Elementary Canvas
If you study the web quite recently, but have already managed to see various beautiful effects on the site, by the type of particle system or any games developed on canvas, and you are intrigued, but it’s very scary to learn something new, then I’m ready to show you how in 50 lines of js code you can do something interesting on canvas.

I want to say right away, I want to explain the logic of working with canvas. The code is very simple, I hope this will encourage you to learn tools like canvas. It is also a very good practice for the novice JS programmer.
')
Let's go to the code. Write a simple generation of squares of different colors on the canvas. You can see the whole code at once, then I will explain it.
What do we need to do?
Work in canvas can be divided into 3 stages.
Well, well, back to our code.
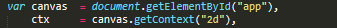
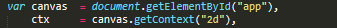
1. As I said, two lines of code and we can manipulate the canvas

Get the item by Id is the standard browser API, but getContext is the method of the canvas itself. You can get a 3D context, but at the moment we do not need it.
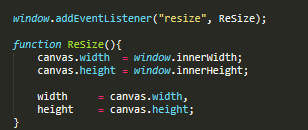
2. The second point, the third and fifth, I will unite because There is a declaration of variables + the code is the same here. You can even make a separate function because code duplication is already underway, and this is bad.

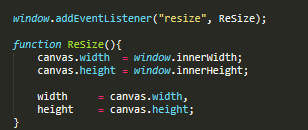
We'll need the width and height variables further. Also, remember to call the ReSize function after getting the canvas context.
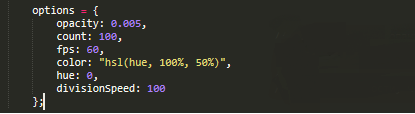
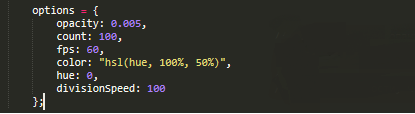
We will need another options object. In it, we will store all the settings.
opacity - the speed with which our elements will be rubbed onto the canvas
count - the number of cubes that we will create in one pass of the function
fps - I think it’s not necessary to explain why ... the truth is strange ...
color - here is a mask that represents our color palette
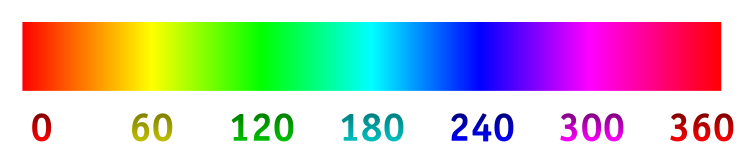
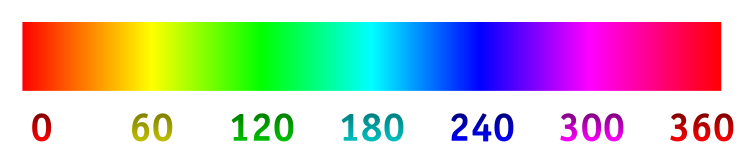
hue is the color tone in the range from 0 to 360. The picture will be clearer.

divisionSpeed is a variable with which we can adjust the speed of color change.

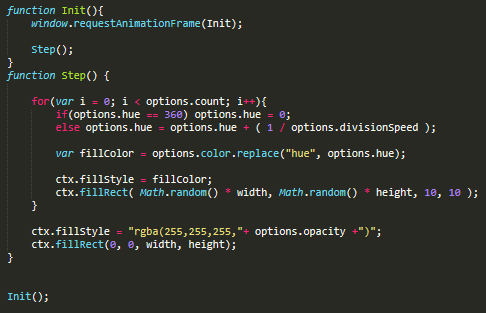
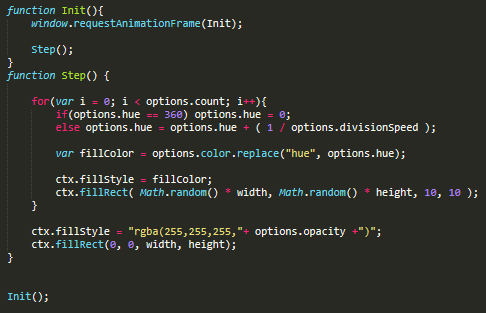
4. We can only create a loop, a function for drawing and call it all.

