Another glitch of your favorite browser
Good afternoon, dear habrozhiteli :)
Today I ran into the next quirk of the most favorite browser of all the web designers. The thing is:
I need to make a certain construction on the lists.
')
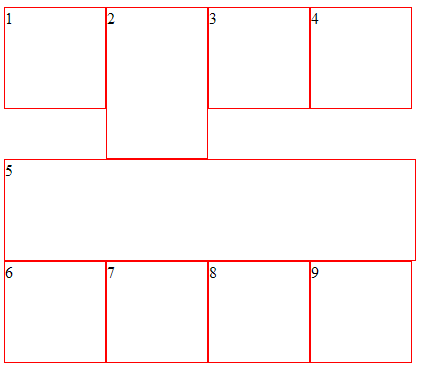
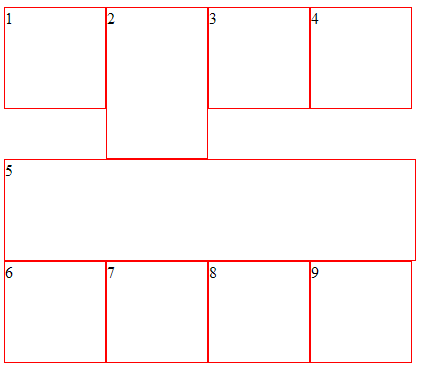
It should look like this:

(and in normal browsers it looks like this).
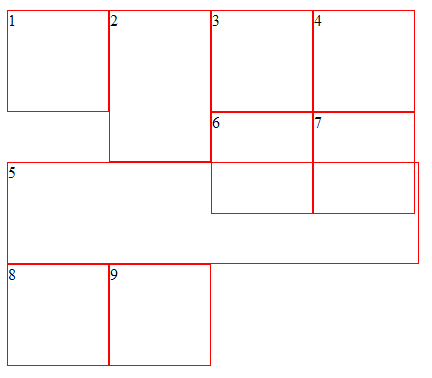
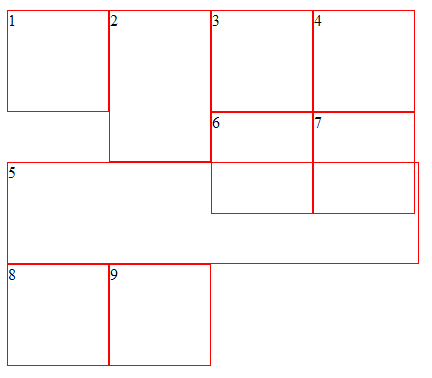
But in IE it looks like this:

The fifth block, which has clear both, is somehow ignored by the explorer as a cleansing ... And those blocks below - jump to the top ...
It seems that I have been doing layout for a long time, but I come across this for the first time. Another painful click on the nose: (
Maybe someone came across such nonsense? Perhaps this is generally done on li, or you can not bathe and do on divas?
Here is the code:
UPD
The correct decision was suggested in the first answer - that’s what the eye means is not blurred :) for the fifth diva you just had to assign a float: none;
Today I ran into the next quirk of the most favorite browser of all the web designers. The thing is:
I need to make a certain construction on the lists.
')
It should look like this:

(and in normal browsers it looks like this).
But in IE it looks like this:

The fifth block, which has clear both, is somehow ignored by the explorer as a cleansing ... And those blocks below - jump to the top ...
It seems that I have been doing layout for a long time, but I come across this for the first time. Another painful click on the nose: (
Maybe someone came across such nonsense? Perhaps this is generally done on li, or you can not bathe and do on divas?
Here is the code:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" xml: lang = "en" lang = "en '>
<body>
<style>
.ul1 {
padding: 0px;
margin: 0px;
list-style-type: none;
width: 410px;
}
.ul1 li {
float: left;
width: 100px;
border: 1px solid red;
height: 100px;
}
</ style>
<ul class = "ul1">
<li> 1 </ li>
<li style = "height: 150px;"> 2 </ li>
<li> 3 </ li>
<li> 4 </ li>
<li style = "clear: both; width: 410px;"> 5 </ li>
<li> 6 </ li>
<li> 7 </ li>
<li> 8 </ li>
<li> 9 </ li>
</ ul>
</ body>
</ html>
UPD
The correct decision was suggested in the first answer - that’s what the eye means is not blurred :) for the fifth diva you just had to assign a float: none;
Source: https://habr.com/ru/post/42871/
All Articles