Razor support in Visual Studio Code
Last week we released a preview version of support for working with Razor files (.cshtml) in the C # extension for Visual Studio Code (1.17.1). This version introduces completions C #, directive completions and basic diagnostics for ASP.NET Core projects. More under the cut!

To use this preview version with Razor support in Visual Studio Code, install the following:
')
If you have already installed VS Code and the C # extension, make sure that you update them to the latest versions.
To try out the new Razor tool, create a new ASP.NET Core web application, and then edit any Razor file (.cshtml).
1. Open Visual Studio Code
2. Choose Terminal> New Terminal
3. In the new terminal, run:
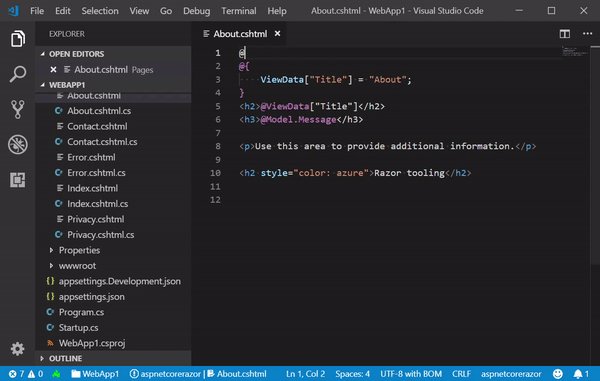
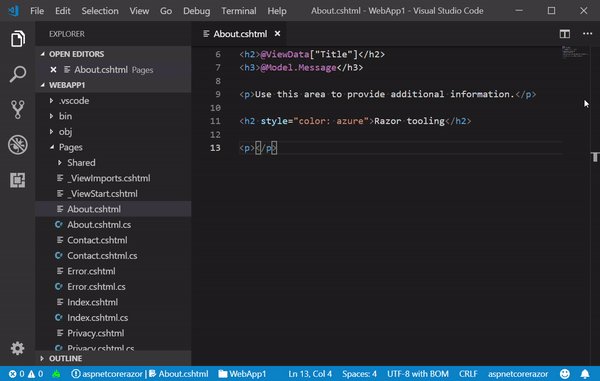
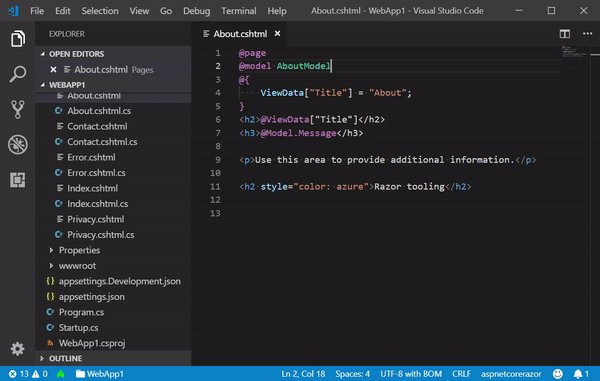
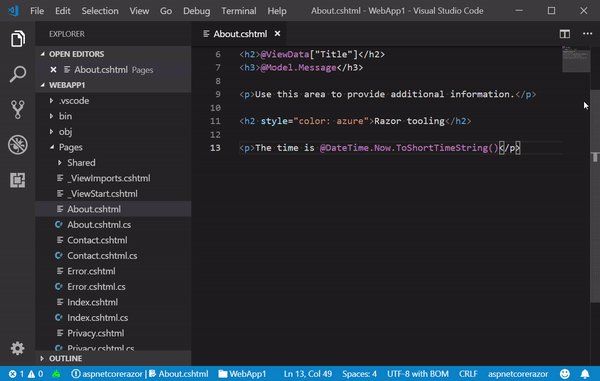
4. Open About.cshtml
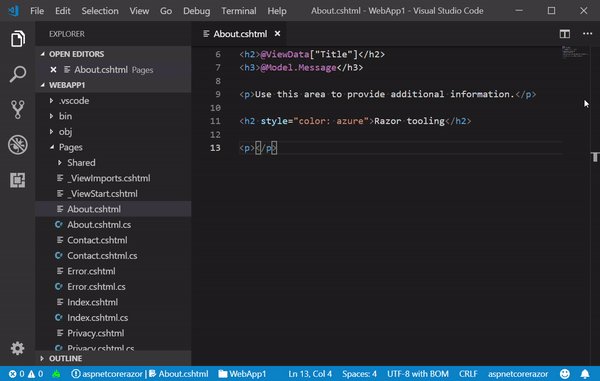
5. Try HTML completions

