How to write functional requirements
Hi, Habr!
Today we want to talk about how our product team approaches the preparation of functional requirements for developers when creating new products and features.
During the development phase, many surprises may arise, especially if the task is not clearly described. The development and operation of the same feature can be understood differently by different team members, so product managers are responsible for creating the product from concept development to final release. And an important part of this process is the preparation of functional requirements.
')

We have already touched upon the problem of describing tasks for developers in the article How managers learn how to set tasks for developers , but in it we talked more about administrative issues, and today we’ll talk more about technical issues. This is an extremely important component of any business, sales of which go through the Internet. Each company, actively developing in the Internet environment, essentially turns into a business for the production of software. But despite this, the requirements management competencies tend to grow very slowly.
As a result, we often see the same picture: tasks from different departments constantly fall into the development department, the requirements in these tasks are blurry, and as soon as something is released into battle, it immediately returns for revision (after all, the director did not fully describe I wanted, but the developer did as he saw fit). The result is obvious: unpredictable deadlines for completing tasks that can run for months, a demotivated team, tensions within the team, dissatisfied customers, lagging behind competitors, and so on.
With this article we want to give a simple recipe that will initiate the solution of such problems. It can be safely recommended to study (moreover, to action) to everyone who sets tasks.
Different companies have different approaches to writing functional requirements, but in Retail Rocket we stopped at this option and do not regret it yet.
First, let's look at what the functional requirements.
Functional requirements - this is the formulation of the problem to the developer. Everything that is not specified in the requirements is done at the discretion of the developer, which often differs from the product manager about the expected result. Therefore, the requirements should contain answers to all possible questions about the problem.
Functional requirements, as a rule, consist of:
Today we will focus on User story and Use cases.
A user story describes what a user does in a particular role to achieve a result, and what the developer needs to do to make this task a reality.
Typically a pattern is used:
As a / an <Role name>, I want to <Goal, Action>, so that <Expected result>, to do <What the developer needs to do>
There are various examples of the application of this methodology. For example, this is how it works in Trello:

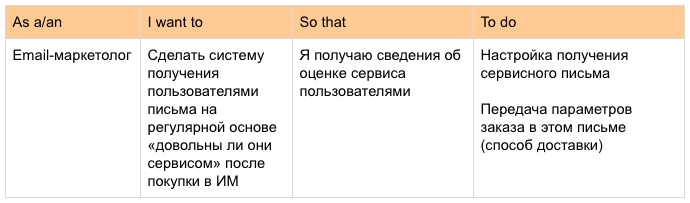
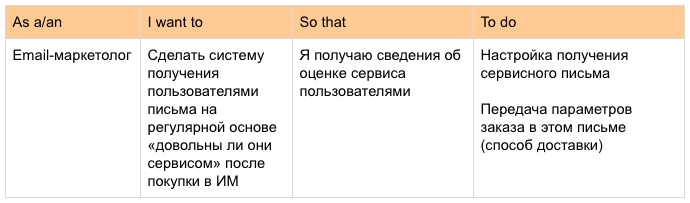
In Retail Rocket, we create User Stories in Google Docs using tables. This helps to simplify the process of communication between different teams, because everyone can leave comments and give feedback.
For example, this is the task of tracking NPS for an online store:

Thanks to this interaction visualization, the user's task smoothly and logically moves into the task for developers. Then comes the turn of use cases.
Use cases describes the user's behavior in steps when interacting with the developed product.
The user’s task is what the user does to achieve short-term goals.
If the user solves the problem on the page being developed in several ways, then each solution should have its own use case written. For example, if access to the affected functionality is on several pages, you need to write a separate use case for each way the user transitions to the functionality.
Consider the example of our recently released feature - the Gallery of images and fonts for mass mailings.
The purpose of the user is to store images in our platform and use them to create email campaigns.
User tasks :
For each task, you need to write your own use case - a description of how the user interacts with the interface.
Examples of use cases:
Loading images:
Deleting images:
All usage scenarios are painted in the same way, which gives the development a clear understanding of how the user interacts with the product or features, and what needs to be done to do this.
Using this format of functional requirements, you provide the development team with clear instructions. In addition, you can show how the interface looks from the client and how it solves its problems. This approach helps to present your idea and avoid misunderstandings in the team.
Usually, setting a task for developers gives them a lot of questions, the answers to which determine the complexity and duration of implementation. To clarify the details, they have to spend time on communication instead of their direct work - creating cool features and improving the product. And even in the process of communication, all the subtleties are not always clarified, if the task director only answers the questions that arise, but does not go the way of the user himself.
Take our example about the gallery. If the product manager simply came up with the task of creating a gallery, only at one point about deleting files, developers would have to specify:
And this is just one of the points of the problem, and already so many questions. And finding out each takes time and effort on both sides.
Functional requirements help the product manager to think through and clearly formulate all scenarios of user interaction with interfaces within a task.
The more precisely the task is set and the more details the developers have before starting work, the more efficient the work is. Time is not wasted on long and sometimes meaningless communication. In this case, all parties benefit: the developers get a clear understanding of what needs to be done and how, and the task provider gets the work done exactly as he imagined it.
And how do you approach the formulation of tasks for developers?
Product Director Gulfiya Kurmangaleeva
Today we want to talk about how our product team approaches the preparation of functional requirements for developers when creating new products and features.
During the development phase, many surprises may arise, especially if the task is not clearly described. The development and operation of the same feature can be understood differently by different team members, so product managers are responsible for creating the product from concept development to final release. And an important part of this process is the preparation of functional requirements.
')

