Browser extension for the site toster.ru
Hello, dear Habrovchane.
Like many here, I often use Toaster and sometimes I miss some features that could facilitate or speed up the process of interaction with this site.
Therefore, it was decided to make an extension for the browser that would fill this gap.
As a result, this project was born - Toster Extension .
What can the extension:
')
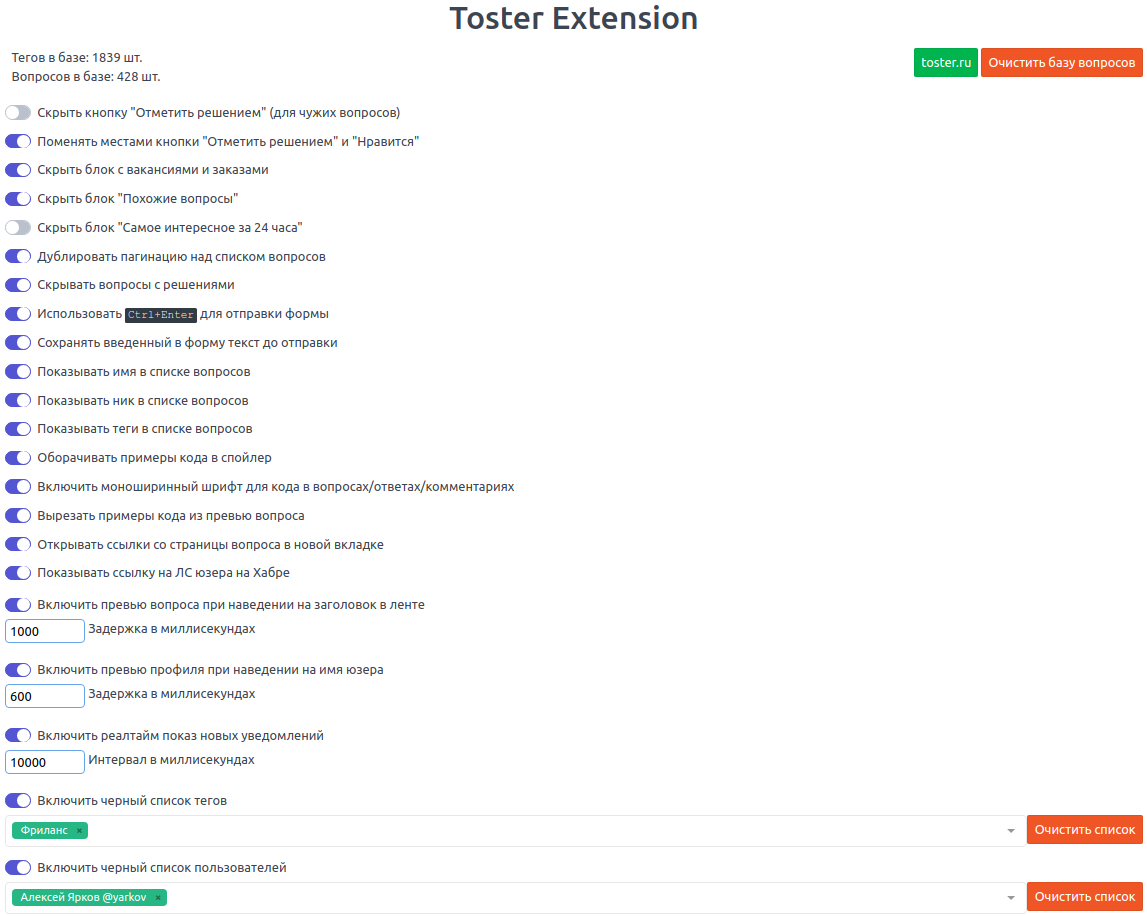
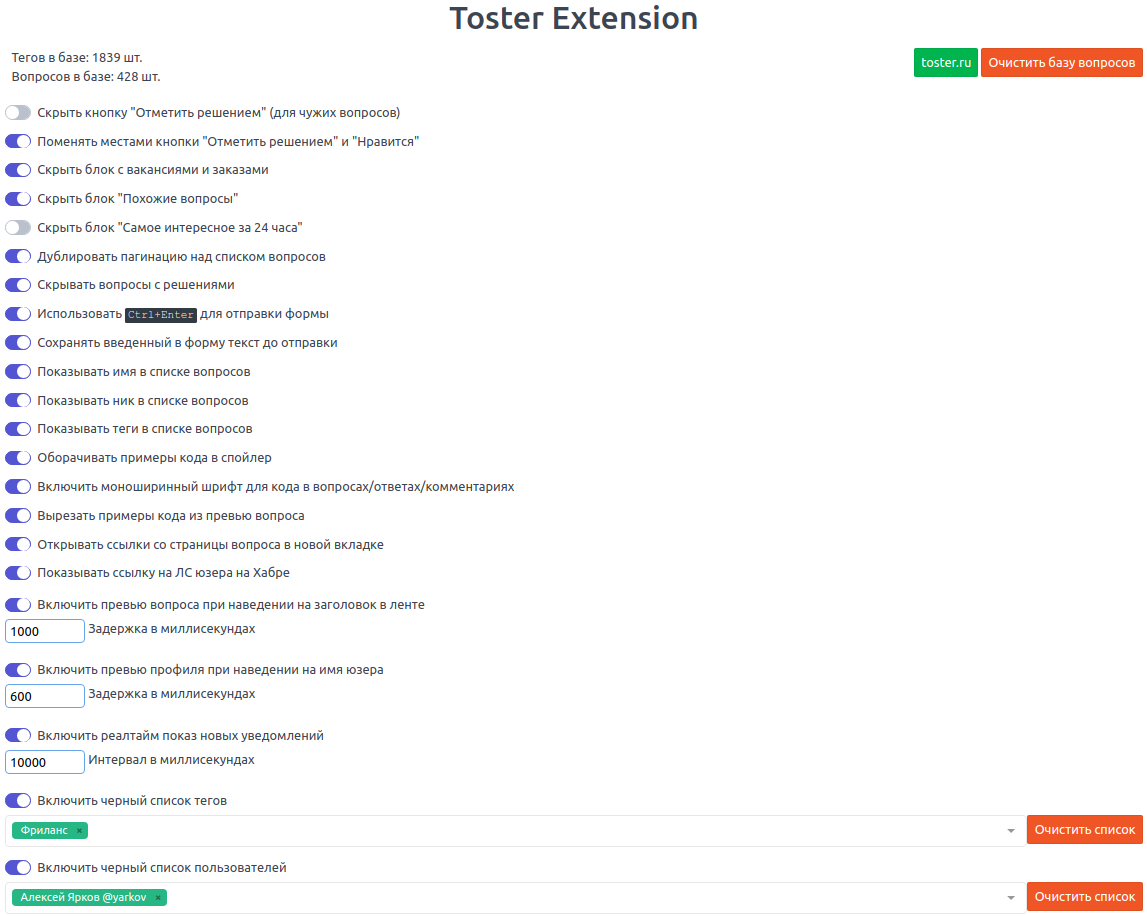
Looks like this now my
The extension is currently available only for Google Chrome and Firefox .
The project is written in TypeScript, a settings page using Vue.js.
LocalStorage is used as a temporary storage of questions. Yes, I know, non-kosher and it would be better to use the same IndexedDB, but for now, like this.
Nearest plans:
A little later I will talk about the nuances of using Vue.js in the browser extension, as well as about the differences between Firefox and Chrome in an unexpected place for me.
I look forward to proposals in the Issues and constructive criticism in the comments. Thank you all for taking some time.
Like many here, I often use Toaster and sometimes I miss some features that could facilitate or speed up the process of interaction with this site.
Therefore, it was decided to make an extension for the browser that would fill this gap.
As a result, this project was born - Toster Extension .
What can the extension:
')
- Hide the button "Mark a decision" (for other people's questions)
- Swap the "Mark a decision" and "Like" buttons
- Hide a block with jobs and orders
- Hide the block "Similar questions"
- Hide the block “The most interesting for 24 hours”
