We impose, impose and check!
After the layout of the dinamyte gentleman was kindly laid out by the curlybrace lord , it was the turn to test a little of what happened - to praise, criticize and work out some testing mechanism for the finished layout for everyone who needs it.
Let's check the display of this page in various browsers and under different axes, for this we will use http://browsershots.org/ .
The archive with the result of the work of this service, namely 79 screenshots, on some shoals are visible.
There is nothing to talk about. Everything is valid as in the best houses of Paris. :)
')
To do this, simply make a screenshot of the layout, impose it on the layout and compare. As a starting point, as a rule, either a site logo or a header is selected. In this case, I decided to base the header.
Layer with layout set transparency 30-50% and analyze the resulting image.

moved out

moved out

Aligned along different guides (on the design - relative to the pictures in the left block, in the layout - relative to the left edge of the header)

Links in the header have completely different vertical alignment relative to the green background on which they are located.

again we see a departure from the design

less needed

largest than necessary

on the design, the Home button is active
A similar operation should be carried out for multiple browsers. I use the following:
Now it's time to check the typography. Almost on all sites the client (he is the administrator) has the right to insert text. Check what happens when we get a rather complicated, but properly formatted text?
For this purpose, we will insert a test with various elements and tags into the content area; I will take the text from http://loremipsum.banzalik.ru/ as a basis, it has the necessary structure to check the style of the text layout.
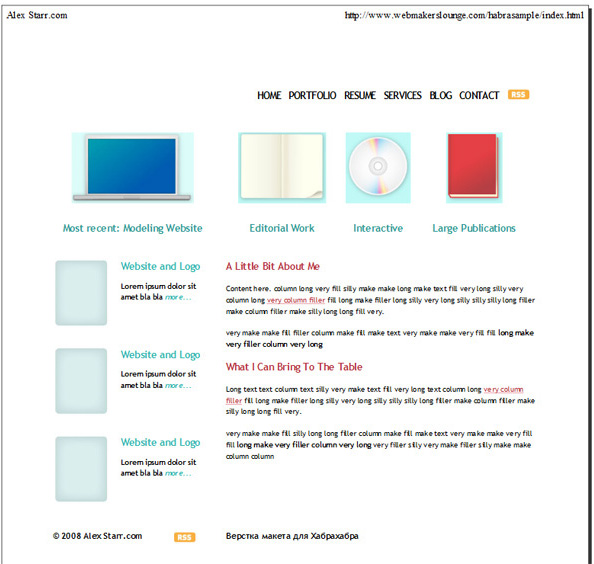
For comparison, a “reference” model was attached to the screen version.


The first thing I want to mention is the absence of any optimizations for printing.
So everything is in order:
Our task:
- find errors
- Correct mistakes
- no longer make these mistakes
- compile a certain algorithm for checking the quality of the layout of the site, and prevent problems that may arise already in the process of “stretching”
Cross-browser compatibility:
Let's check the display of this page in various browsers and under different axes, for this we will use http://browsershots.org/ .
The archive with the result of the work of this service, namely 79 screenshots, on some shoals are visible.
Validator:
There is nothing to talk about. Everything is valid as in the best houses of Paris. :)
')
Compliance design and layout:
To do this, simply make a screenshot of the layout, impose it on the layout and compare. As a starting point, as a rule, either a site logo or a header is selected. In this case, I decided to base the header.
Stage # 1
Layer with layout set transparency 30-50% and analyze the resulting image.
Logo

moved out
RSS feed

moved out
Copyright

Aligned along different guides (on the design - relative to the pictures in the left block, in the layout - relative to the left edge of the header)
Links in the header

Links in the header have completely different vertical alignment relative to the green background on which they are located.
Alignment in the right column

again we see a departure from the design
Line spacing

less needed
Font size in the basement

largest than necessary
Menu

on the design, the Home button is active
A similar operation should be carried out for multiple browsers. I use the following:
- Internet Explorer 7 (this analysis was carried out precisely on the basis of the image obtained from this browser)
- Internet Explorer 6
- Mozilla Firefox 3.x (latest version)
- Opera 9.6x (latest version)
- Safari 3.1.x (the latest version)
Technical points:
- There is no way to increase font size in IE6-7 (major error)
- For pictures, it is desirable to prescribe also the title.
- For links, it is desirable to prescribe the title
- There are no signatures in the cap for icon icons, although they are already identified by captions under the pictures themselves.
- For the reference of the logo should be written title
- Links have a status not only hover, but also visited, active, focus
- We check the availability of comments to the code, in our example they are
- Specify the font size in pixels is invalid, use em or percents
Typography:
Now it's time to check the typography. Almost on all sites the client (he is the administrator) has the right to insert text. Check what happens when we get a rather complicated, but properly formatted text?
For this purpose, we will insert a test with various elements and tags into the content area; I will take the text from http://loremipsum.banzalik.ru/ as a basis, it has the necessary structure to check the style of the text layout.
For comparison, a “reference” model was attached to the screen version.

What conclusion can be drawn from the last screenshot?
- The client will be tortured when filling the site
- Such elements as tables, lists are not adapted at all to use on this project.
- The maker-up will twitch as the site is filled.
Print version.

The first thing I want to mention is the absence of any optimizations for printing.
So everything is in order:
- Large indent from above
- No company logo
- Graphic elements in the header - the print version is superfluous, perhaps the entire header can be safely hidden
- Links, headings, texts - we make it black and white, we live in the time of laser b / w printers, the color texts on them look dim
- Icons rss on paper to anything
- Links more in the left column are superfluous
Source: https://habr.com/ru/post/44084/
All Articles