React Part 8 Training Course: Continuing Work on a TODO Application, Introduction to Component Properties
Today’s lessons on the React course we are translating are devoted to continuing the work on the TODO application and the properties of the components.

→ Part 1: Course Overview, React, ReactDOM, and JSX Reasons
→ Part 2: Functional Components
→ Part 3: Component Files, Project Structure
→ Part 4: Parent and Child Components
→ Part 5: Getting Started on a TODO Application, Basics of Styling
→ Part 6: Some of the features of the course, JSX and JavaScript
→ Part 7: Inline Styles
→ Part 8: continued work on the TODO application, familiarity with the properties of components
→ Part 9: Component Properties
→ Part 10: Workshop on working with the properties of components and styling
→ Part 11: dynamic markup generation and the map array method
→ Part 12: workshop, the third stage of work on the TODO application
→ Part 13: Class Based Components
→ Part 14: Workshop on Class Based Components, Component State
→ Part 15: workshops on working with the state of components
→ Part 16: the fourth stage of the work on the TODO application, event handling
→ Part 17: the fifth stage of working on a TODO application, modifying the state of components
')
→ Original
Here it is assumed that you are continuing to work on an application based on a standard project that was created using
Let's create, in the same folder in which this file is located, a
This can be done later, when the time comes to use the
Pay attention to two things. First, this component returns two elements — so they are wrapped in a
Now we go back to the
As a result, the page that the application generates will look like the one below.

Appearance of the application in the browser
As a matter of fact, its appearance, in comparison with the previous version, has not changed, but the fact that now the component is used to form pairs of elements opens up great opportunities for us, which we will use later.
Now let's do the second task, styling the application using CSS classes. To do this, we give the code of the
Here we assigned a class name for the
Now let's include the CSS file
Add the following style description to
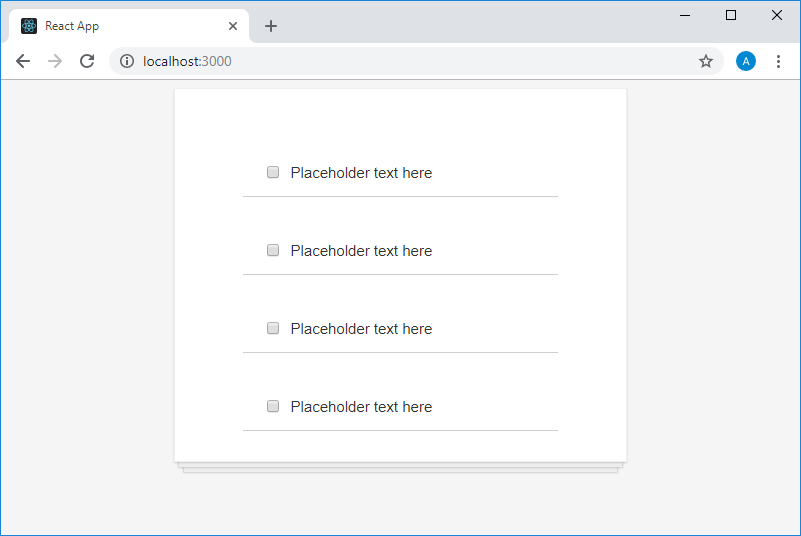
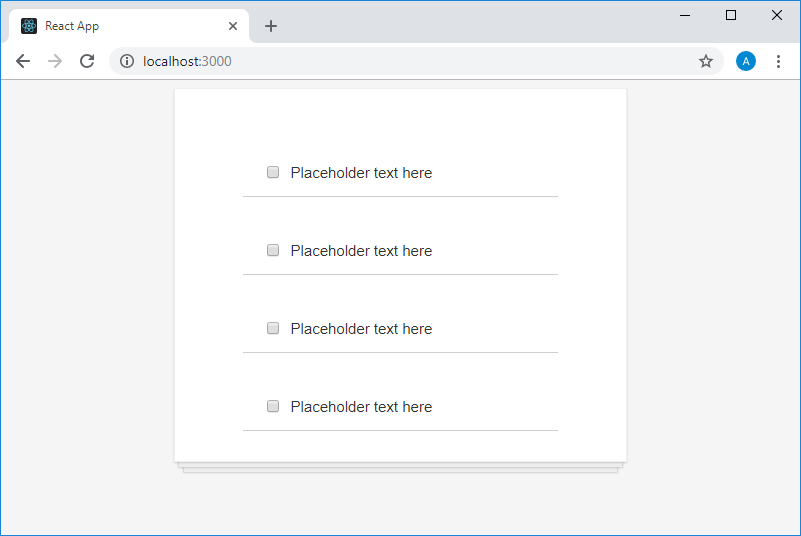
This is how the application page will now look in the browser.

