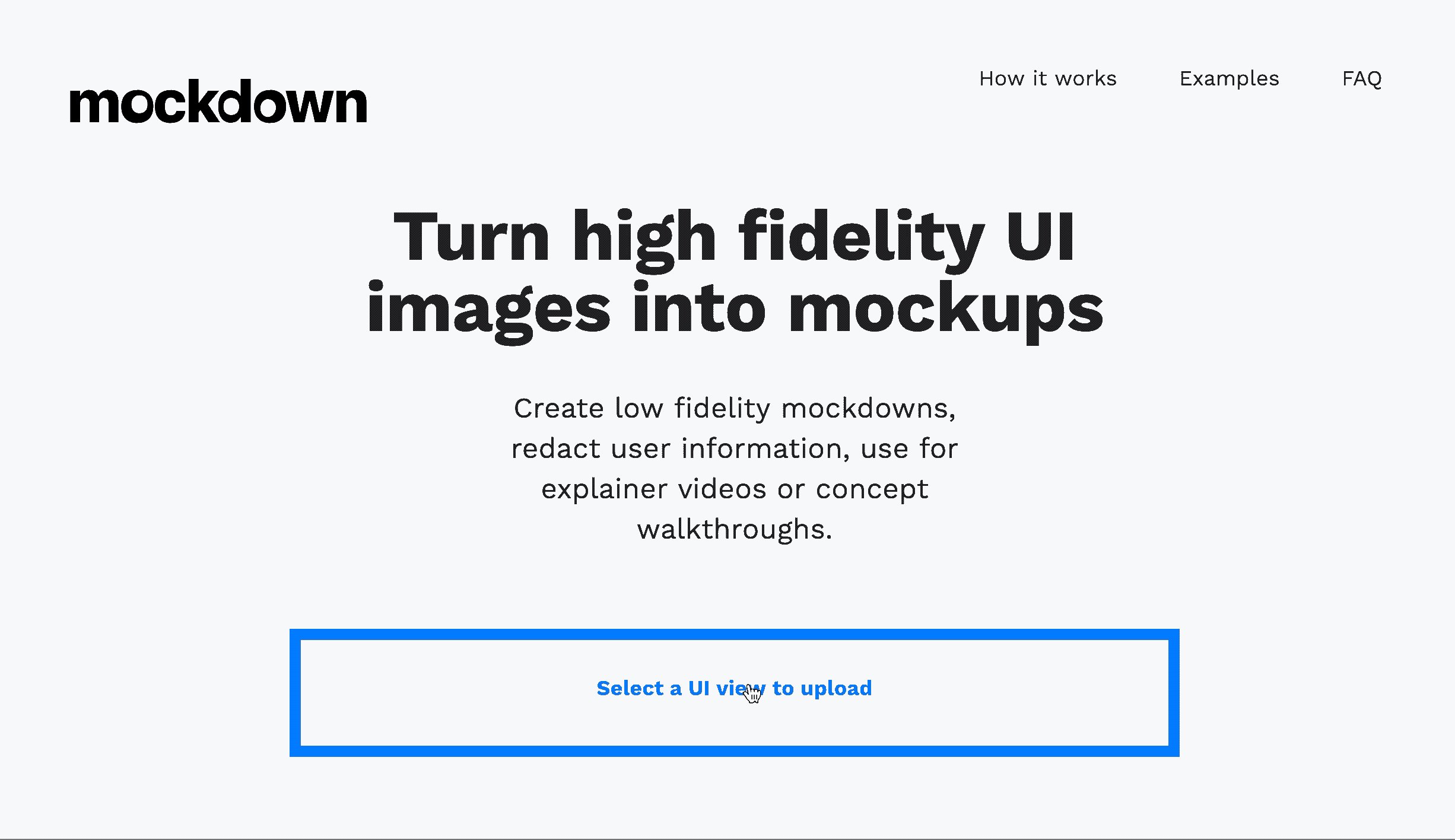
Mockdown: the fastest way to create wireframes
When creating a technical assignment, customers often send many links to websites to understand business problems. For example: I want registration and authorization like in twitter, a list with news blocks like in Yandex Zen, etc. It is very difficult to document such parts of the project, I want to arrange them visually with the help of wireframes.

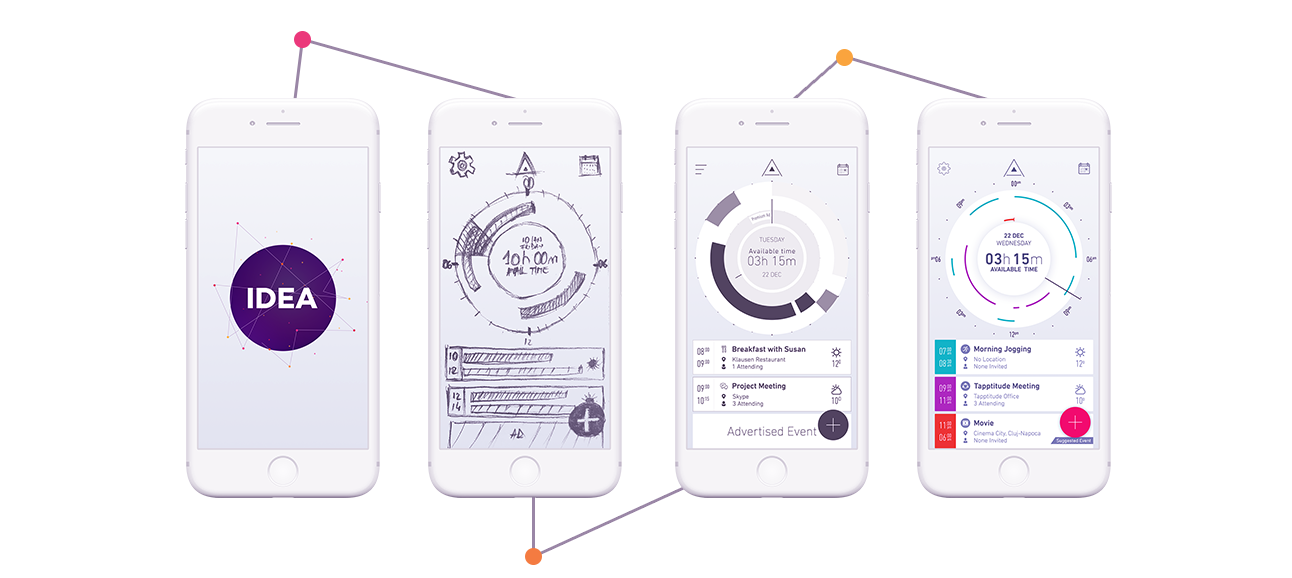
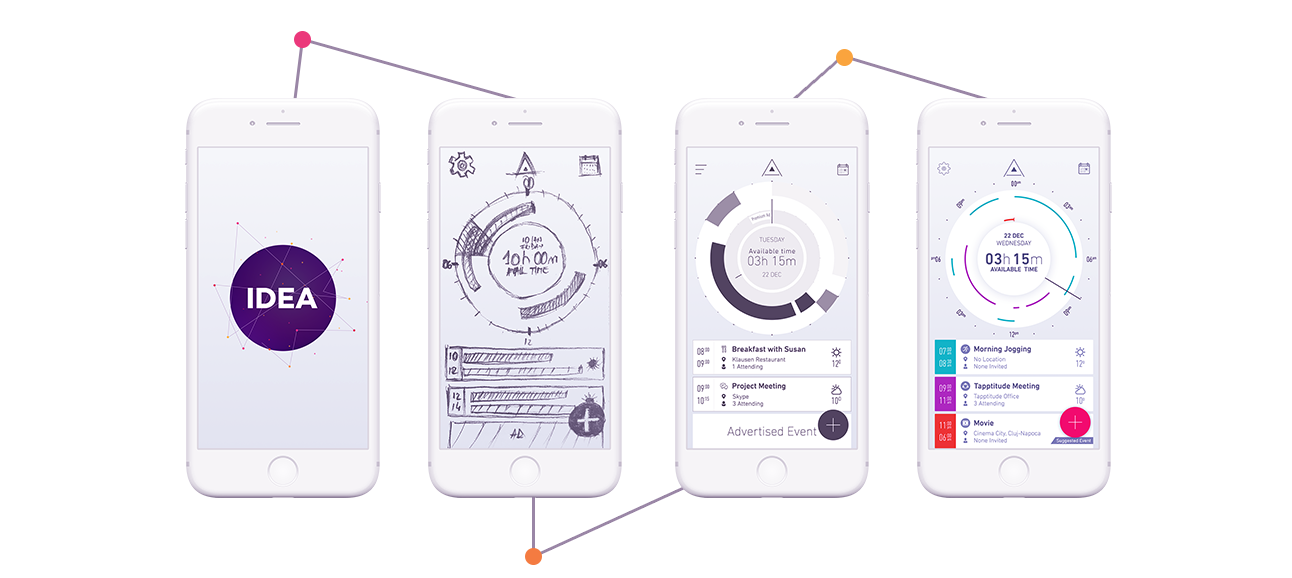
A wireframe is a non-detailed representation of a design. The main tasks of the airframe: display the main content groups, display the structure and display the approximate visualization. In the documentation you need to clearly see the necessary elements. There are many ready-made tools for creating wireframes, but often they in the free version have limited functionality or lack of necessary components, you don't want to buy paid ones, because you have to create wireframes 1 or 2 times a month.
