Hacking public services - you can, if you really need
Hello everyone, dear habravchane!
This is a small story - an example of the use of technical skills to bypass the system for their own purposes.

A brief background is the following: I am Belarusian, I live in St. Petersburg, and I decided to replace my Russian driver’s license. Having learned about the 30% discount when replacing through the site of state services, I, like an avid Belarusian, decided to immediately take advantage of it.
I will say straight away that nothing had been accomplished illegal, otherwise this article would not have appeared.
I went to the state services, I chose the menu “ Replacement of driver’s license ” in the menu.
')
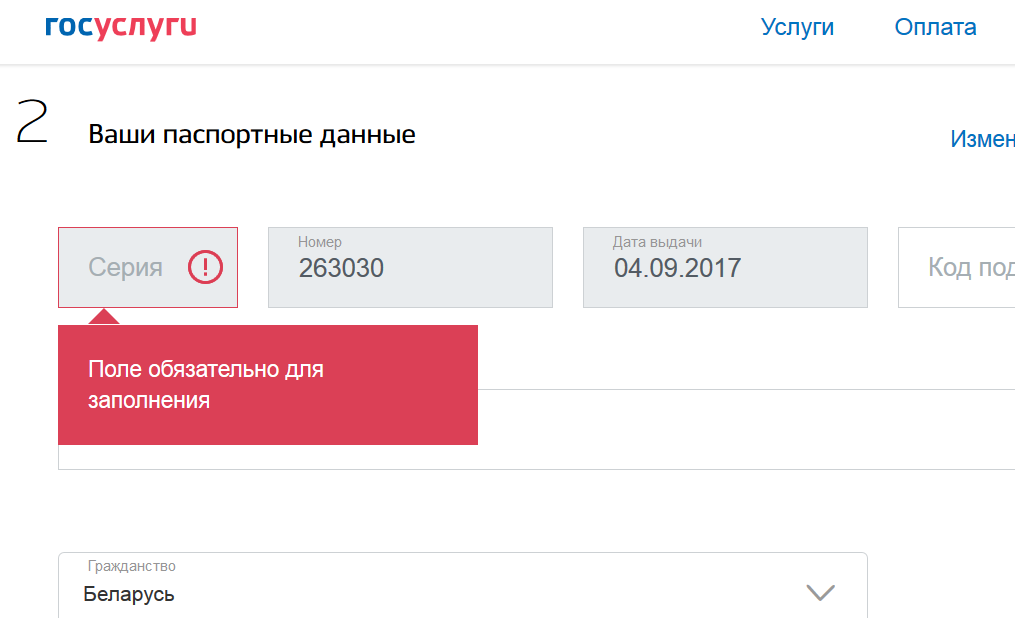
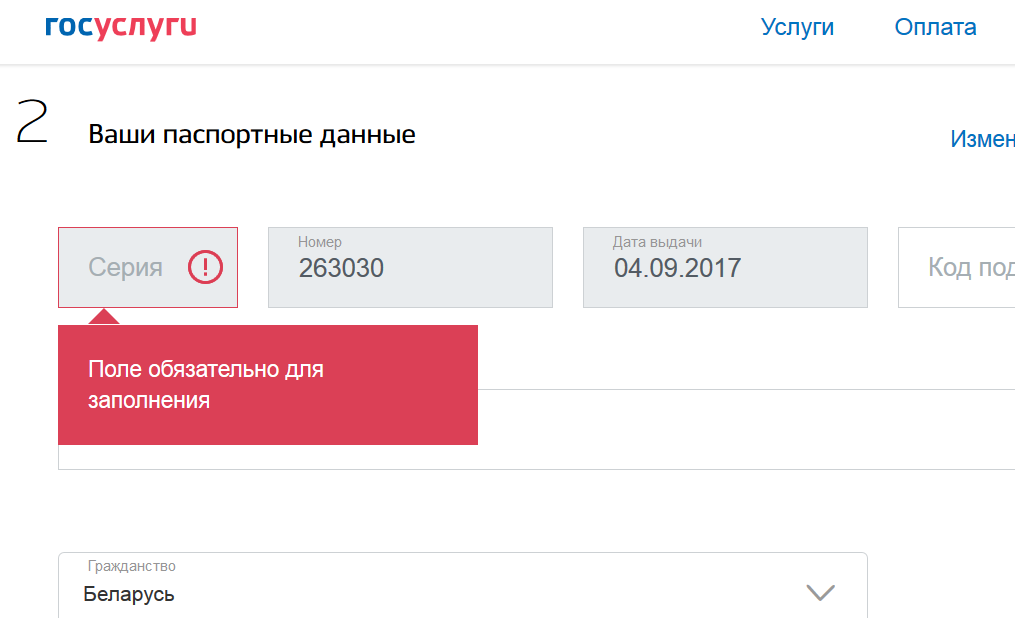
I fill in all the fields, press “Send”, and bang is a mistake. "Required field".

