Share and Conquer: Tools for Creating and Testing Newsletters

Laying out emails is a pain. To type and test adaptive letters with interactive (for example, with forms and sliders) is a pain in the square. However, not everything is not so bad if you choose the right tools. In this article I will talk about email-frameworks - MJML and Foundation for Emails - and my favorite resources for testing mailings - Litmus and Email On Acid .
In the previous article, we learned how the mailing history began and what role Outlook played in it, and also found out which interactivity we can add to the newsletter now, and which one - in the future. In this article we will talk about tools for those who deal with mailings today.
Let's say you want to make a list
The first option is to create a new HTML document, take a ready-made boilerplate (for example, the popular Cerberus or Responsive Email Framework ) and sit down to write tables with inline styles, google in the process of missing hacks or fixes for the layout that suddenly went to some Gmail for Android. This option is suitable if you have some experience in the layout of letters, enough free time, and the task is the layout of a single and simple letter.

Sample out of the box letter template available in Cerberus
The second option: use the online editor to create a template (for example, Mosaico or Stripo ). This is the easiest way. It is perfect if you are not a developer, or if you encounter layout for the first time and the letter layout is fairly simple. Almost all online editors provide ready-made templates, and also include in the template source code hacks for correct operation of the letter in popular email clients. But these tools practically do not allow you to customize the layout of the letter to your specific layout and, in general, give very little control over both the code and the appearance of the letter.