This problem is solved very simply. Using 2 tools: an extension for Chrome Grayscale Black & White to design pages in black and white mode (when designing wireless frames, the screens will be from different sites, it’s better to lead to a neutral style) and the Mockdown service to transfer pictures to a wireless frame.
')

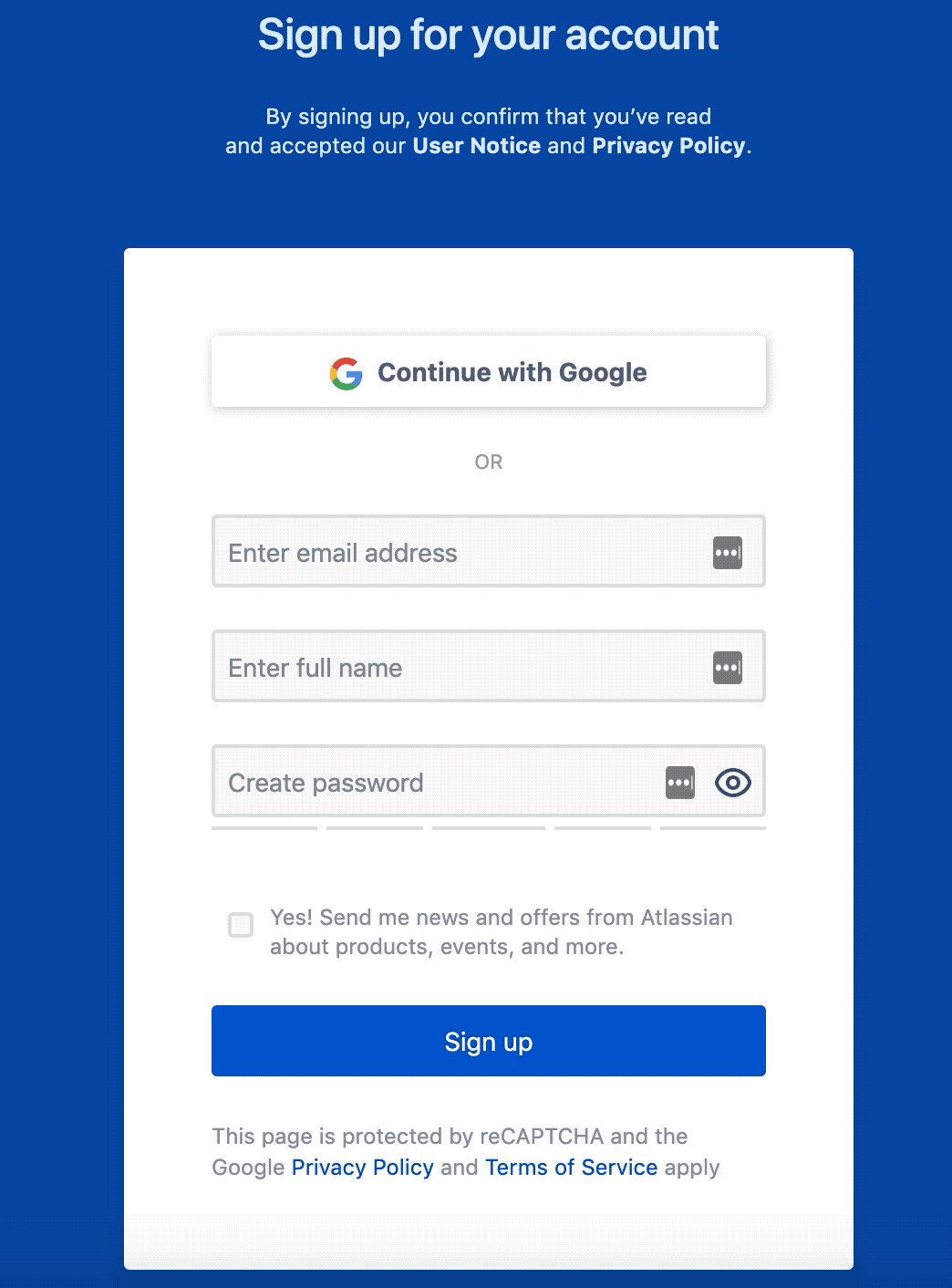
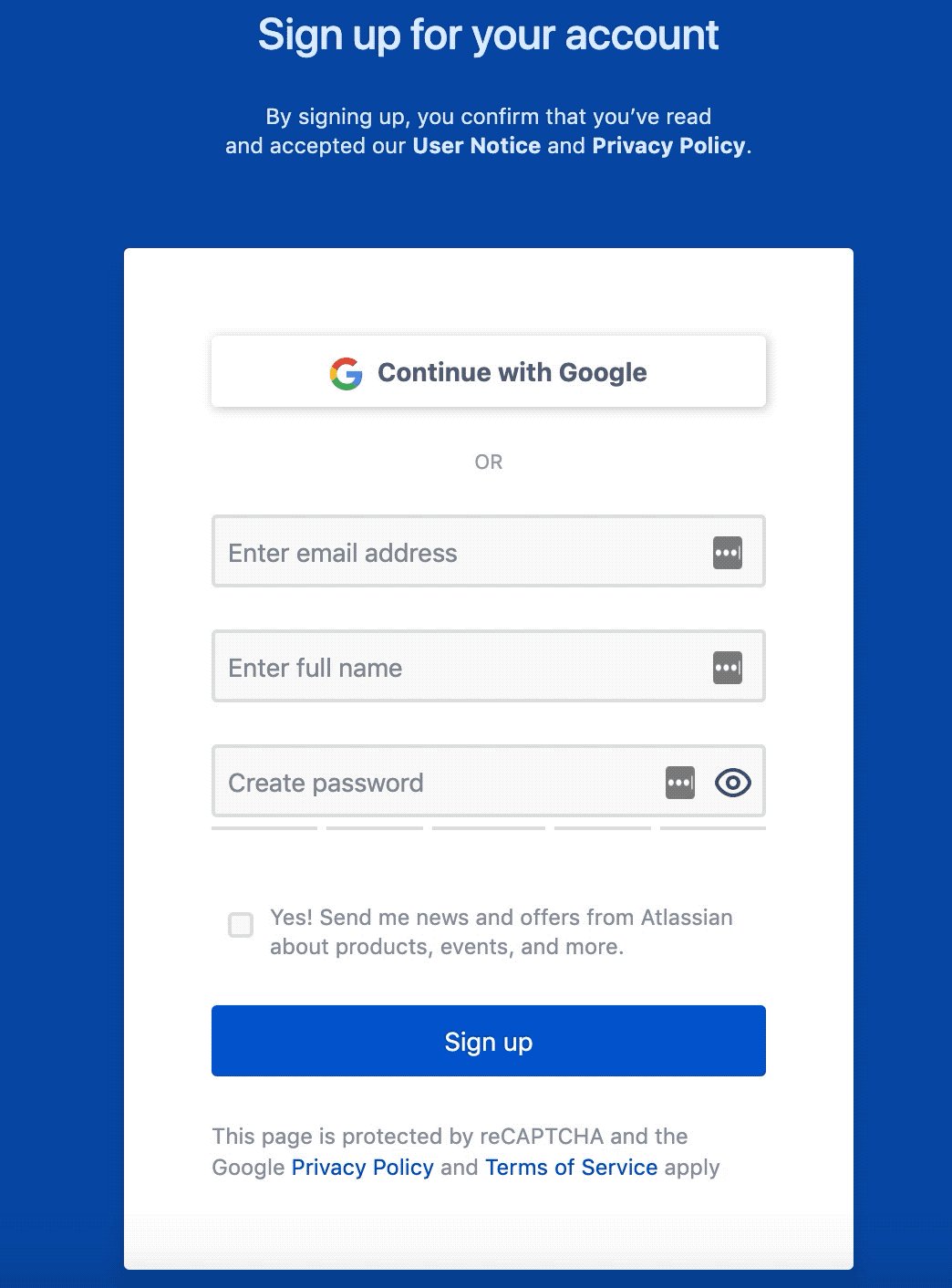