We create the Init function, it is needed to initialize the loop. The window has an excellent requestAniimationFrame () method that allows you to loop the call to the function we need. Also inside Init, we call the Step () function in which the code for drawing our cubes is stored.
We will draw in a loop to draw 100 elements at once. Inside the cycle, the first thing we do is set a condition that allows us to choose a color tone in the range from 0 to 360, thereby the colors of our cubes will change. The next two lines can be combined into one, thereby directly setting the fill color of the shape. ctx.fillStyle allows you to set the fill color, and ctx.fillRect (point x, point y, width, height) allows you to draw a shape. We set random height with width, but in the range of our sizes.
Two lines after the cycle, this is to clear the screen. You already know that fillstyle allows you to set the fill color, we set the white color with transparency equal to the opacity of the options object. And also we start drawing of the clearing figure from a point 0: 0 with sizes equal to the sizes of our canvas'a.
We can only call the Init function anywhere in our program.
If you still doubt that you can do beautiful things with canvas, here’s one example.
If you are interested in canvas, then it's time to continue exploring this technology. I can not advise you a good article on the study because for me it was very boring to read about the canvas and for myself I did not save anything good in the bookmarks. And on youtube there are very few good videos on canvas, and those that can be viewed contain only 10% of the necessary information and 30% of water, while the rest of the time they write code with errors and design it on the go. In my opinion, the best thing is to take some simple example and try to implement it yourself.

I want to say right away, I want to explain the logic of working with canvas. The code is very simple, I hope this will encourage you to learn tools like canvas. It is also a very good practice for the novice JS programmer.
')
Let's go to the code. Write a simple generation of squares of different colors on the canvas. You can see the whole code at once, then I will explain it.
What do we need to do?
- Get the canvas and its 2D context (If you haven’t done anything like this before, don’t worry, this makes 2 lines of code)
- Let's make our canvas a little adaptive.
- Set the variables and properties we need
- Drawing an element on canvas
- When resizing, change the size of the canvas
Work in canvas can be divided into 3 stages.
- Setting the properties we need (pen thickness, fill color, line color, and other properties)
- Draw element
- If we do something dynamic. For example, a game, animation, particle system and other elements, then we create a cycle and in it we throw a render (drawing) of our objects.
Well, well, back to our code.
1. As I said, two lines of code and we can manipulate the canvas

Get the item by Id is the standard browser API, but getContext is the method of the canvas itself. You can get a 3D context, but at the moment we do not need it.
2. The second point, the third and fifth, I will unite because There is a declaration of variables + the code is the same here. You can even make a separate function because code duplication is already underway, and this is bad.

We'll need the width and height variables further. Also, remember to call the ReSize function after getting the canvas context.
We will need another options object. In it, we will store all the settings.
opacity - the speed with which our elements will be rubbed onto the canvas
count - the number of cubes that we will create in one pass of the function
fps - I think it’s not necessary to explain why ... the truth is strange ...
color - here is a mask that represents our color palette
hue is the color tone in the range from 0 to 360. The picture will be clearer.

divisionSpeed is a variable with which we can adjust the speed of color change.

4. We can only create a loop, a function for drawing and call it all.

We create the Init function, it is needed to initialize the loop. The window has an excellent requestAniimationFrame () method that allows you to loop the call to the function we need. Also inside Init, we call the Step () function in which the code for drawing our cubes is stored.
We will draw in a loop to draw 100 elements at once. Inside the cycle, the first thing we do is set a condition that allows us to choose a color tone in the range from 0 to 360, thereby the colors of our cubes will change. The next two lines can be combined into one, thereby directly setting the fill color of the shape. ctx.fillStyle allows you to set the fill color, and ctx.fillRect (point x, point y, width, height) allows you to draw a shape. We set random height with width, but in the range of our sizes.
Two lines after the cycle, this is to clear the screen. You already know that fillstyle allows you to set the fill color, we set the white color with transparency equal to the opacity of the options object. And also we start drawing of the clearing figure from a point 0: 0 with sizes equal to the sizes of our canvas'a.
We can only call the Init function anywhere in our program.
If you still doubt that you can do beautiful things with canvas, here’s one example.
If you are interested in canvas, then it's time to continue exploring this technology. I can not advise you a good article on the study because for me it was very boring to read about the canvas and for myself I did not save anything good in the bookmarks. And on youtube there are very few good videos on canvas, and those that can be viewed contain only 10% of the necessary information and 30% of water, while the rest of the time they write code with errors and design it on the go. In my opinion, the best thing is to take some simple example and try to implement it yourself.
Source: https://habr.com/ru/post/435782/
All Articles