Belarusian passports have, in contrast to Russian, a series of two Latin letters.
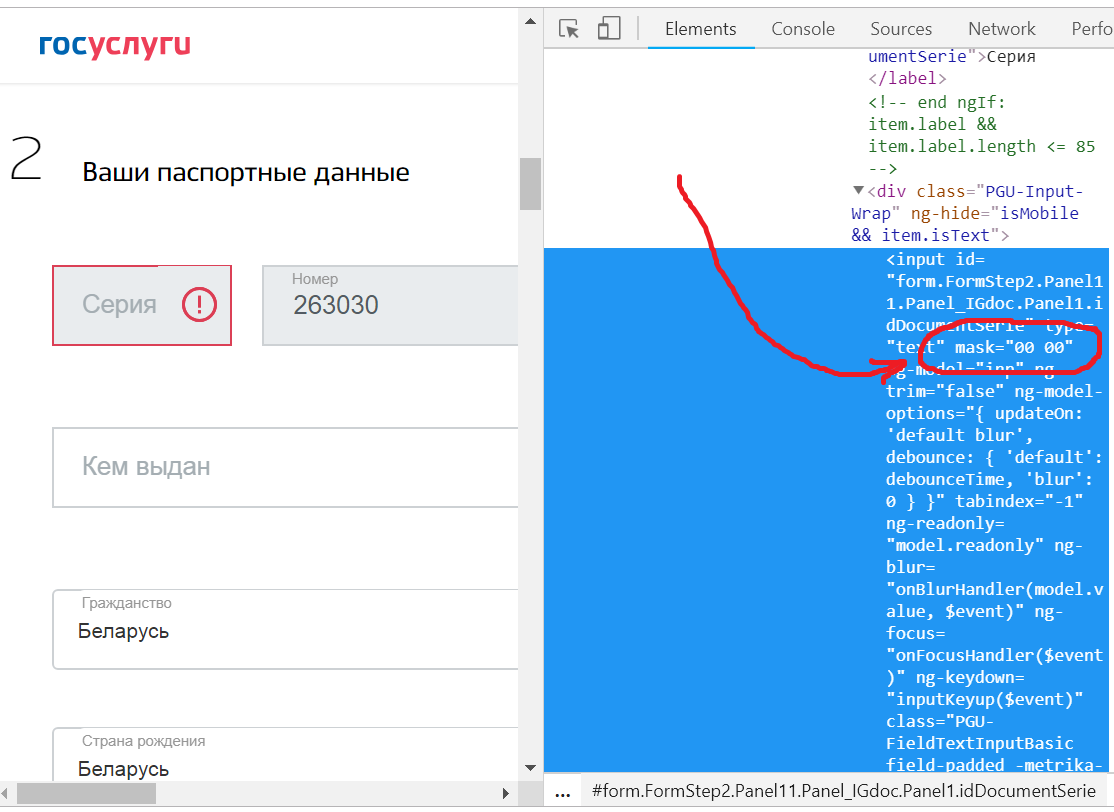
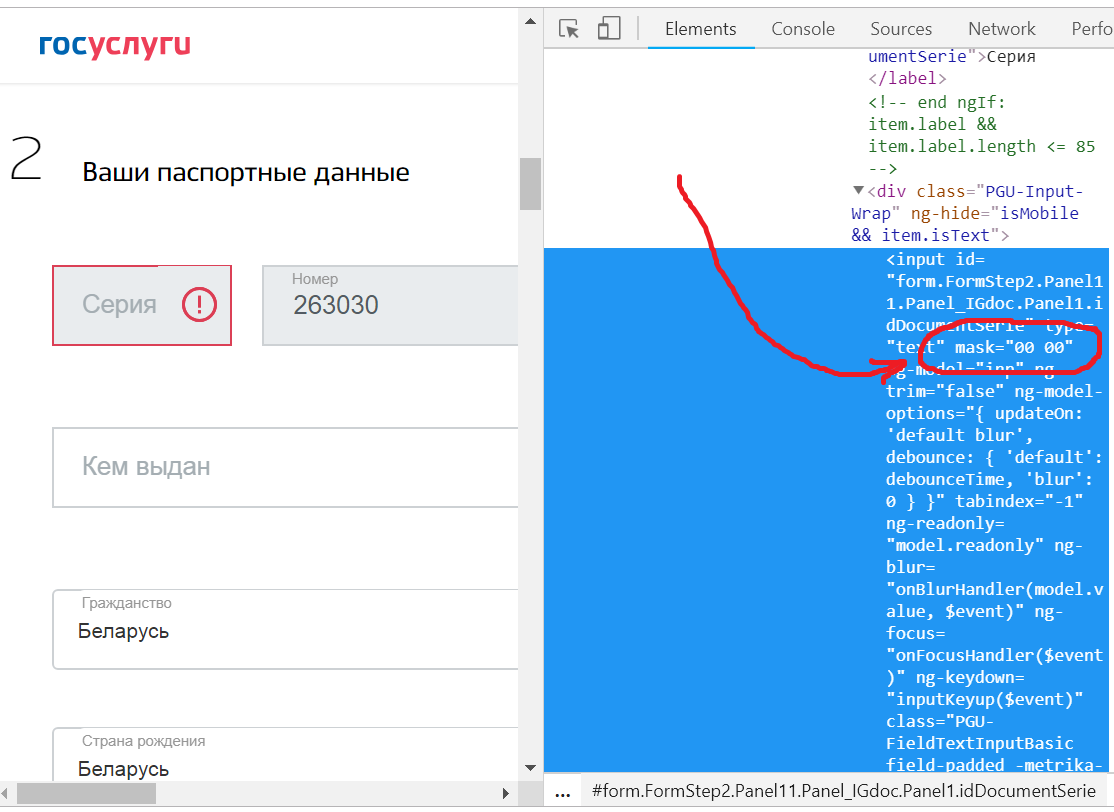
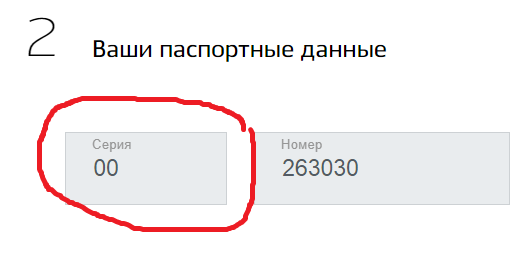
Obviously, the series was not picked up from the data of the Personal Cabinet in the application for this reason. I was convinced of this by opening the Developer Panel in the browser, and seeing the mask of this text field: mask = “00 00” .

