The penultimate post

The company Zfort Group has decided not to renew the corporate subscription for Habré.
But there is some good news:
We would like to announce the launch of the updated site zfort.com.ua , briefly tell about some technical features of the site creation, and also inform about the decision to move the publication of digests from Habr to the blog of the new site. In the blog of our new site, we will continue to publish digests, articles and announce professional meetings. You can subscribe to all updates and publications to be aware of and not to miss anything.
A short version of digests will also remain on Habré, but will be published not on the Zfort Group corporate blog, but from the alexzfort account.
One of the goals that we set for ourselves is to update our website aimed at a local audience, to make it quick and easy. Supplement the site with sections for displaying the latest company news, announcements of events and publishing digests / articles in a short time with maximum flexibility and opportunity for expansion.
And now more about the details of the creation of the updated site zfort.com.ua
Initially, three main areas of development of the updated site were considered:
- Make a website based on WordPress;
- Develop a site from scratch on the LAMP stack based on our own developments;
- Implement a site based on the non-traditional approach JAMstack. This is an alternative approach that offers many tools to choose from for creating static sites, but with dynamically added and managed content. This option meant the development of the site based on the use of existing services, combined into a single ecosystem of management and content publishing.
After weighing the possible options, it was decided to go the third way and abandon the custom server part on Symfony or WordPress in favor of Serverless technologies, which would give the following benefits:
- reduce the time for development, testing, further support and fixing errors;
- reduce the time for deployment of environments, server configuration and support;