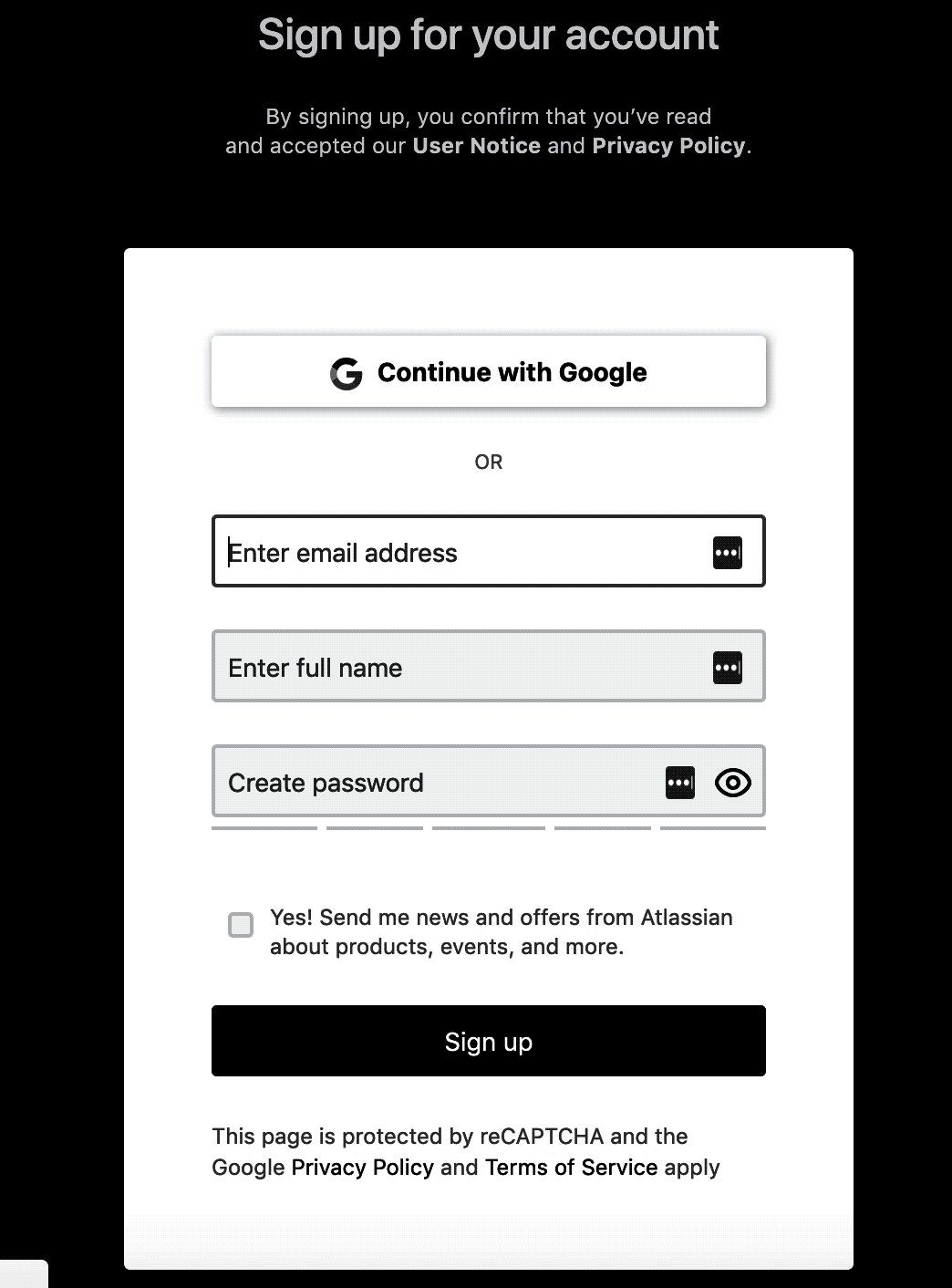
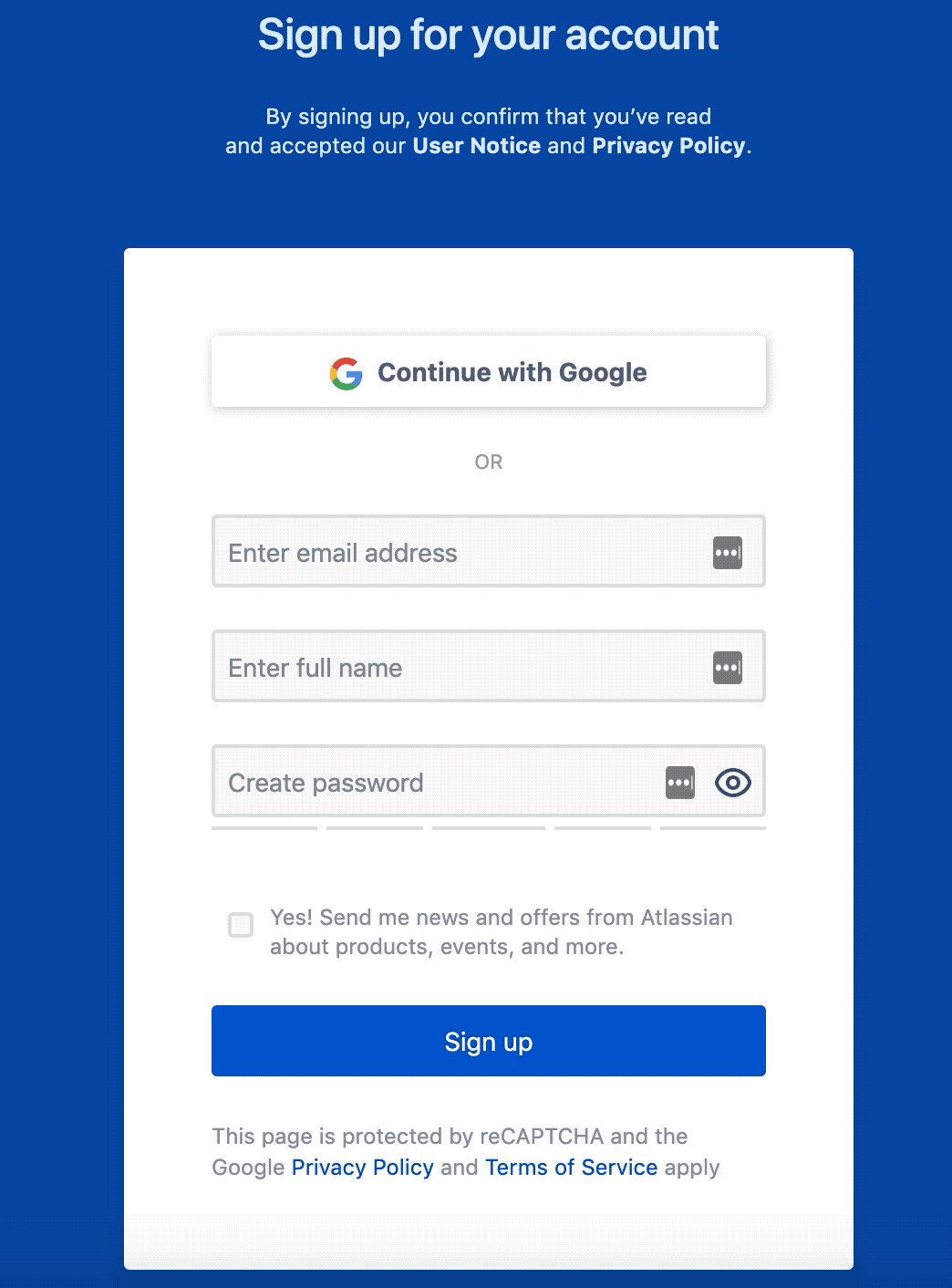
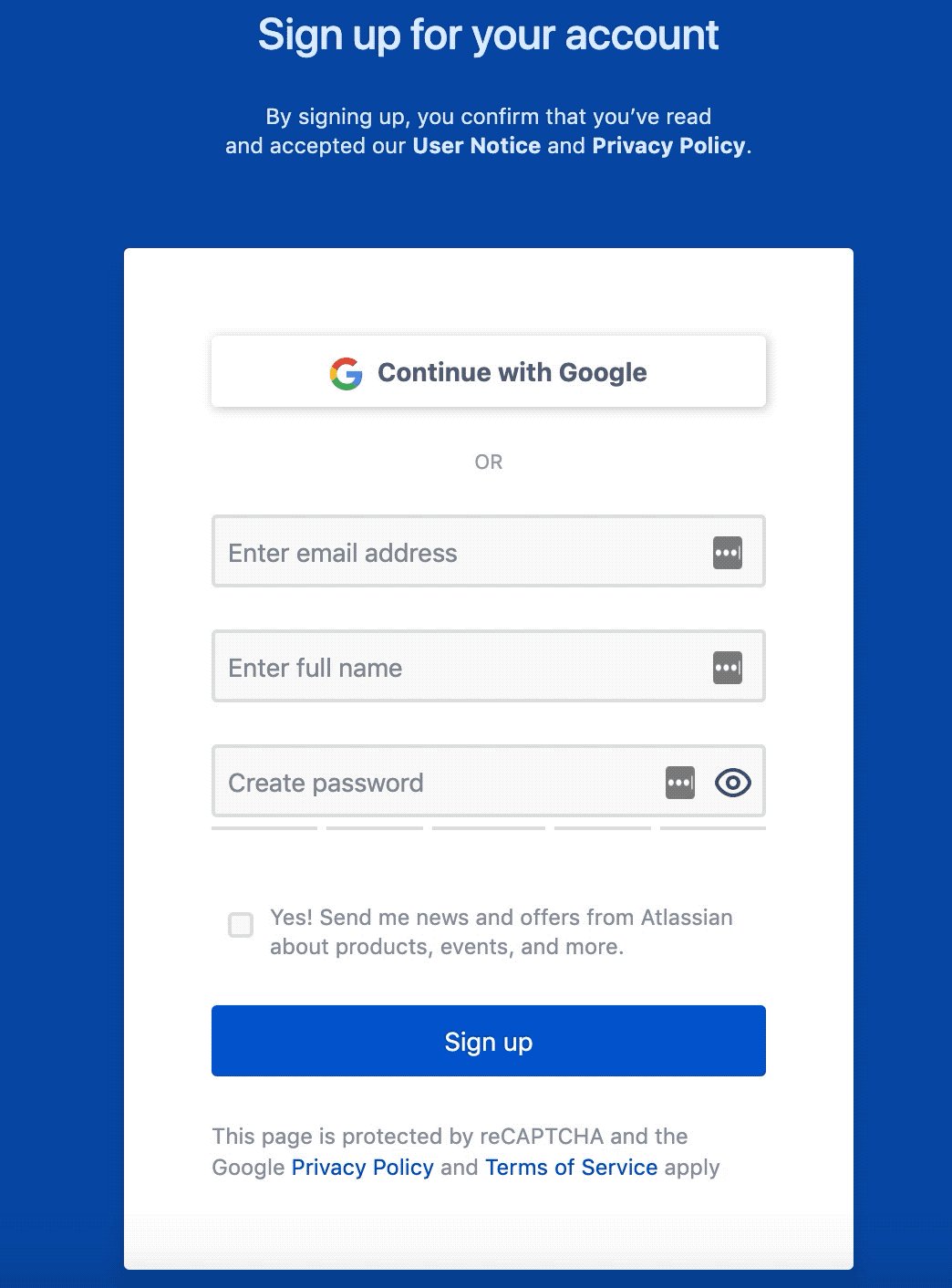
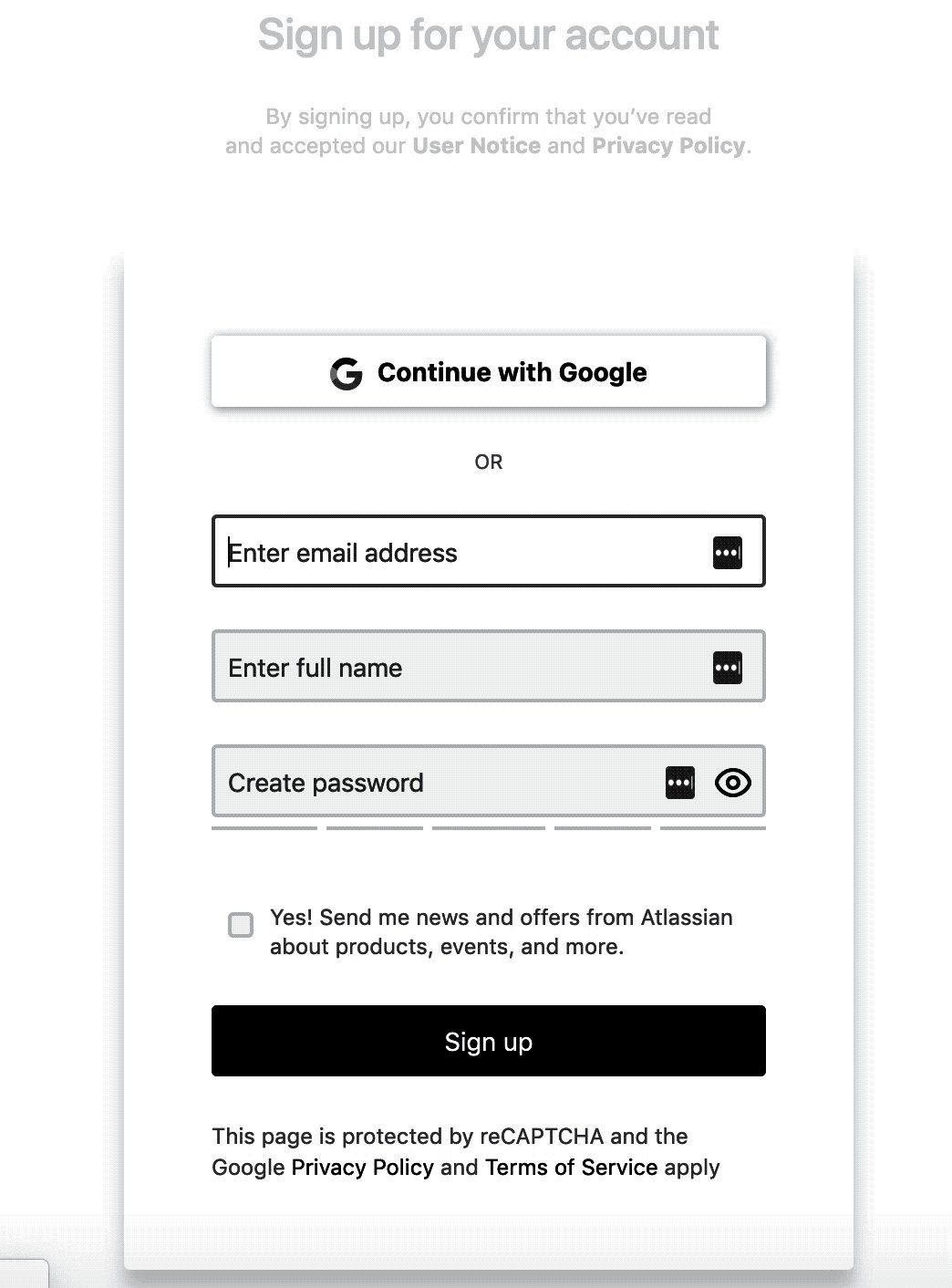
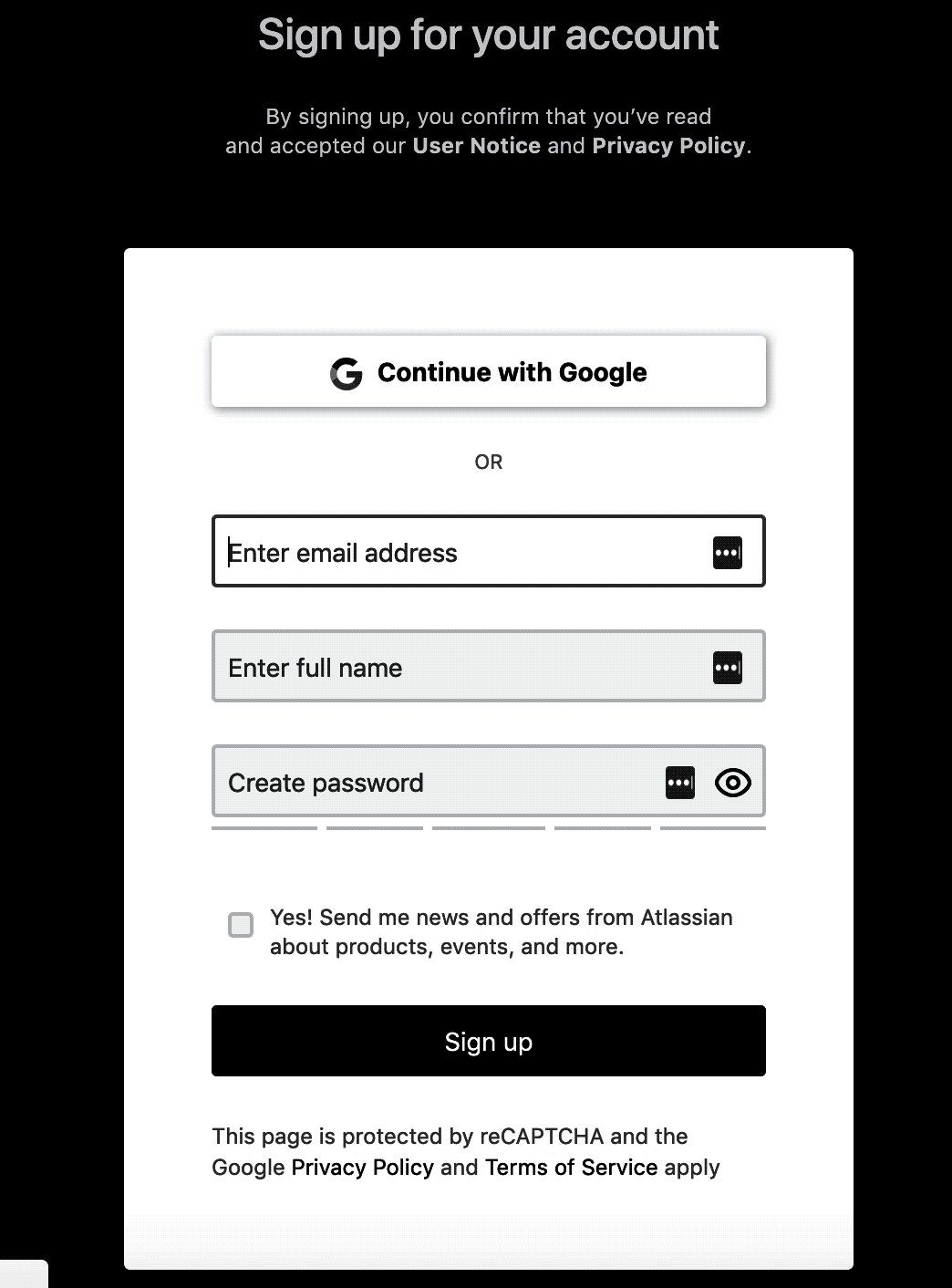
Example: you need to add a registration page in the technical task, which is very similar to the Atlassian registration page. We translate the page into black and white mode and make a screenshot of the desired part of the screen.

