Our girlfriend is the first video game. Development on Unity. Part 1
Well, as the first ... Except for releases only for Android and about a dozen abandoned projects at the finish, then yes, this is our first game with a swing of more than one platform. How did it all begin? It's simple, we were working on another project, let's call it “Project A”, have been working for a long time and decided not to make a game for us in a couple of months and practice our marketing skills on it, and “Project A” will be released immediately after with a lot of experience in promoting games. But the stars did not converge, the rooster did not whistle and “project A” lay down on the bottom for exactly one year. But this story is not about him, but about a logical game called "Cubicity: Slide puzzle".

According to the first plan, the following was conceived: minimum graphics, minimum UI and everything that is possible at the minimum, the game should have been in the style of today's kazualok, which are as many on the market as Match-3. As a result, our goal was the following, round chips are connected to a given shape, moving with a 4-way swipe. Who has already played in Cubicity, he knows that we have not gone far from this task, but for the rest of them we have made quite a big jump, as for a team of only two people.

')
If any reader expects to find here the secret of successful and rapid game development, then you should know that there is no secret. We do not share here with great experience or knowledge, only the history of one project of a small company is described here. Successful or not, we still do not know. But for many of you, our readers are a message from the past from the developers themselves.
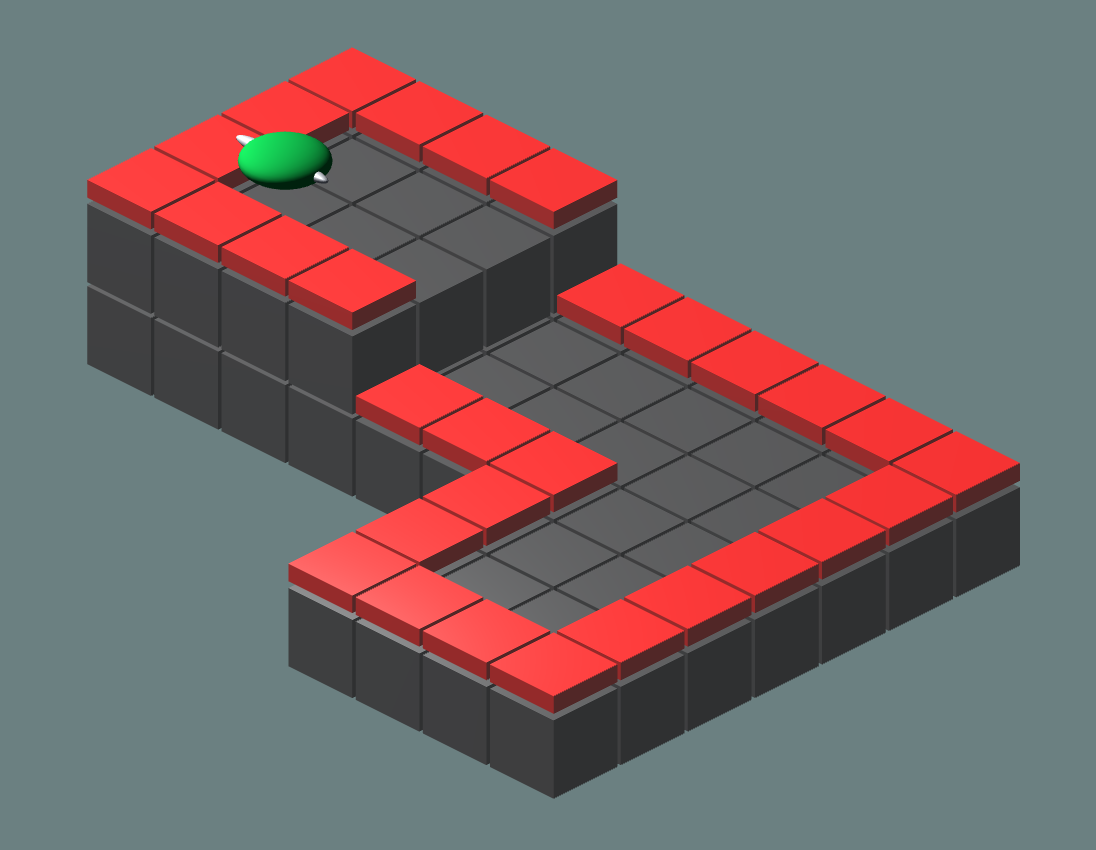
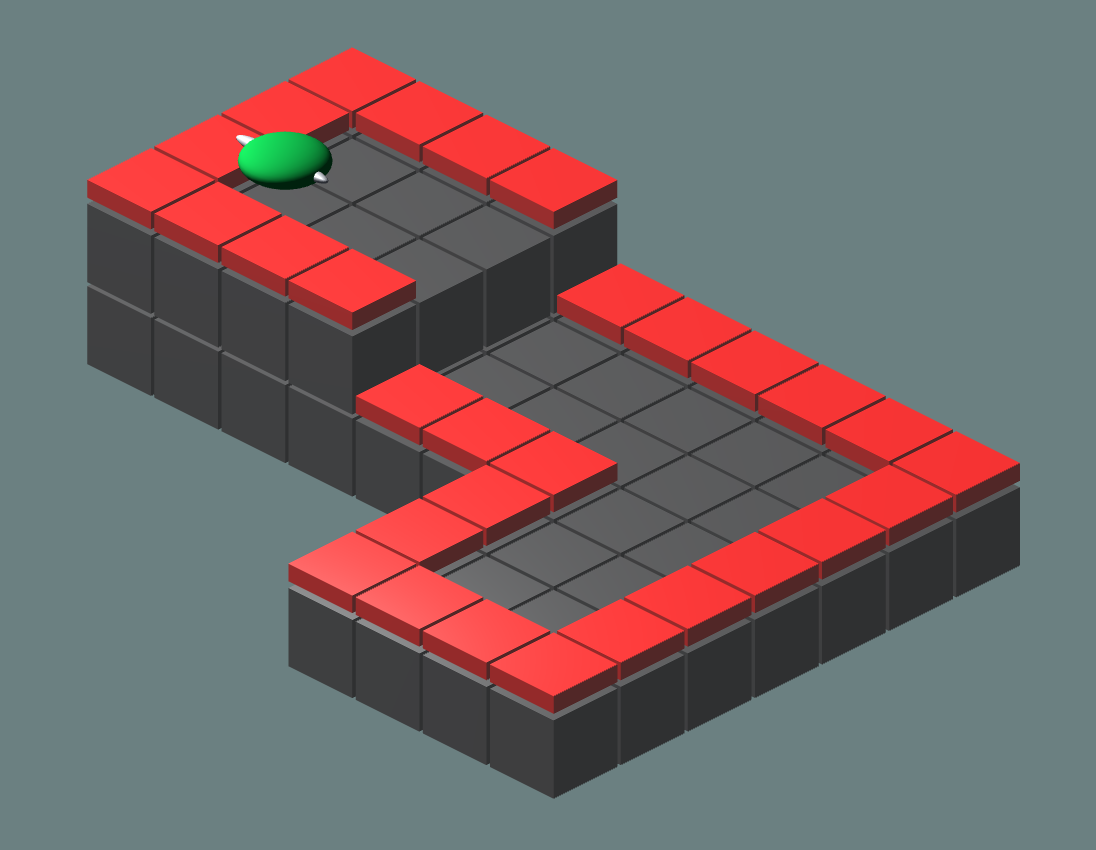
Going back to the creation history of Cubicity, we mainly work only on Unity and the standard set of any self-respecting Unity developer here: Newtonsoft.json, Zenject, Cinemachine, Dotween, etc ... As we saw above, the first prototype of the game looked exactly like that, cubes and pancakes After a week of thinking, how to diversify the game and entice players, a brilliant idea came ... Look