Popular Visual Studio Code Extensions
Code time
Code Time is an open source plugin that provides metrics right in the code editor.

After installing the extension, you will be prompted to enter the control panel.
')
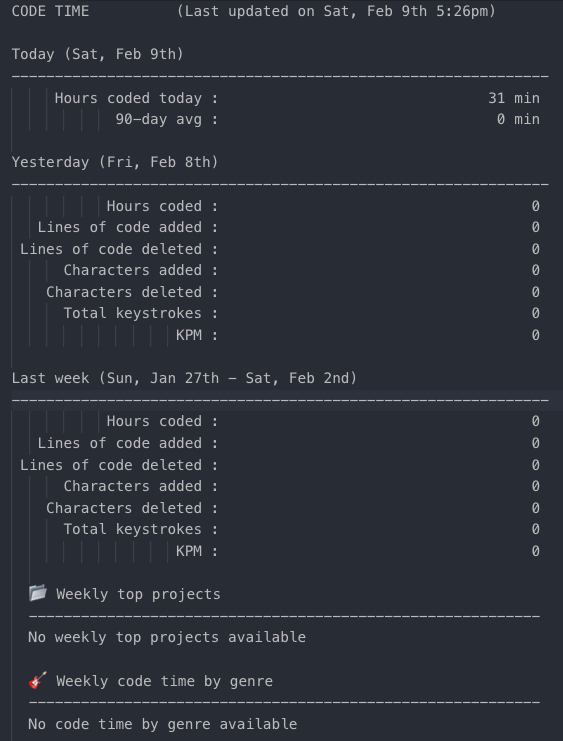
If inside the code editor you press command + shift + P , a window opens in which you can enter Code Time and then choose between displaying the data in the code editor or in the browser.
Inside the browser, the information will look like this:

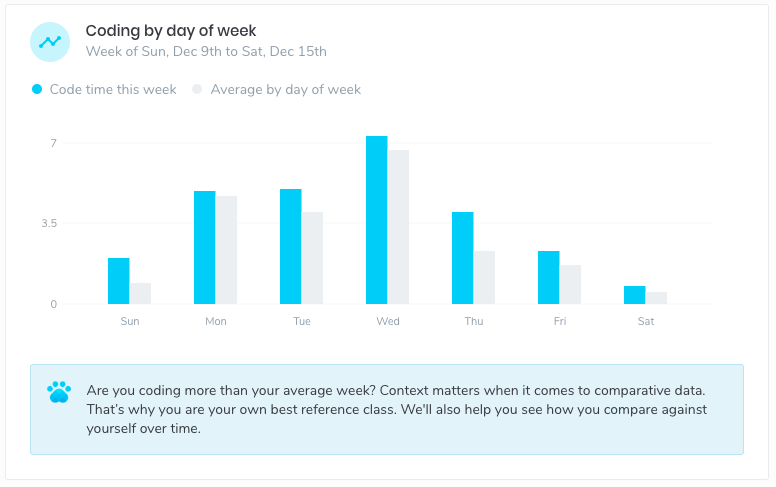
Inside the browser is more colorful:

Code Time is useful if you need to know for sure or just wonder how much time you spend writing code.
One dark pro
One Dark Pro is one of the most popular and frequently downloaded themes for Visual Studio Code.

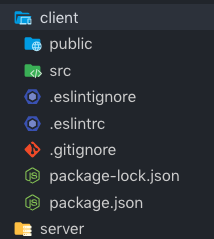
In this example, you can see that we have icons for directories, such as client and server, as well as files, such as .eslintrc, .gitignore, and package.json .
One Dark Pro is supported in React, Angular, Redux, and many different frameworks and libraries, providing various directory icons for components, utilities, styles, as well as Reducers, Actions and Store.
Bracket Pair Colorizer
This extension allows you to match parentheses with colors.
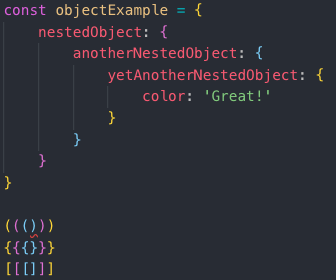
This is useful when you have deeply nested objects or functions, as shown here:

Color highlight
Color Highlight shows a visual representation of any color code.
For example, if you enter RGB, RGBa, hexadecimal, or any other color code, you can see the color, as in this example:

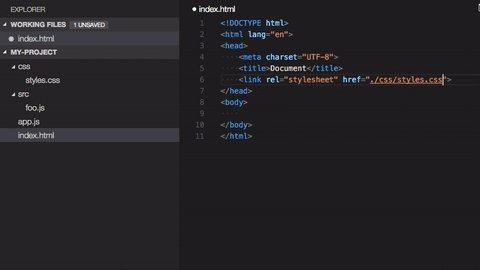
Path intellisense
Path Intellisense is a plugin that automatically completes file names.
This is useful for importing components into React, since you do not need to manually enter the path to the file you are looking for.
ES7 React / Redux / GraphQL / React-Native Fragments
The following extension is ES7 React / Redux / GraphQL / React-Native fragments. Long title, but will save you a lot of time, especially if you use it in React.
This extension provides JavaScript and React / Redux snippets in ES7 with Babel VS Code Code features.
Directly in the code editor, you can press command + shift + P , and then ES7 Snippet Search , you will see a long list of short commands that you can run to get longer code fragments.

With this extension, you can easily find a command, for example, for a fragment of a functional component.
You run commands by typing them in the editor and pressing enter. It's simple!
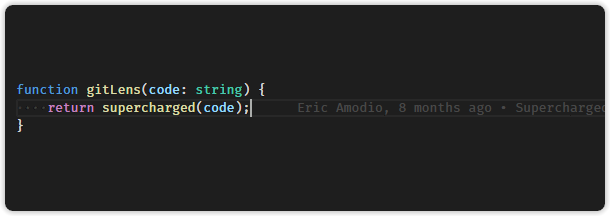
GitLens - Git supercharged
GitLens extends Git capabilities built into Visual Studio Code.
It helps at first glance to identify the author of the code using annotations Git-blame and code lens, it is easy to navigate and explore the Git repository, get valuable information using the comparison commands and much more.
By clicking on the line of code, you will see who edited it, when it was edited and in which commit. Useful thing!

Source: https://habr.com/ru/post/441318/
All Articles