The best of the world of Angular for the week - Digest number 2 (January 26 - March 7)

Fresh selection with links to news and materials.
Enjoy reading!
Releases
Angular
Angular 7.2.4 - 7.2.7 - currently the Angular team is actively developing Bazel Schematics , and is preparing Renderer Ivy for a quick release.
Angular cli
Angular CLI 7.3.0 - 7.3.4 - a useful option was added es5BrowserSupport , which allows new browsers not to download unnecessary polyfiles.
IONIC
NGRX
NGRX 7.2.0–7.3.0 - changes aimed at improving the work with Schematics .
ReactiveX
RxJS 6.4.0 - finally fixed the work of shareReplay , but it still does not work correctly, and now finally .
Also updated the documentation:
- Now all examples are available on stackblitz.
- And added a search form operator
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 - just a little lol.

Instruments
MediumEditor is a very simple WYSIWYG Editor , which has no dependencies, is lightweight and works in all browsers.
Storybook - if you have not tried yet, then be sure to try. It allows you to quickly structure the display of the components of your library or application.
Sourcegraph - if you frequently view code on GitHub , it will simplify viewing TypeScript code.
Carbon is what I use for beautiful screenshots of the code.
Angular Prerender - generates static HTML from all routes in your application using Guess.js and Universal .
type-coverage will show the percentage coverage of your application.
NGX Permissions is a simple, but at the same time very powerful and productive rights manager for Angular . It can be used everywhere: in templates, in routs, in services, etc.
Interesting articles

Be sure to update Angular CLI to version 7.3, as it adds polyfill optimization:
- CLI will create two bundles with polyfiles - for old (large) and for new browsers (small)
- Users of new browsers will get less JS code, which means the application will load and run faster

In order to no longer get lost with Injector , Providers and InjectFlags in Angular , I recommend two great articles:
Virtual DOM for Angular
Very early version, but you can already try:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } } https://github.com/trotyl/ng-vdom
5 features in Angular CLI, which you might not know
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
Exploring open source
How Angular treats foo + bar | baz
- Front-end of a compiler
- Recursive descent parsing
- Visitor pattern
All this in three TypeScript files
Tooltip with Angular CDK
The practical application of angular / cdk : Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
Immersion Refactoring
Interactive online course on refactoring techniques.
If you recently started programming, I highly recommend taking this course. It will help you write more readable and understandable code.
https://refactoring.guru/ru/refactoring/course
Angular 8 and Ivy

When will Ivy be released, and what should we expect in Angular 8?
https://blog.angular.io/b3318dfc19f7
Angular di

- How DI is implemented in Angular Ivy
- And what is a NodeInjector
https://blog.angularindepth.com/33b815642a8e
Tree-shakable Components

LayZeeDK gives a detailed explanation of how Tree-shakable Components and NgModules will work in Angular Ivy .
https://blog.angularindepth.com/329a4629276d
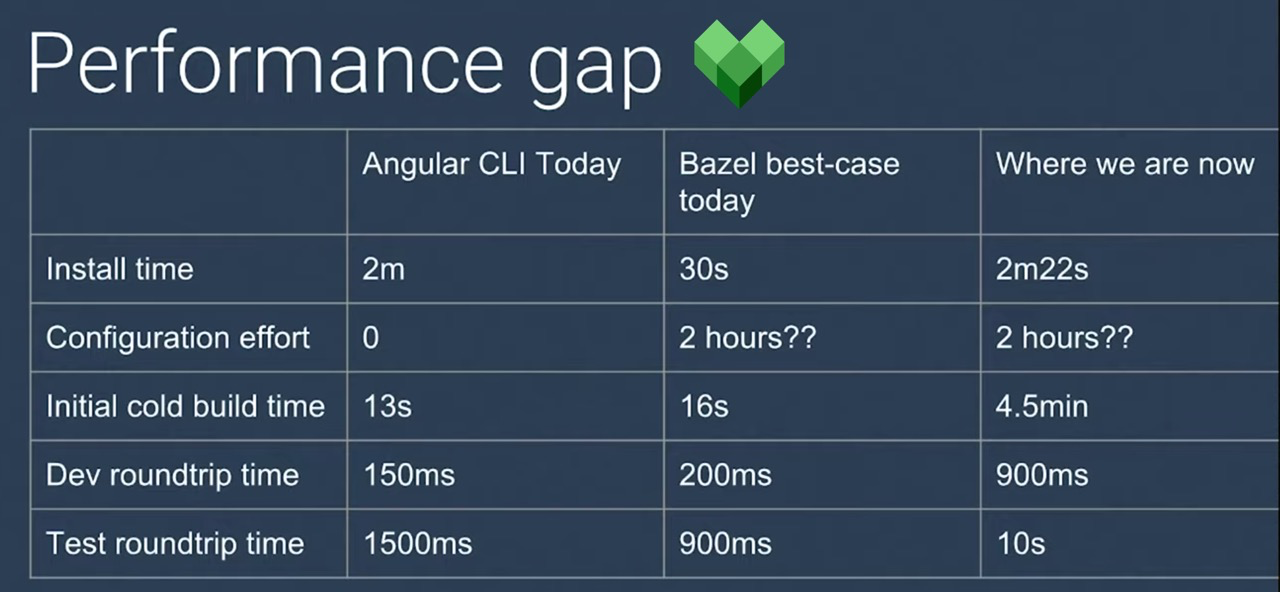
Alex Eagle - ABC: Angular, Bazel and CLI