at the Asset store of cubic or round characters. Well, and rushed, a few packs with characters were bought without hesitation. The same situation occurred with the blocks on which the characters are now moving. Also compiled a list of new gameplay elements, from a list of about 30 new buns, selected for the beginning neutral things, such as: redirecting blocks / arrows, elevator and teleport. We decided to leave the rest to new levels and introduce them one by one in 30-35 levels.

Honestly, we cannot remember what prompted us to make so many levels at first, but as it is, 95 levels went to the first release. A lot in fact, and we have regretted this more than once. Why are you sorry? And because the game was raw and many things changed along the way. It was necessary to get a dose of the “Groundhog Day” quite often, going into each of the 95 levels and making changes. At all levels it took 2 months of continuous work. These were not already 100% finished levels, but very close. On productive days, 10 levels were not difficult to move from head to paper, and then to the stage. But there were those days when you feel like Henk Moody from Californication, experiencing a creative crisis, you think everything has dried up, but a new day and new ideas come.
If we talk about the visual component, then everything is somewhat more complicated. Drawing as in most games is carried out on the off-screen surface with a resolution of less than native and fuses into the main surface, but the UI for clarity and readability is drawn without any changes in resolution. Thus, we get the best of the two worlds - not a blurred UI, but not a too voracious render in the game. For smoothing it was experimentally chosen 2x MSAA + FXAA, as those that give the best picture with the least amount of resources. Soberly reasoned that 60 frames per second was useless for a logical game, we decided not to reinvent the wheel and set the frame limit to 30fps (which is to say, even consoles usually do this). Setting the frame limit has a positive effect not only on energy consumption, but also on the heating of the phone, which in turn prevents the phone from throttling due to overheating.