- get a cloud-native project infrastructure, instead of having an on-premise / self-hosted solution;
- build the entire project as an ecosystem of microservices interacting with each other, instead of the classical monolithic architecture;
- get a flexible content management system, be able to structure the content, port the content to another system, and so on.
The selected development option for the zfort.com.ua site implied the maximum possible (with some limitations) departure from the traditional web server, and instead, the construction of the entire system based on Serverless technology, which involves several interacting services.
Also, during the planning and development, we pursued the goal - to get a solution, in which the front-end will be as much as possible untied from the backend of the site.
The main components underlying the site:
- Headless API based CMS (SaaS) for site content management;
- Static site generator;
- Form handling service or functionality;
- Source code repository and version control system;
- Deployment and hosting platform - a platform for building;
- Email delivery platform.
In accordance with each of the components, it was decided to use:
- Contentful.com - as Headless API based CMS
- GatsbyJS - as a framework for generating static HTML pages of the site;
- PHP (Symfony) custom functionality as a site form handler;
- GitLab as a repository of project source code and version control system;
- Rackspace - as a hosting provider;
- SendGrid - as a system for sending emails, as well as, as a system for storing and managing letter templates.
Also, the management of vacancies displayed on the pages of the site is carried out directly in the Zoho Recruit system.
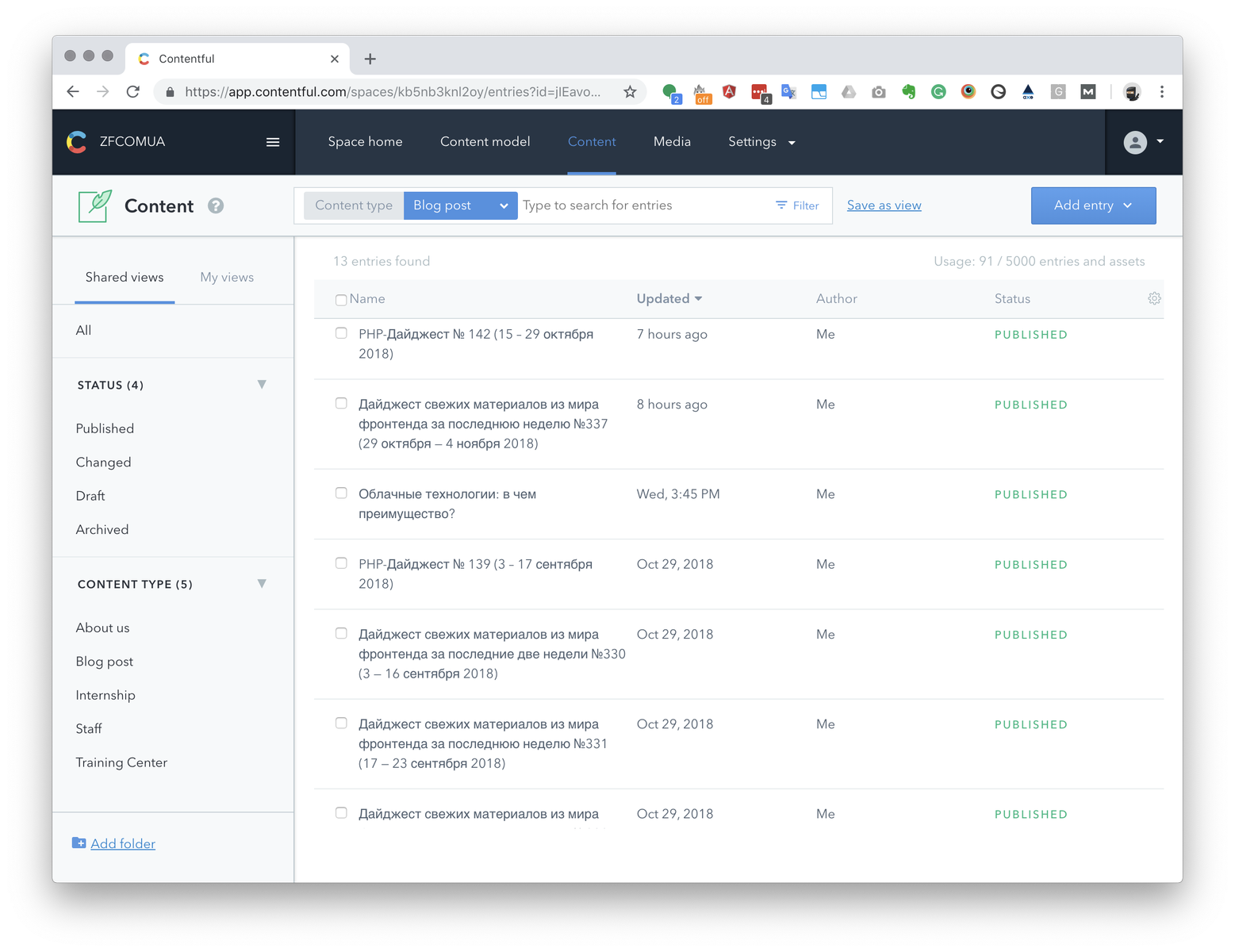
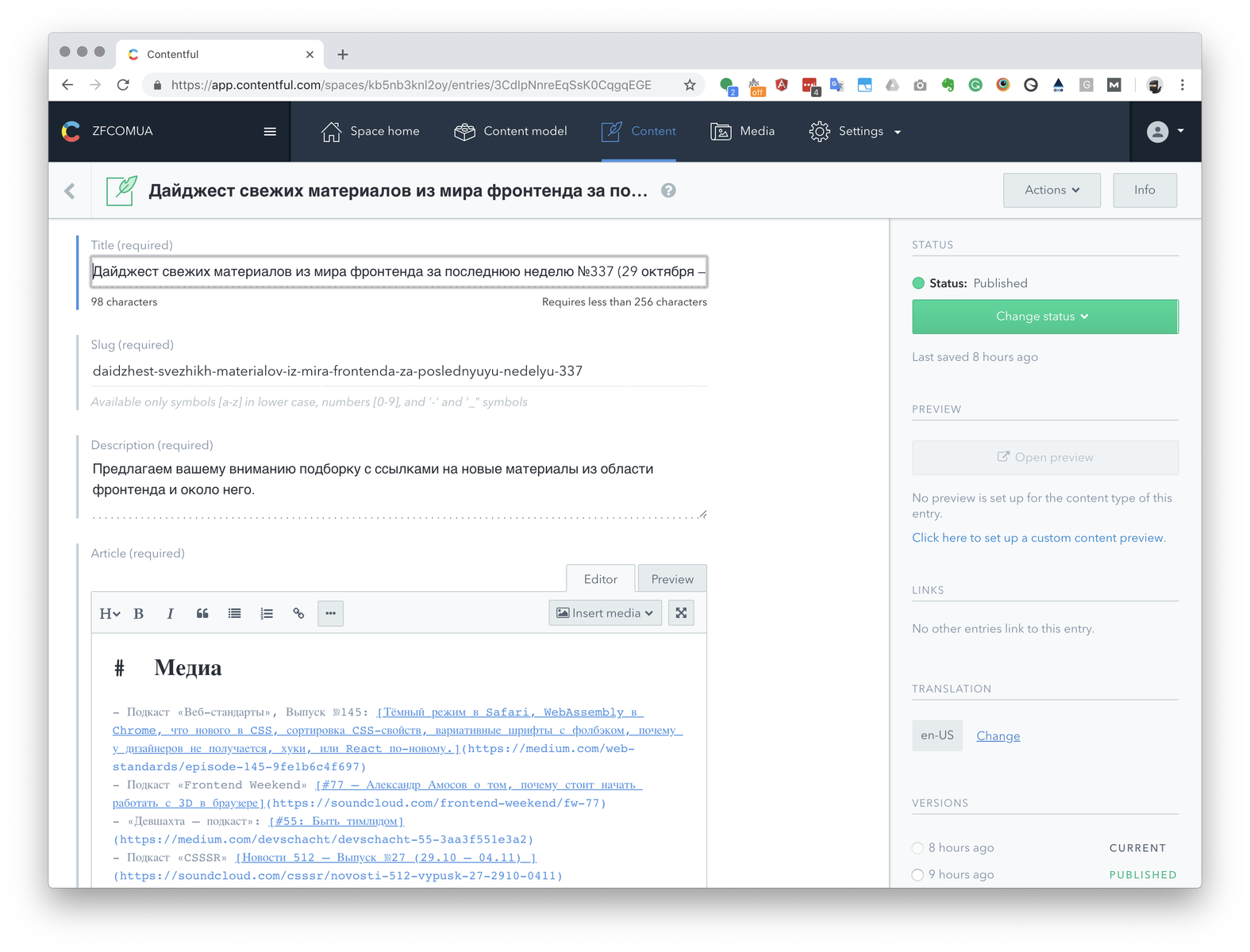
The service that was chosen as an alternative to the custom development of the content management admin part for zfort.com.ua is Contenttent.com . This product is a content management platform with its admin panel. Something like a cloud CMS, but without a user interface. There is only an admin panel.