On AngularNYC talked about the performance of Bazel , and plans for improvements. Release promise in July.
https://www.youtube.com/watch?v=fEUgZopCK8E
Bazel Training

If you want to learn or teach your team to use Bazel , then you can use a ready-made presentation for this.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
Advanced TypeScript Patterns

We practice with primitive types, and become real masters and wizards of TypeScript .
https://medium.freecodecamp.org/f747e99744ab
Write a quick code

- What is a big O
- What is the difference between O (N²) and O (logN)
- What is Binary Search
https://medium.com/p/6b60bd498040
ReactiveX

What is reactivity?
In short: reactivity is the ability to react to any changes. But what changes are we talking about?
https://medium.com/p/984c1a390e2d
Rxjs throttling

Throttling user alerts using RxJS . An example of using the groupBy operator.
https://blog.angularindepth.com/4d90473f34aa
RxJS - Advanced Patterns

Event Sourcing and CQRS using RxJS.
How EventManagerPlugin Works

Creating custom events and using them with HostListener () .
https://netbasal.com/ed9d14cbb31a
Angular Reactive Forms

- Validations
- Update on
- Preventing infinite loops
https://netbasal.com/bb0c85400b58
10 ways to use Interceptors

- Authentication
- Caching
- Profiling
- Fake backend
https://blog.angularindepth.com/db450f8a62d6
NgRuAir

Ivy renderer
Talk Ivy , timing, pros and cons of the new renderer.
https://www.youtube.com/watch?v=O5zM5sWptTw
Server rendering with Angular Universal
If you wanted to deal with SSR , then it's time to do it.
https://www.youtube.com/watch?v=6aYQxRgw8Sk
Blitz

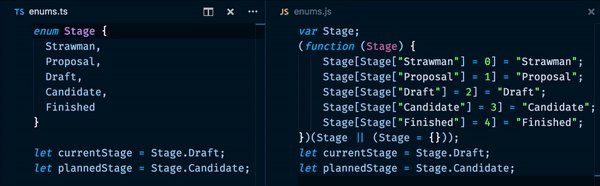
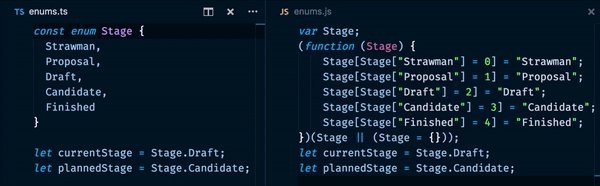
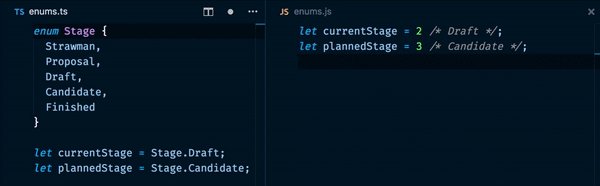
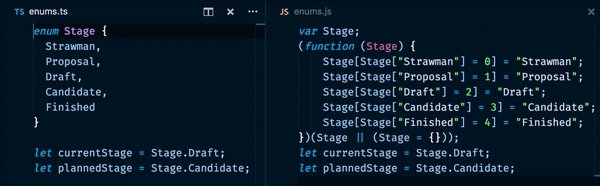
Did you know that TypeScript optimizes the use of enum if you add const?