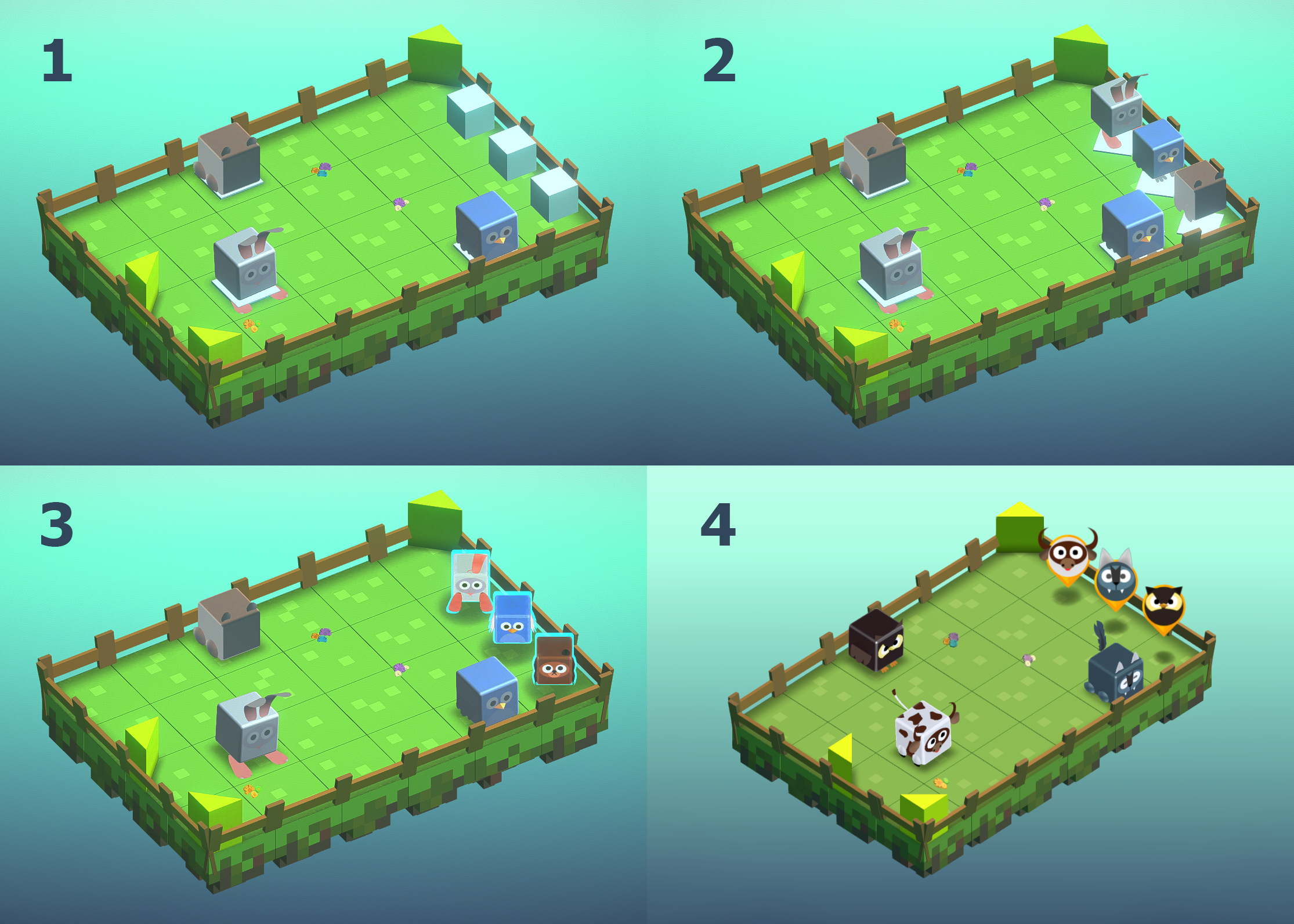
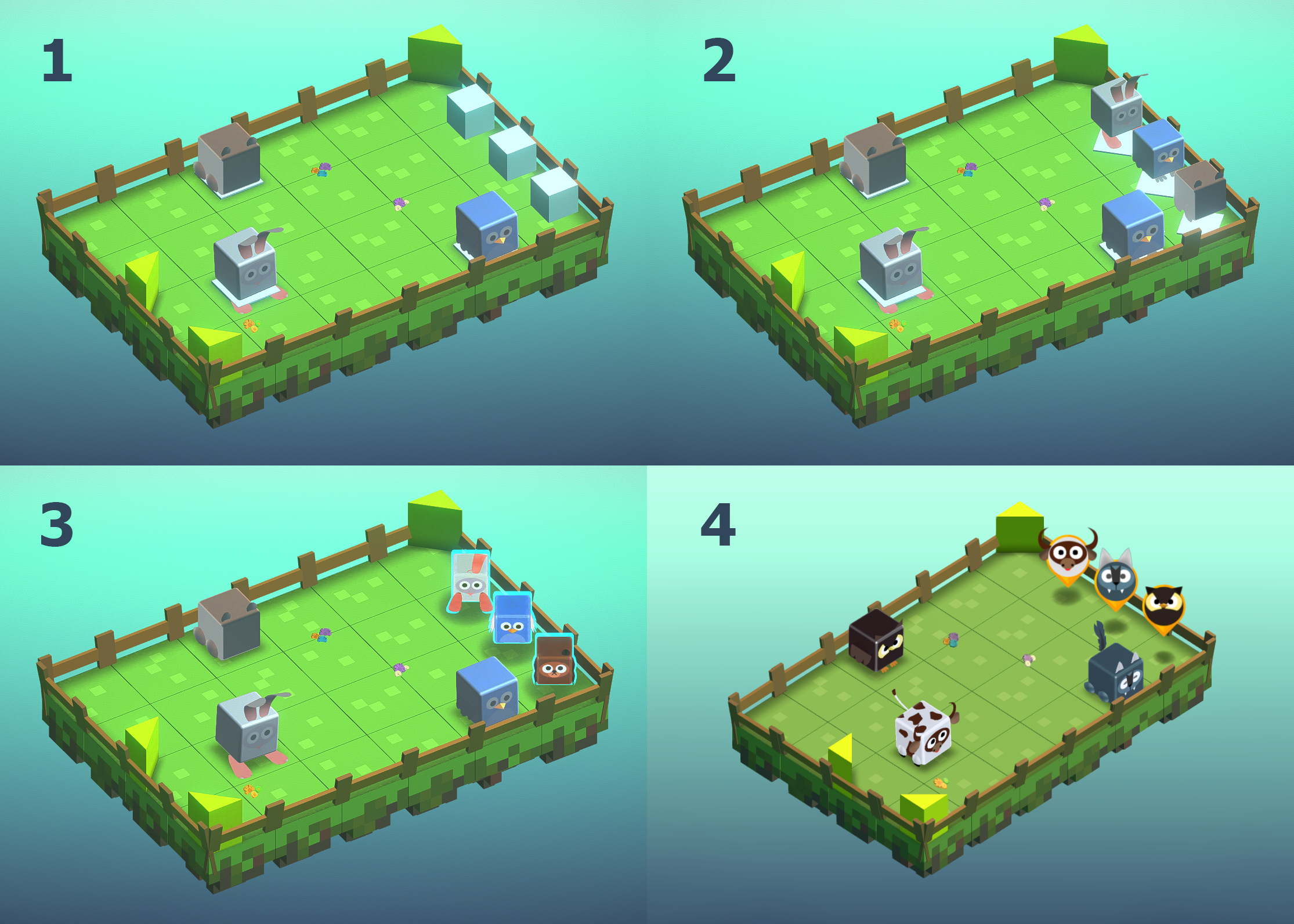
A difficult decision was waiting for us ahead, and this is Finish points. Since each time the level was run, the characters were chosen randomly from those available to the player, it would be problematic to draw a miniature figure of the characters from the characters. You may not believe it, but it was this task that was solved the longest and delayed for later. Cubes at the finish lines did not seem so terrible idea, and paper painting helped to pass the level and bring everyone to their place. After it was decided to use the same characters instead of cubes, but smaller, it became better, but only for us. A few days later, these characters unfolded and highlighted, it became much clearer who is who, but still not satisfactory. The final version was adopted a month later, by trial and error, and a couple more weeks are spent on creating icons for the finishes. Goodbye summer, see you soon again!

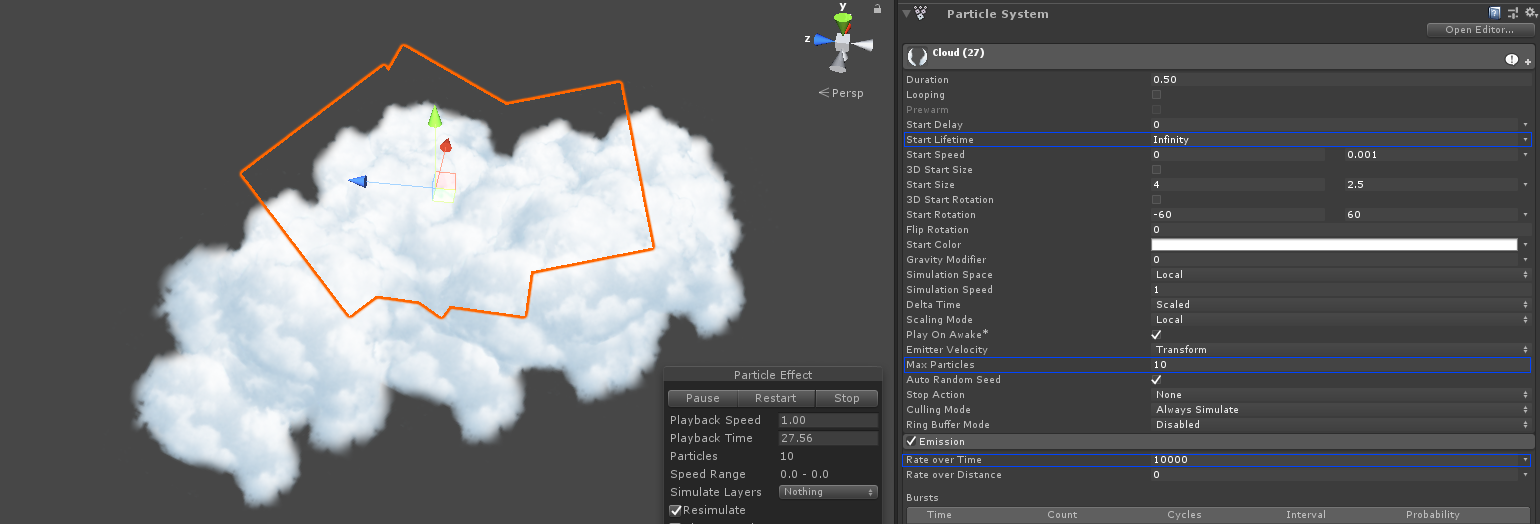
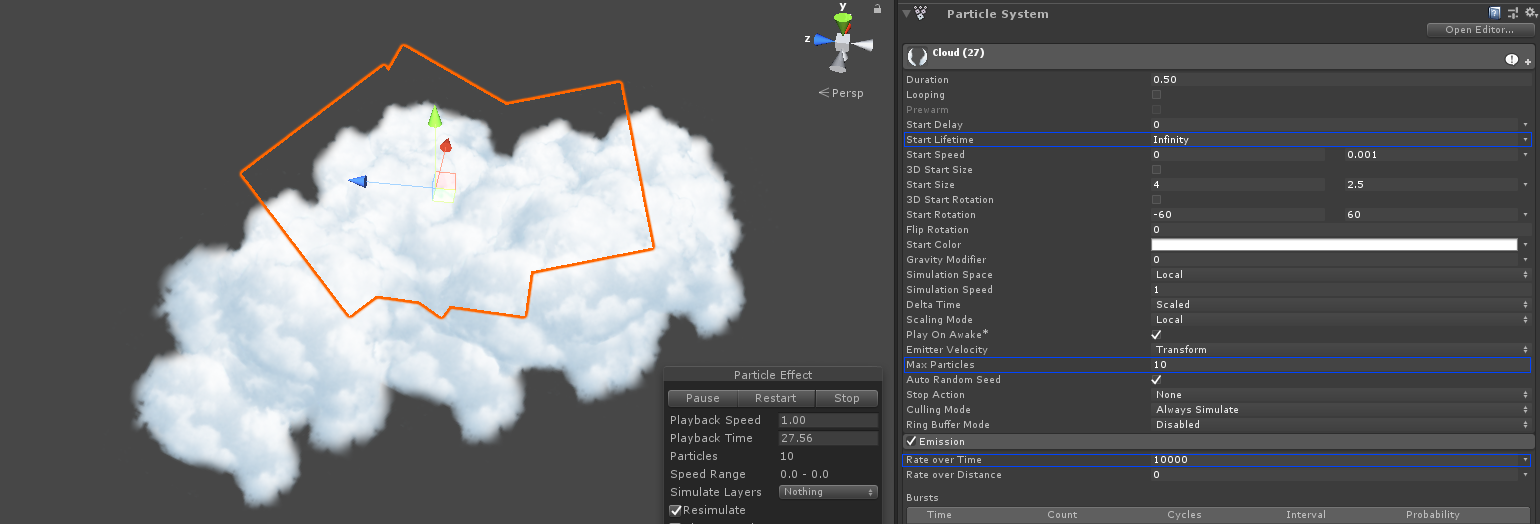
In our humble opinion, the clouds turned out to be rather pleasant looking. But in fact this is the simplest and not very dirty hack. When they just decided to add clouds, the first thought was to make a back 360 