Obtaining content for display on the pages of the site is carried out through the Contentful API. In our case, we used the gatsby-source-contentful plugin to get content types, entries, and assets in Gatsby from Contentful spaces.
In addition to the content management infrastructure, Contentful provides the ability to resize, crop and compress images through the Images API.
Pros of the chosen approach:
The speed and speed of displaying the site in the browser. As a result of the fact that the runtime does not generate pages, HTML is cached and displayed to the user almost instantly. In addition, there is the possibility of a complete transfer of the site to CDN, which, in turn, besides increasing the speed of work, allows scaling it with CDN;
Distributed architecture that allows you to replace any of the components of the site at any time with relatively minimal effort. All services are separated from each other, where each service is an application with its own logic. The logic does not mix, the development teams of each of the modules can work almost independently of each other;
Safety In fact, the site is a set of pre-generated static files. By and large, all the dynamic functions of the site are separated into separate third party services that interact with them through the API and only at the time of generating or updating the content. As a result, there are no plugins in which vulnerabilities can be found. This approach also eliminates the risk of being cracked through SQL-injection;
Phenomenal portability . Hosting requirements for the generated site are minimal. A static site can be placed on any of the hosting sites that allow storing static files;
The speed of development and the absence of the need for ongoing support code. All the necessary files for generating site pages, as well as templates for generating HTML pages, are stored in GitLab. The basis is the ability to reuse ready-made solutions as some micro-services that interact with each other. As mentioned above, we use Contentful as the admin part for filling with content, and we work with vacancies in the Zoho Recruit system.
However, there are some difficulties in this approach:
The difficulty of synchronizing and updating site content from third party systems. The task is solved by correct setting of the webhook, as well as by the deployer, and careful handling of them;
There may be problems with the connection of third-party JS libraries in the server-side generation of HTML pages on the site. The question is solved, albeit with some nuances;
The lack of a traditional server part introduces its own difficulties and imposes limitations in cases when, for example, it is necessary to implement a search. However, the search issue can also be solved using third-party services, such as Algolia, etc.
The diagram below shows schematically the architecture of the zfort.com.ua site, as well as the interaction of the main components.

GatsbyJS works with data using GraphQL protocol - during the build, we get data from the API of third-party services and create a local database of GraphQL nodes.
Further, GraphQL queries are written in the components to obtain the data needed in a particular location and HTML is built on the basis of jsx templates.
To work with Zoho Recruit was written custom Gatsby plugin, which receives data on the API and adds the necessary data to the GraphQL database.
In general, if necessary, you can refuse to use the content management system and manage the contents of the site by changing .md files located directly in the site folder hosting static files. All data is pre-added to GraphQL, and as a result, you can do a search, sort, and most other simple aggregate operations and search operations.
A separate custom service was created for processing requests from forms using Symfony 4. To be able to view data received from several site forms, an application was created using Symfony 4 (SonataAdminBundle).
Soon the site will feature an updated section dedicated to ZDay - a series of regular professional meetings based on the Zfort Group company.
Many thanks to everyone who has been with us on Habré all these years, everyone who read, actively commented, asked questions.
Come to our site to continue to receive the latest content you are used to, and also subscribe to email newsletters to areas of interest to you.
')
Source: https://habr.com/ru/post/428942/
All Articles