The JavaScript Guide, Part 1: First Program, Language Features, Standards
We recently conducted a survey on the feasibility of translating this JavaScript guide. As it turned out, about 90% of the voters reacted positively to this idea. Therefore, today we are publishing the first part of the translation.

This guide, according to the author, is designed for those who are already slightly familiar with JavaScript and want to put their knowledge in order and also learn something new about the language. We decided to slightly expand the audience of this material, to include in it those who know absolutely nothing about JS, and to start it with writing several variants of “Hello, world!”.
')
→ Part 1: first program, language features, standards
→ Part 2: code style and program structure
→ Part 3: Variables, Data Types, Expressions, Objects
→ Part 4: Functions
→ Part 5: Arrays and Loops
→ Part 6: Exceptions, Semicolon, Pattern Literals
→ Part 7: strict mode, this keyword, events, modules, mathematical calculations
→ Part 8: ES6 feature overview
→ Part 9: Overview of ES7, ES8, and ES9 Capabilities
The program, which is traditionally called “ Hello, world! "Is very simple. It prints the phrase “Hello, world!”, Or another similar one, by means of a certain language.
JavaScript is a language in which programs can be executed in different environments. In our case, we are talking about browsers and the Node.js server platform. If until now you have not written a single line of JS code and are reading this text in a browser, on a desktop computer, this means that you are literally in seconds from your first JavaScript program.
In order to write it, if you use Google Chrome, open the browser menu and select
This text can be entered from the keyboard, you can copy and paste it into the console. The result will be the same, but if you are learning to program, it is recommended to enter the texts of the programs yourself, rather than copy them.
After the program text is in the console, press the
If everything is done correctly - under this line will appear the text

The first program in the browser console - display messages in the console
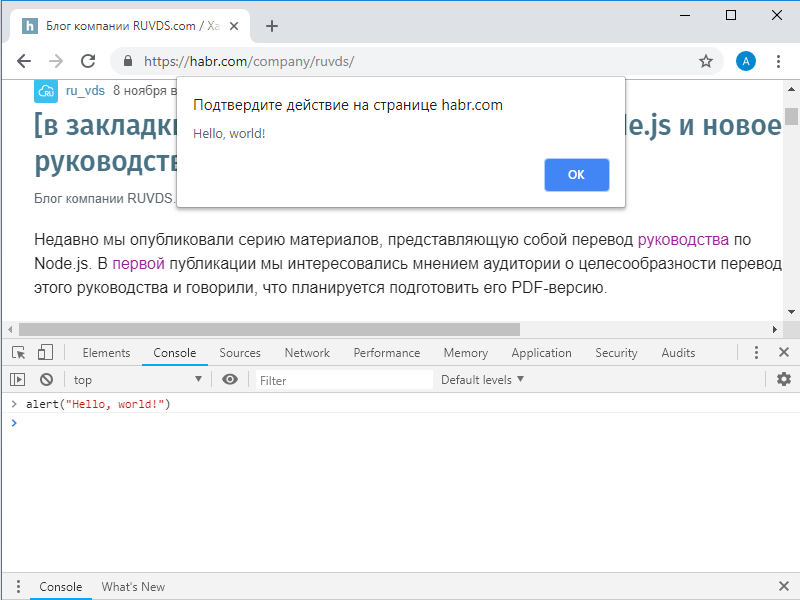
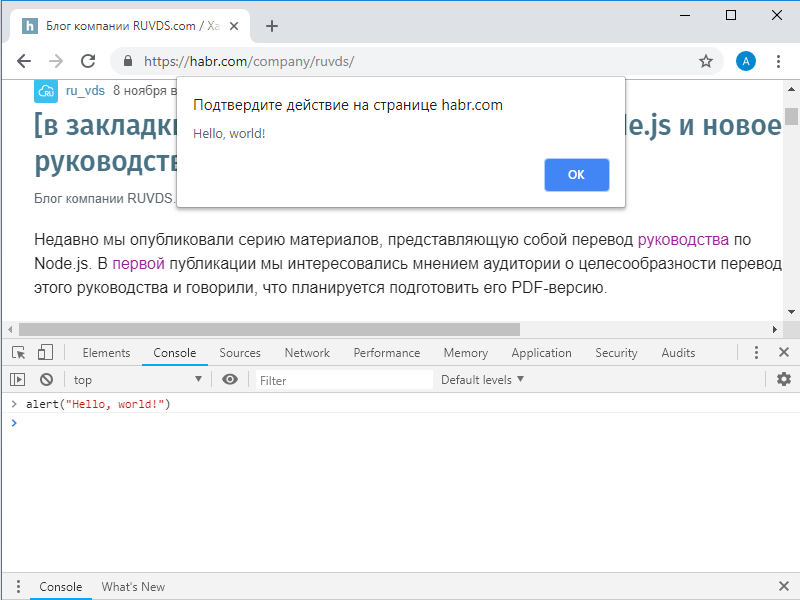
Another version of the browser “Hello, world!” Is to display a window with a message. This is done like this:
Here is the result of this program.

