The story of the 33 extensions for VS Code, their development and management
The author of the material, the translation of which we are publishing today, has created 33 extensions for VS Code. He decided to share with those who like this editor, the methodology for developing and supporting extensions. In addition, he briefly talked about their projects. Perhaps you will find among them something that is useful to you.

I strive for productive work and love automation, so I developed a well-organized development process for VS Code extensions. I will tell about the main components of this process.
I wrote a very simple tool that helps you quickly start working on new projects using a template. The corresponding utility works like this:
')
I was thinking about using the yeoman utility for working with templates, but, for my needs, it seems unnecessarily complex. I used the khaos tool, but it is not supported and does not update templates automatically, and updating them manually whenever I need to use them is not particularly convenient.
This is how I, using the template-vscode-extension template , begin to develop a new extension for VS Code.

Creating a new project
After the answers to the questions of the program are entered, I have at my disposal a working extension, something like “Hello, world!” For VS Code. The template includes many support functions, which, as it turned out, I often use when developing extensions. In particular, the template supports loading a custom configuration file from the
If I could turn back the clock, I would probably put all these support functions in a standalone package, in something like
If you are planning to start developing VS Code extensions, I would advise you to create your own template, perhaps taking mine as a basis.
During the development process, I always keep on hand the documentation on the VS Code API. At first, working with this document, which is a huge page, is not particularly convenient, but if you take some time to have a quick look at it, if you understand which APIs are available to you, it will be comfortable to use them. In general, I can say that I am quite satisfied with the set of available APIs.
And, by the way, if you want to develop extensions for VS Code, it will be extremely useful for you to read this section of the documentation.
I am developing extensions to solve various problems, we will talk about them below. In addition, some of these extensions help me develop other extensions.
As I said, I strive for productivity, so many of my extensions are aimed at increasing productivity. I try not to engage in the constant invention of the bike, trying to achieve a clear separation of the functions of various extensions so that their sharing does not cause problems.