And the field is read-only . And be sure to fill! And my series " PP " in it I can not enter.
At first, as a good user, I tried to solve this problem in a civilized manner.
My correspondence with the support of state services lasted a couple of weeks, and I will describe it only briefly. My proposals were either to remove the read-only attribute from the passport series field, or to remove the mask from the numbers and correctly pick it up from the Personal Account. At first, I simply explained the essence of the problem to support, which took a lot of time. Then I received standard replies about cleaning cookies, browser caches, etc. Then I received a response stating that completion is impossible, because the application form is provided by the Ministry of Internal Affairs, and therefore it is necessary to apply to the Ministry of Internal Affairs. Then, in response to my perseverance, I received a letter stating that I was a foreign citizen and had no right to use this service at all.
There was already a matter of principle, I decided to go to the end and continued to attack the support, and at that time I myself thought - why not try to fill this field manually. I do not enter other people's data. On the contrary, I am doing so that what works incorrectly works correctly.
So, I open the Application, open the Developer Panel in the browser, find the necessary element, erase all attributes related to the mask and read-only, and try to enter a series into it:

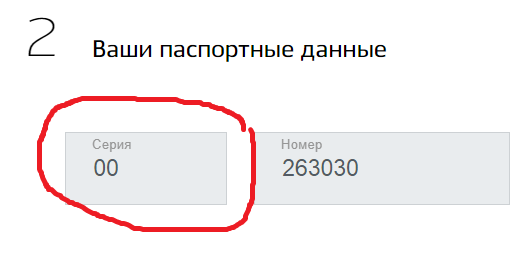
Pa-pam! The numbers are entered in the field, and the letters are not.
I even tried to erase all the attributes that this element has, and try to enter letters there. Did not work. From which I concluded that character input to fields is processed somewhere in Javascript.
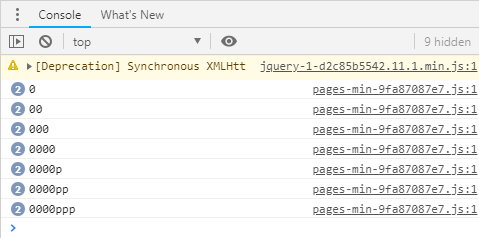
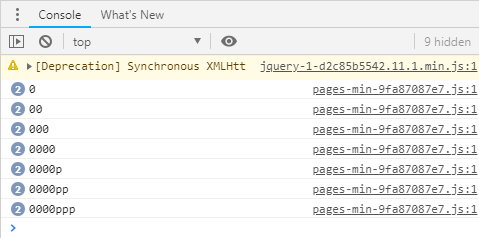
I’m a desktop application programmer, I’m not a web worker, and I don’t have serious skills for debugging web scripts (as well as some debugging tools other than the Developer Panel). And having seen how much code this page uses, I decided not to waste time, but one circumstance helped me out. On the Console tab, I saw that when you enter any character in the text fields, it is logged.