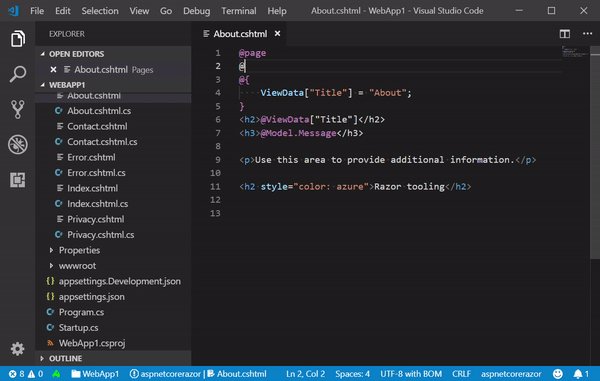
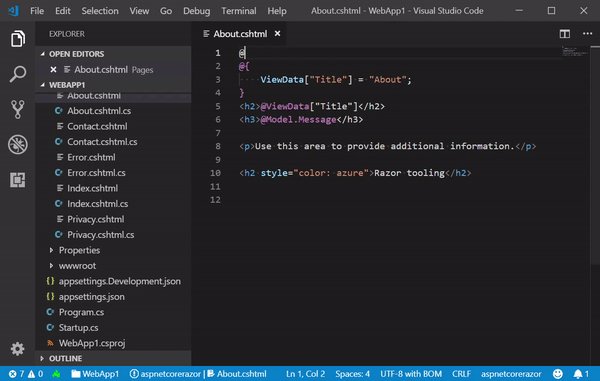
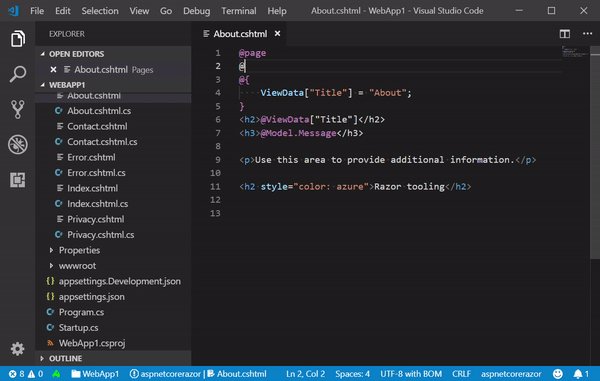
6. And Razor directive completions