I don’t know if this is good or bad, but I like to create extensions for VS Code. In addition, the flow of tasks that can be automated, does not dry out. That is why I, after writing the first extension, made the second, then the third, having reached, as a result, before the thirty-third.
Now I will briefly talk about my extensions. Details about them can be found on their pages.
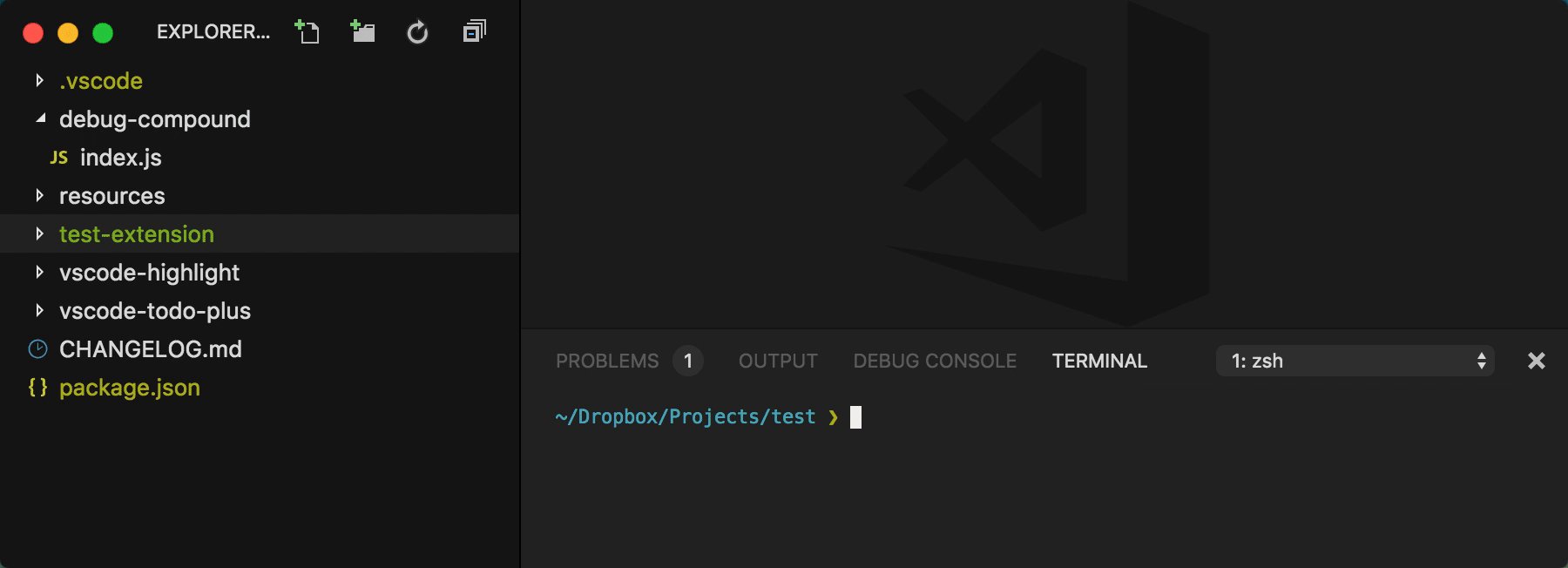
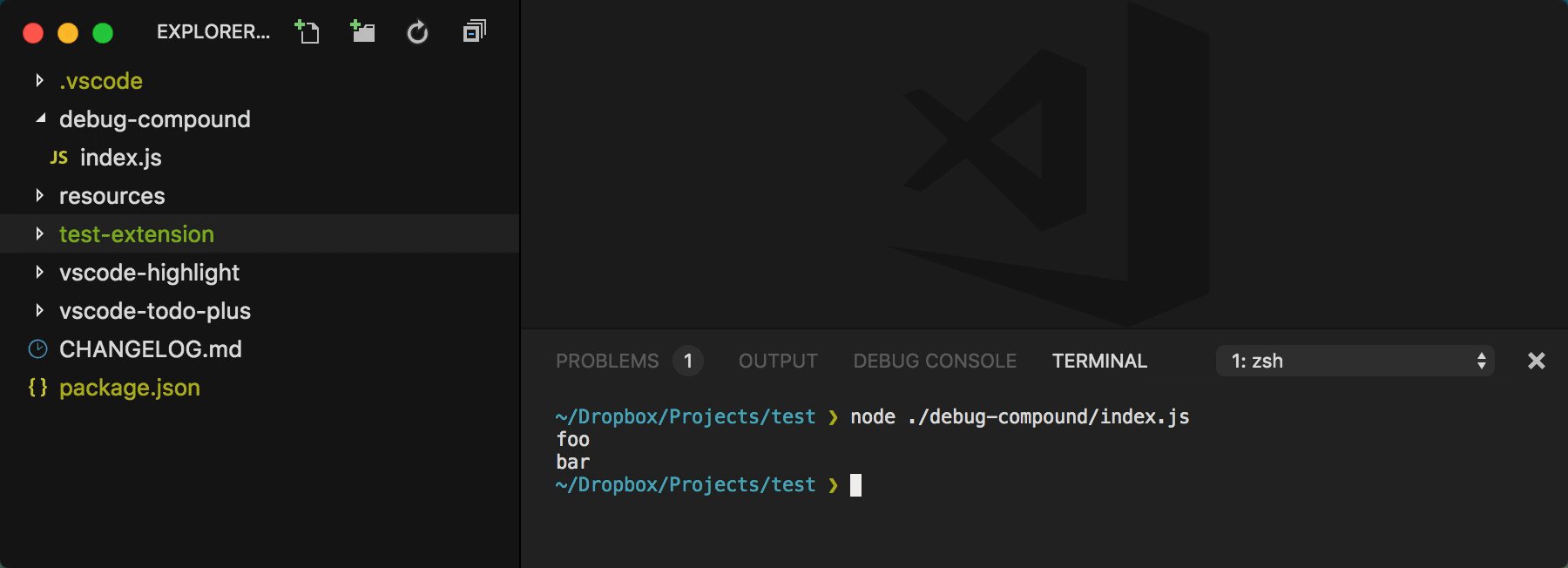
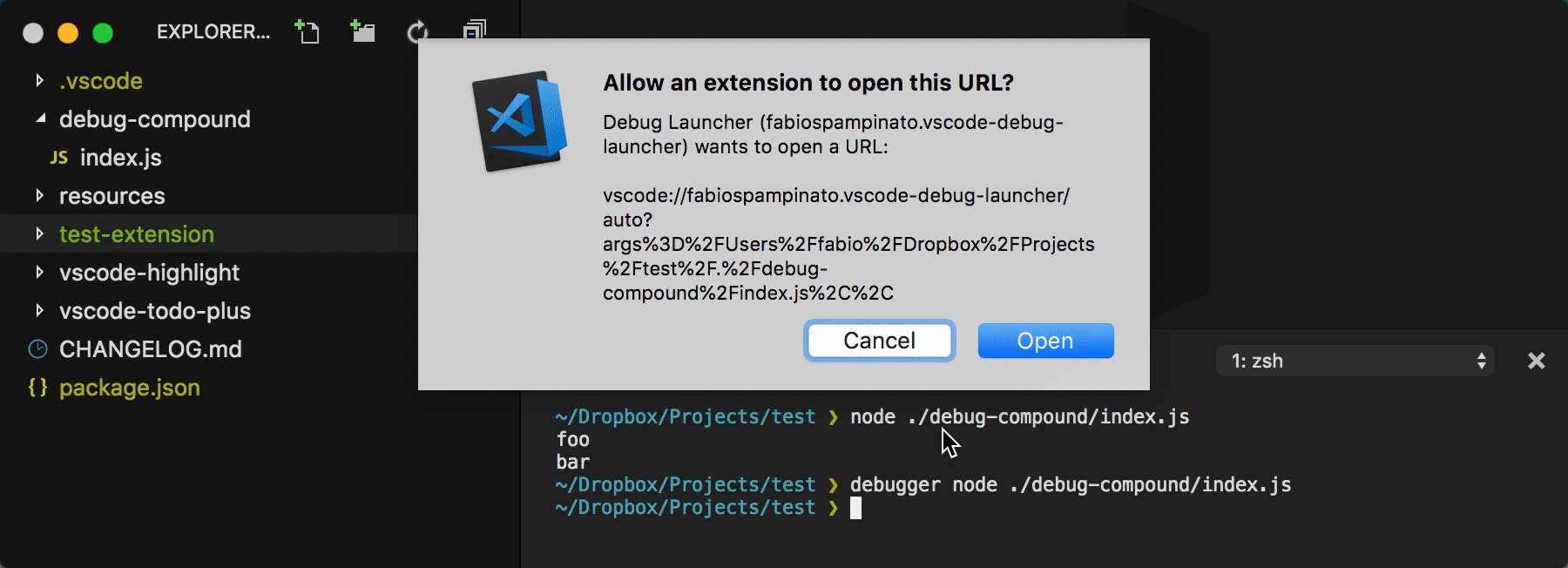
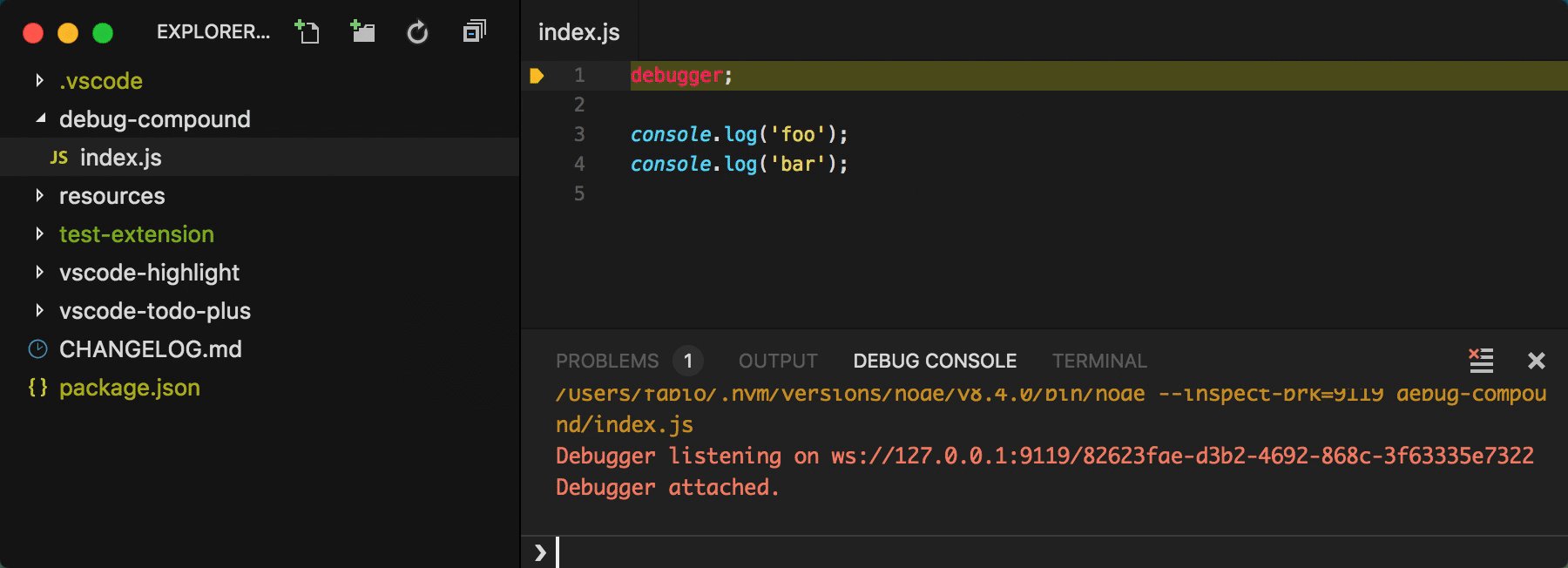
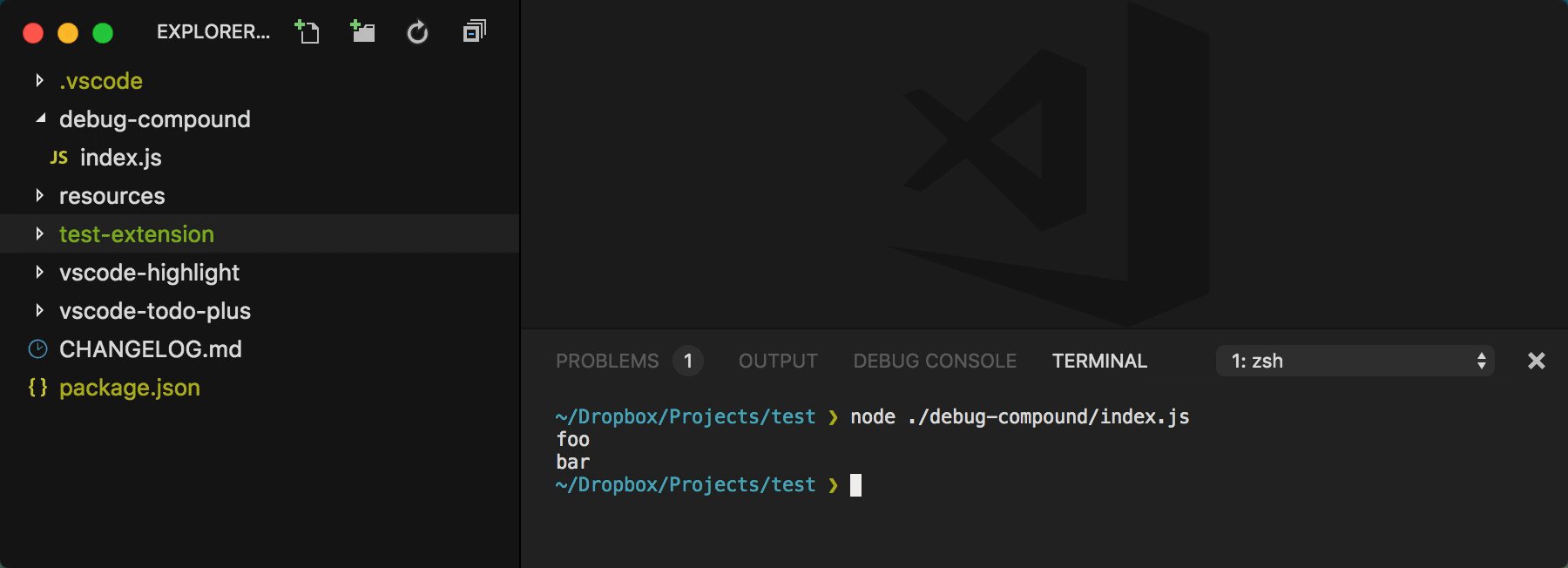
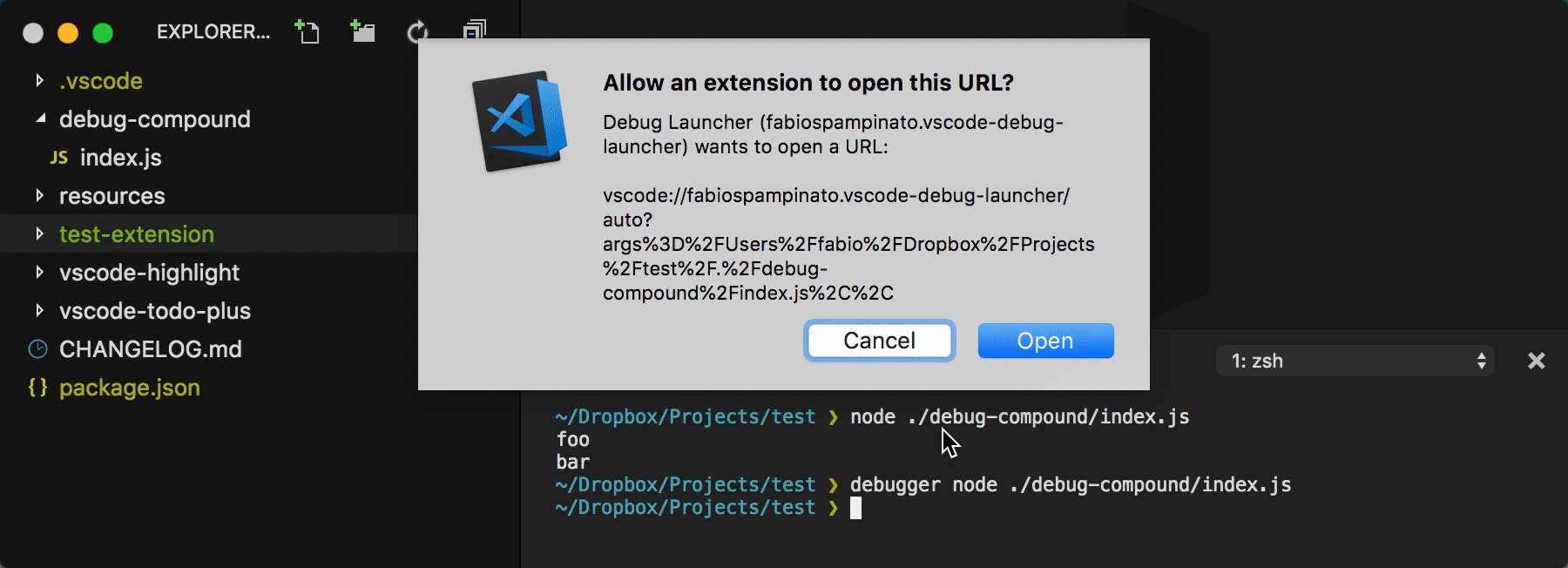
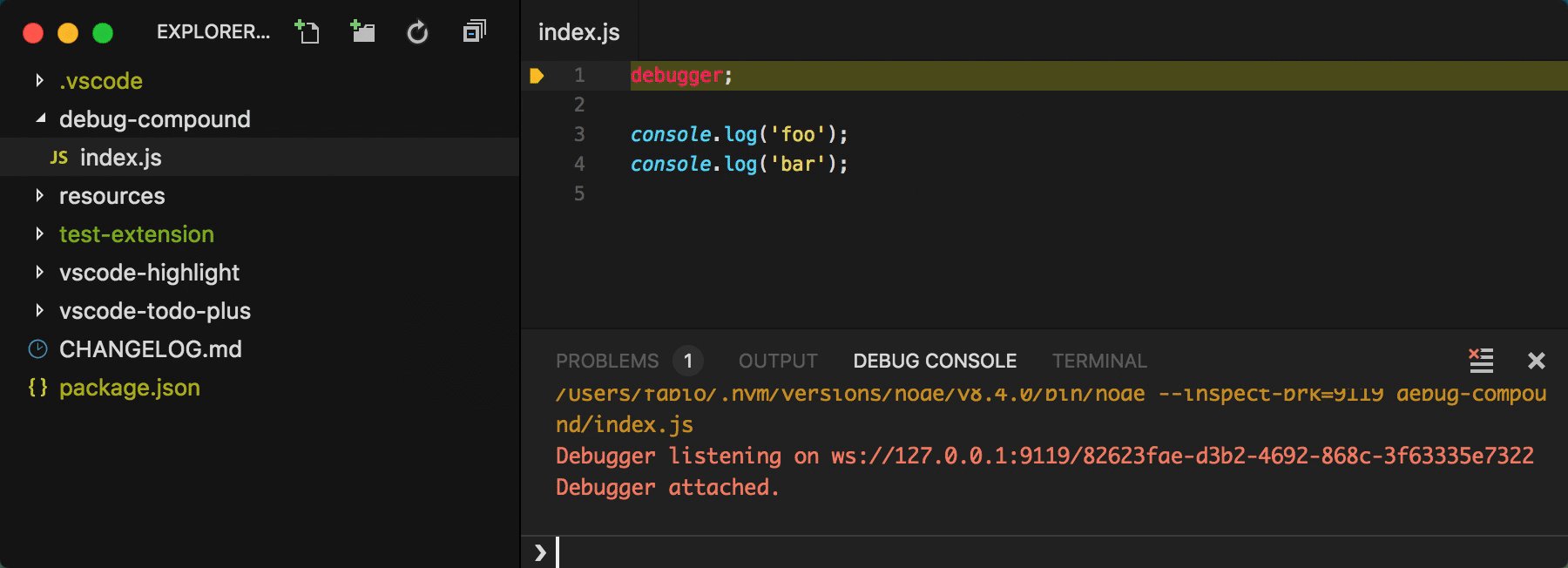
The Debug Manager extension allows you to start debugging, even from a terminal, without the need to create tasks or configuration files. I created this extension because I did not want to clutter the repositories with unnecessary files (and who, for example, uses tasks?). I believe that launching a debugger from a terminal is an opportunity so useful that it would be worth including it in the VS Code itself.