video. This approach did not pay off, as for mobile platforms it is desirable to fit the game in the size limit for downloading via LTE. To make the video look a little better than the compression jackets torn to pieces, he himself needed to allocate 10-15 MB, which, combined with the presence of nightly levels in the game with its clouds, is too much (the entire final Android game build is 61 MB). The second desire was to write my own system for the clouds, it was tempting as a developer, but as a person who wanted to finish the game as soon as possible it was not suitable. The solution came in the form of creating a texture for the cloud and creating a system of particles with an infinite lifetime of the particle, and also a limited number of particles in general. After added random sizes between two constants along with random rotation. The result was more than satisfactory - our sky was filled with clouds that were pretty and did not make us want to cry looking at them.

The shadows in the game (in the mobile version) consist entirely of quads, which are simply arranged by hand, since I did not want to add real shadows to the mobile version. One of the reasons is the lack of soft shadows on mobile platforms with OpenGLES 2.0, and, of course, performance degradation on weak devices.

As mentioned earlier, we used 2x MSAA + FXAA for smoothing, but that's not all! AmplifyColor is also added to our post processing process - a great asset for your money, allowing you to apply different Lut-s to post processing. With a properly selected lut, the picture gets better. In the development process, we tried different approaches, including the standard unity post processing stack, but in the build its shaders and options took so much that neither in a fairy tale to tell, nor with a pen to describe. Some solutions were very beautiful, but they worked extremely poorly on phones that were not of the first freshness (believe me, if you think that everyone now has at least 'normal' phones, you are mistaken. A great number of people still go with the Chinese for $ 40 and complain to you in the comments that your DOOM is not on their microwave).
The balance of the game - it is always not easy and even now thoughts are popping up, and not too difficult levels, and not often difficult levels fall out, etc. Balanced as they could with one left foot, they decided to introduce tools to make life easier for the player (Backward, Bomb, Ice Block, Teleport), and yes, it became easier to live, but not for us, but for future players. We have the same work and bugs increased.
