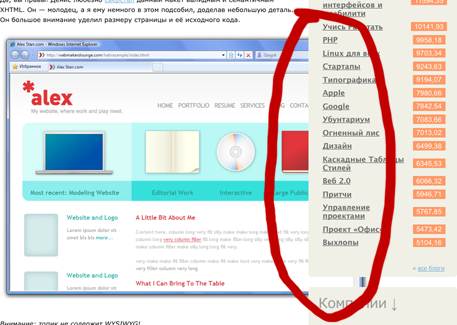
The problem of wide pictures

Screenshot with a browser window width of 1024 pixels
It can be fixed. Add CSS:
')
.content IMG {max-width: 100%}... and voilà!

Picture shrunk to size
I hope the Habr developers will add this line to CSS.
For now, you can use it as UserCSS. Here is the version for Firefox and Opera / Safari / IE ≥ 7 .
How to install UserCSS?
UPD: the need for UserCSS disappeared. Now everything works for everyone without it!
Source: https://habr.com/ru/post/44086/
All Articles