Starting the debugger from the terminal
The StatusBar Debugger extension adds debugging controls to the program status bar. This is much more convenient than the standard debug panel . Also, if VS Code would give more debugging data , my extension would be even better.
The Install .VSIX extension allows you to install
The Bump extension allows you to increase the project version number and add new data to the change log. This tool operates according to its own internal logic, but is configurable. I created it because any decent extension needs a change log, but this does not mean that the developer of such an extension has to make entries in the log manually. This is one of my favorite extensions. Perhaps, I will create a command line tool based on it, since I would like it to someday allow to automate GitHub releases as well.

Using the Bump Extension
The Optimize Images extension allows you to optimize images in a project using an external application selected by the user. One team - and it's done.
Projects + extension is used to manage projects. It has rich features, is customizable, automatically finds projects. One of the most widely used extensions of this kind is the Project Manager , but I have about a hundred repositories, and I need the right tools to manage them, one of which is to support groups of unlimited nesting levels.

Work with Project + extension
The Todo + extension makes it easy to work with todo lists. It is a powerful tool, easy to use and customizable. If you do not need syntax highlighting for

Syntax Highlighting with Todo + and Project Level Information
The Highlight extension is an advanced syntax highlighter based on regular expressions. It is useful for working with todo-lists, annotations and other similar. The TODO Highlight extension is quite popular in this area, but my extension is more versatile and much more powerful. In addition, it probably works faster.
The Markdown Todo extension makes it easy to work with todo lists inside markdown files. There is nothing special about it, but it allows you to take advantage of Todo + features inside markdown files.
The Projects + Todo + extension allows you to analyze projects, so to speak, from a bird's-eye view, to see the result of the aggregation of all todo-files in one file. If you use the Projects + extension for project management, and Todo + for working with todo lists, thanks to this extension, you will be able to collect todo lists from all (or from some) projects in one place.
The ability to quickly switch between different applications or web pages is important to me. That is why I created a series of extensions for VS Code, simplifying the solution of such problems.
The Open in Application extension allows you to open arbitrary files in a default application or in an application that the developer decides to use. This is a universal extension.
The Open in Browsers extension adds commands to the editor that allow you to open the current file or project in any browser or even immediately in all available browsers.
The Open in Code extension makes it easy to switch between VS Code and VS Code Insiders.
The Open in Finder extension is designed to open the current file or project in the Finder file manager.
The Open in GitHub extension allows you to open the current project or file on github.com. There are many extensions to solve this problem, but when I tried them, it turned out that they had too many functions that I did not need.
The Open in GitTower extension adds a command to the editor to open the current project in GitTower .
The Open in Marketplace extension equips the editor with a command to open the current project in the extension directory for VS Code.
The Open in node_modules extension allows you to
The Open in NPM extension allows you to open module pages in the npm directory. It is convenient to use to view reference information modules.
The Open in Ship extension adds a command to the editor to open the current project in Ship. Sorry, Ship has stopped working. So now I, in order not to forget about the incoming information about the problems in my projects, I have to use a special reminder sheet in Noty .
The Open in Terminal extension simplifies the opening of the current project in the terminal.
The Open in Transmit extension allows you to open the current file or project in Transmit .
Browser Refresh extension allows you to refresh the page in the browser by pressing ⌘R directly from VS Code, without the need to switch to the browser. This extension is useful in cases where you cannot use the interactive reloading feature, and then when you do not need the
Commands extension allows you to call arbitrary commands from the status bar. Passing arguments is supported.

User commands created by Commands
Diff extension allows you to compare open files. I created this extension due to the fact that the
The Git File History extension simplifies analyzing the differences of the current file from its previous version. There are many extensions to solve this problem, but when I tried them, they turned out to be either filled with unnecessary opportunities or non-working ones.
A secure and configurable GitHub Notifications extension is designed to display information about notifications on GitHub in the status bar.
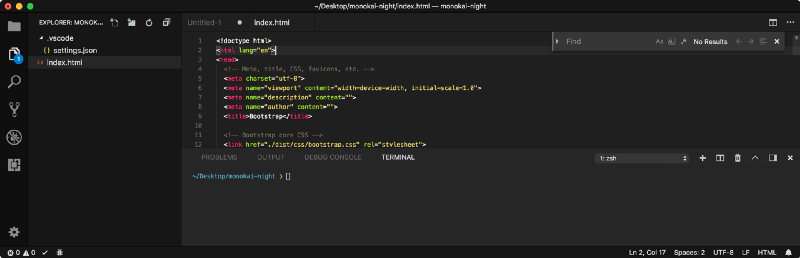
Monokai Night Theme is a minimalistic dark theme based on the Monokai theme. I created it due to the fact that I could not pick up what would suit me, from the existing topics.