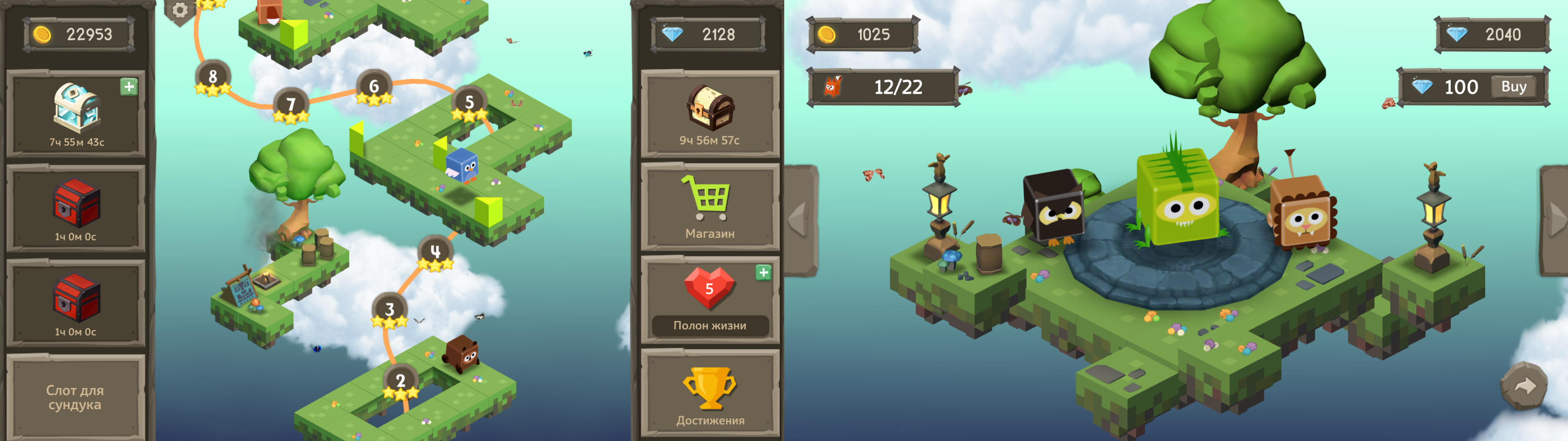
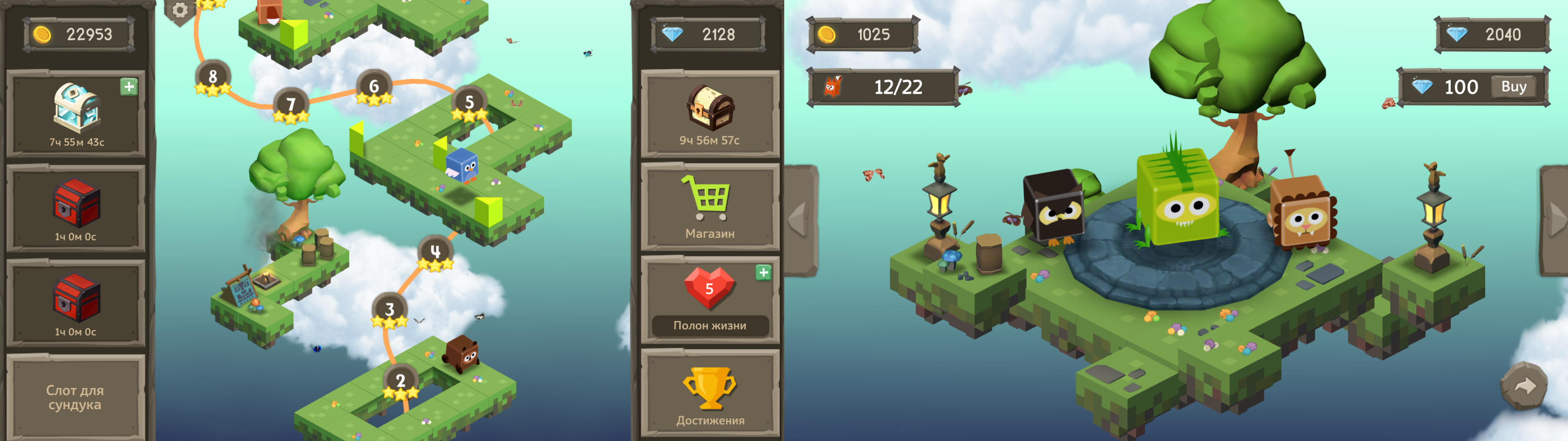
We got to the game menu, strength and nerves at the limit, the creative nature hit the brakes, and we will not hide it, had to be inspired by other games, for which I thank them so much. And "In the morning the turtle came out!". Not right the next morning, but it came out, the UI was ready for pre-created layouts.

The desire to be stylish, fashionable, youth has not bypassed us. We decided to add cloud storage and generally did not regret it. This was not the easiest task, as on different platforms, different cloud storage providers. On Steam - this is Steamworks, for mobile - GooglePlay and GameRoom. So it was necessary to unify the system of conservation for the possibility of substitution for the desired platform. For a start, we decided to use EasyMobile for these purposes, but alas, sooner or later we abandoned this idea. The plugin is good in itself, and has a huge number of possibilities, but we didn’t like the specifics of working with native cloud storages. As a result, the choice fell on the Firebase Realtime Database and Facebook authentication. In short, I had to go through 7 laps of hell to make it all work (and this is not about programming, but rather about 100,500 settings that need to be done in 100,500 application locations and in Facebook, Firebase, etc.). Also in the database there are traffic limits and in order to save it, every time we write, we create a GUID and write it both to the database and on the device. Thus, if we see that the GUIDs on the device and in the cloud match, we can be sure that we don’t need to read all the data from the cloud, but we can use a local copy of the data. As a result, synchronization was added, but ... One of the strangest bugs for us was the unobvious behavior of the Firebase Database in some cases. Since we use Json, we serialize classes for storing state, but Firebase sometimes behaves somewhat strangely.