Appearance of the application in the browser
You can independently analyze and edit these styles.
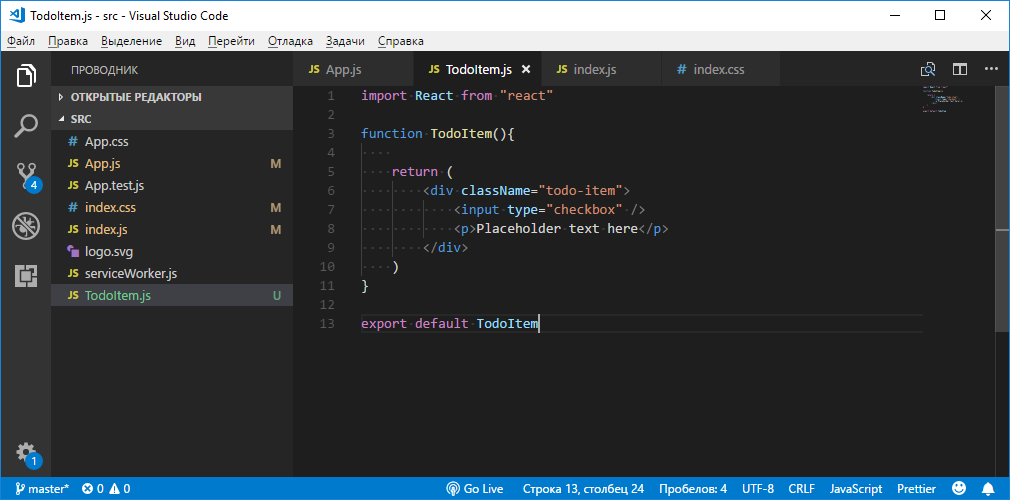
If we talk about the features of the code used in styling, note that the

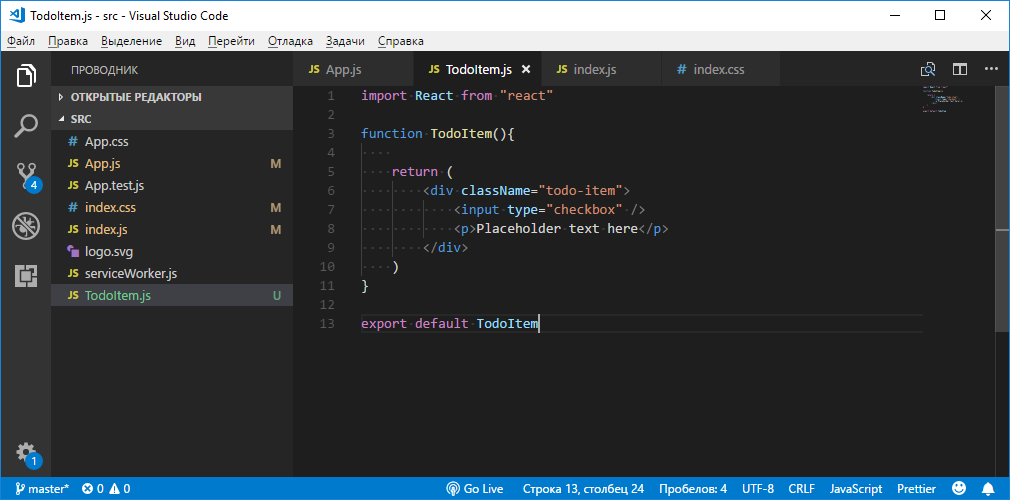
Application Project in VSCode
If we now experiment with what we have, it turns out that the flags react to the user's actions.