Monokai Night Theme
The extension No [Unsupported] is intended to remove the string "[Unsupported]" from the editor header. This extension is out of date, so instead I recommend Fix VSCode Checksums . Unfortunately, even after this and this discussion, the annoying inscription “[Unsupported]” never went away.
The Open Multiple Files extension allows you to simultaneously open all files in a folder. If necessary, files can be filtered by template.
The Search - Open All Results extension allows you to simultaneously display all search results using a single command.
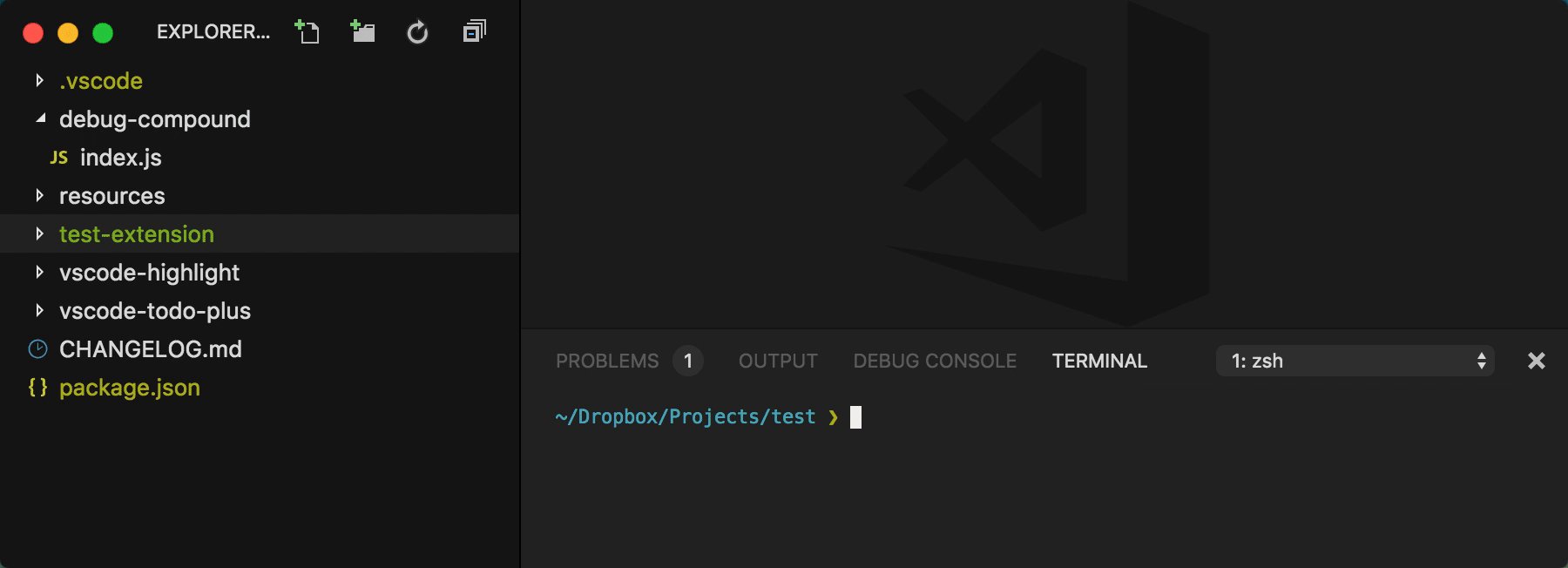
The Terminals Manager extension automates the work of several terminals at once, for example, the execution of some commands in them. I must say that Terminals Manager was my first extension. If you use terminals, I recommend trying it.
The Transmit extension equips the editor with several commands for organizing interaction with Transmit.
Managing multiple repositories can be a daunting task. I'll tell you how I do it.
Sooner or later there comes a time when you need to make a change in all supported repositories. This boils down to the fact that in many repositories you have to make the same commits. Very soon it turns into the most boring occupation.
In order to automate the solution of this problem, I created autogit , a tool that allows you to execute commands applied to many repositories.

Executing a command with autogit
I constantly find new ways to use
It is not long to make such changes in one repository, but when it comes to thirty-three, it is much more difficult to live without automation tools.
What I’m going to talk about here is not necessary, but a tool that automates the synchronization of descriptions and keywords would not hurt me. This task can be handled with the tools of my autogit and autogit-command-github-sync tools.

Synchronize descriptions and keywords with autogit
But autogit-command-github-publish is my tool for automated creation of new repositories.
Soon after I created several extensions, it became interesting to me to find out how popular they were, how, over time, the number of their downloads changed. Find information on all extensions of a certain developer on a special page. For example, here is my page. However, this page does not provide information, for example, on how many extensions downloads have been made since the last check. That is why I created rssa . This is a tool that allows you to track the changes of all anything available by URL.

Rssa data
The text is good, but where it would be better to present the data in the form of a graph. Now I am developing a tool for solving this problem, I have not published it yet. Here, for example, looks like the download schedule for the Todo + extension, built on the basis of data obtained using

Todo + download schedule
Here, in some places, you can notice a sharp increase in the number of downloads. This happens when updates are published, since the installation of updates to an extension is taken into account by the system as a download. This leads to the fact that anyone can be the author of the extension with a million downloads, writing it and publishing a lot of updates. This, by the way, is one of the problems of the extension directory for VS Code.
At one time I thought that, by the number of published extensions for VS Code, I am in second place after Microsoft. However, as it turned out, some of them are 2 more than me. Therefore, I continue to write extensions.
Dear readers! Do you write extensions for VS Code?

How to write extensions
I strive for productive work and love automation, so I developed a well-organized development process for VS Code extensions. I will tell about the main components of this process.
▍Tools
I wrote a very simple tool that helps you quickly start working on new projects using a template. The corresponding utility works like this:
')
- At the entrance, it takes a folder (this is what is called a “template”).
- It processes all files with the handlebars package, asking questions during processing about what should be substituted for each found placeholder (like
{{name}}). - As a result, she forms a new folder, the files in which contain what was entered in response to her questions.
I was thinking about using the yeoman utility for working with templates, but, for my needs, it seems unnecessarily complex. I used the khaos tool, but it is not supported and does not update templates automatically, and updating them manually whenever I need to use them is not particularly convenient.
▍Template
This is how I, using the template-vscode-extension template , begin to develop a new extension for VS Code.