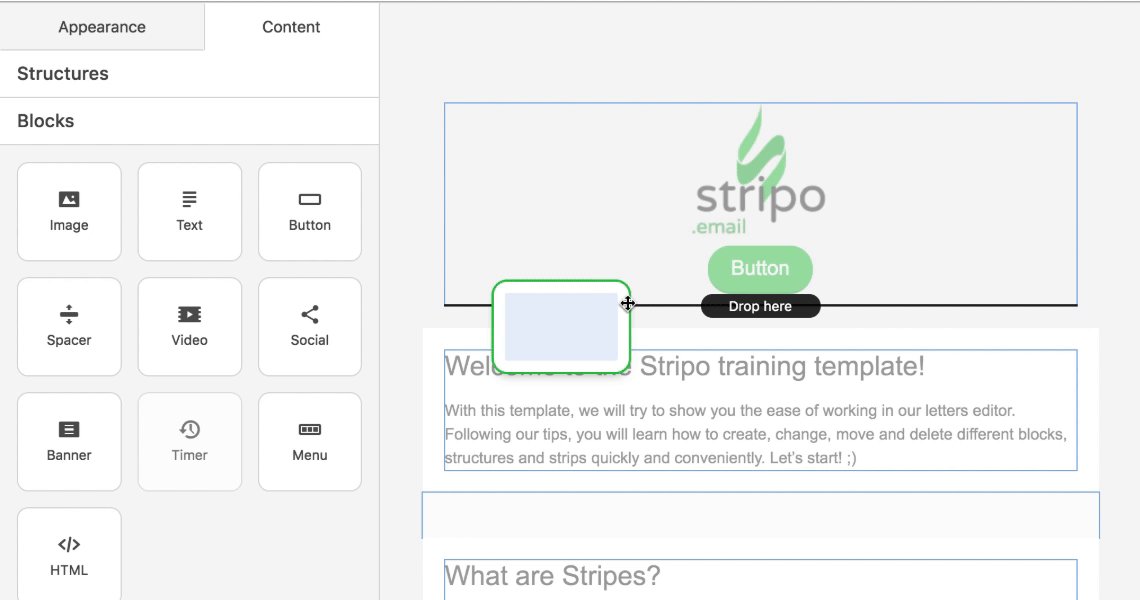
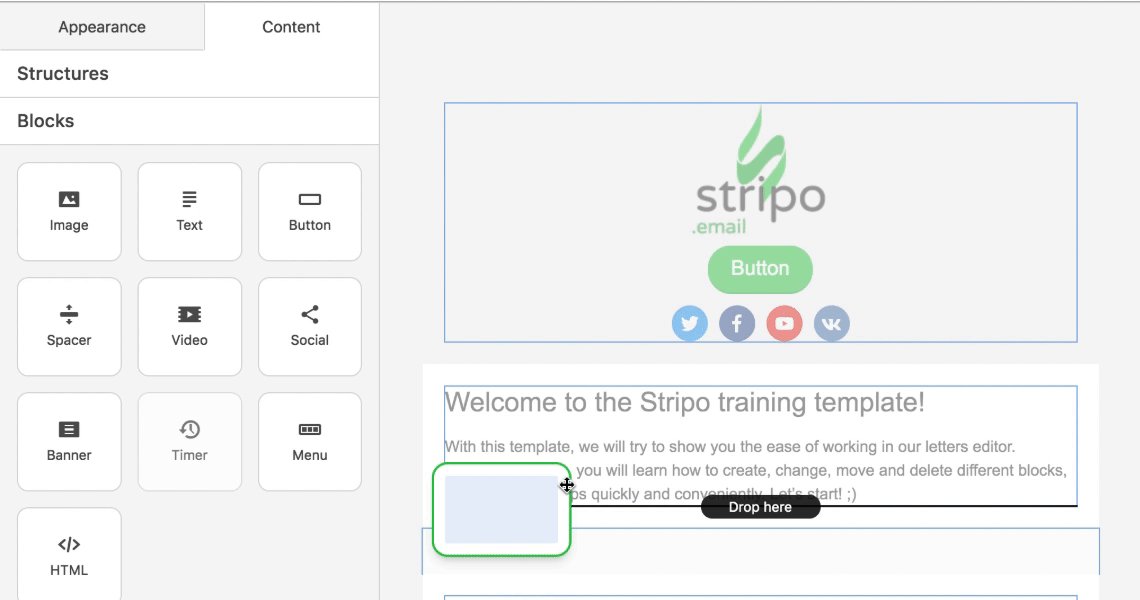
Letter Template Changes in Stripo Letter Designer
The third option: use the email-framework. If you regularly have to impose a mailing list, if the letter layouts are complex, and the requirements for them are strict, and if you want to automate your workflow and partly the letter development process, then this option is for you. I’ll talk about the two most powerful tools: MJML and Foundation for Emails (in the youth known as Ink).
We use ready-made email-framework. Mjml
- Github: mjmlio / mjml
- Developer: Mailjet
- Release date: 2016
- License: MIT
- Popularity: 7662+ Stars
- Template Designer: MJML
The main ideas embodied in the framework:
- responsive out-of-the-box templates
- simplification of work with the code through its own template engine,
- a set of ready-to-use inside letter components,
- convenient integration into the mailing list development process.
The framework uses the template template of the same name. It is simple and at the same time very powerful. Forget about tags table, thead, tbody, th, tr, td. Forget the need to write styles inline. Forget about the unreadable complex structure of the letter code. Here is what your email will look like using MJML:
')
<mjml> <mj-head> <mj-style> @media all and (max-width: 480px) { div[style*="color:#F45e46;"] { text-align: center !important } } </mj-style> <mj-style inline="inline"> .link-nostyle { color: inherit; text-decoration: none } </mj-style> </mj-head> <mj-body> <mj-section > <mj-column> <mj-image width="100" src="/assets/img/logo-small.png"></mj-image> <mj-divider border-color="#F45E43"></mj-divider> <mj-text font-size="20px" color="#F45e46" font-family="helvetica"> Hello <a href="https://mjml.io" class="link-nostyle">World</a> </mj-text> </mj-column> </mj-section> </mj-body> </mjml> Instead of complex constructs from HTML tables of different levels of nesting, it’s enough to write just a few lines, which, when the project is built, will be transpiled into a valid HTML code of the letter spiced up with all the necessary hacks.

MJML provides plugins for popular text editors — Visual Studio Code, Atom, and Sublime Text. They add syntax highlighting of the language, a linter and a tab with a preview of the layout letter in the editor itself.
If you do not want to bother with cli or text editors, then there is a separate official multiplatform desktop application, with a built-in full-featured code editor, viewer of ready-made templates for letters and live-preview of your letter.