The message in the window
Notice that the developer toolbar is now located at the bottom of the screen. You can change its location using the menu with three dots in its title and selecting the corresponding icon. There you can also find a button to close this panel.
Developer tools, and, including, the console, are available in other browsers. The console is good because it is always at hand when you use the browser.
There are other ways to run JS code in the browser. So, if we talk about the usual use of JavaScript programs, they are loaded into the browser to ensure the operation of web pages. Typically, the code is made up as separate files with the extension
Here we are most interested in the

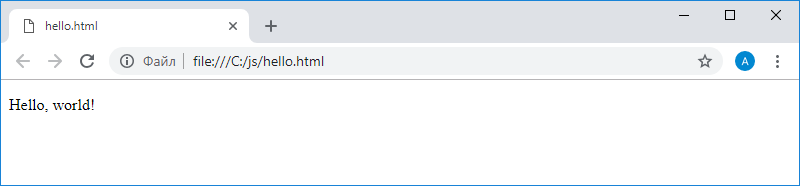
Message Brought JavaScript to HTML Element
As already mentioned, the examples provided on the site w3school.com, you can immediately and try. There are also specialized online environments for web development, and, in particular, for executing JS code. Among them, for example codepen.io , jsfiddle.net , jsbin.com .
Here, for example, looks like our example, recreated by means of CodePen.

The HTML field contains the code describing the HTML element, the JS field is the JavaScript code, and the result is displayed at the bottom of the page.
Above, we talked about the fact that JavaScript programs can be executed on various platforms, one of which is the Node.js server environment. If you are going to learn JavaScript, focusing on server development, you probably should run the examples using the Node.js tools. Keep in mind that, to put it simply, and not taking into account the specific features of the language used by the versions of Node.js and the browser used, the same code that uses the basic mechanisms of the language will work in Node.js and in the browser. That is, for example, the
To launch our “Hello, world!” In the Node.js environment, install Node.js by downloading the appropriate distribution from here . Now create the file
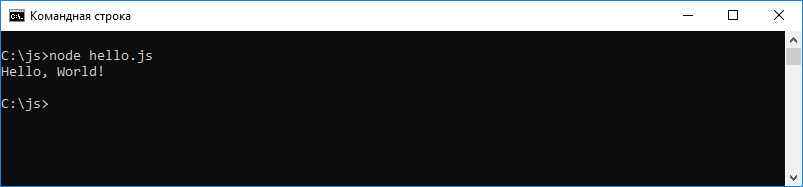
Using the command line, go to the folder where this file is stored and execute the following command:
Here is the result of its implementation:

Node.js Message
By the way, you might have noticed (and, most likely, you noticed, if you typed the code yourself) that in some of the above examples, a semicolon is used at the end of lines, and not in some. In some, the text that we want to output to the console or in the form of a message is framed with double quotes, and in some, single quotes. Perhaps now you are wondering why this is so, and how, if different code variants work without errors, write this code correctly. If you answer this question without going into details and not taking into account some small details, then we can say that both of them use the quotes and semicolons are valid, and that they work the same way. The choice of a particular variant depends on the style of writing the code, which the programmer adheres to, and on the needs of a certain program fragment. In addition, in these simple examples, you could feel one of the characteristic features of JavaScript, which is that the language gives the programmer some freedom.
Now, after your first acquaintance with JavaScript took place, we suggest you to talk more about this language.
JavaScript is one of the most popular programming languages in the world. He, created more than 20 years ago, has passed a long way in his development. JavaScript was conceived as a scripting language for browsers. At the very beginning, he had much more modest possibilities than now. It was mainly used to create simple animations, such as drop-down menus, they were known as part of the Dynamic HTML technology (DHTML, dynamic HTML).
Over time, the needs of the web environment grew, in particular, new APIs appeared, and JavaScript, to support web development, needed to keep up with other technologies.
Nowadays, JS is used not only in traditional browsers, but also outside of them. In particular, we are talking about the Node.js server platform, about the possibilities of using JavaScript in the development of embedded and mobile applications, about solving a wide range of tasks for which JavaScript was not previously used.
JavaScript is a language that has the following features:
Yes, by the way, it should be noted that JavaScript and Java have nothing in common. These are completely different languages.
ECMAScript, or ES, is the name of the standard that guides the developers of JavaScript engines, that is, those environments where JS programs are executed. Different standards introduce new features into the language, referring to which the names of standards are often referred to in abbreviated form, for example - ES6. ES6 is the same as ES2015, only in the first case the number means the version number of the standard (6), and in the second - the year of adoption of the standard (2015).
It so happened that in the web programming world, the ES3 standard adopted in 1999 was very long in use. The fourth version of the standard does not exist (they tried to add too many new features to it and never accepted it). In 2009, the ES5 standard was adopted, which was a really great update of the language, the first in 10 years. After him, in 2011, the standard ES5.1 was adopted, it also had a lot of new. The ES6 standard adopted in 2015 has also become very significant in terms of innovations. Starting from 2015, new versions of the standard are accepted every year.
The most recent version of the standard at the time of publication of this material is ES9 , adopted in June 2018.
Today we wrote “Hello, World!” In JavaScript, reviewed the main features of the language and talked about its standardization. Next time we will talk about the style of JavaScript-texts and the lexical structure of programs.
Dear readers! If you, before reading this material, were not familiar with JavaScript, please tell us about whether you managed to run “Hello, world!”.

This guide, according to the author, is designed for those who are already slightly familiar with JavaScript and want to put their knowledge in order and also learn something new about the language. We decided to slightly expand the audience of this material, to include in it those who know absolutely nothing about JS, and to start it with writing several variants of “Hello, world!”.
')
→ Part 1: first program, language features, standards
→ Part 2: code style and program structure
→ Part 3: Variables, Data Types, Expressions, Objects
→ Part 4: Functions
→ Part 5: Arrays and Loops
→ Part 6: Exceptions, Semicolon, Pattern Literals
→ Part 7: strict mode, this keyword, events, modules, mathematical calculations
→ Part 8: ES6 feature overview
→ Part 9: Overview of ES7, ES8, and ES9 Capabilities
Hello, world!
The program, which is traditionally called “ Hello, world! "Is very simple. It prints the phrase “Hello, world!”, Or another similar one, by means of a certain language.
JavaScript is a language in which programs can be executed in different environments. In our case, we are talking about browsers and the Node.js server platform. If until now you have not written a single line of JS code and are reading this text in a browser, on a desktop computer, this means that you are literally in seconds from your first JavaScript program.
In order to write it, if you use Google Chrome, open the browser menu and select
> . The browser window will be divided into two parts. In one of them, the page will be visible, in the other, a panel with developer tools will open, containing several bookmarks. We are interested in the Console tab. Click on it. Do not pay attention to what is already present in the console (to clear it, you can use the key combination Ctrl + L ). We are now interested in inviting the console. This is where you can enter the JavaScript-code, which is executed by pressing the Enter key. Let's enter the following into the console: console.log("Hello, world!") This text can be entered from the keyboard, you can copy and paste it into the console. The result will be the same, but if you are learning to program, it is recommended to enter the texts of the programs yourself, rather than copy them.
After the program text is in the console, press the
Enter key.If everything is done correctly - under this line will appear the text
Hello, world! . Do not pay attention to everything else.
The first program in the browser console - display messages in the console
Another version of the browser “Hello, world!” Is to display a window with a message. This is done like this:
alert("Hello, world!") Here is the result of this program.

