Another list of projects on what to practice
“A master makes more mistakes than a novice tries”
The previous list of training projects scored 50k reads and 600 favorites. Here is another list of interesting projects for practice, for those who want supplements.

')
The purpose of a text editor is to reduce the efforts of users trying to convert their formatting as valid HTML markup. A good text editor allows users to format text in different ways.
At some point, everyone used a text editor. So why not create it yourself ?

Reddit is a social news aggregation, web content rating and discussion site.
Reddit - takes most of my time, but I keep hanging on it. Creating a Reddit clone is an effective way to learn programming (while watching Reddit at the same time).
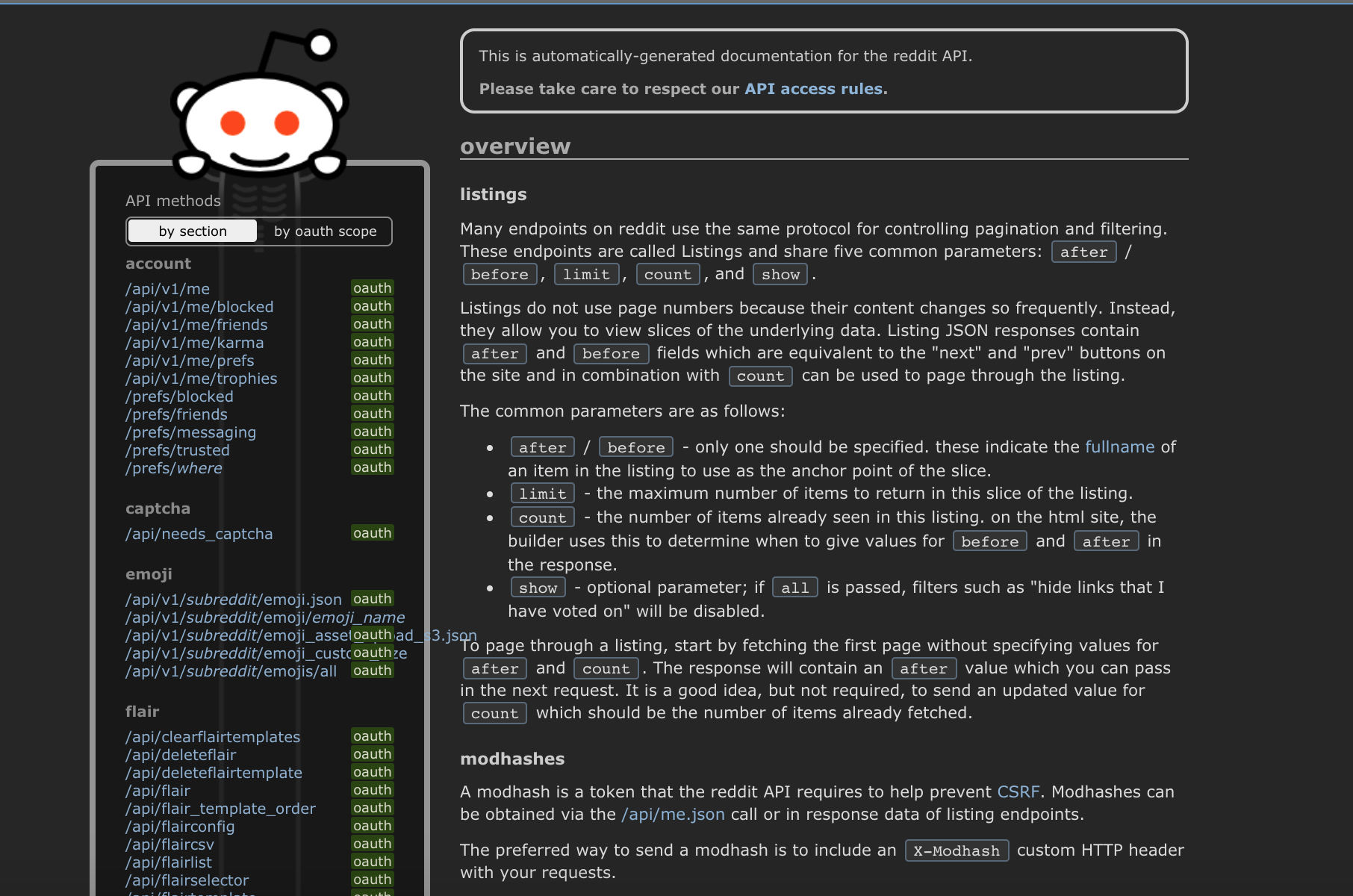
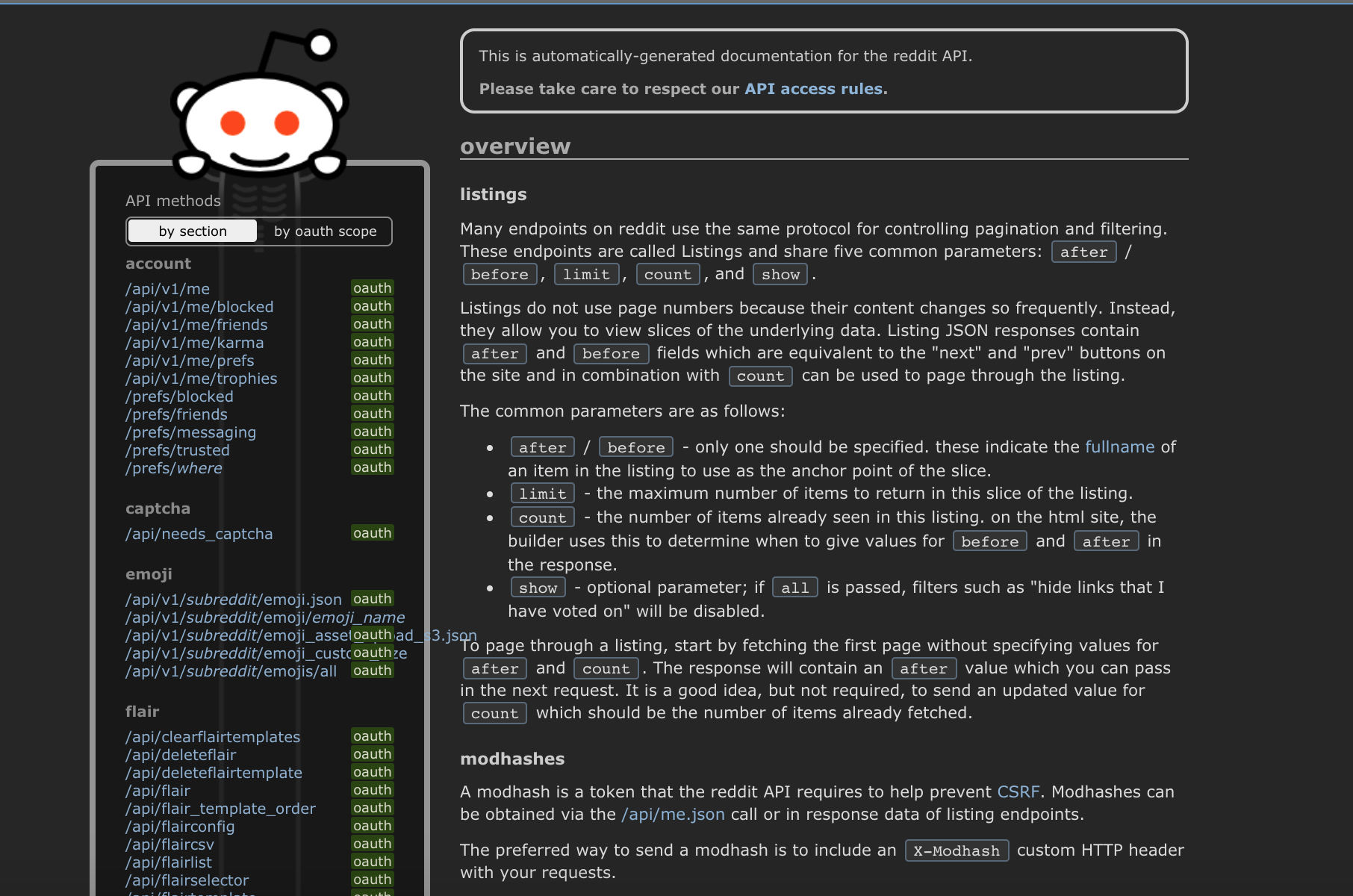
Reddit provides you with a very rich API . Do not miss any functions and do not do anything. In the real world with customers and customers, you will not be able to work haphazardly, or you will quickly lose your job.
Smart customers will immediately realize that the work is done poorly and will find someone else.

