Flutter 1.0 - December 4 release
The day before yesterday, December 4, a significant event for mobile developers took place: Flutter version 1.0 presentation .
If you have not heard about this new technology, you should say a few words about it.
Flutter is a set of tools from Google for creating native applications for iOS and Android from a single code base. That is, we write the code on Dart, and then compile it into an application for iOS and an application for Android. The very idea of compiling for different platforms from the same codebase is not new. React Native, Xamarin, PhoneGap ... But only Flutter promises to make applications fast and beautiful as much as native applications for these operating systems can be fast and beautiful. And maybe even more beautiful. At least what was shown at yesterday’s presentation was very effective.
I will try to tell you what I liked most about this presentation.
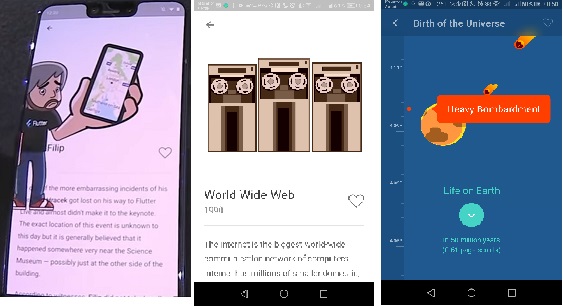
- Appendix The History of Everything .
')
They showed how animated and at the same time functional the application can be. Managing the list not only by scrolling, but also changing the content itself with a scaling gesture — it was beautiful. Remembering the story and looking at the apple falling on Newton is funny. A working google card inside a moving on animation phone (which can be rotated and reduced-enlarged) caused applause. After this, it seems that there is no limit to the embodiment of what the designer has painted. - A story about how we - the developers - usually implement the design in the application.

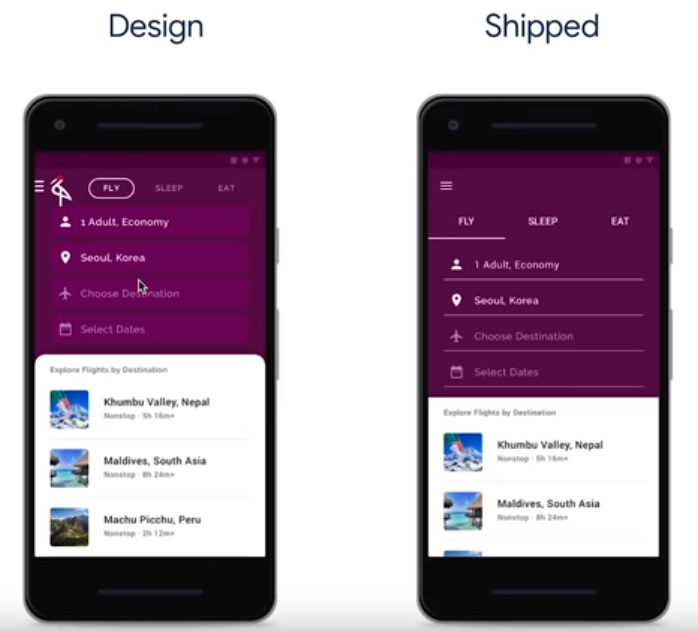
Most often, we can not immediately make the application the way the designer drew it. With rounded edges, non-standard controls (I’m also suffering right now - I can’t pick up a slider so that there are two minimum-maximum switches and a customized picture of the switch in the android application). We simplify, we think: yes, someday I will rewrite this control, so that it is just like this ... and this very rarely comes someday. They demand functionality from us, meeting deadlines, and there is no time left for anything and often to follow a detailed design. With Flutter, this will not happen, firstly, due to the way the system of widgets is built, which underlies all visual elements. And secondly, because the designer can do some of the work for the programmer. The application needs complex animation — the designer adds it to Flare (this tool was also introduced on December 4) and the programmer can use it with a minimum of effort. - Creating an application with a timer, using both cameras, custom fonts. All this together with the story how and what is written in the code in 10 minutes. It was just exciting. Perhaps I even thought about whether to start watching Twitch with Flutter programmers. And of course, the terms for creating a complete application from scratch are impressive: 3 months on average.
And a couple of important points that the truth is not included in the release, but were clearly called the immediate plans:
- Add non-mobile platforms to the cross-platform list. That is, at least Mac, Linux and Windows, although it was also called Raspberry Pi . This will be the Flutter Desktop Embedding project.
- Add web support. That is, again - the code is the same, but you can open it in the browser. This will be a Hummingbird project.
- Add the ability to use pieces (inserts?) Flutter in existing projects. This is for those who already have a project, but they will want to improve it with the help of the advantages offered by Flutter.
And finally, my own conclusions from this conference.
Flutter made very tasty for customers of mobile applications. The timeline for creating the application is less, the design is up to par, testing is present in full.
About one and a half years ago, Google added support for Kotlin for Android Studio. Today, almost every job Android developer has a mention of Kotlin. And what if in a year every mobile application developer in the requirements for a job will meet and demand to create and implement a user interface on Flutter?
Source: https://habr.com/ru/post/432234/
All Articles