Flags respond to user exposure
But at the same time, the application code does not know anything about the changes that occur with these flags. If the code is aware of what is happening in the application interface, this will allow us to organize its reaction to various events. For example, an item in the to-do list, in which the checkbox is selected, indicating that the corresponding task has been completed, can be somehow changed. We will talk about how to do this in the following classes.
→ Original
Let's talk about the concept of properties in React. Let's start with an example of the HTML code of a certain page:
As you can see, there is nothing related to React. Before us is the usual HTML markup. Notice the three elements present in the body of the page described by this markup:
The problem here is that all these elements do not perform their inherent functions. The link described by the
By editing the above code, we can bring it to the following form:
In this form, it is not quite normal yet, but here we, at least, set values for some attributes of HTML elements, and designated places where you can enter values for some more attributes.
As a matter of fact, if you understand the concept of attributes of HTML elements described above, then you can easily understand the concept of properties of React components. Namely, we are talking about the fact that we, in React-applications, can use components of our own design, and not just standard HTML tags. When working with components, we can assign them properties that, when processed in components, can change their behavior. For example, such properties allow you to customize the appearance of components.
→ Original
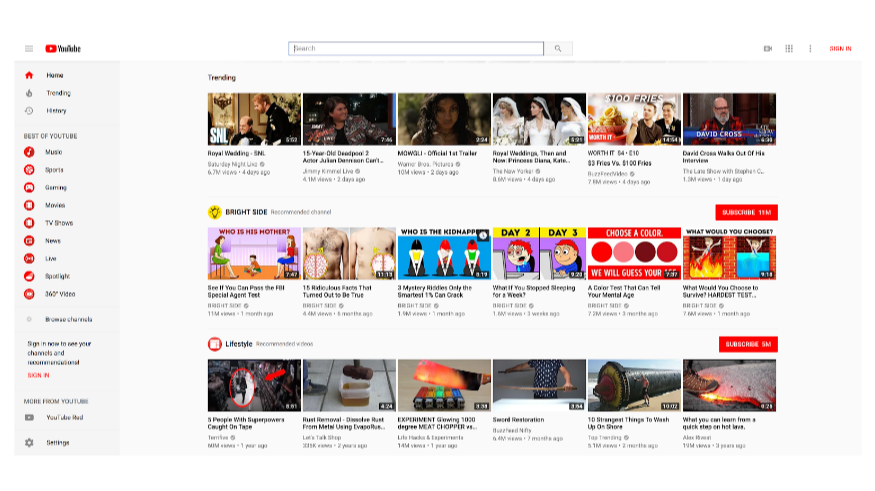
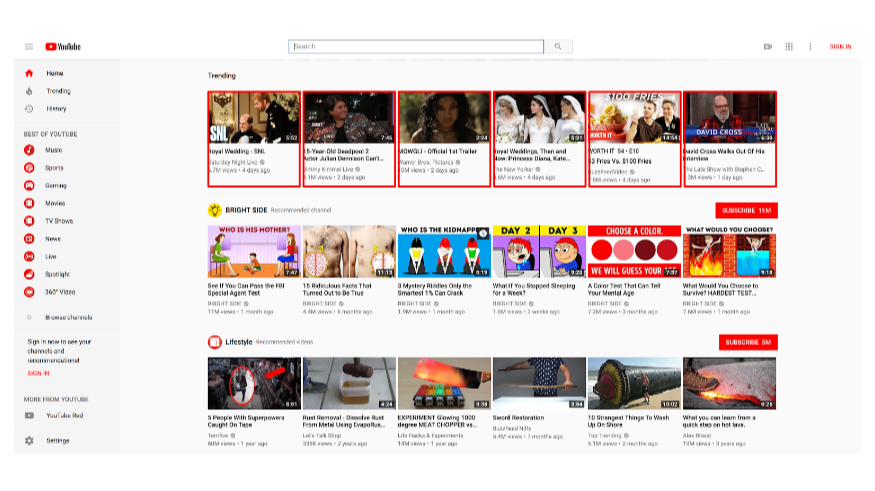
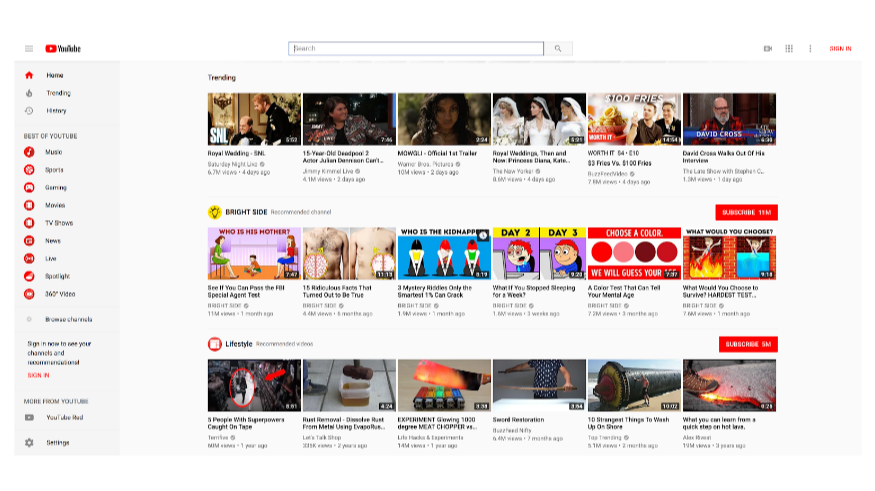
Before we move on to talking about the use of properties in React, consider another conceptual concept. Take a look at the YouTube homepage.