Reddit API

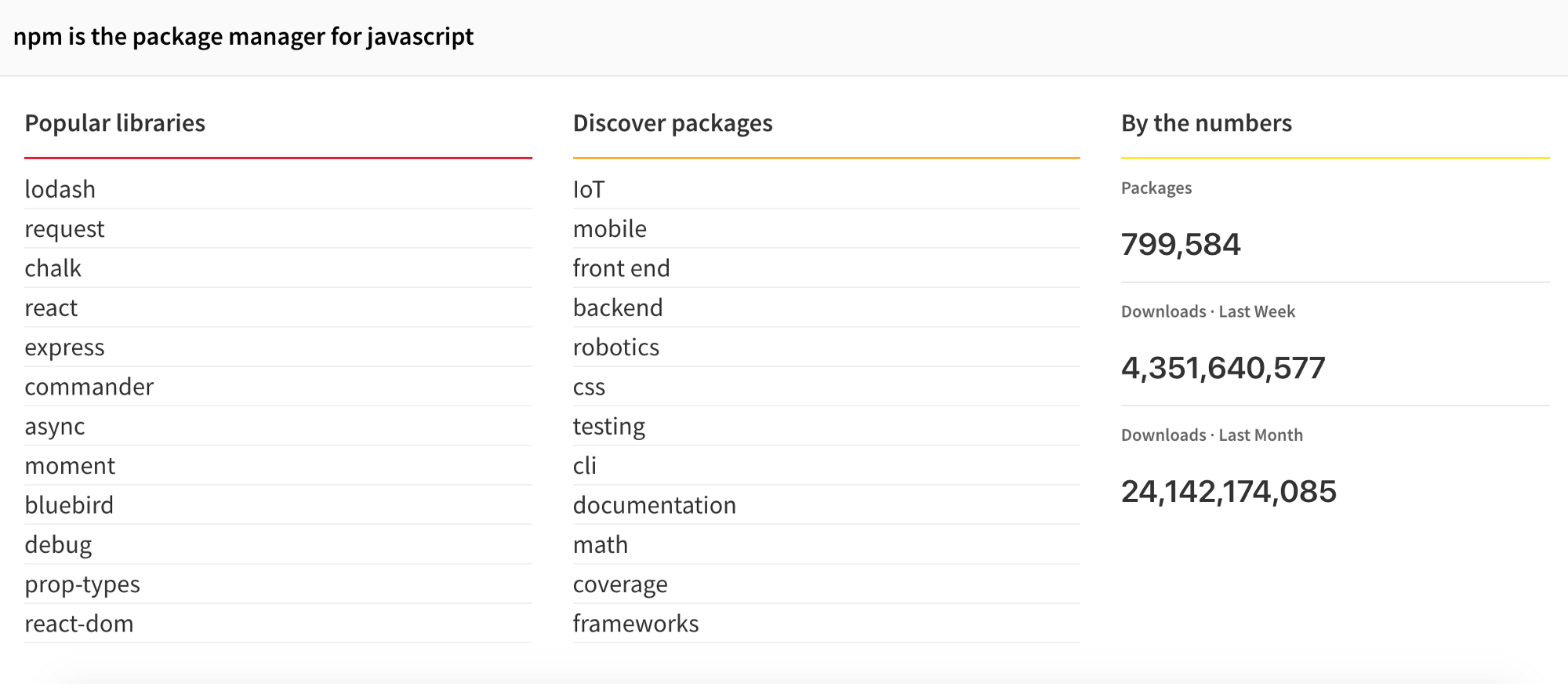
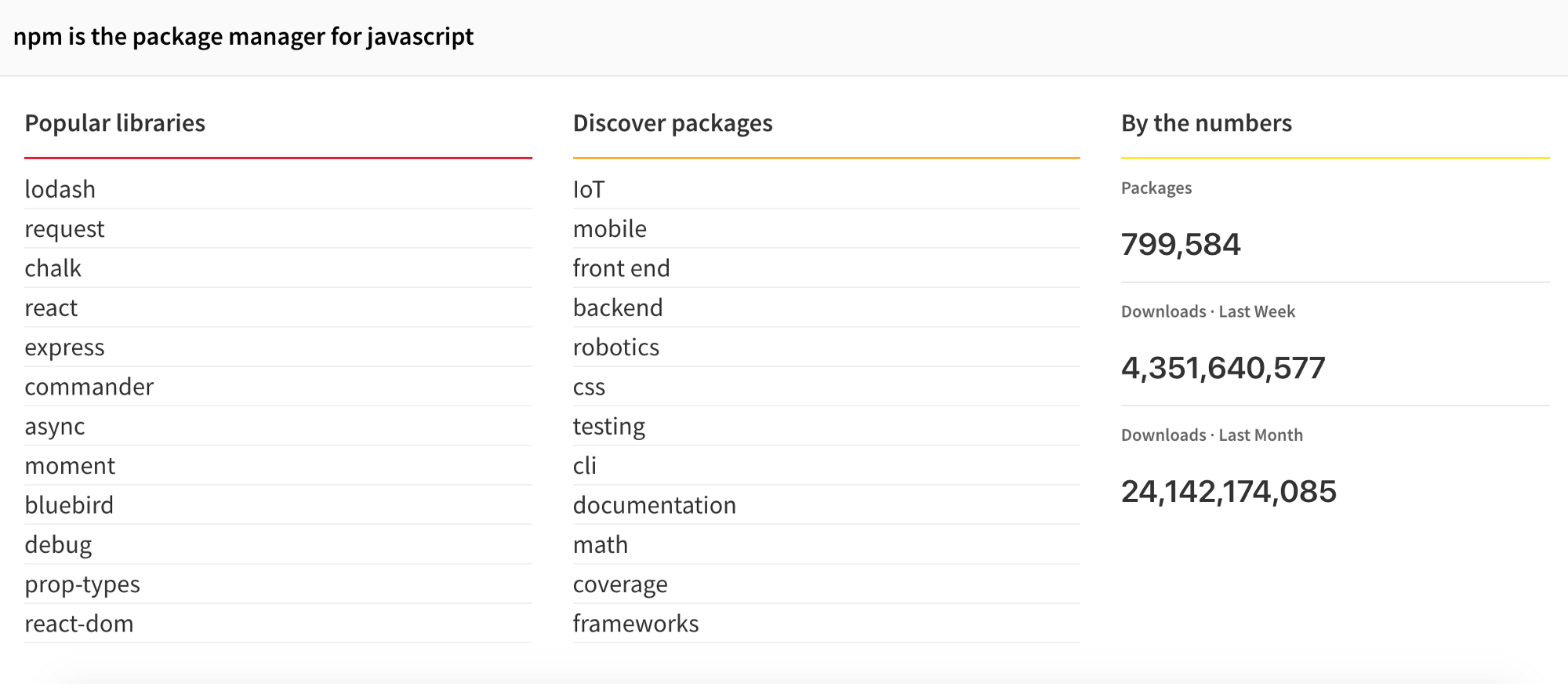
If you write code in Javascript, most likely you are using a package manager. The package manager allows you to reuse existing