We have already touched upon the problem of describing tasks for developers in the article How managers learn how to set tasks for developers , but in it we talked more about administrative issues, and today we’ll talk more about technical issues. This is an extremely important component of any business, sales of which go through the Internet. Each company, actively developing in the Internet environment, essentially turns into a business for the production of software. But despite this, the requirements management competencies tend to grow very slowly.
As a result, we often see the same picture: tasks from different departments constantly fall into the development department, the requirements in these tasks are blurry, and as soon as something is released into battle, it immediately returns for revision (after all, the director did not fully describe I wanted, but the developer did as he saw fit). The result is obvious: unpredictable deadlines for completing tasks that can run for months, a demotivated team, tensions within the team, dissatisfied customers, lagging behind competitors, and so on.
With this article we want to give a simple recipe that will initiate the solution of such problems. It can be safely recommended to study (moreover, to action) to everyone who sets tasks.
Different companies have different approaches to writing functional requirements, but in Retail Rocket we stopped at this option and do not regret it yet.
Functional requirements: what it is and why they are needed
First, let's look at what the functional requirements.
Functional requirements - this is the formulation of the problem to the developer. Everything that is not specified in the requirements is done at the discretion of the developer, which often differs from the product manager about the expected result. Therefore, the requirements should contain answers to all possible questions about the problem.
Functional requirements, as a rule, consist of:
- User story - shows what you expect from the development team
- Use cases - show feature usage scenarios
- Wireframes - a visualization tool for your idea
Today we will focus on User story and Use cases.
User story
A user story describes what a user does in a particular role to achieve a result, and what the developer needs to do to make this task a reality.
Typically a pattern is used:
As a / an <Role name>, I want to <Goal, Action>, so that <Expected result>, to do <What the developer needs to do>
There are various examples of the application of this methodology. For example, this is how it works in Trello:

In Retail Rocket, we create User Stories in Google Docs using tables. This helps to simplify the process of communication between different teams, because everyone can leave comments and give feedback.
For example, this is the task of tracking NPS for an online store:

Thanks to this interaction visualization, the user's task smoothly and logically moves into the task for developers. Then comes the turn of use cases.
Use cases
Use cases describes the user's behavior in steps when interacting with the developed product.
The user’s task is what the user does to achieve short-term goals.
If the user solves the problem on the page being developed in several ways, then each solution should have its own use case written. For example, if access to the affected functionality is on several pages, you need to write a separate use case for each way the user transitions to the functionality.
Consider the example of our recently released feature - the Gallery of images and fonts for mass mailings.
The purpose of the user is to store images in our platform and use them to create email campaigns.
User tasks :
- Upload images
- Insert images into the letter template
- Delete images
For each task, you need to write your own use case - a description of how the user interacts with the interface.
Examples of use cases:
Loading images:
- Email marketer enters your personal account. Retail Rocket
- Email-marketer opens the "Gallery"
- Email marketer uploads images via drag & drop or by clicking on the button “Select files”
- Images are loading
- User sees notification of successful image upload.
Deleting images:
- User clicks on the image
- Image stands out
- Selection can be removed by clicking on the area outside the selected image.
- User clicks on the icon "three points"
- The context menu appears.
- The user selects the “Delete file” link in it. If several images were selected, all will be deleted.
- Image is deleted
All usage scenarios are painted in the same way, which gives the development a clear understanding of how the user interacts with the product or features, and what needs to be done to do this.
Why functional requirements are so important
Using this format of functional requirements, you provide the development team with clear instructions. In addition, you can show how the interface looks from the client and how it solves its problems. This approach helps to present your idea and avoid misunderstandings in the team.
Usually, setting a task for developers gives them a lot of questions, the answers to which determine the complexity and duration of implementation. To clarify the details, they have to spend time on communication instead of their direct work - creating cool features and improving the product. And even in the process of communication, all the subtleties are not always clarified, if the task director only answers the questions that arise, but does not go the way of the user himself.
Take our example about the gallery. If the product manager simply came up with the task of creating a gallery, only at one point about deleting files, developers would have to specify:
- Do I need to delete the file at all?
- Will it be a manual removal or will the oldest files be automatically deleted when downloading new ones, if the storage space limit is exceeded?
- Does it delete from the file list or do you need to open the file?
- Is the file deleted permanently or is there a basket for the files, where they are stored for some time? If you need a basket, how many files are stored in it?
- Should there be a batch deletion of files or can you delete only one?
- the file is deleted using a separate icon (what does this icon look like?) or through a menu item (what will it be called? Where is it located in the list of actions?)
- etc.
And this is just one of the points of the problem, and already so many questions. And finding out each takes time and effort on both sides.
Functional requirements help the product manager to think through and clearly formulate all scenarios of user interaction with interfaces within a task.
The more precisely the task is set and the more details the developers have before starting work, the more efficient the work is. Time is not wasted on long and sometimes meaningless communication. In this case, all parties benefit: the developers get a clear understanding of what needs to be done and how, and the task provider gets the work done exactly as he imagined it.
And how do you approach the formulation of tasks for developers?
Product Director Gulfiya Kurmangaleeva
Source: https://habr.com/ru/post/431572/
All Articles