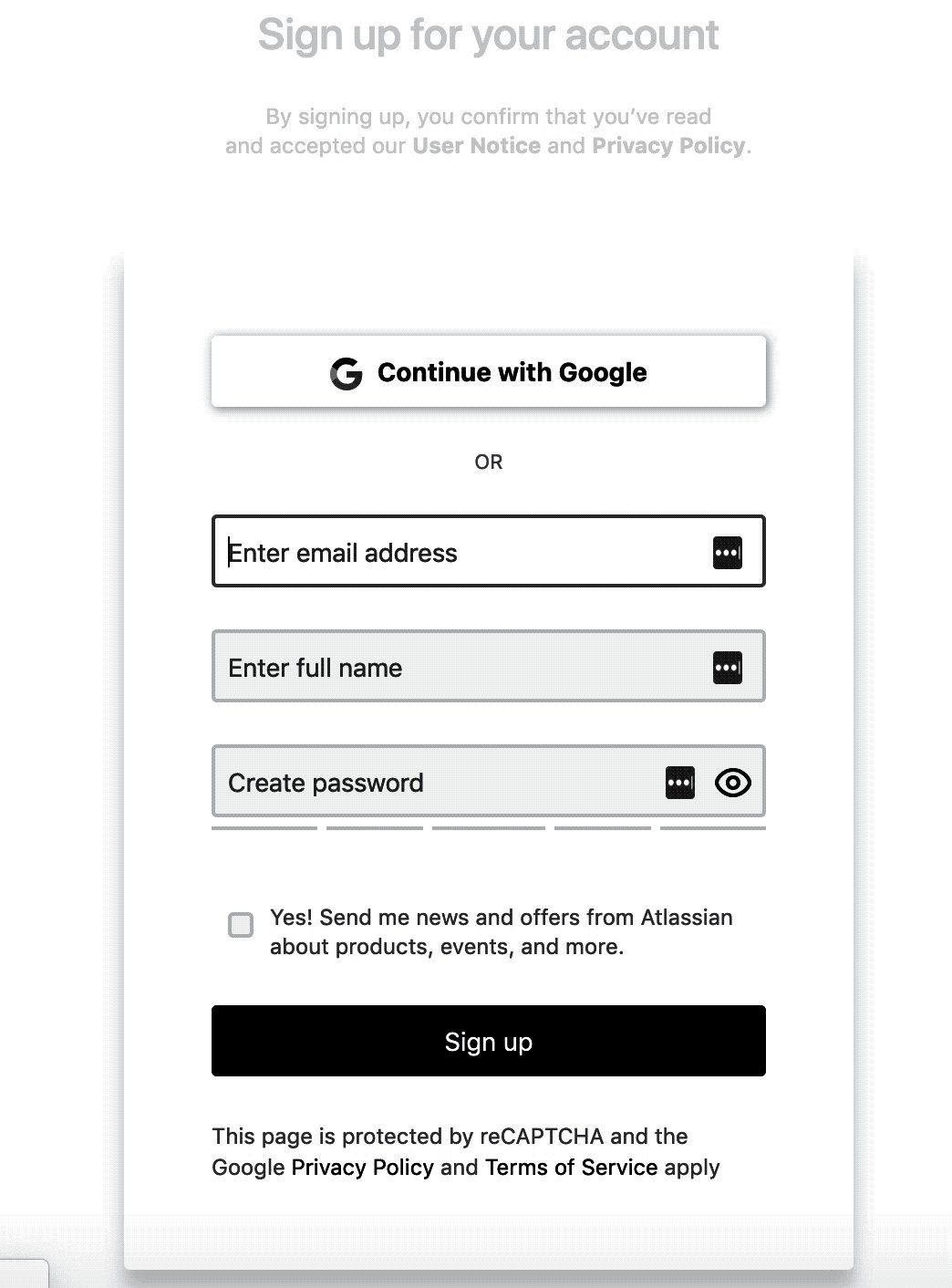
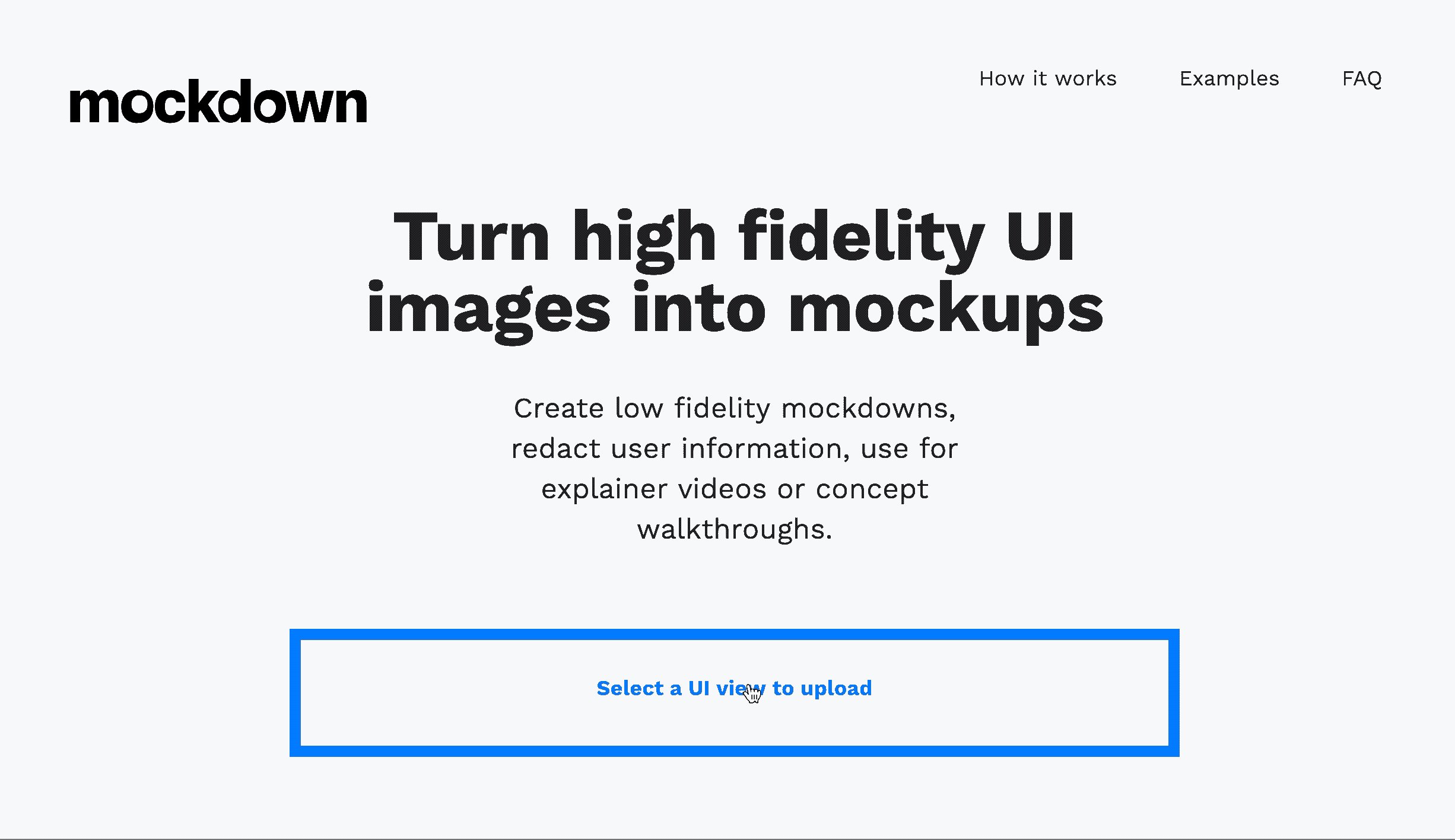
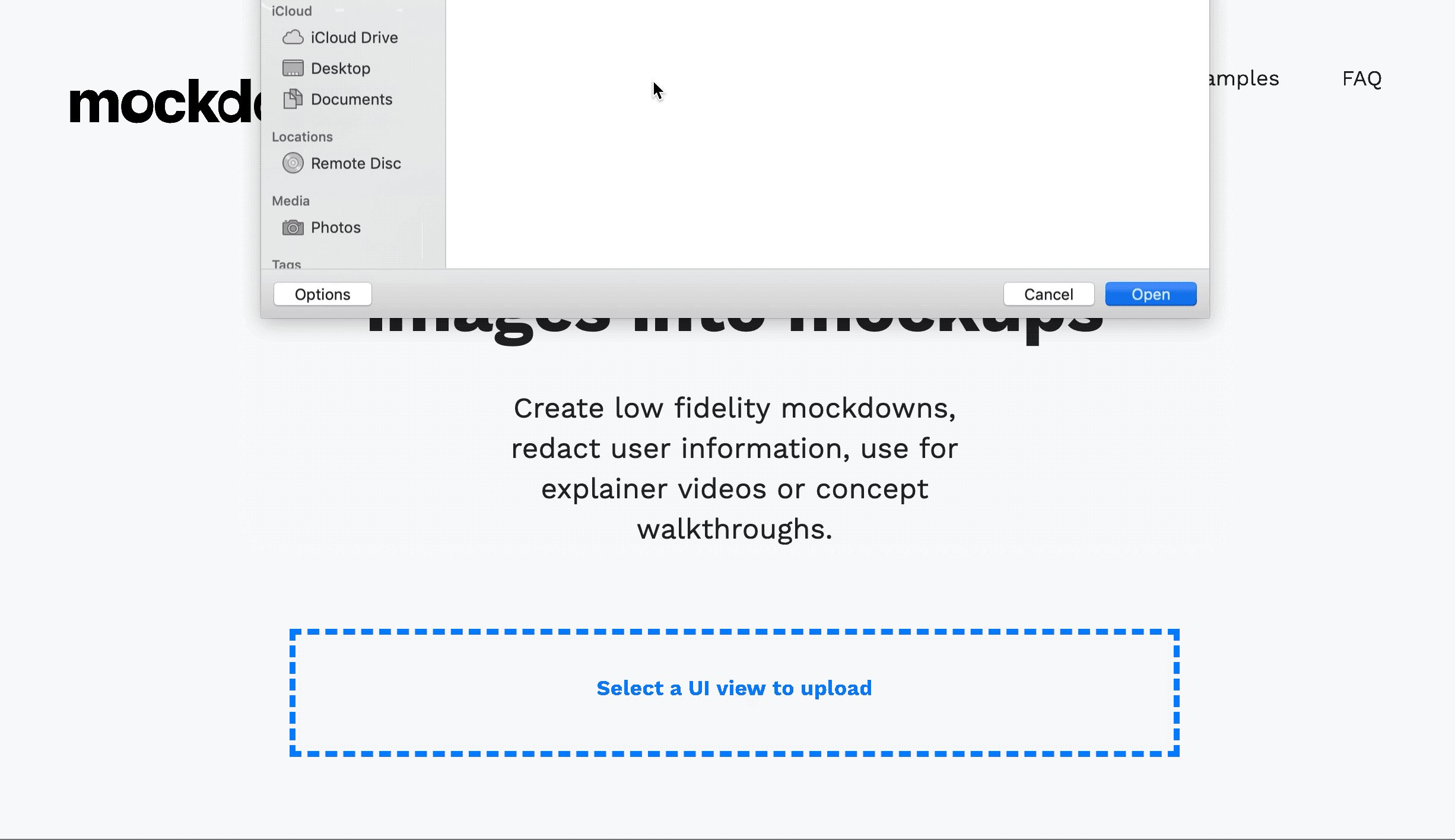
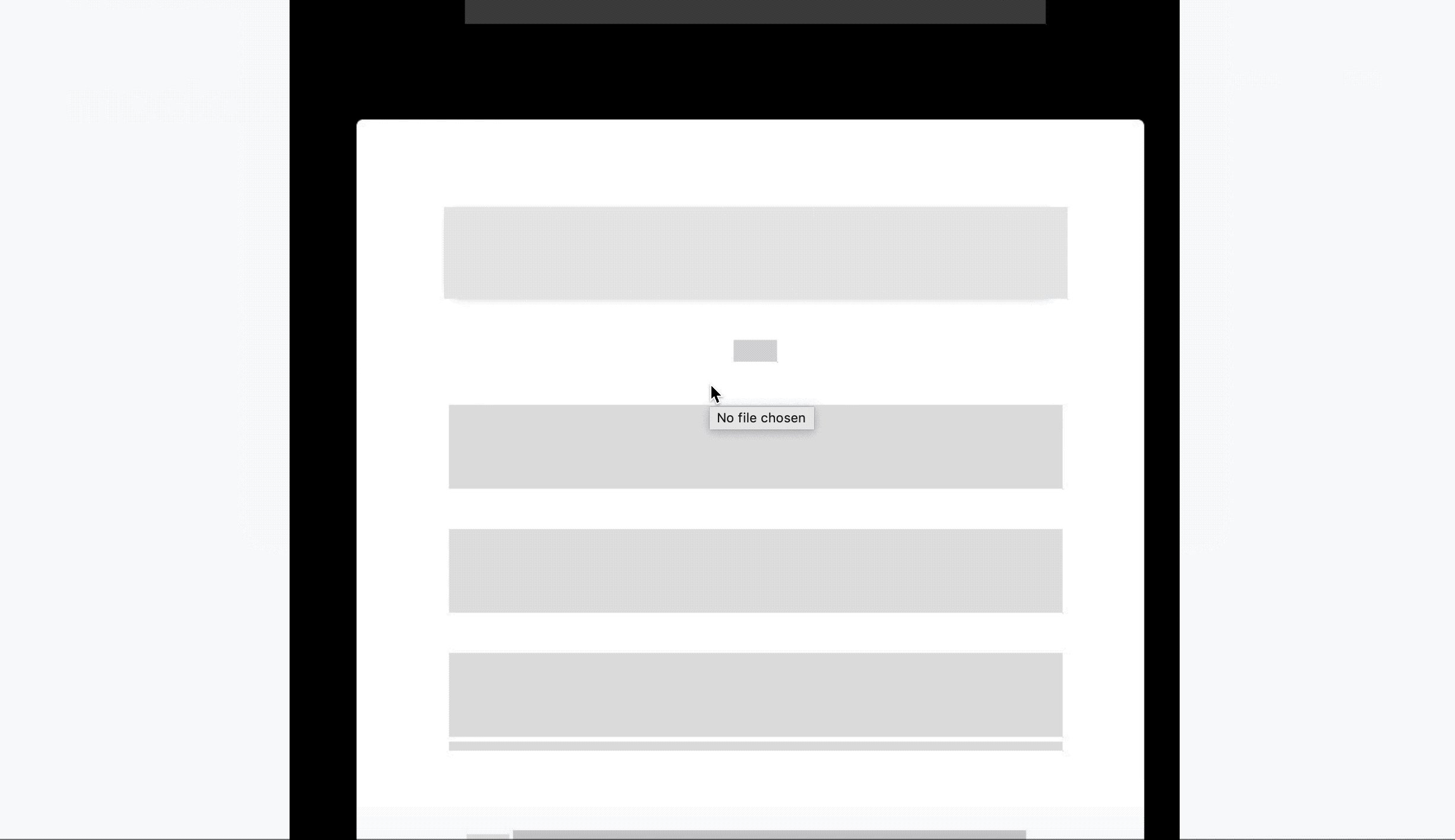
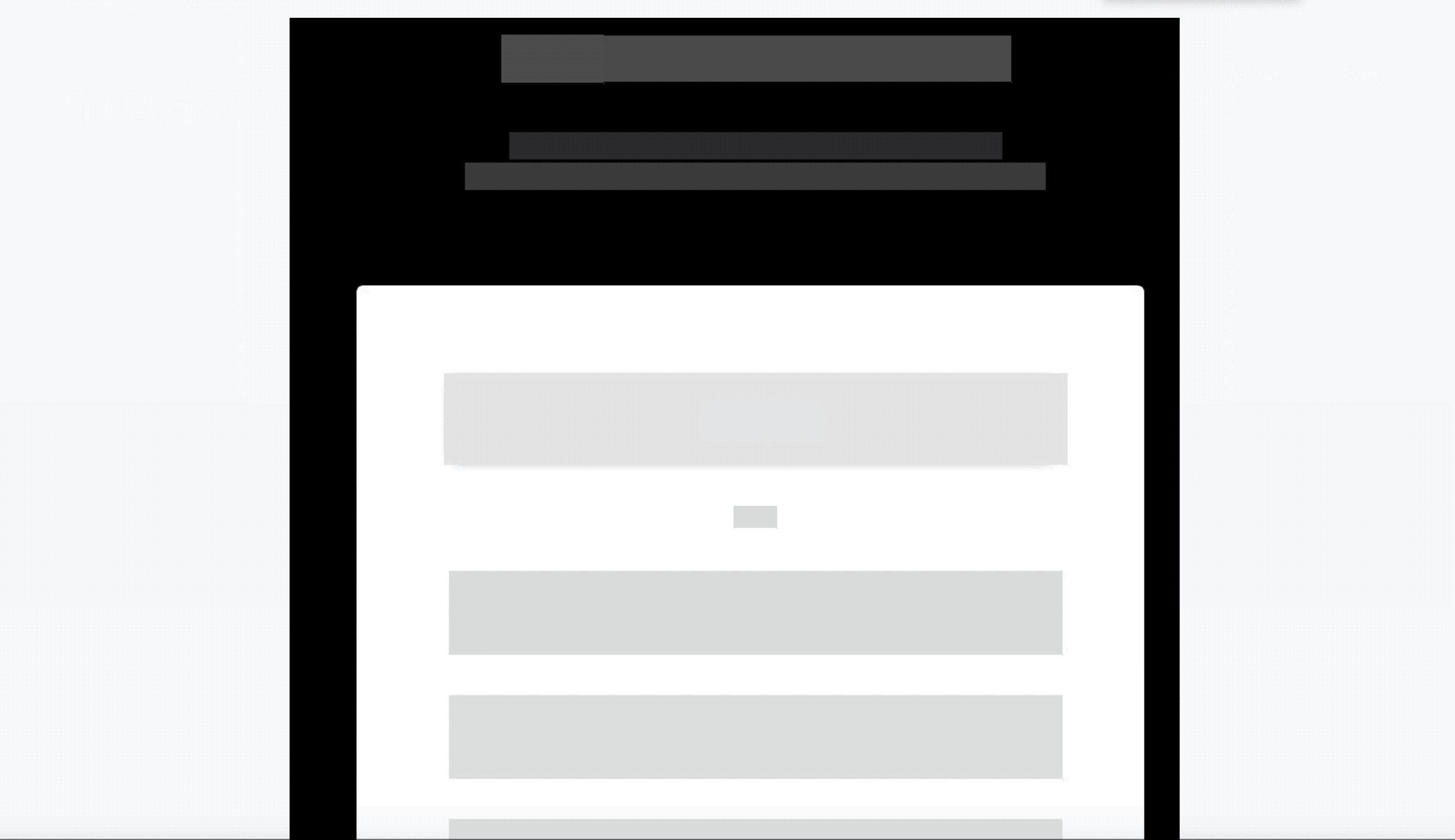
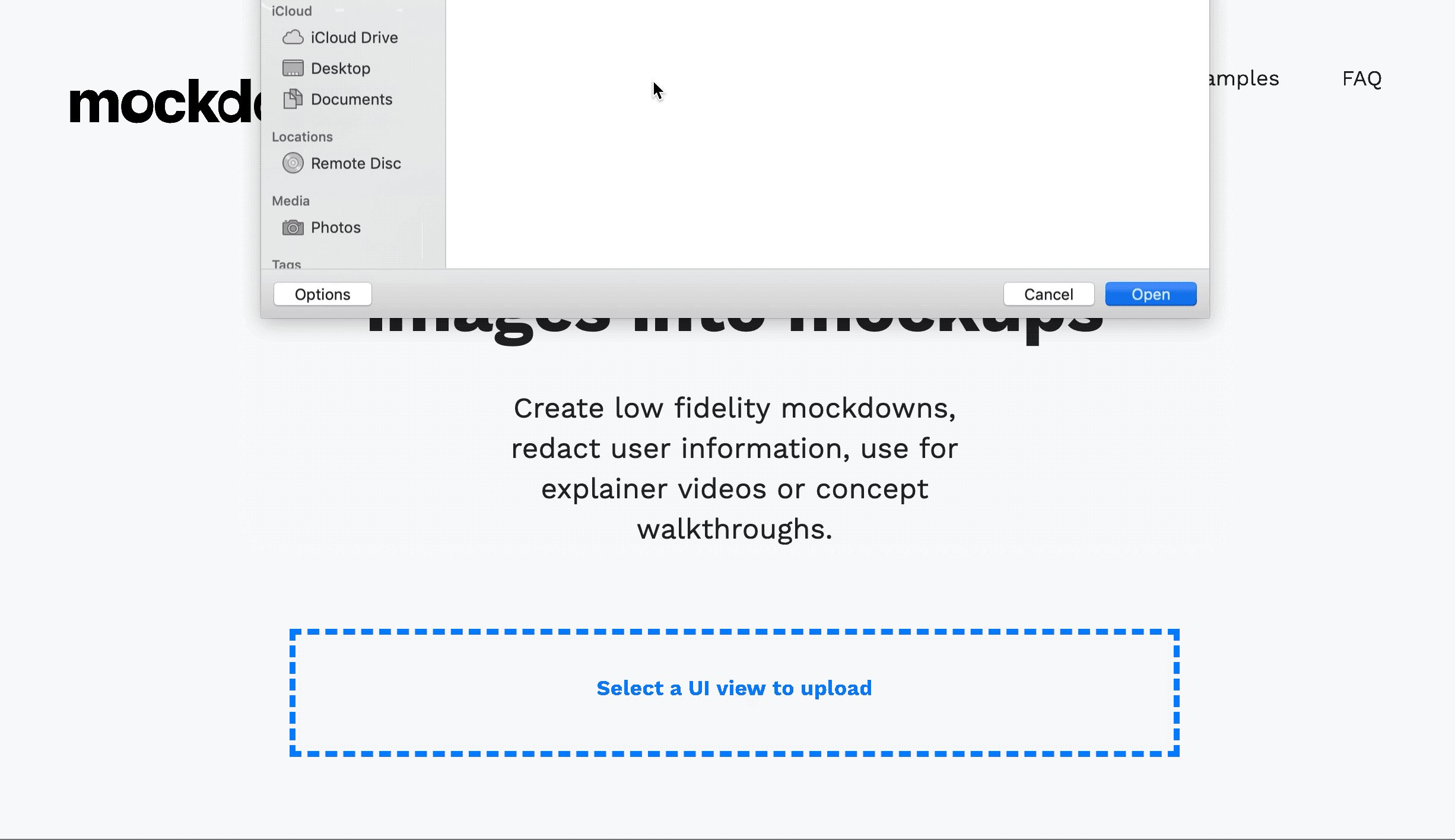
We add the picture to the Mockdown service and in a few seconds we already get the finished wireframe. Not perfect, but a wireframe should not be perfect, it should help to see the main groups of page elements in the picture.


A wireframe is a non-detailed representation of a design. The main tasks of the airframe: display the main content groups, display the structure and display the approximate visualization. In the documentation you need to clearly see the necessary elements. There are many ready-made tools for creating wireframes, but often they in the free version have limited functionality or lack of necessary components, you don't want to buy paid ones, because you have to create wireframes 1 or 2 times a month.
This problem is solved very simply. Using 2 tools: an extension for Chrome Grayscale Black & White to design pages in black and white mode (when designing wireless frames, the screens will be from different sites, it’s better to lead to a neutral style) and the Mockdown service to transfer pictures to a wireless frame.
')

Example: you need to add a registration page in the technical task, which is very similar to the Atlassian registration page. We translate the page into black and white mode and make a screenshot of the desired part of the screen.

We add the picture to the Mockdown service and in a few seconds we already get the finished wireframe. Not perfect, but a wireframe should not be perfect, it should help to see the main groups of page elements in the picture.

Source: https://habr.com/ru/post/444820/
All Articles