code that other people have written and published.
Understanding the full development cycle of the package will give a very good experience. There are many things you need to know when publishing code. You need to think about security, semantic versioning, scalability, naming conventions, and maintenance.
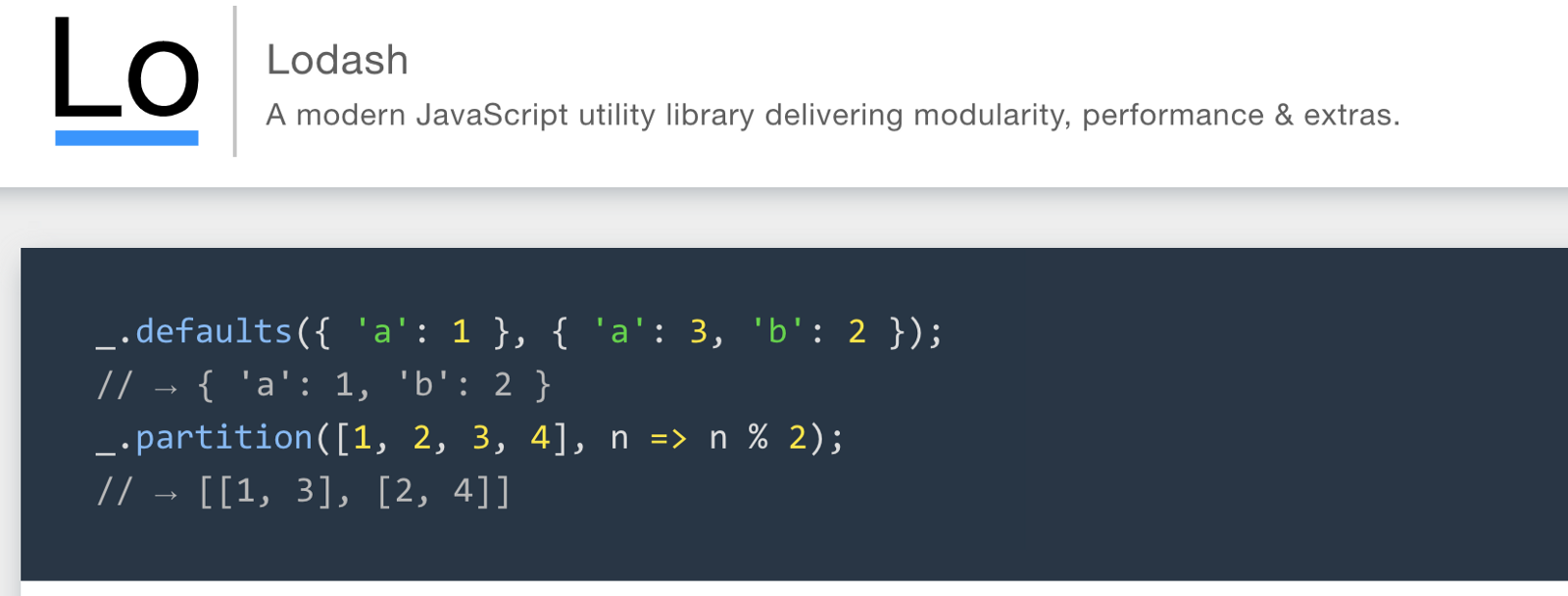
Package can be any. If you have no idea, create your own Lodash and publish it.