The message in the window
Notice that the developer toolbar is now located at the bottom of the screen. You can change its location using the menu with three dots in its title and selecting the corresponding icon. There you can also find a button to close this panel.
Developer tools, and, including, the console, are available in other browsers. The console is good because it is always at hand when you use the browser.
There are other ways to run JS code in the browser. So, if we talk about the usual use of JavaScript programs, they are loaded into the browser to ensure the operation of web pages. Typically, the code is made up as separate files with the extension
.js , which are connected to web pages, but the program code can also be included directly in the page code. All this is done using the <script> . When the browser detects such code, it executes it. Details about the script tag can be viewed on the site w3school.com. In particular, we consider an example demonstrating how to work with a web page using JavaScript, provided on this resource. This example can also be started using the resources of this resource (look for the Try it Yourself button), but we will proceed a little differently. Namely, we will create a new file in some text editor (for example, in VS Code or Notepad ++ ), which we call hello.html , and add the following code to it: <!DOCTYPE html> <html> <body> <p id="hello"></p> <script> document.getElementById("hello").innerHTML = "Hello, world!"; </script> </body> </html> Here we are most interested in the
document.getElementById("hello").innerHTML = "Hello, world!"; representing the js code. This code is enclosed in the opening and closing <script> tags. It finds the HTML element with the identifier hello in the document and changes its innerHTML property (that is, the HTML code contained within this element) to Hello, world! . If you open the hello.html file in a browser, it will display the specified text.
Message Brought JavaScript to HTML Element
As already mentioned, the examples provided on the site w3school.com, you can immediately and try. There are also specialized online environments for web development, and, in particular, for executing JS code. Among them, for example codepen.io , jsfiddle.net , jsbin.com .
Here, for example, looks like our example, recreated by means of CodePen.

The HTML field contains the code describing the HTML element, the JS field is the JavaScript code, and the result is displayed at the bottom of the page.
Above, we talked about the fact that JavaScript programs can be executed on various platforms, one of which is the Node.js server environment. If you are going to learn JavaScript, focusing on server development, you probably should run the examples using the Node.js tools. Keep in mind that, to put it simply, and not taking into account the specific features of the language used by the versions of Node.js and the browser used, the same code that uses the basic mechanisms of the language will work in Node.js and in the browser. That is, for example, the
console.log("Hello, world!") command console.log("Hello, world!") Will work both there and there. Programs that use browser-specific mechanisms in Node.js will not work (the same applies to attempts to launch programs designed for Node.js in the browser).To launch our “Hello, world!” In the Node.js environment, install Node.js by downloading the appropriate distribution from here . Now create the file
hello.js and put the following code into it: console.log('Hello, World!'); Using the command line, go to the folder where this file is stored and execute the following command:
node hello.js Here is the result of its implementation:

Node.js Message
By the way, you might have noticed (and, most likely, you noticed, if you typed the code yourself) that in some of the above examples, a semicolon is used at the end of lines, and not in some. In some, the text that we want to output to the console or in the form of a message is framed with double quotes, and in some, single quotes. Perhaps now you are wondering why this is so, and how, if different code variants work without errors, write this code correctly. If you answer this question without going into details and not taking into account some small details, then we can say that both of them use the quotes and semicolons are valid, and that they work the same way. The choice of a particular variant depends on the style of writing the code, which the programmer adheres to, and on the needs of a certain program fragment. In addition, in these simple examples, you could feel one of the characteristic features of JavaScript, which is that the language gives the programmer some freedom.
Now, after your first acquaintance with JavaScript took place, we suggest you to talk more about this language.
JavaScript Overview
JavaScript is one of the most popular programming languages in the world. He, created more than 20 years ago, has passed a long way in his development. JavaScript was conceived as a scripting language for browsers. At the very beginning, he had much more modest possibilities than now. It was mainly used to create simple animations, such as drop-down menus, they were known as part of the Dynamic HTML technology (DHTML, dynamic HTML).
Over time, the needs of the web environment grew, in particular, new APIs appeared, and JavaScript, to support web development, needed to keep up with other technologies.
Nowadays, JS is used not only in traditional browsers, but also outside of them. In particular, we are talking about the Node.js server platform, about the possibilities of using JavaScript in the development of embedded and mobile applications, about solving a wide range of tasks for which JavaScript was not previously used.
Key JavaScript Features
JavaScript is a language that has the following features:
- High level. It gives the programmer abstractions that make it possible not to pay attention to the specifics of the hardware on which the JavaScript programs are executed. The language automatically manages memory using the garbage collector. The developer, as a result, can concentrate on solving the tasks before him, without being distracted by low-level mechanisms (although, it should be noted, this does not eliminate the need for rational use of memory). The language offers powerful and convenient tools for working with data of various types.
- Dynamic. Unlike static programming languages, dynamic languages are able, at runtime, to perform actions that static languages perform when compiling programs. This approach has its pros and cons, but it gives the developer such powerful features as dynamic typing, late binding, reflection, functional programming, changing objects during program execution, closures, and much more.
- Dynamically typed. Types of variables in JS-development is optional. In the same variable, for example, you can first write a string, and then an integer.
- Poorly typed. Unlike languages with strong typing, languages with weak typing do not force the programmer, for example, to use objects of certain types in certain situations, performing, if necessary, implicit type conversions. This gives more flexibility, but JS-programs are not type-safe, because of this, the type-checking tasks are complicated (TypeScript and Flow are aimed at solving this problem).
- Interpreted. It is widely believed that JavaScript is an interpreted programming language, which means that programs written on it do not need to be compiled before execution. JS in this regard is opposed to languages such as C, Java, Go. In practice, browsers, to improve the performance of programs, compile JS-code before its execution. This step, however, is transparent to the programmer, it does not require additional efforts from him.
- Multi paradigm. JavaScript does not impose any specific programming paradigm on the developer, unlike, for example, Java (object-oriented programming) or C (imperative programming). JS programs can be written using the object-oriented paradigm, in particular, by using prototypes and classes introduced in the ES6 standard. JS programs can also be written in a functional style, due to the fact that the functions here are first-class objects. JavaScript also allows for the imperative style work used in C.
Yes, by the way, it should be noted that JavaScript and Java have nothing in common. These are completely different languages.
Javascript and standards
ECMAScript, or ES, is the name of the standard that guides the developers of JavaScript engines, that is, those environments where JS programs are executed. Different standards introduce new features into the language, referring to which the names of standards are often referred to in abbreviated form, for example - ES6. ES6 is the same as ES2015, only in the first case the number means the version number of the standard (6), and in the second - the year of adoption of the standard (2015).
It so happened that in the web programming world, the ES3 standard adopted in 1999 was very long in use. The fourth version of the standard does not exist (they tried to add too many new features to it and never accepted it). In 2009, the ES5 standard was adopted, which was a really great update of the language, the first in 10 years. After him, in 2011, the standard ES5.1 was adopted, it also had a lot of new. The ES6 standard adopted in 2015 has also become very significant in terms of innovations. Starting from 2015, new versions of the standard are accepted every year.
The most recent version of the standard at the time of publication of this material is ES9 , adopted in June 2018.
Results
Today we wrote “Hello, World!” In JavaScript, reviewed the main features of the language and talked about its standardization. Next time we will talk about the style of JavaScript-texts and the lexical structure of programs.
Dear readers! If you, before reading this material, were not familiar with JavaScript, please tell us about whether you managed to run “Hello, world!”.
Source: https://habr.com/ru/post/429552/
All Articles