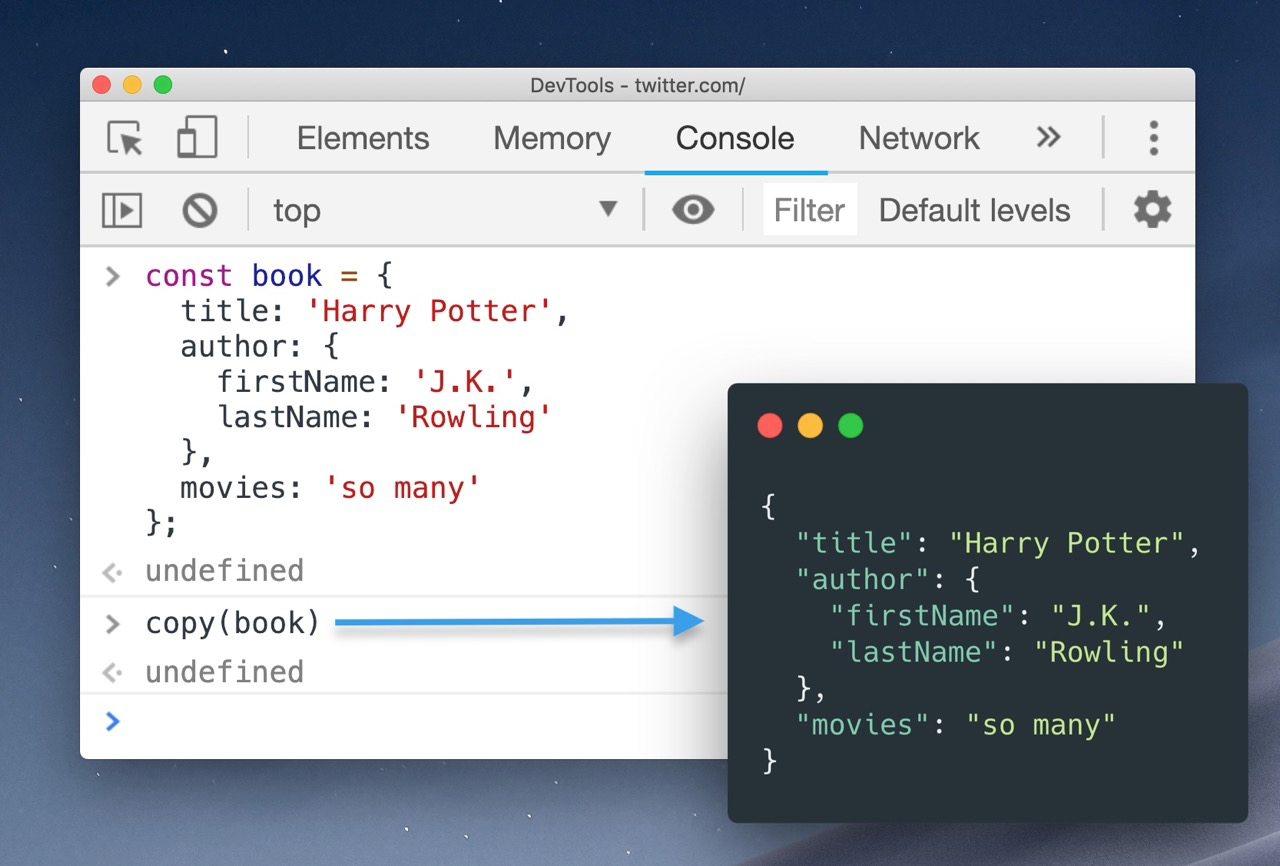
Did you know that in Chrome Dev Tools you can copy objects to the clipboard?