Lodash: lodash.com
Having something you have done on the Internet puts you 10% higher than others. Here are some useful resources about open sources and packages.

FCC curriculum
freeCodecamp has put together a very comprehensive programming course .
freeCodeCamp is a non-profit organization. It consists of an interactive web-based learning platform, an online community forum, chat rooms, Medium publications, and local organizations that intend to make learning about web development accessible to everyone.

You will be more than qualified for your first job if you manage to complete the entire course.
The HTTP protocol is one of the main protocols by which content flows on the Internet. HTTP servers are used to serve static content such as HTML, CSS, and JS.
The ability to implement the HTTP protocol from scratch will enhance your knowledge of how everything interacts.
For example, if you use NodeJs, then you know that Express provides an HTTP server.
For reference, see if you can:
If you don’t know why, use Go lang and try to create a Caddy HTTP server from scratch.


We all take notes, right?
Let's create an application for notes. The application needs to save notes and synchronize them with the database. Create a native application using Electron, Swift or something else that you like and that suits your system.
Feel free to combine this with the first challenge (text editor).
As a bonus, try synchronizing the desktop version with the web version.

Who doesn't listen to podcasts?
Create a web application with the following features:
Try using the iTunes API as a starting point. If you know any other resources, write in the comments.

affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api

Hello! I'm shooting my screen right now!
Create a desktop or web application that allows you to capture your screen and save the clip as
Here are some tips on how to achieve this.
The translation was made with the support of EDISON Software , which professionally develops PHP applications and websites for large customers, as well as developing cloud services and mobile Java applications .
The previous list of training projects scored 50k reads and 600 favorites. Here is another list of interesting projects for practice, for those who want supplements.
1. Text editor

')
The purpose of a text editor is to reduce the efforts of users trying to convert their formatting as valid HTML markup. A good text editor allows users to format text in different ways.
At some point, everyone used a text editor. So why not create it yourself ?
2. Reddit Clone

Reddit is a social news aggregation, web content rating and discussion site.
Reddit - takes most of my time, but I keep hanging on it. Creating a Reddit clone is an effective way to learn programming (while watching Reddit at the same time).
Reddit provides you with a very rich API . Do not miss any functions and do not do anything. In the real world with customers and customers, you will not be able to work haphazardly, or you will quickly lose your job.
Smart customers will immediately realize that the work is done poorly and will find someone else.

Reddit API
3. Publication of the open source NPM package

If you write code in Javascript, most likely you are using a package manager. The package manager allows you to reuse existing code that other people have written and published.
Understanding the full development cycle of the package will give a very good experience. There are many things you need to know when publishing code. You need to think about security, semantic versioning, scalability, naming conventions, and maintenance.
Package can be any. If you have no idea, create your own Lodash and publish it.

Lodash: lodash.com
Having something you have done on the Internet puts you 10% higher than others. Here are some useful resources about open sources and packages.
4. Curriculum freeCodeCamp

FCC curriculum
freeCodecamp has put together a very comprehensive programming course .
freeCodeCamp is a non-profit organization. It consists of an interactive web-based learning platform, an online community forum, chat rooms, Medium publications, and local organizations that intend to make learning about web development accessible to everyone.

You will be more than qualified for your first job if you manage to complete the entire course.
5. Create an HTTP server from scratch
The HTTP protocol is one of the main protocols by which content flows on the Internet. HTTP servers are used to serve static content such as HTML, CSS, and JS.
The ability to implement the HTTP protocol from scratch will enhance your knowledge of how everything interacts.
For example, if you use NodeJs, then you know that Express provides an HTTP server.
For reference, see if you can:
- Set up a server without using any libraries.
- The server should serve the contents of HTML, CSS and JS.
- Implementing a router from scratch
- Monitor changes and update server
If you don’t know why, use Go lang and try to create a Caddy HTTP server from scratch.