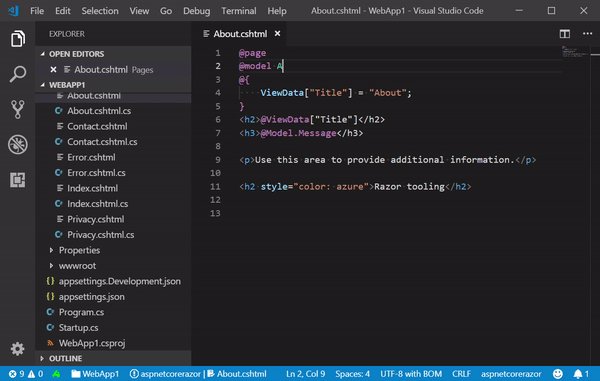
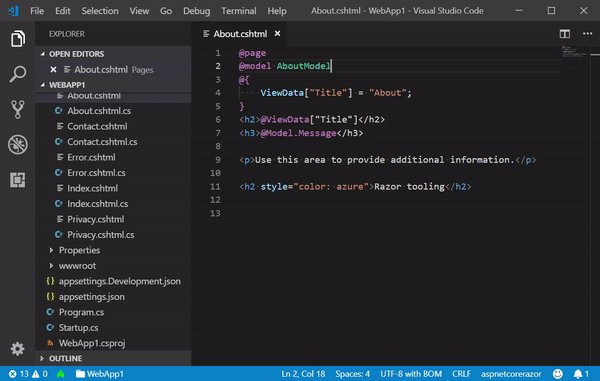
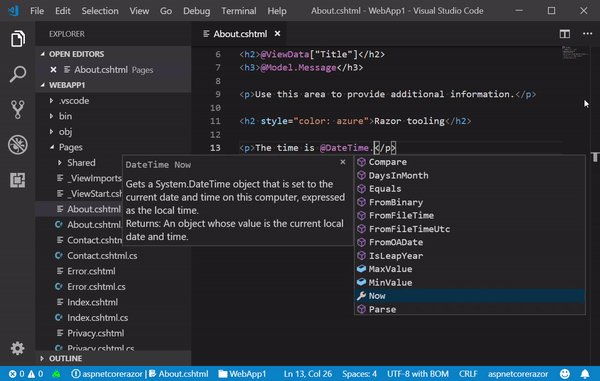
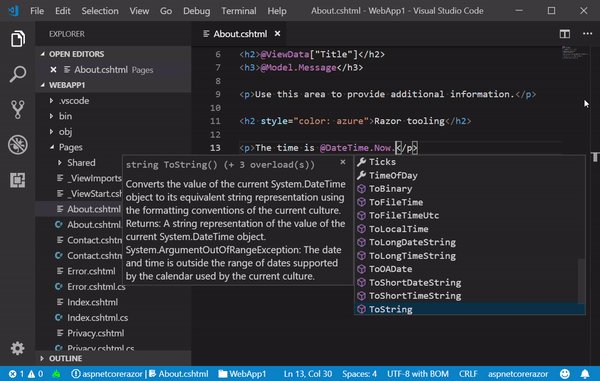
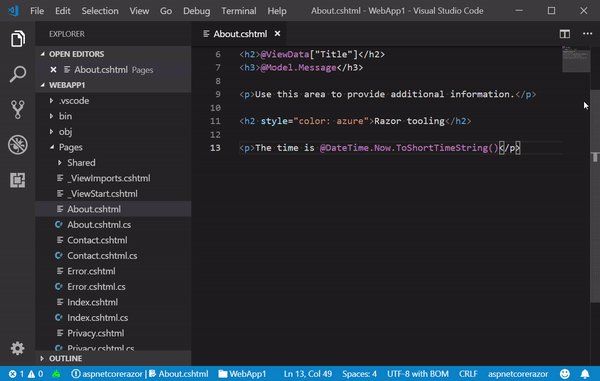
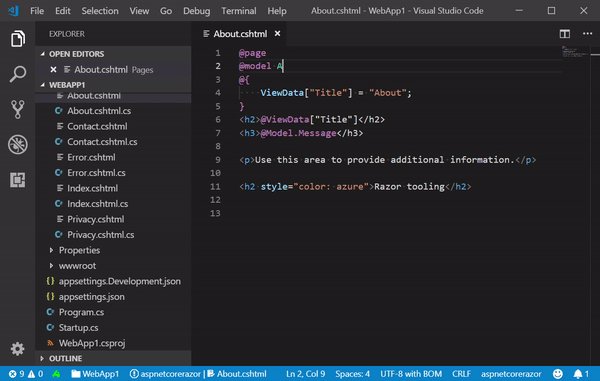
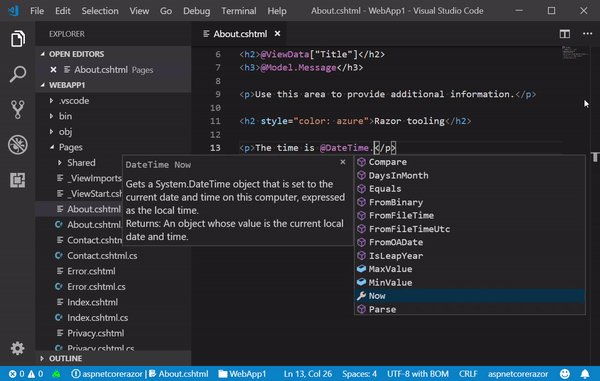
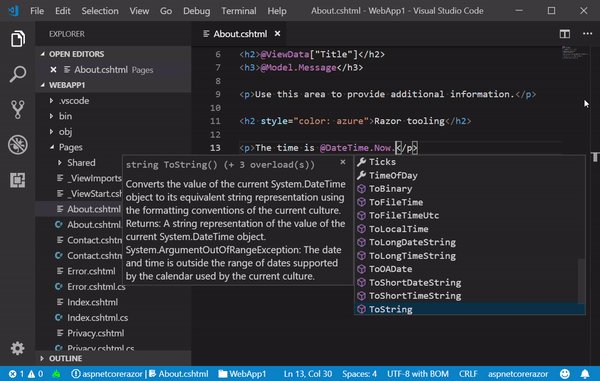
7. And C # completions