YouTube homepage
I am sure that on this page React does not use, as Google is engaged in the development of the Angular framework, but the principles that we consider in this example are universal.
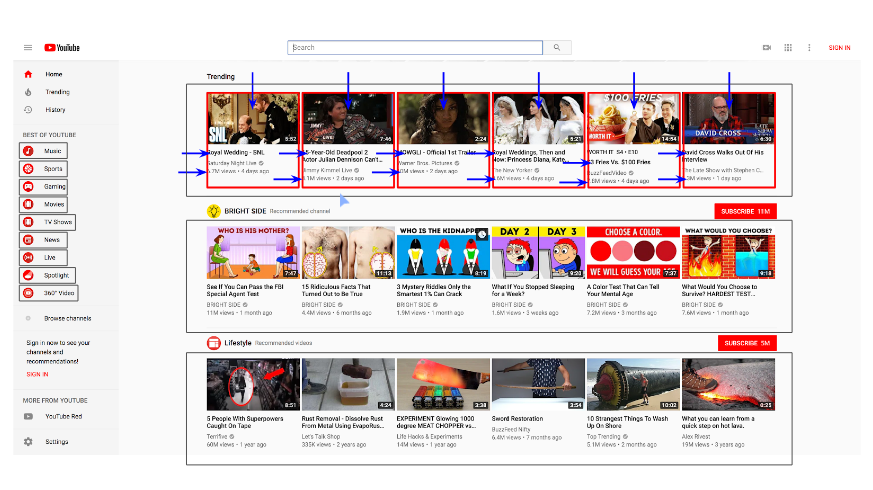
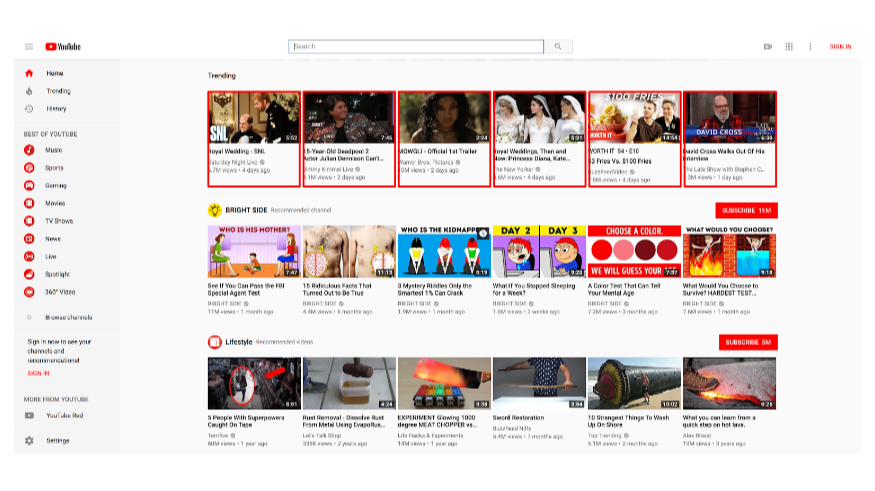
Think about how such a page could be built using React features. Perhaps the first thing you notice is that this page can be divided into fragments represented by independent components. For example, it is easy to see that the elements in which information about the video clips, highlighted in the figure below, are displayed, are very similar to each other.