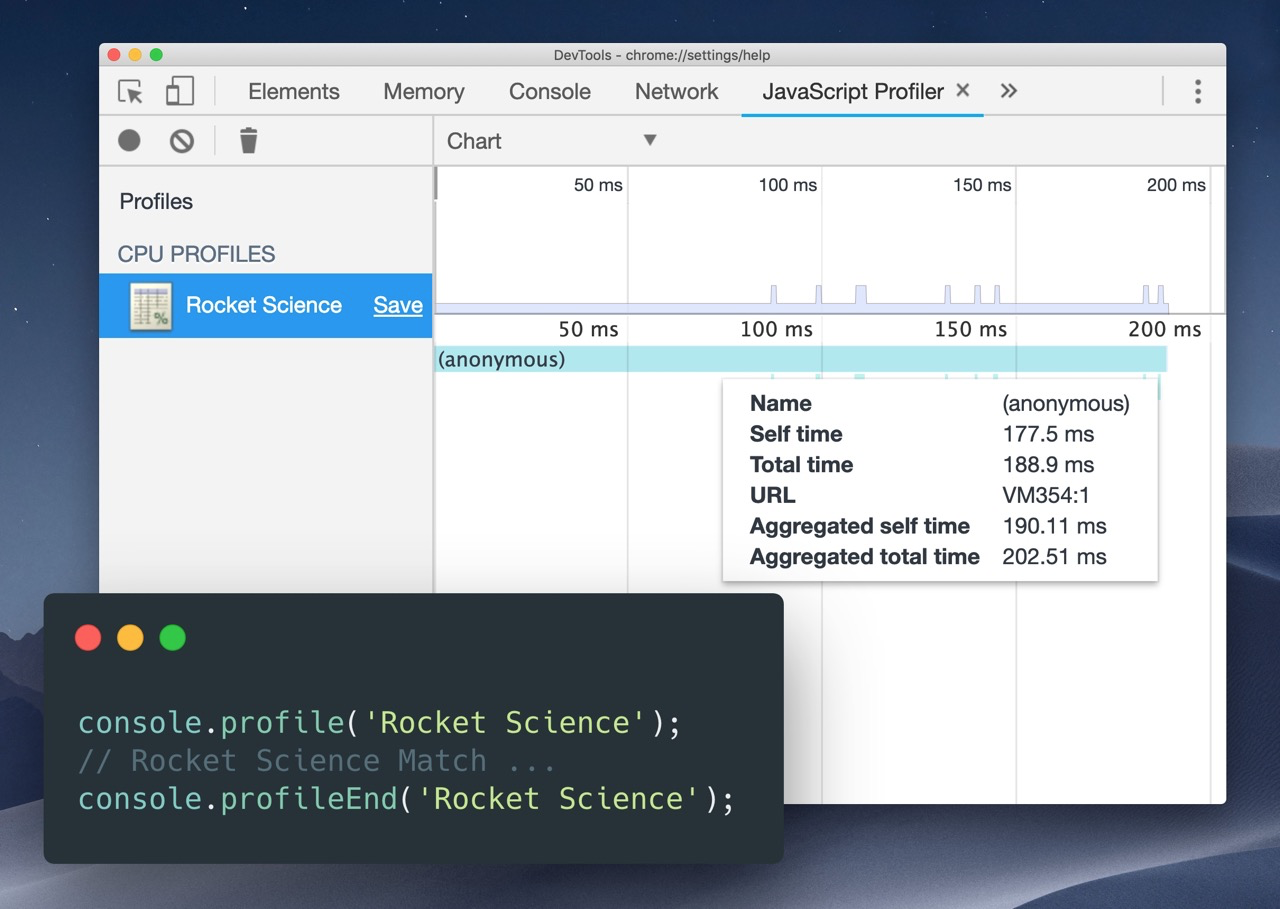
Did you know that using console.profile, you can run JavaScript profiling?