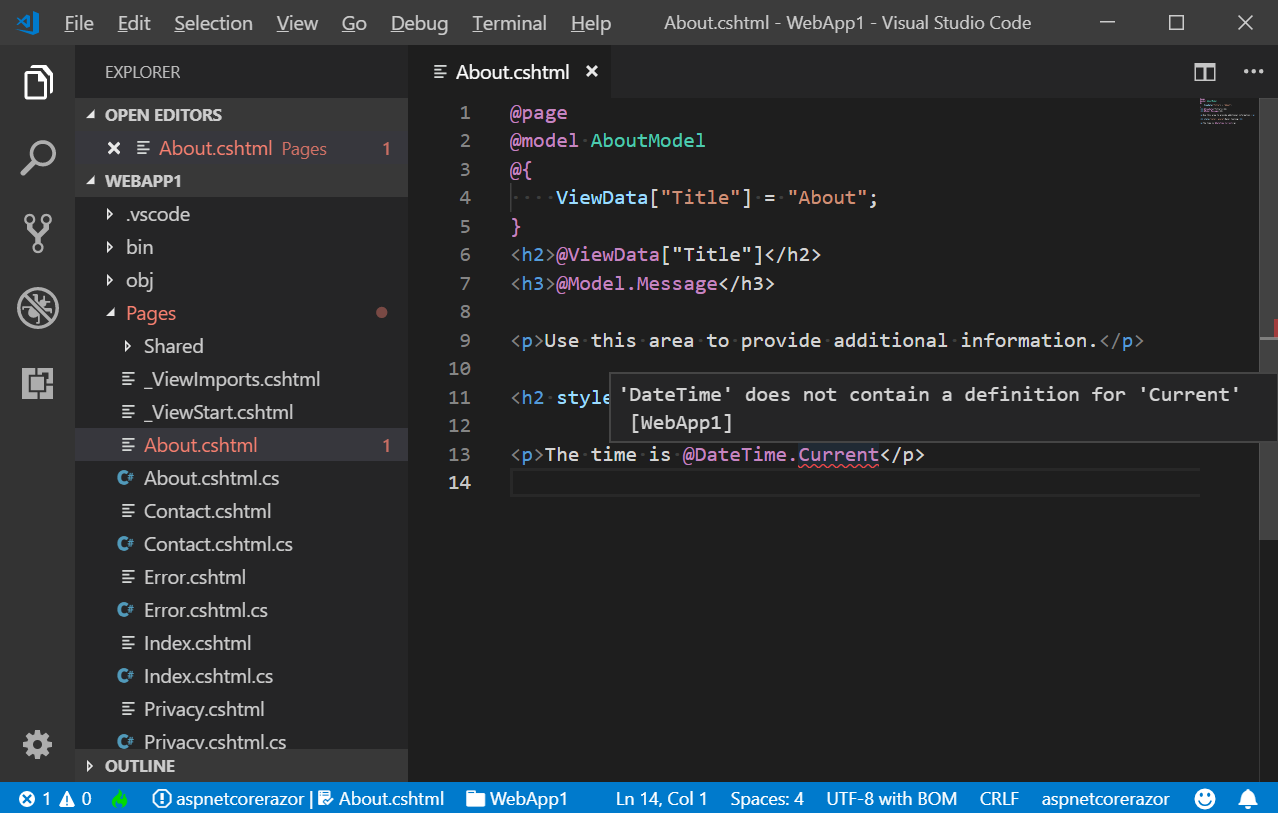
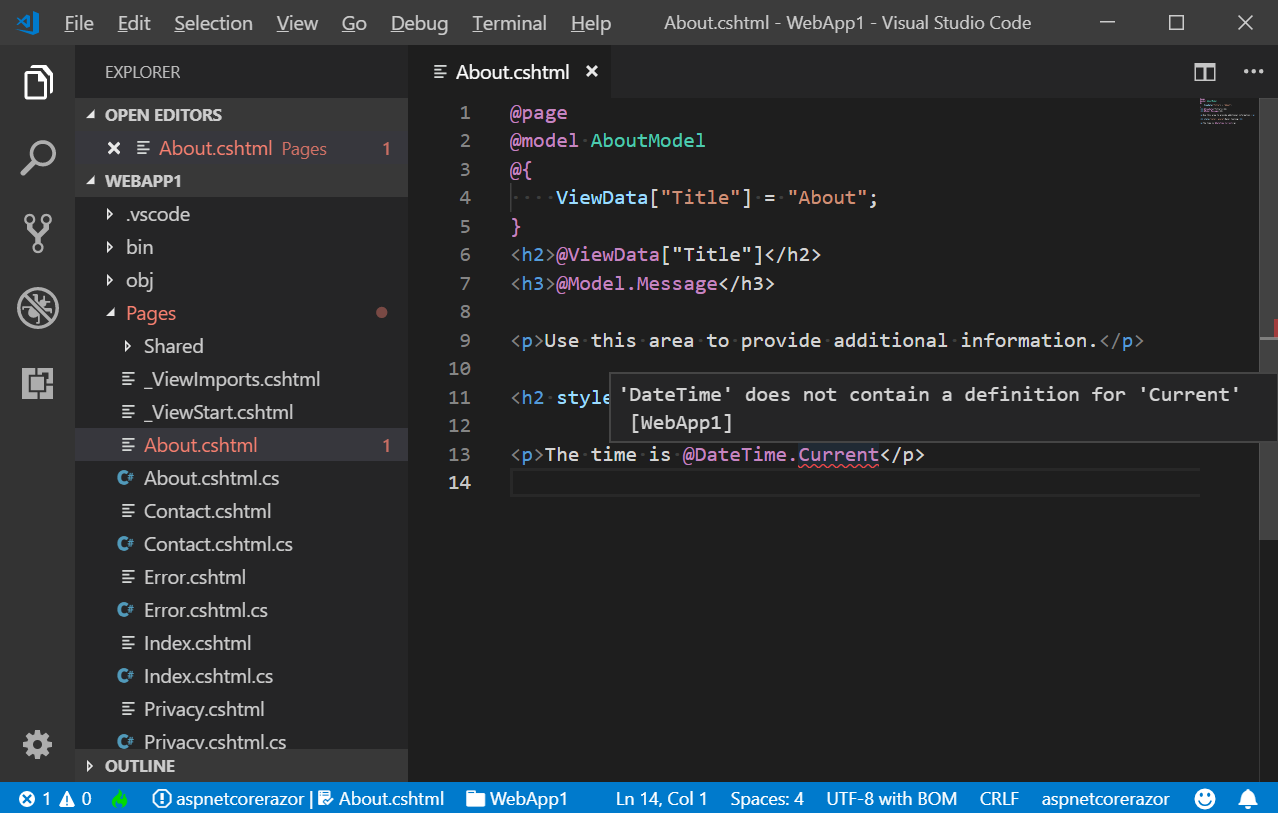
8. You also get diagnostics