In addition to a set of standard components (such as a button or carousel), there are ready-made custom components (for example, a component for drawing graphs). On the page with additions from the community, you can find useful utilities, such as the MJML downloader for WebPack or the integration tool in the MJML application on Laravel. And not so long ago, in beta status, it became possible to use the MJML API to generate emails directly, for example, within a mobile application. The thing is quite specific, but for certain it will find its user.
The main disadvantage of the framework is at the same time one of its advantages: “responsiveness”. The framework automatically and without the intervention of the developer takes on how the letter template will behave on devices with a small screen width. This results in a four-column restriction in the grid and the lack of opportunities to tweak the responsive layout behavior to fit your needs.
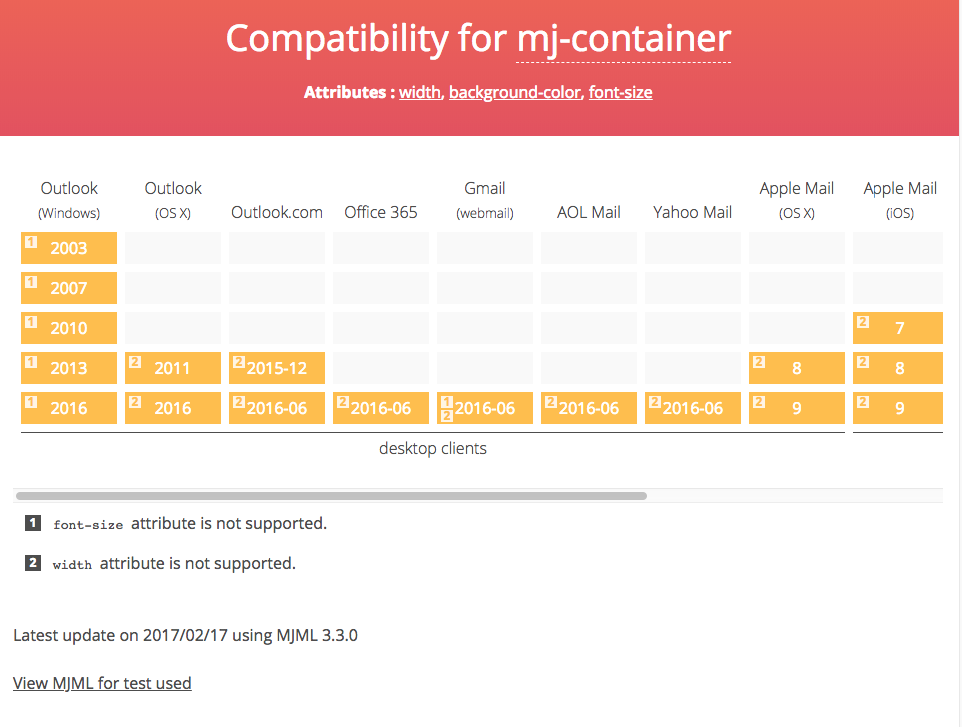
A small but pleasant detail: on the website in the documentation section there is a section with a SanIUse-like description of the support of MJML components in various email clients. You can immediately check on the site and not guess how the letter behaves, for example, in Outlook 2007.

Bottom line: MJML is a very powerful and easy-to-learn tool for creating responsive letters. Difficulties may arise only if you need a very subtle, pixel perfect customization of templates.
We use a ready email framework. Foundation for Emails
- Github: zurb / foundation-emails
- Developer: ZURB
- Release date: 2015
- License: MIT
- Popularity: 6885+ stars
- Template Designer: Inky
If you are not the first year in the world of the frontend, then you probably heard (but - I bet, you could hardly have used;)) about Foundation for Sites . This framework, created by developers from the company ZURB, has long consolidated its status as the second most popular (after Bootstrap) among the front-end web frameworks.
Foundation for Emails is made by the same people and is essentially part of the Foundation for Sites. This gives it both a number of advantages (a large developer company, a fairly large community, everything that you liked in Foundation for Sites) and imposes a number of restrictions (everything that you didn’t like in Foundation for Sites, does not like Foundation for Emails).
The first thing to do if you decide to try the framework is to install the Foundation CLI:
npm install --global foundation-cliThen you can create a new project with the command:
foundation new --framework emailsand start developing a letter.
True, you have to wait a few minutes until all the necessary modules and components are loaded. Since a large number of files are downloaded, do not be surprised at the size of the folder - an empty project will weigh 400+ MB. In addition to cli, out of the box, Live Reload is available, a basic boilerplate with all the necessary hacks, ready-made templates and partials, as well as SASS support.

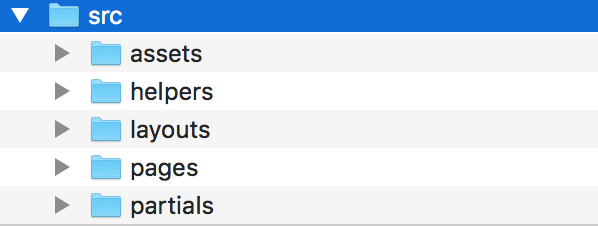
File structure of the project for Foundation for Emails
FfE has its own template engine - Inky. At its core, it does the same thing as the MJML template engine — it simplifies working with complex nested tables using shorthand tags:
<container> <row> <columns small="12" large="6">Column One</columns> <columns small="12" large="6">Column Two</columns> </row> </container> There are about ten tags in total, three of them are used to create the grid (see the example above), the block-grid tag is used to create a block grid, two more tags are the menu (menu and item), and the names of the other two speak for themselves: button and callout.
FfE uses a 12-column grid, which can be simplified to 2, 3, 4 or 6 columns, and also allows you to set the number of columns for mobile and desktop states separately.
The system of partials and helpers is implemented using the Panini file compiler, which internally uses the simple and convenient Handlebars template engine.
Unlike MJML, using FfE creates two versions of the letter - one for desktop clients and one for mobile. Then you decide on which breakpoint you need to switch the desktop / mobile states, and you can turn on or off any blocks of your layout using the special classes: .hide-for-large and .show-for-large.
Bottom line: Foundation for Emails provides full control over the layout of a letter for both its desktop and mobile state. Difficulties may arise in the process of immersion in the framework and when trying to deal with its subtleties, since it is quite large and complex. But if you want to control every aspect of your template - your choice of Foundation for Emails.
Testing Tools
So, our newsletter is ready. In the browser, it looks great. What about Outlook and mobile email clients? It's time to turn to specialized services for testing mailings: Litmus and Email on Acid .
We test the newsletter with Litmus