RxJS operator for Http errors
A good example of a custom operator for RxJS . Allows you to compare Http errors with more semantically correct ones.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

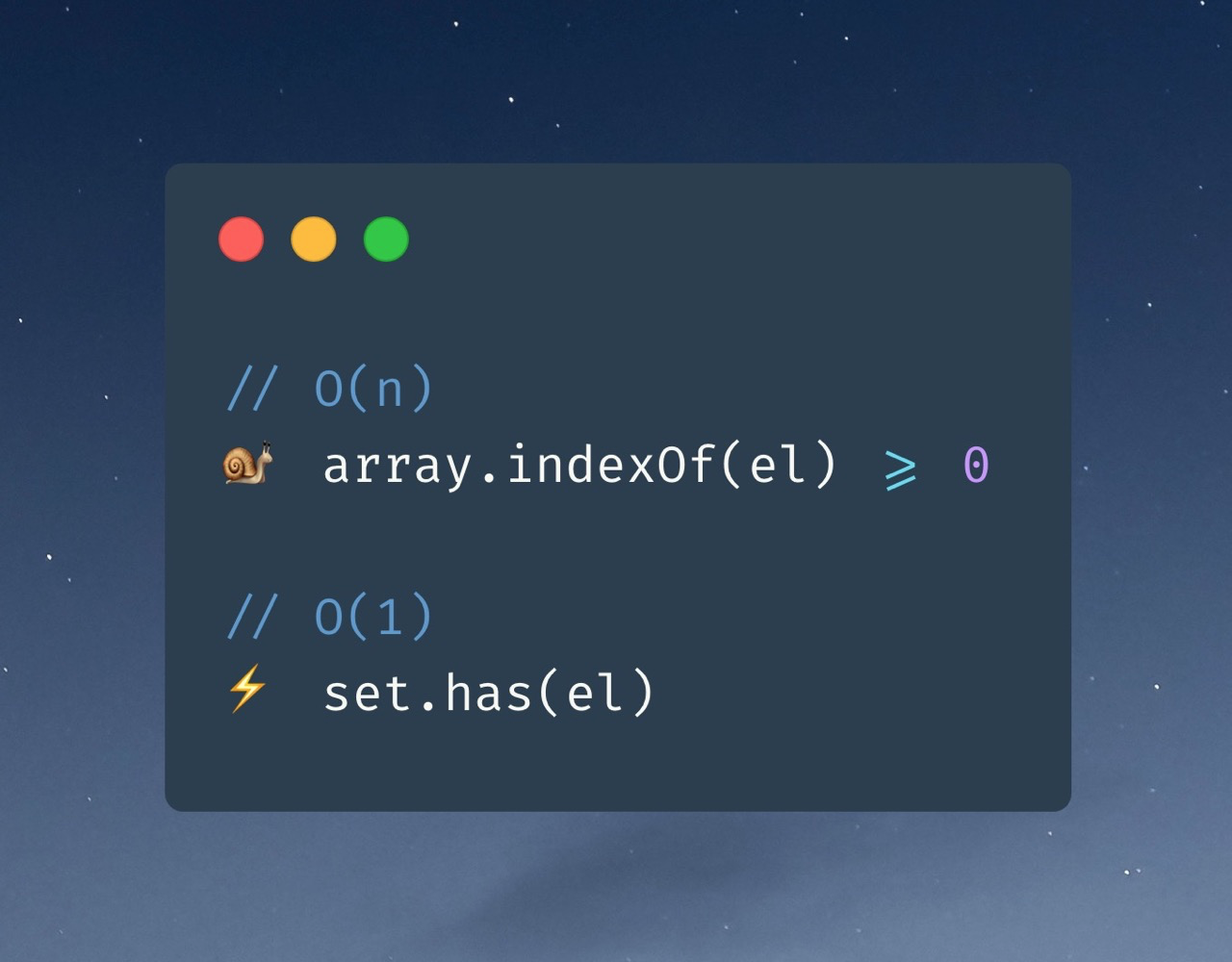
Probably the easiest and most effective optimization you can do.