This is the first alpha version of the Razor tool for Visual Studio Code, so there are a number of limitations and known problems:
Please note that if you need to disable the Razor tool for any reason:

For work required
To use this preview version with Razor support in Visual Studio Code, install the following:
')
If you have already installed VS Code and the C # extension, make sure that you update them to the latest versions.
Beginning of work
To try out the new Razor tool, create a new ASP.NET Core web application, and then edit any Razor file (.cshtml).
1. Open Visual Studio Code
2. Choose Terminal> New Terminal
3. In the new terminal, run:
dotnet new webapp -o WebApp1` code -r WebApp1 4. Open About.cshtml
5. Try HTML completions

6. And Razor directive completions

7. And C # completions

8. You also get diagnostics

Limitations and Known Issues
This is the first alpha version of the Razor tool for Visual Studio Code, so there are a number of limitations and known problems:
- Editing Razor is currently supported only in ASP.NET Core projects (without support for ASP.NET projects or Blazor projects)
- Support tag helpers and formatting not yet implemented
- Limited colorization support
- Incorrect mistakes in Blazor projects for event binding
- Emmet based abbreviations are not yet supported
Please note that if you need to disable the Razor tool for any reason:
- Open Visual Studio Code User Settings: File -> Preferences -> Settings
- Find razor
- Check the “Razor: Disabled” checkbox
Source: https://habr.com/ru/post/430962/
All Articles