Creating a new project
After the answers to the questions of the program are entered, I have at my disposal a working extension, something like “Hello, world!” For VS Code. The template includes many support functions, which, as it turned out, I often use when developing extensions. In particular, the template supports loading a custom configuration file from the
.vscode folder, automatic registration of commands, it can find the current root directory based on the active file and solve other similar tasks.If I could turn back the clock, I would probably put all these support functions in a standalone package, in something like
vscode-utils , instead of making copies of these functions in each extension development project. But then, unfortunately, I did not know that I would create dozens of extensions. Now I have to spend some time updating the corresponding code in all projects of my extensions.If you are planning to start developing VS Code extensions, I would advise you to create your own template, perhaps taking mine as a basis.
▍Useful documentation
During the development process, I always keep on hand the documentation on the VS Code API. At first, working with this document, which is a huge page, is not particularly convenient, but if you take some time to have a quick look at it, if you understand which APIs are available to you, it will be comfortable to use them. In general, I can say that I am quite satisfied with the set of available APIs.
And, by the way, if you want to develop extensions for VS Code, it will be extremely useful for you to read this section of the documentation.
▍About the extensions I developed
I am developing extensions to solve various problems, we will talk about them below. In addition, some of these extensions help me develop other extensions.
My extensions
As I said, I strive for productivity, so many of my extensions are aimed at increasing productivity. I try not to engage in the constant invention of the bike, trying to achieve a clear separation of the functions of various extensions so that their sharing does not cause problems.
I don’t know if this is good or bad, but I like to create extensions for VS Code. In addition, the flow of tasks that can be automated, does not dry out. That is why I, after writing the first extension, made the second, then the third, having reached, as a result, before the thirty-third.
Now I will briefly talk about my extensions. Details about them can be found on their pages.
Extensions to create extensions
№1. Debug manager
The Debug Manager extension allows you to start debugging, even from a terminal, without the need to create tasks or configuration files. I created this extension because I did not want to clutter the repositories with unnecessary files (and who, for example, uses tasks?). I believe that launching a debugger from a terminal is an opportunity so useful that it would be worth including it in the VS Code itself.

Starting the debugger from the terminal
№2. StatusBar Debugger
The StatusBar Debugger extension adds debugging controls to the program status bar. This is much more convenient than the standard debug panel . Also, if VS Code would give more debugging data , my extension would be even better.
Number 3. Install .VSIX
The Install .VSIX extension allows you to install
.vsix files directly from the №4. Bump
The Bump extension allows you to increase the project version number and add new data to the change log. This tool operates according to its own internal logic, but is configurable. I created it because any decent extension needs a change log, but this does not mean that the developer of such an extension has to make entries in the log manually. This is one of my favorite extensions. Perhaps, I will create a command line tool based on it, since I would like it to someday allow to automate GitHub releases as well.

Using the Bump Extension
№5. Optimize Images
The Optimize Images extension allows you to optimize images in a project using an external application selected by the user. One team - and it's done.
Project Management
№6. Projects +
Projects + extension is used to manage projects. It has rich features, is customizable, automatically finds projects. One of the most widely used extensions of this kind is the Project Manager , but I have about a hundred repositories, and I need the right tools to manage them, one of which is to support groups of unlimited nesting levels.

Work with Project + extension
▍Manage todo lists
№7. Todo +
The Todo + extension makes it easy to work with todo lists. It is a powerful tool, easy to use and customizable. If you do not need syntax highlighting for
TODO files, or if you might be satisfied with the standard built-in highlighting, you can try a nice Todo Tree extension.
Syntax Highlighting with Todo + and Project Level Information
№8. Highlight
The Highlight extension is an advanced syntax highlighter based on regular expressions. It is useful for working with todo-lists, annotations and other similar. The TODO Highlight extension is quite popular in this area, but my extension is more versatile and much more powerful. In addition, it probably works faster.
№9. Markdown Todo
The Markdown Todo extension makes it easy to work with todo lists inside markdown files. There is nothing special about it, but it allows you to take advantage of Todo + features inside markdown files.
№10. Projects + Todo +
The Projects + Todo + extension allows you to analyze projects, so to speak, from a bird's-eye view, to see the result of the aggregation of all todo-files in one file. If you use the Projects + extension for project management, and Todo + for working with todo lists, thanks to this extension, you will be able to collect todo lists from all (or from some) projects in one place.
▍ Extensions for opening files
The ability to quickly switch between different applications or web pages is important to me. That is why I created a series of extensions for VS Code, simplifying the solution of such problems.
№11. Open in application
The Open in Application extension allows you to open arbitrary files in a default application or in an application that the developer decides to use. This is a universal extension.
№12. Open in Browsers
The Open in Browsers extension adds commands to the editor that allow you to open the current file or project in any browser or even immediately in all available browsers.
№13. Open in code
The Open in Code extension makes it easy to switch between VS Code and VS Code Insiders.
№14. Open in finder
The Open in Finder extension is designed to open the current file or project in the Finder file manager.
№15. Open in github
The Open in GitHub extension allows you to open the current project or file on github.com. There are many extensions to solve this problem, but when I tried them, it turned out that they had too many functions that I did not need.
№16. Open in GitTower
The Open in GitTower extension adds a command to the editor to open the current project in GitTower .
№17. Open in Marketplace
The Open in Marketplace extension equips the editor with a command to open the current project in the extension directory for VS Code.
№18. Open in node_modules
The Open in node_modules extension allows you to
node_modules modules in the node_modules folder that correspond to the selected text or some arbitrary string, and open their folders. It is useful for those cases when the developer wants to better understand the modules used by him.No. 19 Open in NPM
The Open in NPM extension allows you to open module pages in the npm directory. It is convenient to use to view reference information modules.
№20. Open in Ship
The Open in Ship extension adds a command to the editor to open the current project in Ship. Sorry, Ship has stopped working. So now I, in order not to forget about the incoming information about the problems in my projects, I have to use a special reminder sheet in Noty .
№21. Open in terminal
The Open in Terminal extension simplifies the opening of the current project in the terminal.
№22. Open in transit
The Open in Transmit extension allows you to open the current file or project in Transmit .
▍Miscellaneous
No. 23 Browser Refresh
Browser Refresh extension allows you to refresh the page in the browser by pressing ⌘R directly from VS Code, without the need to switch to the browser. This extension is useful in cases where you cannot use the interactive reloading feature, and then when you do not need the
browser-sync refresh the page without the need for it .№24. Commands
Commands extension allows you to call arbitrary commands from the status bar. Passing arguments is supported.