If we pass a dictionary object to Firebase, for example:
When we read it from the database, we will get not a Json object, but an array of Json (What?)
Well, sort of, of course, we will use lists everywhere and will not experience problems, right? But it was not there.
If we write in Firebase:
Or even:
When we read it from the database, we will get a Json object with keys and values.
To some extent, it is possible to understand the logic of developers, but this can lead to bugs that may only manifest themselves in time (Remember the above GUIDs added for saving? As a result, rare reads from the database with relatively frequent entries to it).
When is the release? This question is heard most often. But it was necessary to thoroughly prepare for this day. Make a list of markets, choose a release date, avoid major sales, quite a lot of nuances, because of which the release has moved for at least 2 months. After listening to the advice of one article, we chose Tuesday and Wednesday for release. We decided to accurately order a review on w3bsit3-dns.com, throw the news about the game into several forums and bomb social networks in particular Instagram (of course, for a fee). What worked out of all this, we will find out in the second part of this story, but later.
What do we have in the end? Creating a quick game is not always fast. And it is possible that the expected time of creation of the game will have to be multiplied by 5. Get people who can help you with practical advice in unfamiliar industries. Relax at every opportunity, since creating something, not just games, takes a lot of energy. It’s not a good idea to choose a release to be a limp sausage and to be less useful than at the start of the project. Well, the money, look for money, you'll need it. And from us, thank you for your attention, good luck and see you in the next article.

According to the first plan, the following was conceived: minimum graphics, minimum UI and everything that is possible at the minimum, the game should have been in the style of today's kazualok, which are as many on the market as Match-3. As a result, our goal was the following, round chips are connected to a given shape, moving with a 4-way swipe. Who has already played in Cubicity, he knows that we have not gone far from this task, but for the rest of them we have made quite a big jump, as for a team of only two people.

')
If any reader expects to find here the secret of successful and rapid game development, then you should know that there is no secret. We do not share here with great experience or knowledge, only the history of one project of a small company is described here. Successful or not, we still do not know. But for many of you, our readers are a message from the past from the developers themselves.
Going back to the creation history of Cubicity, we mainly work only on Unity and the standard set of any self-respecting Unity developer here: Newtonsoft.json, Zenject, Cinemachine, Dotween, etc ... As we saw above, the first prototype of the game looked exactly like that, cubes and pancakes After a week of thinking, how to diversify the game and entice players, a brilliant idea came ... Look at the Asset store of cubic or round characters. Well, and rushed, a few packs with characters were bought without hesitation. The same situation occurred with the blocks on which the characters are now moving. Also compiled a list of new gameplay elements, from a list of about 30 new buns, selected for the beginning neutral things, such as: redirecting blocks / arrows, elevator and teleport. We decided to leave the rest to new levels and introduce them one by one in 30-35 levels.

Honestly, we cannot remember what prompted us to make so many levels at first, but as it is, 95 levels went to the first release. A lot in fact, and we have regretted this more than once. Why are you sorry? And because the game was raw and many things changed along the way. It was necessary to get a dose of the “Groundhog Day” quite often, going into each of the 95 levels and making changes. At all levels it took 2 months of continuous work. These were not already 100% finished levels, but very close. On productive days, 10 levels were not difficult to move from head to paper, and then to the stage. But there were those days when you feel like Henk Moody from Californication, experiencing a creative crisis, you think everything has dried up, but a new day and new ideas come.
If we talk about the visual component, then everything is somewhat more complicated. Drawing as in most games is carried out on the off-screen surface with a resolution of less than native and fuses into the main surface, but the UI for clarity and readability is drawn without any changes in resolution. Thus, we get the best of the two worlds - not a blurred UI, but not a too voracious render in the game. For smoothing it was experimentally chosen 2x MSAA + FXAA, as those that give the best picture with the least amount of resources. Soberly reasoned that 60 frames per second was useless for a logical game, we decided not to reinvent the wheel and set the frame limit to 30fps (which is to say, even consoles usually do this). Setting the frame limit has a positive effect not only on energy consumption, but also on the heating of the phone, which in turn prevents the phone from throttling due to overheating.
A difficult decision was waiting for us ahead, and this is Finish points. Since each time the level was run, the characters were chosen randomly from those available to the player, it would be problematic to draw a miniature figure of the characters from the characters. You may not believe it, but it was this task that was solved the longest and delayed for later. Cubes at the finish lines did not seem so terrible idea, and paper painting helped to pass the level and bring everyone to their place. After it was decided to use the same characters instead of cubes, but smaller, it became better, but only for us. A few days later, these characters unfolded and highlighted, it became much clearer who is who, but still not satisfactory. The final version was adopted a month later, by trial and error, and a couple more weeks are spent on creating icons for the finishes. Goodbye summer, see you soon again!

