Everything you need to know about automatic hyping in CSS

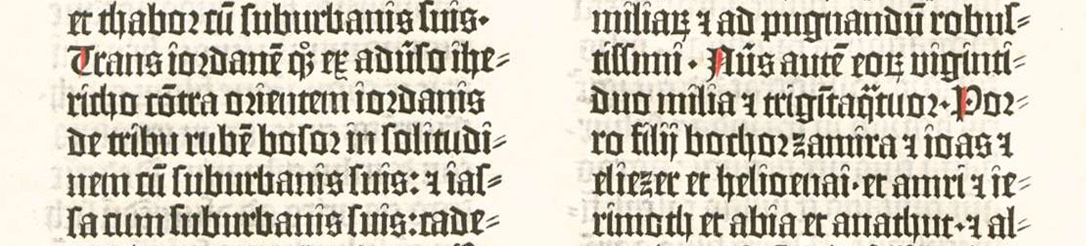
Recently, I was invited to give a lecture at the Austrian Printing House . It was a great honor for me to follow in the footsteps of such luminaries as Matthew Carter, Wim Krauvel, Margaret Calvert, Eric Spickerman and the late Fred Sack.
I talked about some of the golden rules of typography on the Internet, and then during the QA section I was asked about the current situation with automatic hyphenation on the web. This is a good question, especially given the fact that German is famous for the frequently used long nouns (for example, Verbesserungsvorschlag means “suggestion for improvement”), so hyphenation is widely used in most written media.
In the web, automatic transfers appeared in 2011 and are now widely supported . Safari, Firefox and Internet Explorer 9 support them on all platforms, and Chrome on Android and MacOS ( not yet on Windows or Linux ).
')
How to enable automatic hyphenation
Automatic hyphenation starts in two steps. The first is to set the language for the text. This will tell the browser which dictionary to use. For correct hyphenation, a hyphenation dictionary corresponding to the text language is needed. If the browser does not know the language of the text, then the CSS recommendations say not to activate the hyphenation, even if they are included in the style sheet.
Transferring is a complex topic. Transfer points are usually based on syllables using a combination of etymology and phonology, but there are other rules for dividing words.
1. Language installation
The language of the web page is set using the HTML
lang attribute: <html lang="en"> This is the best way to set the language for all web pages, whether hyphenation is included or not. Installing the language will help tools for automatic translation, screen readers and other support programs.
The
lang="en" attribute applies an ISO language tag , telling the browser that the text is in English. In this case, the browser will select the default English hyphenation dictionary, which usually corresponds to hyphenation in American English. Although American and British English differ markedly in spelling and pronunciation (and, therefore, hyphenation), the difference is not as significant as between the Portuguese variants. The problem is solved by adding a “region” so that the browser knows which version of English is most suitable as a hyphenation dictionary. For example, to indicate Brazilian Portuguese or British English: <html lang="pt-BR"> <html lang="en-GB"> 2. Enable hyphenation
After installing the language, you can enable automatic hyphenation in CSS. It is extremely simple:
hyphens: auto; Currently, Safari and IE / Edge require prefixes, so right now you should write this:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto; Migration management
But it is not enough just to include the function in CSS. The CSS Text Module Level 4 specifications now have the ability to manage hyphenations, as in layout programs (for example, InDesign) and some text editors (including Word). These controls allow you to set the number of hyphens in the text in different ways.
Limiting the word length and the number of characters before and after the transfer
Shifting short words makes them harder to read. In the same way, you do not want to tear off a small piece from the word. The generally accepted rule of thumb is to transfer only words of at least six letters in length, leaving at least three characters before the transfer and at least two on the next line.
The Oxford style manual recommends at least three letters after the transfer, although rare exceptions are permissible.
These limits are set using the
hyphenate-limit-chars property. It takes three values separated by spaces. This is the minimum limit of characters for the entire word, the minimum number of characters before and after the transfer. To comply with the above rule of thumb, we indicate 6, 3, and 2, respectively: hyphenate-limit-chars: 6 3 2; 
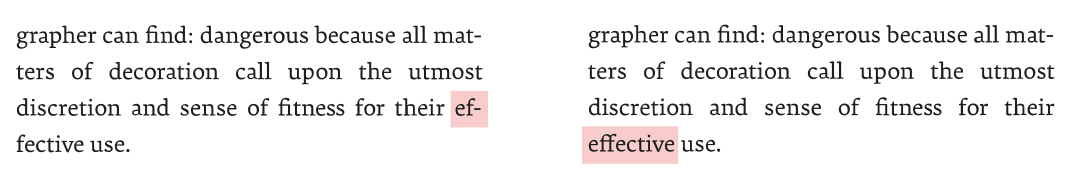
hyphenate-limit-chars in action
The default for all three parameters is