Litmus provides a complete set of tools that you may need when testing mailings. These are the web ide for editing html-code (Builder), the system of mailing analytics, and a set of “checklists” - tools for performance testing, checking letters for “spam” and much more.
The most important checklist - Email Preview - makes it possible to check email in 90+ desktop / mobile / web email clients. This is done with a couple of clicks. You need to insert the letter code in the Builder, click on the test button and select the desired email clients.

Recently, developers have added a cool feature: inspector processed html-code processed by email client (processed html). It is a bit like the inspector from the dev-tools of your favorite browser: you can select a specific area of the letter and see its code. This greatly helps to deal with client-specific problems without resorting to blind editing and then viewing the result in Email Preview.

View Processed HTML in Litmus
In Litmus, I found two minuses. The first is the unresponsiveness of the UI as a whole and Email Preview lags, which occur from time to time and make you spend a lot of time waiting for the creation of a preview and rerun tests.
The second minus: the price. The most minimal subscription option will cost you $ 80 / month. Moreover, the selected plan directly affects the number of previews of letters, which will be available. So I advise you to think carefully about whether you really need Litmus or whether you can get by with a cheaper alternative.
Testing Email On Acid Newsletter
The second service I would like to talk about is Email On Acid . He can be called Litmus “little brother” in almost all aspects.
Judge for yourself: there is a web-ide for editing the mailing, there are tools for analyzing emails, testing for “spam” is there, and - of course, Email Testing in 70+ applications is also there.
The preview of the letters is done in almost the same way as in Litmus. The differences are mainly in appearance, a little smaller options / settings, there is no inspector of the processed letter code and some other less useful tools. But UI EoA is more convenient and easier than with Litmus and works practically without lags. Testing of letters occurs about one and a half times faster.

Last important factor: price. Email on Acid is twice cheaper than Litmus with very similar functionality. And there are no restrictions on the number of previews of your letter. This is undoubtedly EoA wines.
What to choose?
The tools described above cost a lot of money. In my opinion, it makes sense to use them on an ongoing basis only if you are stable, at least several times a month, impose rather complex letters and if you have strict requirements for their support in various email clients, especially in mobile ones.
If you are doing episodes spontaneously, then there are two alternatives:
- use the Litmus / Email on Acid trial for 7/14 days (depending on the service) - the money for the first month will be returned to your card;
- use a combination of less popular services that have free plans, and in the part of email clients test manually.
Here are some services that can be used, though limited, for free:
- PreviewMyEmail (Gmail for Chrome / FF / IE, Thunderbird, Apple Mail for iOS7);
- InboxInspector (Thunderbird 2/3, Outlook 2003/2007/2010 / Outlook Express);
- DirectMail (Outlook 2003, Gmail in IE);
- Putsmail + PilotMailer (online services for sending letter code to any addresses, convenient to use for manual mailing testing);
Whatever you choose in the long run, the main thing is that the tool matches your needs.
Conclusion
The scope of tools for the layout maker has now reached the level of development where we can not just use convenient frameworks to develop letters and applications for testing them, but also choose the right ones for our tasks and capabilities.
If you rarely typeset letters and they are generally simple - feel free to take the basic boilerplate, typeset and test "manually." Alternatively, use the free services for testing.
If you have to deal with the layout of letters on a regular basis, and the layouts come across complex and adaptive, then MJML and the Foundation for Email will take some of the care. And Limus and Email on Acid will save a lot of time and nerve cells in an attempt to defeat some annoying Outlook or Gmail on Android.
And which path do you choose? Share in the comments.
Source: https://habr.com/ru/post/429772/
All Articles