In our humble opinion, the clouds turned out to be rather pleasant looking. But in fact this is the simplest and not very dirty hack. When they just decided to add clouds, the first thought was to make a back 360 video. This approach did not pay off, as for mobile platforms it is desirable to fit the game in the size limit for downloading via LTE. To make the video look a little better than the compression jackets torn to pieces, he himself needed to allocate 10-15 MB, which, combined with the presence of nightly levels in the game with its clouds, is too much (the entire final Android game build is 61 MB). The second desire was to write my own system for the clouds, it was tempting as a developer, but as a person who wanted to finish the game as soon as possible it was not suitable. The solution came in the form of creating a texture for the cloud and creating a system of particles with an infinite lifetime of the particle, and also a limited number of particles in general. After added random sizes between two constants along with random rotation. The result was more than satisfactory - our sky was filled with clouds that were pretty and did not make us want to cry looking at them.

The shadows in the game (in the mobile version) consist entirely of quads, which are simply arranged by hand, since I did not want to add real shadows to the mobile version. One of the reasons is the lack of soft shadows on mobile platforms with OpenGLES 2.0, and, of course, performance degradation on weak devices.

As mentioned earlier, we used 2x MSAA + FXAA for smoothing, but that's not all! AmplifyColor is also added to our post processing process - a great asset for your money, allowing you to apply different Lut-s to post processing. With a properly selected lut, the picture gets better. In the development process, we tried different approaches, including the standard unity post processing stack, but in the build its shaders and options took so much that neither in a fairy tale to tell, nor with a pen to describe. Some solutions were very beautiful, but they worked extremely poorly on phones that were not of the first freshness (believe me, if you think that everyone now has at least 'normal' phones, you are mistaken. A great number of people still go with the Chinese for $ 40 and complain to you in the comments that your DOOM is not on their microwave).
The balance of the game - it is always not easy and even now thoughts are popping up, and not too difficult levels, and not often difficult levels fall out, etc. Balanced as they could with one left foot, they decided to introduce tools to make life easier for the player (Backward, Bomb, Ice Block, Teleport), and yes, it became easier to live, but not for us, but for future players. We have the same work and bugs increased.
We got to the game menu, strength and nerves at the limit, the creative nature hit the brakes, and we will not hide it, had to be inspired by other games, for which I thank them so much. And "In the morning the turtle came out!". Not right the next morning, but it came out, the UI was ready for pre-created layouts.

The desire to be stylish, fashionable, youth has not bypassed us. We decided to add cloud storage and generally did not regret it. This was not the easiest task, as on different platforms, different cloud storage providers. On Steam - this is Steamworks, for mobile - GooglePlay and GameRoom. So it was necessary to unify the system of conservation for the possibility of substitution for the desired platform. For a start, we decided to use EasyMobile for these purposes, but alas, sooner or later we abandoned this idea. The plugin is good in itself, and has a huge number of possibilities, but we didn’t like the specifics of working with native cloud storages. As a result, the choice fell on the Firebase Realtime Database and Facebook authentication. In short, I had to go through 7 laps of hell to make it all work (and this is not about programming, but rather about 100,500 settings that need to be done in 100,500 application locations and in Facebook, Firebase, etc.). Also in the database there are traffic limits and in order to save it, every time we write, we create a GUID and write it both to the database and on the device. Thus, if we see that the GUIDs on the device and in the cloud match, we can be sure that we don’t need to read all the data from the cloud, but we can use a local copy of the data. As a result, synchronization was added, but ... One of the strangest bugs for us was the unobvious behavior of the Firebase Database in some cases. Since we use Json, we serialize classes for storing state, but Firebase sometimes behaves somewhat strangely.
If we pass a dictionary object to Firebase, for example:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() }; When we read it from the database, we will get not a Json object, but an array of Json (What?)
Well, sort of, of course, we will use lists everywhere and will not experience problems, right? But it was not there.
If we write in Firebase:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() }; Or even:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() }; When we read it from the database, we will get a Json object with keys and values.
To some extent, it is possible to understand the logic of developers, but this can lead to bugs that may only manifest themselves in time (Remember the above GUIDs added for saving? As a result, rare reads from the database with relatively frequent entries to it).
When is the release? This question is heard most often. But it was necessary to thoroughly prepare for this day. Make a list of markets, choose a release date, avoid major sales, quite a lot of nuances, because of which the release has moved for at least 2 months. After listening to the advice of one article, we chose Tuesday and Wednesday for release. We decided to accurately order a review on w3bsit3-dns.com, throw the news about the game into several forums and bomb social networks in particular Instagram (of course, for a fee). What worked out of all this, we will find out in the second part of this story, but later.
What do we have in the end? Creating a quick game is not always fast. And it is possible that the expected time of creation of the game will have to be multiplied by 5. Get people who can help you with practical advice in unfamiliar industries. Relax at every opportunity, since creating something, not just games, takes a lot of energy. It’s not a good idea to choose a release to be a limp sausage and to be less useful than at the start of the project. Well, the money, look for money, you'll need it. And from us, thank you for your attention, good luck and see you in the next article.
Source: https://habr.com/ru/post/443004/
All Articles