- Duplicate pagination above question list in feed
- Hide questions with solutions
- Use Ctrl + Enter to submit the form.
- Save the text entered in the reply / comment form before sending
- Show name or nick in question list
- Show all tags in the list of questions
- Wrap code examples in spoiler
- Include monospaced code for questions / answers / comments
- Open links from the question page in a new tab
- Show link to the user's LAN on Habré
- Show a preview of the question when you hover on the title in the tape
- Cut code samples from question preview
- Show profile preview when hovering on user name
- Enable real-time display of new notifications.
- Black tag list
- Black list of users
Looks like this now my
settings page

The extension is currently available only for Google Chrome and Firefox .
The project is written in TypeScript, a settings page using Vue.js.
LocalStorage is used as a temporary storage of questions. Yes, I know, non-kosher and it would be better to use the same IndexedDB, but for now, like this.
Nearest plans:
- Display the number of unread notifications on the extension icon
- Automatic Update Questions Feed
- Question page with automatic updating of responses and comments
- Raise the backend in order to store indexed questions, blacklists, various marks (for example, dislikes) and so on.
A little later I will talk about the nuances of using Vue.js in the browser extension, as well as about the differences between Firefox and Chrome in an unexpected place for me.
I look forward to proposals in the Issues and constructive criticism in the comments. Thank you all for taking some time.
Source: https://habr.com/ru/post/445450/
All Articles