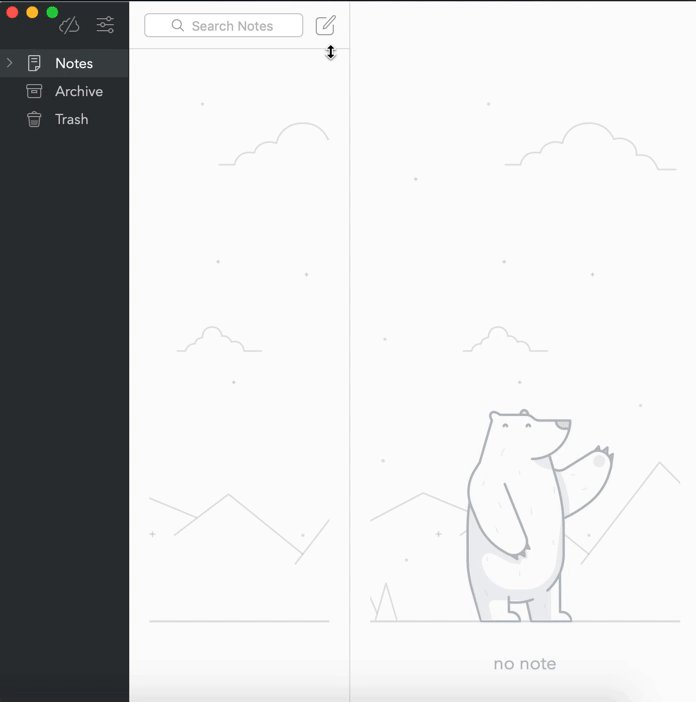
6. Desktop Notebook Application

We all take notes, right?
Let's create an application for notes. The application needs to save notes and synchronize them with the database. Create a native application using Electron, Swift or something else that you like and that suits your system.
Feel free to combine this with the first challenge (text editor).
As a bonus, try synchronizing the desktop version with the web version.
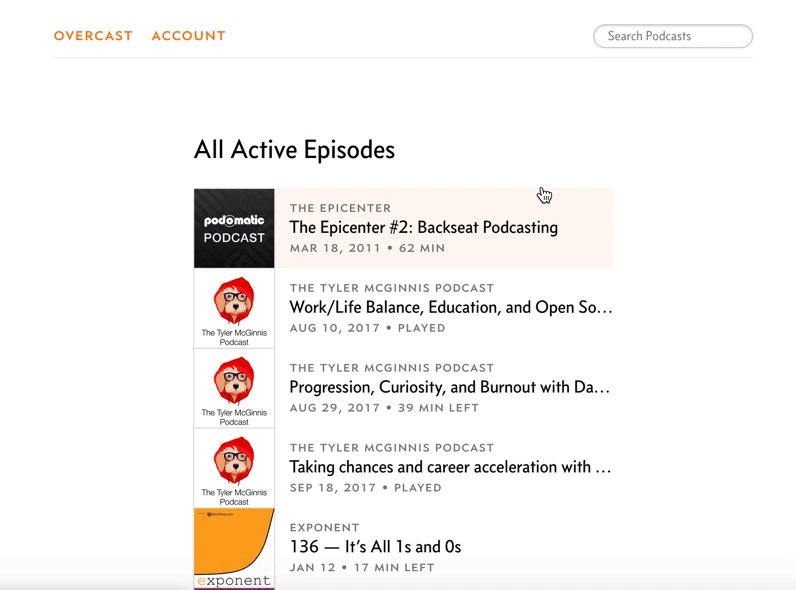
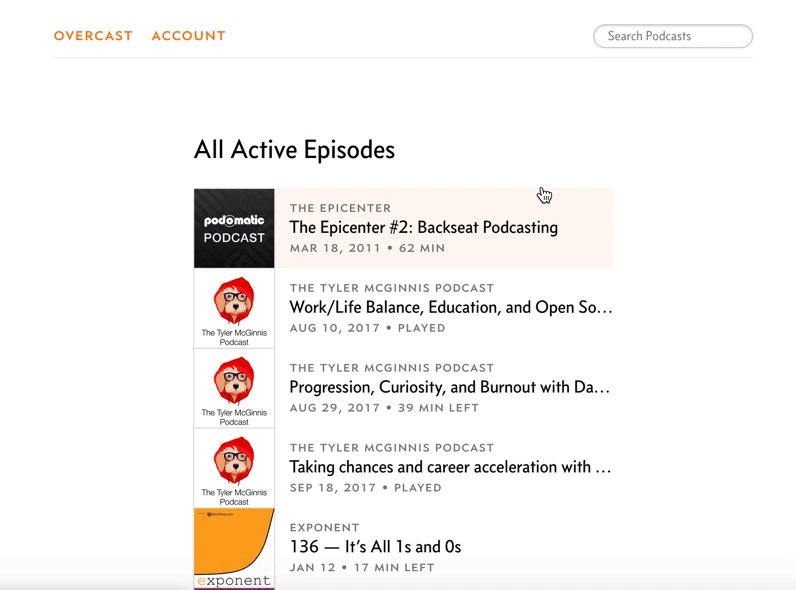
7. Podcasts (clone overcast)

Who doesn't listen to podcasts?
Create a web application with the following features:
- Create an account
- Podcast search
- Rate and subscribe to podcasts
- Stop and play, change speed, forward and backward functions for 30 seconds.
Try using the iTunes API as a starting point. If you know any other resources, write in the comments.

affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
8. Screen Capture

Hello! I'm shooting my screen right now!
Create a desktop or web application that allows you to capture your screen and save the clip as
.gifHere are some tips on how to achieve this.
The translation was made with the support of EDISON Software , which professionally develops PHP applications and websites for large customers, as well as developing cloud services and mobile Java applications .
Source: https://habr.com/ru/post/430126/
All Articles