item was added to the TreeView. It was the 2019th year.
Improved ReactiveUI support
Control has been added to # 2294RoutedViewHost .
System Font API
Now you can get a list of all available APIs in the system. Lasted 2019th year.
Many bugs fixed
A list of (almost) all changes can be found here .
Breaking changes
Since the major version number is 0, according to SemVer we can make breaking changes in minor releases. And we do them, therefore, and still "beta". A list with information on migration can be found here .
How to start using
The easiest way is to install an extension for Visual Studio and use the templates supplied with it, or use the templates for dotnet new . Examples of working with the toolkit can be viewed.
here
For the time being, we traditionally can say about the documentation, like WPF in our country, what’s not like WPF’s on the website , and if something has happened that’s not clear, knock on Gitter chat /
Does anyone use this at all?
For all we will not say, say for those who told us about themselves in chat rooms:
Cross - platform version of ILSpy
WasabiWallet - ZeroLink-compatible Bitcoin Wallet
PokemonBattleEngine - simulator of pokemon battles
egram.tel - Telegram client
SparkSDR - Software-defined Radio for amateur (?) Radio stations.
RoslynPad is an open source analog of LinqPad.
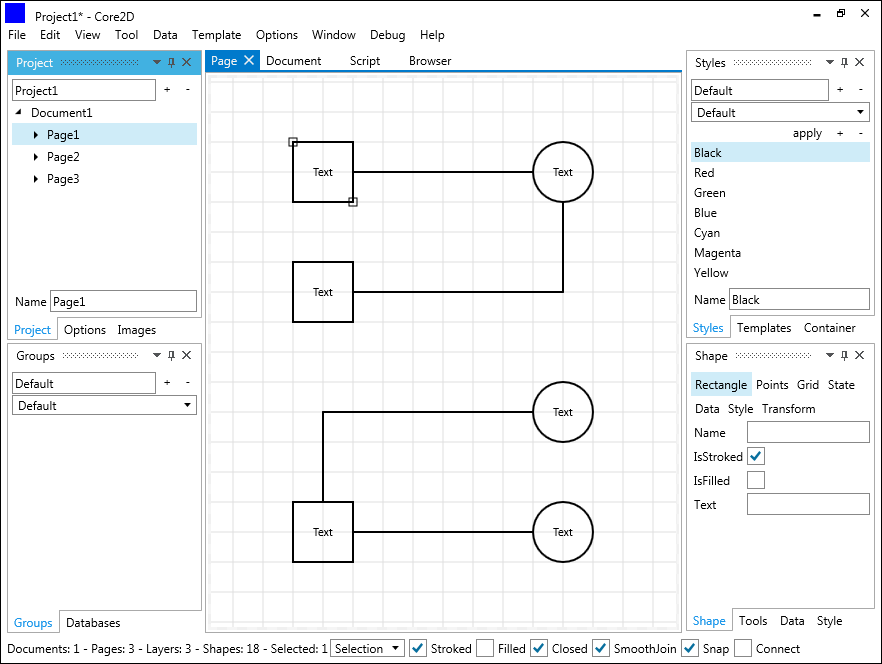
Core2D - chart editor
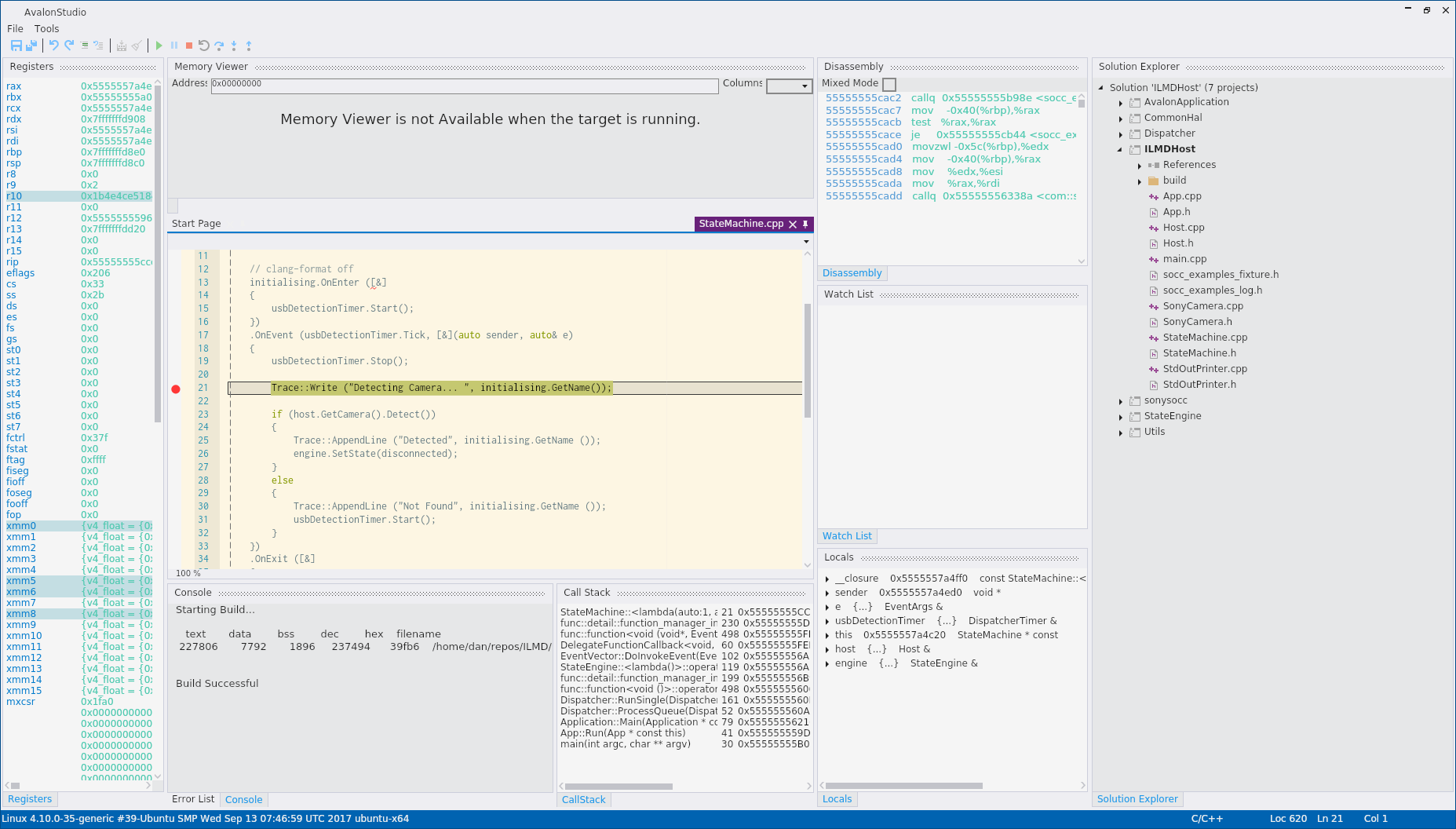
AvalonStudio - IDE for embedded development
well and for development on C # with avaloniya:
Add to this list in your power.
')
Source: https://habr.com/ru/post/447152/
All Articles