YouTube homepage, items similar to each other
If you look at these elements, it turns out that at the top of each of them there is an image, and that all these images are the same size. Each of these elements has a heading in bold and immediately below the image. Each element contains information about the number of views of the corresponding video, about the date of its publication. In the lower right corner of each image present on the element, there is information about the duration of the corresponding video clip.
It is quite clear that the one who created this page did not deal with something like copying, pasting and modifying code to represent each of the elements displayed on it. If such a page were created by means of React, then one could imagine that video clip cards are instances of some component, say,
The above leads us to the idea that for the formation of such a page was developed a single component, which is a video clip card. At the same time, many instances of this component were displayed on the page, each of which displays unique data. That is, when developing such a component, it is necessary to foresee the possibility of changing certain properties, such as image URLs, affecting its appearance and behavior. As a matter of fact, our next lesson is devoted to this. But, before we get to it, I would like you to get comfortable with the idea of using components in React.
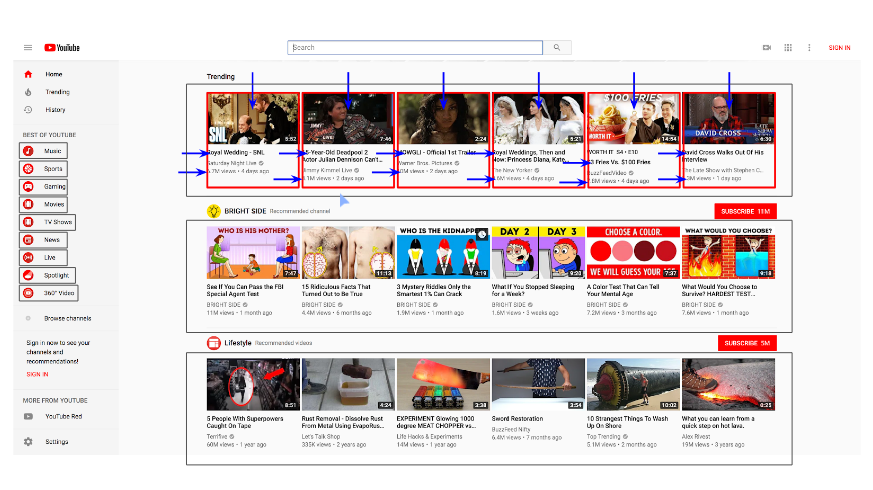
Recall the lesson in which we discussed parent and child components, and that components can form structures that have a large depth of nesting. For example, in our case, on the page you can select horizontal groups of video clip cards, which are probably located in this way with the help of some service component for displaying lists of items. These elements are video clip cards, which, in turn, display a certain number of other elements representing information about a particular clip.

YouTube homepage, parent and child components
In addition, on the left side of the page you can see a vertical group of similar elements. Most likely, they are instances of the same component. In addition, each of them has its own image and text.
The fact that modern frameworks for developing web interfaces, such as React, Angular or Vue, allow creating a component once, reusing it, setting its properties, is one of the reasons for the popularity of these frameworks. This makes development much easier and faster.
In this lesson, we continued to work on the TODO application and discussed topics related to the attributes of HTML elements and the idea of component reuse, leading us to work with the properties of React components. This is what we will do next time.
Dear readers! Do you understand the concept of component properties?