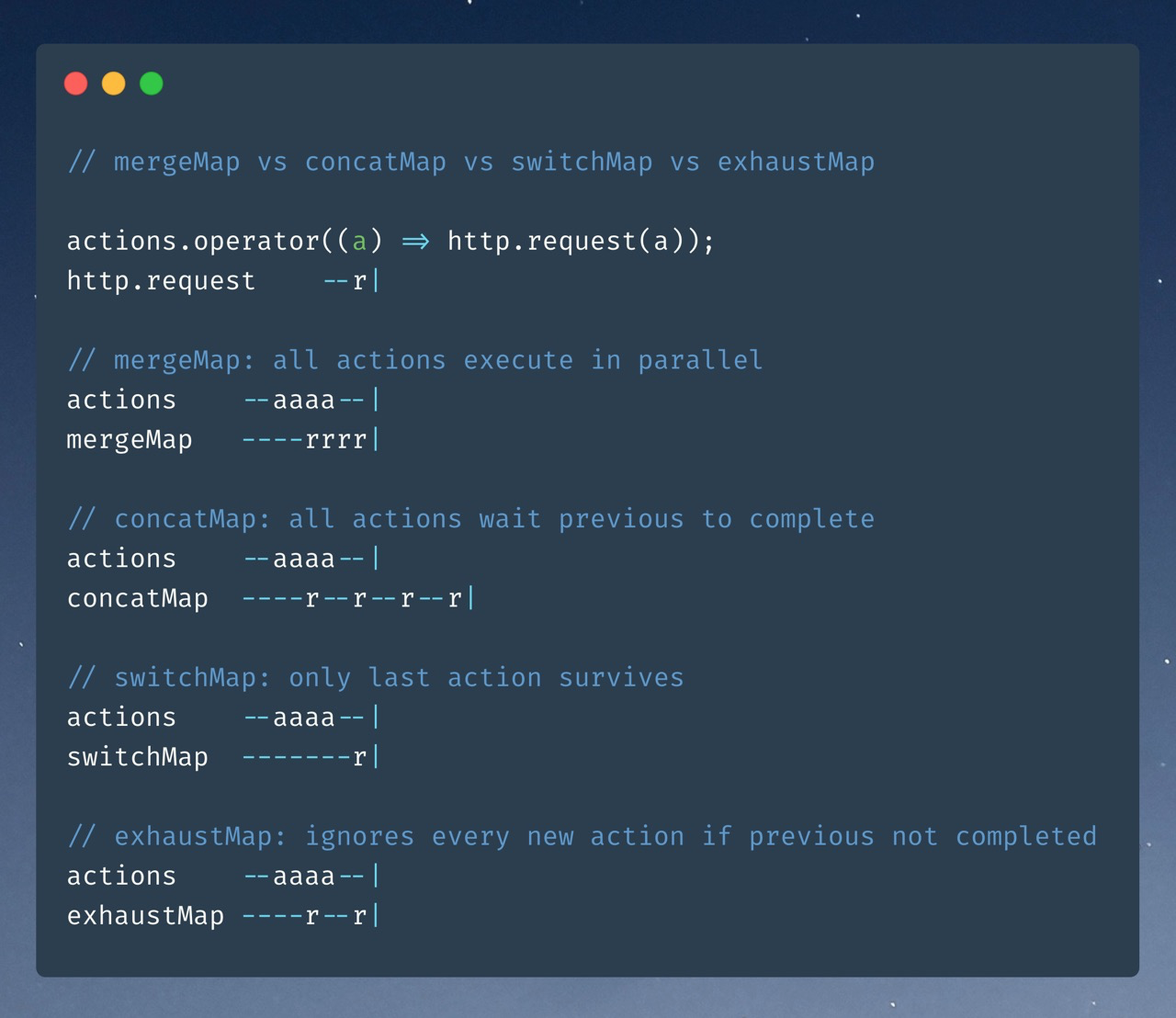
RxJS: merge, concat, switch, exhaust in 5 minutes
- mergeMap : executes everything in parallel
- concatMap : performs everything consistently
- switchMap : executes a new one, and the previous one cancels
- exhaustMap : ignores all new ones until the previous one is completed
If you are not yet subscribed, then subscribe to my Twitter , as well as join the Telegram group to keep abreast of the latest developments in the world of Angular.
And then there is the Telegram channel in which I publish the most interesting.
')
Source: https://habr.com/ru/post/442870/
All Articles