User commands created by Commands
№25. Diff
Diff extension allows you to compare open files. I created this extension due to the fact that the
code-diff path1 path2 is too slow.№26. Git file history
The Git File History extension simplifies analyzing the differences of the current file from its previous version. There are many extensions to solve this problem, but when I tried them, they turned out to be either filled with unnecessary opportunities or non-working ones.
№27. Github notifications
A secure and configurable GitHub Notifications extension is designed to display information about notifications on GitHub in the status bar.
№28. Monokai Night Theme
Monokai Night Theme is a minimalistic dark theme based on the Monokai theme. I created it due to the fact that I could not pick up what would suit me, from the existing topics.

Monokai Night Theme
№29. No [Unsupported]
The extension No [Unsupported] is intended to remove the string "[Unsupported]" from the editor header. This extension is out of date, so instead I recommend Fix VSCode Checksums . Unfortunately, even after this and this discussion, the annoying inscription “[Unsupported]” never went away.
№30. Open multiple files
The Open Multiple Files extension allows you to simultaneously open all files in a folder. If necessary, files can be filtered by template.
№31. Search - Open All Results
The Search - Open All Results extension allows you to simultaneously display all search results using a single command.
№32. Terminals manager
The Terminals Manager extension automates the work of several terminals at once, for example, the execution of some commands in them. I must say that Terminals Manager was my first extension. If you use terminals, I recommend trying it.
No. 33 Transmit
The Transmit extension equips the editor with several commands for organizing interaction with Transmit.
Extension Management
Managing multiple repositories can be a daunting task. I'll tell you how I do it.
▍Repeating commits
Sooner or later there comes a time when you need to make a change in all supported repositories. This boils down to the fact that in many repositories you have to make the same commits. Very soon it turns into the most boring occupation.
In order to automate the solution of this problem, I created autogit , a tool that allows you to execute commands applied to many repositories.

Executing a command with autogit
I constantly find new ways to use
autogit . For example, recently I made the following changes with the help of this tool in all repositories that store the code of my extensions for VS Code:- Build with
webpack. This gave an improvement in launch speed of about 80%. - Ignoring
package-lock.json. This file only litters my commit history. Here is a good material on this topic. - Update
tsconfig.json. I intensively use new features of the language, in particular, asynchronous functions. They are transpiled, if the purpose of the transpilation is given as<= es5, into very slow constructions. Since VS Code understands modern code, this is no longer necessary. - Remove TSLint . I found that, basically, I do not pay attention to the tips of the linter, so I got rid of this opportunity.
- Use high resolution logo in reference materials. I used to use a 128x128 logo, now, in order to improve the look of reference materials, I used a better image. I can not say that the picture itself is a miracle as good, but that's another story.
It is not long to make such changes in one repository, but when it comes to thirty-three, it is much more difficult to live without automation tools.
▍ Synchronize descriptions and keywords with GitHub
What I’m going to talk about here is not necessary, but a tool that automates the synchronization of descriptions and keywords would not hurt me. This task can be handled with the tools of my autogit and autogit-command-github-sync tools.

Synchronize descriptions and keywords with autogit
But autogit-command-github-publish is my tool for automated creation of new repositories.
▍Reports
Soon after I created several extensions, it became interesting to me to find out how popular they were, how, over time, the number of their downloads changed. Find information on all extensions of a certain developer on a special page. For example, here is my page. However, this page does not provide information, for example, on how many extensions downloads have been made since the last check. That is why I created rssa . This is a tool that allows you to track the changes of all anything available by URL.

Rssa data
The text is good, but where it would be better to present the data in the form of a graph. Now I am developing a tool for solving this problem, I have not published it yet. Here, for example, looks like the download schedule for the Todo + extension, built on the basis of data obtained using
rssa .
Todo + download schedule
Here, in some places, you can notice a sharp increase in the number of downloads. This happens when updates are published, since the installation of updates to an extension is taken into account by the system as a download. This leads to the fact that anyone can be the author of the extension with a million downloads, writing it and publishing a lot of updates. This, by the way, is one of the problems of the extension directory for VS Code.
Results
At one time I thought that, by the number of published extensions for VS Code, I am in second place after Microsoft. However, as it turned out, some of them are 2 more than me. Therefore, I continue to write extensions.
Dear readers! Do you write extensions for VS Code?
Source: https://habr.com/ru/post/429550/
All Articles