→ Part 1: Course Overview, React, ReactDOM, and JSX Reasons
→ Part 2: Functional Components
→ Part 3: Component Files, Project Structure
→ Part 4: Parent and Child Components
→ Part 5: Getting Started on a TODO Application, Basics of Styling
→ Part 6: Some of the features of the course, JSX and JavaScript
→ Part 7: Inline Styles
→ Part 8: continued work on the TODO application, familiarity with the properties of components
→ Part 9: Component Properties
→ Part 10: Workshop on working with the properties of components and styling
→ Part 11: dynamic markup generation and the map array method
→ Part 12: workshop, the third stage of work on the TODO application
→ Part 13: Class Based Components
→ Part 14: Workshop on Class Based Components, Component State
→ Part 15: workshops on working with the state of components
→ Part 16: the fourth stage of the work on the TODO application, event handling
→ Part 17: the fifth stage of working on a TODO application, modifying the state of components
')
Session 16. Workshop. TODO application. Stage 2
→ Original
▍Job
- In the previous workshop , you created a React application, the
Appcomponent of which displays a set of pairs of<input type="checkbox" />(<input type="checkbox" />elements) and their descriptions (<p> </p>elements). Arrange the elements of this set as a separate component -<TodoItem />and use it to form a list in theAppcomponent. At the same time do not pay attention to the fact that all the elements of this list will look the same (later we will talk about how to fill them with different data). - Stylize the page as you like, using CSS files, inline styles, or a combination of these methods to style React applications.
▍Decision
Here it is assumed that you are continuing to work on an application based on a standard project that was created using
create-react-app . This is how the App component code was before the task was completed import React from "react" function App() { return ( <div> <input type="checkbox" /> <p>Placeholder text here</p> <input type="checkbox" /> <p>Placeholder text here</p> <input type="checkbox" /> <p>Placeholder text here</p> <input type="checkbox" /> <p>Placeholder text here</p> </div> ) } export default App Let's create, in the same folder in which this file is located, a
TodoItem.js file, in which the code of the TodoItem component will be stored. Now we import this file into the App.js file App.js following command: import TodoItem from "./TodoItem" This can be done later, when the time comes to use the
TodoItem component TodoItem (not written yet). This code, we now do. This is how it will be: import React from "react" function TodoItem() { return ( <div> <input type="checkbox" /> <p>Placeholder text here</p> </div> ) } export default TodoItem Pay attention to two things. First, this component returns two elements — so they are wrapped in a
<div> element. Secondly, what it returns is a copy of one of the pairs of checkbox / description items from the App.js file.Now we go back to the
App.js file and, instead of the checkbox / description pairs, use the TodoItem component in the return markup: import React from "react" import TodoItem from "./TodoItem" function App() { return ( <div> <TodoItem /> <TodoItem /> <TodoItem /> <TodoItem /> </div> ) } export default App As a result, the page that the application generates will look like the one below.

Appearance of the application in the browser
As a matter of fact, its appearance, in comparison with the previous version, has not changed, but the fact that now the component is used to form pairs of elements opens up great opportunities for us, which we will use later.
Now let's do the second task, styling the application using CSS classes. To do this, we give the code of the
App component to the following form: import React from "react" import TodoItem from "./TodoItem" function App() { return ( <div className="todo-list"> <TodoItem /> <TodoItem /> <TodoItem /> <TodoItem /> </div> ) } export default App Here we assigned a class name for the
<div> element. Similarly, TodoItem work with the TodoItem component TodoItem : import React from "react" function TodoItem(){ return ( <div className="todo-item"> <input type="checkbox" /> <p>Placeholder text here</p> </div> ) } export default TodoItem Now let's include the CSS file
index.css , which already exists in the project, as it was created using the create-react-app , in the index.js file: import React from "react" import ReactDOM from "react-dom" import "./index.css" import App from "./App" ReactDOM.render( <App />, document.getElementById("root") ) Add the following style description to
index.css : body { background-color: whitesmoke; } .todo-list { background-color: white; margin: auto; width: 50%; display: flex; flex-direction: column; align-items: center; border: 1px solid #efefef; box-shadow: /* The top layer shadow */ 0 1px 1px rgba(0,0,0,0.15), /* The second layer */ 0 10px 0 -5px #eee, /* The second layer shadow */ 0 10px 1px -4px rgba(0,0,0,0.15), /* The third layer */ 0 20px 0 -10px #eee, /* The third layer shadow */ 0 20px 1px -9px rgba(0,0,0,0.15); padding: 30px; } .todo-item { display: flex; justify-content: flex-start; align-items: center; padding: 30px 20px 0; width: 70%; border-bottom: 1px solid #cecece; font-family: Roboto, sans-serif; font-weight: 100; font-size: 15px; color: #333333; } input[type=checkbox] { margin-right: 10px; font-size: 30px; } input[type=checkbox]:focus { outline: 0; } This is how the application page will now look in the browser.

Appearance of the application in the browser
You can independently analyze and edit these styles.
If we talk about the features of the code used in styling, note that the
className keyword is used to assign classes to elements, and that React supports inline styles. Here is how at this stage the project of our application in VSCode looks.
Application Project in VSCode
If we now experiment with what we have, it turns out that the flags react to the user's actions.