auto . This means that the browser will select the best settings based on the current language and layout. CSS Text Module Level 4 suggests using 5 2 2 as a starting point (in my opinion, this leads to unnecessary transfers), but browsers can change the parameters at their discretion.Currently this property only supports IE / Edge (with a prefix), and Safari limits the number of characters through an outdated property from the previous CSS3 Text Module draft. This means that you can achieve the same effect in Edge and Safari (with advanced planning for Firefox) with the following code:
/* legacy properties */ -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; /* current proposal */ -moz-hyphenate-limit-chars: 6 3 2; /* not yet supported */ -webkit-hyphenate-limit-chars: 6 3 2; /* not yet supported */ -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2; Limit the number of consecutive hyphens
For aesthetic reasons, it is possible to limit the number of lines in a row with hyphenation. Consecutive lines of hyphens (three or more), derogatory are called a ladder . The general rule of thumb for the English language is that two lines in a row are the ideal maximum (although in German the ladders are longer). By default, CSS does not limit the number of consecutive hyphens, but you can set the maximum number of them in the
hyphenate-limit-lines property. Currently, this is only supported by IE / Edge and Safari (with prefixes). -ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2; 
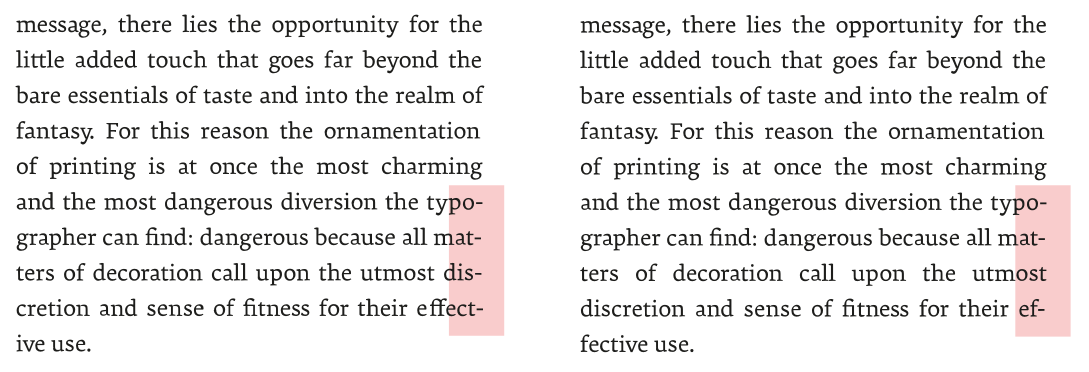
The hyphenate-limit-lines property prevents the ladder
You can remove the limit with
no-limit .Prevent hyphenation in the last line of a paragraph
By default, the browser quietly transfers the very last word of the paragraph, so the ending of the word sits on the last line, like a lonely orphan. It is often preferable to have a large space at the end of the last but one line than the full word in the last line. This is set by the property
hyphenate-limit-last with the value always . hyphenate-limit-last: always; Currently, the property is supported only in IE / Edge (with prefix).
Reduce the number of hyphens by setting the transfer zone
By default, the transfer occurs as often as possible, within the established values of
hyphenate-limit-chars and hyphenate-limit-lines . But even with these restrictions, it is possible that paragraphs will be oversized with hyphens.Consider a paragraph aligned to the left. The right edge is uneven, which is partially corrected by hyphenation. By default, all words that are allowed to be transferred will be transferred, which ensures maximum alignment of the right edge. If you are ready to put up with a slight alignment violation, you can reduce the number of hyphenation.
To do this, specify the maximum allowable number of spaces between the last word of the line and the edge of the text field. If a new word starts in this space, it is not transferred. This space is known as the transfer zone . The larger the transfer zone, the stronger the unevenness and the less transfers. By adjusting the zone, you are looking for the optimal ratio between the number of hyphens and the filling of a line.

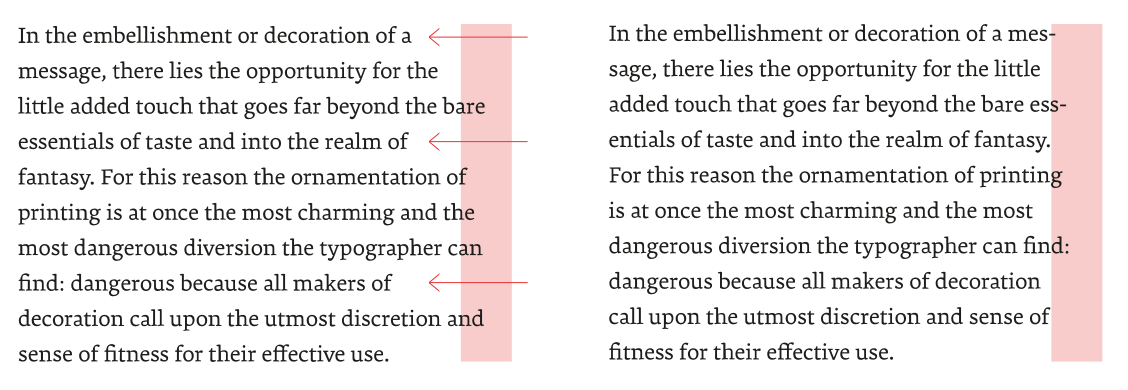
Left: arrows indicate the lines where the transfer is allowed. Right: transfer with a specified transfer zone
To do this, use the
hyphenation-limit-zone property, which specifies the size in pixels or percent (relative to the width of the text field). In the context of adaptive design, it makes sense to set the transfer zone in percent. This means that the transfer zone will be smaller on smaller screens, which will cause more hyphenation and fewer blank lines. Conversely, on wider screens, the transfer zone will expand, therefore, there will be fewer hyphenations and more dangling lines that are not so critical on wide screens. Based on typical values in layout programs, you can start with 8%. hyphenate-limit-zone: 8% Currently supported only in IE / Edge (with prefix).
Together
With the help of CSS Text Module Level 4 properties, we will set for the paragraph the same hyphenation control parameters as in the usual layout programs:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; } With appropriate prefixes and rollbacks, the code looks like this:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; } Transfer is the perfect example of progressive improvement. These properties can be activated now, if you think that readers will benefit from it. Browser support will gradually increase. If you are developing a website in a language with long words like German, readers will definitely appreciate it.
Source: https://habr.com/ru/post/445166/
All Articles