I switched to the indicated link of the pages-min-9fa87087e7.js script and saw the following code (having previously formatted it with the {} button for readability).
for readability).
. window keyup , , . , .
– . - , input . , , ? removeEventListener(), , .
, , – , ( , ) , :
onkeyup input’. , :
– , onkeyup, input’ PP. !
«» - . Input - .

– -, - . – , , , input’, , . .
, .

. – -, . , . - . , . .
-, . - - .
, , , .
This is a small story - an example of the use of technical skills to bypass the system for their own purposes.
Moderator: Attention! This text is a description of the opportunity for experimental purposes. We remind you that the repetition of such actions may lead to a violation of the law.

A brief background is the following: I am Belarusian, I live in St. Petersburg, and I decided to replace my Russian driver’s license. Having learned about the 30% discount when replacing through the site of state services, I, like an avid Belarusian, decided to immediately take advantage of it.
I will say straight away that nothing had been accomplished illegal, otherwise this article would not have appeared.
I went to the state services, I chose the menu “ Replacement of driver’s license ” in the menu.
')
I fill in all the fields, press “Send”, and bang is a mistake. "Required field".

Belarusian passports have, in contrast to Russian, a series of two Latin letters.
Obviously, the series was not picked up from the data of the Personal Cabinet in the application for this reason. I was convinced of this by opening the Developer Panel in the browser, and seeing the mask of this text field: mask = “00 00” .

And the field is read-only . And be sure to fill! And my series " PP " in it I can not enter.
At first, as a good user, I tried to solve this problem in a civilized manner.
My correspondence with the support of state services lasted a couple of weeks, and I will describe it only briefly. My proposals were either to remove the read-only attribute from the passport series field, or to remove the mask from the numbers and correctly pick it up from the Personal Account. At first, I simply explained the essence of the problem to support, which took a lot of time. Then I received standard replies about cleaning cookies, browser caches, etc. Then I received a response stating that completion is impossible, because the application form is provided by the Ministry of Internal Affairs, and therefore it is necessary to apply to the Ministry of Internal Affairs. Then, in response to my perseverance, I received a letter stating that I was a foreign citizen and had no right to use this service at all.
There was already a matter of principle, I decided to go to the end and continued to attack the support, and at that time I myself thought - why not try to fill this field manually. I do not enter other people's data. On the contrary, I am doing so that what works incorrectly works correctly.
So, I open the Application, open the Developer Panel in the browser, find the necessary element, erase all attributes related to the mask and read-only, and try to enter a series into it:

Pa-pam! The numbers are entered in the field, and the letters are not.
I even tried to erase all the attributes that this element has, and try to enter letters there. Did not work. From which I concluded that character input to fields is processed somewhere in Javascript.
I’m a desktop application programmer, I’m not a web worker, and I don’t have serious skills for debugging web scripts (as well as some debugging tools other than the Developer Panel). And having seen how much code this page uses, I decided not to waste time, but one circumstance helped me out. On the Console tab, I saw that when you enter any character in the text fields, it is logged.

I switched to the indicated link of the pages-min-9fa87087e7.js script and saw the following code (having previously formatted it with the {} button
 for readability).
for readability). window.addEventListener("keyup", function(e) {
e.which <= 90 && 48 <= e.which && (i += e.key.toLowerCase(),
n.forEach(function(e) {
console.log(i),
-1 != i.indexOf(e) && (r = !1,
l(),
i = "")
}));
if (13 === e.keyCode) {
s++;
var t = new Date;
t - a <= o && 3 === s && (r = !1,
l(),
t = s = 0),
window.setTimeout(function() {
s = 0
}, o),
a = t
}
});. window keyup , , . , .
– . - , input . , , ? removeEventListener(), , .
, , – , ( , ) , :
var el = document.getElementById('mydiv'),
elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);onkeyup input’. , :
<input
id="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
type="text"
ng-model="inp"
ng-trim="false"
ng-model-options="{ updateOn: 'default blur', debounce: { 'default': debounceTime, 'blur': 0 } }"
tabindex="-1"
ng-blur="onBlurHandler(model.value, $event)"
ng-focus="onFocusHandler($event)"
ng-keydown="inputKeyup($event)"
class="PGU-FieldTextInputBasic field-padded -metrika-nokeys ng-valid ng-isolate-scope ng-valid-maxlength ng-dirty ng-valid-parse ng-touched"
change="changeByUser()"
model="item"
idinp="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
style=""
onkeyup="
document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie').value='PP';
var el = document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie'), elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
"
>– , onkeyup, input’ PP. !
«» - . Input - .

– -, - . – , , , input’, , . .
, .

. – -, . , . - . , . .
-, . - - .
, , , .
Source: https://habr.com/ru/post/435548/
All Articles