Flags respond to user exposure
But at the same time, the application code does not know anything about the changes that occur with these flags. If the code is aware of what is happening in the application interface, this will allow us to organize its reaction to various events. For example, an item in the to-do list, in which the checkbox is selected, indicating that the corresponding task has been completed, can be somehow changed. We will talk about how to do this in the following classes.
Lesson 17. Properties, Part 1. Attributes of HTML elements
→ Original
Let's talk about the concept of properties in React. Let's start with an example of the HTML code of a certain page:
<html> <head></head> <body> <a>This is a link</a> <input /> <img /> </body> </html> As you can see, there is nothing related to React. Before us is the usual HTML markup. Notice the three elements present in the body of the page described by this markup:
<a> , <input /> and <img /> , and think about what is wrong with them.The problem here is that all these elements do not perform their inherent functions. The link described by the
<a> tag does not lead anywhere. This tag must be assigned an attribute (property) href , containing a certain address that will be followed by a click on the link. The same problem is characteristic of the <img /> from our example. It is not assigned an src attribute that specifies an image, local, or accessible by the URL that will display this element. As a result, it turns out that to ensure the correct operation of the <a> and <img> elements, it is necessary, respectively, to set their href and src properties. If we talk about the <input> element, then it will display the input field on the page without setting its attributes, but in this form it is not usually used by setting its properties placeholder , name , type . The last property, for example, allows you to drastically change the appearance and behavior of the <input> element, turning it from a text entry field into a check box, a radio button, or a button to send a form. It should be noted that the terms “attribute” and “property” are used interchangeably here.By editing the above code, we can bring it to the following form:
<html> <head></head> <body> <a href="https://google.com">This is a link</a> <input placeholder="First Name" name="" type=""/> <img align="center" src=""/> </body> </html> In this form, it is not quite normal yet, but here we, at least, set values for some attributes of HTML elements, and designated places where you can enter values for some more attributes.
As a matter of fact, if you understand the concept of attributes of HTML elements described above, then you can easily understand the concept of properties of React components. Namely, we are talking about the fact that we, in React-applications, can use components of our own design, and not just standard HTML tags. When working with components, we can assign them properties that, when processed in components, can change their behavior. For example, such properties allow you to customize the appearance of components.
Lesson 18: Properties, Part 2. Reusable Components
→ Original
Before we move on to talking about the use of properties in React, consider another conceptual concept. Take a look at the YouTube homepage.

YouTube homepage
I am sure that on this page React does not use, as Google is engaged in the development of the Angular framework, but the principles that we consider in this example are universal.
Think about how such a page could be built using React features. Perhaps the first thing you notice is that this page can be divided into fragments represented by independent components. For example, it is easy to see that the elements in which information about the video clips, highlighted in the figure below, are displayed, are very similar to each other.

YouTube homepage, items similar to each other
If you look at these elements, it turns out that at the top of each of them there is an image, and that all these images are the same size. Each of these elements has a heading in bold and immediately below the image. Each element contains information about the number of views of the corresponding video, about the date of its publication. In the lower right corner of each image present on the element, there is information about the duration of the corresponding video clip.
It is quite clear that the one who created this page did not deal with something like copying, pasting and modifying code to represent each of the elements displayed on it. If such a page were created by means of React, then one could imagine that video clip cards are instances of some component, say,
<VideoTile /> . At the same time, such a component includes a number of other components, which are an image, a title, information about the clip duration, and other elements of a video clip card.The above leads us to the idea that for the formation of such a page was developed a single component, which is a video clip card. At the same time, many instances of this component were displayed on the page, each of which displays unique data. That is, when developing such a component, it is necessary to foresee the possibility of changing certain properties, such as image URLs, affecting its appearance and behavior. As a matter of fact, our next lesson is devoted to this. But, before we get to it, I would like you to get comfortable with the idea of using components in React.
Recall the lesson in which we discussed parent and child components, and that components can form structures that have a large depth of nesting. For example, in our case, on the page you can select horizontal groups of video clip cards, which are probably located in this way with the help of some service component for displaying lists of items. These elements are video clip cards, which, in turn, display a certain number of other elements representing information about a particular clip.

YouTube homepage, parent and child components
In addition, on the left side of the page you can see a vertical group of similar elements. Most likely, they are instances of the same component. In addition, each of them has its own image and text.
The fact that modern frameworks for developing web interfaces, such as React, Angular or Vue, allow creating a component once, reusing it, setting its properties, is one of the reasons for the popularity of these frameworks. This makes development much easier and faster.
Results
In this lesson, we continued to work on the TODO application and discussed topics related to the attributes of HTML elements and the idea of component reuse, leading us to work with the properties of React components. This is what we will do next time.
Dear readers! Do you understand the concept of component properties?

Source: https://habr.com/ru/post/435470/
All Articles